22 Exemples Fantastiques d’Idées de Conception de Site E-commerce

Lorsque vous créez un site de commerce électronique, un aspect à ne pas négliger est la conception. Si votre boutique en ligne est attrayante et fonctionnelle, les clients potentiels peuvent explorer votre site avec facilité et confiance.
La conception d’une boutique en ligne attrayante peut sembler difficile à réaliser, mais ce n’est pas forcément le cas. Si vous avez besoin d’inspiration, voici les 22 meilleurs exemples de sites de commerce électronique pour faire jaillir des idées.
Sommaire
1. Amazon

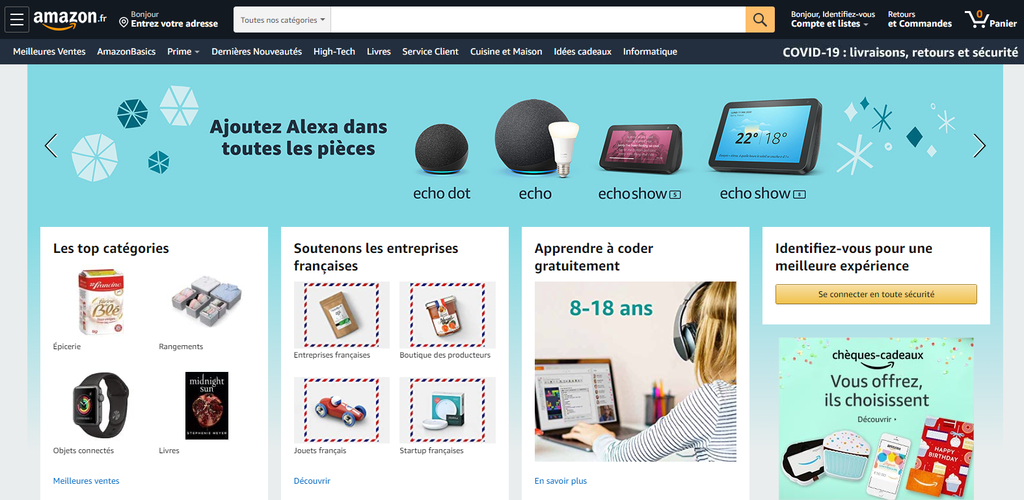
Amazon est un excellent exemple de ce à quoi doit ressembler un site de commerce électronique : sa conception conviviale permet aux clients de trouver facilement ce dont ils ont besoin.
Pour accélérer l’expérience d’achat, les visiteurs peuvent utiliser le moteur de recherche du site pour rechercher les articles qu’ils désirent. Les multiples options de filtrage aident également à afficher les produits les plus pertinents.
Bien qu’il y ait des millions de produits sur son marché, Amazon fait un excellent travail de simplification de son interface. Par exemple, toutes les catégories de produits sont cachées dans le menu latéral des hamburgers.
De cette façon, les utilisateurs ne se sentiront pas dépassés par l’abondance des options, ce qui rend la navigation sur le site facile.
2. Nova Smart Home

Cette entreprise de télécommunications islandaise possède un microsite unique en son genre consacré à ses appareils pour la maison intelligente. Utilisant un modèle de maison 3D animé, il s’agit d’un site web interactif de démonstration des produits de Nova.
Si vous sélectionnez une catégorie de produits dans la barre de navigation supérieure, la page indiquera où l’article est utilisé dans la maison. Lorsque vous cliquez, le site web affiche une gamme de produits pour la maison intelligente à choisir dans cette catégorie.
Bien que ce microsite soit plus facile à consulter sur un écran de bureau, sa conception se prête bien aux appareils mobiles. La navigation supérieure se transforme en un menu pratique de hamburgers et les boutons sont visibles.
3. Welly

Si vous voulez faire un magasin en ligne minimal, pensez à Welly pour vous inspirer. Cette marque de premiers secours basée aux États-Unis a un site web au design moderne, mettant ses produits au centre de l’attention.
L’interface est simple et propre, avec des tonnes d’espaces blancs. L’utilisation d’une hiérarchie typographique améliore également la lisibilité du site, ce qui permet aux clients de comprendre facilement la nature de l’activité.
La palette de couleurs est une autre caractéristique marquante : le site utilise principalement le blanc pour le fond et le vert pour le texte, tandis que l’orange sert de couleur d’accent.
Cette combinaison de couleurs permet de diriger le regard des utilisateurs vers les éléments les plus importants, comme les boutons d’appel à l’action. C’est un bon conseil à garder à l’esprit si vous voulez améliorer vos taux de conversion.
4. Le dentifrice Bite

La boutique en ligne de Bite est l’un des meilleurs exemples d’un site de commerce électronique efficace. La page d’accueil magnifiquement conçue ne se contente pas d’attirer l’attention, mais elle explique aussi pourquoi leur dentifrice entièrement naturel vaut la peine d’être acheté.
Par exemple, elle comporte un curseur de témoignage rempli de commentaires tirés de publications remarquables. Au bas de la page, vous trouverez une collection de commentaires de clients.
En outre, la page d’accueil répond à toutes les questions importantes sur leur produit, telles que ses avantages et la manière de l’utiliser efficacement. Elle présente également plusieurs “hero shots” à des fins de démonstration.
Tous ces éléments combinés permettent d’éliminer les obstacles potentiels dans le parcours du client. Ainsi, les visiteurs se sentiront plus confiants pour effectuer une transaction.
5. Apple

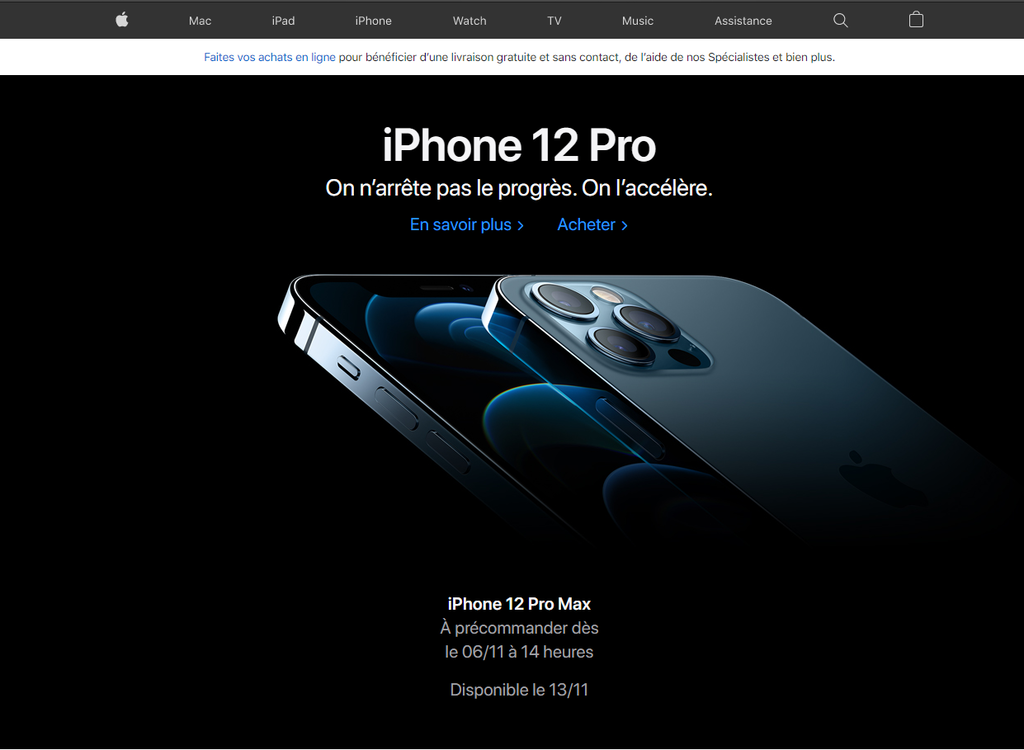
Le magasin en ligne d’Apple a pour vocation de mettre en valeur ses produits de qualité. Contrairement à la plupart des sites de commerce électronique, ses pages de produits se lisent comme une landing page , avec des propositions de vente uniques, des preuves sociales, des avantages clés, etc.
Le site illustre également pourquoi un design minimal n’est pas seulement esthétique, mais aussi utile pour attirer l’attention des visiteurs. Avec un fond uni et beaucoup d’espace blanc, les clients ne seront pas distraits par les grandes images de produits en gros plan.
6. le musée Frans Hals Museum

Vous voulez créer un magasin de commerce électronique coloré ? Jetez un coup d’œil au site du musée Frans Hals.
Il montre comment utiliser des couleurs vives pour créer un design web attrayant, sans distraire les visiteurs des informations les plus importantes.
Pour maintenir la lisibilité, le site utilise le noir pour le texte. A part cela, il y a beaucoup d’espace blanc pour équilibrer l’abondance des couleurs.
Le site web est également très convivial. Par exemple, si vous ne savez pas quel événement consulter, la fonction de recherche peut vous recommander une exposition en fonction de votre personnalité.
7. Simply Chocolate

Simply Chocolate dispose d’une impressionnante boutique en ligne. Bien qu’elle puisse paraître peu conventionnelle pour certains, ses éléments de conception la distinguent de la plupart des sites de commerce électronique.
Par exemple, le menu de navigation utilise une disposition latérale pour un effet unique, tandis que les interactions de la page rendent la navigation plus dynamique. Cette caractéristique peut sembler triviale, mais elle peut inciter les visiteurs à rester plus longtemps sur votre site.
Un autre excellent élément est la page de paiement unique. Les acheteurs peuvent y indiquer leurs coordonnées de facturation, d’expédition et de paiement sur la même page, ce qui simplifie le processus de transaction.
8. Carrollwood Florist

Magnifiquement conçu, ce site web de fleuriste en ligne est un excellent exemple de magasin de commerce électronique simple mais stupéfiant.
Du point de vue du design, le site a l’air minimal mais coloré. Le fond blanc équilibre les photos de produits, tandis que les boutons verts d’appel à l’action se remarquent facilement.
La page d’accueil comporte une bannière pleine largeur avec un grand titre et une photo du produit en héros, créant une forte première impression. En faisant défiler la page vers le bas, vous trouverez un curseur de témoignage et une section persuasive “Pourquoi acheter chez nous”.
Au lieu de classer les produits par type de fleur, les catégories de produits sont basées sur les occasions. Cela aide les clients qui n’ont aucune connaissance en matière de conception florale à choisir le produit qui convient à leur événement ou à leur cadeau.
9. Protest

Les magasins de vêtements en ligne peuvent apprendre une chose ou deux du site de Protest. Non seulement le design est élégant et moderne, mais la navigation y est très facile.
Ce qui différencie ce site de commerce électronique de la plupart des autres est l’image de la bannière cliquable sur la page d’accueil. Si vous appuyez sur l’un des boutons, vous pouvez immédiatement acheter les produits présentés dans l’image.
Les options de filtrage sont également très complètes. Par exemple, vous pouvez visualiser les produits en fonction de leurs caractéristiques – telles que la respirabilité, la résistance à l’eau, la chaleur, etc. Cela peut permettre aux clients de gagner beaucoup de temps s’ils recherchent un article d’une qualité particulière.
10. Smokehaus

Le site web de Smokehaus montre comment vous pouvez imiter la sensation d’un magasin physique pour créer une expérience utilisateur mémorable.
Au lieu d’utiliser une grille pour présenter les produits, le site web opte pour un curseur glissant pour imiter l’aspect d’une boucherie. Pour éviter toute confusion, le message de bienvenue donne des indications aux visiteurs sur la façon de naviguer dans le magasin.
Chaque fois que vous ajoutez un article au panier, une notification apparaît avec un court message comme “Bon choix !” ou “Miam ! on adore celui-là”. Cela peut sembler être un détail mineur, mais cela peut ajouter un élément personnalisé à l’expérience d’achat.
11. Sarah’s Snacks

Sarah’s Snacks est une marque de produits alimentaires sains basée aux États-Unis. Pour vendre ses produits, sa boutique en ligne met en avant ce qu’elle propose et inspire également des habitudes alimentaires responsables.
Le site web fait un excellent travail dans ce sens grâce à sa palette de couleurs vives. La page d’accueil communique également ce que l’entreprise propose grâce à ses copies percutantes.
Quant à la convivialité, la page des produits est simple mais fonctionnelle – les clients peuvent filtrer les produits par catégorie et les trier selon leurs préférences. Vous pouvez également afficher votre panier à côté de la liste de produits pour avoir un aperçu rapide du prix total tout en continuant à faire vos achats.
12. Vegan Essentials

Le site web de Vegan Essentials est un excellent exemple à suivre si vous avez une large gamme de produits. Le système de catégorisation et d’étiquetage clair permet aux utilisateurs de trouver facilement les articles qu’ils désirent.
Une caractéristique qui mérite d’être mentionnée est l’option de filtrage. Comme la boutique en ligne s’adresse aux personnes ayant un régime alimentaire particulier, elle dispose d’un filtre spécial qui permet aux clients de trouver les produits en fonction des ingrédients.
En termes de conception, le site web de Vegan Essentials est fidèle à sa marque. En plus de la couleur verte, il utilise des éléments décoratifs liés aux plantes. Ils sont placés au bas de la page pour minimiser les distractions.
13. Skullcandy

Les pages produits de Skullcandy sont stupéfiantes – avec de nombreux éléments visuels, les clients auront du mal à détourner leur regard de ses gadgets audio.
Les photos de style de vie, en particulier, sont utiles pour montrer comment les clients peuvent incorporer ces produits dans leur routine quotidienne. Dans certains cas, des personnalités publiques importantes servent de modèle à ces images, renforçant ainsi la crédibilité de la marque.
Ces pages utilisent également un bouton autocollant pour ajouter au panier en bas. Ainsi, les clients peuvent immédiatement effectuer un achat sans avoir à faire défiler la page vers le haut.
Un autre aspect intéressant est que chaque produit a un slogan accrocheur. C’est un excellent moyen d’accroître la mémorisation de votre marque et de faire en sorte que les clients aient une impression positive de ce que vous vendez.
14. Bacca

La boutique en ligne de Bacca est une bonne illustration de la manière de mettre en valeur vos produits. Comme les images n’ont pas de fond, elles se différencient facilement avec le fond coloré.
En outre, le mode pleine largeur des pages de produits permet aux acheteurs de voir clairement les articles sans avoir à zoomer.
De plus, la barre de navigation collante rend ce site web idéal pour les appareils mobiles, car elle vous permet de passer d’une section à l’autre en faisant défiler les pages.
15. Port of Mokha

Le site web de Port of Mokha a pour vocation d’incarner le récit convaincant de sa marque.
Il le fait principalement par le biais de sa rédaction. Par exemple, le titre séduisant invite les visiteurs à explorer les coulisses de leur café. Des déclarations percutantes comme “Un café qui vaut la peine de risquer sa vie” encouragent également les utilisateurs à s’investir dans l’histoire.
Pour que le texte soit bien mis en valeur, il utilise une hiérarchie typographique pour attirer l’attention des visiteurs.
De plus, il y a des tonnes de preuves sociales pour renforcer la réputation de la marque – d’un curseur de témoignage à un affichage des commentaires des meilleures publications. Les pages des produits présentent également les évaluations et les avis des clients.
16. The Scott Resort & Spa

Si vous souhaitez créer un site internet pour votre entreprise d’hébergement, jetez un coup d’œil au design du site web du Scott Resort & Spa pour référence. L’aspect épuré et minimal du site peut rassurer les visiteurs et les inciter à réserver une escapade rapide à la sation balnéaire.
Ce site web tire parti d’une imagerie saisissante pour vendre ses offres – des galeries pleine largeur aux vidéos en boucle. De plus, des animations de défilement fluides ont été mises en place pour améliorer l’expérience de l’utilisateur.
Au bas de la page, vous trouverez le feed Instagram de la station balnéaire, qui fonctionne non seulement à des fins promotionnelles, mais aussi à des fins sociales.
Une autre caractéristique unique est la navigation en superposition plein écran, qui est très tendance et peut vous donner beaucoup d’espace pour insérer plus d’informations.
17. Obachan

Obachan, c’est le style de vie zen. Avec une présentation épurée et des tonnes d’espace blanc, l’entreprise de produits japonais est en mesure de représenter cette qualité grâce à la conception de son site de commerce électronique.
Malgré la simplicité, certains éléments font de la navigation sur le site une expérience dynamique. Grâce aux animations de défilement, aux effets de survol et à un curseur personnalisé, les visiteurs auront beaucoup de plaisir à explorer ce site de commerce électronique.
À part cela, des éléments de conception tels que le menu latéral fixe, la barre de recherche flottante et l’interaction avec le panier ajoutent également une touche personnelle. Ces petits détails distinguent Obachan de la plupart des sites de commerce électronique.
18. Microbrasserie À la Fût

Bien qu’il s’agisse principalement d’un site web de restaurant, il comporte également une section de commerce électronique où les clients peuvent acheter des marchandises et des produits artisanaux à base de bière.
Ce qui se différencie de leur boutique en ligne, c’est le processus de paiement. Si vous cliquez sur le bouton du panier, vous pouvez immédiatement accéder à la page de paiement, ce qui réduit le temps de chargement.
Chaque étape est séparée en onglets, et les clients peuvent voir leur progression vers la réalisation d’une transaction. Après avoir rempli tous les détails, vous pouvez passer aux onglets précédents pour vérifier vos informations.
19. Neuro

Le design de ce site de commerce électronique est un bel exemple de ce à quoi peut ressembler une petite boutique en ligne. Il s’agit de rendre la conception du site aussi attrayante que possible, avec des photos de produits de haute qualité, des animations et une palette de couleurs vives.
Comme l’entreprise ne propose que deux produits, les pages de produits vous permettent de passer d’un article à l’autre en cliquant sur le titre du produit. Pour maximiser les ventes, vous pouvez trouver une section “Foire aux achats” qui permet de faire des ventes croisées entre différentes variantes de produits.
20. DDNA

La conception de ce site de commerce électronique est un bel exemple de ce à quoi peut ressembler une petite boutique en ligne. L’objectif est de rendre la conception du site aussi attrayante que possible, avec des photos de produits de haute qualité, des animations et une palette de couleurs vives.
Comme l’entreprise ne propose que deux produits, les pages des produits permettent de passer d’un article à l’autre en cliquant sur le titre du produit. Pour maximiser les ventes, vous trouverez une section “Foire aux achats” qui vous permet de faire des ventes croisées entre différentes variantes de produits.
21. Lou Board

Lou Board est l’un des meilleurs sites de commerce électronique avec un design de premier ordre. La société de skateboards électriques propose un style de vie qui accompagne l’achat de ses produits. Vous pouvez le voir à travers la vidéo et la page lookbook.
Le design du site de commerce électronique permet une navigation aisée grâce à sa palette de couleurs vives. De plus, les polices de caractères de sa barre de menu sont généreusement espacées et leur épaisseur attire le regard.
En combinant des images de grande taille et sans bordure avec un défilement en parallaxe, la conception du site de commerce électronique donne une impression d’immersion. Les visuels mobiles de Lou Board sont placés stratégiquement dans des sections spécifiques, afin de ne pas submerger les visiteurs.
22. Nixon

Nixon possède un argument de vente unique et fort (USP). Son exemplaire transmet ce message aux visiteurs en deux phrases seulement.
Avec un choix de police contrasté et sans distraction, la police blanche sans empattement se différencie du fond rouge foncé de sa page d’accueil.
En accord avec le choix de la police, le bouton d’appel à l’action de Nixon est également lisible. Il est facile à repérer et conçu avec un excellent rembourrage.
Le site web fait un excellent travail de catégorisation de ses nombreux produits. Il utilise beaucoup d’espace blanc entre les sections, ce qui facilite la navigation et assure une grande lisibilité.
En outre, la page de paiement propose une liste de suggestions de produits pour encourager les achats.
Qu’est-ce qui fait une bonne conception de site de commerce électronique ?
Lorsqu’il s’agit de concevoir un design de site web e-commerce, il y a plusieurs éléments à prendre en considération.
Une bonne conception de site web n’est pas seulement une question d’esthétique, elle met également l’accent sur l’expérience de l’utilisateur. Si votre site de commerce électronique est esthétique et facile à naviguer, votre entreprise en ligne est assurée de réussir.
Si vous voulez construire des sites web bien conçus pour votre boutique en ligne, faites attention aux éléments suivants :
Mettre les élements cliquables en évidence
Lorsque les utilisateurs visitent votre site d’achat en ligne pour la première fois, il est important qu’ils sachent immédiatement ce qu’ils doivent faire et comment s’y rendre.
Dans ce cas, la conception du site doit aider les visiteurs à naviguer dans votre boutique en ligne sans avoir besoin de donner des instructions explicites. Il serait même préférable que la conception du commerce électronique puisse les diriger vers la fin de votre entonnoir de conversion.
Voici donc quelques conseils que vous pouvez suivre pour améliorer la convivialité de votre site web :
- Distinger les éléments statiques des éléments cliquables. Par exemple, évitez d’utiliser les mêmes couleurs et styles de police pour les hyperliens et les textes. Votre public cible est plus enclin à cliquer sur un lien s’il a une apparence nettement différente.
- Faites en sorte que les boutons d’appel à l’action se différencient.Envisagez d’utiliser un design en 3D ou une couleur vive comme le rouge ou le vert. Essayez également d’ajouter un sentiment d’urgence à la copie en utilisant des mots sensibles au temps comme “maintenant” ou “dernière chance”.
- Utilisez une hiérarchie visuelle. En d’autres termes, organisez votre contenu par ordre de priorité. Cela aidera à guider le regard des utilisateurs vers les éléments les plus importants de votre magasin
Utilisez une conception Mobile-First
Comme les internautes mobiles continuet à dominer le traffic internet, Google avait priorisiter sites web adaptés aux mobiles sur leur page de résultats.
Ainsi, faire en sorte que votre site eCommerce soit adapté aux petits écrans améliorera l’expérience utilisateur de votre boutique ainsi que son optimisation aux moteurs de recherche.
Suiveez ces étapes si vous voulez créer un site web axé sur le mobile:
- Utilisez le design réactif. Ceci permettra à votre boutique en ligne de s’adapter à n’importe quel appareil.
- Optimisez votre site Web pour le défilement. Par exemple, ajoutez une barre de navigation adhésive à la conception de la page Web afin que les utilisateurs n’aient pas besoin de revenir en arrière pour passer à une autre page.
- Compressez les éléments volumineux. Si le contenu de votre site Web est uniquement optimisé pour les appareils de bureau, les navigateurs mobiles auront plus de mal à charger votre boutique en ligne. Vous pouvez commencer par optimiser vos images en utilisant des outils comme Compressor.io.
Soyez cohérent avec l’image de marque de votre boutique en ligne
Pour établir une forte présence en ligne pour votre entreprise, l’image de marque de votre entreprise doit se démarquer auprès du public cible.
L’un des moyens d’y parvenir est d’assurer la cohérence de la marque. Dans ce cas, il s’agit de rendre votre site Web plus mémorable en répétant des éléments.
En conséquence, votre marque sera plus reconnaissable et se distinguera davantage de vos concurrents.
Une façon simple de créer une cohérence de marque est de concevoir un guide de style de marque. Ce guide servira de manuel pour les éléments de conception à utiliser sur toutes vos plateformes, comme les médias sociaux et les sites Web de la marque. Vous pouvez également vous y référer lors de la conception de vos maquettes de produits.
Si vous ne savez pas par où commencer, commencez par créer un logo pour votre marque. Il vous permettra de réfléchir à la manière dont vous voulez que votre entreprise soit représentée visuellement, ce qui dictera le reste des éléments de votre image de marque.
Veillez à ce que votre site de commerce électronique soit propre et lisible
Lorsqu’il s’agit de concevoir des sites de commerce électronique, la simplicité est la clé. En règle générale, vous ne devez pas ajouter d’éléments décoratifs inutiles, car ils risquent d’encombrer vos pages et de nuire à la lisibilité.
Il en va de même pour votre texte: la plupart des utilisateurs de nos jours sont des lecteurs lents, ce qui les incite à parcourir le contenu pour trouver l’information rapidement. De plus, il est déconseillé d’utiliser de longs textes sur votre site web.
En gardant ces suggestions à l’esprit, essayez les astuces suivantes pour rendre votre site Web propre et lisible :
- Faites de l’espace pour un peu d’espace blanc. Non seulement, cela pourrait améliorer la lisibilité de votre conteny, mais ça pourrait aussi rendre votre boutique en ligne plus evahissante pour les visiteurs.
- Découpez les longs paragraphes en morceaux plus courts. Les informations seront plus faciles à lire et à comprendre.
- Testez la lisibilité de votre contenu. Des outils comme Readable vous permettent de vérifier la longeur de vos phrases et votre sytle d’écriture.
Comment créer un site eCommerce
Maintenant que vous savez ce qui fait un bon site de commerce électronique et que vous avez vu d’excellents exemples de sites d’eCommerce, il est temps d’apprendre à créer le vôtre.
Voici les étapes que vous pouvez suivre pour concevoir un site eCommerce:
1. Choisissez ce que vous allez vendre et quel business model à suivre
Choisir les produits que vous voulez vendre est la première étape dand la création d’un business de commerce électronique.
Il existe plusieurs façons pour trouver des idées de produits tendance ou à forte demande. Vous pouvez profiter des tendances. Il existe de nombreuses façons de trouver des idées de produits. Vous pouvez notamment tirer parti des tendances, commercialiser des produits de niche et des produits liés à des loisirs, ou encore lancer des produits permettant de résoudre des problèmes.
Décider de ce que vous voulez vendre est la première étape de la création d’une entreprise de commerce électronique.
Il existe de nombreuses façons de trouver des idées de produits. Vous pouvez tirer parti des tendances, commercialiser des produits de niche et de loisirs, et lancer des produits destinés à résoudre des problèmes, pour n’en citer que quelques-uns.
Quel que soit votre public cible, assurez-vous d’abord de faire un brainstorming d’idées et de choisir celle qui vous semble la plus intéressante.
Après avoir identifié vos produits, décidez comment vous allez les obtenir.
Voici les types de modèles commerciaux les plus courants pour vous inspirer :
- La vente en gros. Ce modèle consiste à revendre des produits en grandes quantités.
- Dropshipping. Collaborez avec un fournisseur et laissez-le gérer le processus de fabrication et d’expédition pour vous.
- Fabrication. Produisez vos propres produits à partir de zéro. Ce modèle commercial vous donne la liberté de contrôler la qualité de l’ensemble du processus de production.
- Étiquetage blanc. Sous-traitez les produits finis d’autres fabricants et donnez-leur votre propre marque.
2. Choisissez une plateforme d’eCommerce
Il existe plusieurs platformes qui vous permettent de créer votre boutique en ligne. Cependant, chaque platforme est déstinée pour un besoin bien particulier.
Si vous cherchez une expérience de mise en place sans tracas , choisissez plutôt une plateforme hébergée. Tout ce qu’il vous faut c’est de payer un abonnement mensuel et vous allez pouvoir mettre en place votre site d’eCommerce instantanément.
Voici quelques unes des meilleures platformes hébergées d’eCommerce:
Le constructeur de sites Hostinger est non seulement abordable mais vous offre aussi des fonctionnalités essentielles pour une boutique de commerce électronique, telles que la récupération des paniers abandonnés et la gestion des stocks.
Apprenez dans ce tuto vidéo de L’Académie Hostinger comment créer une boutique en ligne facilement avec le créateur de site avec IA de Hostinger :

BigCommerce. BigCommerce. Offre une fonctionnalité de commerce électronique cross-canal pour vendre sur les places de marché et les canaux de commerce social comme Facebook et Instagram.
Shopify. Offre une intégration avec des applications de dropshipping comme Ordoro, eCommHub et Inventory Source pour faciliter la mise en place d’une activité de dropshipping.
Pour avoir plus de contrôle sur votre site, envisagez d’opter pour une plateforme auto-hébergée. Gardez à l’esprit que ce type de plateforme demande plus de temps pour la mise en place et la maintenance.
Voici notre sélection des meilleurs plateformes d’eCommerce auto-hébergées :
- WooCommerce. L’ajout de ce plugin à votre site transforme WordPress en une boutique en ligne. Parmi les intégrations disponibles, citons WooCommerce Payments, Stripe et MailChimp.
- OpenCart. est une autre plateforme de commerce électronique open-source qui permet aux entreprises de créer et de gérer des boutiques en ligne très facilement. Elle offre une interface simple, des thèmes personnalisables et des fonctions avancées de gestion de contenu.
- PrestaShop. La meilleure solution pour augmenter les revenus grâce à sa fonction de mise en avant des produits. Elle vous permet de promouvoir des produits spécifiques et de vendre dans le monde entier grâce à ses 195 modules de traduction gratuits. Hostinger propose des hébergements optimisés pour cette plateforme de commerce électronique.
3. Choisissez un modèle et personnalisez-le
Lorsque vous choisissez un modèle, assurez-vous qu’il est réactif et adapté aux mobiles. C’est essentiel pour le succès de votre boutique en ligne, car de plus en plus de personnes font leurs achats sur des appareils mobiles.
Si vous choisissez de créer votre site sur un créateur de sites e-commerce, vous trouverez généralement des modèles de sites Web préétablis que vous pouvez personnaliser.
N’oubliez pas de choisir un design web qui reflète l’identité de votre marque par le biais d’éléments visuels, tels que la palette de couleurs et le choix de la police.

Regardez par exemple le site Safa du créateur de sites Hostinger.

Un jeu de couleurs noir et blanc et le choix d’une police sans-scriptum large et audacieuse donnent une identité commerciale moderne, élégante et forte.
Ceci dit, ce modèle convient aux boutiques en ligne qui vendent des articles liés à la technologie et d’autres produits modernes.
En ce qui concerne les plateformes auto-hébergées, vous pouvez rechercher des modèles sur différents marchés de thèmes, tels que ThemeForest, TemplateMonster et Colorlib.

Une fois que vous avez choisi un modèle, commencez à le personnaliser en ajoutant votre logo, vos pages et votre texte. Prêtez également attention aux aspects de la conception, comme la palette de couleurs et la typographie.
4. Mettez en place votre boutique en ligne
Une fois que tout est prêt, il ne vous reste plus qu’à mettre en place votre boutique en ligne.
Nous utiliserons le construceur de sites Hostinger comme exemple, car il possède le processus de configuration le plus simple et une catégorie dédiée aux modèles de boutiques en ligne.
Les étapes à suivre sont les suivantes :
- Ajoutez des produits : y compris leur noms, des images et des descriptions de la page de produit.
- Vérifiez les paramètres régionaux. Sélectionnez le pays, la devise et la langue de votre magasin.
- Sélectionnez l’option d’expédition. Vous pouvez ajouter des options de livraison locale, d’enlèvement par vos soins ou d’expédition internationale. Si vous vendez des biens immatériels comme de la musique ou des logiciels, sélectionnez l’option d’expédition désactivée.
- Configurez les méthodes de paiement. Incluez les cartes de débit ou de crédit, les passerelles de paiement en ligne comme PayPal et Stripe, et les options de paiement manuel comme le paiement à la livraison.
Lancez votre activité eCommerce aujourd’hui
Si vous souhaitez créer de beaux designs pour votre site de commerce électronique, les exemples mentionnés devraient vous fournir une grande source d’inspiration. Chacun d’entre eux offre ses propres conceptions et détails créatifs, alors jetez-y un coup d’œil et décidez des éléments que vous pouvez intégrer à votre propre site.
Pour résumer, voici les 22 meilleurs sites de commerce électronique du marché :
- Amazon – ce géant du commerce électronique dispose d’une boutique en ligne conviviale avec une interface simple.
- Nova Smart Home – montre comment vous pouvez utiliser une démonstration de produit créative pour vendre vos articles.
- Welly – le design web minimal et la palette de couleurs frappantes permettent d’attirer l’attention des utilisateurs sur les éléments les plus importants.
- Bite Toothpaste – une boutique en ligne efficace avec des tonnes de preuves sociales et une page d’accueil complète.
- Apple – le design épuré met en valeur les grandes images en gros plan.
- Musée Frans Hals – un exemple de site Web de commerce électronique coloré mais lisible.
- Simply Chocolate – les éléments uniques permettent à cette boutique en ligne de se distinguer de la plupart des sites Web.
- Carrollwood Florist – un site Web de fleuriste en ligne avec une palette de couleurs vives et une page d’accueil étonnante.
- Protest – présente une image de bannière cliquable et un ensemble complet d’options de filtrage.
- Smokehaus – un excellent site Web de commerce électronique qui reproduit l’ambiance d’un magasin physique.
- Sarah’s Snacks – une boutique en ligne qui ne se contente pas de vendre ses produits, mais inspire également des habitudes alimentaires saines grâce à sa conception.
- Vegan Essentials – propose une excellente option de filtrage pour les personnes ayant un régime alimentaire spécifique.
- Skullcandy – les pages de produits comportent des tonnes d’éléments visuels, un bouton d’ajout au panier collant et un slogan accrocheur pour chaque article.
- Bacca – la toile de fond transparente et le fond coloré font ressortir les images des produits.
- Port of Mokha – a un copywriting puissant et des éléments de preuve sociale pour renforcer la réputation de la marque.
- The Scott Resort & Spa – utilise un design et une imagerie minimaux pour donner envie aux visiteurs de partir en vacances.
- Obachan – le site de commerce électronique reflète le style de vie zen prôné par cette entreprise japonaise.
- Microbrasserie Á la Fût – présente un processus de paiement rapide et facile.
- Neuro – un excellent exemple de site Web de commerce électronique au design attrayant.
- DDNA – utilise une galerie de portfolio pour présenter ses produits.
- Lou Board – attire l’attention des visiteurs grâce à des images de grande taille et sans bordure sur sa page d’accueil.
- Nixon – Un texte clair et concis aide les clients potentiels à comprendre immédiatement la valeur de l’entreprise.
Maintenant que vous avez sous les yeux ces sites de vente en ligne, vous pouvez vous mettre au travail et concevoir votre site de commerce électronique idéal.