Créer une Page HTML en 7 Étapes Simples + Suggestions de Post-développement
De nos jours, la création d’un site internet est simple et ne nécessite pas de connaissances en matière de codage. Des plateformes comme le créateur de site internet Hostinger offrent une interface visuelle simple et des fonctions de glisser-déposer pour faciliter le processus de développement.
Cependant, il se peut que vous souhaitiez créer un site internet à partir de zéro avec le HTML (HyperText Markup Language). Bien que cela soit plus difficile, les sites web HTML sont plus flexibles et plus rapides car ils nécessitent moins de ressources pour fonctionner.
Afin de vous aider à démarrer, cet article va vous expliquer les étapes pour créer votre première page web en HTML. Nous vous proposerons également des pratiques post-développement pour améliorer l’apparence et la fonctionnalité de votre site HTML.
Sommaire
Comment créer sa première page web en HTML
Cette section fournit des instructions étape par étape pour créer votre première page web et coder un site avec HTML. Avant de poursuivre, reportez-vous à l’HTML cheat sheet si vous n’êtes pas familiarisé avec le langage de balisage standard.
1. Choisissez un éditeur de texte HTML
Un éditeur de code est un logiciel utilisé pour écrire votre site internet. Bien que vous puissiez créer une page web HTML avec un éditeur de texte par défaut tel que le Bloc-notes, celui-ci permet seulement de créer une fichier texte simple et ne dispose pas des fonctionnalités qui simplifient le processus de développement, telles que :
- La mise en évidence de la syntaxe – marque les balises HTML de différentes couleurs en fonction de leur catégorie. La structure du code est ainsi plus facile à lire et à comprendre.
- L’autocomplétion – suggère automatiquement des attributs, des balises et des éléments HTML en fonction de la valeur précédente afin d’accélérer le processus de codage.
- La détection d’erreurs – met en évidence les erreurs de syntaxe, ce qui permet au développeur web de les repérer et de les corriger rapidement.
- Les intégrations– certains éditeurs de code s’intègrent à des plugins, à Git et à des clients FTP pour rendre le processus de déploiement plus efficace.
- Un aperçu en direct – vous pouvez installer un plugin pour obtenir un aperçu en direct du site au lieu d’ouvrir manuellement les fichiers HTML sur les navigateurs.

Comme il existe de nombreuses options, nous avons dressé une liste des meilleurs éditeurs HTML pour vous aider à trouver celui qui répond à vos besoins :
- Notepad++ – un éditeur de texte léger et gratuit avec des fonctionnalités supplémentaires pour le codage et la prise en charge des plugins.
- Atom – un éditeur HTML open-source doté d’une fonction de prévisualisation en direct du site web et d’une compatibilité étendue avec les langages de balisage et de script.
- Visual Studio Code (VSCode) – un outil populaire pour le développement web avec une bibliothèque d’extensions complète pour étendre ses fonctionnalités.
2. Planifiez la mise en page
La création d’un plan de mise en page vous permet de mieux visualiser l’aspect de votre page web. Vous pouvez également l’utiliser comme liste de contrôle pour déterminer les éléments à inclure dans votre site.
En outre, un plan de mise en page vous aide à déterminer la convivialité et la navigation de votre site internet, qui influent sur l’expérience utilisateur. L’en-tête, le pied de page et la navigation du site font partie des éléments à prendre en compte lors de la planification.

Vous pouvez utiliser un papier et un crayon ou un logiciel de conception web tel que Figma pour concevoir la mise en page d’un site web. Il n’est pas nécessaire qu’elle soit détaillée, tant qu’elle représente grossièrement l’aspect et la convivialité de votre site.
3. Écrivez le code HTML
Une fois que l’outil et le plan de mise en page sont prêts, vous pouvez commencer à écrire le code de votre site. Les étapes peuvent varier en fonction de votre éditeur de code, mais l’idée générale est similaire.
Dans ce tutoriel, nous allons vous montrer comment le faire en utilisant VSCode :
- Créez un nouveau dossier sur votre ordinateur. Ce sera le répertoire de tous les fichiers de votre site.
- Ouvrez VSCode → Fichier → Ouvrir un dossier.
- Localisez le nouveau dossier et cliquez sur Sélectionner un dossier.
- Sélectionnez Nouveau fichier. Nommez le fichier index.html et appuyez sur Entrée.
- Cliquez sur Créer le fichier pour confirmer.
- Une fois que vous avez accédé à l’onglet de l’éditeur index.html, entrez la structure de base suivante du document HTML :
<!DOCTYPE html>
<html>
<head>
<title> </title>
</head>
<body>
</body>
</html>
Pour vous aider à comprendre le code, voici une explication de chaque balise:
- <!DOCTYPE html> – indique aux navigateurs web que le document est une page HTML.
- </html> – balise d’ouverture du document HTML indiquant où commence le code.
- <head> – balise contenant les métadonnées du site.
- <title> – définit le texte affiché sur l’onglet du navigateur web lors de la visite de la page web.
- <body> – contient tout le contenu visible de la page web.
4. Créez des éléments dans la mise en page
Ajoutez du code HTML dans le fichier index.html pour créer les éléments de la mise en page prévue. Vous aurez besoin de différents éléments sémantiques HTML en fonction de la conception de votre page web.
Ces éléments sépareront votre site en plusieurs sections et deviendront les conteneurs du contenu. Voici les balises que nous utiliserons :
- <header> – contient le contenu d’introduction ou de navigation.
- <main> – représente le contenu principal d’une page web.
- <div> – définit une section dans un document HTML.
- <footer> – contient le contenu affiché au bas de votre site web.
Placez ces éléments dans les balises <body></body> du code de votre fichier index.html. Veillez à fermer chaque élément avec une balise de fermeture, sinon votre code ne fonctionnera pas.
Voici à quoi ressemble le code complet :
<!DOCTYPE html>
<html>
<head>
<title>Blog Personnel</title>
</head>
<body>
<header>
</header>
<main>
<div class=”row">
<div class=”post-text-box”>
</div>
<div class=”profile”>
</div>
</div>
</main>
<footer>
</footer>
</body>
</html>
5. Ajoutez le contenu HTML
Une fois que la mise en page est prête, commencez à la remplir avec le contenu de votre site, comme du texte, des images, des liens hypertextes ou des vidéos. Si le contenu n’est pas prêt, utilisez un contenu fictif comme texte de remplissage et remplacez-le plus tard.
Voici quelques balises que nous utiliserons pour ajouter le contenu de la page web :
- <h1> et <p> – contiennent les titres et les paragraphes. Utilisez la balise <br> pour créer un saut de ligne si le texte est trop long.
- <nav> et <a> – spécifient la barre de navigation et son élément d’ancrage. Utilisez l’attribut href pour spécifier l’URL liée à l’ancre.
- <img> – contient l’élément image. Il contient l’attribut img src, qui spécifie le lien ou le nom du fichier image.
Conseil de pro
La balise comporte également un attribut alt facultatif. Il décrit l’image au cas où le fichier ne se chargerait pas.
Voici à quoi ressemble le code :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Blog personnel</title>
</head>
<body>
<header>
<h1>Votre Blog personnel</h1>
<nav>
<a href=”domain.tld/home”>Page d'accueil</a>
<a href=”domain.tld/blog”>Blog</a>
<a href=”domain.tld/about”>à propos</a>
</nav>
</header>
<main>
<div class="row">
<div class=”post-text-box”>
<h1>Nouveau Post</h1>
<section>
<h1>Premier Post</h1>
<p>Le contenu du premier post</p>
</section>
</div>
<div class=”profile”>
<h1>À propos de moi</h1>
<img src="Image-de-profile.png" style="width:300px;height:300px;">
<p>À propos de l’auteur</p>
</div>
</div>
</main>
<footer>
<a href=”twitter.com/author”>Twitter</a>
<a href=”facebook.com/author”>Facebook</a>
<a href=”instagram.com/author”>Instagram</a>
</footer>
</body>
</html>
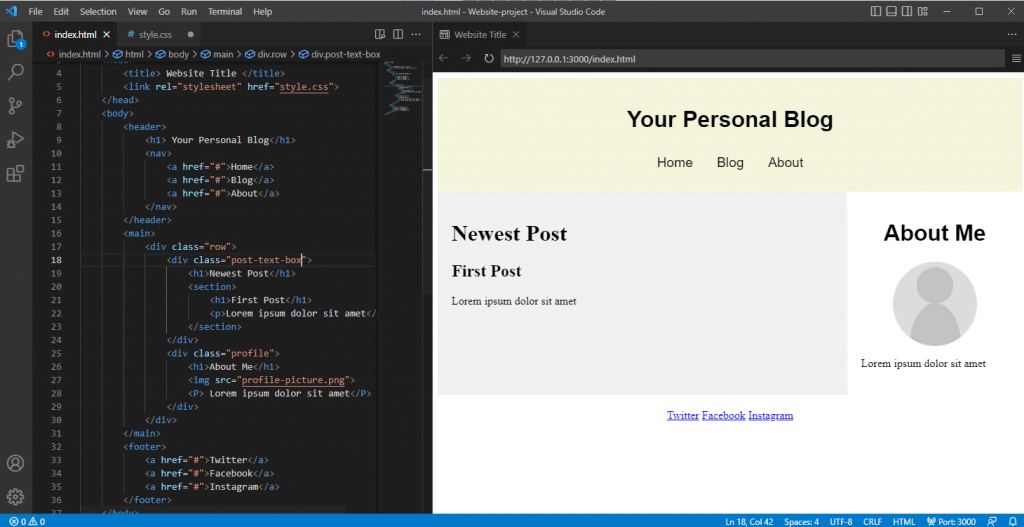
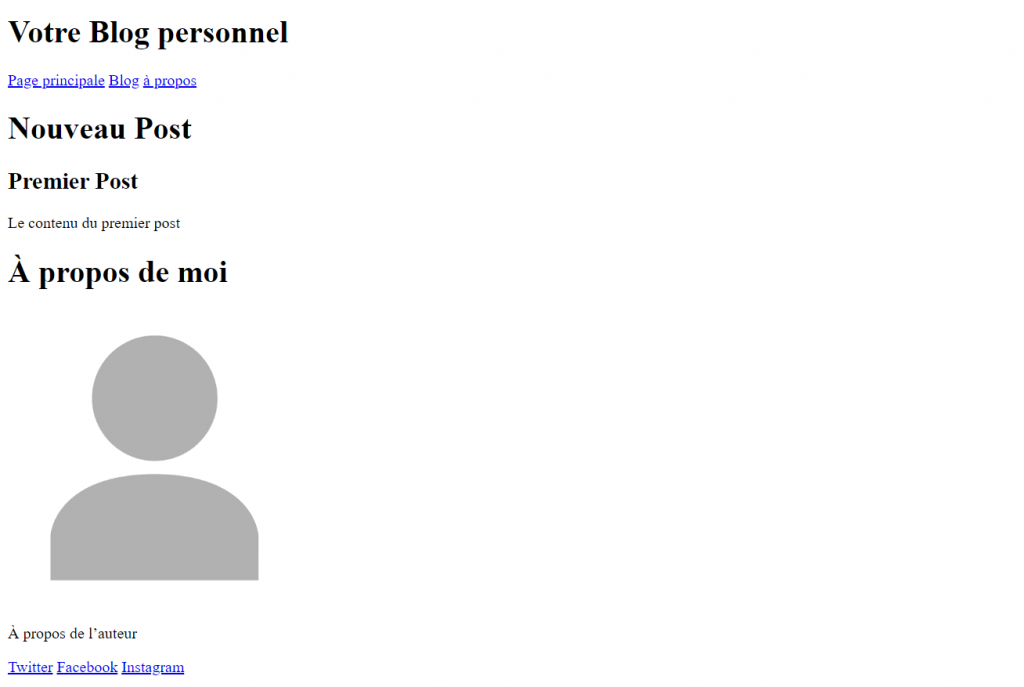
Après avoir ajouté le code, votre page web HTML aura l’apparence suivante :

6. Incluez le CSS de la mise en page
Étant donné que le langage HTML ne vous permet que de créer la structure de la page web et d’ajouter un contenu de base, vous devrez utiliser les feuilles de style en cascade (CSS) pour modifier sa mise en page. CSS est un langage qui définit le style de votre document HTML.Pour ce faire, créez un fichier style.css et liez la feuille de style au document HTML en ajoutant le code suivant entre les balises d’ouverture et de fermeture <head> de index.html:
<link rel="stylesheet" href="style.css">
Pour réaliser la mise en page de la page web en deux colonnes, nous utiliserons la propriété flex. Elle permet d’organiser les éléments HTML à l’aide de conteneurs flexibles, ce qui leur permet de s’adapter à la taille de l’écran de l’utilisateur.
Voici à quoi ressemble le code complet :
/*header style*/
header {
text-align: center;
padding: 20px;
}
/*navigation menu style*/
nav {
text-align: center;
word-spacing: 30px;
Padding: 10px;
}
/*creating the two-column layout*/
*{
box-sizing: border-box;
}
.row {
display: flex;
flex-wrap: wrap;
}
.post-text-box {
flex: 70%;
padding: 20px;
}
.profile {
flex: 70%;
padding: 20px;
}
/*profile image and heading style*/
.profile img {
width: 120px;
display: block;
margin-left: 0;
margin-right: 0;
}
.profile h1 {
text-align: center;
}
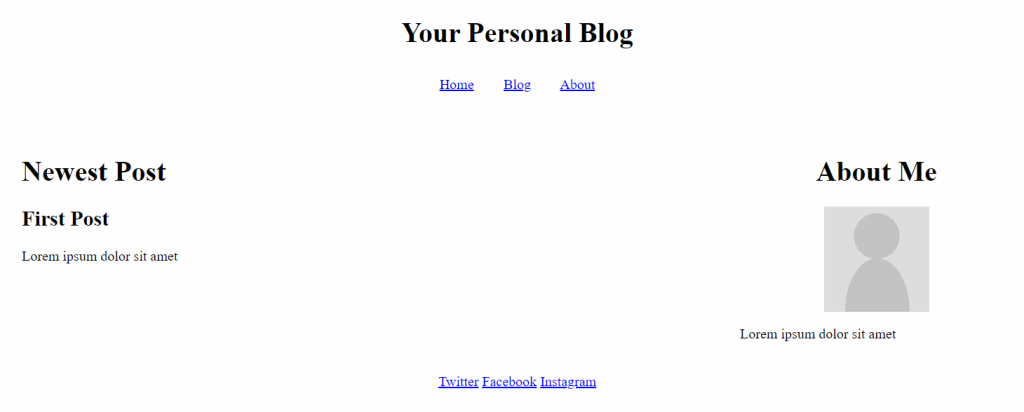
Après avoir ajouté l’extrait de code à votre fichier CSS, voici à quoi ressemblera votre page web :

Suggestions de lecture
Apprenez les différents styles de CSS, notamment externe, interne et inline..
7. Personnalisez votre page
Outre la modification de la mise en page, utilisez les feuilles de style CSS pour personnaliser d’autres aspects visuels de votre site web. Par exemple, vous pouvez modifier la famille de polices et l’image d’arrière-plan.
Pour modifier l’apparence de votre page web, ajoutez les propriétés CSS à l’élément que vous souhaitez personnaliser. Par exemple, voici le code pour styliser la couleur d’arrière-plan et les éléments de texte de la barre de menu de navigation :
/*navigation bar style*/
nav {
text-align: center;
word-spacing: 30px;
padding: 10px;
background-color: #f5f5dc
font-family: Helvetica;
}
/*navigation bar button style*/
nav a {
color: #000000;
text-decoration: none;
font-size: larger;
}
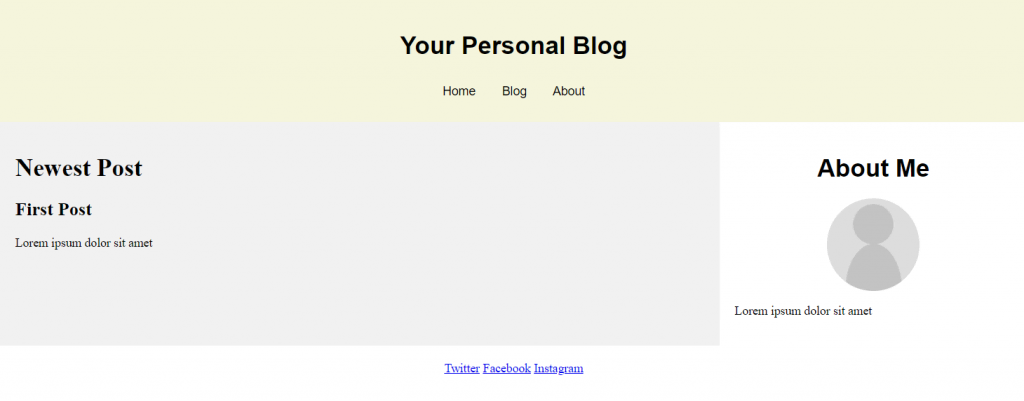
Après avoir ajouté un style CSS pour chaque élément, voici à quoi ressemble la page web :

Les étapes à suivre après la création d’un site web en HTML
Cette section explique les étapes à suivre après la création d’un site web à l’aide de HTML et de CSS. Ces étapes rendront votre site accessible et plus fonctionnel.
Hébergez le site sur la bonne plateforme
Pour rendre votre site web accessible via internet, vous devez utiliser un service d’hébergement web. De nombreux fournisseurs d’hébergement proposent différents plans qui répondent aux différents besoins des utilisateurs.
Les pages web HTML étant légères et nécessitant peu de ressources pour être chargées, un plan d’hébergement partagé de base est suffisant.
Vous pouvez également utiliser une plateforme gratuite d’hébergement de sites statiques comme GitHub Pages. Toutefois, évitez les plateformes d’hébergement statique gratuites si vous envisagez d’ajouter du code ou de rendre votre site dynamique. Outre les problèmes de compatibilité potentiels, leurs ressources limitées en matière de serveur pourraient ralentir votre site web.
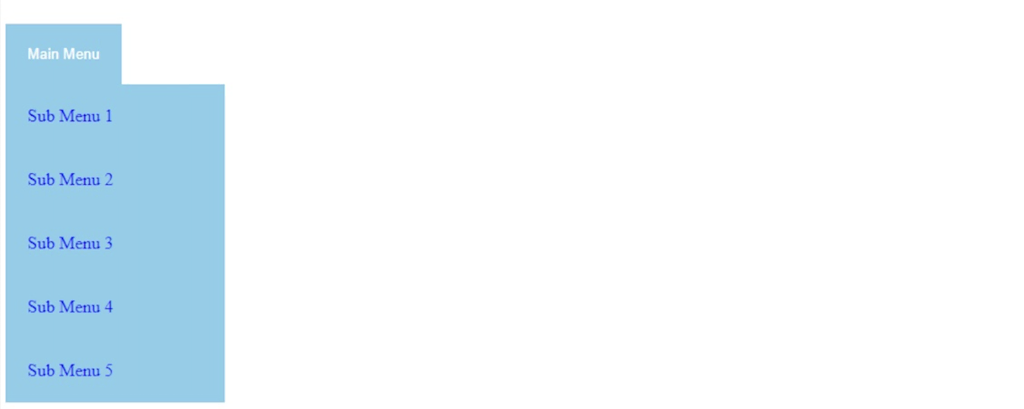
Ajoutez une barre de défilement pour une meilleure navigation
Les sites web complexes avec plusieurs pages comportent de nombreux boutons de navigation, liens et textes. Vous pouvez créer un menu déroulant simple en CSS pour regrouper ces éléments.

Les utilisateurs peuvent développer la barre de navigation pour accéder aux éléments. Cela permet de réduire l’encombrement et d’améliorer la convivialité du site pour les internautes utilisant des écrans plus petits.
Améliorez la conception du site avec des feuilles de style CSS avancées
Les feuilles de style CSS vous permettent d’effectuer des personnalisations avancées afin d’améliorer la conception de votre site et d’offrir une meilleure expérience aux utilisateurs. Par exemple, vous pouvez activer l’accrochage du défilement, l’animation du texte, l’animation du zoom au survol et les dégradés.
En outre, vous pouvez créer un site web réactif à l’aide de requêtes média, de règles CSS et de flexbox. La mise en page flexbox adapte automatiquement votre site à la taille de l’écran du client.
Rendez le site plus interactif grâce à JavaScript
JavaScript est un langage qui vous permet de créer un contenu interactif et dynamique pour votre site web. Par exemple, vous pouvez activer des animations, ajouter des comptes à rebours et inclure des boutons, des formulaires ou des menus.
Ces fonctionnalités rendent votre site web plus intéressant et plus immersif, améliorant ainsi l’expérience utilisateur. Les étapes pour ajouter JavaScript à votre page web HTML sont similaires à celles du CSS. Vous pouvez utiliser un fichier séparé ou l’écrire directement dans le code actuel.
Dois-je apprendre le langage HTML pour créer un site web ?
Vous pourriez ne pas avoir le temps ou la volonté d’apprendre le langage HTML pour le développement web. Heureusement, certaines plateformes permettent de créer un site web fonctionnel sans écrire de code. Regardez ce tuto vidéo de L’Académie Hostinger pour voir comment faire pour créer un site hyper facilement, en cinq minutes, et sans écrire une seule ligne de code :

Un créateur de site web comme celui d’Hostinger est une excellente option pour les débutants. Il dispose d’une interface utilisateur visuelle et d’un éditeur par glisser-déposer, ce qui facilite la personnalisation.
Suggestions de lecture
Pour vous aider à choisir la méthode qui vous convient le mieux, lisez notre tutoriel pour en savoir plus sur les avantages et les inconvénients de l’utilisation d’un créateur de site Web par rapport au codage.
.
La maintenance d’un site basé sur un créateur de site internet est également plus simple et moins sujette aux erreurs, car vous n’avez pas besoin de mettre à jour son code source manuellement. Il vous suffit de sélectionner les éléments que vous souhaitez modifier et d’appliquer les changements directement sur un écran. Comme le Créateur de Site Internet Hostinger est inclus dans tous nos plans d’hébergement, vous n’avez pas besoin d’acheter le service séparément. Il est disponible à partir de €2.99/mois et peut être mis à niveau vers des services d’hébergement plus performants.

Conclusion
Au lieu d’utiliser des créateurs de sites web, vous pouvez aussi coder un site web à partir de zéro avec HTML. Bien que plus compliqués à construire, les sites web HTML sont plus efficaces en termes de ressources et plus flexibles, car vous pouvez modifier le code source quand vous le souhaitez.
Dans cet article, nous avons expliqué comment coder un site web en utilisant HTML et CSS en sept étapes :
- Choisissez un éditeur HTML – choisissez le programme pour écrire et éditer le code de votre site web, comme VSCode.
- Planifiez la mise en page du site – faites une maquette de la mise en page du site à l’aide d’un programme comme Adobe XD ou d’un stylo et d’une feuille de papier.
- Écrivez le code HTML – créez un fichier index.html et ajoutez des balises de structure de document HTML.
- Créez les éléments de mise en page – séparez votre site web en plusieurs sections en fonction de la mise en page en ajoutant des balises au fichier HTML.
- Ajoutez le contenu HTML – ajoutez le titre de la rubrique, le corps du texte et les images dans chaque section.
- Incluez des feuilles de style CSS – créez un fichier style.css et ajoutez le code CSS pour modifier la position des colonnes, l’alignement du texte et le rembourrage des éléments.
- Personnalisez votre site – utilisez les attributs de style CSS pour personnaliser la couleur d’arrière-plan du site, la taille de la police, les caractères et d’autres éléments visuels.
Après avoir créé votre page web HTML, vous pourrez ajouter des feuilles de style CSS et JavaScript avancées pour améliorer la navigation, l’interactivité et la conception générale.
FAQ sur la création d’une page web avec HTML
Pour vous aider à mieux comprendre la création d’une page ou site web avec HTML, nous allons répondre aux questions les plus fréquemment posées à ce sujet.
Le HTML est-il suffisant pour créer une page web ?
Oui, vous pouvez créer un site web fonctionnel avec seulement du HTML. Cependant, il n’affichera que du contenu statique tel que du texte, des liens, des images et des vidéos.
Utilisez le CSS pour styliser l’élément HTML, par exemple en modifiant la couleur d’arrière-plan et la taille de la police. Pour créer un site web dynamique et interactif, vous aurez également besoin de PHP.
Le HTML est-il adapté à la création de sites web ?
Oui, il permet de créer un site web statique. Les sites web HTML nécessitent moins de ressources pour être chargés et sont flexibles car vous pouvez modifier le code source.
Toutefois, le langage HTML ne convient aux sites web complexes que s’il est associé aux feuilles de style CSS et au langage JavaScript. Si vous n’apprenez que le HTML, il est préférable d’utiliser WordPress.
Combien de temps faut-il pour coder un site web en HTML ?
La création de sites web plus complexes prendra plus de temps. Le nombre de développeurs web travaillant sur le projet, leurs compétences et leurs ressources peuvent également influer sur le temps de construction. En général, un développeur expérimenté peut coder un site web simple à partir de zéro en quatre à six semaines.



Commentaires
December 30 2023
C'est vraiment magnifique
April 11 2024
Ce fut très instructif de lire ce document. il est plutôt détaillé et offres des simplification. Merci pour l'initiative, continuez car des personne comme moi ont besoin de gens comme vous.
June 12 2024
Très bien
October 30 2024
Merci