Qu’est ce qu’un Style CSS Externe, Interne et Inline ?
Le CSS définit l’aspect front-end de votre site web. Il existe plusieurs types de CSS, dont les feuilles de style CSS en inline et les feuilles de style CSS externes.
En bref, la principale différence entre le CSS inline et le CSS externe est que le premier est traité plus rapidement car il ne nécessite que le téléchargement d’un seul fichier par le navigateur, alors que le CSS externe nécessitera le téléchargement des fichiers HTML et CSS séparément.
Dans ce tutoriel, nous allons comparer en profondeur les trois types de styles CSS – CSS inline, CSS externe et CSS interne. Nous découvrirons également les avantages et les inconvénients de chaque méthode.
Télécharger l’aide-mémoire CSS complet
Sommaire
Qu’est-ce que le CSS ?
Les feuilles de style en cascade (CSS ou « Cascading Style Sheets » en anglais) sont un langage de balisage responsable de l’apparence de vos pages Web. Cela permet de contrôler les couleurs, les polices et la disposition des éléments, des mots, ou d’un paragraphe de votre site Web.

Ce langage de feuilles de style vous permet également d’ajouter des effets ou des animations à votre site Web. Vous pouvez l’utiliser pour afficher certaines animations CSS comme les effets de clic sur un bouton, les spinners ou les chargeurs, ainsi que les arrière-plans animés.
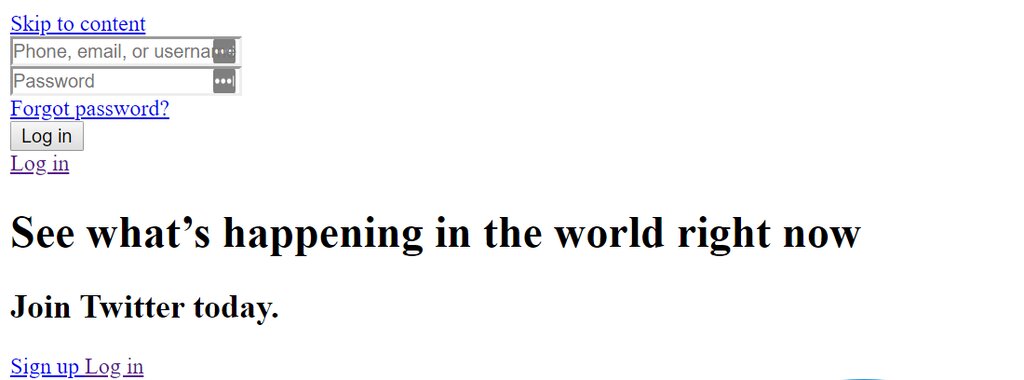
Sans CSS, votre site Web apparaîtra comme une simple page HTML. Voici à quoi ressemblerait Twitter si nous désactivons son CSS :

Quelle est la différence entre le style CSS inline, externe et interne ?
La principale différence entre les styles CSS inline, externe et interne réside dans leur emplacement et leur champ d’application. Les styles CSS inline sont inclus dans le document HTML et sont spécifiques à des éléments HTML individuels, ce qui permet un style ciblé. Les styles CSS internes sont inclus dans la section d’en-tête d’un document HTML et s’appliquent à l’ensemble du document, ce qui permet d’appliquer un style cohérent à plusieurs éléments. Les styles CSS externes sont stockés dans un fichier séparé et peuvent être liés à plusieurs documents HTML, ce qui permet d’appliquer un style global à l’ensemble d’un site web.
CSS interne
Le CSS interne ou intégré exige que vous ajoutiez la balise <style> dans la section <head> de votre document HTML.
Ce style CSS est une méthode efficace pour styliser une seule page. Toutefois, l’utilisation de ce style pour plusieurs pages prend beaucoup de temps, car vous devrez placer des règles CSS sur chaque page de votre site Web.
Voici comment utiliser le CSS interne :
1. Ouvrez votre page HTML et repérez la balise d’ouverture <head>.
2. Mettez le code suivant directement après la balise <head>
<style type="text/css">
3. Ajoutez les règles CSS sur une nouvelle ligne. Voici un exemple :
body {
background-color: blue;
}
h1 {
color: red;
padding: 60px;
}
4. Ajoutez la balise de fermeture :
</style>
Votre fichier HTML ressemblera à ceci :
<!DOCTYPE html>
<html>
<head>
<style>
body {
background-color: blue;
}
h1 {
color: red;
padding: 60px;
}
</style>
</head>
<body>
<h1>Hostinger Tutoriels</h1>
<p>Ceci est notre paragraphe.</p>
</body>
</html>
Les avantages du CSS interne :
- Vous pouvez utiliser des sélecteurs de classe CSS et des sélecteurs d’ID dans cette feuille de style. Voici un exemple :
.class {
property1 : value1;
property2 : value2;
property3 : value3;
}
#id {
property1 : value1;
property2 : value2;
property3 : value3;
}
- Comme vous n’ajouterez le code qu’au sein du même fichier HTML, vous n’aurez pas besoin de télécharger plusieurs fichiers.
Les inconvénients du CSS interne :
- L’ajout du code au document HTML peut augmenter la taille et le temps de chargement de la page web.
CSS externe
Avec le CSS externe, vous liez vos pages Web à un fichier .css externe, qui peut être créé par n’importe quel éditeur de texte HTML sur votre appareil (par exemple, Notepad++).
Ce type de CSS est une méthode plus efficace, notamment pour styliser un grand site Web. En modifiant un seul fichier .css, vous pouvez ainsi changer tout votre site en une seule fois.
Suivez les étapes suivantes pour utiliser un CSS externe :
1. Créez un nouveau fichier .css avec l’éditeur de texte, et ajoutez les règles de style. Par exemple :
.xleftcol {
float: left;
width: 33%;
background:#809900;
}
.xmiddlecol {
float: left;
width: 34%;
background:#eff2df;
}
2. Dans la section <head> de votre feuille HTML, ajoutez une référence à votre fichier .css externe juste après la balise <title> :
<link rel="stylesheet" type="text/css" href="style.css" />
N’oubliez pas de remplacer style.css par le nom de votre fichier .css.
Les avantages du CSS externe :
- Étant donné que le code CSS se trouve dans un document séparé, vos documents HTML auront une structure plus propre et seront plus petits.
- Vous pouvez utiliser le même fichier .css pour plusieurs pages.
Les inconvénients du CSS externe :
- Vos pages pourraient ne pas rendre correctement jusqu’à ce que le CSS externe soit chargé.
- Le téléchargement ou la liaison de plusieurs documents CSS peut augmenter le temps de téléchargement de votre site.
CSS inline
Le CSS inline est utilisé pour donner un style à un élément HTML spécifique. Pour ce style CSS, il vous suffit d’ajouter l’attribut style à chaque balise HTML, sans utiliser de sélecteurs.
Ce type de CSS n’est pas vraiment recommandé, car chaque balise HTML doit être stylisée individuellement. La gestion de votre site Web peut devenir trop difficile si vous n’utilisez que le CSS inline.
Toutefois, le CSS inline en HTML peut être utile dans certaines situations. Par exemple, dans les cas où vous n’avez pas accès aux fichiers CSS ou lorsque vous devez appliquer des styles pour un seul élément.
Prenons un exemple. Ici, nous ajoutons un CSS inline aux balises <p> et <h1> :
<!DOCTYPE html> <html> <body style="background-color:black;"> <h1 style="color:white;padding:30px;">Hostinger Tutoriels</h1> <p style="color:white;">Quelque chose d'utile ici.</p> </body> </html>
Les avantages du CSS inline :
- Vous pouvez facilement et rapidement insérer des règles CSS dans une page HTML. C’est pourquoi cette méthode est utile pour tester ou prévisualiser les modifications sur différents niveaux, et effectuer des corrections rapides sur votre site Web.
- Vous n’avez pas besoin de créer et de télécharger un document distinct comme avec le style externe.
Les inconvénients du CSS inline :
- L’ajout de règles CSS à chaque élément HTML prend du temps et rend votre structure HTML désordonnée.
- Le stylisme de plusieurs éléments peut affecter la taille de votre page et le temps de téléchargement.

Conclusion
Dans ce tutoriel, vous avez appris la différence entre les trois types de CSS : interne, externe et inline, et leur utilisation dans le cadre du développement d’un site web. Chaque type ayant ses propres avantages et inconvénients, il est important de connaître son objectif avant d’utiliser un type spécifique pour son site web.
Pour résumer, voici les trois types de CSS :
- Interne ou incorporé — ajoutez la balise <style> dans la section <head> du document HTML
- Externe — liez la feuille HTML à un fichier .css distinct
- Inline — appliquez des règles CSS pour des éléments spécifiques.
Nous espérons que cet article vous aidera à comprendre les différences entre les trois styles CSS.

