25 Exemples de Sites Personnels Pour s’inspirer du Design, du Contenu et de l’UX

Votre site internet personnel est votre carte de visite en ligne. C’est l’occasion de présenter votre travail, de partager votre histoire et d’entrer en contact avec des clients et des employeurs potentiels.
Cependant, face à la multitude de sites web personnels, de blogs et de portfolios, il peut être difficile de savoir par où commencer.
Nous avons donc sélectionné 25 des meilleurs exemples de sites web personnels pour vous inspirer en matière de design, de contenu et d’UX. Ces sites web étant tous issus de domaines créatifs différents, vous trouverez certainement quelque chose qui vous correspond. Nous parlerons également des principales caractéristiques que tous les meilleurs sites web personnels ont en commun.

Sommaire
Tutoriel Vidéo – Comment créer un site personnel
Dans ce tuto vidéo de L’Académie Hostinger, vous verrez très simplement comment vous pouvez créer un site personnel en cinq minutes :

Les 9 meilleurs sites web personnels pour s’inspirer du design
Le design joue un rôle crucial dans la plupart des sites web personnels, car il permet de maintenir l’intérêt des lecteurs pour votre site.
Lors du conception d’un design site web personnel, plusieurs aspects visuels doivent être pris en compte, notamment l’emplacement des éléments, la composition des couleurs et les choix de mise en page du site web.
Pour vous aider à démarrer, les exemples de design de sites web suivants devraient vous aider à identifier les types de conception qui conviennent le mieux à votre marque.
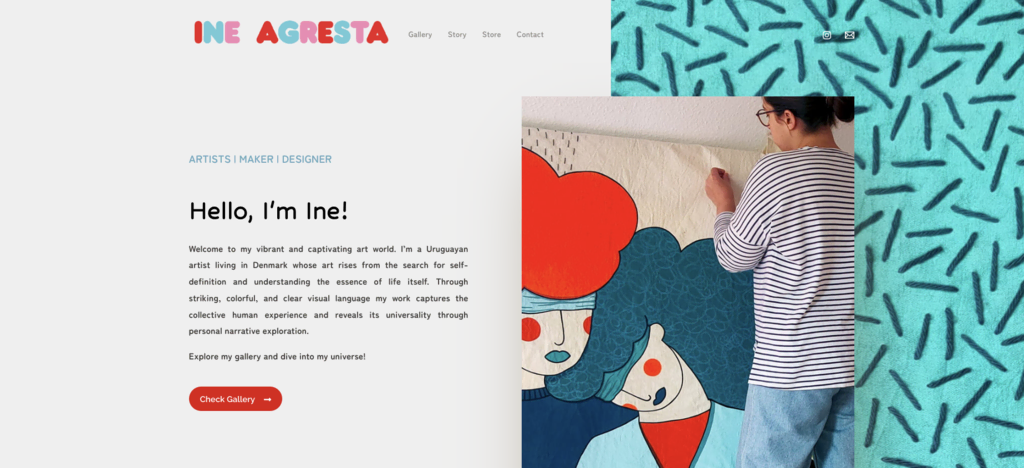
1. Ine Agresta

Réalisé avec : WordPress
Caractéristiques notables : éléments animés, schéma de couleurs contrastées
Le site web personnel d’Ine Agresta se caractérise par des couleurs vives et des éléments de page qui attirent l’attention.
La palette de couleurs contrastées permet de mettre en évidence les sections importantes et de s’assurer que même un navigateur occasionnel soit guidé en douceur vers l’intérieur du site.
Le logo animé affiché à la fois dans l’en-tête et dans le pied de page du site Web apporte une autre touche amusante et attrayante à la conception du site d’Agresta. Combiné à de nombreux espaces blancs et à de grandes images audacieuses, le site Web encourage les visiteurs à poursuivre leur navigation.
Pensez à utiliser des couleurs accentuées et des éléments animés dans la stratégie de marque de votre site web pour obtenir un effet similaire.
Conseil de pro
Pour un site Web WordPress à chargement rapide et aux fonctionnalités transparentes, choisissez l’hébergement WordPress infogéré d’Hostinger.
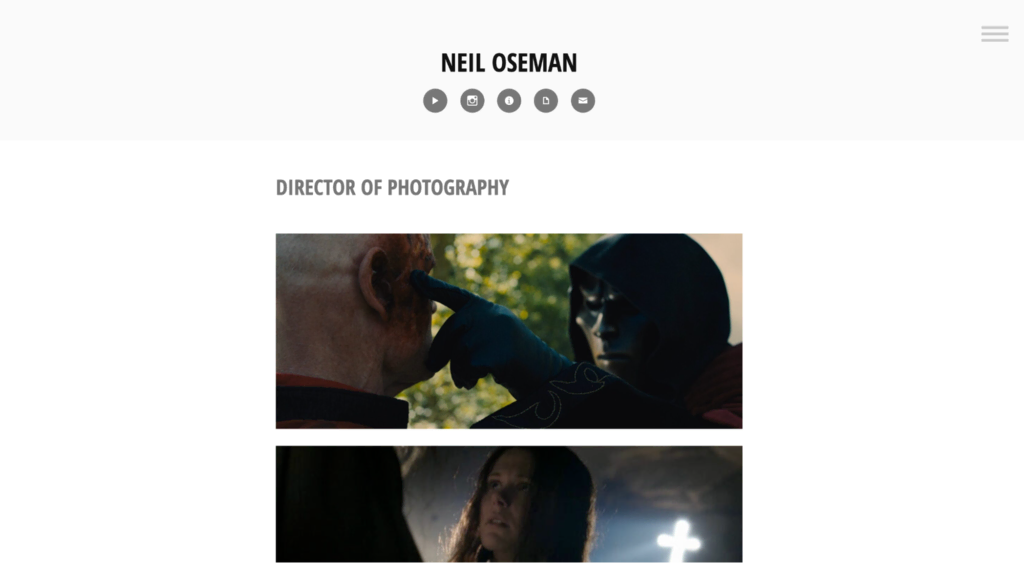
2. Neil Oseman

Réalisé avec : WordPress
Caractéristiques notables : utilisation d’espaces blancs, mise en page épurée
Si vous êtes à la recherche d’inspiration pour un site personnel minimaliste, le portfolio de Neil Oseman devrait vous séduire.
Le site web du CV d’Oseman est un excellent exemple d’utilisation d’un design riche en espaces blancs. En tant que directeur de la photographie, Neil Oseman sait comment guider l’œil du visiteur vers ce qui compte le plus – et dans le cas de son site, il s’agit de son travail.
Grâce à un en-tête simpliste, peuplé uniquement d’icônes, et à un menu hamburger caché, les visiteurs du site ne sont pas distraits et peuvent se concentrer sur les meilleures parties du travail d’Oseman.
Si vous travaillez dans un domaine visuel, un design minimaliste avec beaucoup d’espace blanc est un excellent moyen de s’assurer que les visiteurs du site se concentrent sur les choses les plus importantes.
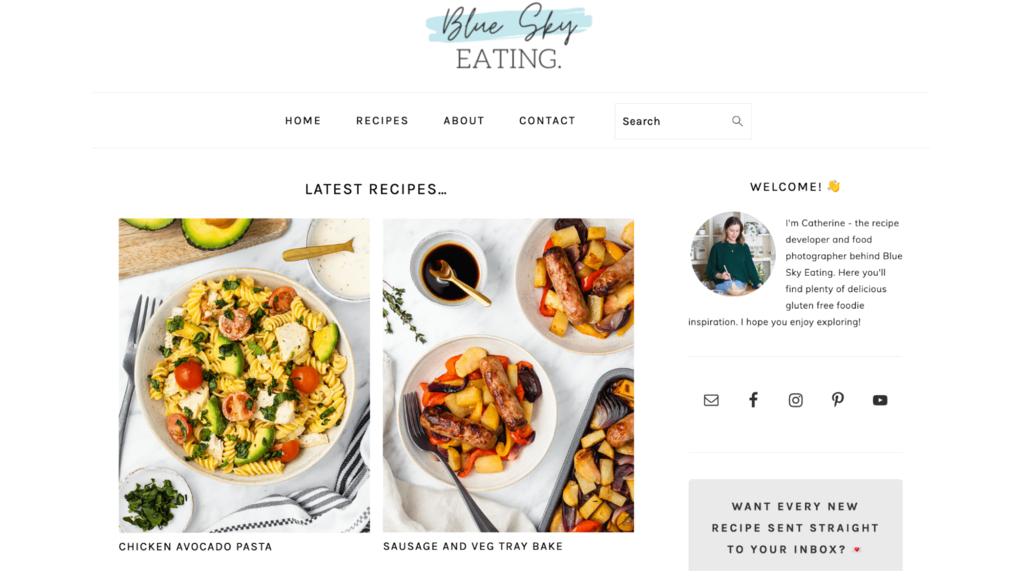
3. Blue Sky Eating

Réalisé avec : WordPress
Caractéristiques notables : menu simple, design minimaliste
Poursuivant la tendance minimaliste, Blue Sky Eating fait passer le blogging culinaire au niveau supérieur.
La simplicité de la barre de menu aide les utilisateurs à naviguer dans les différentes sections du site web. En ne donnant pas trop de choix aux visiteurs, le design les encourage à passer à l’action et à parcourir l’ensemble du catalogue de recettes ou à rechercher leur recette préférée.
Si votre site web contient beaucoup de contenus classés dans quelques catégories principales, ce type d’approche conceptuelle peut s’avérer très utile pour améliorer les conversions et l’engagement.
4. Jake Sinclair

Réalisé avec : WordPress
Caractéristiques notables : animations, avatars, fond noir
Le portfolio en ligne de Jake Sinclair utilise des animations et des avatars numériques pour créer une expérience de navigation amusante et attrayante.
Les animations de l’écran de chargement et les effets de défilement parallaxe ajoutent de la profondeur au design et mettent en valeur les compétences de Sinclair en tant que designer. L’arrière-plan noir contribue à donner un ton professionnel tout en garantissant que les sections et les éléments de la page restent bien visibles pour les visiteurs du site.
Pensez à vous familiariser avec la théorie des couleurs avant de choisir les couleurs de votre marque. Vous comprendrez ainsi parfaitement quelles sont les couleurs qui s’accordent le mieux entre elles et pourrez choisir celles qui conviennent le mieux à votre marque.
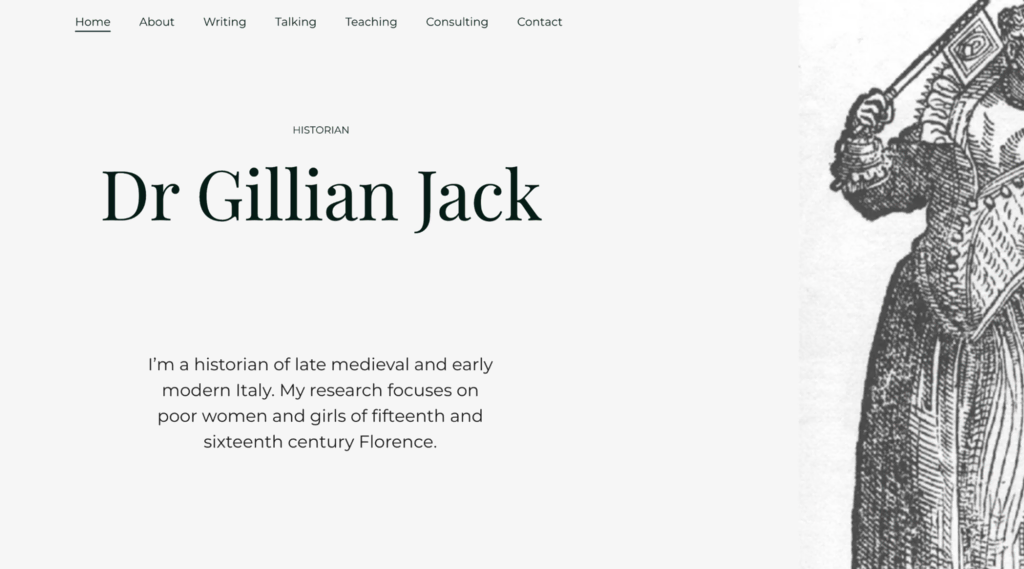
5. Dr Gillian Jack

Réalisé avec : Créateur de Sites Internet d’Hostinger
Caractéristiques notables : hiérarchie de la typographie, conception de héros centrée sur la copie
Un excellent design web est essentiel pour communiquer les principaux arguments de vente de votre marque personnelle aux clients potentiels.
Le portfolio numérique du Dr. Gillian Jack y parvient parfaitement. La section de héros s’articule autour d’un court texte et d’une illustration historique, qui mettent en évidence l’axe de recherche du Dr Jack d’un seul coup d’œil. La typographie est clairement hiérarchisée, le titre principal se détachant du corps du texte.
Ainsi, les visiteurs savent immédiatement à quoi s’attendre sur le site web. Il est également important d’utiliser le bon formatage de texte si vous souhaitez optimiser votre site web pour les moteurs de recherche.

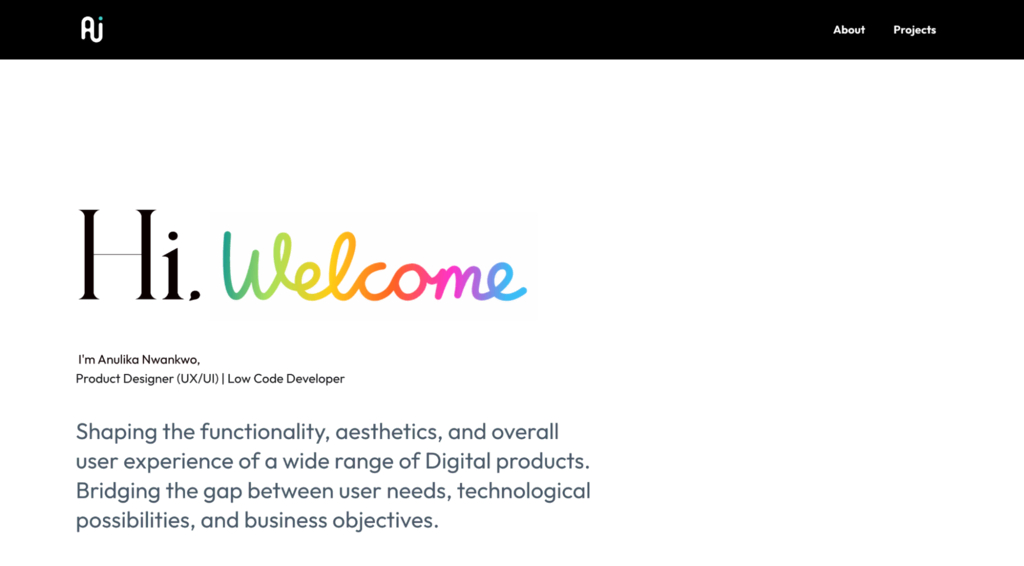
6. Anulika Nwankwo

Réalisé avec : Créateur de Site Internet d’Hostinger
Caractéristiques notables : section de héros animée
Si vous souhaitez encourager les visiteurs à rester sur votre site Web, envisagez de créer un écran de bienvenue similaire à celui d’Anulika Nwankwo.
En tant que conceptrice de produits dans le domaine de l’expérience et de l’interface utilisateur, Anulika Nwankwo sait comment utiliser des illustrations interactives dans la conception de son site Web personnel pour attirer l’attention du navigateur occasionnel.
En plus d’être unique, ce site démontre les compétences de Nwankwo en tant que concepteur et développeur. N’oubliez pas de réfléchir à la manière dont vous pouvez utiliser la conception de votre site web personnel non seulement pour raconter une histoire convaincante, mais aussi pour mettre en valeur vos compétences dans la pratique.
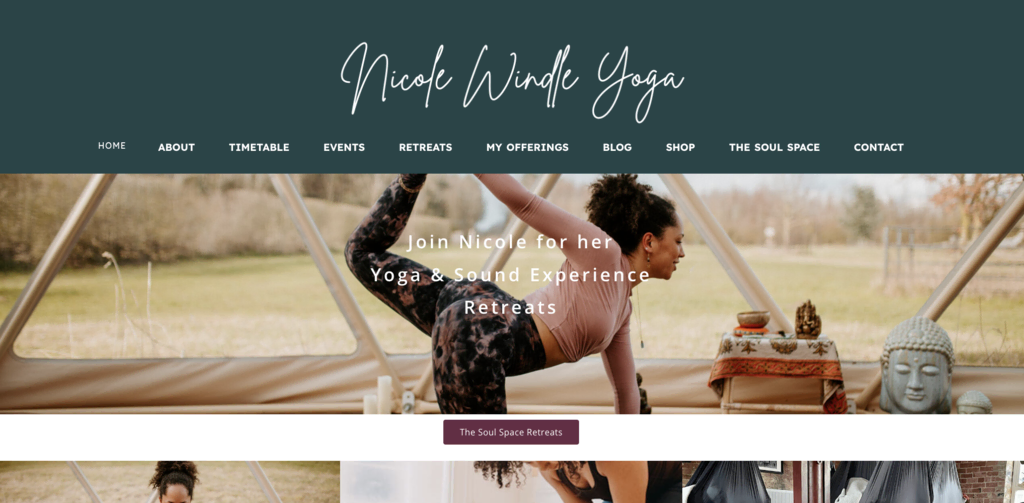
7. Nicole Windle Yoga

Réalisé avec : WordPress
Caractéristiques notables : menu complet, mise en page axée sur l’image
Le site web de Nicole Windle est un espace en ligne complet pour tout ce qui concerne le yoga.
La barre de menu étendue aide les utilisateurs à naviguer à travers tout le contenu du site, tandis que la mise en page axée sur les images équilibre les pages riches en informations. Il en résulte une expérience de navigation dynamique et agréable, qui contribue à réduire les taux de rebond et à inciter les utilisateurs à rester plus longtemps sur votre site.
Envisagez de créer des liens vers les pages les plus importantes de votre site internet dans votre barre de menu, en particulier si votre site personnel contient beaucoup de contenu.
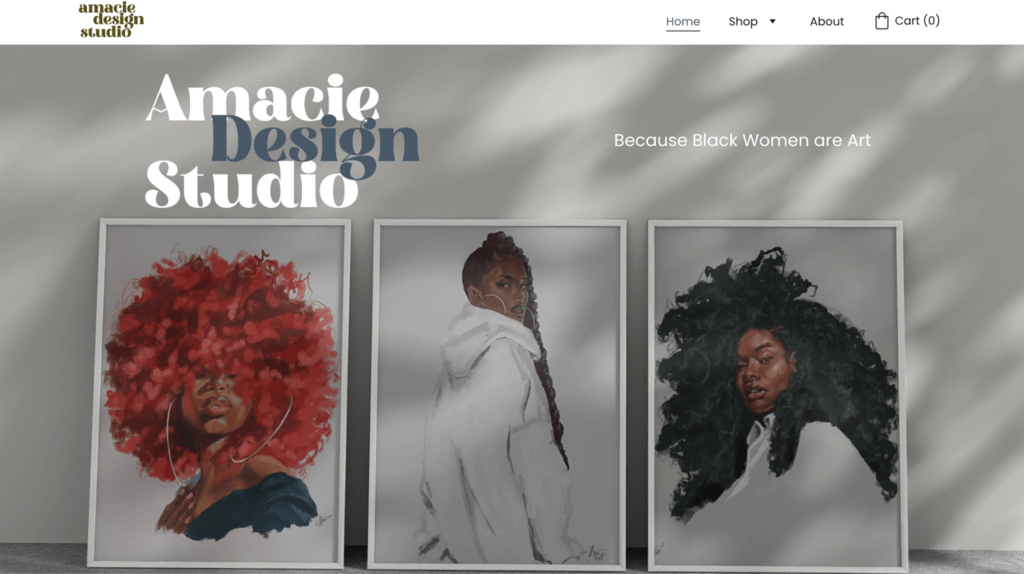
8. Amacie Design Studio

Réalisé avec : Créateur de Sites Internet d’Hostinger
Caractéristiques notables : typographie unique
Si vous êtes à la recherche d’inspiration pour intégrer une typographie unique dans la conception de votre site Web personnel, jetez un coup d’œil au site Web d’Amacie Design Studio.
Une typographie bien choisie contribue à rehausser la conception d’un site web et à créer une marque unique et mémorable. Dans le cas d’Amacie Design Studio, la police audacieuse de l’en-tête est la pièce maîtresse de la conception du site : elle est présente dans la section de héros, utilisée pour séparer les sections de la page et domine les visuels.
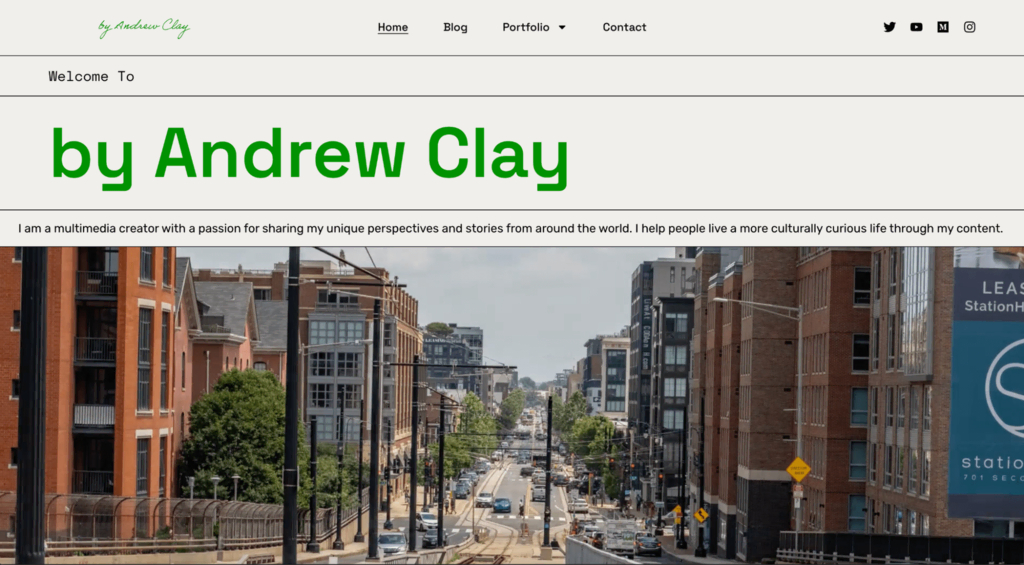
9. by Andrew Clay

Réalisé avec : WordPress
Caractéristiques notables : couleurs d’accentuation
Le site personnel d’Andrew Clay est un mélange de CV traditionnel et de blog en ligne avec un design distinct.
La palette de couleurs apparemment simple, composée de beige neutre, de noir et de blanc, est contrastée par le vert sauge. Les couleurs neutres aident les images à se détacher de la conception de la page, et le vert est intelligemment utilisé pour mettre en évidence les informations importantes, comme les liens, sur la page.
Pour une conception de site web attrayante et intuitive, pensez à utiliser une couleur d’accentuation pour mettre en valeur les informations importantes pour vos visiteurs.
Suggestions de lecture
Comment créer un site internet : Toutes les étapes/a>
Comment concevoir un site web
Les 8 meilleurs exemples de sites web personnels pour vous inspirer
Un contenu de qualité permet de maintenir l’intérêt de vos visiteurs plus longtemps, ce qui se traduit par un taux de rebond plus faible et un plus grand nombre de conversions. Un contenu correctement formaté et optimisé aide également votre site à apparaître dans les résultats de recherche.
Les sites web personnels suivants présentent leur contenu de manière efficace et intéressante.
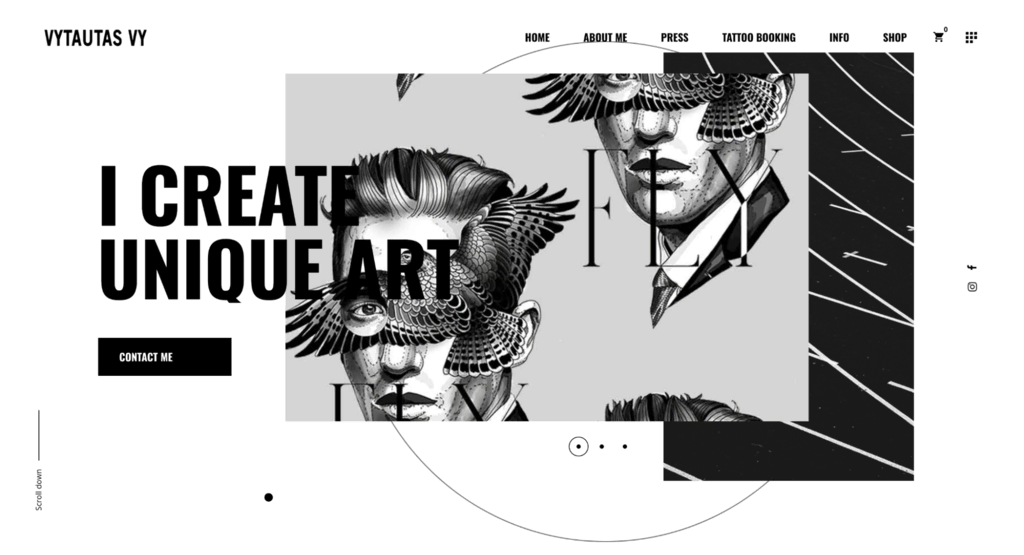
1. Vytautas Vy

Réalisé avec : WordPress
Caractéristiques notables : conception graphique remarquable, contenu informatif
Le site web de Vytautas présente son portfolio de tatoueur. Le design épuré et minimaliste du site garantit que les visiteurs se concentrent sur le contenu lui-même, ce qui se traduit par une expérience de navigation transparente et immersive.
En plus de mettre l’accent sur ses compétences en tant que tatoueur, vous trouverez sur ce site un grand nombre d’informations. Qu’il s’agisse de partager son histoire personnelle, d’expliquer comment faire une réservation ou de répondre aux questions les plus fréquentes, Vytautas s’assure que son site soit à la fois attrayant et utile pour les clients potentiels.
Que vous soyez tatoueur ou créateur de contenu dans un autre domaine, le site de Vytautas est un exemple de la manière dont on peut combiner un développement web visuellement frappant et mémorable avec un contenu informatif.
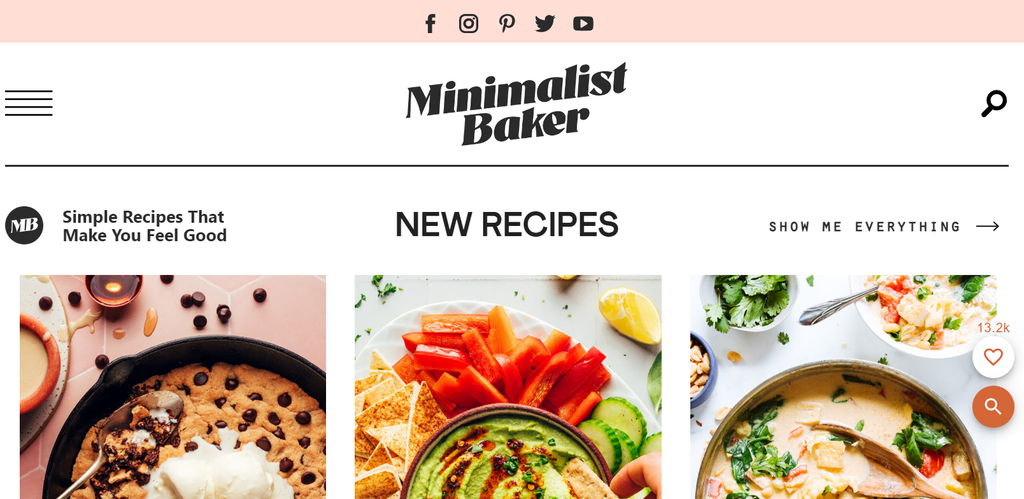
2. Minimalist Baker

Réalisé avec : WordPress
Caractéristiques notables : sections uniques sur la page d’accueil
Les blogueurs culinaires peuvent s’inspirer de la page d’accueil du site Minimalist Baker.
En présentant les dernières recettes, en incluant une section “choix de la semaine” et une liste des derniers coups de cœur des lecteurs, Minimalist Baker maintient l’intérêt des lecteurs dès qu’ils arrivent sur le site.
Envisagez d’inclure de nouvelles sections différentes sur vos pages de renvoi afin de dynamiser votre contenu. Il sera ainsi plus facile de suivre les performances du contenu et d’obtenir davantage d’informations sur la façon dont votre public cible perçoit votre site.
3. Morgan Sun

Réalisé avec : WordPress
Caractéristiques notables : écran de chargement animé
Morgan Sun est un motion designer et un directeur artistique, et les visiteurs le savent intuitivement dès qu’ils arrivent sur son site web.
En effet, son site personnel accroche les visiteurs grâce à l’animation unique de son écran de chargement. En fait, l’ensemble du site sert à démontrer les compétences de M. Sun, et le contenu en est le reflet. Sur la page consacrée à son travail de directeur artistique, les visiteurs peuvent visionner les meilleurs moments de ses projets passés. La page « Travaux », quant à elle, sert uniquement à présenter ses compétences en tant que motion designer.
Morgan illustre le fait que les sites web de CV ne doivent pas nécessairement se conformer à un format de CV traditionnel. Si vous travaillez dans le secteur de la création, sortez des sentiers battus et présentez le contenu de votre site web de manière à mettre en valeur vos talents et vos compétences.
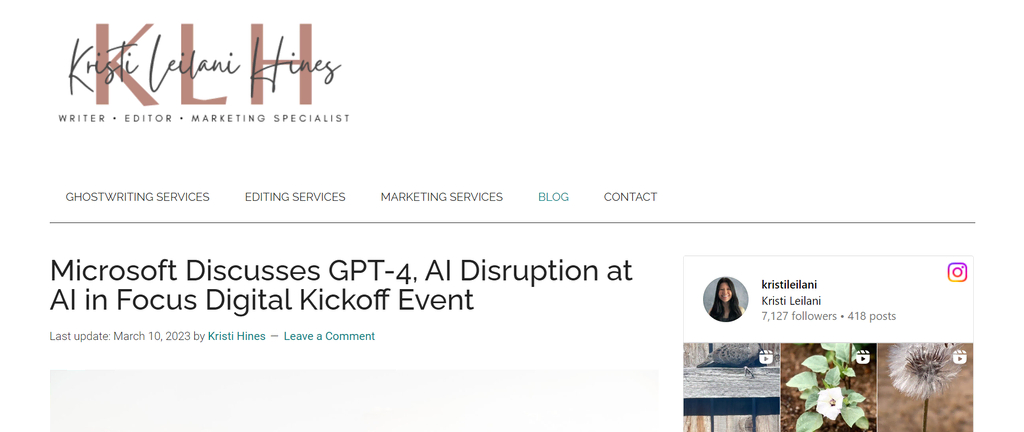
4. Kristi Hines

Réalisé avec : WordPress
Caractéristiques notables : design épuré de l’en-tête
Contrairement à de nombreux sites web personnels répertoriés ici, Kristi Hines n’utilise pas de visuels ou de liens de menu dans son design d’en-tête.
Au lieu de cela, sa page d’accueil affiche ses articles chronologiquement, avec ses flux Instagram et Twitter intégrés dans la barre latérale. Cela permet aux visiteurs de s’engager avec divers contenus, ce qui augmente l’engagement et l’interaction avec zéro distraction.
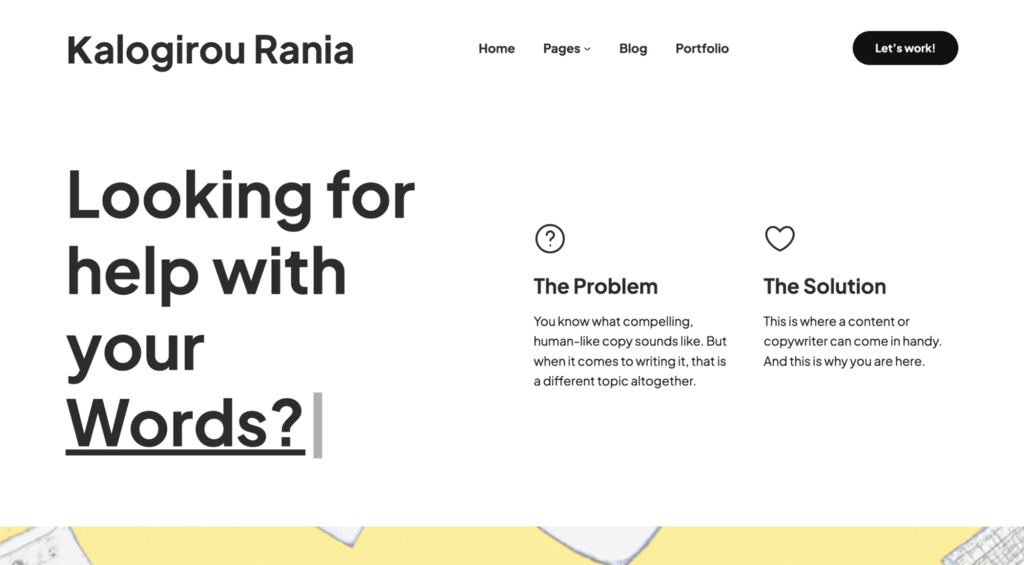
5. Κalogirou Rania

Réalisé avec : WordPress
Caractéristiques notables : texte court et percutant
Kalogirou Rania est une rédactrice indépendante, et en tant que telle, elle sait comment utiliser le pouvoir de l’écriture pour attirer l’attention de son public.
Le contenu de son site est facile à lire grâce à des textes courts, ce qui le rend parfait pour les petits écrans et les lecteurs pressés. L’optimisation mobile est également importante pour le référencement, car elle permet à votre site d’apparaître plus haut dans les résultats de recherche de Google.
Prêtez également attention à la manière dont Rania utilise les boutons d’appel à l’action sur l’ensemble de son site web. L’emplacement stratégique des boutons d’appel à l’action dans le pied de page du site, dans l’en-tête et ailleurs sur les pages permet d’inciter les nouveaux visiteurs à ne pas se contenter de naviguer, mais à passer activement à l’action.
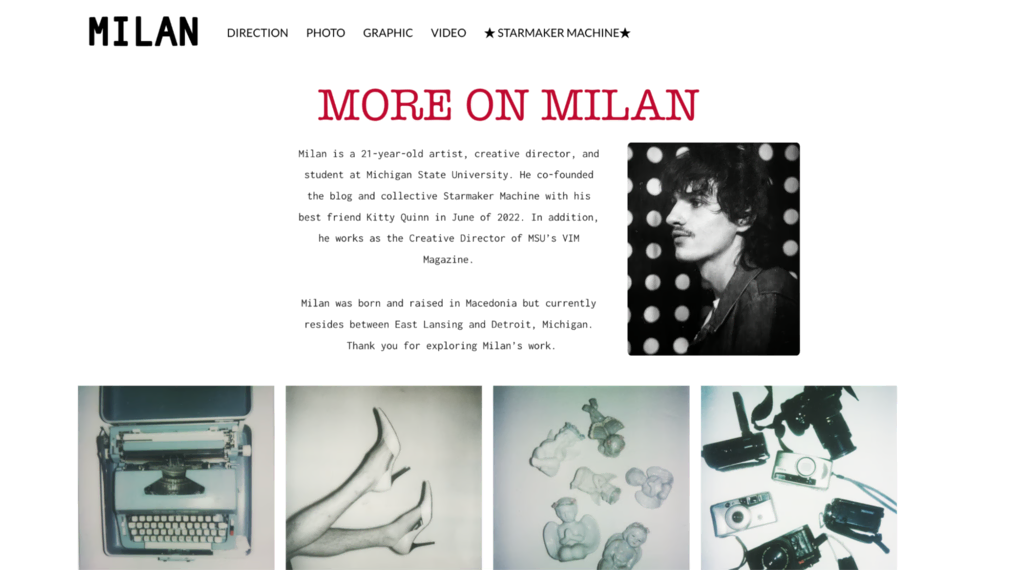
6. More On Milan

Réalisé avec : Créateur de Site Internet d’Hostinger
Caractéristiques notables : utilisation des espaces blancs, organisation des menus
More On Milan est un autre exemple de design web minimaliste pour un blog ou un site web personnel. L’utilisation d’espaces blancs et d’une palette de couleurs noir et blanc permet de mettre en valeur le contenu visuel de la page. C’est particulièrement adapté à un site de portfolio où vous souhaitez que votre travail parle de lui-même.
Pour imiter la façon dont le contenu est organisé sur More On Milan, pensez à ajouter des liens de menu principal vers les différents types de contenu de votre portfolio – dans cet exemple, Milan fait la distinction entre la direction artistique, la photographie, la conception graphique et le contenu vidéo.
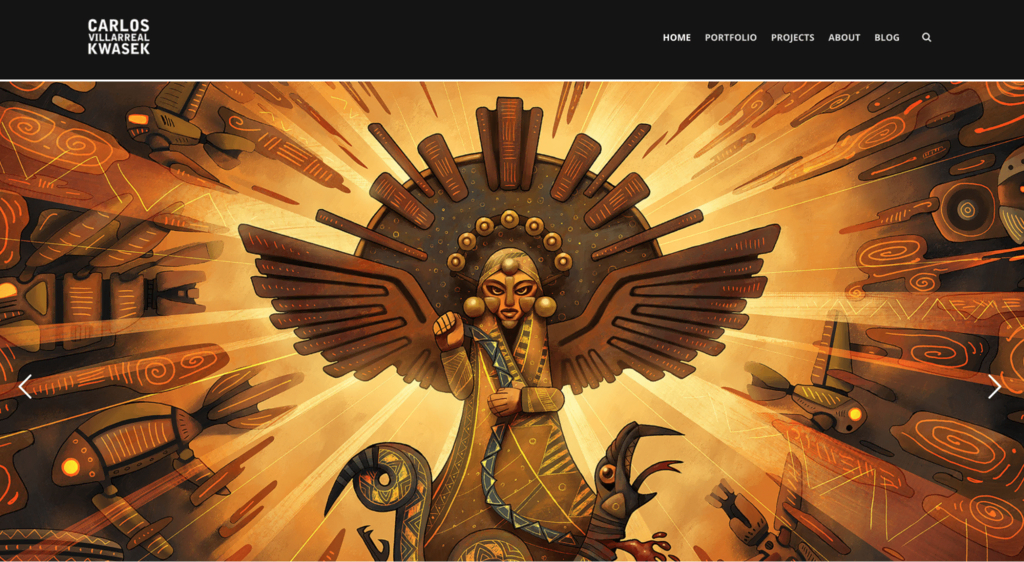
7. Carlos Villarreal Kwasek

Réalisé avec : WordPress
Caractéristiques notables : image de héros, galerie d’images en grille
Carlos Villarreal Kwasek est un concepteur de jeux et utilise son site web personnel comme un espace pour présenter le travail dont il est le plus fier.
Une galerie d’images en plein écran domine la page d’accueil, avec des liens vers des pages individuelles présentant les différents projets plus en détail. Si votre portfolio se compose principalement de supports visuels, envisagez d’adopter une approche similaire à celle de Kwasek : présentez votre page d’accueil sous forme de grille avec un minimum de texte et un lien vers une page dédiée.
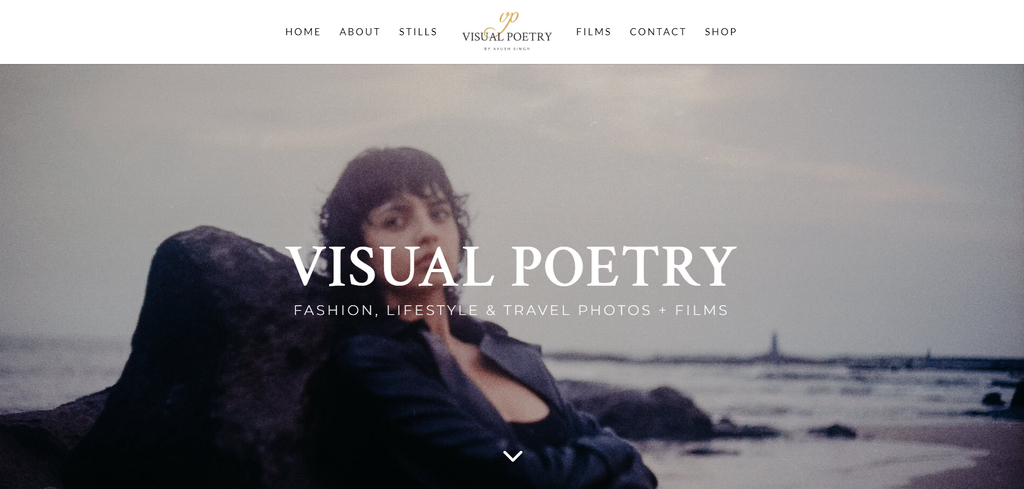
8. Visual Poetry

Réalisé avec : WordPress
Caractéristiques notables : couleurs d’accentuation, illustrations
Comme son nom l’indique, ce site web personnel présente des photos et une galerie de films, en mettant l’accent sur la narration créative moderne – avec un texte court mais significatif.
Les couleurs jaunes et les illustrations se détachent du fond blanc et guident le lecteur au fil des pages. Si votre site Web contient beaucoup de contenu multimédia, pensez à utiliser des couleurs d’accentuation pour mettre en évidence les informations importantes de votre site.
Les 8 meilleurs sites web personnels pour s’inspirer de l’UX
La navigation sur votre site web personnel doit être aisée. Plusieurs facteurs, notamment la structure des menus et la mise en page, influent sur la facilité avec laquelle les visiteurs trouvent les informations dont ils ont besoin.
Cette section présente des sites personnels qui ont accordé une grande attention à l’expérience utilisateur (UX).
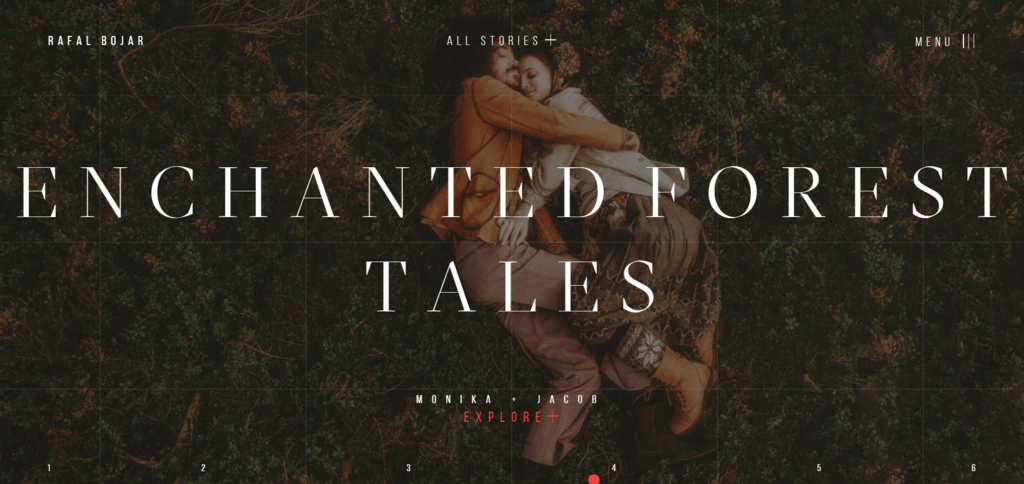
1. Rafal Bojar

Réalisé avec : WordPress
Caractéristiques notables : animations du curseur, défilement parallaxe
La conception du site Web de Rafal Bojar s’articule autour d’images pleine longueur de haute qualité. Il en résulte une expérience de navigation immersive, en particulier lorsqu’elles sont associées au défilement parallaxe et aux animations du curseur et de l’écran de chargement.
Si votre marque est axée sur la narration visuelle, envisagez d’ajouter un effet de défilement parallaxe à vos pages principales pour une expérience utilisateur plus immersive.
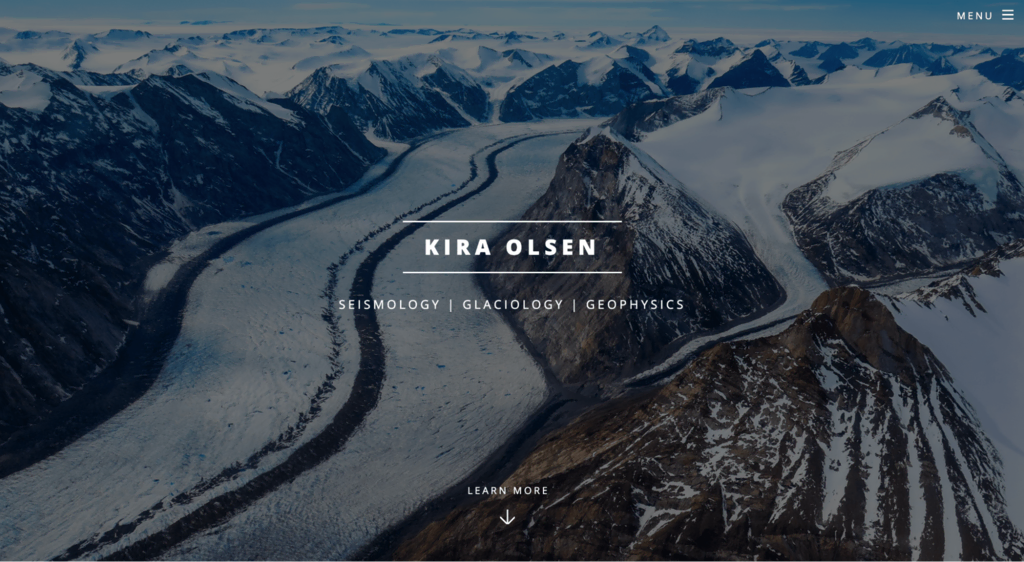
2. Kira Olsen

Réalisé avec : WordPress
Caractéristiques notables : navigation intuitive
Le site web personnel de Kira Olsen a un design minimaliste, il présente son travail en sismologie et en géophysique avec une mise en page propre et épurée, une imagerie impressionnante et beaucoup d’espace blanc.
Cela crée une expérience utilisateur élégante qui permet au portfolio scientifique d’être le principal centre d’intérêt du site d’Olsen. Grâce à une navigation simple et intuitive et à un contenu ciblé, les visiteurs peuvent facilement explorer ses projets sans être distraits.
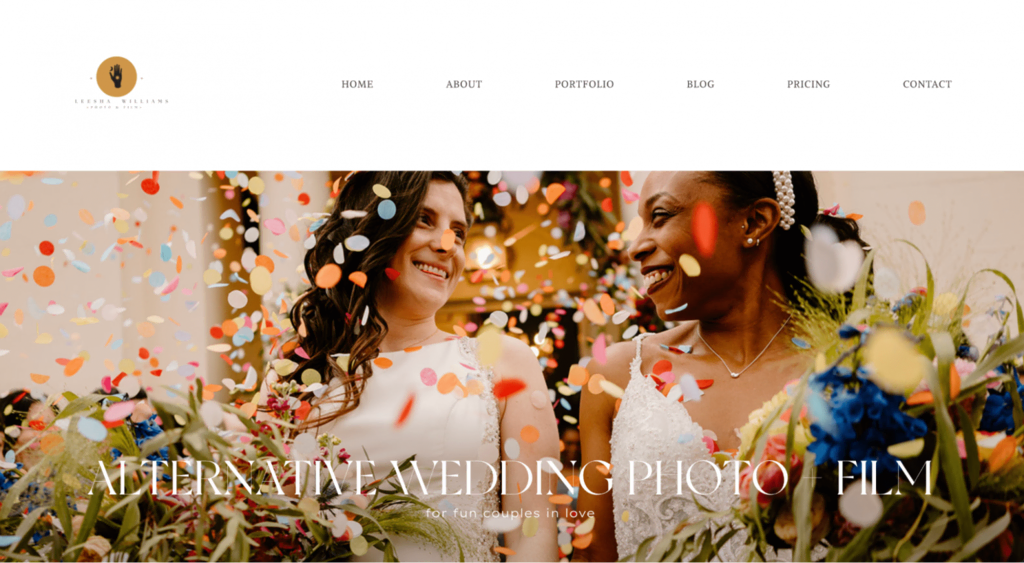
3. Leesha Williams

Réalisé avec : WordPress
Caractéristiques notables : menu clair, pied de page bien structuré
Le site web de Lee Shaw Williams captive les visiteurs avec une narration visuelle, en les immergeant dans des photographies et des vidéos. La barre de menu intuitive et les descriptions claires des pages rendent l’expérience de navigation conviviale et attrayante.
Prêtez également attention à la manière dont Williams a structuré le pied de page de son site web. Même après avoir atteint le bas de la page, le visiteur se voit rappeler de visiter les profils de réseaux sociaux de Williams, de prendre contact avec elle ou de consulter son portfolio. Envisagez d’ajouter uniquement les informations les plus pertinentes et les plus importantes dans votre pied de page pour obtenir un effet similaire.
4. Sabrina Tran

Réalisé avec : WordPress
Caractéristiques notables : défilement dynamique, animations au passage de la souris
Sabrina Tran est une conceptrice UX, il n’est donc pas surprenant que son site impressionne par ses éléments UX interactifs. Le design web incorpore un défilement dynamique et des animations de survol engageantes tout au long du site, et le menu latéral simplifié facilite la navigation. L’interface utilisateur épurée offre aux visiteurs une expérience immersive et captivante.
Si vous êtes graphiste, concepteur de sites web ou si vous travaillez dans le domaine du développement de logiciels, il est particulièrement intéressant de mettre en valeur votre créativité dans votre conception. Envisagez d’ajouter des touches créatives, telles que des éléments interactifs, à la conception de votre site web personnel, pour une expérience utilisateur optimale.
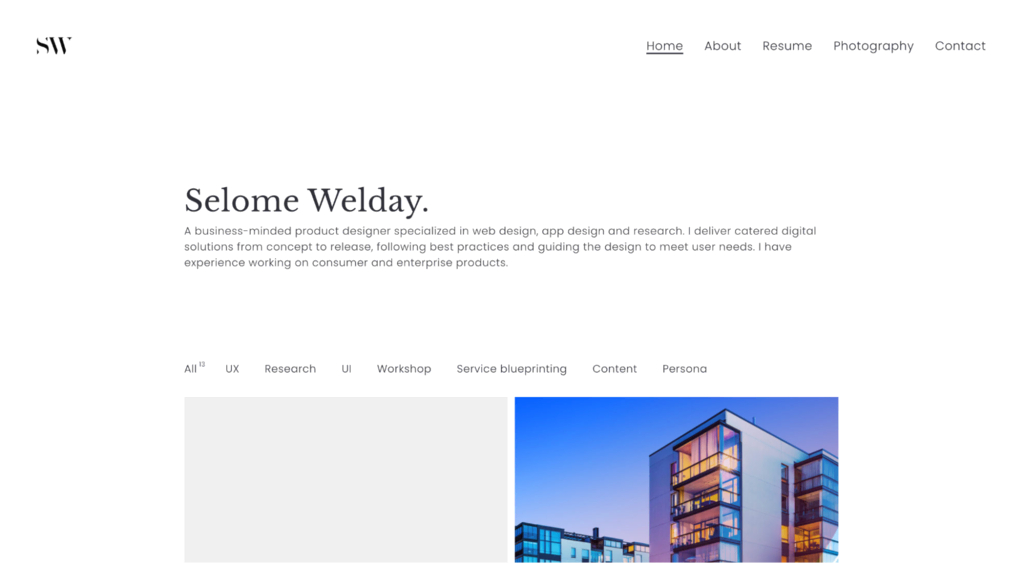
5. Selome Welday

Réalisé avec : WordPress
Caractéristiques notables : menu flottant
En ce qui concerne les exemples de sites web de CV, la conceptrice de produits et photographe Selome Welday s’assure que son portfolio offre une expérience utilisateur transparente et soignée à tout moment.
La barre de menu collante permet aux visiteurs de passer d’une page à l’autre avec un minimum de défilement. Les mises en page minimalistes facilitent le survol du contenu de chaque page de renvoi, ce qui garantit une expérience de navigation agréable sur les appareils mobiles également.
6. Jacob Maentz

Réalisé avec : WordPress
Caractéristiques notables : menu déroulant
Il n’y a pas de texte sur la page d’accueil du site professionnel de Jacob Maentz. Au lieu de cela, les visiteurs sont accueillis par une galerie d’images de quelques-uns des meilleurs travaux de Maentz.
En tant que photographe professionnel, Jacob Maentz applique le principe “montrer, pas raconter” dans la conception de son site web. Le menu déroulant est structuré de manière à ce que les visiteurs puissent facilement parcourir les différents aspects du travail de Maentz, ce qui leur évite d’avoir à cliquer pour trouver le bon contenu.
Envisagez d’ajouter un menu déroulant à votre site web personnel pour améliorer l’expérience de l’utilisateur, en particulier si votre site est riche en contenu.
Suggestion de lecture
Découvrez comment créer un portfolio photographique et partagez vos meilleurs photos avec le monde entier.
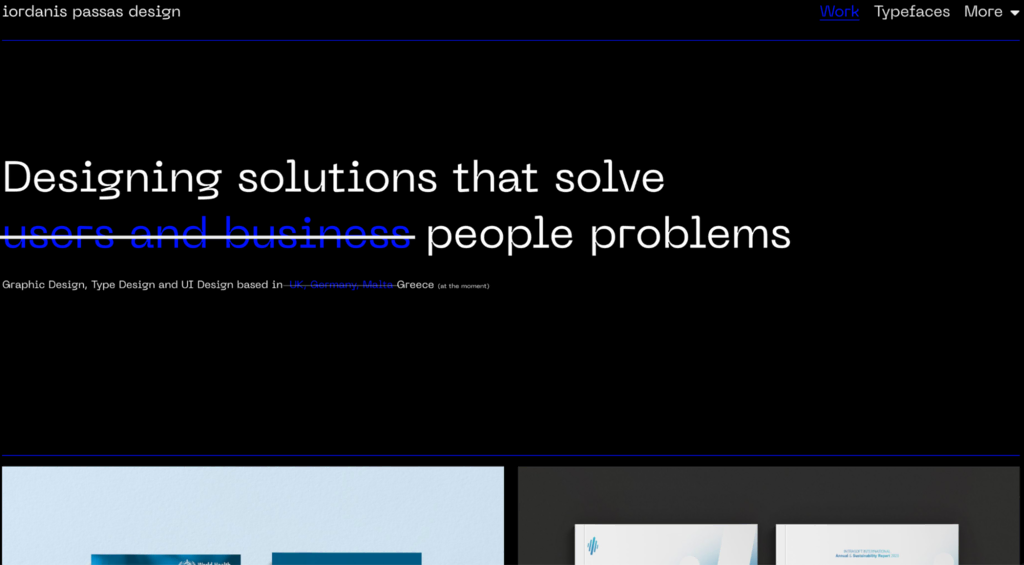
7. Iordanis Passas

Réalisé avec : WordPress
Caractéristiques notables : galerie d’images, en-tête minimaliste
Ce portfolio est structuré presque comme un site à une page. La simplicité du design laisse peu de place au doute quant aux erreurs de navigation, ce qui se traduit par une expérience utilisateur fluide.
L’en-tête et la barre de menu minimalistes permettent de mettre l’accent sur la galerie d’images présentant le travail de Passas. Pensez à opter pour une mise en page similaire si vous souhaitez créer une expérience de navigation simple mais efficace pour vos visiteurs.
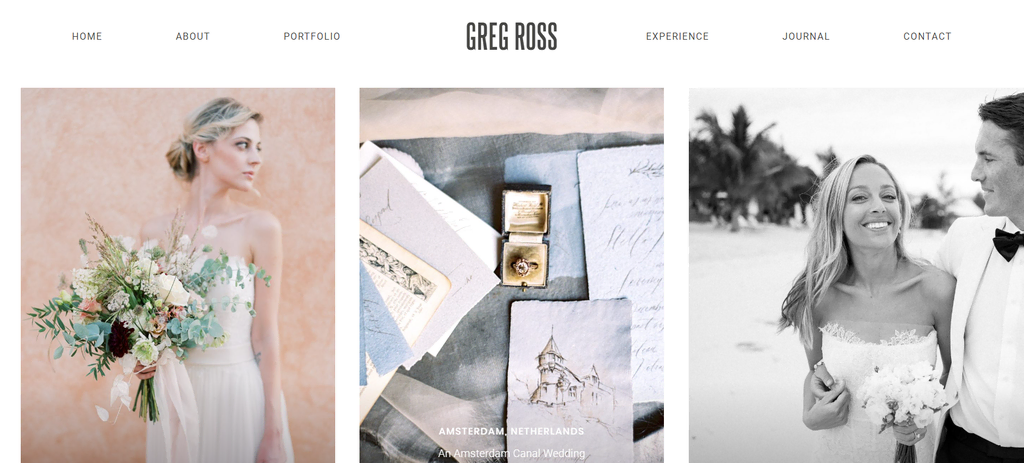
8. Greg Ross

Réalisé avec : WordPress
Caractéristiques notables : navigation claire, typographie hiérarchisée
Le site web de Greg Ross, spécialisé dans la photographie, présente un design clair et cohérent, ce qui permet de suivre facilement chaque page d’accueil, même sans menu de navigation.
Le site présente un design clair et une hiérarchie typographique, les éléments les plus importants de la page étant plus grands et plus lumineux que les éléments moins importants. Cela permet de guider les lecteurs et de maintenir leur intérêt pour le site. Pensez à utiliser la taille pour différencier les informations importantes de celles qui le sont moins sur vos pages.
Qu’est-ce qui rend un site web personnel attrayant ?
Maintenant que vous connaissez quelques-uns des meilleurs exemples de sites web personnels disponibles, il est important de comprendre les principaux facteurs à prendre en compte dans le processus de création de votre propre site web.
Concentrez-vous sur votre image de marque
Votre site doit refléter votre personnalité distincte afin de vous démarquer des autres. Pour ce faire, il est important de définir votre public cible et de commencer à construire une marque. Réfléchissez à votre argument de vente unique, à votre niche, ainsi qu’à votre mission et à vos valeurs générales.
Incorporez ensuite l’identité de votre marque dans une conception visuelle représentative et commencez à rédiger un message de marque convaincant. Votre site aura ainsi une touche personnelle unique qui vous différenciera de vos concurrents. Une image de marque cohérente permet également aux visiteurs de se rappeler plus facilement qui vous êtes et ce que votre marque représente à long terme.
Racontez votre histoire
Veillez à inclure une section “À propos de moi” afin de vous présenter et d’établir un lien plus étroit avec les visiteurs. Cette stratégie est particulièrement importante si vous souhaitez obtenir de nouveaux clients pour votre entreprise. Étant donné que les collaborateurs potentiels s’engageront probablement avec une marque qui correspond à leurs valeurs, à leurs intérêts et à leur style de travail, assurez-vous de communiquer clairement votre mission et vos valeurs fondamentales.
Suggestion de lecture
Consultez notre liste des meilleurs exemples de page Qui sommes-nous.
Optimisez votre site pour les moteurs de recherche
Lors de la création de votre site web, n’oubliez pas de prêter attention aux efforts d’optimisation pour les moteurs de recherche (SEO) en utilisant des mots clés pertinents pour votre marque. Chaque page doit comporter un mot-clé ciblé, une mise en forme appropriée et un contenu de haute qualité qui met en valeur votre expertise et votre histoire personnelle.
Incluez des informations de contact
Que vous construisiez un site personnel ou professionnel, il est essentiel d’ajouter des informations de contact. Non seulement cette approche permet aux utilisateurs de vous joindre facilement, mais elle établit également votre crédibilité. De plus, l’ajout de coordonnées sur votre site peut vous aider à accroître votre visibilité dans les résultats de recherche locaux.
N’oubliez pas non plus d’inclure des informations sur les médias sociaux. La plupart de nos sites web personnels préférés intègrent des icônes et des flux de médias sociaux sur leur page d’accueil. Cela permet aux visiteurs d’interagir avec votre contenu sur différentes plateformes, ce qui contribue à élargir l’audience, l’engagement de la communauté et la reconnaissance cohérente de la marque.

Conclusion
Que vous choisissiez de créer un site web de CV pour un développeur web ou un site personnel pour un stratège en marketing, la clé d’une présence en ligne réussie réside dans le développement d’une identité de marque distincte.
Pour créer le meilleur site web personnel, vous devez prêter attention à la conception de votre site, à son contenu et à l’expérience globale de l’utilisateur. Pour obtenir les meilleurs résultats, pensez à développer une marque personnelle, à rendre vos coordonnées faciles à trouver et à utiliser une narration efficace pour établir un lien avec votre public.
Nous avons exploré 30 sites pour vous donner quelques idées de sites portfolio. Si vous vous sentez inspiré, commencez avec le Créateur de Site Internet d’Hostinger et créez le site Web de vos rêves en quelques instants.
Exemple de site personnel – FAQ
Vous trouverez ci-dessous les réponses aux questions les plus fréquemment posées sur les sites Web personnels.
Comment puis-je promouvoir mon site Web personnel ?
Vous pouvez promouvoir votre site de plusieurs façons, notamment en mettant en place une stratégie de réseaux sociaux ou de marketing d’influence, en faisant du marketing par e-mail ou en publiant des articles en tant qu’invité. L’application de ces stratégies peut vous aider à atteindre un public plus large et à le convaincre de visiter votre site web.
Un site web personnel est-il différent d’un site web de type portfolio ?
Les professionnels de la création utilisent souvent des portfolios en ligne pour présenter leur travail à leur réseau, souvent dans le but de trouver un nouveau travail. Les sites web personnels, quant à eux, peuvent être utilisés à d’autres fins, par exemple pour partager vos idées avec votre communauté.
Que dois-je inclure dans mon site web personnel ?
Pensez à inclure au moins les pages suivantes sur votre site web personnel : une page “À propos de moi”, une page d’accueil principale, une page de contact et une section ou une page sur les services que vous proposez ou sur votre portfolio. Vous pouvez également ajouter des sections pour les témoignages, les FAQ et un blog si vous le souhaitez.
Ai-je besoin d’un site internet pour ma marque personnelle ?
Un site web personnel vous aide à construire une marque personnelle. Il permet aux professionnels et aux chefs d’entreprise de se constituer un public, de se positionner en tant qu’experts et de commencer à attirer des clients.