Créer un Thème Enfant WordPress et le Personnaliser

Si vous souhaitez personnaliser votre site web WordPress, l’utilisation de thèmes enfants est une excellente option à envisager. Un thème enfant WordPress vous permet d’apporter des modifications sans affecter le thème original ou parent. Cela garantit que vos personnalisations restent inchangées même lorsque le thème parent reçoit une mise à jour.
Dans cet article, nous expliquerons ce qu’est un thème enfant et en quoi il diffère d’un thème parent. Nous vous montrerons également comment créer un thème enfant dans WordPress, manuellement ou à l’aide d’un plugin, et comment le personnaliser selon vos propres spécifications.

Sommaire
Qu’est-ce qu’un thème enfant WordPress ?
Un thème enfant WordPress est un sous-thème qui hérite des fonctionnalités, des caractéristiques et du style d’un autre thème, appelé thème parent. Il vous permet de modifier et d’améliorer le design et les fonctionnalités sans altérer le thème original.
Un thème enfant est la méthode la plus efficace et la plus sûre pour modifier un thème existant. Il s’agit d’une couche transparente qui se superpose au thème parent. Alors que le thème parent fournit les fonctionnalités et l’esthétique de base, le thème enfant permet aux développeurs WordPress de mettre en œuvre des changements sans modifier directement le code du thème parent.
Cette séparation garantit que vos personnalisations sont préservées lors des mises à jour puisqu’elles ne s’appliquent qu’au thème parent. Par essence, les thèmes enfants héritent de tous les points forts du thème complet tout en offrant des possibilités de personnalisation illimitées.
Comment fonctionnent les thèmes enfants de WordPress ?
Lorsque vous créez un thème enfant, vous créez un répertoire séparé du thème parent. Ce dossier contient les fichiers style.css et functions.php, qui sont des éléments essentiels à la fonctionnalité de tout thème WordPress. Bien que le thème enfant puisse contenir des fichiers supplémentaires, l’accent est mis sur ces deux fichiers essentiels.
Grâce aux fichiers CSS et PHP dédiés du thème enfant, vous pouvez tout modifier, du style visuel du site à sa base de code sous-jacente, et même remplacer des éléments du thème parent.
Lorsqu’un visiteur arrive sur votre site web, WordPress charge d’abord le thème enfant. Si WordPress trouve des personnalisations spécifiques ou des modifications de style dans le thème enfant, il leur donne la priorité sur le thème parent. Inversement, si le thème enfant ne comporte pas de modifications pour certaines fonctionnalités, WordPress se réfère au style et aux fonctions du thème parent.
Cette méthode présente plusieurs avantages. Elle protège vos personnalisations contre la perte lors des mises à jour du thème, éliminant ainsi la nécessité d’une nouvelle application. En outre, elle constitue une mesure de sécurité : en cas d’erreur, vous pouvez désactiver le thème enfant et votre site reviendra de manière transparente au cadre fiable du thème parent.
Comment créer un thème enfant dans WordPress
Après avoir compris le fonctionnement des thèmes enfants, nous allons apprendre à créer des thèmes enfants pour votre site web WordPress.
Comment créer manuellement un thème enfant
La création manuelle d’un thème enfant est simple. Ce tutoriel vous guidera à travers chaque étape, en utilisant le thème classique Twenty Twenty-One comme exemple. Les clients de l’hébergement WordPress d’Hostinger peuvent accéder au Gestionnaire de fichiers dans hPanel pour effectuer cette méthode.
Voici les étapes de la création d’un thème enfant de base :
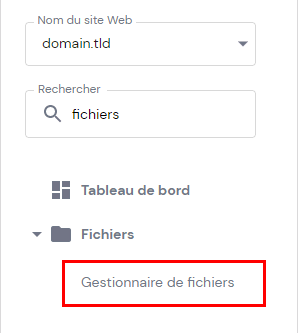
- Connectez-vous à votre hPanel, puis naviguez vers Fichiers → Gestionnaire de fichiers.

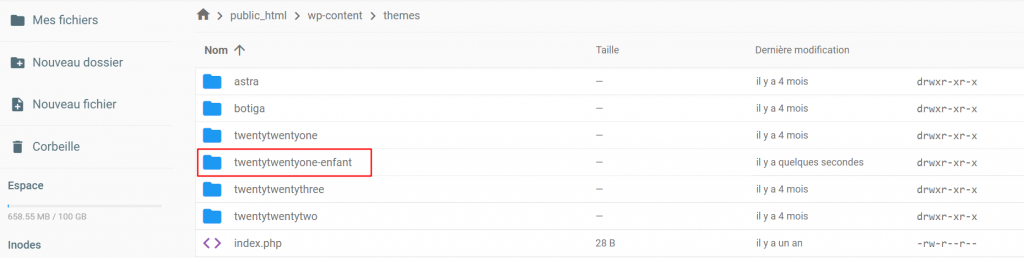
2. Dans le gestionnaire de fichiers, allez dans le dossier public_html -> wp-content -> themes. C’est là que se trouvent les répertoires de votre thème parent et de votre thème enfant.
3. Créez un nouveau dossier de thème enfant. Nommez-le twentytwentyone-enfant ou quelque chose de similaire pour indiquer qu’il s’agit d’un enfant du thème Twenty Twenty-One.

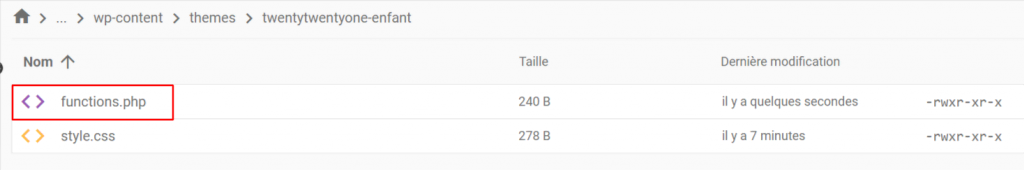
4. Dans le répertoire twentytwentyone-enfant, créez un nouveau fichier CSS nommé style.css.
5. Modifiez ce fichier et ajoutez les informations suivantes, en remplaçant les espaces réservés par vos données réelles :
/* Theme Name: Twenty Twenty-One Child Theme URI: http://example.com/twenty-twenty-one-child/ Description: Twenty Twenty-One Child Theme Author: Your Name Author URI: http://example.com Template: twentytwentyone Version: 1.0.0 */ /* Add your custom styles here */
6. Dans le répertoire du thème enfant, créez un nouveau fichier nommé functions.php.

7. Insérez le code suivant dans ce fichier PHP. Cela garantit que votre premier thème enfant hérite de tous les styles du thème parent :
<?php
// Your code to enqueue parent theme styles
function enqueue_parent_styles() {
wp_enqueue_style( 'parent-style',
get_template_directory_uri() . '/style.css' );
}
add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' );
?>
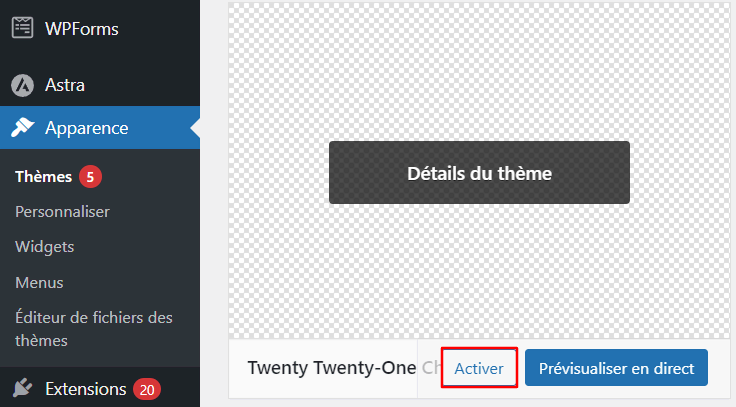
8. Accédez à votre tableau de bord WordPress, puis naviguez vers Apparence → Thèmes.
9. Vous devriez voir votre nouveau thème enfant listé ici. Cliquez sur Activer pour passer au thème enfant.

Toute modification CSS ou PHP supplémentaire doit être effectuée dans les fichiers style.css et functions.php de votre thème enfant. Cela garantit que vos modifications sont conservées lors des mises à jour du thème parent.
Pour les thèmes plus récents qui utilisent un fichier theme.json, le processus est légèrement différent car vous devez mettre en file d’attente le theme.json au lieu du functions.php
Comment créer un thème enfant à l’aide d’un plugin
Vous pouvez également créer un thème enfant à l’aide d’un plugin WordPress. Pour ce guide, nous utiliserons le plugin Child Theme Configurator, connu pour son approche simple et pratique. Suivez les étapes ci-dessous :
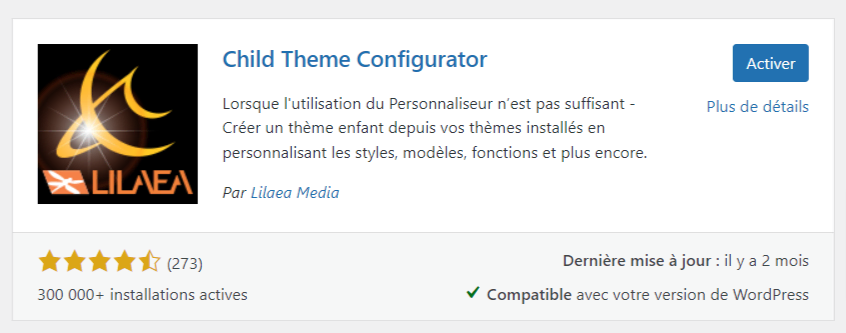
- Naviguez vers Extensions → Ajouter dans votre tableau de bord WordPress.
- Entrez Child Theme Configurator dans la barre de recherche.
- Cliquez sur Installer maintenant, puis sur Activer une fois l’installation du plugin terminée.

- Accédez à la page de configuration du plugin Child Theme Configurator en allant dans Outils → Thèmes enfants.
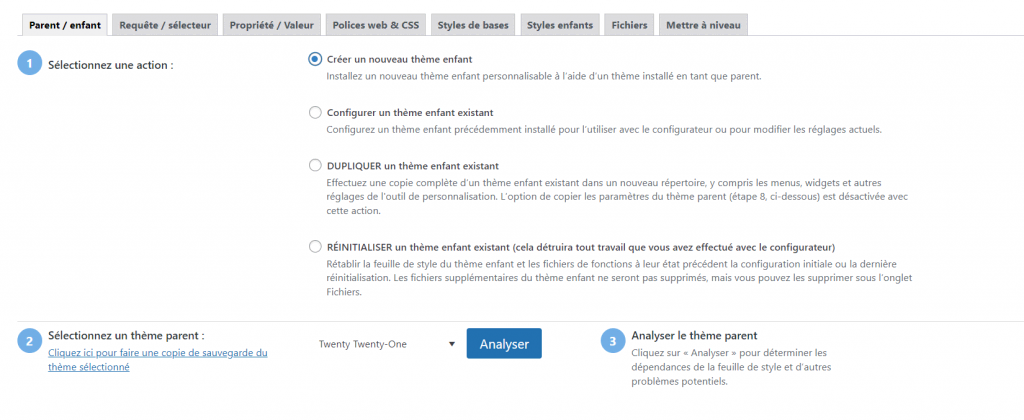
- Dans l’onglet Parent/Enfant, sélectionnez Créer un nouveau thème enfant.
- Dans la liste déroulante, choisissez le thème parent pour lequel vous souhaitez créer un thème enfant.

- Cliquez sur Analyser pour permettre à ce plugin de thème enfant d’examiner la configuration du thème parent.
- Après analyse, le plugin proposera un nom de dossier de thème enfant, que vous pourrez accepter ou modifier.
- Fournir des informations sur le thème enfant, y compris son nom, sa description et, éventuellement, les détails de l’auteur et de la version.

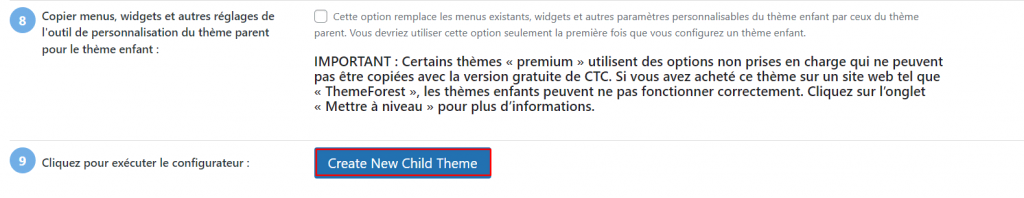
- Décidez si vous souhaitez copier les menus, les widgets et les autres options du thème parent.
- Cliquez sur le bouton Créer un nouveau thème enfant pour finaliser le processus de création.

- Activez votre nouveau thème enfant via Apparence → Thèmes pour commencer à l’utiliser.
Avec un thème enfant actif, vous pouvez maintenant commencer à le personnaliser via Apparence → Personnaliser. Le plugin Child Theme Configurator garantit que tous les styles et scripts du thème parent sont transférés de manière transparente dans le thème enfant nouvellement créé.
Comment personnaliser votre thème enfant WordPress
Pour personnaliser votre thème enfant et obtenir l’aspect souhaité, vous devez comprendre comment fonctionnent les règles CSS et comment inspecter les éléments que vous souhaitez styliser.
Il existe plusieurs façons de personnaliser un thème enfant. Vous pouvez ajouter des fichiers de modèles au dossier du thème enfant pour modifier la mise en page de vos pages, ce qui vous permet de mieux contrôler la structure du contenu. En outre, vous pouvez affiner le style du thème enfant en ajoutant un code CSS personnalisé pour une apparence visuelle distincte.
Pour appliquer un CSS personnalisé dans WordPress, naviguez jusqu’au fichier style.css dans le répertoire de votre thème enfant. Insérez ici vos règles CSS personnalisées – elles précéderont naturellement les styles du thème parent. L’utilisation des feuilles de style du thème enfant pour vos modifications garantit que la conception reste intacte lors des mises à jour du thème.
Explorons les éléments essentiels de la personnalisation d’un thème enfant.
Modification de la couleur d’arrière-plan
Vous pouvez personnaliser la couleur d’arrière-plan dans le style de votre thème enfant en quelques étapes simples :
- Naviguez vers Apparence → Thèmes dans votre tableau de bord WordPress.
- Cliquez sur Personnaliser dans votre thème enfant actif.
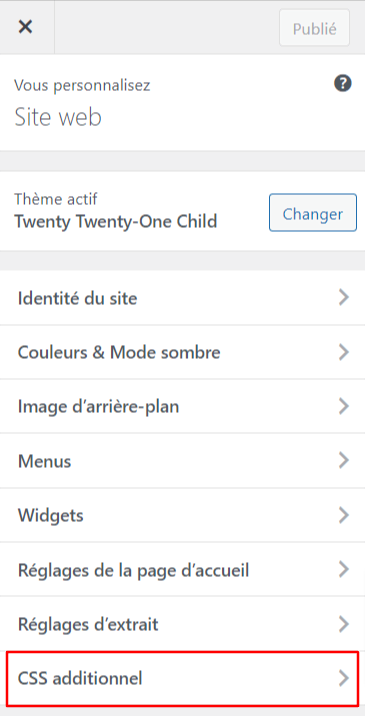
- Sélectionnez CSS additionnel dans le Personnalisateur de thème.

4. Identifiez le sélecteur CSS approprié pour l’arrière-plan de l’élément que vous souhaitez modifier. En règle générale, pour l’arrière-plan général du site web, utilisez le sélecteur body.
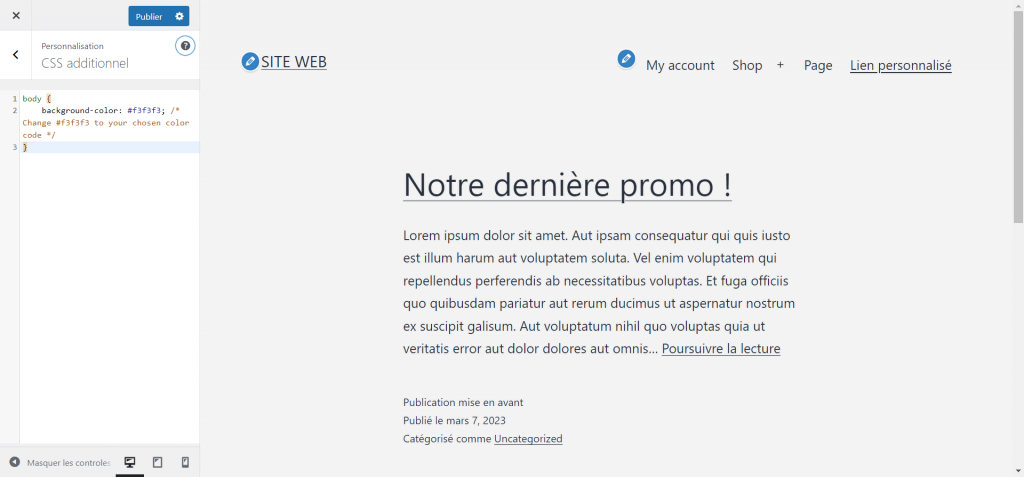
5. Saisissez le code CSS suivant, en remplaçant #f3f3f3 par la couleur de votre choix :
body {
background-color: #f3f3f3; /* Change #f3f3f3 to your chosen color code */
}
- Cliquez sur Publier pour enregistrer les modifications apportées au fichier CSS et appliquer la nouvelle couleur d’arrière-plan à l’aide du CSS personnalisé de votre thème enfant.
L’arrière-plan de votre site web affichera désormais la nouvelle couleur.

Modifier la couleur de la barre latérale
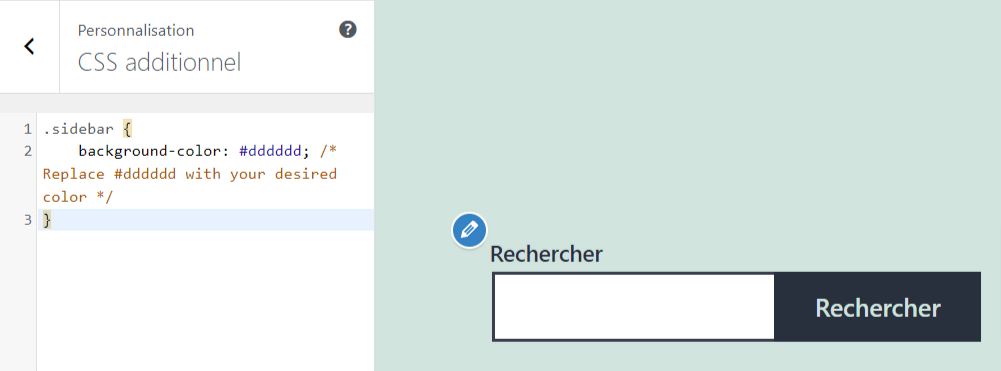
Pour personnaliser la couleur de la barre latérale à l’aide de la feuille de style de votre thème enfant, collez le code CSS suivant, en remplaçant #dddddd par la couleur hexagonale de votre choix :
.sidebar {
background-color: #dddddd; /* Replace #dddddd with your desired color */
}
Votre barre latérale devrait maintenant refléter la nouvelle couleur, comme indiqué ci-dessous :

Modifier les types, tailles et couleurs de police
Pour redonner de l’allure à votre site web, pensez à modifier les polices de caractères. Heureusement, c’est simple avec les règles CSS. Voici comment mettre à jour les polices de l’ensemble de votre site :
body {
font-family: 'Arial', sans-serif; /* Update to your chosen font */
font-size: 16px; /* Set your desired size */
color: #333333; /* Choose your color */
}
Une fois les modifications appliquées, votre site web reflétera vos nouveaux paramètres de style.

Si vous souhaitez personnaliser les types, tailles et couleurs des polices pour des zones spécifiques, utilisez cet aide-mémoire :
Titre
.entry-title {
font-size: 24px;
color: #000000; /* Modifier selon les besoins */
}
En-têtes (H1, H2, etc.)
h1 { font-size: 2em; }
h2 { font-size: 1.5em; }
/* Continuer pour h3, h4, etc., avec des variations de taille */
Menu de navigation
.menu-item {
font-family: 'Times New Roman', serif; /* Ou toute autre police que vous préférez */
color: #1a1a1a; /* Choisir la couleur */
}
Contenu de l’article
.entry-content {
font-size: 18px; /* Ajustez la taille de la police ici */
}
Widgets
.widget {
font-size: 14px;
color: #2a2a2a; /* Personnaliser la couleur */
}
Pied de page
.site-footer {
font-size: 14px;
color: #3a3a3a; /* Personnalise la couleur du pied de page */
}
Modifier la mise en page des articles et des pages
La modification de la mise en page des articles et des pages peut rafraîchir l’aspect de votre site web et offrir une expérience utilisateur personnalisée. Ce processus consiste à modifier les fichiers de modèles qui font partie intégrante des thèmes WordPress.
Les fichiers modèles combinent PHP et HTML. Si vous ne les connaissez pas, soyez prudent. Des modifications incorrectes peuvent entraîner des erreurs sur le site.
Voici comment procéder :
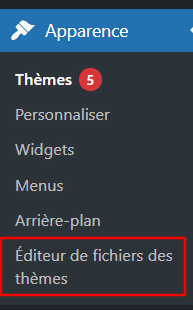
- Dans le tableau de bord de WordPress, naviguez vers Apparence → Editeur de fichiers des thèmes. Cette section vous permet de gérer les fichiers de modèles de votre thème enfant.

- Pour modifier une mise en page, vous devez copier le fichier de modèle correspondant du thème parent dans votre thème enfant, s’il ne s’y trouve pas déjà. Par exemple, si vous modifiez la mise en page d’un article unique, dupliquez le fichier single.php.
- Pour des modifications plus importantes, telles que la création d’une mise en page unique pour une page spécifique, envisagez de créer un template de page WordPress personnalisé. Pour ce faire, dupliquez le fichier page.php dans votre thème enfant et renommez-le en custom-layout.php.
- Dans l’éditeur de thème, ouvrez le fichier de modèle nouvellement dupliqué. Ajustez les balises HTML pour modifier la présentation de la page, par exemple en repositionnant les barres latérales, en réorganisant les éléments ou en ajoutant de nouvelles sections personnalisées.

- Pour affiner davantage l’apparence, il peut être nécessaire d’ajouter des règles CSS personnalisées. Ces règles vous permettent d’ajuster les largeurs, les marges et d’autres aspects stylistiques afin d’obtenir l’aspect souhaité.
- Une fois que vous avez mis à jour le fichier de modèle de page personnalisé, vous pouvez le sélectionner lors de la modification d’une page. Recherchez la section Attributs de la page et choisissez votre modèle personnalisé dans le menu déroulant Modèle.
- Prévisualisez et testez sur différents appareils pour confirmer la conception et la fonctionnalité de l’application.
Modifier les styles globaux à l’aide d’un fichier theme.json
Vous pouvez modifier les styles globaux de votre site à l’aide d’un fichier theme.json. Cette nouvelle fonctionnalité puissante est principalement associée aux thèmes de blocs, ce qui permet un contrôle centralisé de la conception.
Les thèmes classiques ne sont pas nécessairement accompagnés d’un fichier theme.json, car ils s’appuient généralement sur styles.css et functions.php pour les règles de style. Toutefois, les développeurs peuvent intégrer un fichier theme.json dans les thèmes classiques pour gérer les styles globaux, bien que ce processus implique des étapes supplémentaires.
Pour utiliser un fichier theme.json dans un thème en bloc, suivez ces instructions :
- Trouvez le fichier theme.json dans le répertoire d’installation de votre thème.
- Ouvrez le fichier et commencez à personnaliser les styles. Cette structure JSON vous permet de définir des styles pour la typographie, les couleurs et les mises en page. Par exemple, pour modifier la palette de couleurs par défaut du thème, ajoutez :
{
"version": 2,
"settings": {
"color": {
"palette": [
{
"slug": "foreground",
"color": "#ffffff",
"name": "Foreground"
},
{
"slug": "background",
"color": "#a88f32",
"name": "Background"
},
{
"slug": "primary",
"color": "#fffb00",
"name": "Primary"
},
{
"slug": "secondary",
"color": "#6fff00",
"name": "Secondary"
},
{
"slug": "tertiary",
"color": "#000000",
"name": "Tertiary"
}
]
}
}
}
Gardez à l’esprit que si theme.json gère les styles, la sortie est contrôlée par les fichiers PHP. Assurez-vous que vos fichiers de modèles sont configurés pour afficher les classes correspondantes définies dans les styles theme.json.
Ajout et suppression de fonctions
La personnalisation de votre site WordPress nécessite parfois l’ajout ou la suppression de fonctions afin d’adapter l’expérience à vos besoins spécifiques. Vous pouvez le faire en insérant ou en supprimant du code dans le fichier functions.php de votre thème enfant.
N’oubliez pas de sauvegarder votre site WordPress avant d’effectuer de telles modifications.
Ajout de fonctions
L’insertion de fonctions dans le fichier functions.php à l’intérieur de la balise PHP d’ouverture vous permet d’étendre les capacités de votre site. Par exemple, si vous souhaitez inclure un message d’accueil personnalisé dans votre tableau de bord, ajoutez le code suivant au fichier :
function custom_dashboard_greeting() {
echo "Bienvenue sur votre site ! Bonne journée";
}
add_action('admin_notices', 'custom_dashboard_greeting');
Suppression de fonctions
Pour omettre une fonction d’un thème parent, localisez-la d’abord dans le fichier functions.php du thème parent. Ensuite, dans le fichier functions.php de votre thème enfant, utilisez les fonctions remove_action() ou remove_filter() avec le bon crochet et le bon nom de fonction.
Par exemple, pour supprimer un style en file d’attente du thème parent, procédez comme suit :
function remove_parent_styles() {
wp_dequeue_style('parent-style-handle');
}
add_action('wp_enqueue_scripts', 'remove_parent_styles', 20);
En fixant la priorité à 20, vous vous assurez que votre fonction s’exécute après que le style parent a été mis en file d’attente.
Pourquoi utiliser les thèmes enfants de WordPress
Utiliser un thème enfant peut faciliter la personnalisation et la maintenance des thèmes WordPress. Voici quelques avantages des thèmes enfants :
- Création efficace de thèmes – l’utilisation d’un thème enfant pour la création d’un nouveau thème WordPress vous permet de capitaliser sur les fonctionnalités du thème parent, d’économiser du temps et des ressources tout en permettant une personnalisation poussée.
- Personnalisation sans rupture de fonctionnalité – l’utilisation d’un thème enfant vous permet d’apporter des modifications, qu’il s’agisse de simples retouches CSS ou de modifications PHP complexes, sans mettre en péril les fonctionnalités du thème parent. Lorsque le thème parent reçoit une mise à jour, vos personnalisations restent intactes.
- Facilité de création – la création d’un thème enfant est relativement simple, évitant la complexité de la manipulation du fichier racine. Cette facilité d’utilisation simplifie les tâches telles que le transfert et la modification des fichiers CSS via le tableau de bord de WordPress ou le gestionnaire de fichiers de votre panneau de contrôle.
- Des visuels cohérents – en héritant de l’esthétique du thème parent, les thèmes enfants garantissent une uniformité visuelle sur l’ensemble de votre site, renforçant ainsi l’identité de votre marque et améliorant l’expérience de l’utilisateur.
- Sécurité et mises à jour – le choix de thèmes parents réputés implique des mises à jour régulières de la sécurité et des fonctionnalités, ce qui vous permet de vous concentrer sur la personnalisation sans vous soucier de la stabilité et de la sécurité de votre site.
- Solution de sécurité – si vous rencontrez des erreurs, le thème enfant agit comme un filet de sécurité. Les modifications sont facilement traçables et gérables, grâce à la séparation des fichiers du thème parent, ce qui en fait une solution de repli fiable pour le dépannage.
Problèmes potentiels liés à l’utilisation d’un thème enfant
Malgré ses avantages, un thème enfant peut présenter des difficultés spécifiques qu’il convient de connaître. Faites attention à ces problèmes potentiels lorsque vous utilisez des thèmes enfants sur des sites web WordPress.
Temps de chargement des pages plus lent
Si les thèmes enfants constituent un outil robuste pour personnaliser un site WordPress, ils présentent un inconvénient potentiel : ils ralentissent le temps de chargement des pages. Cela peut se produire parce que les thèmes enfants s’appuient sur les fichiers du thème parent. Lorsqu’une page se charge, le serveur doit encore accéder au dossier du thème parent pour récupérer tous les fichiers nécessaires, ce qui peut allonger le temps de chargement total.
Pour atténuer ce problème, veillez à ce que seuls les fichiers essentiels soient appelés à partir du thème parent et que les fichiers du thème enfant soient optimisés pour la vitesse. Par exemple, évitez de dupliquer la feuille de style CSS du thème parent dans la feuille de style du thème enfant. Au lieu de cela, n’incluez que les styles que vous modifiez.
En outre, les fonctions du thème enfant doivent être réduites au minimum et ne pas dupliquer celles qui se trouvent déjà dans le thème parent. En gérant soigneusement ces aspects, vous pouvez réduire l’impact sur le temps de chargement et maintenir les performances de votre site web WordPress.
Courbe d’apprentissage
La mise en œuvre d’un thème enfant peut présenter une courbe d’apprentissage, en particulier pour ceux qui apprennent à coder.
La maîtrise de PHP, CSS et HTML est essentielle pour une personnalisation efficace, car les thèmes enfants peuvent remplacer les fichiers du thème parent. Il est essentiel de comprendre comment mettre en file d’attente les scripts et les feuilles de style, ainsi que la hiérarchie des fichiers de modèle, pour appliquer correctement les modifications.
Pour surmonter ces difficultés, commencez par des modifications simples et améliorez progressivement votre compréhension de l’interaction entre les fichiers de thème enfant et parent. En outre, de nombreux tutoriels et ressources WordPress adaptés à différents niveaux de compétence sont disponibles pour vous aider.
Le soutien de la communauté WordPress est également un atout précieux. Grâce à leurs connaissances et à leurs conseils utiles, même les personnalisations complexes peuvent devenir plus accessibles.
Dépendance à l’égard du thème parent
Une autre considération à prendre en compte lors de l’utilisation de thèmes enfants est leur dépendance à l’égard du thème parent. Comme nous l’avons vu, le thème enfant est lié aux fichiers du thème parent et hérite de toutes ses caractéristiques et fonctionnalités.
Si un thème parent particulier n’est pas entretenu ou mis à jour par ses développeurs, il peut présenter des risques de sécurité ou devenir incompatible avec les nouvelles versions de WordPress. Cela peut affecter le thème enfant.
Il est donc essentiel de choisir un thème parent provenant d’une source réputée qui fournit des mises à jour et une assistance régulières, car cela peut protéger votre site à long terme.
Le fait de dépendre de la feuille de style du thème parent signifie également que vous devez maintenir un équilibre prudent entre les fichiers du thème enfant et ceux du thème parent. Cela garantit que le thème enfant peut être indépendant du thème parent afin d’éviter tout problème lorsque vous supprimez ou changez le thème parent.
Comment résoudre les erreurs du thème enfant de WordPress
Lorsque vous personnalisez les thèmes enfants de WordPress, vous pouvez rencontrer des problèmes. Il est essentiel de savoir comment résoudre ces erreurs pour assurer le bon fonctionnement de votre site. Voici quelques méthodes pour identifier et résoudre les problèmes les plus courants :
- Vérifiez l’URI du thème enfant – assurez-vous que l’URI du thème dans le fichier style.css du thème enfant pointe correctement vers le dossier du thème enfant, et non vers le thème parent. Cela aide WordPress à localiser les fichiers corrects pour votre thème enfant.
- Vérifier l’activation du thème enfant – parfois, des erreurs peuvent se produire parce que le thème enfant n’est pas activé correctement. Allez dans la section Apparence du tableau de bord de WordPress pour confirmer que votre thème enfant est le thème actif.
- Examinez les styles et les scripts mis en file d’attente – assurez-vous que le fichier functions.php de votre thème enfant met correctement en file d’attente la feuille de style et les scripts du thème parent. Si ces fichiers ne sont pas chargés correctement, il peut en résulter des divergences visuelles et fonctionnelles.
- Vérifier la présence d’erreurs PHP – Les problèmes liés à PHP provoquent souvent des erreurs importantes. Activez WP_DEBUG dans votre fichier wp-config.php pour afficher toutes les erreurs PHP, les avertissements ou les notifications. Cela peut vous guider vers les fichiers spécifiques qui nécessitent une attention particulière.
- Comparer avec le thème parent – revenir temporairement au thème parent pour vérifier si le problème persiste. Si ce n’est pas le cas, le problème se situe probablement au niveau des modifications apportées à votre thème enfant.
- Veillez à la cohérence de la structure des fichiers – vérifiez que la structure des fichiers de votre thème enfant reflète celle du thème parent. Si les fichiers du thème enfant ne sont pas reconnus, WordPress utilise par défaut les fichiers du thème parent, qui peuvent ne pas refléter vos personnalisations.
- Utilisez les outils de développement – utilisez les outils de développement de votre navigateur pour identifier les problèmes CSS ou JavaScript. Cela permet de repérer les endroits où les styles ou les scripts sont en conflit ou ne se chargent pas comme prévu.
Conseils utiles pour la création d’un thème enfant
Lorsque vous entreprenez la création d’un thème enfant pour votre site WordPress, quelques conseils essentiels peuvent garantir un processus fluide et efficace. Tenez compte des meilleures pratiques suivantes en matière de thème enfant pour un développement optimal du thème :
- Sauvegarde et mise à l’essai – sauvegardez toujours votre site web avant d’y apporter des modifications. Ensuite, utilisez un environnement de staging ou installez WordPress localement pour tester votre nouveau thème enfant, en veillant à ce que les modifications apportées n’aient pas d’incidence négative sur votre site réel.
- Sélectionnez des thèmes parents fiables – choisissez un thème parent provenant d’un développeur de thèmes qui propose des mises à jour et une assistance fréquentes. Vérifiez l’URI du thème et de la licence pour vous assurer qu’il est soumis à la licence publique générale GNU pour une compatibilité et une flexibilité maximales.
- Conventions d’appellation – lors de la création d’un répertoire de thème enfant, utilisez le même nom que le thème parent suivi de -child pour éviter toute confusion. La cohérence est également essentielle lorsqu’il s’agit de remplacer des fonctions. Utilisez des noms de fonctions distincts mais apparentés à ceux du répertoire du thème parent.
- Structure des dossiers – reproduire la même arborescence de dossiers que le thème parent. WordPress utilise une hiérarchie de modèles qui donne la priorité aux fichiers en fonction de leur ordre et de leur présence dans les répertoires du thème. Le maintien de cette structure garantit une fonctionnalité sans faille.
- Documentez vos modifications – utilisez les commentaires dans les fichiers de votre thème enfant pour documenter les modifications que vous avez apportées. Cette pratique est inestimable pour les mises à jour futures ou pour les autres développeurs qui pourraient travailler sur votre thème.
Conclusion
Utiliser un thème enfant vous permet de transformer un thème WordPress par défaut en une solution sur mesure qui répond parfaitement à vos besoins. Tout au long de ce guide, nous vous avons fourni des informations sur les thèmes enfants, leurs avantages, les défis potentiels et des conseils pratiques pour créer un thème enfant dans WordPress depuis votre compte d’ hébergement ou avec un plugin.
En suivant ces conseils, vous serez bien préparé pour améliorer et personnaliser votre site web WordPress. Cela permet à votre site de se démarquer, mais aussi de rester efficace et à jour avec les principales mises à jour de son thème parent.
N’oubliez pas que les sites web les plus performants sont ceux qui s’adaptent et s’améliorent en permanence. Avec votre nouveau thème enfant WordPress, vous pouvez établir une base solide pour une croissance et une innovation continues.
FAQ sur les thèmes enfants de WordPress
Voici quelques questions fréquemment posées sur les thèmes enfants de WordPress pour vous aider à mieux comprendre le sujet.
Quels sont les meilleurs plugins de thèmes enfants WordPress ?
Parmi les meilleurs plugins pour créer un thème enfant WordPress, on trouve Child Theme Configurator, Orbisius Child Theme Creator, et One-Click Child Theme. Ces plugins facilitent la création et la gestion des thèmes enfants, ce qui permet aux développeurs et concepteurs WordPress de gagner du temps et d’économiser des efforts.
Quelles sont les différences entre un thème parent et un thème enfant ?
Un thème parent est un thème WordPress complet, tandis qu’un thème enfant hérite des fonctionnalités et du style du thème parent. Les thèmes enfants permettent une personnalisation sans modifier le code du thème parent et garantissent que les mises à jour n’écraseront pas les changements.
Qu’est-ce que la hiérarchie des templates dans WordPress ?
La hiérarchie des templates WordPress est un système qui détermine quel fichier de modèle est utilisé pour afficher une page particulière en fonction du type de contenu affiché et de la structure des modèles de WordPress.
Un thème enfant peut-il exister seul sans thème parent ?
Non. Un thème enfant ne peut pas fonctionner de manière indépendante, il dépend des fichiers et de la structure du thème parent. Sans le thème parent, le thème enfant ne dispose pas du code nécessaire pour fonctionner correctement dans WordPress.
Puis-je avoir plusieurs thèmes enfants pour un thème parent ?
Oui, vous pouvez créer plusieurs thèmes enfants pour un thème parent. Chaque thème enfant peut offrir des styles ou des fonctionnalités différents tout en partageant les caractéristiques principales du thème parent, ce qui permet des conceptions et des personnalisations diverses dans un cadre cohérent.

