Créer un Thème WordPress : Guide en 5 Étapes [+ Code]
Un thème WordPress vous permet d’avoir une mise en forme cohérente pour vos pages Web et vos articles, ce qui modifie l’apparence de l’ensemble du site internet. Cela dit, installer un template WordPress peut vous empêcher d’avoir un contrôle total sur ses fonctionnalités et son design.
Heureusement, vous pouvez créer un thème WordPress à partir de zéro pour personnaliser entièrement votre site web WordPress comme vous le souhaitez. De plus, la création de votre propre thème WordPress personnalisé permet de réduire l’encombrement du code dans les fichiers du thème et d’améliorer les performances du site.
Cependant, vous devrez avoir quelques bases de codage pour créer votre propre thème, car il doit être écrit en PHP, HTML, CSS et Javascript. Ainsi, ce tutoriel vous montrera comment créer un thème WordPress en utilisant HTML5 et CSS3.
Sommaire
Comment créer un thème WordPress ?
Pour créer un thème WordPress, il faut créer un nouveau dossier dans wp-content/themes. Dans ce dossier, créez un fichier style css et un fichier index.php.. Ajoutez des styles CSS au fichier style.css et du code HTML et PHP au fichier index.php. Créez des fichiers de modèle supplémentaires si nécessaire.
Qu’est-ce qu’un design responsive ?
Les appareils ont généralement des écrans différents, et chacun d’entre eux varie en termes de résolution, de fonctionnalité et de couleur. Certains fonctionnent en mode paysage, tandis que d’autres – en mode portrait. En outre, de nombreux appareils peuvent passer d’un mode à l’autre.
Pour cette raison, il est primordial de créer un thème WordPress personnalisé qui est réactif aux différentes résolutions d’écran.
Le design responsive fait référence à l’affichage de votre site internet dans le meilleur format pour les visiteurs en fonction de la taille de leur écran. La mise en forme répond à l’espace disponible, et le contenu est placé correctement – rien n’est coupé, débordant, et votre site internet semble aussi propre que possible.
Pour mesurer un alignement réactif pour votre conception, vous devez considérer la mise en page de votre site internet comme une série de grilles plutôt que de pixels (px). Ensuite, divisez la largeur des grilles pour chaque section de contenu en pourcentages (%).
Pour les images, vous pouvez leur attribuer une largeur maximale de 100 % de leur taille réelle et et régler la hauteur sur auto. La largeur et la hauteur de l’image seront automatiquement ajustées lorsque la taille de l’écran sera réduite. Ainsi, si vous placez une image de 200px de large à l’intérieur d’un div qui occupe 100% de l’écran, elle restera affichée dans sa largeur réelle.
Voici un exemple de bonne et de mauvaise syntaxe pour créer un design responsive :
/* GOOD WIDTH */
.inline-text-box {
width: 50%;
}
/* BAD WIDTH */
.inline-text-box {
width: 800px;
}
/* GOOD IMAGE */
img {
max-width: 100%;
height: auto;
}
/* BAD IMAGE */
img {
width: 100%;
height: auto;
}
En tenant compte de ce qui précède, appliquons ces principes de design réactif pour la création d’un thème WordPress avec HTML5 et CSS3.
Comment créer un thème WordPress responsive en 5 étapes avec HTML5 et CSS3
HTML5 est la dernière version de la langue de balisage Web HTML qui permet d’afficher le contenu de manière cohérente sur tout ordinateur, tablette ou téléphone mobile.
En outre, HTML5 offre une fonctionnalité de balise meta viewport qui contrôle l’affichage de votre site sur chaque navigateur avec la balise <meta> à l’intérieur de la balise <head></head>.
Pour créer un thème WordPress personnalisé entièrement responsive, vous pouvez également utiliser la fonctionnalité CSS3 media queries. Elle définit des règles spécifiques et contrôle la façon dont votre site se comportera sur différentes tailles d’écran.
Considérez l’installation locale lors du développement d’un thème WordPress. C’est un excellent moyen d’expérimenter des thèmes WordPress sans craindre d’endommager votre site internet en direct. De plus, vous n’avez pas besoin d’avoir un nom de domaine ou un hébergement web avant de vouloir mettre votre site en ligne.
Ceci étant dit, passons aux étapes de la création d’un thème WordPress personnalisé. Nous appliquerons à la fois la balise meta viewport et les media queries lors de sa création.
1. Créer et stocker les fichiers modèles (templates)
En général, les thèmes WordPress peuvent être créés à l’aide de deux fichiers modèles dans le répertoire du thème :
- index.php – prépare un modèle pour que le thème puisse afficher son contenu.
- style.css – gère l’aspect visuel du thème.
Cependant, le développement d’un thème WordPress nécessitera également plusieurs fichiers de support pour ajouter plus de flexibilité lors de la personnalisation. Ces fichiers modèles comprennent :
- header.php – contient tout le HTML qui va en haut de vos pages, à partir de <!DOCTYPE html>.
- footer.php – contient le HTML qui va en bas de votre site internet, y compris </html>.
- functions.php – ajoute des fonctionnalités au thème, des menus et des couleurs aux scripts et aux feuilles de style.
- sidebar.php – génère des éléments de barre latérale.
- single.php – affiche un seul article d’une page particulière.
- page.php – affiche le contenu d’une seule page.
En tant que développeur du thème, vous êtes libre de personnaliser chaque fichier modèle. WordPress va ensuite choisir et générer des modèles en fonction de la hiérarchie des fichiers modèles. Il les parcourra jusqu’à ce qu’un fichier correspondant soit trouvé, et affichera la page en conséquence.
En gardant cela à l’esprit, créez un nouveau dossier pour les composants dans votre dossier themes WordPress avant de créer un thème WordPress à partir de zéro.
Conseil de pro
Le nom du dossier ne doit pas être le même que celui d’un autre thème. De plus, si vous envisagez de partager votre travail, vérifiez qu’il n’y a pas de thème portant le même nom dans le répertoire des thèmes de WordPress.org.
Une fois que vous avez un dossier pour stocker le thème, créez les fichiers modèles WordPress essentiels. Chaque fichier modèle PHP doit utiliser le nom correct tel que défini dans la documentation de WordPress.
Notez que pour réaliser des mises en page différentes pour vos articles, vos pages et les autres parties de votre site internet, vous devez créer des modèles distincts contenant du HTML5 et du PHP qui s’appliquent à chaque section.
Conseil de Pro
Si vous souhaitez utiliser des types d’articles personnalisés, vous pouvez créer des modèles qui s’appliquent uniquement aux articles de ce type. Cependant, si vous souhaitez que les articles d’une catégorie spécifique aient des styles différents, utilisez des instructions if-then à l’intérieur de la boucle.
Maintenant, passons aux étapes :
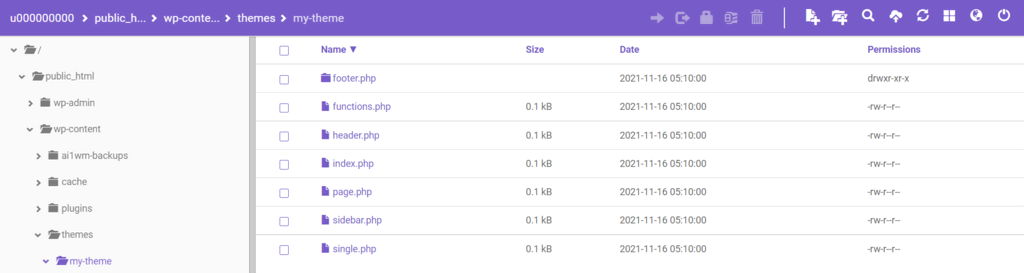
1. Accédez à la section Gestionnaire de fichiers de votre hPanel. Ensuite, allez dans le dossier public_html -> wp-content -> themes.
2. Créez un nouveau dossier. Notez que le dossier doit avoir un nom unique, descriptif et court. N’utilisez pas de chiffres ou d’espaces.
3. Nous utiliserons my-theme dans cet exemple.
4. Nous allons d’abord créer les modèles personnalisés et nous concentrer sur le contenu par la suite. Les fichiers comprennent header.php, index.php, footer.php, functions.php, sidebar.php, single.php et page.php.

Maintenant que tous les fichiers PHP du modèle sont prêts, passons à la configuration de la feuille de style CSS.
2. Configurer le fichier CSS initial
Les feuilles de style CSS contrôlent la conception visuelle et la mise en page des pages d’un site web. Chaque thème WordPress a besoin d’une feuille de style afin d’afficher des éléments tels que les polices et les couleurs. Sans fichier CSS, WordPress ne reconnaîtra pas votre thème personnalisé comme un thème valide.
Dans cette optique, créez un fichier CSS dans le même dossier de thème. Ajoutez les informations nécessaires, notamment le nom du thème, sa version, sa description et son auteur en haut du fichier style.css. WordPress affichera ces détails dans le panneau de configuration de l’administrateur.
Les informations doivent être écrites sous forme de commentaire CSS multi-lignes, chaque en-tête dans sa propre ligne, en commençant par un mot-clé.
Voici un exemple :
/* Theme Name: My Theme Author: Hostinger Author URI: http://www.hostinger.com/tutorials Description: My first responsive HTML5 theme Version: 1.0 License: GNU General Public License v3 or later License URI: http://www.gnu.org/licenses/gpl-3.0.html */
Conseil de pro
Les deux dernières lignes sont obligatoires si vous souhaitez partager votre thème sur WordPress.org. Si vous comptez utiliser le thème pour votre propre site web WordPress, vous n’avez pas besoin de les inclure.
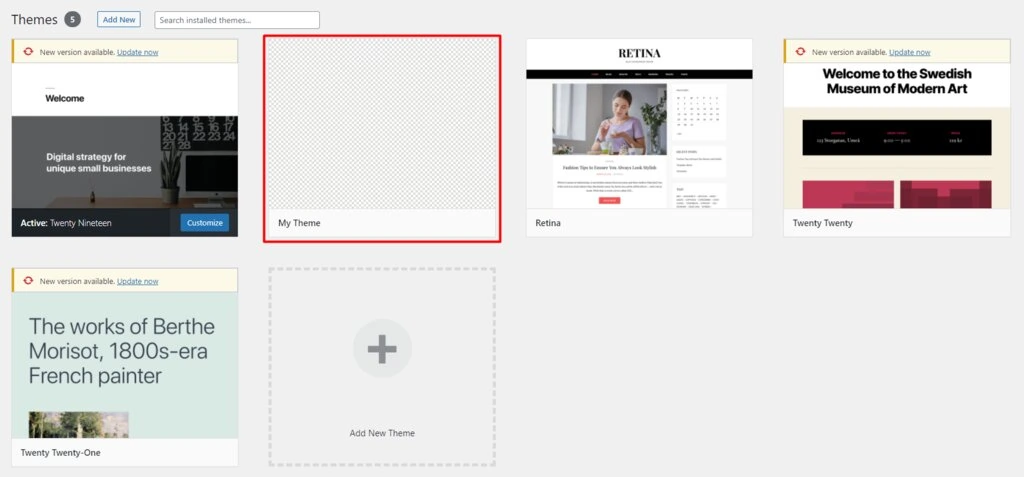
À ce stade, votre thème sera déjà visible sur votre tableau de bord WordPress. Allez dans Apparence -> Thèmes et vous verrez My Theme avec une image de boîte à cocher blanche et grise.

Cependant, vous obtiendrez une page d’accueil vide si vous activez le thème. Cela est dû au fait que votre fichier index.php est vide et qu’il n’y a pas de modèles disponibles.
Ajoutez une seule règle au fichier CSS qui modifie la couleur d’arrière-plan de la page. Insérez une ligne vierge après la fermeture du commentaire */ sur la 10e ligne. Ensuite, collez le code suivant en dessous :
* {
box-sizing: border-box;
}
body {
background-color: #f9f9f9;
font-family: Helvetica;
}
Comprenons ce code en le décomposant.
La première entrée est un élément important du style responsive. <*>, ou le symbole de l’astérisque, correspond à chaque élément du document HTML. Il indique que la largeur et la hauteur finales de chaque élément de la page doivent inclure le contenu, le remplissage et la bordure. Par conséquent, cette règle ajoute effectivement le remplissage à l’intérieur de la boîte au lieu de l’extérieur.
Le deuxième élément modifie la couleur d’arrière-plan en blanc et définit la police par défaut qui sera utilisée dans le thème.
Gardez à l’esprit que le code ci-dessus ne fait qu’ajouter des éléments de base à votre thème personnalisé. Nous reviendrons au fichier style.css une fois que nous aurons configuré les autres fichiers et que la structure globale du site internet sera prête.
3. Rendre le thème WordPress fonctionnel
Avant le processus de développement du thème WordPress, nous vous recommandons d’ajouter quelques lignes de code à vos fichiers functions.php et sidebar.php pour améliorer la flexibilité du thème. Par exemple, ajoutez des zones widgétisées ou créez des vignettes d’articles et des images mises en avant sur des pages spécifiques.
functions.php
Chaque navigateur possède des paramètres par défaut différents pour des éléments tels que les marges et le remplissage des pages. Pour cette raison, vous devez effectuer une normalisation CSS pour vous assurer que votre thème a le même style et le même comportement sur tous les navigateurs.
Pour ce faire, incluez un fichier CSS nommé normalize.css dans votre fichier functions.php. Ce fichier permettra aux navigateurs d’afficher votre site de manière cohérente, quels que soient ces éléments.
Pour en créer un, insérez le code suivant dans le fichier functions.php :
<?php
// This function enqueues the Normalize.css for use. The first parameter is a name for the stylesheet, the second is the URL. Here we
// use an online version of the css file.
function add_normalize_CSS() {
wp_enqueue_style( 'normalize-styles', "https://cdnjs.cloudflare.com/ajax/libs/normalize/7.0.0/normalize.min.css");
}
Ce code demandera à WordPress de choisir le fichier normalize.css à partir de la source jointe.
Ensuite, activez les widgets de la colonne latérale en ajoutant le code suivant après la fonction précédente :
// Register a new sidebar simply named 'sidebar'
function add_widget_Support() {
register_sidebar( array(
'name' => 'Sidebar',
'id' => 'sidebar',
'before_widget' => '<div>',
'after_widget' => '</div>',
'before_title' => '<h2>',
'after_title' => '</h2>',
) );
}
// Hook the widget initiation and run our function
add_action( 'widgets_init', 'add_Widget_Support' );
Important! Si vous omettez cet extrait de code, le lien du menu des widgets ne sera pas visible dans le panneau de configuration de l’administrateur, et vous ne pourrez pas ajouter de widgets.
Ensuite, enregistrez un menu de navigation personnalisé pour activer la fonction Apparence -> Menu. Ajoutez le code suivant :
// Register a new navigation menu
function add_Main_Nav() {
register_nav_menu('header-menu',__( 'Header Menu' ));
}
// Hook to the init action hook, run our navigation menu function
add_action( 'init', 'add_Main_Nav' );
Une fois terminé, enregistrez et fermez le fichier.
sidebar.php
La prochaine chose dont vous devez prendre soin lors de la création de votre propre thème WordPress est l’affichage des barres latérales. Pour ce faire, utilisez la fonction get_sidebar() – elle permet à la barre latérale et aux widgets d’apparaître n’importe où dans votre thème.
Insérez le code ci-dessous dans le fichier sidebar.php. Ensuite, enregistrez les modifications.
<?php if ( is_active_sidebar( 'sidebar' ) ) : ?>
<aside id="primary-sidebar" class="primary-sidebar widget-area" role="complementary">
<?php dynamic_sidebar( 'sidebar' ); ?>
</aside>
<?php endif; ?>
La première ligne indique à WordPress que si la barre latérale n’existe pas, elle ne doit pas être affichée. La deuxième définit les attributs de l’élément contenant les widgets. La troisième ligne est la fonction de WordPress pour afficher la barre latérale.
4. Créer une mise en page pour votre thème personnalisé
Nous allons maintenant passer à la mise en forme de votre thème WordPress en modifiant les fichiers header.php, index.php, footer.php, single.php, page.php, style.php à l’aide de media queries.
header.php
Le fichier header.php définira le haut de notre document. Il doit avoir :
- La déclaration DOCTYPE – indique à votre navigateur Web comment interpréter le document.
- La fonction language_attributes() – entre le code de la langue que vous avez choisie lors de l’installation sur l’ouverture de la balise <html>.
- Les éléments d’en-tête HTML <head></head> – c’est là que vous stockez les métadonnées. Il s’agit des balises <title></title>, <meta></meta>, <link></link>, la balise is_front_page() et les fonctions bloginfo() qu’elle contient, ainsi que le crochet d’action wp_head().
- La fonction body_class() – donne à votre élément body les classes CSS par défaut définies par WordPress.
- wp_nav_menu () – affiche le menu de navigation de la page dans l’en-tête de votre site.
Il existe de nombreuses techniques pour rendre un thème WordPress responsive. L’une d’entre elles consiste à utiliser des balises méta. Insérez la balise méta suivante sous le titre de votre article pour que votre site internet s’adapte automatiquement aux tailles d’écran et aux viewports les plus petites :
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Une fois ajoutée, vous aurez un site compatible avec tous les navigateurs et réactif aux mobiles.
Le fichier header.php final ressemblera à ceci :
<!DOCTYPE html>
<html <?php language_attributes(); ?>
<head>
<title><?php bloginfo('name'); ?> » <?php is_front_page() ? bloginfo('description') : wp_title(''); ?></title>
<meta charset="<?php bloginfo( 'charset' ); ?>">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="<?php bloginfo('stylesheet_url'); ?>">
<?php wp_head(); ?>
</head>
<body <?php body_class(); ?>>
<header class="my-logo">
<h1><a href="<?php echo esc_url( home_url( '/' ) ); ?>"><?php bloginfo('name'); ?></a></h1>
</header>
<?php wp_nav_menu( array( 'header-menu' => 'header-menu' ) ); ?>
Si vous souhaitez utiliser un logo comme header, remplacer <?php bloginfo(‘name’); ?> par le code de l’image à l’intérieur des balises <header>.
index.php
Le fichier index.php définit la page d’accueil. Il sera également utilisé comme mise en page par défaut si des modèles spécifiques tels que single.php et page.php ne sont pas trouvés.
Utilisez les marqueurs de modèle, telles que get_header, get_sidebar et get_footer, pour vous assurer que le code de l’en-tête, de la barre latérale et du pied de page est inclus dans votre page d’accueil. Vous devrez également insérer les éléments sémantiques HTML5 <section> , <main> , <header> et <article> .
Certains de ces éléments se verront attribuer des classes, qui seront écrites dans le fichier style.css.
Important! Les balises d’en-tête peuvent être utilisées plusieurs fois sur une même page et ne font pas spécifiquement référence à l’en-tête de la page. Les sections et les articles devraient avoir les éléments d’en-tête s’il y a du texte à l’intérieur de h1, h2, etc. S’il n’y a pas de texte d’en-tête dans une section ou un article, ces balises peuvent être omises.
Pour afficher une liste d’articles et leurs extraits avec plus de marqueurs de modèle, vous devrez utiliser la boucle WordPress. En faisant cela, vous appellerez également les derniers articles sur la page d’accueil.
Ainsi, la syntaxe finale du fichier index.php ressemblera à ceci :
<?php get_header(); ?>
<main class="wrap">
<section class="content-area content-thin">
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<article class="article-loop">
<header>
<h2><a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>"><?php the_title(); ?></a></h2>
By: <?php the_author(); ?>
</header>
<?php the_excerpt(); ?>
</article>
<?php endwhile; else : ?>
<article>
<p>Sorry, no posts were found!</p>
</article>
<?php endif; ?>
</section><?php get_sidebar(); ?>
</main>
<?php get_footer(); ?>
Dans le code ci-dessus, La boucle commence à <?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?> et se termine à <?php endif; ?> .
Pour plus de détails, consultez les marqueurs de modèle suivantes utilisées à l’intérieur de la boucle :
- <?php the_permalink(); ?> – affiche l’URL correcte de l’article en question.
- <?php the_title_attribute(); ?> – affiche le titre de l’article dans un format sécurisé pour l’attribut title du lien
- <?php the_title(); ?> – affiche le titre de l’article
- <?php the_author(); ?> – affiche le nom de l’auteur
- <?php the_excerpt(); ?> – récupère l’extrait de l’article, qui sera généré automatiquement si vous n’écrivez pas le vôtre.
Nous en apprendrons davantage sur les marqueurs de modèle et les boucles WordPress plus tard.
footer.php
Ce fichier est l’endroit où vous devez définir le pied de page de chaque page. Il ferme toutes les balises <body> et <html> qui sont encore ouvertes depuis le fichier header.php. Sans ce fichier PHP, vous remarquerez que la barre d’administration est absente lorsque vous visitez votre page d’accueil, vos articles ou vos pages.
Définissez votre pied de page en utilisant l’élément sémantique HTML5 <footer> </ footer>. Pour s’assurer que tout code final de WordPress et JavaScript est ajouté à la page, il doit également inclure le crochet d’action wp_footer().
<footer>
<p>Copyright © 2017</p>
</footer>
<?php wp_footer(); ?>
</body>
</html>
L’enregistrement de ce fichier fermera toutes les balises HTML ouvertes dans les autres fichiers de modèle.
Nous parlerons davantage des crochets d’action plus tard dans ce tutoriel.
single.php
Le fichier single.php détermine la mise en page de tous les types de publications dans WordPress. En plus des articles de blog, il définit les custom post types WordPress, comme une page de produit sur une boutique en ligne.
Ici, nous utiliserons la fonction the_content() pour afficher l’article complet. Cependant, nous n’ajouterons pas la barre latérale aux articles et nous supprimerons également le lien sur le titre.
Le code PHP complet doit ressembler à ceci :
<?php get_header(); ?>
<main class="wrap">
<section class="content-area content-full-width">
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<article class="article-full">
<header>
<h2><?php the_title(); ?></h2>
By: <?php the_author(); ?>
</header>
<?php the_content(); ?>
</article>
<?php endwhile; else : ?>
<article>
<p>Sorry, no post was found!</p>
</article>
<?php endif; ?>
</section>
</main>
<?php get_footer(); ?>
Une fois sauvegardé, vos articles seront affichés sur une seule page sans barre latérale.
page.php
Le fichier page.php décrit la façon dont les pages sont affichées. Il peut être différent de l’index et de la mise en page des articles.
Conseil de Pro
N’oubliez pas que si le fichier page.php n’existe pas, le modèle index.php sera utilisé à la place. De plus, les pages de votre site web n’utiliseront pas la même mise en page que celle utilisée dans le fichier single.php.
Pour rendre les différences plus visibles, nous allons à nouveau ajouter la barre latérale à cette mise en forme et faire en sorte que le contenu de la page occupe 70 % de la largeur de la page.
Ajoutez le code suivant au fichier page.php :
<?php get_header(); ?>
<main class="wrap">
<section class="content-area content-thin">
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<article class="article-full">
<header>
<h2><?php the_title(); ?></h2>
By: <?php the_author(); ?>
</header>
<?php the_content(); ?>
</article>
<?php endwhile; else : ?>
<article>
<p>Sorry, no page was found!</p>
</article>
<?php endif; ?>
</section><?php get_sidebar(); ?>
</main>
<?php get_footer(); ?>
Une fois enregistré, vous aurez une mise en page dédiée pour vos pages.
5. Améliorer votre conception grâce à la feuille de style CSS
Dans la section précédente, nous avons mentionné le fichier CSS. Ce fichier contrôle la conception et la mise en page de votre site web. Puisque nous avons déjà ajouté du code au fichier, nous allons maintenant modifier le design.
Pour ce faire, ajoutez le code suivant au bas du fichier style.css :
/*
Theme Name: My Theme1
Author: Your Name
Author URI: http://www.yourwebsite.com
Description: My first responsive HTML5 theme
Version: 1.0
License: GNU General Public License v3 or later
License URI: http://www.gnu.org/licenses/gpl-3.0.html
*/
* {
box-sizing: border-box;
}
body {
background-color: #f9f9f9;
font-family: Helvetica;
}
.my-logo,
footer {
width: 100%;
padding-left: 1%;
margin-bottom: 8px;
background-color: #78baff;
border: 1px solid #78baff;
}
body > header > h1 > a {
color: #ffffff;
font-weight: 400;
}
article > header {
}
footer {
margin-top: 4px;
}
a {
text-decoration: none;
}
/* 'Margin: 0 auto' centers block content on the page */
.wrap {
width: 99%;
margin: 0 auto;
}
.content-area {
display: inline-block;
}
.content-thin {
width: 70%;
}
.content-full-width {
width: 100%;
}
.content-area,
.primary-sidebar {
display: inline-block;
}
.primary-sidebar {
width: 25%;
padding: 1%;
vertical-align: top;
background-color: #ececec;
}
.article-loop {
width: 45%;
text-align: left;
margin: 5px;
padding: 10px;
}
.article-full {
width: 99%;
padding: 1%;
}
.article-loop,
.article-full {
display: inline-block;
vertical-align: top;
background-color: #FFF;
border-radius: 4px;
margin-bottom: 4px;
}
Une fois sauvegardé, les différentes cases auront un fond blanc et une bordure bleue.
Conseil de Pro
Expérimentez en modifiant le style CSS et la largeur pour voir comment votre thème réagit à diverses situations. Pour ce faire, ajoutez un CSS personnalisé à votre site web à l’aide d’un plugin WordPress ou de l’outil de personnalisation de thème.
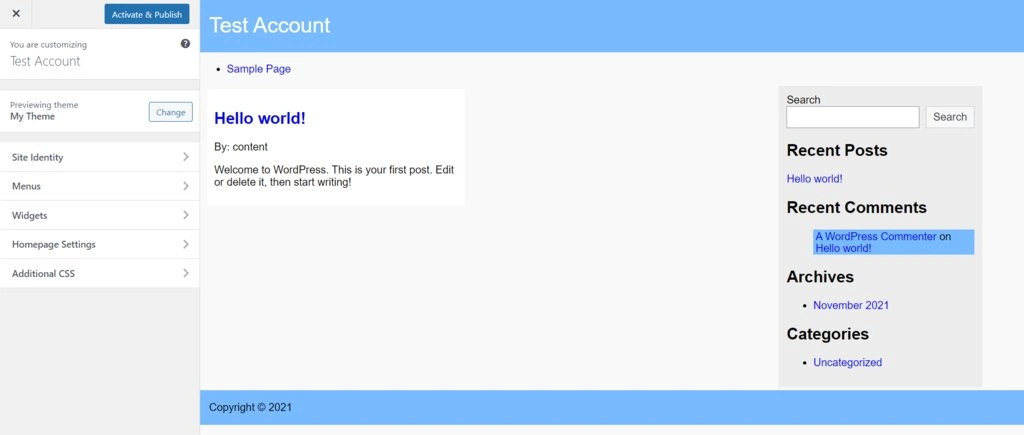
Maintenant que vous avez la feuille de style et tous les modèles nécessaires prêts, vous pouvez facilement naviguer dans vos articles et vos pages. Votre nouveau thème personnalisé devrait ressembler à ceci :

Utilisation de media queries
Les requêtes média (media queries) sont utiles pour modifier l’apparence de votre site WordPress en fonction du type d’appareil, de la résolution d’écran ou de la largeur du viewport du navigateur. La fonctionnalité des media queries dans votre feuille de style CSS définit la présentation de la page lorsque le viewport est modifié.
Disons que vous avez deux zones de texte côte à côte qui occupent 50 % de l’écran. Lorsque la fenêtre du navigateur se rétrécit, les zones s’ajustent automatiquement pour occuper 50 % de la fenêtre au lieu de disparaître sur le côté.
Si la fenêtre du navigateur est trop petite pour afficher correctement tout le texte de ces zones, vous pouvez les faire occuper 100 % de la taille de la fenêtre et les afficher l’une au-dessus de l’autre.
Puisque notre mise en page de base comporte deux boîtes inline sur la page d’accueil, nous pouvons facilement modifier leur comportement lorsque la fenêtre du navigateur est trop petite pour afficher le texte.
Nous allons donc modifier la largeur des articles lorsque la fenêtre du navigateur est inférieure à 800px. Au lieu d’avoir deux posts côte à côte, chacun aura sa propre ligne.
Pour ce faire, nous utiliserons certaines règles de caractéristiques de médias, telles que :
- max-width – définit la largeur maximale de la zone visible du navigateur.
- min-width – détermine la largeur minimale de la zone visible.
- orientation – vérifie si l’écran est en mode portrait ou paysage.
Vous trouverez la liste complète des caractéristiques de médias sur le site web du Mozilla Developer Network.
Nous allons d’abord écrire une requête média qui affecte la classe .article-loop. Elle indique que si la largeur de la fenêtre du navigateur est inférieure à 800px, la classe .article-loop doit utiliser 99 % de l’espace disponible.
Ainsi, la requête média ne doit concerner que les écrans et les fenêtres de navigateur dont la largeur est inférieure ou égale à 800 pixels.
À la fin de la classe .article-loop, ajoutez ce qui suit :
@media screen and (max-width: 800px) {
.article-loop {
width: 99%;
}
}
Après avoir enregistré les modifications, rendez-vous sur la page d’accueil de votre site web. Modifiez la taille de votre navigateur et, lorsqu’il passera à 800px de largeur, vous verrez les cases de chaque article changer et tomber l’une sous l’autre.
Nous allons ajouter la requête média suivante de la même manière. Elle demandera au contenu principal et à la barre latérale d’occuper 100 % de l’espace disponible. Ainsi, la barre latérale passera sous le contenu principal si la fenêtre du navigateur est inférieure à 400px de large.
Voici à quoi devrait ressembler le code :
@media screen and (max-width: 400px) {
.content-area,
.primary-sidebar {
width: 100%;
}
}
Conseil de Pro
Vous pouvez placer des requêtes média n’importe où dans la feuille de style, ou écrire des requêtes média spécifiques à des éléments particuliers juste en dessous de la définition originale. Cependant, si elles affectent différentes classes qui se trouvent à différents endroits, nous recommandons de les placer au bas de la feuille de style.
Important! Modifiez les règles des requêtes média en fonction de vos besoins et voyez si de meilleures règles peuvent être définies.
Comprendre les marqueurs de modèles WordPress, les boucles et les crochets d’action
Vous devrez utiliser des marqueurs de modèles, des boucles et des crochets d’action pour intégrer pleinement votre thème à WordPress. Ci-dessous, nous allons décomposer chacun de ces éléments pour vous aider à comprendre leur fonctionnement.
Marqueurs de modèles
Les marqueurs de modèles sont des fonctions PHP fournies par WordPress pour inclure facilement les fichiers de modèle de votre thème dans un autre fichier ou pour afficher certaines informations de la base de données.
Si vous voulez afficher le pied de page sur la page d’accueil mais sur aucune autre page, ajoutez get_footer() au bas du fichier index.php mais pas dans le fichier page.php. N’oubliez pas que certains marqueurs de modèle doivent être utilisés dans une boucle WordPress pour fonctionner correctement.
Vous trouverez ci-dessous deux courtes listes de certains marqueurs de modèles importantes pour vous donner une idée de ceux qui sont disponibles.
Marqueurs de modèles qui incluent des fichiers PHP :
- get_header() – inclut le modèle header.php
- get_sidebar() – inclut le modèle sidebar.php
- get_footer() – inclut le modèle footer.php
- get_search_form() – inclut le modèle searchform.php
Marqueurs de modèles pour afficher les informations de la base de données
- bloginfo() – affiche les informations demandées dans le paramètre, comme bloginfo(“name”) qui montre le nom de votre site web.
- single_post_title() – présente le titre de l’article actuellement affiché lorsqu’il est utilisé dans le fichier single.php.
- the_author() – affiche l’auteur de l’article actuellement consulté.
- the_content() – affiche le texte principal d’un article ou d’une page
- the_excerpt() – affiche l’extrait de l’article ou de la page
Pour la liste complète des marqueurs de modèles WordPress, consultez le codex officiel de WordPress.
La Boucle WordPress
La boucle WordPress est un ensemble de code qui récupère tous les articles demandés. Le code HTML à l’intérieur de la boucle affichera chaque article demandé sur une seule page – il s’agira soit d’un seul article, soit de tous vos articles publiés.
La boucle est une déclaration if-then abrégée de plusieurs lignes, composée de quatre lignes de code. La première ligne indique que si un article est trouvé, le code suivant sera utilisé pour l’afficher. Si aucun article correspondant n’est trouvé, vous pouvez définir un message de remplacement à la place.
L’exemple par défaut de WordPress ressemble à ceci, et la ligne commentée est l’endroit où vos balises HTML et vos marqueurs de modèle sont écrits :
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?> // HTML and template tags here to define the layout, and what is shown from the post <?php endwhile; else : ?> <p><?php _e( 'Sorry, no posts matched your criteria.' ); ?></p> <?php endif; ?>
Si vous voulez afficher un article, utilisez le marqueur de modèle the_content() à l’intérieur de la boucle pour afficher le contenu de l’article. Par ailleurs, si vous souhaitez afficher une liste de tous les articles publiés, vous pouvez utiliser the_excerpt() dans la boucle.
Crochets d’Action
Les crochets WordPress (Hooks) sont des fonctions PHP utilisées pour manipuler un processus sans modifier les fichiers noyaux. Il y a deux types de crochets disponibles – action et filtre. Les crochets de filtre sont utilisés pour modifier le code existant dans le fichier functions.php.
Quant aux crochets d’action, ils sont utilisés pour créer de nouvelles fonctions. Ils disposent de certaines fonctions de base de WordPress qui ajoutent d’autres codes HTML aux pages. De plus, les crochets d’action permettent aux plugins WordPress de joindre leurs propres fonctions.
Dans le modèle d’en-tête de votre thème, le crochet d’action wp_head() est appelé pour inclure l’en-tête WordPress HTML par défaut à l’intérieur des balises <head></head>. Dans la section de pied de page de votre thème, le crochet d’action wp_footer() est appelé pour inclure le HTML et le JavaScript par défaut, et exécuter toute fonction qui lui est attachée par les plugins.
Si vous n’utilisez pas de crochets d’action lorsque vous créez un thème WordPress, certains codes sources importants seront manquants et les plugins ne pourront pas fonctionner correctement.
Par exemple, si vous n’appelez pas wp_footer() dans votre modèle footer.php, la barre d’administration supérieure n’apparaîtra pas lorsque vous êtes connecté en tant qu’administrateur.
Cela est dû au fait que le code principal de WordPress qui affiche la barre d’administration est attaché au crochet d’action wp_footer(). Par conséquent, les fonctions associées ne peuvent pas fonctionner sans lui.
Conclusion
Que vous ayez un site web personnel ou professionnel, il existe un large éventail d’options dans les répertoires de thèmes WordPress.
Bien que l’installation d’un thème prédéfini soit plus facile, votre site web aura probablement une apparence similaire à celle des autres sites Web utilisant le même thème. Pour créer une apparence unique et inclure des fonctionnalités avancées, vous devrez créer un thème personnel sur mesure.
Cet article a abordé les cinq étapes fondamentales de la création d’un thème responsive pour votre site web WordPress. Voici un récapitulatif de ces étapes :
1. Stocker les fichiers du thème dans un dossier de thème.
2. Créer une feuille de style CSS.
3. Personnaliser le fichier functions.php.
4. Créer des modèles et des mises en page personnalisés.
5. Rendre votre thème réactif à toutes les tailles d’écran.
Une fois que vous avez réussi à créer votre propre thème, nous vous recommandons de créer un thème enfant pour celui-ci. Cela vous permettra de conserver toutes les personnalisations après la mise à jour du thème parent.
Dans l’ensemble, nous espérons que cet article vous a aidé dans le processus de création d’un thème. Si vous avez des questions ou des suggestions, n’hésitez pas à les laisser dans la section des commentaires ci-dessous.
Découvrez d'Autres Guides pour Rationaliser le Développement de votre Thème WordPress
Comment Créer un Thème WordPress – FAQ
Cette section couvrira certaines des questions les plus fréquemment posées sur la création d’un thème WordPress.
Est-il Difficile de Créer son Propre Thème WordPress ?
Développer un thème WordPress à partir de rien est relativement facile si vous avez quelques connaissances en HTML, CSS et PHP. Cependant, la création de votre propre thème WordPress peut être fastidieuse.
Une excellente alternative aux thèmes personnalisés est d’utiliser un thème de démarrage comme Underscore ou WP Rig.
Pouvez-vous Gagner de l’Argent avec des Thèmes WordPress ?
Oui – la plupart des développeurs de thèmes WordPress vendent leurs créations à environ 59 $ par licence. Il existe plusieurs marchés que vous pouvez rejoindre pour gagner de l’argent avec des thèmes WordPress (ex. Envato, Theme Forest, et Code Canyon). Par exemple, le chiffre d’affaires annuel moyen de Theme Forest seul est d’environ 17 355 $.
Combien de Temps faut-il pour Créer un Thème WordPress ?
En général, le développement d’un thème WordPress personnalisé prend environ 2 à 3 semaines, en fonction de la complexité du code. Par exemple, un développeur WordPress aura besoin de plus de temps pour ajouter une fonctionnalité de constructeur de page que pour construire une mise en page réactive.


Commentaires
April 17 2020
Merci Mr Brice pour votre effort fourni pour la satisfaction des lecteur. Ce template est simple et compréhensible
September 17 2023
Très super
July 31 2024
Merci Mr Brice pour votre effort fourni pour la satisfaction des lecteur. Ce template est simple et compréhensible, vraiment sup