Comment Ajouter le Schema Markup sur WordPress : (Manuellement et Avec Plugins)
Lorsqu’il s’agit du SEO sur WordPress, il y a beaucoup de choses que vous devez faire correctement. Tout d’abord, il faut penser au référencement on-page et off-page Mais il y a aussi un autre facteur qui influence votre apparence dans les moteurs de recherche, et la capacité des robots des moteurs de recherche à parcourir votre site, c’est ce qu’on appelle Schema Markup ou balisage Schema ou encore les données structurées Schema.
Bien qu’elle ait été introduite récemment, la mise en œuvre du balisage Schema peut être très bénéfique pour tout site web WordPress. Par exemple, avec ce balisage, vous serez en mesure d’augmenter vos niveaux de trafic, CTR, et la capacité de crawl de votre site.
Nous verrons ci-dessous ce qu’est le balisage Schema, pourquoi il est nécessaire et comment l’ajouter à un site WordPress.

Sommaire
Quel est le lien entre Schema Markups et résulats Rich Snippets ?
Un balisage Schema est un code en arrière plan qui donne à Google (et aux autres moteurs de recherche) davantage d’informations sur votre site. La forme la plus courante de Schema Markup est connue sous le nom de “rich snippets” ou résultats enrichis. Vous les avez probablement déjà vus dans les résultats de recherche.
Si vous ne l’avez pas encore fait, ils ressemblent à ceci :

Non seulement ils ont une apparence attrayante, mais le fait d’avoir des rich snippets listés dans les résultats de recherche peut réellement augmenter le trafic vers votre site web via les moteurs de recherche. Même si votre position dans les résultats de recherche n’a pas changé. Une fois que Google aura parcouru votre site contenant un code Schema, il pourra utiliser ces données pour créer des résultats de recherche plus attrayants et plus utiles.
Lorsque vous mettez en œuvre les données structurées Schema, vous fournissez aux robots de Google des informations plus précises et plus utiles sur votre site. L’aspect du rich snippet dépend du type de contenu de votre page. Dans le cas d’un avis, il contiendra des éléments tels que le classement par étoiles. S’il s’agit d’une page produit, vous verrez apparaître des éléments tels que le prix et la disponibilité du produit.
Il existe différents types de balisage que vous pouvez utiliser en fonction du type de contenu de la page elle-même.
Quels sont les avantages des données structurées Schema ?
Traditionnellement, nous utilisons des balises de formatage pour indiquer à Google le contenu de notre site WordPress. Il s’agit notamment des balises meta-titres, headers et méta-descriptions
Mais, même avec cela, le contexte de nos pages peut être obscur, en particulier avec des mots ou des phrases qui ont plusieurs significations.
Nous ajoutons des données structurées à nos sites pour donner un contexte supplémentaire à nos pages et à nos articles. Cela les aidera à mieux se classer dans les moteurs de recherche. De plus, cela améliorera notre apparence dans les moteurs de recherche, ce qui influencera notre CTR et d’autres statistiques cruciales.
Avec le balisage Schema en place, vous serez classé dans des résultats de recherche plus pertinents, ce qui signifie un trafic de meilleure qualité pour votre site web.
Différents types de Schema disponibles
Il existe des dizaines de données structurées différentes que vous pouvez mettre en place, et Google prend actuellement en charge plus de 50 schémas différents.
Passez un peu de temps à parcourir la liste et voyez quels types de balisage pertinents vous pouvez ajouter à votre site. Parmi les formes les plus courantes de schéma, citons :
- Données sur les entreprises locales
- Evénements
- Recettes
- Liste des films
- Commentaires
- Réservations
- Articles
À quoi ressemble le balisage Schema ?
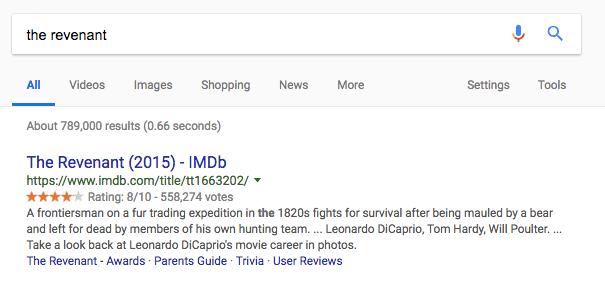
Maintenant que vous savez ce qu’est le Schema Markup dans WordPress, nous allons voir quelques exemples. Tout d’abord, nous allons rechercher le film “The Revenant” :

Le tout premier résultat d’IMDB comporte des balises Schema. Remarquez la section des étoiles et des critiques. Le balisage permet d’afficher le classement par étoiles, ce qui vous permet de décider rapidement si le film vaut la peine d’être regardé ou non.
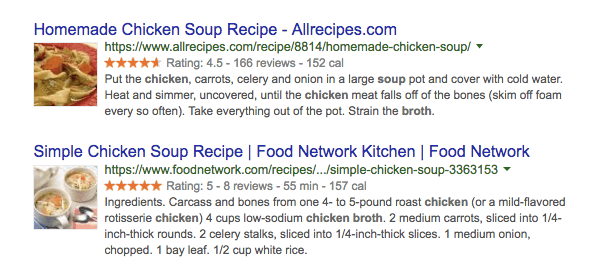
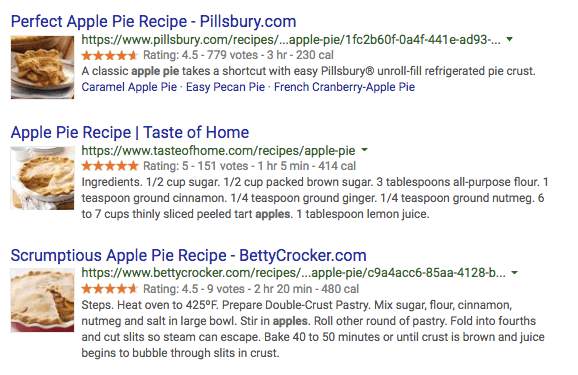
Le même type de notation par étoiles apparaît pour tout type d’avis, qu’il s’agisse d’un restaurant, d’un film, d’un livre ou même d’une recette. Regardez les résultats de la recherche “recette de tarte aux pommes” :

La section des commentaires étoilés est à nouveau mise en évidence. Il y a également plus d’informations sur la recette, y compris une image et le temps de préparation de la recette.
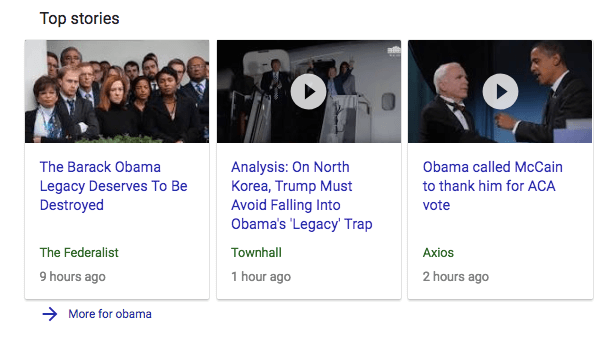
Pour un dernier exemple, recherchons “Obama” :

Au lieu d’une revue étoilée comme dans les exemples ci-dessus, vous verrez un Schema de style “nouvelles”.
Ainsi, avec un balisage Schema bien fait, vous donnez à Google une meilleure idée des informations qui méritent d’être mises en évidence, et il affichera ces informations dans les résultats de recherche.
Comment tester l’existence des données structurées Schema ?
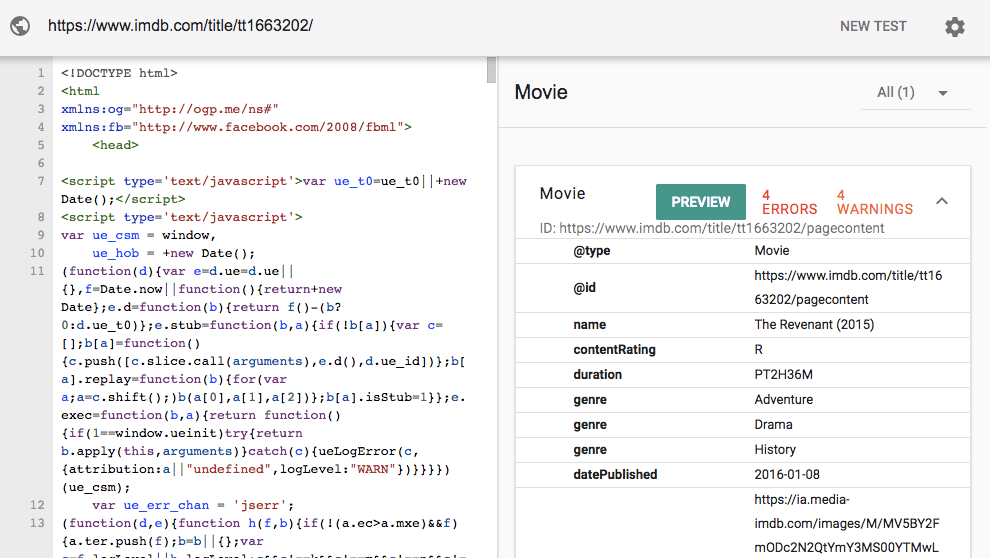
Vous pouvez utiliser l‘outil de test des données structurées de Google pour vérifier si des balises Schema sont déjà installés sur votre site. Parfois, votre thème WordPress intègre des balises par défaut.
Vous pouvez coller le code de votre site ou simplement utiliser l’URL de votre site.

Une fois que vous avez exécuté l’outil sur votre site, vous pouvez voir quel schéma est actif et s’il y a des erreurs de schéma.
Comment ajouter des balises Schema à WordPress ?
Vous comprenez maintenant l’intérêt d’ajouter des balises Schema à votre site WordPress. Ci-dessous, vous découvrirez deux approches différentes ce faire :
1. Comment ajouter des codes Schema à WordPress avec le plugin Schema
La manière la plus simple d’ajouter un code Schema à votre site est d’utiliser le plugin Schema. Ce plugin fonctionnera avec n’importe quel balises Schema existante et s’intégrera également au plugin Yoast SEO.
Pour installer ce plugin, naviguez vers Plugins ->Ajouter depuis votre tableau de bord WordPress et recherchez “Schema“.

Installez et activez le plugin, puis allez dans Schema -> Settings pour commencer à configurer le plugin.

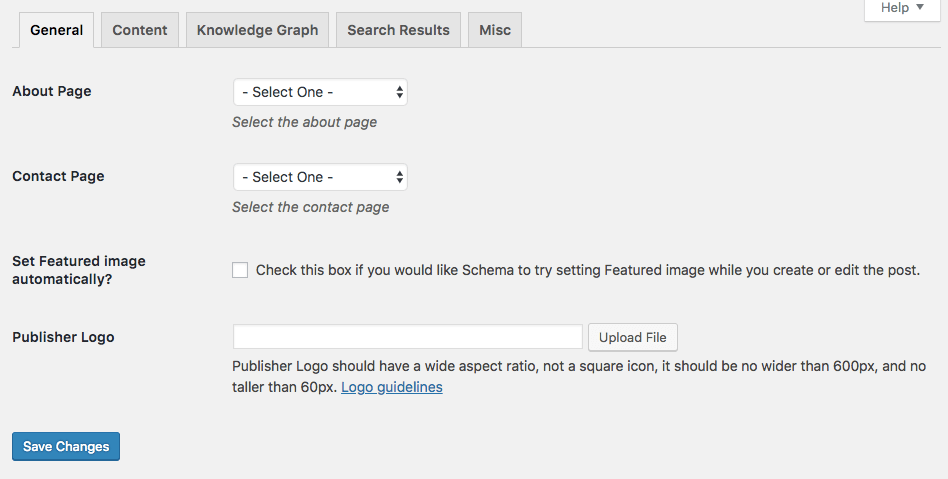
Saisissez vos informations de base, comme l’emplacement de votre page “À propos” et de votre page “Contact”, et téléchargez le logo de votre site web.
En remplissant les sections supplémentaires (contenu, graphe de connaissances et résultats de recherche), vous pouvez optimiser votre site pour chacun de ces domaines.
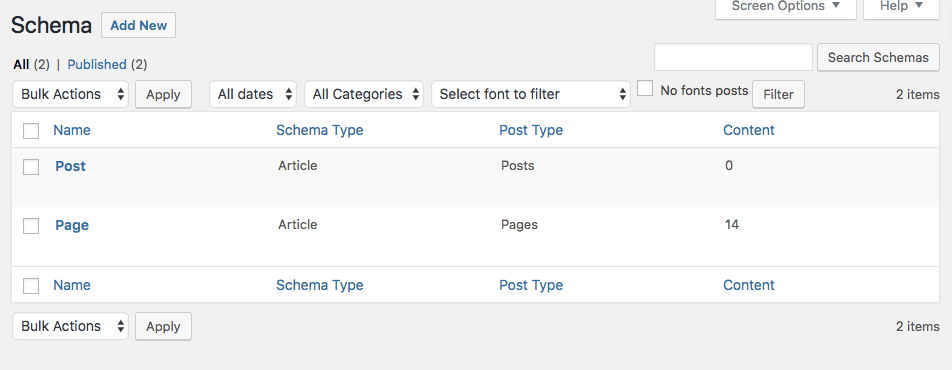
Ensuite, vous pouvez naviguer vers Schema -> Types et ajouter une balise spécifique à un type ou une catégorie de pages ou articles.

Si le plugin ci-dessus ne vous convient pas, vous pouvez utiliser l’une des nombreuses autres options.
Schema Pro est un autre plugin de balisage Schema pour WordPress qui vaut la peine d’être testé. Il est très facile à utiliser et propose un processus simple en 3 étapes pour ajouter toutes les balises prises en charge à votre site web.
Voici quelques plugins de schéma WordPress alternatifs :
2. Comment ajouter manuellement des balises Schemas à votre site ?
Vous pouvez également ajouter manuellement Schema à votre site. Cela nécessitera plus de code, mais vous pouvez ajouter des balises personnalisées pour chaque article et chaque page.
Avec ces balises personnalisées, vous pouvez également inclure plusieurs type différents par page. Ainsi, si vous avez une page d’événement mais que vous souhaitez également inclure une balise Schema d’évaluation, vous pouvez facilement le faire.
La manière la plus efficace d’ajouter manuellement des schémas à votre site est d’utiliser JSON-LD. Cette méthode est également recommandée par Google.
La méthode JSON-LD est basée sur JavaScript. Vous ajouterez le Schema au site WordPress sous la forme d’un script, qui sera donc beaucoup plus facile à lire et à déboguer.
Si vous ne savez pas comment rédiger des balises vous-même, vous pouvez utiliser l‘aassitant pour données structurées de Google pour créer votre code à votre place.
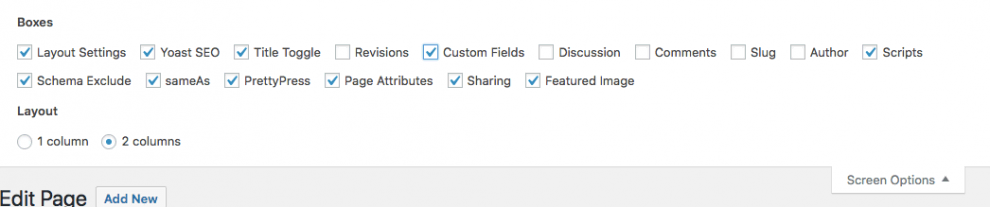
Pour utiliser cette approche, accédez à l’article ou à la page où vous souhaitez ajouter des balises Schema. Cliquez sur Options d’écran en haut de la page et cochez les deux cases “Champs personnalisés“.

Faites maintenant défiler la page jusqu’à la mention “Custom Field” (champ personnalisé) et cliquez sur “Enter new” (entrer un nouveau champ) pour créer un nouveau champ personnalisé. Nommez-le “schema” et saisissez le code suivant (il s’agit d’un exemple de données d’entreprise locale) :
<script type="application/ld+json">
{
"@context" : "http://schema.org",
"@type" : "Organisation",
"adresse" : {
"@type" : "Adresse postale",
"addressRegion" : "Neverland",
"streetAddress" : "667 Acme Road"
},
"description" : "L'organisation Acme est dirigée par la famille Acme depuis des générations",
"nom" : "Acme Organization",
"téléphone" : "(0)12 34 56 789"
}
</script>
Cliquez maintenant sur “ajouter un champ personnalisé” et mettez à jour votre page.
Ensuite, vous devez modifier votre fichier header.php. Ouvrez-le et insérez le code suivant avant la balise </head> :
<?php
$schemamarkup = get_post_meta(get_the_ID(), 'schemamarkup', true) ;
if(!empty($schemamarkup)) {
echo $schemamarkup ;
}
?>
Ainsi, le code Schema sera chargé avec les métadonnées de votre article. Avec l’approche ci-dessus, vous pouvez ajouter n’importe quel type de balisage Schema personnalisé à votre site WordPress.
N’oubliez pas de faire passer votre page ou votre article par l’outil de test des données structurées de Google pour vérifier que votre balisage ne contient pas d’erreurs.
Conclusion
L’ajout d’un schéma à votre site ne prend pas beaucoup de temps et peut améliorer votre visibilité dans les moteurs de recherche et le trafic sur votre site web.
Le processus peut sembler un peu technique et intimidant, mais même l’approche manuelle n’est pas si difficile une fois que l’on s’y attarde. De plus, le nombre de plugins disponibles rend l’implémentation du schéma dans WordPress très simple.
Quel que soit le type de site que vous exploitez, il est possible d’y ajouter des balises de schéma.
Avez-vous constaté des résultats suite à la mise en œuvre du schéma sur votre site ? Partagez votre expérience dans les commentaires ci-dessous.

