13 Meilleurs Types de Format d’Image et Leur Utilisation

Chaque format d’image est optimisé pour une utilisation différente, c’est pourquoi il est essentiel de comprendre leurs différences et de savoir quand les utiliser.
Plus de 90 % des sites web incluent des images dans leur contenu, car elles ont tendance à capter l’attention des lecteurs ou à expliquer des informations compliquées à l’aide d’infographies ou de captures d’écran. Les images peuvent également favoriser les conversions et promouvoir le partage social.
Toutefois, si vous n’utilisez pas le bon format d’image, vous risquez de ralentir votre site ou de provoquer des erreurs indésirables, ce qui se traduit par une mauvaise expérience utilisateur.
Cet article vous aidera à comprendre les différences entre les formats d’image et à savoir quand il est préférable d’utiliser chacun d’entre eux.

Sommaire
Différents types de fichiers d’image – raster et vecteur
Avant de parler des différences entre les graphiques raster et vecteur, (graphiques matriciels et vectoriels) il est important de comprendre la différence entre la compression avec et sans perte.
La compression avec perte (Lossy) et sans perte (Lossless) sont considérées comme des techniques de compression, tandis que la compression matricielle et la compression vectorielle sont des types de fichiers image.
La compression avec perte est un processus qui supprime une partie des données de l’image. Si elle réduit considérablement la taille du fichier, elle diminue également la qualité de l’image.
La compression sans perte, quant à elle, ne supprime que les métadonnées non essentielles. Elle ne réduit que légèrement la taille du fichier, mais préserve la qualité de l’image.
Les images matricielles peuvent être compressées avec ou sans perte, tandis que les images vectorielles ne sont ni avec ni sans perte car leur taille est déjà petite – elles n’ont donc pas besoin de compression.
Pour choisir le format de fichier qui vous convient le mieux, vous devez tenir compte de la qualité de l’image, de la rapidité avec laquelle vous souhaitez que vos visiteurs ouvrent les images et de l’espace dont vous disposez pour les stocker.
Formats de fichiers d’images matricielles (type Raster)
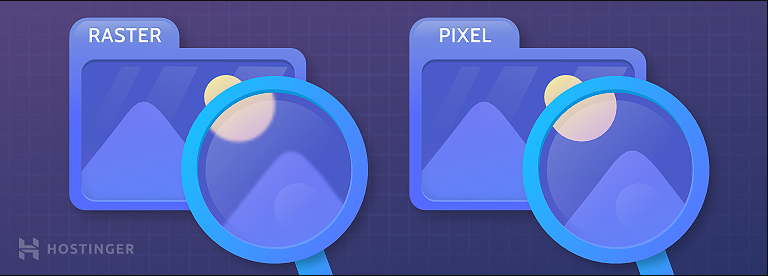
Les images matricielles sont composées de grilles de petits points carrés appelés pixels. Chaque pixel contient une couleur, qui s’aligne avec une autre pour former l’image. Plus la résolution est élevée, plus on peut voir de détails dans une image.
Les images matricielles ont généralement une taille de fichier plus importante que les images vectorielles. Les formats JPEG, GIF et PNG sont des exemples de formats de fichiers matriciels ; ce sont les types de fichiers image les plus courants sur le Web.
Utilisez les images matricielles pour un format d’image complexes aux bords lisses et aux dégradés de couleurs, comme les projets de conception graphique et les photographies.
Chaque pixel des fichiers matriciels a une couleur, une position et une proportion définies en fonction de la résolution. Cela signifie que si vous redimensionnez l’image, les pixels seront étirés pour remplir l’espace supplémentaire, ce qui rendra votre image floue, déformée ou pixélisée.
Formats de fichiers d’images vectorielles (type Vecteur)
Les images vectorielles sont construites à partir de chemins basés sur des équations mathématiques.
Un chemin est défini par un point de départ et un point d’arrivée, qui sont reliés par des lignes et des courbes. Il peut s’agir d’une ligne droite, d’un carré ou d’une forme incurvée. Chaque chemin peut contenir diverses propriétés, telles que la couleur du trait, la couleur de remplissage et l’épaisseur.
Les images vectorielles étant définies sur la base d’algorithmes – et non d’un nombre spécifique de pixels – il est possible de les mettre à l’échelle sans distorsion ni perte de qualité.
Elles ont généralement une taille de fichier plus petite que les images matricielles. Les types de fichiers d’images vectorielles sont par exemple EPS, SVG et AI.
On utilise souvent les fichiers d’images vectorielles pour les logos, les icônes ou les polices de caractères – des éléments visuels qui doivent pouvoir être mis à l’échelle en toute situation.

En comparaison, la qualité d’une image vectorielle reste inchangée lorsqu’elle est agrandie. En revanche, l’agrandissement d’une image matricielle peut diminuer sa qualité.
Les 8 principaux formats matriciels
Maintenant que vous connaissez les principales différences entre les images matricielles et vectorielles, examinons les formats de fichiers les plus utilisés. Nous passerons en revue les avantages et les inconvénients de chaque format, la prise en charge par les navigateurs et les systèmes d’exploitation, ainsi que l’utilisation optimale de chaque format.
1. JPEG et JPG
Il est important de noter que JPEG et JPG sont les mêmes formats de fichiers, avec des acronymes et des extensions de fichiers différents. Le JPEG (Joint Photographic Experts Group) est une image matricielle avec une compression avec perte.
La méthode de compression Lossy signifie que le JPEG élimine certaines données pour réduire la taille de son fichier, ce qui diminue en retour la qualité de l’image. La taille relativement faible de ses fichiers vous permet de gagner de l’espace sur votre disque ou votre carte mémoire.
Il est couramment utilisé pour la sauvegarde des images dans les appareils photo numériques et pour l’impression, dans la mesure où vous n’aurez pas besoin de retouches supplémentaires. Le format JPEG est un format d’image plat, ce qui signifie que toutes les modifications sont enregistrées dans une seule couche, et que vous ne pouvez pas inverser les modifications. Il ne prend pas non plus en charge la transparence, contrairement aux formats PNG et GIF.
Le format d’image JPEG est un excellent choix pour une utilisation sur le Web. Les visiteurs de votre site internet peuvent charger les images rapidement, tandis que la perte de qualité est à peine visible. Il convient également au partage d’images, car sa qualité avec perte indique que les JPEG ont une taille de fichier raisonnablement petite.


Le format JPEG est l’un des formats de fichier les plus courants. En outre, vous pouvez même convertir les images au format JPEG progressif afin de charger les images encore plus rapidement sur votre site Web. Cela est compréhensible puisque les fichiers JPEG sont compatibles avec tous les navigateurs et systèmes d’exploitation et offrent une compression relativement optimale.

Tous les principaux navigateurs tels que Google Chrome, Safari et Mozilla Firefox prennent en charge ce type de fichier image depuis leur toute première version.
Cependant, le format JPEG n’est pas la meilleure option pour les images contenant des lignes de texte, comme les captures d’écran de didacticiels et les infographies. Cela est dû à la compression d’image avec perte, qui peut rendre le texte de votre image difficile à lire.
2. PNG
Portable Network Graphics (PNG) est une image matricielle avec une compression sans perte.
Comme le PNG est sans perte, il conserve ses données d’origine et sa qualité reste la même. Le PNG a donc une qualité d’image supérieure au JPEG tout en conservant les détails et le contraste des couleurs.
Le texte en PNG apparaît plus clairement qu’en JPEG, ce qui en fait un meilleur choix pour les graphiques qui mettent l’accent sur le texte, comme les captures d’écran, les infographies ou les bannières.
Le format de fichier PNG est optimisé pour une utilisation numérique, ce qui en fait le format d’image le plus couramment utilisé. Il prend également en charge plus de couleurs que le format GIF – le PNG peut gérer jusqu’à 16 millions de couleurs, alors que le GIF ne prend en charge que 256 couleurs.
Cela vous permet d’obtenir des images plus éclatantes, tandis que les fichiers PNG peuvent également conserver leur transparence, ce qui en fait un choix idéal pour les logos.
Si vous utilisez le format PNG pour des photos haute résolution, il créera un fichier plus volumineux que le format JPEG. Cependant, c’est un excellent choix de format pour présenter des images de haute qualité, comme des travaux de conception et des photos pour des sites Web de portfolio. Veillez simplement à ne pas en abuser et à ne pas ralentir votre site.
Même s’il est possible de modifier vos fichiers PNG sans perdre leur qualité, le PNG n’est pas le meilleur format d’image pour l’impression en raison de sa résolution relativement faible par rapport aux formats optimisés pour l’impression tels que AI et TIFF.
Le format PNG est pris en charge par tous les principaux navigateurs et visionneurs d’images standard des systèmes d’exploitation.
3- BMP
Les fichiers d’images Bitmap (BMP) sont des rasters qui représentent des pixels individuels, ce qui entraîne une compression faible ou nulle sur une image donnée.
Les fichiers BMP sont plus volumineux et peu pratiques à stocker ou à traiter, et leur qualité n’est pas sensiblement meilleure que celle des formats d’images matricielles tels que PNG ou WebP. Les fichiers BMP ne sont donc pas le meilleur choix pour une utilisation sur le Web.
Tous les principaux navigateurs et systèmes d’exploitation prennent en charge le format BMP et la plupart des visionneuses et éditeurs d’images par défaut, tels que MS Paint.
Le BMP était autrefois l’un des formats de fichier image les plus courants, mais il est aujourd’hui considéré comme obsolète en raison de sa nature non optimisée.
4. GIF
Le format GIF (Graphics Interchange Format) est un raster qui utilise une compression sans perte.
Cependant, les fichiers GIF sont en 8 bits, ce qui ne permet d’afficher que 256 couleurs. Cela signifie que le GIF a une qualité moins nette que les autres formats matriciels. À titre de comparaison, le format JPEG peut servir jusqu’à 24 bits par pixel, ce qui permet d’obtenir 16 777 216 variations de couleurs.
Sa limitation à 8 bits permet de conserver une taille de fichier réduite, ce qui fait du format GIF un format de choix pour créer des contenus d’animation courts et attrayants.
Indépendamment de sa qualité d’image limitée, de nombreuses personnes utilisent le format GIF car il permet de fournir un contenu visuel plus élaboré qu’une image statique.
Le format GIF est pris en charge par tous les principaux navigateurs et systèmes d’exploitation, ainsi que par leurs visionneurs d’images standard.
5. TIFF
Le Tagged Image File Format (TIFF) est une image matricielle qui prend en charge la compression avec perte, mais les gens utilisent couramment le TIFF comme un format d’image sans perte. TIFF et TIF sont les mêmes formats, mais avec des acronymes et des extensions de fichier d’image différents.
Les fichiers TIFF sont généralement utilisés pour l’impression en raison de leur haute qualité d’image. De nombreux scanners utilisent également le format TIFF pour préserver la qualité des images ou des documents numérisés.
L’enregistrement de vos fichiers au format TIFF vous permet de conserver leurs couches, ce qui signifie qu’il est possible de les modifier ultérieurement. Cependant, cela rend les fichiers TIFF plus volumineux.
Malgré sa haute qualité, le format TIFF n’est pas automatiquement pris en charge par les principaux navigateurs. Vous devez installer des modules complémentaires ou des extensions pour rendre un fichier TIFF sur votre navigateur Web.
Pour ouvrir des fichiers TIFF sur un ordinateur local, utilisez un outil professionnel d’édition ou de publication graphique tel que Adobe Photoshop. Si vous utilisez Windows, il est possible d’ouvrir un fichier TIFF avec la visionneuse de photos de Windows.
6. HEIF
Le format HEIF (High-Efficiency Image File Format) est un type de format matriciel basé sur le mappage de pixels, ce qui signifie que la qualité de l’image diminue lorsque vous l’agrandissez.
HEIF est destiné à être le concurrent direct de JPEG. Cependant, HEIF a une efficacité de compression deux fois supérieure à celle du format JPEG. Pour la même taille de fichier, HEIF peut fournir une qualité d’image bien meilleure que son concurrent.

L’inconvénient de HEIF est que sa prise en charge par les systèmes d’exploitation est limitée et qu’il ne prend pas en charge les navigateurs Web. Seuls macOS Sierra, iOS 11 et les versions ultérieures ont une prise en charge par défaut de HEIF – et cela n’inclut pas la prise en charge de Safari.
Jusqu’à présent, HEIF est utilisé par plusieurs appareils récents pour stocker des images de meilleure qualité, et il offre des tailles de fichiers plus optimisées que JPEG.
7. RAW
Le format RAW est un format de fichier d’image utilisé par les appareils photo numériques pour stocker des images de qualité supérieure. Les gens utilisent généralement les fichiers RAW pour la post-production, comme la retouche de photos.
Le format RAW fonctionne sur un canal de couleur de 14 bits, alors que le format JPEG est normalisé comme un fichier de 8 bits. Il offre une plus grande souplesse dans le réglage des couleurs et du contraste de l’image pendant la post-production, car il contient davantage de données sur les tons et les couleurs.

Cependant, ces images de haute qualité font que les fichiers RAW sont de grande taille. Un seul fichier d’image RAW peut peser des centaines de mégaoctets.
Les fichiers d’images RAW ne conviennent pas aux sites Web ou au partage, car leur but premier est de faciliter la post-production.
Pour visualiser les images RAW sur les systèmes d’exploitation, vous devrez utiliser un logiciel de retouche photo professionnel tel qu’Adobe Lightroom. Si vous utilisez macOS, il est possible de modifier vos images RAW à l’aide d’ iCloud Photos et Apple Photos.
8. PSD
Le document Photoshop (PSD) est un type de fichier natif d’Adobe Photoshop pour enregistrer les images et les travaux en cours. Il s’agit d’une image matricielle avec une compression sans perte.
Il présente généralement une taille de fichier importante car un fichier PSD contient tous les éléments visuels d’Adobe Photoshop tels que les calques, les chemins et les filtres. Ces éléments font que les fichiers PSD sont entièrement modifiables et personnalisables, ce qui vous permet de continuer à modifier un projet jusqu’à ce que vous soyez satisfait du résultat.
Les 5 principaux formats vectoriels
Si votre projet nécessite l’utilisation d’images vectorielles, il existe encore de nombreuses options à considérer. Certaines d’entre elles sont directement liées au logiciel que vous utilisez, comme INDD et AI, mais d’autres dépendent de vos objectifs, comme la publication de logos ou l’impression.
1. SVG
Le format SVG (Scalable Vector Graphics) est un format de fichier vectoriel. Cela signifie que lorsque vous agrandissez une image SVG, elle ne perd rien de sa qualité.
SVG est un format d’image basé sur XML, optimisé pour les graphiques 2D et la publication sur le Web. Il est également utile pour importer des œuvres d’art depuis des applications graphiques 2D vers des logiciels de modélisation 3D.
Il est possible d’insérer le SVG directement dans une page Web sous forme de code CSS. Les fichiers SVG sont de petite taille et n’occupent qu’une petite partie de votre espace de stockage. Ces deux facteurs font de SVG le troisième format de fichier image le plus courant pour les sites Web.
SVG prend en charge les images transparentes et peut inclure des animations, mais il est mieux utilisé avec des formes simples telles que des logos, des icônes ou des illustrations simples.
Ce format ne convient pas à l’affichage et à l’impression d’images complexes avec une profondeur de couleur élevée, car il est rendu à l’aide de points et de chemins.

Tous les principaux navigateurs Web prennent en charge ce format de fichier image. Cependant, les éditeurs d’images par défaut de tout système d’exploitation ne prennent généralement pas en charge SVG. Cela s’explique par le fait que le format SVG ne convient pas aux images complexes comme les photographies, et que les éditeurs d’images par défaut des systèmes d’exploitation sont principalement utilisés pour afficher des images complexes.
Toutefois, la plupart des logiciels d’illustration prennent en charge le format SVG et sont capables d’afficher ce format.
N’oubliez pas d’activer le support SVG de WordPress pour afficher le format SVG sur votre site Web WordPress. Vous pouvez utiliser l’extension SVG Support pour cela.
2. EPS
Encapsulated PostScript (EPS) est un vecteur avec une compression sans perte. Il est utilisé pour sauvegarder des illustrations ou des travaux de conception graphique dans des logiciels d’illustration tels qu’Adobe Illustrator et CorelDraw.
Comme le SVG, l’EPS a été initialement développé comme un document textuel qui dessine des formes et des lignes avec du code. Cependant, il ne met pas en correspondance les pixels et les couleurs comme le font les formats de fichiers d’images matricielles. Grâce à cette approche codée, EPS peut être mis à l’échelle sans perte.
Comme le format TIFF, les fichiers EPS sont aussi largement utilisés pour l’impression.
Utilisez un logiciel d’illustration pour visualiser les fichiers EPS sur tous les systèmes d’exploitation, car le format EPS n’est pris en charge par aucun des principaux navigateurs Web et ne peut être visualisé à l’aide des visionneuses d’images par défaut.
3. PDF
Le format PDF (Portable Document Format) est peut-être plus connu comme format de document, mais il peut également être utilisé pour enregistrer des images et des illustrations.
Un fichier PDF est construit sur le même langage PostScript que l’EPS. Le PDF est donc un excellent choix pour l’impression. Il s’agit d’un vecteur avec compression sans perte, ce qui vous permet d’agrandir une image PDF autant que vous le souhaitez.
C’est également la meilleure option pour les rapports visuels interactifs ou les infographies, car il est indexable et comporte du texte interrogeable. Il est également possible d’inclure des éléments interactifs dans un PDF, par exemple des liens et des boutons CTA.
Tous les principaux navigateurs prennent en charge le format PDF, mais vous ne pouvez pas utiliser le PDF pour afficher des images en tant que contenu Web. Il est possible de les inclure dans votre contenu, mais le fichier PDF sera ouvert dans un onglet distinct.
Si vous souhaitez afficher des fichiers PDF sur un système d’exploitation, vous ne pouvez pas les afficher à l’aide du visualiseur d’images natif du système d’exploitation ou d’un logiciel d’édition d’images. Au lieu de cela, utilisez simplement les éditeurs de documents standard, tels que MS Word, Open Office ou Google Docs.
Si vous utilisez WordPress comme CMS, utilisez des plugins de visualisation de PDF pour permettre aux visiteurs de votre site de visualiser les fichiers PDF sur leur navigateur.
4. INDD
InDesign Document (INDD) est un format d’image vectorielle utilisé par Adobe InDesign pour enregistrer des fichiers de projet. Adobe InDesign est un logiciel de publication assistée par ordinateur principalement utilisé pour travailler sur la mise en page ou la conception de pages pour une utilisation imprimée et numérique. Par exemple, des magazines, des journaux et des brochures.
Un fichier INDD comprend tous les éléments du projet, tels que le contenu de la page, les styles et les nuanciers de couleurs, afin que vous puissiez les personnaliser ou les modifier ultérieurement. Un fichier INDD peut contenir plusieurs pages, ce qui entraîne des fichiers de grande taille.
Comme pour le format PSD, vous devez avoir Adobe InDesign installé sur votre ordinateur pour visualiser ce format en local sur n’importe quel système d’exploitation, car les visionneuses d’images par défaut ne prennent pas en charge le format INDD. INDD n’est pas non plus un format sûr pour le web, ce qui signifie que vous ne pouvez pas l’ouvrir directement sur un navigateur.
5. AI
Également de la famille des logiciels Adobe, Illustrator Artwork (AI) est un format natif du logiciel de graphisme vectoriel Adobe Illustrator. Il permet d’enregistrer une image et son projet, qu’il soit complet ou encore à l’état de travail en cours. Les fichiers AI sont principalement utilisés pour créer des illustrations et de l’art vectoriel.
Comme AI est un vecteur, il est possible de mettre les images AI à l’échelle aussi grande ou aussi petite que vous le souhaitez. Un fichier AI contient tous les éléments de conception AI, y compris les traits, les lignes et les formes, ce qui vous permet de modifier le fichier ultérieurement. Cette couche complexe de contenu est à l’origine de la taille relativement importante des fichiers AI.
Comme les autres formats de fichiers d’image spécifiques à Adobe, AI n’est pris en charge par aucun navigateur ni aucune visionneuse d’images par défaut des systèmes d’exploitation. Le seul moyen d’afficher ce format est de passer par Adobe Illustrator lui-même.
Conclusion
L’utilisation des bons formats d’image vous permet d’obtenir les performances les plus optimisées pour un besoin particulier. Par exemple, si vous utilisez les bons formats pour l’optimisation d’un site web, vous obtiendrez une vitesse de chargement plus rapide, des charges de serveur plus faibles et une meilleure expérience utilisateur globale.
Maintenant que vous avez compris quels sont les avantages et les différences entre les 13 formats d’image que nous recommandons, voici une liste pratique indiquant quand utiliser ces formats et quand il vaut mieux les éviter :
- JPEG – pour les images Web, le partage d’images, l’enregistrement de fichiers sur un appareil photo et l’impression. Toutefois, ce n’est pas le meilleur choix pour les images axées sur le texte.
- PNG – idéal pour les images Web, les images axées sur le texte, les logos et les images haute résolution. Ce n’est pas un excellent choix pour l’impression.
- BMP – il est pris en charge par tous les principaux navigateurs et visionneurs d’images, y compris leurs versions les plus anciennes. Il s’agit désormais d’un format généralement obsolète.
- GIF – idéal pour les animations simples et la démonstration des étapes d’un tutoriel. Ne convient pas pour les images qui nécessitent des couleurs riches.
- TIFF/TIF – un excellent format pour l’impression et la numérisation de documents. Il ne convient pas à l’utilisation sur le Web.
- HEIF – il est utilisé pour enregistrer des images de haute qualité sur des appareils plus récents, offrant des tailles de fichiers mieux optimisées. Ce n’est pas le meilleur choix si vous devez accéder aux images sur différents navigateurs et systèmes d’exploitation.
- RAW – pour des photos de haute qualité. Ne convient pas à l’utilisation sur le web ou au partage d’images.
- PSD – format d’Adobe Photoshop pour les projets de conception graphique modifiables. Ne convient pas à l’utilisation sur le web ni aux images prêtes à être imprimées.
- SVG – idéal pour les images Web, les images aux formes simples, les illustrations 2D et l’importation d’images 2D dans un logiciel de modélisation 3D. Ne convient pas à l’affichage d’images détaillées avec une grande profondeur de couleur, comme les photographies.
- EPS – utilisez-le pour l’impression, les illustrations et les travaux de conception graphique. Ne convient pas pour les photographies.
- PDF – idéal pour l’impression, les rapports visuels interactifs et les infographies. Ne convient pas si vous devez apporter des modifications supplémentaires aux images.
- INDD – utilisé dans Adobe InDesign pour enregistrer des mises en page modifiables ou des conceptions de pages. Ne convient pas à une utilisation sur le web.
- AI – utilisé dans Adobe Illustrator pour enregistrer des graphiques vectoriels modifiables. Ne convient pas à une utilisation sur le web.
Nous espérons que cet article vous aidera à trouver le bon format d’image pour vos projets. Si vous avez d’autres questions ou suggestions, n’hésitez pas à nous laisser un commentaire. Bonne chance !



Commentaires
October 14 2022
C'est un très bel article, compréhensible et bien documenté. Il manque, à mon sens, une chose importante: l'espace colorimétrique. => quels sont les formats d'images qui supportent le CMYK? => quels sont les formats d'images qui supportent le RGB? => quels sont les formats d'images qui supportent le Pantone? Ce serait bien de corriger cela.
January 08 2023
Cher Olivier, Merci infiniment pour votre précieux commentaire. Nous l'avons noté et nous le prendront en compte lors de la prochaine mise à jour de cet article.
December 12 2022
Dommage vous ne parlez pas des images en mode Niveau de gris et celle en Noir & Blanc Pour ces images il y a des traitements spécifiques qui permettent surement de gagner de la place plutôt que d'utiliser un JPEG qui prend autant de place quasiment en mode RVB 8 bits ou mode niveau de gris 256 nuances
January 08 2023
Bonjour Toawi, merci pour votre commentaire. Nous avons noté de votre suggestion et nous allons la considérer lors de la prochaine mise à jour de l'article