Optimiser son site web grâce à l’exploitation du cache

Lors de l’ouverture d’une page Web, le navigateur doit télécharger tout le contenu (HTML, CSS, Javascript, images). Le chargement d’un gros site Web peut être compliqué sur une connexion lente (ou sur téléphone). Chaque fichier fait une demande distincte au serveur et plus le serveur reçoit de requêtes en même temps plus il a besoin de travail. Ce qui peut entraîner un chargement plus long. Nous allons donc exploiter la mise en cache du navigateur.
La mise en cache du navigateur peut aider à stocker les fichiers sur le navigateur de l’utilisateur. Lorsque vous visitez le site Web pour la première fois, il prendra le même temps que d’habitude pour charger. Cependant, lorsque ce même utilisateur revient sur le site, ou va sur une autre page de votre site, ils aura déjà certains des fichiers de votre site stockés sur leur ordinateur. Cela signifie que le navigateur de l’utilisateur doit télécharger moins de données et faire moins de demandes au serveur. Cela entraîne une diminution des temps de chargement de la page.
Sommaire
Ce dont vous aurez besoin
Avant d’exploiter la mise en cache du navigateur, assurez vous d’avoir les éléments suivants:
- Accès au fichier .htaccess
Étape 1 – Édition du fichier .htaccess
La manip est vraiment simple. Le code suivant doit être ajouté à votre fichier .htaccess (voici un guide pour savoir où est .htaccess):
## EXPIRES CACHING ## <IfModule mod_expires.c> ExpiresActive On ExpiresByType image/jpg "access plus 1 year" ExpiresByType image/jpeg "access plus 1 year" ExpiresByType image/gif "access plus 1 year" ExpiresByType image/png "access plus 1 year" ExpiresByType text/css "access plus 1 month" ExpiresByType application/pdf "access plus 1 month" ExpiresByType text/x-javascript "access plus 1 month" ExpiresByType application/x-shockwave-flash "access plus 1 month" ExpiresByType image/x-icon "access plus 1 year" ExpiresDefault "access plus 7 days" </IfModule> ## EXPIRES CACHING ##
Une fois les modifications enregistrées, la mise en cache du navigateur sera activée sur votre site Web.
Étape 2 – Test de la mise en cache du navigateur
La mise en cache du navigateur peut être testée avec différents outils, tels que WebPageTest ou GTMetrix
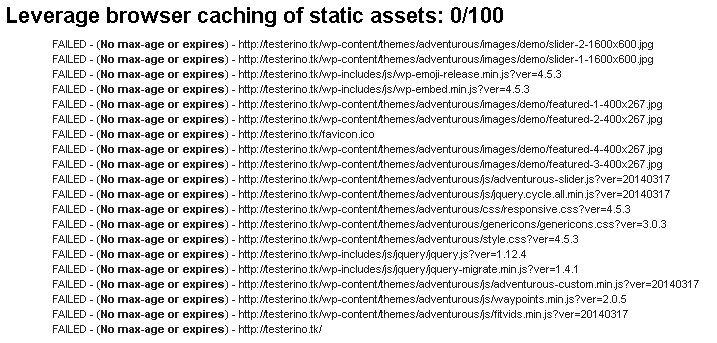
Voici les résultats AVANT d’activer la mise en cache du navigateur:
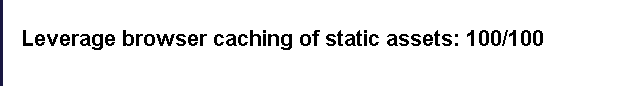
Voici les résultats APRES avoir activé la mise en cache du navigateur:
Conclusion
Dans ce bref tutoriel, nous vous avons appris à augmenter les performances de votre site Web en activant la mise en cache du navigateur.
Tutoriels similaires :
J’espère vous avoir été utile. Nous nous reverrons dans un futur tutoriel ! 😉