Dépannage d’un Site Internet : Conseils Utiles pour Diagnostiquer un Site Web Défectueux
En tant que propriétaire de site, il est essentiel de se familiariser avec le dépannage des sites web. Si votre site ne se charge pas, vous risquez de perdre des visiteurs et des revenus, ce qui aura un impact négatif sur vos efforts d’optimisation pour les moteurs de recherche.
Heureusement, il existe plusieurs méthodes pour identifier et résoudre les problèmes liés aux sites web. Dans cet article, nous aborderons l’importance du dépannage et fournirons 10 conseils pour réparer votre site.
Sommaire
Pourquoi le dépannage d’un site internet est-il important ?
Le dépannage permet d’identifier et de vérifier la cause première d’une erreur afin de la corriger et d’éviter qu’elle ne se reproduise.
En tant que propriétaire d’un site web, vous devez vous occuper immédiatement des erreurs. Plus l’indisponibilité de votre site est longue, plus elle peut nuire à votre entreprise. Les petites entreprises peuvent perdre de 137 à 427 dollars par minute d’indisponibilité selon Pingdom.com.

Pour dépanner votre site web, commencez par répondre à ces questions :
- Quels sont les symptômes du problème ? Si la page affiche un message d’erreur, le code d’état vous aidera à identifier la solution à apporter. Cependant, si vous rencontrez une page blanche, vous devez activer la fonction de journal des erreurs sur votre compte d’hébergement pour identifier le problème.
- Quand cela se produit-il ? Vérifiez si votre site web connaît des temps d’arrêt. Si c’est le cas, contactez l’équipe d’assistance du fournisseur d’hébergement pour obtenir de l’aide.
- Où se produit-elle ? Analysez si l’erreur se produit du côté du client ou du serveur. Si vous pouvez résoudre le premier problème, vous aurez peut-être besoin de l’aide de votre hébergeur pour résoudre le second.
- Dans quelles conditions se produit-il ? Vérifiez si le problème survient lorsque votre site web effectue certaines tâches ou exécute une application. Cela permet d’identifier l’environnement dans lequel le problème apparaît et d’établir une corrélation avec d’éventuelles dépendances.
- Peut-il être reproduit ? Analysez si vous pouvez reproduire le problème sur un système de test. Si c’est le cas, créez un environnement d’essai et essayez de déboguer l’erreur.
Toutefois, si vous ne savez toujours pas ce qui est arrivé à votre site web, essayez les méthodes de dépannage suivantes.
Méthodes générales de dépannage des sites web
Voici 10 façons de dépanner un site web qui ne se charge pas correctement :
Vérifiez si le site n’est en panne que pour vous
La première étape consiste à vérifier si le site est en panne ou si vous êtes le seul à rencontrer ce problème.
Utilisez un outil d’état comme Site24x7 pour surveiller le temps de fonctionnement de votre site web. Saisissez votre adresse web et vous obtiendrez des informations sur le ping, la trace, le port, la santé et la vitesse de la page.
Si votre site web connaît des temps d’arrêt, contactez l’équipe d’assistance de votre fournisseur d’hébergement pour obtenir de l’aide.
Vérifier la connexion du réseau
L’utilisation d’une mauvaise connexion peut entraîner le non-chargement de votre site web. Pour le vérifier, accédez à d’autres sites web – s’ils fonctionnent, il n’y a pas de problème avec votre connexion internet.
Toutefois, si d’autres sites web ne se chargent pas, essayez d’y accéder en utilisant les données mobiles. Si les pages fonctionnent correctement, le problème se situe au niveau du réseau local.
Réinitialisez la connexion en redémarrant le routeur. Une fois que vous l’avez éteint, attendez une minute avant de le rallumer. Vous pouvez également débrancher le câble internet et attendre quelques secondes avant de le rebrancher.
Utiliser un autre appareil
Les logiciels informatiques obsolètes peuvent entraîner des erreurs de sécurité, de mémoire et de connexion. Par conséquent, visitez votre site en utilisant un autre appareil sur le même réseau afin d’isoler le problème. Si cela fonctionne, le problème se situe au niveau de votre ordinateur.
Pour éviter ce type de problème, mettez régulièrement à jour les logiciels de l’ordinateur, en particulier son système d’exploitation et le navigateur web. Les nouvelles versions comprennent généralement des correctifs de vulnérabilité et une protection contre les nouvelles cyberattaques.
Rechercher les messages d’erreur dans le navigateur
Lorsqu’une page web ne se charge pas, le navigateur affiche généralement un message d’erreur. Il comprend un code d’état HTTP qui précise le problème et vous aide à identifier et à corriger les erreurs du site web. Voici quelques-unes des erreurs les plus courantes :
- Erreur 403 Forbidden (Interdit). Le serveur a compris la demande mais a refusé de la traiter parce que le client n’avait pas le droit d’accéder au contenu demandé.
- 404 Not Found. Le serveur ne peut pas localiser la ressource demandée, généralement en raison de liens brisés ou de pages supprimées.
- 500 Internal Server Error. Le serveur a rencontré un problème inattendu qui l’a empêché de répondre à la demande.
- 502 Bad Gateway (mauvaise passerelle). La passerelle ou le serveur proxy a reçu une réponse non valide lors du traitement de la demande.
- 503 Service Unavailable. Le serveur n’a pas pu répondre à la demande en raison d’une maintenance programmée ou d’une surcharge temporaire.
- 504 Gateway Timeout. Le navigateur a envoyé la demande mais n’a pas reçu de réponse du serveur.
Essayer un autre navigateur
Il se peut que votre navigateur ne parvienne pas à charger les pages en raison d’un problème de mise en cache. Dans ce cas, videz le cache du navigateur pour établir une nouvelle connexion et voir si le site se charge.
Si l’erreur persiste, essayez d’accéder à la page en utilisant un autre navigateur. Si elle s’ouvre dans un autre navigateur web, effectuez un test de compatibilité entre navigateurs à l’aide d’un outil en ligne tel que LambdaTest.
Il vous permet d’exécuter des tests en temps réel et de déboguer les erreurs à l’aide de ses outils de développement natifs. S’il n’est toujours pas possible de charger la page après cela, essayez la méthode suivante.
Examiner les enregistrements DNS
Si vous avez récemment changé les serveurs de noms de votre domaine, les enregistrements DNS doivent être mis à jour afin que tous les serveurs disposent des mêmes informations. Ce processus peut prendre jusqu’à 24 heures, pendant lesquelles votre site web peut être temporairement indisponible.
Par exemple, si le site affiche l’erreur DNS_PROBE_FINISHED_NXDOMAIN, cela signifie que le navigateur web ne peut pas trouver son adresse IP. Pour résoudre ce problème, libérez et renouvelez l’adresse IP en entrant les commandes suivantes dans l’invite de commandes Windows :
ipconfig /release ipconfig /renew Une fois cela fait, exécutez les commandes suivantes : netsh int ip set dns netsh winsock reset
Sous macOS, choisissez le menu Apple → Réglages du système → Réseau. Sélectionnez votre connexion réseau et cliquez sur Détails → TCP/IP → Renouveler le bail DHCP.
D’autre part, votre site peut devenir inaccessible si les serveurs de noms de domaine sont incorrects. Assurez-vous donc que votre domaine pointe vers les bons serveurs en vérifiant la zone DNS ou en utilisant un outil en ligne tel que DNS Checker.
Vérifier les journaux d’erreurs
Parfois, lorsque votre site web rencontre un problème, il n’affiche pas de message d’erreur. Heureusement, les meilleurs fournisseurs d’hébergement Web proposent une fonction de journal des erreurs pour vous aider à trouver plus de détails sur les problèmes liés à PHP.
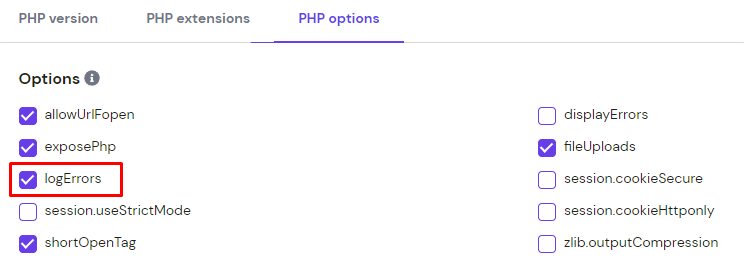
Si vous utilisez Hostinger, activez le journal des erreurs en allant dans hPanel → Advanced → PHP Configuration → PHP options et cochez la case logErrors.

Pour vérifier le journal des erreurs du site web, ouvrez le Gestionnaire de fichiers → [nom d’utilisateur]/.logs → fichier error_log_[domaine]. Ce fichier contient des enregistrements détaillés des erreurs critiques rencontrées par votre site web, ce qui vous aide à les identifier et à les corriger.
Utiliser les outils de développement
La plupart des navigateurs web, y compris Google Chrome, disposent d’une fonction intégrée d’inspection des éléments qui permet de modifier temporairement le code source frront-end de votre site sans en changer la version réelle. En outre, cette fonction vous permet de tester la conception de l’interface, de déboguer les erreurs et de vérifier les scripts.
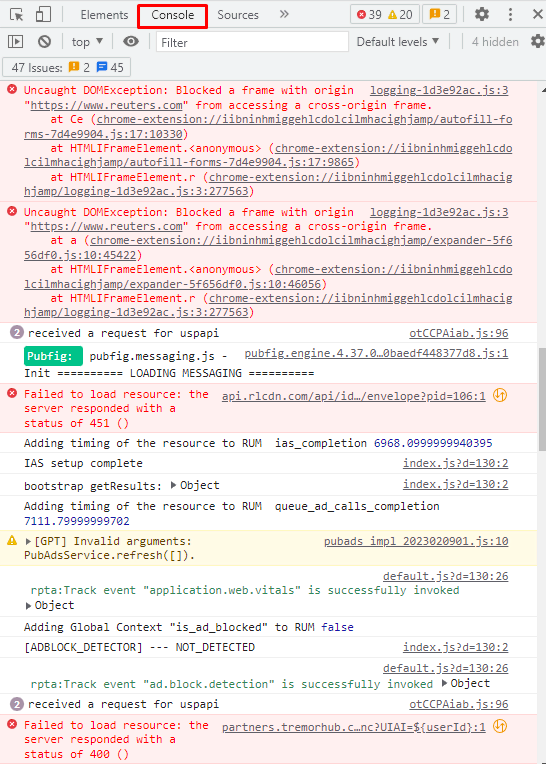
Lorsque votre site web rencontre un problème, ouvrez l’élément “inspect” de Google Chrome. Allez dans le panneau Console, dans la partie supérieure droite, pour inspecter les problèmes de page tels que les images et le code cassés. Il indique également les ressources qui ne se chargent pas correctement à partir de la base de données du site web.

L’option Lighthouse permet d’analyser les problèmes qui affectent les performances, l’expérience utilisateur et l’accessibilité du site.
Une fois le problème détecté, ajoutez des points d’arrêt DOM à l’aide de la fonction Break on. Cette option vous permet de modifier les sous-arbres et les attributs et de supprimer des nœuds pour déboguer les erreurs. Une fois le débogage terminé, appliquez les mêmes étapes de dépannage au site web en ligne.
Retracer les changements récents
Des modifications ou des mises à jour récentes peuvent entraîner des problèmes sur votre site web en raison de conflits logiciels ou d’incompatibilités. Pour résoudre ce problème, utilisez un outil comme Fluxguard pour détecter les éléments cassés.
Si le problème vient d’un plugin ou d’un thème, désactivez-le, rétrogradez-le ou supprimez-le de votre site. En revanche, si le code a été modifié récemment, contactez le développeur pour qu’il vous aide à résoudre le problème.
Restaurer une sauvegarde
Cette méthode est le dernier recours. Des données incomplètes ou corrompues peuvent empêcher le chargement correct de votre site. Le restauration d’une sauvegarde vous permet de revenir à une version antérieure accessible.
Bien que certains hébergeurs proposent des sauvegardes quotidiennes ou hebdomadaires, il est important de les effectuer vous-même chaque fois que vous apportez des modifications importantes au site web.
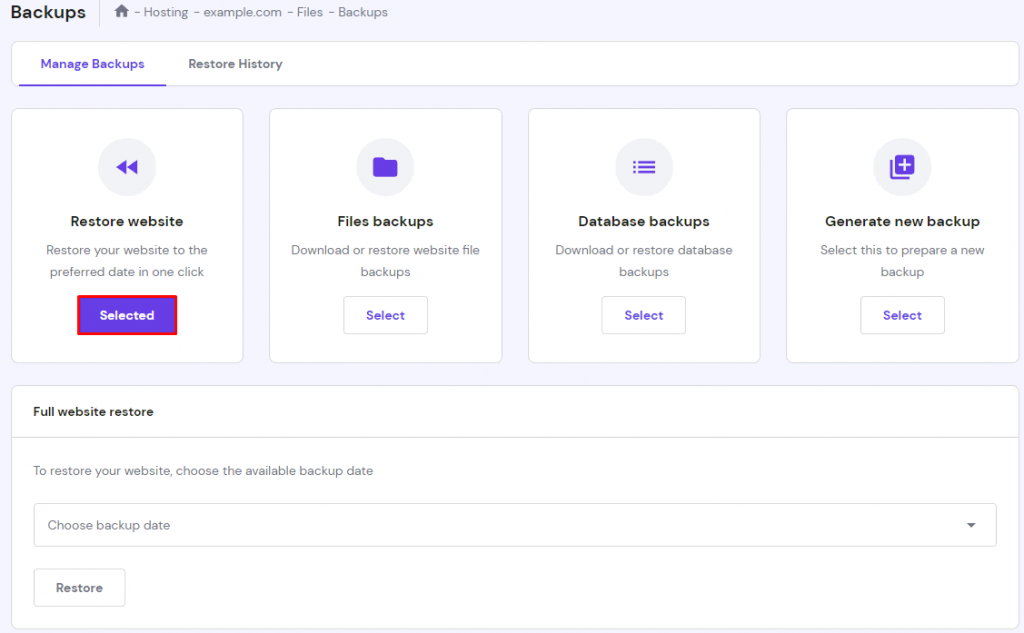
Chez Hostinger, vous pouvez restaurer le site web directement en allant dans hPanel → Fichiers → Sauvegardes → Restaurer le site web et en choisissant parmi les dates disponibles.

Conclusion
Le dépannage d’un site web consiste à identifier et à vérifier l’origine du problème afin de s’assurer qu’il ne se reproduira pas. Lorsque votre site web ne se charge pas, voici les 10 étapes de dépannage les plus courantes pour le résoudre :
- Vérifiez si le site web est en panne. Utilisez les outils d’état du site web pour vous assurer que le problème ne se situe pas au niveau du serveur.
- Vérifiez la connexion internet. Passez aux données mobiles ou redémarrez votre routeur.
- Utiliser un autre appareil. Accédez au site web en utilisant un autre appareil sur le même réseau.
- Analyser le message d’erreur. Le code d’état affiché permet de déterminer si le problème se situe du côté du client ou du serveur.
- Passer à un autre navigateur web. Utilisez un nouveau navigateur web pour établir une nouvelle connexion.
- Vérifiez les enregistrements DNS. Assurez-vous que les paramètres DNS sont configurés correctement.
- Vérifiez les journaux d’erreurs. Examinez les messages enregistrés pour localiser les problèmes éventuels.
- Utilisez les outils de développement. Essayez de déboguer le problème ou de localiser le code défectueux.
- Retracez les changements récents. Trouvez l’élément qui a déclenché le problème et supprimez-le ou désactivez-le de votre site.
- Restaurer une sauvegarde. Revenir à une version antérieure du site web.
Nous espérons que cet article vous a aidé à résoudre les erreurs de votre site web. Si vous avez des questions ou des suggestions, laissez-les dans la section des commentaires ci-dessous.