Les Bases de la Création d’un Site Web : Les Éléments Essentiels à Connaître pour Créer un Site Internet
Si vous souhaitez créer un site web fonctionnel mais simple pour votre petite entreprise, un site vitrine, un site marchand, un blog ou pour vos besoins personnels, vous devez d’abord apprendre les éléments essentiels du développement web, depuis les services d’hébergement jusqu’aux bases de la conception de sites web.
Cela vous permettra d’économiser du temps et de l’argent et de vous assurer que votre site offre une bonne expérience utilisateur.
Pour les débutants, nous recommandons d’utiliser une plateforme de création, car elle vous permet de créer un site internet et de lancer votre activité en ligne sans connaissances en matière de codage.
Dans cette optique, nous allons examiner plus en détail les principes de base de la création d’un site internet. Bien que nous utilisions le créateur de site internet Hostinger pour ce tutoriel, ces principes de base s’appliquent également à d’autres plateformes de développement web.

Sommaire
Les 8 étapes de base pour créer un site internet
Sans plus attendre, passons en revue les principes de base de la création d’un site web, étape par étape, à l’aide du créateur de sites internet Hostinger.
1. Planifiez avant de le développer
La première étape de la construction d’un site web consiste à créer un plan afin de déterminer en détail chaque étape du développement du site. Vous saurez ainsi combien de temps cela prendra et à quoi vous attendre.
Voici quelques aspects à prendre en compte lors de la planification.
Les objectifs du site internet et le public cible
Le fait de déterminer les objectifs de votre site internet vous aidera à décider de son contenu et vous fournira un guide pour mesurer son succès. Par exemple, le site d’une entreprise en ligne vise à attirer des clients potentiels, ou prospects, et à les convertir en clients.
Après avoir compris les objectifs de votre site web, définissez votre public cible. Cela vous aidera à déterminer les stratégies de marketing et de conception les plus efficaces pour capter l’attention de vos visiteurs.
Le budget et le calendrier
La planification du calendrier de votre projet de développement de site web vous aide à organiser votre flux de travail et à suivre les progrès réalisés. Parallèlement, la détermination du budget vous aide à évaluer les fonctionnalités importantes à inclure dans votre site internet.
Le planning et le coût total de votre projet varient considérablement en fonction de la complexité et de la plate-forme du site internet.
Une plateforme de création de site web est la meilleure option si vous disposez d’un calendrier et d’un budget serrés. Par exemple, le créateur de site internet Hostinger vous permet de créer un site internet simple en quelques heures pour 2,89 €/mois.

L’hébergement web et le nom de domaine
Un service offrant un hébergement web et un nom de domaine sont indispensables à la création d’un site internet. Le nom de domaine est ce que les visiteurs doivent taper dans leur navigateur pour accéder au site, comme hostinger.fr, et un hébergement web rend le site accessible en ligne.
Bien que vous puissiez les acheter manuellement auprès d’un hébergeur et d’un registraire, sachez qu’Hostinger vous évite d’avoir à le faire.
Le créateur de site internet d’Hostinger inclut un nom de domaine gratuit et un plan d’hébergement web. Il dispose également d’outils intégrés d’analyse des performances et d’optimisation pour les moteurs de recherche (SEO) afin de vous aider à augmenter le trafic sur votre site.

Notre plateforme vous permet la création d’un site web idéal pour les blogs personnels et les portfolios. Cette plateforme convient également aux sites de commerce électronique de petite et moyenne taille grâce à ses fonctions de vente en ligne intégrées.
L’inspiration en matière de conception
La recherche d’inspiration en matière de conception de sites web peut accélérer le processus de développement et garantir que le site internet corresponde à votre vision. Pour ce faire, vous pouvez effectuer des recherches sur vos concurrents afin de trouver les éléments de conception qui les distinguent.
Vous pouvez également explorer des sites web tels que Awwwards, Behance, et Pinterest pour trouver de l’inspiration. Utilisez ensuite un outil d’organisation de projet tel que Milanote pour rassembler les références et finaliser votre conception.

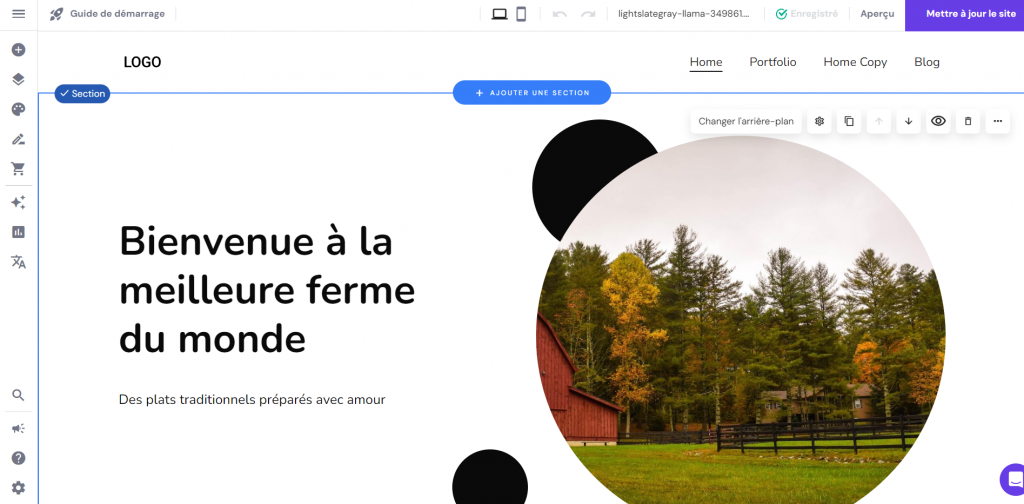
Pour vous aider davantage, le créateur de site internet Hostinger propose des modèles de design gratuits et prêts à l’emploi afin d’accélérer ce processus. Les utilisateurs peuvent utiliser l’éditeur par glisser-déposer pour personnaliser facilement leur site internet sans faire appel à un web designer.
2. Réalisez un Wireframe
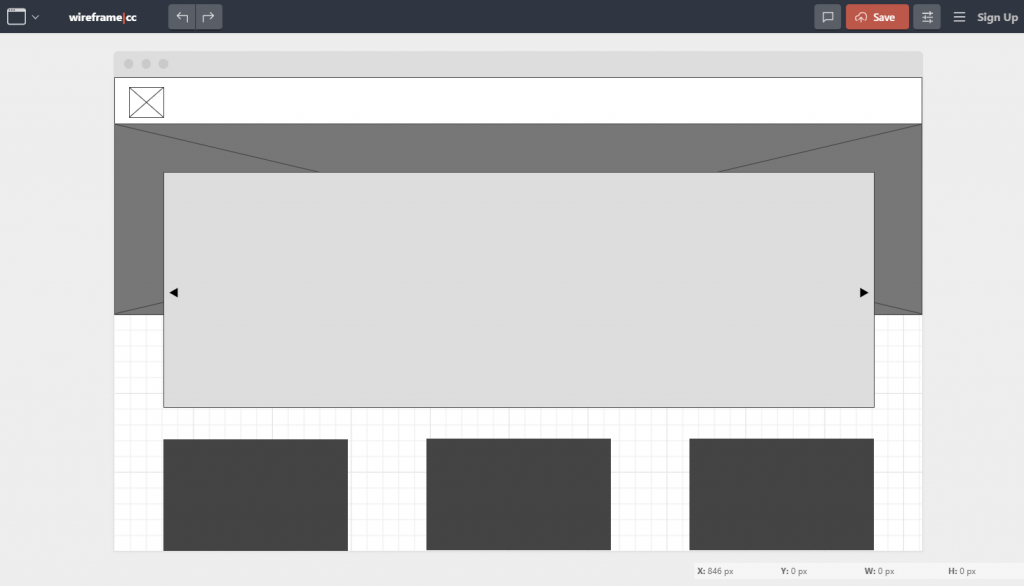
Un wireframe est un plan en deux dimensions qui décrit la mise en page, la navigation et l’emplacement des éléments de votre site web. Il vous aide à visualiser la structure des pages web et des sous-pages, ainsi que les fonctionnalités et le flux d’utilisateurs de votre site internet.
En outre, un wireframe permet de garantir une convivialité et une expérience utilisateur optimales pour la conception de votre site web. Il accélère également le processus de création du site, car vous savez déjà ce qu’il faut faire.
Un wireframe représente généralement les éléments du site tels que les logos, les champs de recherche, les en-têtes, les boutons d’appel à l’action et le texte d’insertion. Il est généralement conçu en nuances de gris pour permettre aux concepteurs d’expérimenter la palette de couleurs par la suite.
Bien que vous puissiez utiliser un stylo et du papier pour créer rapidement un wireframe, sachez que vous n’obtiendrez pas une vue précise. Pour une représentation plus précise, nous vous conseillons d’utiliser un outil de wireframe tel que Wireframe.cc.

Heureusement, vous n’aurez pas besoin de créer un wireframe dans notre créateur puisque le modèle génère automatiquement la mise en page du site web et l’emplacement des éléments. Toutefois, vous devrez en créer un si vous souhaitez créer une nouvelle page web à partir de zéro.
3. Comprenez la hiérarchie visuelle
La hiérarchie visuelle est une stratégie de placement qui permet d’attirer l’attention des visiteurs sur les éléments les plus importants du site internet. Elle permet aux utilisateurs de trouver facilement les éléments de navigation et d’améliorer l’engagement.
Étant donné que, en général, les internautes parcourent le contenu de votre site web, la hiérarchie visuelle permet de s’assurer qu’ils reçoivent l’information principale. Pour ce faire, tenez compte des aspects suivants :
- La couleur. Les couleurs vives attirent facilement l’attention, utilisez-les pour les éléments importants tels que les boutons. Veillez également à ce que la couleur contraste avec l’arrière-plan de votre site internet pour faire ressortir le bouton.
- La taille. Les éléments importants doivent être plus grands pour être plus visibles.
- L’emplacement. Les visiteurs ont tendance à suivre le parcours de lecture en F ou Z lorsqu’ils consultent un site web. Placez le contenu essentiel en fonction de ces schémas pour vous assurer que les internautes le voient.
- La perspective. Utilisez les ombres et différentes couches pour créer de la profondeur sur votre site web. Placez l’élément le plus important à l’avant pour qu’il ressorte bien.
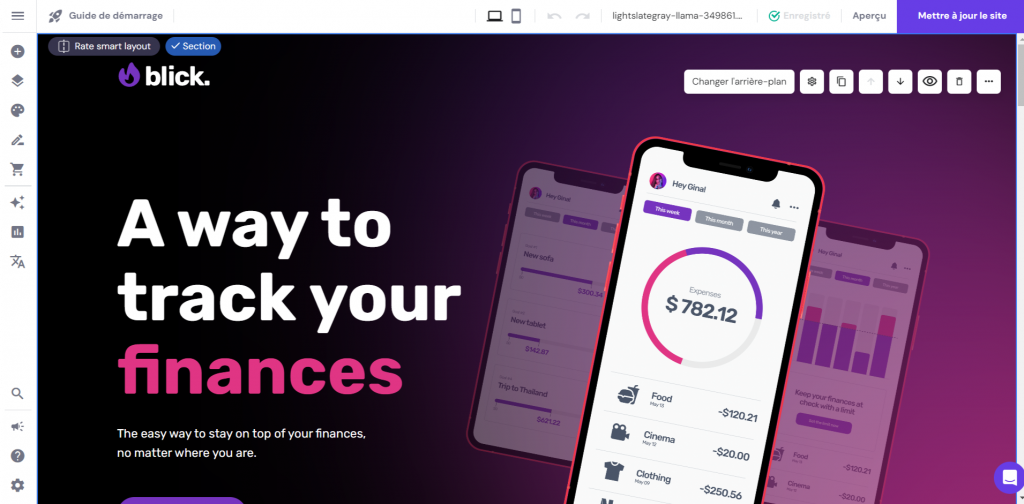
Le créateur de site web Hostinger vous permet de personnaliser la taille et la couleur des éléments pour créer une hiérarchie visuelle. Pour modifier l’emplacement d’un élément, il vous suffit de cliquer et de le faire glisser n’importe où sur la page.
4. Apprenez comment les images et les couleurs interagissent
Les images et les couleurs sont les deux éléments visuels que les consommateurs apprécient le plus dans le design d’un bon site web. Une bonne mise en œuvre de ces éléments peut améliorer considérablement l’expérience utilisateur sur votre site web.
Nous recommandons qu’un site web n’utilise pas plus de quatre couleurs pour éviter de trop compliquer son apparence. La meilleure pratique consiste à utiliser trois couleurs selon la règle 60-30-10 pour équilibrer l’apparence de votre site web.
Autres lectures
Pour vous inspirer, consultez notre tutoriel sur les meilleures combinaisons de couleurs pour les sites web.
Vos images doivent également correspondre à la palette de couleurs du site afin de préserver la cohérence au niveau du design. Évitez néanmoins d’utiliser trop d’images, car elles risquent de ralentir votre site web.
Pour maintenir les performances de votre site web, compressez vos images afin de réduire leur taille sans sacrifier la qualité. Idéalement, vos images devraient être de qualité moyenne avec une résolution de 72 pixels par pouce.

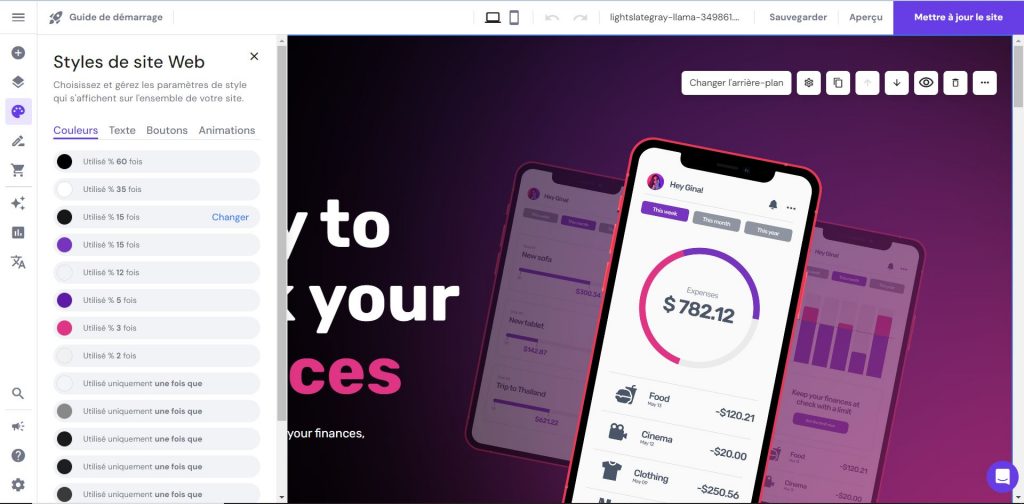
Le créateur de sites web d’Hostinger fournit des images de haute qualité et libres de droits pour votre site web. Elle vous permet également de gérer la palette de couleurs globale de votre site web par le biais du menu « Styles de site web » dans la barre latérale.
5. Choisissez les bonnes polices de caractères
Étant donné que de nombreux éléments d’un site web sont basés sur du texte, le choix de la bonne typographie est crucial pour la convivialité du site et l’expérience de vos internautes. Ainsi, lorsque vous choisissez des polices pour votre site, tenez compte de leur caractère, de leur taille et de leur longueur.
Pour garantir la lisibilité sur différents appareils, utilisez une police web optimisée pour une utilisation mobile. Un exemple d’une telle police est Montserrat qui est disponible par défaut dans le créateur de site internet Hostinger.
Notre créareur de sites vous permet également de télécharger des polices personnalisées sur votre site web pour varier. Évitez cependant d’utiliser plus de trois polices de caractères, car un trop grand nombre de polices peut ralentir votre site web et gêner la visibilité.
Utilisez une taille de police d’au moins 16 px pour maintenir la lisibilité sur un petit écran. De même, limitez le nombre de caractères de vos lignes de texte à 40-80 pour en faciliter la lecture.
6. Rassemblez les éléments de l’identité visuelle
L’identiré visuelle est l’ensemble des éléments du site web qui représentent l’identité de votre entreprise, comme le nom de l’entreprise, le logo, le favicon, et la palette de couleurs. Des éléments bien conçus permettent à votre site web de se démarquer de la concurrence.
Le nom de l’entreprise et la palette de couleurs sont faciles à créer, car vous n’avez pas besoin d’un logiciel spécifique. En revanche, la création d’un logo et d’un favicon peut prendre plus de temps et nécessiter un outil de conception graphique tel que Photoshop.
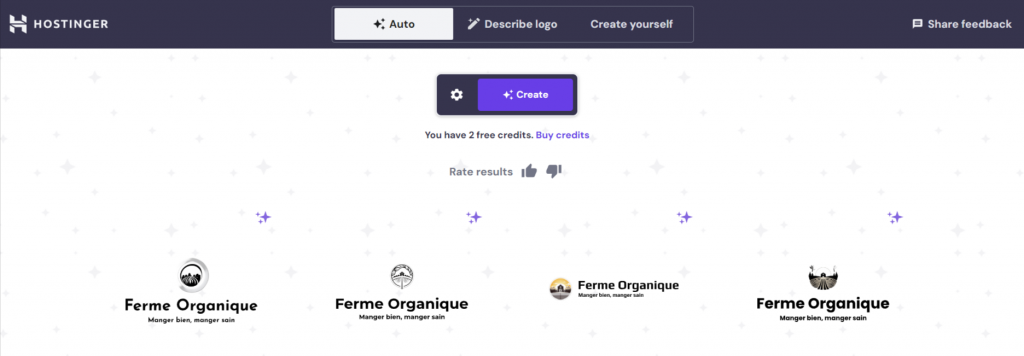
Pour vous aider, le créateur de site internet Hostinger fournit un créateur de logo intégré utilisant l’IA, ce qui vous permet d’économiser du temps et de l’argent. Pour y accéder, ouvrez l’écran de l’éditeur et accédez au menu latéral → Outils IA → Créateur de logo.

Choisissez si vous souhaitez créer le logo automatiquement, sur la base des descriptions ou manuellement, dans l’écran du générateur. Après avoir généré un logo, vous pouvez l’enregistrer ou le définir comme favicon dans les Paramètres du site Web → Paramètres généraux.
7. Concevez la structure de votre site web
La structure d’un site web est l’organisation des pages de votre site au moyen de systèmes de navigation et de liens internes. Une structure de site bien conçue aide les visiteurs à trouver facilement les informations qu’ils recherchent et améliore le classement dans les moteurs de recherche.
Pour un site web bien structuré, tenez compte des meilleures pratiques suivantes :
- Faites en sorte que les URL soient adaptées aux moteurs de recherche. Incluez des mots-clés, des balises de titre, du texte d’ancrage et une catégorie dans l’URL de votre page. Un exemple de bonne URL est www.yourwebsite.com/category/subcategory/the-page.
- Prévoyez des menus de navigation. Créez un menu déroulant contenant les pages de votre site web pour aider les visiteurs à naviguer facilement. Placez les menus sur la page d’accueil pour qu’ils soient facilement visibles.
- Utilisez les liens internes de manière stratégique. Utilisez un texte d’ancrage descriptif et riche en mots clés pour les liens internes. Reliez également les pages web importantes pour améliorer le référencement.
- Déterminez la profondeur de chaque page. Veillez à ce que toutes les pages web soient accessibles en moins de cinq clics à partir de votre page d’accueil. Dans le cas contraire, les visiteurs risquent de quitter votre site car ils n’y trouveront pas ce qu’ils cherchent.
- Créez des pages de catégories. Utilisez des catégories pour regrouper et lier des pages en rapport avec le sujet. Elles vous permettent également d’ajouter facilement de nouvelles pages sans affecter la structure du site.
Après avoir conçu la structure de votre site web, créez un plan du site pour aider les robots d’indexation des moteurs de recherche à comprendre le lien entre chaque page web de votre site internet.
Le créateur de site internet d’Hostinger génère automatiquement un plan du site auquel vous pouvez accéder via domain.tld/sitemap.xml. Il renouvelle également le plan du site à chaque fois que vous faites une mise à jour de votre site web.

En savoir plus sur le développement et la conception de sites web
Comment créer un site internet
Comment concevoir un site interner
8. Réalisez des tests avant le lancement
Avant de lancer votre site web, testez-le pour vérifier qu’il ne contient pas d’erreurs et qu’il fonctionne correctement. Vous ne voulez pas que vos visiteurs soient les premiers à trouver des problèmes, car ils risquent de ne pas revenir sur un site peu performant.
Utilisez la fonction de prévisualisation de notre créateur et essayez de naviguer sur votre site web pour avoir une idée de la façon dont les visiteurs peuvent interagir avec lui. Lors des tests, tenez compte des aspects suivants :
- Les performances. Utilisez Google Page SpeedSpeed Insights pour tester avec précision la vitesse de chargement de votre site.
- Les images. Assurez-vous qu’elles soient optimisées et chargées correctement.
- Les liens. Vérifiez l’absence de liens morts et d’erreurs HTTP telles que 404.
- Les fonctionnalités. Testez les fonctions de votre site web, comme la barre de recherche, les boutons d’appel à l’action, le formulaire de contact et les formulaires d’inscription.
- La navigation. Vérifiez que le bouton de navigation fonctionne et que les pages web de votre site sont dans le bon ordre.
- Le design réactif. Prévisualisez la version mobile de votre site web pour vous assurer qu’elle s’affiche et fonctionne correctement sur différents appareils.
Après avoir déployé votre site web, effectuez des tests en production pour vérifier sa convivialité en vous basant sur le comportement de visiteurs réels. Cette étape est importante, car certains problèmes liés au site web persisteront, quelle que soit la rigueur de vos tests.

Tutoriel vidéo – Comment créer un site vitrine
Apprenez dans ce tuto vidéo de L’Académie Hostinger comment créer un site one page étape par étape avec le créateur de sites avec IA de Hostinger.

Conclusion
Les créateurs de sites internet permettent aux utilisateurs qui n’ont pas de connaissances techniques ou d’expérience en matière de développement web de créer facilement des sites web professionnels.
Dans cet article, nous avons expliqué les bases de la création de sites web. Bien que nous ayons utilisé le créateur de site internet Hostinger, les conseils suivants s’appliquent à toutes les plateformes :
- Planifiez votre site internet avant de le développer. Déterminez les objectifs de votre site, votre budget, votre calendrier, votre hébergement web et votre nom de domaine.
- Réalisez un Wireframe. Créez le plan de la mise en page et de la conception de votre site.
- Comprenez la hiérarchie visuelle. Faites ressortir les éléments importants à l’aide des couleurs, de la taille et de l’emplacement.
- Apprenez comment les images et les couleurs interagissent. Utilisez des images qui correspondent aux couleurs de votre site web.
- Choisissez les bonnes polices de caractères. Utilisez des polices web de 16 px comme Montserrat pour garantir la lisibilité du texte sur tous les navigateurs.
- Rassemblez les actifs de la marque. Créez le nom de l’entreprise, le logo et le favicon de votre site.
- Concevez la structure de votre site web. Organisez les pages de votre site en fonction de leur contenu et de leur importance à l’aide de liens internes.
- Réalisez des tests avant le lancement. Vérifiez qu’il n’y a pas d’erreurs qui affectent l’expérience utilisateur de votre site.
Nous espérons que cet article vous aidera à créer un site web professionnel répondant à vos objectifs. Si vous avez des questions, n’hésitez pas à nous laisser un commentaire ci-dessous.