Que sont les Filtres dans WordPress et Comment Utiliser add_filter sur WordPress
Un filtre WordPress est un hook qui manipule des données internes avant qu’elles ne soient affichées sur le navigateur. Pour créer un filtre, ajoutez la fonction add_filter dans le fichier functions.php de votre site web.
Dans le cadre du développement de WordPress, les utilisateurs se servent de ce filtre pour modifier un plugin, un thème ou une fonctionnalité spécifique d’un site web. Par exemple, vous pouvez modifier la longueur de l’extrait des articles de votre site web ou ajouter une note de bas de page aux articles.
Dans ce tutoriel WordPress, nous expliquerons comment utiliser la fonction add_filter pour créer un hook de filtre. Nous explorerons également les paramètres de la fonction et fournirons des exemples de cas d’utilisation courants.

Sommaire
Qu’est-ce qu’un filtre WordPress ?
Un filtre WordPress est un hook qui modifie les données avant qu’elles ne soient renvoyées à la base de données et affichées aux utilisateurs. Par conséquent, vous pouvez personnaliser les plugins, les thèmes ou les fonctionnalités des sites web sans modifier les fichiers du core de WordPress.
Par exemple, ajouter une note de bas de page à tous les articles du site web ou modifier la longueur de leur extrait. Il existe quatre fonctions communes de hook de filtre – add_filter, remove_filter, has_filter et doing_filter.
Comment fonctionnent les filtres WordPress
En bref, les filtres interceptent les données transmises par WordPress. Ils les modifient en fonction de la fonction donnée et les affichent sur les navigateurs web des utilisateurs. Pour vous aider à comprendre, regardez cet extrait :
// Specify the filter and the callback function
add_filter( 'example_filter', 'example_callback' );
// Define the callback function
function example_callback( $example ) {
// alter $example by concatenating on it
$example . ‘ add a text at the end ’;
return $example;
}
Voici l’explication de l’exemple :
- Définissez un filtre à l’aide de la fonction add_filter qui modifiera les données. Dans notre cas, le nom du filtre est example_filter.
- Définissez la fonction callback qui sera exécutée lorsque WordPress trouvera le filtre, à savoir example_callback.
- Spécifiez comment la fonction de rappel modifiera les données, que l’argument $example représente. Dans l’extrait, nous utiliserons le point pour le concaténer avec une phrase à la fin.
- Afficher les données modifiées dans le navigateur web de l’utilisateur à l’aide de la méthode de return.
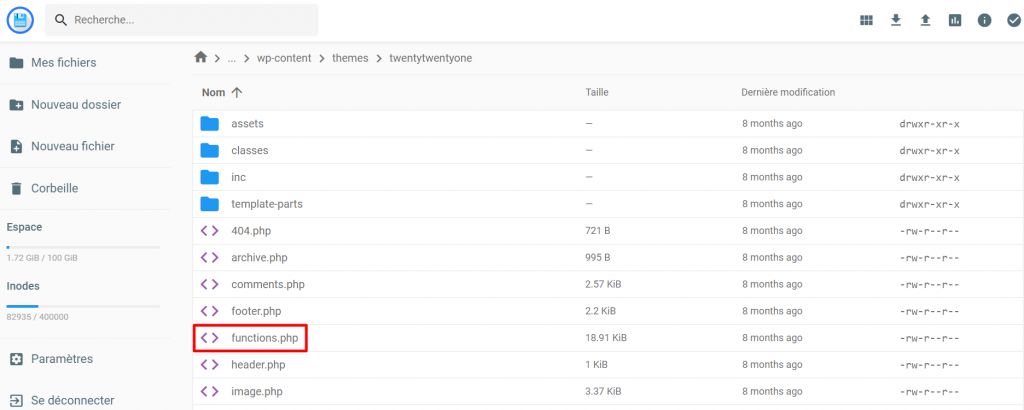
Pour appliquer un hook de filtre à votre site Web WordPress, écrivez le code dans le fichier functions.php de votre thème actif. Si vous utilisez le service d’hébergement WordPress d’Hostinger, ouvrez le Gestionnaire de fichiers et naviguez jusqu’au public_html/wp-content/themes/dossierdevotretheme.

De plus, nous vous recommandons d’ajouter le code au fichier de votre thème enfant pour éviter qu’il ne disparaisse après une mise à jour. Vous pouvez également créer un fichier séparé pour les hooks de filtre dans le dossier root du thème et écrire le code suivant dans functions.php pour l’appeler :
include _once( get_template_directory(), '/nomdevotrefichier.php':'
Si vous ne pouvez pas accéder au dossier racine du thème, installez un plugin pour ajouter le code personnalisé directement à partir de votre tableau de bord d’administration WordPress. Un plugin populaire pour cette tâche est Code Snippets.
Important ! La modification du fichier functions.php peut entraîner une erreur ou un site web inaccessible. Pour éviter cela, créez une sauvegarde avant de continuer.
Paramètres de add_filter WordPress
La fonction add_filter de WordPress a quatre paramètres. Voici chacun d’entre eux :
- Nom du hook. Le nom du filtre auquel vous souhaitez associer les fonctions de rappel.
- Fonction de rappel. La fonction de rappel à exécuter lorsque le filtre est appliqué.
- Priorité. Paramètre facultatif spécifiant l’ordre d’exécution des fonctions associées à un filtre. La valeur par défaut est 10. Plus le chiffre est bas, plus la fonction s’exécute tôt.
- Arguments acceptés. Le nombre d’arguments transmis aux fonctions accrochées. Ce paramètre est facultatif et a une valeur par défaut de 1.
La syntaxe de la fonction et des paramètres est la suivante :
add_filter( hook_name, callback_function, priority=1, accepted_arguments=1);
Exemples de add_filter dans WordPress
Les hooks de filtre de WordPress permettent aux utilisateurs de modifier le comportement d’une fonction ou d’ajouter diverses fonctions à leurs sites web. Pour votre référence, cette section explorera quelques exemples d’extraits de code.
Modifier la longueur de l’extrait d’article
Un exemple simple d’utilisation d’un filtre WordPress est la modification de la longueur de l’extrait des articles par défaut. Voici l’extrait de code :
add_filter( ‘excerpt_length’, ‘change_length’ );
function change_length( $length )
{
// change the default excerpt length
return 20;
}
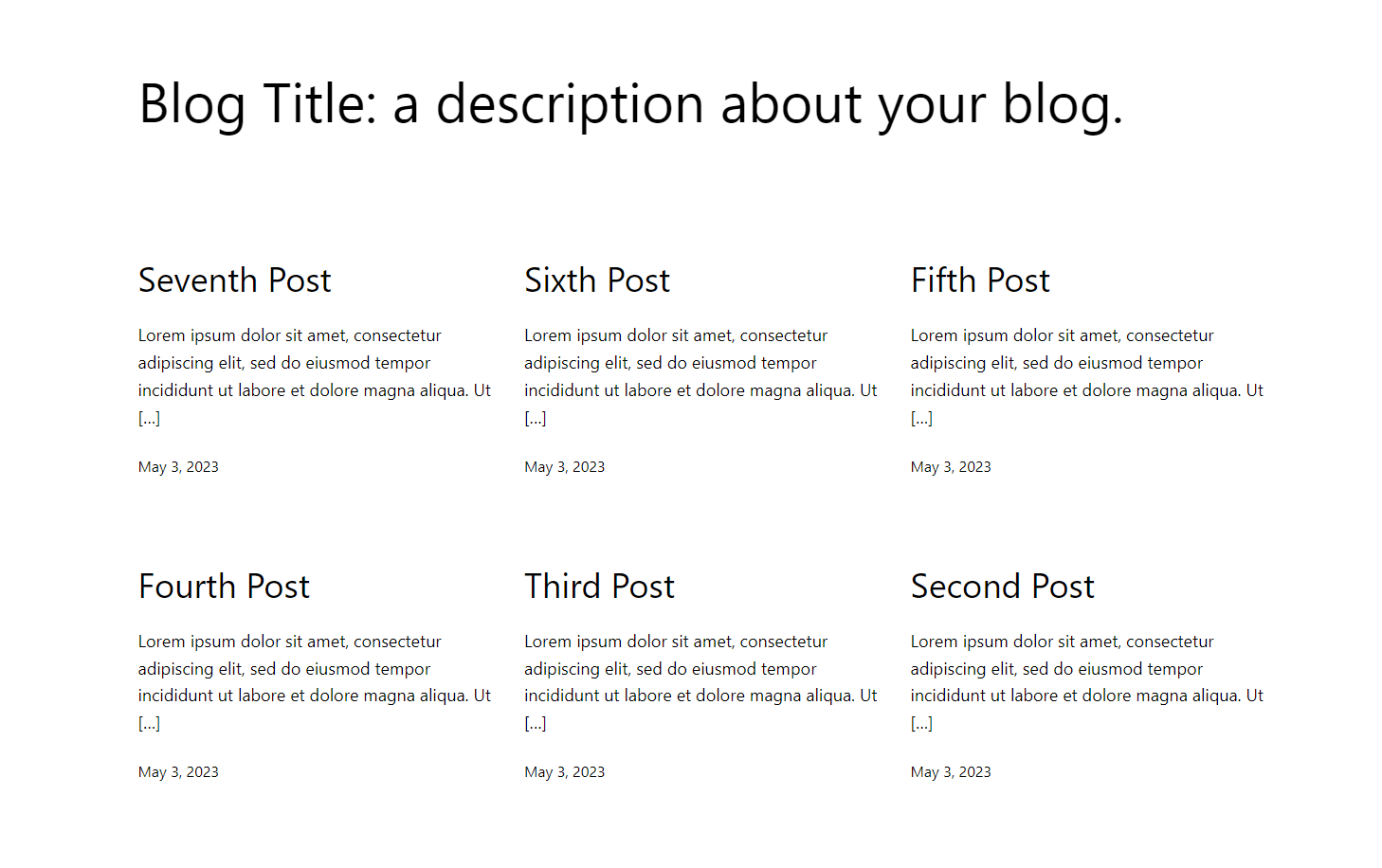
Dans l’extrait, nous avons créé une fonction qui modifie la longueur de l’extrait de l’article, que l’argument $length représente. Ensuite, nous avons relié la fonction au filtre excerpt_length.
Lorsque les données passent à travers le filtre, la fonction s’exécute et les modifie en conséquence. Ensuite, la méthode de return limitera la longueur de l’extrait à 20 et le transmettra à l’utilisateur.

Important ! Pour certains thèmes WordPress, vous devez également modifier le fichier content.php pour appliquer le filtre d’extrait.
Modifier le contenu des articles
La fonction add_filter est souvent utilisée pour ajouter un nouveau contenu aux articles de votre site web. Par exemple, voici un exemple d’extrait de code qui place une clause de non-responsabilité au bas de chaque article du site web :
add_filter( ‘the_content’, ‘add_disclaimer’ );
function add_disclaimer( $content )
{
// concatenate the content to modify it
return $content .
“<br><center><strong>All writings and opinions are my own“;
}
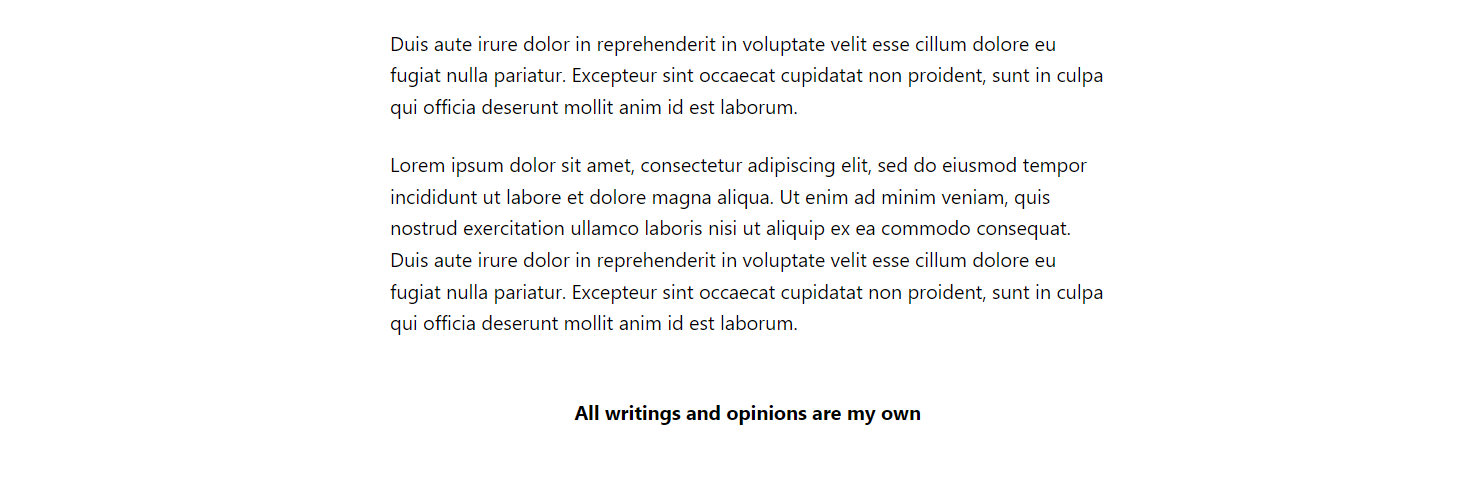
L’exemple comporte le filtre the_content, qui s’accroche à la fonction de rappel add_disclaimer. Lorsque le filtre s’exécute, cette fonction modifie $content en le concaténant avec le message All writings and opinions are my own (Tous les textes et opinions sont les miens).
Le code renverra le contenu modifié aux navigateurs avec la clause de non-responsabilité au bas de l’écran.

Afficher une image dans une catégorie d’article spécifique
Les hooks de filtre de WordPress vous permettent de personnaliser les articles avec un ID ou une catégorie spécifique. Dans l’extrait suivant, nous avons ajouté une icône à chaque article appartenant à la catégorie premium :
add_filter( 'the_content', 'content_filter' );
function content_filter( $content )
{
// condition where the function applies
if ( in_category('premium') )
$content = sprintf(
'<img class="premium-icon"
src="%s/directory/filename.png"alt="Premium Content Icon"
title="" />%s', get_bloginfo( 'stylesheet_directory' ),
$content);
return $content;
}
Dans l’exemple, nous avons créé le filtre the_content et l’avons associé à la fonction de rappel wpb_content_filter. La fonction spécifie la condition dans laquelle le filtre doit s’appliquer.
Dans ce cas, si l’article appartient à la catégorie premium, la fonction de filtre modifiera le contenu en y ajoutant une image.

Modifier le nombre de produits affichés
Un filtre vous permet également de modifier un plugin eCommerce pour personnaliser votre boutique en ligne. Par exemple, voici un code personnalisé qui modifie le nombre de produits affichés sur le plugin WooCommerce :
add_filter('storefront_products_per_page','alter_sf_products_per_page' );
function alter_sf_products_per_page()
{
// change the default value
return 3 ;
}
Dans l’extrait, nous avons créé le filtre personnalisé storefront_products_per_page et l’avons relié à la fonction alter_sf_products_per_page. Lorsque les données le traversent, le filtre appelle la fonction pour modifier la valeur par défaut de 12 à trois et l’afficher dans les navigateurs des utilisateurs.

Autres filtres WordPress couramment utilisés
En plus de add_filter, voici plusieurs autres fonctions que les développeurs peuvent utiliser avec le hook de filtre.
remove_filter()
Cette fonction supprime une fonction liée à un filtre spécifique. Les développeurs web l’utilisent couramment pour supprimer la fonction par défaut de WordPress sans supprimer entièrement le code. Voici la syntaxe :
remove_filter( hook_name, callback_function, priority = 10 ) ;
doing_filter()
Cette fonction vérifie si une autre fonction est en cours d’exécution. Elle prend en paramètre le nom d’un hook et renvoie une valeur vraie ou fausse. La syntaxe est la suivante :
if doing_filter( 'hook_name’ )
{
// execute a script if the filter is running
};
has_filter()
La fonction has_filter vérifie si un filtre a été appliqué avec succès à un hook. Elle prend un nom de filtre comme premier paramètre et la fonction de rappel comme second paramètre optionnel.
Pour vérifier une fonction spécifique, vous devez inclure le deuxième paramètre. Dans le cas contraire, la fonction renverra true pour indiquer que n’importe quelle fonction est connectée au filtre. La syntaxe de la fonction est la suivante :
has_filter( 'hook_name', 'callback_function' ) ;
Conclusion
Un filtre est un hook WordPress permettant de modifier des données avant de les afficher sur le site web. Les développeurs web l’utilisent pour personnaliser un plugin ou un thème afin d’ajouter des fonctionnalités supplémentaires à leurs sites web.
Le hook de filtre intercepte les données transmises par WordPress, les modifie en fonction de vos besoins et les affiche sur les navigateurs des visiteurs. Pour définir un filtre, écrivez la fonction add_filter avec le nom du hook et la fonction de rappel comme paramètres dans le fichier functions.php de votre thème.
Les exemples de cas d’utilisation du hook de filtre incluent la modification de la longueur des extraits d’articles et l’ajout d’une clause de non-responsabilité aux articles du site web. Outre add_filter, ses autres fonctions sont remove_filter, doing_filter et has_filter.
Si vous avez des questions ou des commentaires, n’hésitez pas à laisser un commentaire ci-dessous.


