Comment Concevoir un Site Web : Un Guide Détaillé de L’idée au Lancement

Concevoir un site web (le web design) peut avoir une influence considérable sur les performances et la popularité d’un site. Si votre site est visuellement attrayant et fonctionne sans problème, les visiteurs auront une expérience utilisateur optimale et sont plus susceptibles d’explorer votre contenu et de revenir.
Malheureusement, de nombreux propriétaires de sites web pensent que le recours à des concepteurs professionnels est le seul moyen de créer un site internet de grande qualité. Bien qu’il s’agisse d’une bonne option, la conception d’un site internet de cette manière peut s’avérer coûteuse.
Heureusement, il existe d’autres moyens de création d’un site internet bien conçu sans dépenser des milliers de dollars – l’un d’eux consiste à faire le travail soi-même.
Cet article vous montrera comment concevoir un site web sans avoir besoin de compétences ou de connaissances techniques.

Sommaire
Pourquoi la conception de sites web est-elle importante ?
Le design d’un site web est essentiel car il peut déterminer la première impression des gens sur une marque personnelle ou une entreprise. Les internautes décident d’entrer en contact avec un site en moins de 0,05 seconde, principalement en évaluant son apparence.
En outre, le design de site internet joue un rôle crucial, représentant environ 75 % de l’impression qu’un visiteur se fait de la crédibilité d’une personne ou d’une entreprise. Ainsi, si un site web semble mal conçu, les gens peuvent le considérer comme une arnaque.
Par ailleurs, la conception web peut avoir un impact considérable sur le processus d’achat d’un client.
Toptal rapporte que 88 % des acheteurs en ligne ne renouvelleront pas leurs achats s’ils ont eu une mauvaise expérience utilisateur. En outre, les visiteurs mobiles sont cinq fois plus susceptibles de quitter un site internet s’il ne s’affiche pas ou ne fonctionne pas correctement sur leurs appareils.
Le conception de sites web joue également un rôle important dans la reconnaissance de la marque. Le maintien d’une cohérence visuelle sur tous les canaux de marketing peut permettre au public cible d’identifier plus facilement l’identité de votre entreprise.
Enfin, la conception de sites internet est importante pour le SEO. Si les visiteurs trouvent votre site difficile à naviguer, les moteurs de recherche risquent de le percevoir de la même manière. En conséquence, les robots peuvent avoir du mal à explorer le contenu à des fins d’indexation et de classement.
Comment concevoir un site web en 10 étapes
Cette section présente le guide étape par étape de la conception d’un site web.
1. Définir l’objectif de votre site internet
Avant de commencer, il est important de définir pourquoi vous souhaitez créer un site web. Cela permet de s’assurer que chaque décision prise en matière de conception est conforme aux objectifs finaux du site.
Par exemple, si vous possédez une boutique en ligne, la conception du site doit faciliter le parcours d’achat des clients, de la découverte des articles à la réalisation de leurs achats.
D’autre part, ceux qui veulent lancer un portfolio en ligne voudront un design web qui valorise leur travail.
Si vous avez besoin d’aide pour définir l’objectif de votre site internet, voici quelques questions pour vous guider :
- Quel est le public cible du site ?
- Quels sont les objectifs de la stratégie de contenu de votre entreprise ? S’agit-il d’éduquer sur un sujet, de la vente en ligne ou de divertir les visiteurs ?
- Quelle série d’actions les visiteurs du site doivent-ils effectuer dès l’ouverture du site ? Il peut s’agir de parcourir les produits, d’acheter un article, de lire le contenu ou de s’inscrire à une newsletter.
- Quel type de voix et de ton voulez-vous utiliser pour communiquer avec les visiteurs?
Ces notes vous seront utiles lors de la création d’un site web, alors n’oubliez pas de les garder à l’esprit. Vous pouvez également consulter nos idées de sites web pour vous aider.
2. Recherche d’inspiration pour la conception de sites web
Cette étape consiste à rechercher des exemples de conception web pour vous aider à visualiser l’aspect de votre futur site.
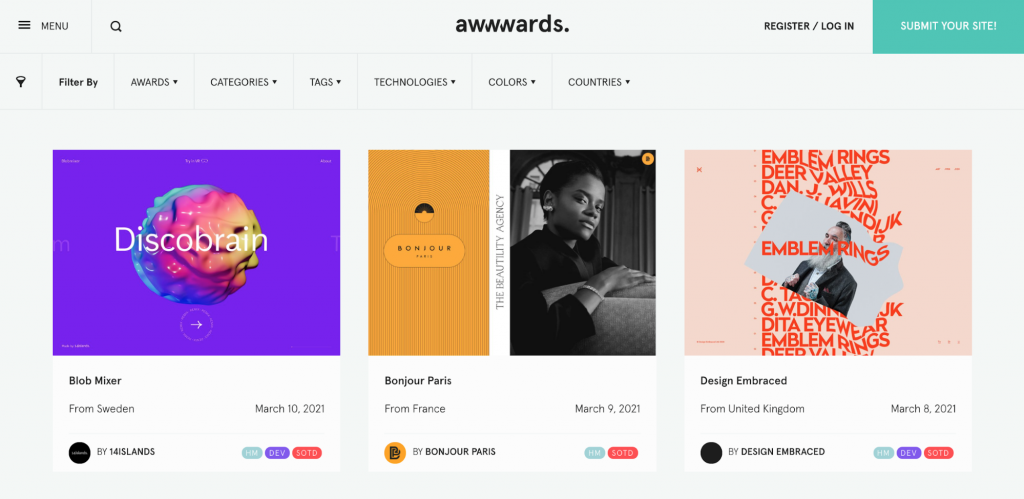
Il existe de nombreux endroits où chercher l’inspiration. Awwwards est un excellent point de départ car il contient plusieurs conceptions web primées. Utilisez les options de filtrage pour adapter les résultats de recherche à vos besoins.

De plus, il est conseillé d’examiner les sites web des concurrents. Cela peut donner des idées sur ce que les visiteurs attendent d’un site professionnel comme le vôtre. Si vous ne savez pas qui sont vos concurrents, des sites comme SimilarWeb peuvent vous aider à les découvrir.
Enfin, pensez à vérifier les dernières tendances en matière de conception de sites web. L’incorporation des éléments de style les plus récents peut garantir que le site a l’air moderne et à jour. Cela dit, n’oubliez pas de n’appliquer ces fonctionnalités que lorsqu’elles ont un sens pour votre marque personnelle ou votre entreprise.
3. Choisir la bonne plateforme de site web
Il est temps de de déterminer comment créer un site internet. Pour commencer, choisissez une plate-forme pour construire votre site. L’idéal est d’utiliser un logiciel qui convient à vos compétences, à votre budget et à votre objectif.
Une plateforme de site web populaire est WordPress, un système de gestion de contenu (CMS). Il est idéal pour créer des sites internet variés, qu’il s’agisse de CV numériques, d’annuaires en ligne ou de grandes boutiques de commerce électronique. Ses outils de blogging robustes en font également un bon choix pour les créateurs de contenu.
L’utilisation de WordPress nécessite l’achat d’un service d’hébergement web pour mettre le site à la disposition du public. Pour un site web personnel ou une petite entreprise, un service d’hébergement partagé devrait suffire. Pour un petit site web, vous pouvez même essayer l’hébergement web gratuit.
Chez Hostinger, nos plans d’hébergement mutualisés coûtent de €1.49/mois à €3.99/mois. Tous les abonnements comprennent une garantie de disponibilité de 99.9 %, un certificat SSL gratuit et des sauvegardes régulières pour assurer la sécurité des fichiers.
Si vous avez besoin d’aide pour l’installation, notre équipe d’assistance clientèle, disponible 24h/24 et 7j/ 7, sera prête à vous aider par chat en direct.
Voici les principaux avantages de l’utilisation de WordPress :
- Convivialité du site. L’interface de WordPress, guidée par des menus, est facile à utiliser pour les utilisateurs de tous niveaux, des novices aux développeurs de sites web.
- Une grande polyvalence. La vaste collection de plugins de WordPress permet d’ajouter des fonctionnalités personnalisées en plus du logiciel de base. Ainsi, vous pouvez créer différents types de sites internet en quelques clics.
- Évolutif. Comme les utilisateurs ont le contrôle de leur hébergement web, ils peuvent choisir de mettre à niveau leur plan lorsqu’ils ont besoin de plus de ressources pour prendre en charge leur site WordPress.
- Prix abordable. À l’exception de l’hébergement, WordPress est gratuit, tout comme un grand nombre de ses plugins et thèmes.
Avant d’utiliser WordPress, il est bon d’acquérir quelques compétences basiques en codage HTML et CSS, surtout si vous souhaitez passer à la vitesse supérieure dans votre conception de site web.
En outre, veillez à vous familiariser avec la maintenance de l’hébergement. Ainsi, votre site WordPress bénéficiera toujours de la sécurité la plus efficace et offrira les meilleures performances.
Pour une option beaucoup plus conviviale pour les débutants, nous vous recommandons de vous tourner vers un créateur de sites internet comme le créateur de sites de Hostinger. Contrairement à un CMS, ce logiciel est doté d’une interface visuelle, de type glisser-déposer, qui permet d’effectuer des modifications directement sur la page web.
Regardez ce tutoriel vidéo de L’Académie Hostinger pour comprendre comment créer un site web facilement et rapidement avec le créateur de site IA d’Hostinger.


Vous trouverez ci-dessous plusieurs avantages à utiliser le créateur de sites internet de Hostinger :
- Hébergement cloud géré. Ce créateur de sites web s’occupe de la configuration et de la maintenance du back-end pour ses clients.
- Outils d’IA gratuits. Ces fonctionnalités peuvent vous aider à réfléchir à l’identité visuelle de votre marque personnelle ou de votre entreprise, qu’il s’agisse du nom de l’entreprise, du logo ou du slogan. Le générateur de contenu AI est également idéal pour créer des modèles de textes pour le web.
- Outils de référencement intégrés. Contrairement à WordPress, il n’est pas nécessaire d’installer une extension pour optimiser votre site internet pour les moteurs de recherche. Le créateur de site de Hostinger est équipé de fonctions permettant de modifier le texte alt des images, de changer l’URL de la page et d’insérer des métadonnées pour les pages de résultats des moteurs de recherche (SERP).
- Caractéristiques de boutique en ligne tout-en-un. Le suivi des commandes, la gestion des stocks, l’application de remises et les multiples options de paiement en ligne sont à la disposition des utilisateurs des plans eCommerce et eCommerce plus. De plus, le créateur de site ne facture pas des frais de commission.
Les plans du créateur de site internet de Hostinger varient entre 1,99$/mois et 13,99$/mois. Tous les abonnements sont accompagnés d’un certificat SSL gratuit, de la suppression des publicités, de photos de stock via Unsplash et d’un favicon personnalisé pour le branding de votre site web.
Outre notre créareur de sites, d’autres constructeurs de sites web populaires sur le marché sont Squarespace, Weebly et Webflow.
Après avoir choisi un créateur de site internet, veillez à acheter un domaine, qui est l’URL que les visiteurs insèrent dans leur navigateur pour ouvrir un site – comme exemple.com.
Le choix du nom de domaine dépend de l’objectif du site. En général, les gens utilisent leur nom personnel ou le nom de leur entreprise comme nom de domaine.
Toutefois, ces noms sont susceptibles d’être pris, surtout s’ils comprennent des mots couramment utilisés. Dans ce cas, envisagez d’utiliser un générateur de noms de domaine pour vous aider.
N’oubliez pas de choisir l’extension de nom de domaine approprié. La pratique générale est d’opter pour le TLD .com, qui est courant pour les sites web commerciaux. Le prix commence à partir de 8,99 $/an.
Il y a aussi les gTLD qui sont des domaines génériques de premier niveau comme l’extension .online qui peut être utilisée pour tout type de site web.
Au même prix de 0,99 €/an pour la première année d’inscription, Hostinger propose le nom de domaine .space qui est pour les communautés et personnes créatives.
Avec un budget un peu plus élevé, l’extension .dev peut être une bonne solution si vous êtes un développeur ou si vous avez une start-up technologique. Dans le même sens vous pouvez utiliser un domaine .app qui est idéal pour les développeurs d’applications
Il existe également des extensions de noms de domaine conçues pour des types de sites web spécifiques. Nous citons en guise d’exemple :
- .tech : l’achat d’un nom de domaine .tech peut être une excellente option pour les entreprises ou les projets liés à la technologie.
- .club : l’extension de domaine .club est idéale si vous cherchez à créer une communauté ou une association.
- .shop : l’option d’un nom de domaine .shop est parfaite si vous avez une boutique en ligne.
- .store : vous pouvez acheter le nom de domaine .store si vous cherchez une alternative à .shop pour exactement, le même prix.
Il y a aussi les ccTLD (domaine de premier niveau national) qui représentent des pays spécifiques aux sites web, par exemple l’extension .us est pour les États-Unis. Il y a également l’extension .co qui est attribuée à la Colombie mais qui est maintenant utilisée comme un nom de domaine mondial représentant “entreprise” ou “société”.
4. Choisir un thème de site web qui correspond à votre objectif.
Après avoir choisi une plate-forme de site web et un nom de domaine, l’étape suivante de l’apprentissage de conception de site web consiste à choisir un thème ou un modèle.
Il s’agit d’un fichier contenant une mise en page et des éléments visuels préétablis, organisés et créés par un concepteur de sites web. Son but est d’aider les utilisateurs non techniques à créer un site web sans devoir partir de zéro.
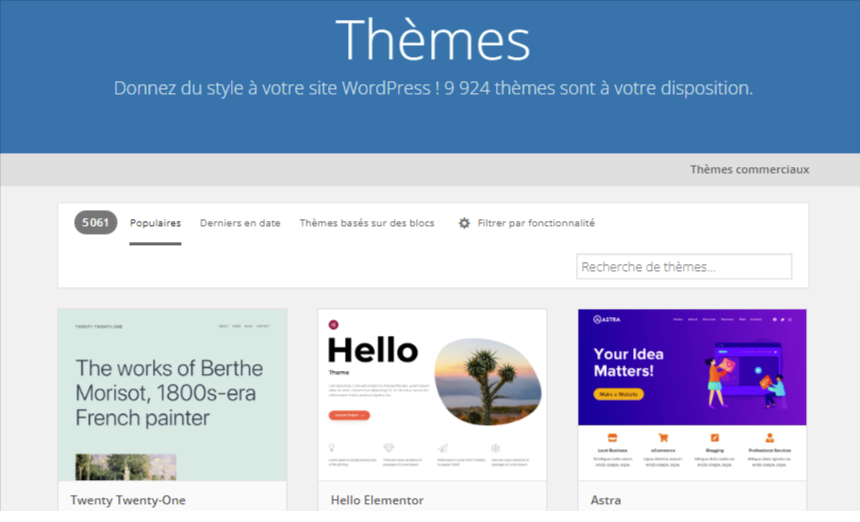
Les endroits où trouver des thèmes de site dépendent de la plateforme de site internet que vous utilisez. Par exemple, les utilisateurs de WordPress peuvent en télécharger des milliers gratuitement dans le répertoire officiel.

Bien que ces thèmes soient excellents pour ceux qui disposent d’un budget limité, certains d’entre eux peuvent présenter des fonctionnalités limitées. C’est pourquoi de nombreuses personnes recherchent des options premium sur des sites tiers comme TemplateMonster.
Le prix d’un thème commence généralement à partir de 40 $/licence et peut atteindre plusieurs centaines de dollars.
Comme il existe des milliers de thèmes WordPress sur le marché, il est bon d’être stratégique dans sa sélection. Vous trouverez ci-dessous quelques aspects à prendre en compte lors de la recherche d’un thème de site web :
- Ensemble de caractéristiques. Il est préférable de choisir un thème doté de fonctions adaptées à l’objectif de votre site internet. Par exemple, les propriétaires d’une boutique en ligne voudront peut-être utiliser un thème avec une page de boutique préétablie, ainsi que des mises en page pour les meilleures ventes et les produits en promotion.
- Options de personnalisation. Vérifiez les choix de police, de couleur et de mise en page proposés par le thème. Certains développeurs peuvent également inclure plusieurs pages préétablies et des packs d’icônes.
- Réactivité. Vérifiez si le thème du site Web peut s’adapter à la taille des écrans de bureau, de tablette et de mobile.
- SEO. Les développeurs de thèmes peuvent affirmer que leur produit a un code HTML propre et léger, ce qui est excellent pour les performances et le référencement. Une façon de vérifier si c’est vrai est de contrôler le fichier avec un service de validation de balisage.
- Compatibilité des extensions. Utilisez un thème qui fonctionne bien avec les plugins WordPress que vous prévoyez d’utiliser pour éviter de casser le site web.
- Compatibilité des navigateurs. Le thème doit être beau et fonctionner correctement sur tous les principaux navigateurs, tels que Google Chrome, Safari et Firefox.
- Évaluations et critiques. Ils peuvent indiquer si le thème fonctionne correctement et quels problèmes les clients précédents ont rencontré avec lui.
- Dernière mise à jour. De préférence, l’équipe de développeurs devrait mettre à jour le produit tous les six mois. L’utilisation d’une version obsolète peut rendre votre site internet vulnérable aux problèmes de sécurité.
- Assistance clientèle. Voyez quels canaux le développeur propose pour fournir de l’aide sur le thème. La plupart proposent des guides d’utilisation, une documentation ou une assistance par e-mail.
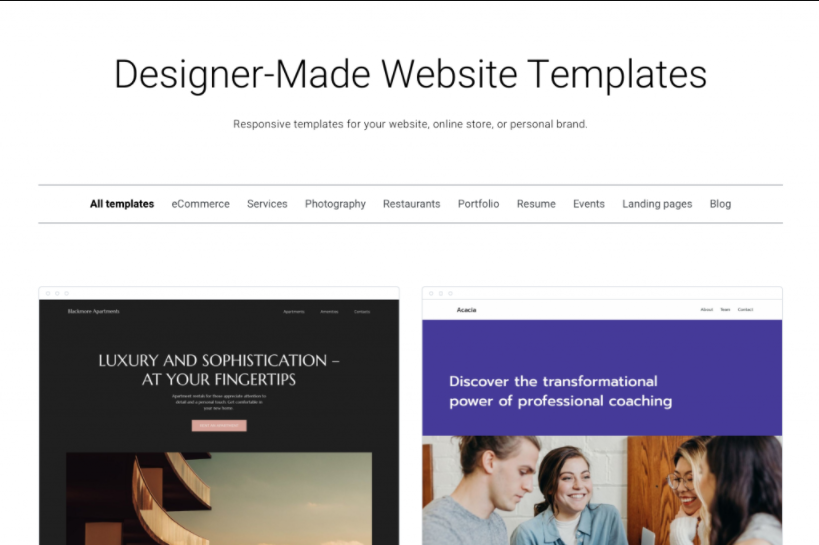
Quant aux constructeurs de sites internet comme celui de Hostinger ou Squarespace, les modèles sont généralement fournis gratuitement dans une bibliothèque dédiée.

Tous les templates de la collection de créateur de site internet de Hostinger présentent des designs modernes et réactifs. Ils sont proposés dans diverses catégories de secteurs d’activité, allant des sites de commerce électronique et de photographie aux pages de destination (landing pages).
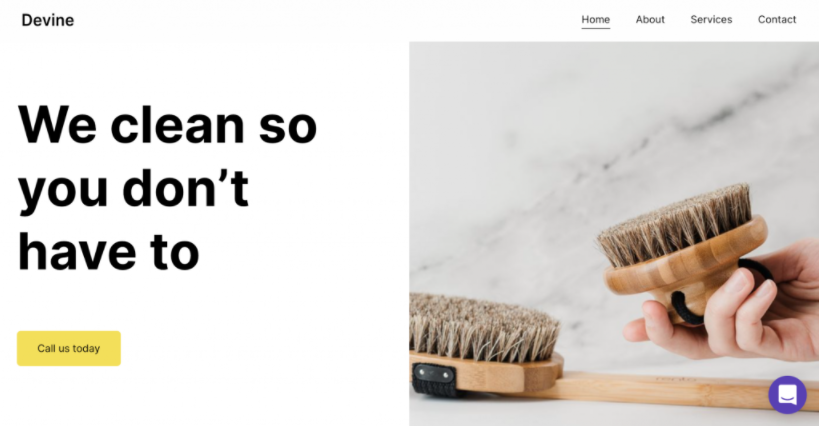
De plus, il existe des sections préétablies qui peuvent facilement être remplacées par votre propre contenu. Par exemple, le modèle d’entreprise Devine comporte une page prête à énumérer tous les services proposés.

L’avantage d’utiliser un créateur de sites internet est qu’il dispose d’une équipe de concepteurs web qui s’occupe des templates. Ainsi, il y a de fortes chances que tous les designs de sites web soient régulièrement mis à jour et fonctionnels.
Une fois que vous avez installé un thème de site web, passez à l’étape suivante : la personnalisation du design.
5. Personnaliser le design du site
Il est temps de commencer à concevoir votre site web. Consultez les réponses de la première étape, car elles vous aideront à définir l’identité visuelle du site.
Dans ce tutoriel vidéo de L’Académie Hostinger, vous apprendrez plus en profondeur à créer un site WordPress en quelques étapes simples.

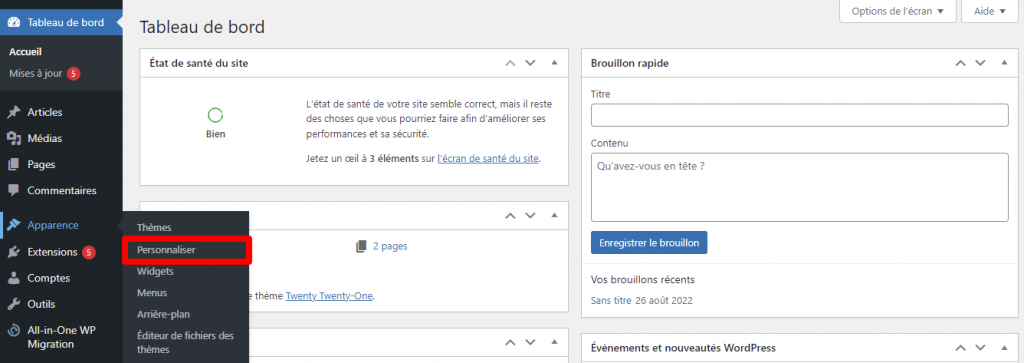
Pour ceux qui utilisent WordPress comme plateforme, ouvrez le personnalisateur de thème en allant dans Tableau de bord -> Apparence -> Personnaliser.

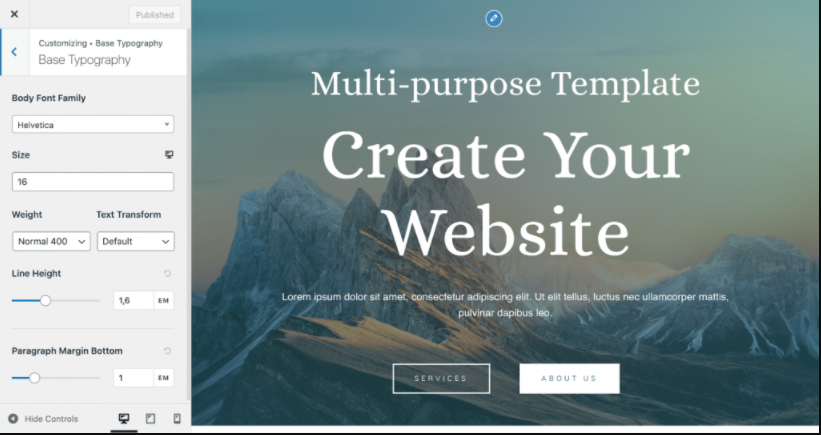
N’oubliez pas que les possibilités de personnalisation de votre site internet dépendent du thème.
Par exemple, le thème Twenty Twenty-One de WordPress permet de modifier la couleur et l’image d’arrière-plan, mais il n’existe pas de paramètres intégrés pour changer la police. Cependant, il est possible d’insérer un code CSS personnalisé pour le faire.

En revanche, il est possible de modifier les couleurs, la famille de polices, les formes des boutons et la mise en page avec le thème premium d’Astra.

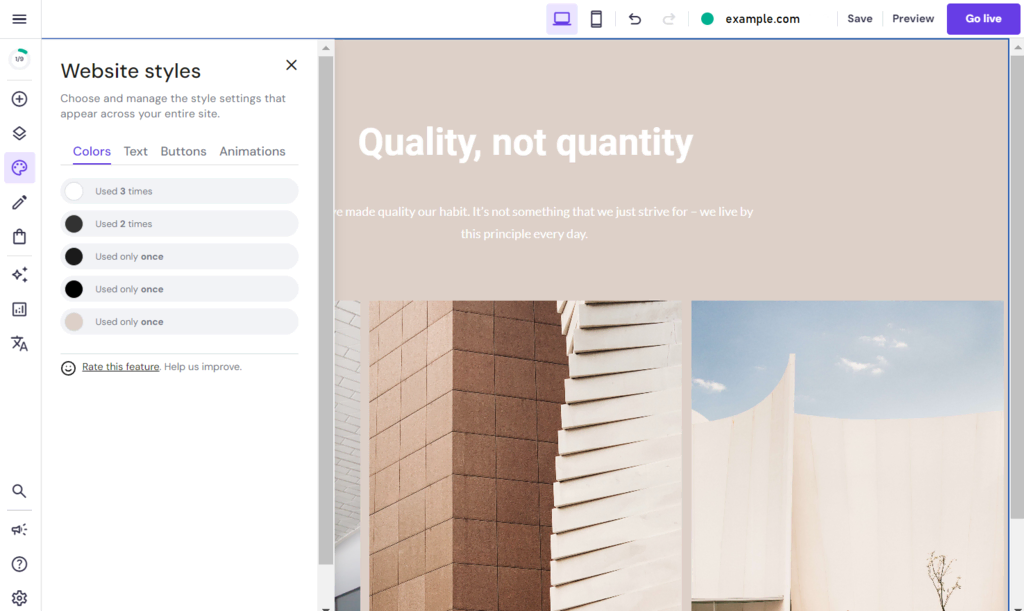
Ceux qui utilisent le créateur de site internet de Hostinger peuvent aller dans Tableau de bord -> Modifier le site web. Vous aurez ainsi accès à l’éditeur par glisser-déposer, où vous pourrez modifier les styles de conception et ajouter de nouveaux éléments de site à partir de la barre latérale.

Pour commencer la personnalisation, nous allons d’abord nous concentrer sur la palette de couleurs. Commençons par choisir la couleur dominante, c’est-à-dire celle qui représente le mieux votre identité personnelle ou celle de votre entreprise.
Un excellent moyen de choisir une couleur dominante est de se référer à la psychologie des couleurs, une étude de la signification des différentes couleurs et du type d’impression qu’elles laissent sur l’observateur.
Vous trouverez ci-dessous une brève explication de la signification des principales couleurs :
- Rouge. Représente l’amour, l’appétit ou le pouvoir. Les marques célèbres qui utilisent cette couleur sont Coca-Cola, Netflix et Target.
- Orange. Un symbole de convivialité ou de prudence. Amazon utilise cette couleur dans son logo.
- Jaune. Associé à la clarté et à la jeunesse. Elle est aussi couramment utilisée pour attirer l’attention. La société d’énergie Shell utilise cette couleur de manière proéminente dans son image de marque.
- Vert. Souvent associée à la santé, à l’argent et à la nature. Spotify, Starbucks et Whole Foods sont des marques connues qui utilisent cette couleur.
- Bleu. Il symbolise la sécurité et la confiance. C’est également un choix populaire parmi les marques technologiques, telles que Facebook et Microsoft.
- Mauve. Démontre la royauté, la sagesse et la beauté. Vous pouvez trouver cette couleur dans des marques de bonbons comme Cadbury et Milka.
Après avoir choisi une couleur dominante, choisissez plusieurs couleurs supplémentaires pour la compléter.
Il n’y a pas de limite exacte au nombre de couleurs secondaires à utiliser. Cependant, il est préférable d’en choisir deux ou trois afin que la couleur dominante reste bien visible.
En outre, il est bon d’incorporer une couleur neutre pour le fond et les éléments de texte afin de maintenir la lisibilité.
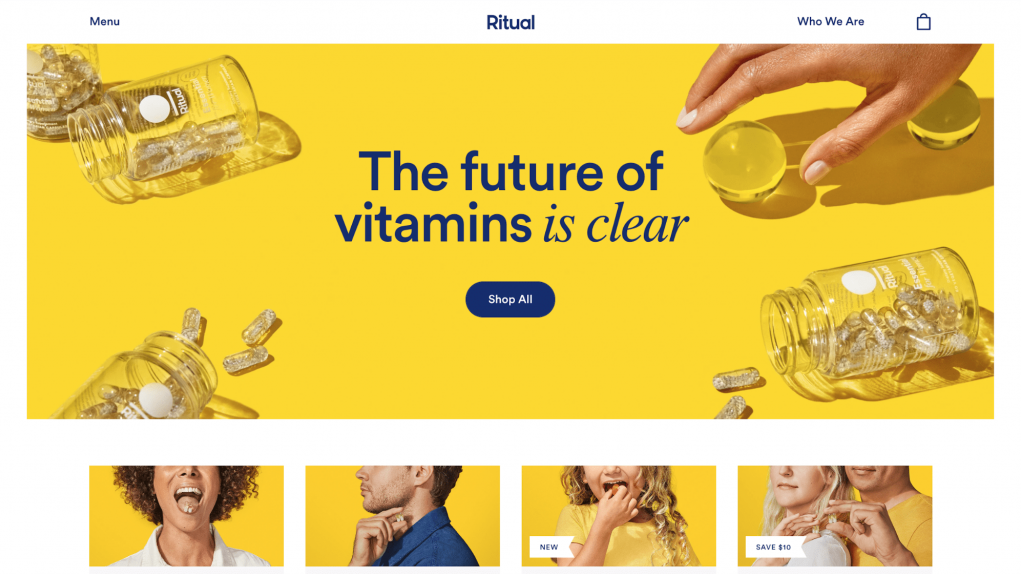
Le site Web de Ritual est un excellent exemple d’un bon schéma de couleurs.

Il n’utilise que trois couleurs, le jaune étant la signature de la marque. Le fond blanc sert à séparer le contenu visuel, tandis que le bleu foncé est réservé aux textes et aux boutons. Cette combinaison permet d’obtenir un design qui attire l’attention tout en étant agréable.
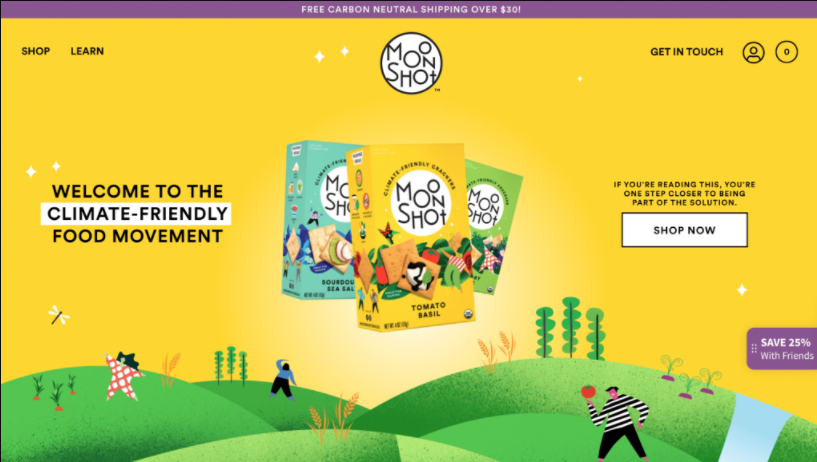
Ceux qui veulent concevoir un site web de manière colorée peuvent suivre les pas de Moonshot Snacks. Le site vise à représenter les emballages de la marque aux couleurs différentes dans son arrière-plan. Toutefois, le contenu reste facile à lire grâce à l’utilisation de texte noir.

Si vous avez besoin d’aide pour élaborer un schéma de couleurs approprié pour le site web, utilisez des outils tels que Coolors ou Paletton.
Passons maintenant à la police de caractères ou le style de texte pour le contenu web. Comme pour la palette de couleurs, il est préférable de choisir une police qui représente votre marque.
Selon Canva, il existe trois grands types de polices :
- Serif. Les exemples les plus connus sont Times New Roman et Cambria. Ces polices ont des extrémités décoratives sur les traits. Comme elles symbolisent généralement l’autorité et la formalité, elles sont plus populaires dans les agences financières, gouvernementales ou juridiques.
- Sans serif. Helvetica et Arial sont les célèbres représentants de ce type de police. Les traits ont une largeur régulière et ne présentent aucune extrémité. Les marques de technologies et de startups les utilisent généralement car ces polices transmettent habituellement le modernisme.
- Script. Ces polices ont un style manuscrit et cursif. Elles symbolisent généralement la créativité ou l’élégance. En tant que telles, elles sont plus largement utilisées par les entreprises de mode, d’alimentation ou de boissons.
Il est courant pour les concepteurs de sites web de combiner deux ou trois polices de caractères sur un même site. L’une d’entre elles est généralement utilisée pour les titres – le texte de grande taille qui communique les messages clés de la marque. L’autre est destinée aux paragraphes du corps du texte, aux légendes ou aux informations complémentaires.
Le site The Great Jones est un excellent exemple d’une telle pratique. Il utilise la Cooper Black pour le logo et les titres, tandis que la Hope Sans est réservée aux sous-titres, aux liens et aux citations.

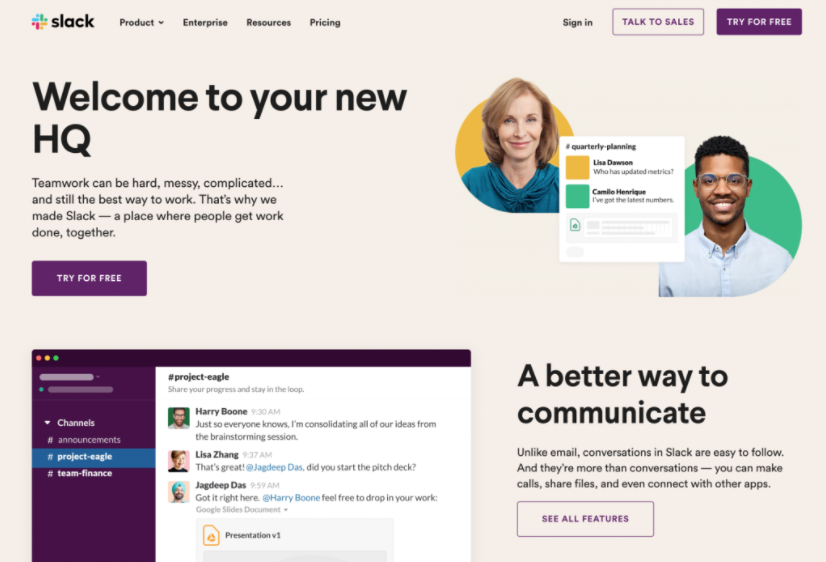
Si vous souhaitez utiliser un seul type de police tout en conservant un certain intérêt visuel, veillez à varier les tailles et les styles. Pour illustrer comment cela fonctionne, jetons un coup d’œil au site Web de Slack.

Bien que le site n’utilise que Helvetica, le design est accrocheur et lisible, et les titres sont nettement plus grands que les sous-titres. Il utilise également toutes les majuscules sur les boutons d’appel à l’action ( CTA ) pour les faire ressortir.
Une fois que vous avez personnalisé le schéma de couleurs et les polices, passez à la section suivante.
6. Configurer les pages essentielles
En général, un site contient les pages web suivantes :
- Page d’accueil.
- Page À propos.
- Page Contact.
- Page de Blog.
- Page de produit ou service.
Pour créer une page web sur WordPress, allez dans Pages -> Ajouter sur le panneau d’administration. Voici à quoi ressemble l’interface si vous utilisez l’éditeur Gutenberg :

N’hésitez pas à ajouter de nouveaux blocs pour alimenter le contenu de vos pages.
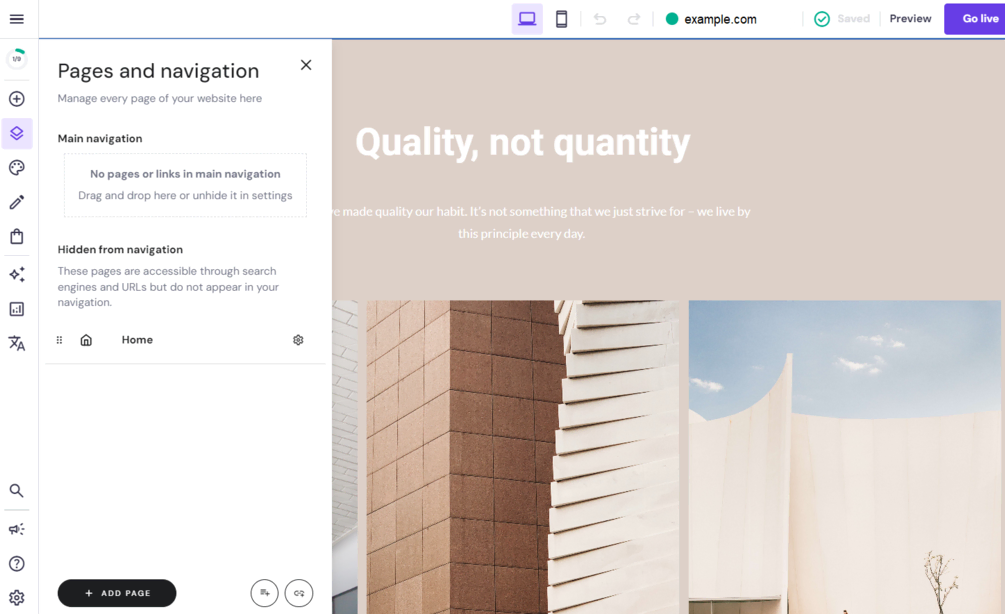
Pour les utilisateurs de Créateur de site internet de Hostinger, cliquez sur l’icône Pages et navigation dans le coin supérieur gauche. Vous pouvez modifier une page existante ou en ajouter une nouvelle en choisissant une mise en page préétablie ou vierge.

Voyons à quoi doit ressembler chaque page web :
Page d’accueil
La page d’accueil est généralement la première page sur laquelle l’utilisateur atterrit. Elle doit donc communiquer l’objet et les objectifs du site. Elle doit également créer une première impression positive afin que le visiteur se sente enclin à explorer le reste du site.
Une bonne pratique pour la conception de la page d’accueil consiste à se concentrer sur la proposition de vente unique (USP) ou un message qui communique ce qui rend votre entreprise unique. Ce conseil est utile pour les nouvelles entreprises ou les marques émergentes sur un marché concurrentiel.
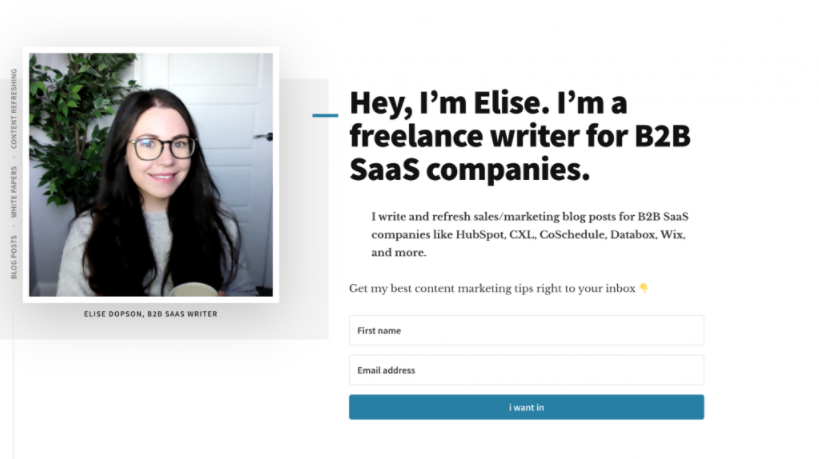
Essayez de placer un grand titre en haut de la page, ainsi qu’un bouton d’appel à l’action pour capter l’attention immédiate des visiteurs. La conception de la page web d’Elise Dopson est une excellente démonstration de cette pratique.

Les propriétaires d’une boutique en ligne peuvent afficher un élément de héros – une photo ou une vidéo qui montre les utilisations et les avantages de leurs produits ou services. L’ajout d’une telle image sur la page d’accueil peut inciter le public à explorer le site internet et à en découvrir davantage sur ce qu’il propose.
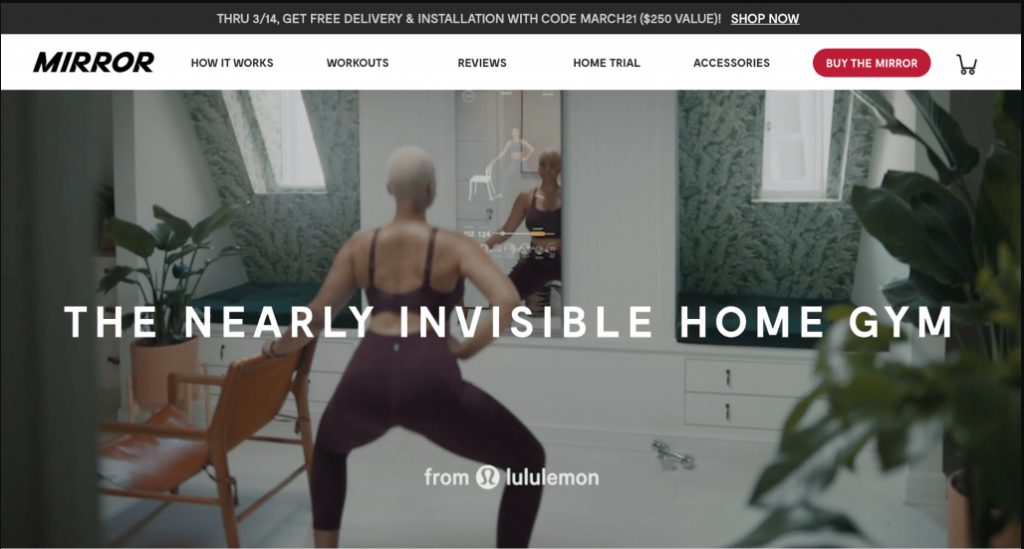
L’entreprise de gym à domicile Mirror y parvient en utilisant une bannière vidéo pleine largeur sur sa page d’accueil. En plaçant cet élément au-dessus du pli, on s’assure qu’il attire le regard des visiteurs dès le début.

Page À propos
La page à propos fournit des informations plus détaillées sur la personne ou l’entreprise qui se cache derrière le site. C’est un excellent endroit pour raconter votre histoire, communiquer vos valeurs et établir un lien plus profond avec le public.

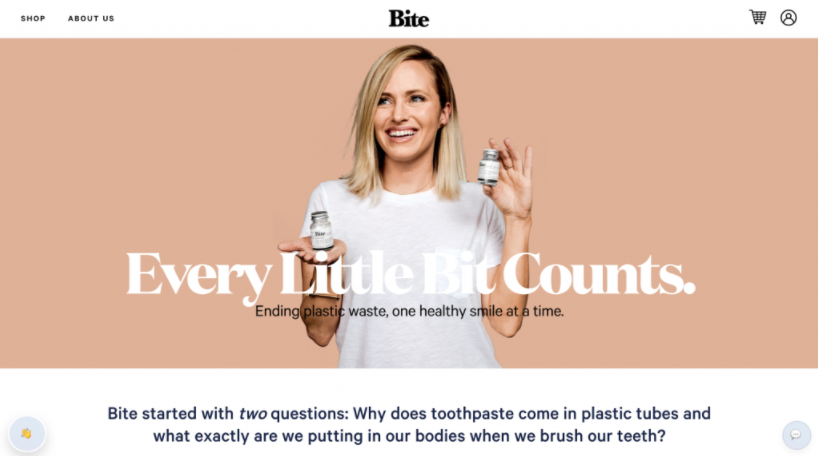
La page À propos de Bite Toothpaste, par exemple, présente la stratégie de l’entreprise, la photo du fondateur et une vidéo de présentation.
En dessous, vous trouverez d’autres explications sur la vision et la mission de la marque, ainsi que des statistiques et des images des ingrédients de leur produit. Des animations déclenchées par le défilement permettent également de rendre la présentation du contenu attrayante.
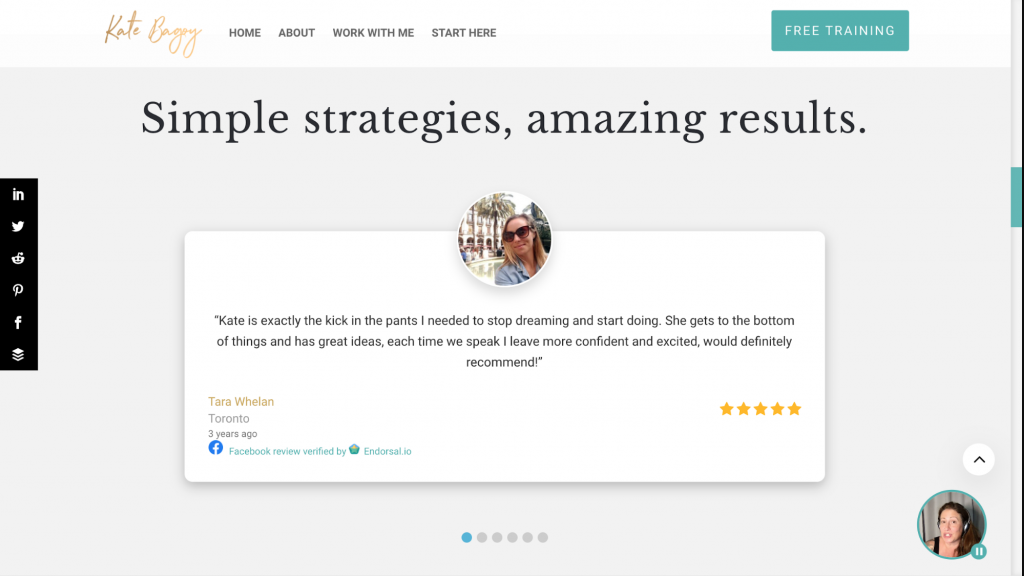
En outre, il est recommandé d’inclure des preuves sociales sur la page À propos pour asseoir votre crédibilité. Kate Bagoy, coach en affaires en ligne, le fait en affichant des témoignages de clients et des logos de marques avec lesquelles elle a travaillé.

Page Contact
Cette page indique aux visiteurs comment entrer en contact avec vous. Elle comprend généralement le numéro de téléphone de l’entreprise, son adresse électronique, ses adresses de médias sociaux et une carte interactive indiquant l’emplacement de l’entreprise.
Pour faire passer la page Contact au niveau supérieur, pensez à ajouter un formulaire de contact. Cet élément permet au visiteur de soumettre une demande sans avoir à quitter le site.
Selon vos préférences, le formulaire peut enregistrer chaque soumission de requête dans la base de données de la plate-forme du site internet ou les envoyer à votre adresse électronique professionnelle.
Voici quelques conseils pour créer une page de contact :
- Ajouter une section FAQ. Cette astuce est utile si vous recevez plusieurs questions sur le même sujet.
- N’incluez que les champs de formulaire les plus nécessaires. Vous pouvez choisir de n’activer que le prénom, l’adresse électronique et la zone de texte pour la demande. Si vous ajoutez d’autres champs, vous risquez de faire perdre du temps aux gens pour les remplir.
- Fournir des options de sujets. Cela permet d’organiser plus facilement les soumissions de requêtes.
- Incluez des instructions concises sous l’étiquette du champ du formulaire. De cette façon, l’utilisateur comprend comment remplir correctement les informations.
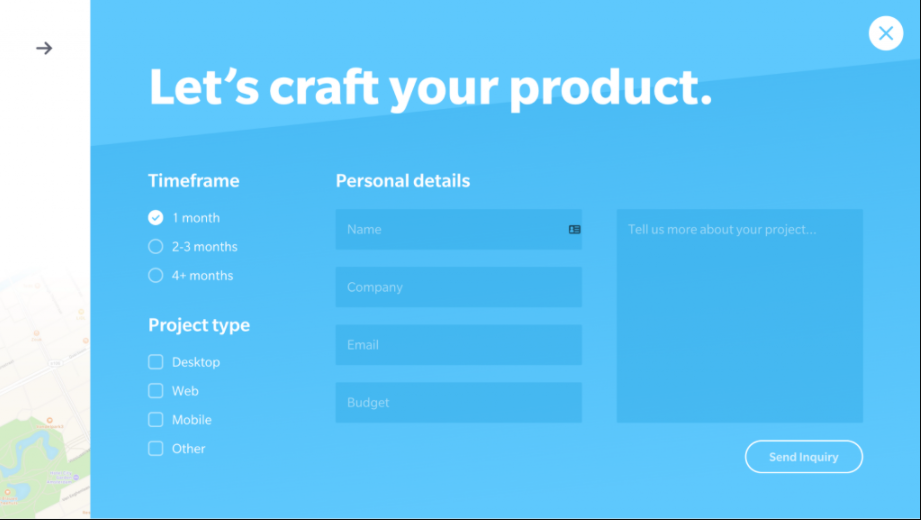
Si vous avez besoin d’une bonne référence de page de contact, consultez le site de Yummy Gum. Il comporte un formulaire de demande de projet avec des champs pour le budget, le calendrier et le type de produit. Ainsi, le propriétaire du site peut rapidement déterminer s’il accepte ou rejette le client dès le départ.

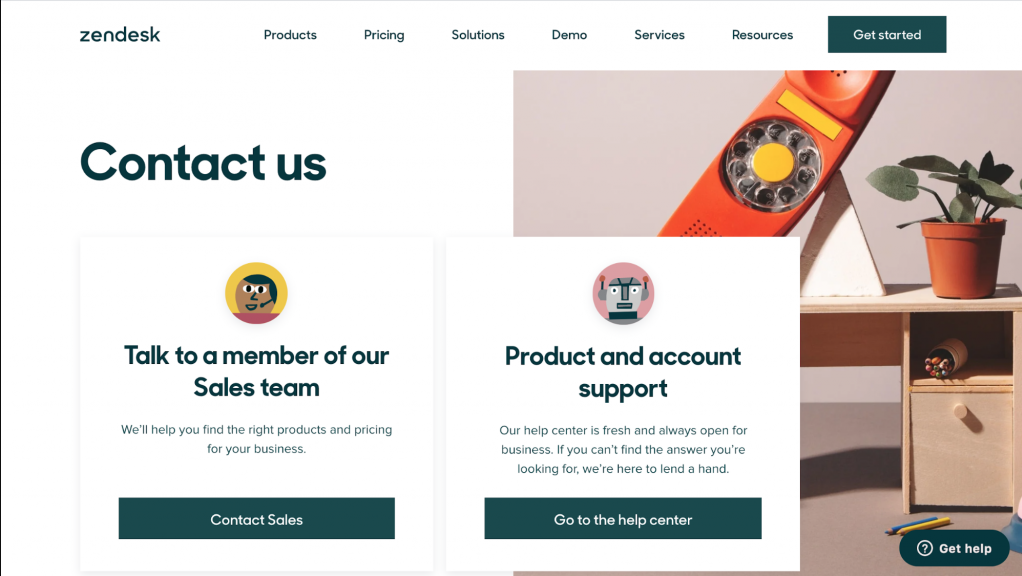
Un autre excellent exemple est celui de Zendesk. La page propose deux options de contact, avec des descriptions pour aider les visiteurs à savoir quelle méthode est appropriée à leur situation.

En cliquant sur le bouton “Contact Sales“, vous obtiendrez le formulaire permettant de parler avec un représentant au sujet de l’achat du produit. L’autre bouton mène au centre d’aide, ce qui est plus avantageux pour les clients existants.
Page de Blog
Cette page s’applique uniquement aux créateurs de contenu ou aux entreprises qui utilisent le blog comme stratégie de marketing de contenu.
En règle générale, une page de blog est constituée d’extraits d’articles de blog dans l’ordre chronologique inverse sur le côté gauche. Sur la droite, il peut y avoir une barre latérale contenant le profil du blogueur et quelques boutons d’appel à l’action.
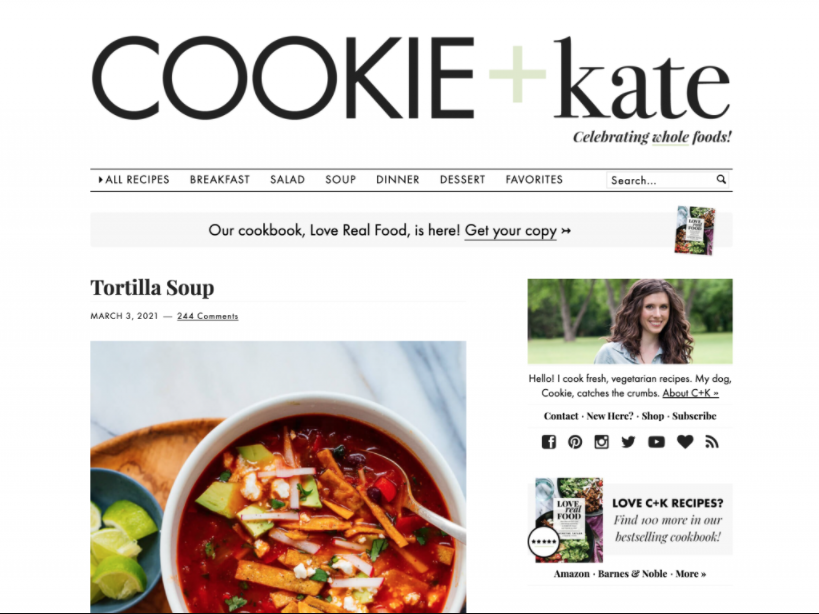
Le site web de Cookie et Kate est un bon exemple de cette structure :

L’article de blog lui-même a une présentation similaire, avec l’article affiché à droite et une barre latérale contenant d’autres informations à gauche.
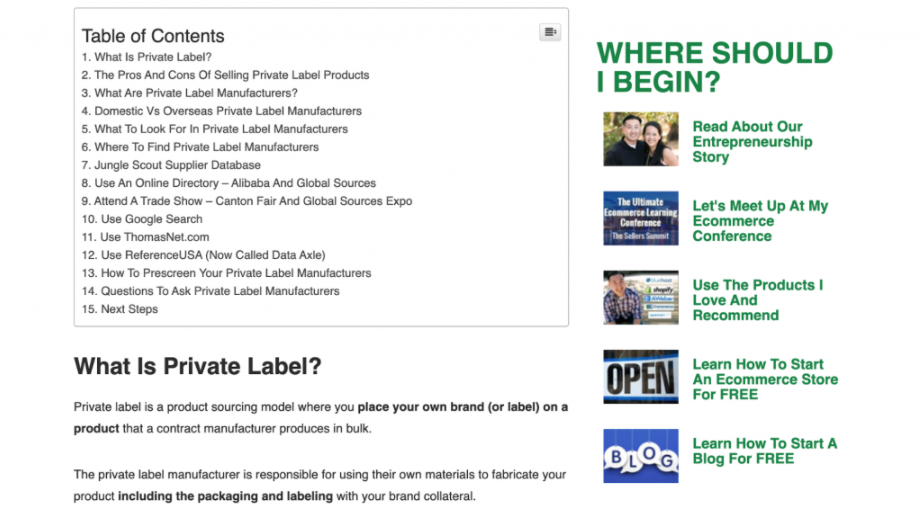
Les articles plus longs peuvent comporter une table des matières pour faciliter la navigation du lecteur, comme dans cet exemple de My Wife Quit Her Job :

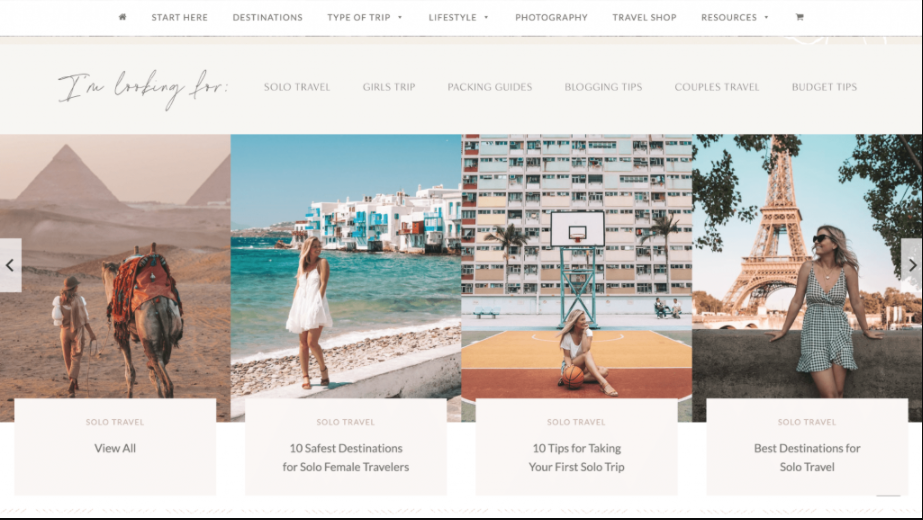
Aujourd’hui, de nombreux sites de blog comme The Blonde Abroad utilisent une grille ou une galerie qui présente les extraits d’articles sous forme de cartes cliquables.

Ce format peut être plus utile pour les blogs dont la collection compte des centaines d’articles. Ainsi, les lecteurs peuvent prévisualiser plusieurs articles à la fois pour décider de celui qui les intéresse, au lieu de faire défiler les articles un par un.
Page de produit ou service
Cette page web est nécessaire pour ceux qui gèrent un site de e-commerce ou un site commercial. Il existe deux types de pages dans cette catégorie :
- Page de catalogue. Généralement utilisé par les entreprises qui vendent plusieurs produits ou services. Il affiche la liste des articles que vous proposez.
- La page du produit ou du service unique. Il montre chaque élément individuel de manière plus détaillée.
L’aspect de ces pages dépend des produits et des services que vous proposez. Il est donc préférable d’observer vos concurrents pour trouver des idées.
Cela dit, voici quelques conseils généraux que vous pouvez suivre :
- S’il y a plusieurs articles, incluez un système de filtrage et de tri. Ainsi, l’utilisateur peut rechercher les produits ou services qu’il souhaite beaucoup plus rapidement.
- Présentez plusieurs photos ou vidéos pour une démonstration. Selon eMarketer, les clients veulent entre six et huit images de produits pour décider si un article vaut la peine d’être acheté.
- Rédiger une description convaincante du produit ou du service. Veillez à mentionner comment il peut résoudre les problèmes de votre public cible afin de rendre le texte plus convaincant.
- Affichez une preuve sociale. Cela permet non seulement de renforcer la crédibilité de l’entreprise, mais aussi d’établir correctement les attentes des acheteurs concernant l’article ou le service.
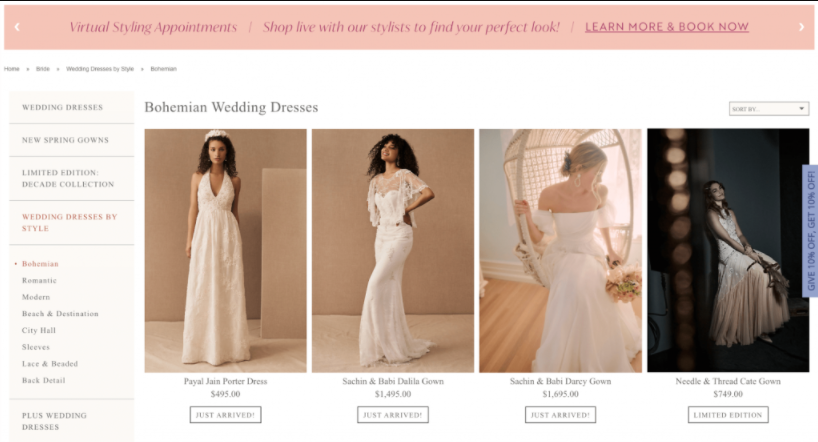
Si vous avez besoin de références pour les pages de produits, BHLDN est un excellent site à consulter.
La page du catalogue dispose d’un système complet de filtrage et de tri permettant de réduire les articles par style, occasion, prix, couleur et taille. Toutes les pages de produits comportent également une section d’avis contenant du contenu généré par les utilisateurs afin d’inspirer confiance aux acheteurs potentiels.

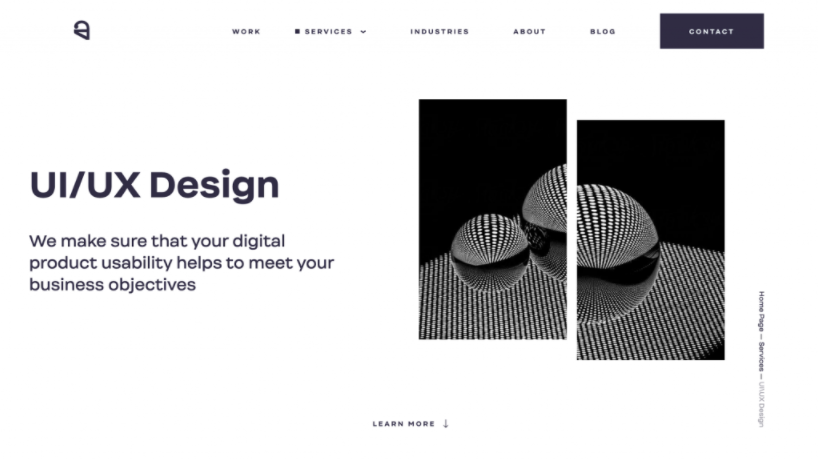
Pour les entreprises de services, jetez un coup d’œil au site Web d’Ester. La page du service individuel comprend des travaux réels, ce qui les fait paraître plus dignes de confiance. En outre, une estimation du déroulement du projet est présentée pour aider les clients potentiels à visualiser ce à quoi ils peuvent s’attendre en travaillant avec l’agence.

7. Optimiser l’expérience de l’utilisateur
L’étape suivante lorsqu’on apprend la conception de sites web consiste à optimiser l’expérience utilisateur et à rendre le site facile à utiliser pour les visiteurs. Voici quelques éléments importants à prendre en compte :
Navigation
Un système de navigation simple encourage les visiteurs à explorer l’ensemble du contenu de votre site internet. Ils peuvent ainsi trouver plus facilement ce qu’ils recherchent, ce qui peut améliorer le taux de conversion de votre site.
Une méthode pour garantir une navigation facile consiste à utiliser la structure de site plate lorsque vous créez votre site web : chaque page doit être accessible en un ou deux clics. Ainsi, l’utilisateur ne doit pas ouvrir trop de pages avant d’atteindre la destination souhaitée.
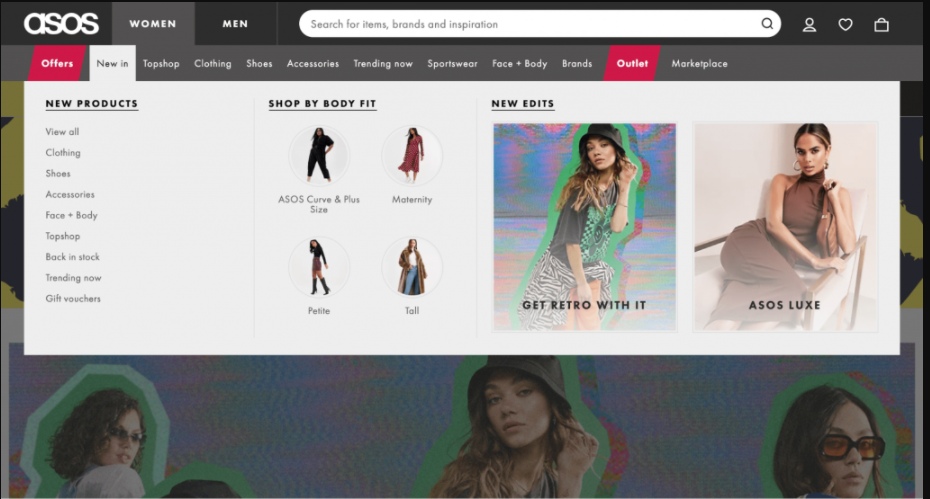
La deuxième méthode consiste à utiliser une conception de menu appropriée. Par exemple, les sites internet à fort contenu peuvent bénéficier de l’utilisation d’un méga-menu, qui peut afficher une liste exhaustive d’options de navigation.
Voici un exemple de ASOS:

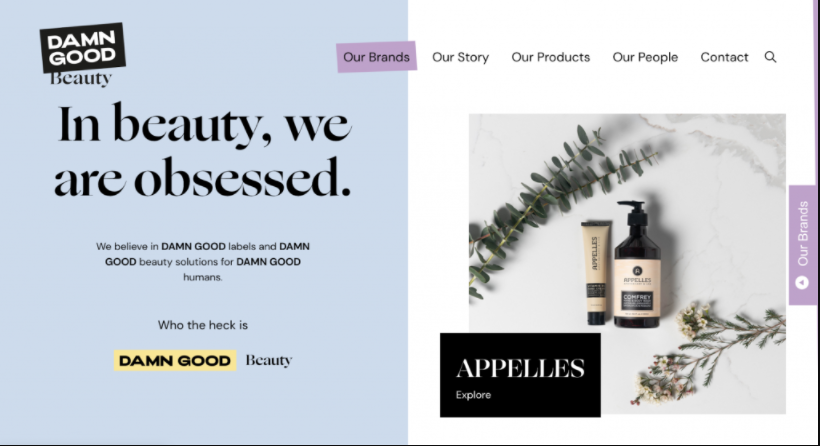
Les sites internet dont le contenu est minimal optent généralement pour la barre horizontale. Contrairement à un méga-menu, la barre horizontale n’affiche que les options de navigation les plus pertinentes. Les autres liens des pages seront disponibles dans le pied de page.
Le site web de Damn Good Beauty en est une excellente démonstration :

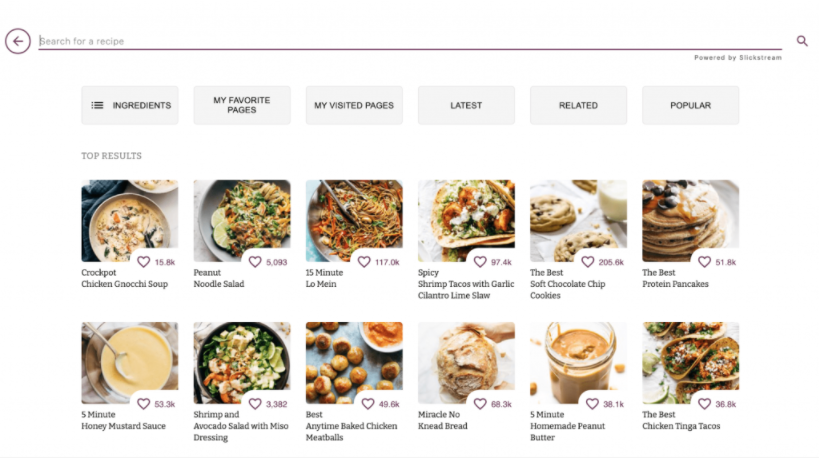
Enfin, pensez à ajouter une barre de recherche afin que les visiteurs puissent trouver plus rapidement le contenu souhaité.
Pinch of Yum dispose d’une excellente barre de recherche à utiliser comme référence. Elle occupe toute la largeur de l’écran, offrant ainsi plus d’espace pour afficher visuellement les résultats de la recherche. Il existe également un système de filtrage pour réduire les réponses.

Hiérarchie visuelle
Dans la conception de sites web, la hiérarchie visuelle est la disposition stratégique des éléments de la page. Elle a pour but de guider le regard du visiteur vers les informations essentielles afin qu’il soit en mesure de mieux comprendre l’offre et de prendre l’action souhaitée.
L’une des façons d’intégrer une hiérarchie visuelle dans la conception d’un site web consiste à choisir une mise en page basée sur un comportement de lecture de l’utilisateur.
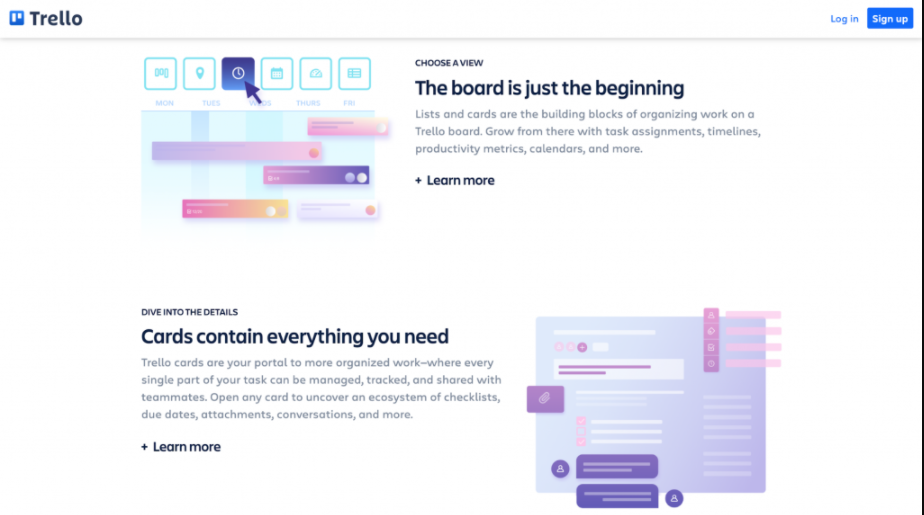
La lecture en Z est un exemple populaire. Cette mise en page suit la tendance des internautes à balayer le contenu du haut de la page, de la gauche vers le haut de la droite, puis à poursuivre en diagonale vers les éléments situés en dessous.
Dans de nombreux cas, ce format alterne simplement le placement du texte et de l’image en zigzag, comme dans cet exemple tiré du site de Trello :

Cette mise en page est idéale pour organiser les textes longs, ce qui les rend beaucoup plus lisibles. En outre, de nombreux sites web utilisent ce type de mise en page pour présenter plusieurs CTA sans submerger l’utilisateur.
Veillez à laisser des espaces blancs entre les éléments de la page. Ainsi, il est plus facile pour les lecteurs d’identifier le contenu sur lequel ils doivent se concentrer. Sinon, la conception du site Web risque d’être encombrée, ce qui peut se traduire par une mauvaise expérience pour le visiteur.
Vitesse de page
La vitesse du site web est un élément crucial de l’expérience utilisateur. Divers rapports ont révélé qu’un temps de chargement lent d’un site peut entraîner une augmentation du taux de rebond, une diminution du nombre de clics et une réduction des chances de classement dans les pages de résultats de recherche.
La taille des éléments de web design peut avoir un impact significatif sur le temps de chargement du site. Par exemple, si une image fait plus de 1 Mo, la vitesse risque d’en pâtir. Google recommande que la taille de chaque page du site ne dépasse pas 500 Ko.
Du point de vue de la conception web, voici comment vous pouvez améliorer la vitesse de chargement des pages :
- Optimisez les fichiers multimédias. Utilisez des outils de compression pour réduire la taille du fichier. Pour les images, veillez à utiliser la méthode lossless (la méthode sans perte) pour ne pas perdre en qualité d’image.
- Créez un design minimal. En d’autres termes, ne présentez que les éléments les plus nécessaires au site web.
- Si vous avez accès aux fichiers du site web, réduisez-les. Supprimez toutes les lignes inutiles, les espaces blancs et les caractères sans fonctionnalité, car ils alourdissent le code. Les utilisateurs de WordPress peuvent minifier les fichiers CSS, HTML et JavaScript manuellement ou utiliser un plugin.
Accessibilité
Des études montrent que lorsqu’un site Web est inaccessible, 71 % des personnes handicapées le quittent. La France compte à elle seule plus de 12 millions de personnes handicapées. Ne pas répondre aux besoins de cette population peut donc avoir un impact significatif sur votre trafic web.
Sans compter que les sites web inaccessibles sont plus exposés aux poursuites judiciaires, ce qui peut être mauvais pour les affaires.
Pour rendre un site internet plus accessible, veillez d’abord à lire les WCAG. Il s’agit des normes qui déterminent si un site est facile à utiliser par tous les individus.
Voici quelques moyens d’améliorer l’accessibilité des sites web :
- Inclure un texte alternatif pour les images. Outre le fait qu’ils sont excellents pour le référencement, ils sont également utiles pour les applications qui traduisent le contenu du web en paroles ou en braille pour les personnes malvoyantes.
- Gardez à l’esprit l’accessibilité du clavier. Certains handicaps rendent difficile l’utilisation de la souris ou du pavé tactile pour la navigation. Assurez-vous que chaque élément interactif du site est utilisable avec la touche de tabulation, comme les liens, les boutons d’appel à l’action et les formulaires.
- Utilisez des URL lisibles et significatives. Une autre bonne pratique de référencement qui améliore l’accessibilité. Assurez-vous que le lien et son texte d’ancrage fournissent suffisamment d’informations sur la page web.
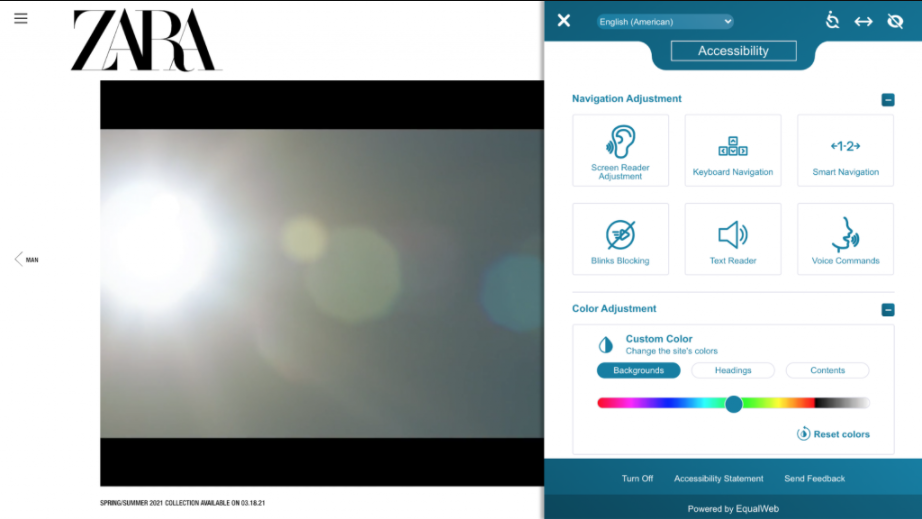
- Utiliser un outil de remédiation de l’accessibilité. Ces outils peuvent fournir toutes les fonctions nécessaires pour qu’un site Web soit plus facile à utiliser par les personnes handicapées. La marque de mode Zara utilise un service d’EqualWeb, comme illustré ci-dessous :

Si vous êtes un utilisateur de WordPress, consultez notre guide sur l’accessibilité de WordPress pour découvrir les meilleures pratiques.
8. Rendre votre site web compatible avec les mobiles
La moitié du trafic internet provenant des smartphones, la convivialité mobile est devenue d’autant plus importante. Ignorer cet aspect dans la conception de site web peut vous faire perdre une part importante de vos visiteurs potentiels.
Sans compter que Google considère la convivialité mobile comme un facteur essentiel pour le classement dans ses SERPs.
Si le thème de votre site web est réactif, vous êtes sur la bonne voie. Vous trouverez ci-dessous d’autres moyens de rendre le design du site plus adapté aux mobiles :
- Utilisez un menu hamburger pour un affichage sur smartphone et tablette. Cette barre de menu permet de gagner de l’espace à l’écran en cachant tous les liens sous un bouton à trois lignes, généralement accessible en haut à gauche de la page.
- Faites en sorte que les CTA soient faciles à toucher. La taille des boutons doit être suffisamment grande pour que l’on puisse les toucher du doigt. En outre, il doit y avoir un espace significatif entre un bouton et un autre pour éviter les erreurs de l’utilisateur.
- Optimiser pour le défilement. Utilisez des fonctionnalités telles qu’une barre de navigation fixe, l’ajout d’un bouton de retour en haut de page ou l’intégration d’effets déclenchés par le défilement.
9. Tester votre site web et lancez-le
Avant de lancer le site web, vérifiez les problèmes liés à la conception qui peuvent affecter l’expérience de visualisation et et testez l’utilisabilité du site.
Vous pouvez facilement demander aux membres de votre famille, à vos amis ou à vos collègues de vous donner leur avis. Organisez une réunion vidéo enregistrée, puis demandez-leur de partager leur écran pendant qu’ils parcourent le site web et commentent son aspect et ses fonctions.
Vous pouvez également effectuer des tests A/B. Il s’agit d’une méthode de test d’utilisabilité où le concepteur crée deux versions d’un même site internet et les attribue à différents groupes d’utilisateurs. À la fin de la recherche, il peut comparer les deux variantes pour voir laquelle est la plus performante.
Cette technique permet d’obtenir des informations plus détaillées sur ce qui fonctionne et ce qui ne fonctionne pas sur le site web. Cela dit, veillez à ne tester qu’un seul élément de conception à la fois afin de pouvoir identifier plus facilement l’aspect qui affecte le résultat.
L’utilisation d’une carte thermique est également une bonne idée. Cet outil peut analyser n’importe quel site web et déterminer les sections ou les éléments sur lesquels les utilisateurs se concentrent le plus. Il peut aider à optimiser le placement du contenu web pour maximiser les conversions.
Après avoir recueilli les résultats et effectué quelques ajustements, n’hésitez pas à publier votre site web.
10. Suivre et modifier votre site au fur et à mesure
La dernière étape de l’apprentissage de la conception d’un site web consiste à suivre les performances du site et à y apporter les modifications nécessaires. Cela permet de s’assurer que le site fonctionne correctement et qu’il a maximisé ses capacités.
Google Analytics est un excellent outil à cet égard. Il peut fournir diverses métriques des performances d’un site web, comme :
- Les vues de la page. Il indique le nombre de pages qu’un utilisateur consulte après avoir accédé au site web.
- La durée moyenne de la session. Cette métrique indique le nombre de minutes qu’une personne passe sur un site web après l’avoir visité pour la première fois. En général, il faut viser un chiffre compris entre deux et trois minutes.
- Le taux de conversion . Le pourcentage de visiteurs du site web qui effectuent l’action souhaitée, comme l’achat d’un produit ou l’inscription à une newsletter.
- Le taux de rebond. La part des utilisateurs qui quittent un site sans entreprendre d’action. Le benchmark d’une boutique en ligne est de 20 à 45 %, tandis que sur un site web non commercial, elle est de 35 à 60% des visiteurs.
- Les sources du trafic. Les internautes peuvent visiter un site via les moteurs de recherche, les médias sociaux, les courriels, les publicités en ligne ou les sites de référence. En sachant cela, vous pouvez déterminer quels canaux de marketing sont les plus efficaces pour votre entreprise.
- Audience démographique. Il peut révéler le sexe, l’âge et les intérêts des visiteurs du site web. Ces informations peuvent aider à élaborer une stratégie de marketing plus ciblée.

Google Analytics est gratuit et ne nécessite qu’un compte Google pour démarrer. Vous pouvez ajouter Google Analytics à WordPress en ajoutant l’identifiant de suivi manuellement dans le fichier functions.php ou en utilisant un plugin pour connecter l’outil au site web.
Certains créateurs de sites web, comme celui de Hostinger, intègrent Google Analytics. De cette façon, l’utilisateur n’a pas besoin d’intervenir sur le code du site pour activer le logiciel.
Qu’est-ce qui fait une conception de site web efficace ?
La conception de site web est efficace lorsqu’elle garantit que le site atteint son objectif. Par exemple, si vous avez un blog, la conception du site doit permettre de rendre la diffusion du contenu et l’expérience de lecture plus agréables pour les lecteurs.
Cependant, chaque site web nécessite des éléments différents pour rendre sa conception plus efficace. Voici un récapitulatif des caractéristiques que tous les sites devraient avoir:
- Convivialité. Toutes les fonctionnalités et tous les éléments doivent être accessibles et faciles à utiliser.
- Une structure organisée. L’organisation des pages doit être logique afin de permettre à l’utilisateur de trouver facilement les bonnes informations.
- La lisibilité. Les polices, les couleurs et la mise en page doivent rendre le contenu agréable à lire.
- La cohérence esthétique. Toutes les pages web doivent utiliser les mêmes éléments de conception afin de préserver l’harmonie visuelle, l’identité de la marque et la facilité d’utilisation.
- L’optimisation de la vitesse. Chaque élément de conception doit avoir une fonction qui est bénéfique pour l’utilisateur et l’objectif du site web. Il ne peut y avoir aucune redondance qui pourrait avoir un impact sur le temps de chargement.
Quels outils pouvez-vous utiliser pour améliorer la conception de votre site web ?
Maintenant que vous savez comment concevoir un site web, discutons de quelques outils supplémentaires qui peuvent faire passer le site au niveau supérieur :
- Packs d’icônes ou d’illustrations. Ils sont parfaits pour rendre un site internet plus attrayant visuellement. DrawKit propose plusieurs sélections gratuites pour diverses catégories de secteurs. De nombreux artistes abordables sont également disponibles sur les marchés du design, comme Fiverr ou Upwork.
- Photos de stock. Privilégiez les photos présentant des visages humains, car elles peuvent susciter la confiance lorsqu’elles sont utilisées de manière appropriée. Unsplash est un excellent endroit pour trouver de telles images gratuitement. Veillez à ne choisir que des images de haute qualité pour préserver votre crédibilité.
- Plugin de construction de page. Ce type d’outil est destiné aux utilisateurs de WordPress qui souhaitent intégrer l’expérience de l’utilisation d’un constructeur de sites web par glisser-déposer sur le CMS. Un exemple bien connu est BeaverBuilder.
- Créateur de logo. Considérez cet outil si vous n’avez pas encore de stratégie de marque pour votre entreprise et que vous ne cherchez pas à engager un designer. Il peut générer un logo d’aspect professionnel en quelques minutes.
- Canva. Ce logiciel de conception freemium est excellent pour créer des bannières pour les sites web et des images mises en avant pour les articles de blog. Il est également idéal pour l’édition de photos de dernière minute et le contenu marketing des médias sociaux.

Conclusion
Si la conception de site web peut sembler être une tâche intimidante, elle n’est en aucun cas impossible. Avec les connaissances et les outils appropriés, vous pouvez créer un site magnifique sans faire appel à un concepteur de sites web professionnel.
Bien que tous les sites web soient différents, une bonne conception de site se concentre généralement sur la convivialité, la structure organisée, la lisibilité, la cohérence esthétique et l’optimisation de la vitesse. Veillez à garder ces caractéristiques à l’esprit lorsque vous concevez votre site web.