Comment Éviter l’Avertissement Site Non Sécurisé de Google Chrome (en 4 Étapes)
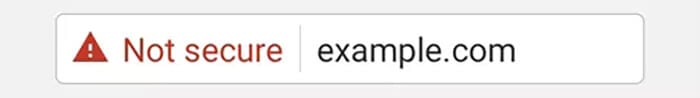
Si vous êtes un utilisateur de Google Chrome, vous avez probablement déjà visité au moins un site Web sur lequel votre navigateur vous a indiqué l’avertissement Site Non Sécurisé de Google Chrome. Il est difficile d’esquiver cet avertissement, car Chrome l’affiche en grosses lettres rouges à côté de l’URL du site. Cela peut poser problème si le message apparaît sur votre propre site Web, car il peut effrayer les visiteurs.
La bonne nouvelle est que l’avertissement lui-même est assez facile à supprimer. Il vous suffit de mettre en place un certificat SSL pour votre site Web. Dans cet article, nous vous guiderons à travers tout ce processus, y compris:
- Obtenir un certificat SSL
- Installer votre certificat via votre hébergeur web
- Changer votre URL WordPress
- Implémentation d’une redirection web 301 sur le site
Si vous ne comprenez pas ce que cela signifie, ne vous inquiétez pas. Lorsque vous aurez terminé, vous serez un professionnel de la sécurité SSL et serez en mesure de simplifier la tâche de l’avertissement Site Non Sécurisé . Mettons-nous au travail!
Sommaire
Que signifie l’avertissement site non sécurisé de Google Chrome?
Depuis un moment, Google travaille fort pour prévenir les internautes qui visitent des sites Web potentiellement sécuritaires. Le critère principal utilisé par Chrome pour déterminer si un site est sécurisé ou non est son utilisation de HTTP par rapport à HTTPS. Un site utilisant l’ancien sera pénalisé par un avertissement comme celui-ci:

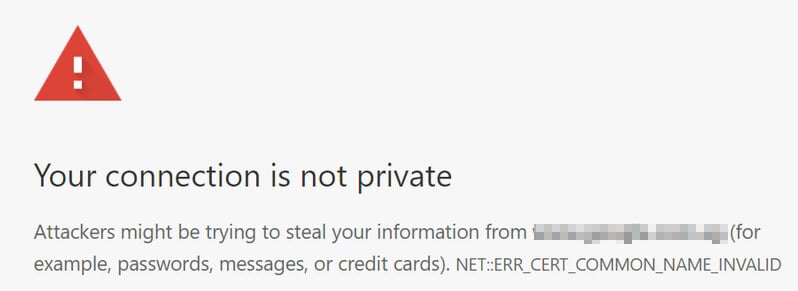
Dans certains cas, vous verrez également une erreur Chrome « Votre connexion n’est pas privée », encore plus effrayante, qui ressemble à ceci:

La raison principale pour laquelle Chrome a commencé à le faire était d’inciter les propriétaires de sites Web à adopter le protocole HTTPS plus sécurisé. L’adoption du protocole HTTPS a explosé ces dernières années, notamment grâce à cette initiative.
Si vous n’êtes pas sûr de ce que sont HTTP et HTTPS…
Examinons quelques notions de base. HTTP a longtemps été le protocole utilisé par les navigateurs pour envoyer et recevoir des informations de serveurs Web. C’est ce type de protocole qui vous permet de lire cet article dès maintenant, ainsi que de consulter le reste de notre site Web.
Le problème est que HTTP n’est pas idéal du point de vue de la sécurité. Par exemple, le protocole est sujet aux attaques de type “homme du milieu” , ce qui signifie que ce n’est pas un moyen sûr de transmettre des données sensibles. HTTPS, en revanche, crypte votre connexion au site Web auquel vous accédez. En d’autres termes, vos informations et vous-même sont beaucoup plus sûres.
Si vous utilisez un site Web qui utilise encore HTTP, vous pouvez passer assez facilement au protocole HTTPS. Tout ce qu’il faut, c’est mettre en place un certificat SSL, qui fournit le facteur d’authentification requis par HTTPS pour fonctionner. En d’autres termes, le certificat indique aux navigateurs qu’il est possible de faire confiance à votre site Web et de s’y connecter en toute sécurité via HTTPS.
Utiliser HTTPS sur votre site Web est plus important que jamais. Depuis la sortie de Chrome 68 en juillet 2018, Google marque désormais tous les sites HTTP comme «non sécurisés». Normalement, vous voudrez éviter cette situation, à moins que cela ne vous gêne pas de perdre du trafic.
Comment éviter l’avertissement non sécurisé de Chrome (en 4 étapes)
Éviter l’avertissement relatif à Chrome non sécurisé est relativement simple. Comme nous l’avons mentionné précédemment, vous devez d’abord obtenir un certificat SSL pour votre site Web. Ensuite, vous devez l’installer et configurer votre site Web WordPress pour qu’il se charge par défaut sur HTTPS. Tout cela est plus simple qu’il n’y paraît, alors intervenons directement.
Étape 1: Obtenir un certificat SSL
L’obtention d’un certificat SSL est relativement simple. Cependant, parfois, vous devrez payer pour l’obtenir, afin de certifier que votre site Web est digne de confiance. Heureusement, les certificats SSL n’ont pas besoin d’être coûteux. Avec Hostinger, vous obtenez un certificat SSL gratuit qui et qui est en plus installé et configuré pour vous automatiquement.
Étape 2: Installez votre certificat via la zone membres de Hostinger
Votre compte Hostinger vous permet d’accéder à une zone réservée aux membres ou à un panneau de contrôle. Vous y trouverez un packet d’options que vous pouvez utiliser pour gérer vos sites Web et accéder à toutes les fonctionnalités supplémentaires que nous proposons, telles que les comptes de messagerie:

Pour installer votre nouveau certificat SSL et vous débarrasser de l’erreur Not Secure Chrome, rendez-vous sur l’onglet SSL. À l’intérieur, vous verrez une liste de vos certificats SSL disponibles et de leurs domaines associés. Tout ce que vous avez à faire est de sélectionner le bouton Installer dans la liste et nous le configurerons pour vous.
Si vous avez obtenu votre certificat ailleurs (ne vous inquiétez pas !), Vous pouvez également le configurer via cet écran. Rendez-vous sur l’onglet Importer SSL et sélectionnez le domaine que vous souhaitez utiliser.
Ensuite, collez le contenu des fichiers certificat.txt et clée privée.txt de votre certificat dans les deux champs correspondants ci-dessous:

Une dernière section est intitulée Ensemble d’autorités de certification, mais vous pouvez ignorer ce paramètre dans la plupart des cas. Une fois que vous avez rempli tous les autres champs, cliquez sur le bouton Installer SSL et votre certificat sera prêt.
Votre site Web dispose désormais d’un tout nouveau certificat SSL. Toutefois, cela ne suffit pas pour se débarrasser de l’avertissement Not Secure Chrome. Pour vous en occuper, vous devez toujours modifier votre URL WordPress et forcer la plate-forme à se charger via HTTPS. Dans le cas contraire, votre certificat restera simplement là à collecter la poussière.
Étape 3: Modifiez votre URL WordPress
Pour le moment, votre site Web WordPress utilisera toujours une URL HTTP. Avant de pouvoir forcer le chargement de la plateforme sur HTTPS, vous devez modifier cette URL principale. Pour ce faire, connectez-vous à votre tableau de bord WordPress et accédez à l’onglet Réglages > Général.
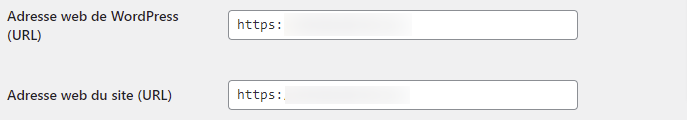
Vous verrez plusieurs options à l’intérieur. Cependant, les deux qui nous intéressent sont l’adresse WordPress (URL) et l’adresse du site (URL) :

Ce que vous devez faire maintenant, c’est modifier les deux URL afin qu’elles utilisent HTTPS au lieu de HTTP, en ajoutant simplement le «s» supplémentaire aux deux. Enregistrez ensuite vos modifications sur cette page.
Pour le moment, vous vous demandez peut-être pourquoi il existe deux champs différents pour configurer votre URL WordPress. En effet, le champ Adresse web de WordPress indique à la plateforme où se trouvent les fichiers centraux de votre site. Le champ Adresse web du site, quant à lui, spécifie où les visiteurs peuvent trouver votre site Web.
Dans la plupart des cas, les deux champs seront identiques. Toutefois, vous pouvez également installer vos fichiers principaux WordPress dans un autre répertoire, ce qui modifierait le champ Adresse WordPress. Même dans ce cas, le seul changement à faire pour le moment est de remplacer HTTP par HTTPS dans les deux champs.
Une fois que vous avez fait cela, vous êtes sur le point de vous débarrasser de l’avertissement Not Secure Chrome. Il ne vous reste plus qu’une chose à faire avant que votre site Web puisse être considéré comme sûr (du moins selon les normes de Google).
Étape 4: Implémentation d’une redirection 301 à l’échelle du site
À ce stade, les visiteurs pourront déjà accéder à votre site Web via HTTPS. Le problème est que beaucoup d’entre eux peuvent encore utiliser HTTP. Par exemple, votre ancienne URL peut être marquée d’un signet ou vous pouvez utiliser un ancien lien sur un site externe. Pour résoudre ce problème et protéger ces utilisateurs, vous devez indiquer à WordPress de rediriger tout le trafic HTTP via HTTPS.
Pour ce faire, vous devez configurer ce que l’on appelle une redirection pour l’ensemble de votre site Web. Il existe plusieurs types de redirections que vous pouvez utiliser, mais le meilleur pour ce scénario est le 301. C’est ce qu’on appelle une redirection «permanente». Elle indique aux moteurs de recherche que votre site Web a définitivement changé d’adresse.
Vous pouvez configurer une redirection 301 pour WordPress de deux manières. La première consiste à utiliser un plugin tel que Really Simple SSL, qui oblige WordPress à se charger sur HTTPS avec très peu d’input nécessaire:

Tout ce que vous avez à faire est d’installer le plugin. Celui-ci recherchera automatiquement un certificat SSL associé à votre site Web. S’il en trouve un (ce qui devrait être le cas, si vous l’avez fait jusqu’ici), il activera automatiquement le protocole HTTPS.
Bien que cette approche de plugin soit remarquablement simple, ce n’est pas quelque chose que nous recommandons dans la plupart des cas. Le problème avec les plugins est qu’ils marchent mal parfois à cause de mises à jour ou de conflits. En ce qui concerne une fonctionnalité clé telle que HTTPS, vous pouvez ne pas vous sentir en sécurité si vous utilisez un plugin tiers.
Heureusement, vous pouvez également configurer manuellement une redirection 301 pour votre site Web. Pour le faire, vous devez vous connecter à votre serveur via le protocole FTP (File Transfer Protocol). Pour cela, vous aurez besoin d’un client FTP tel que FileZilla.
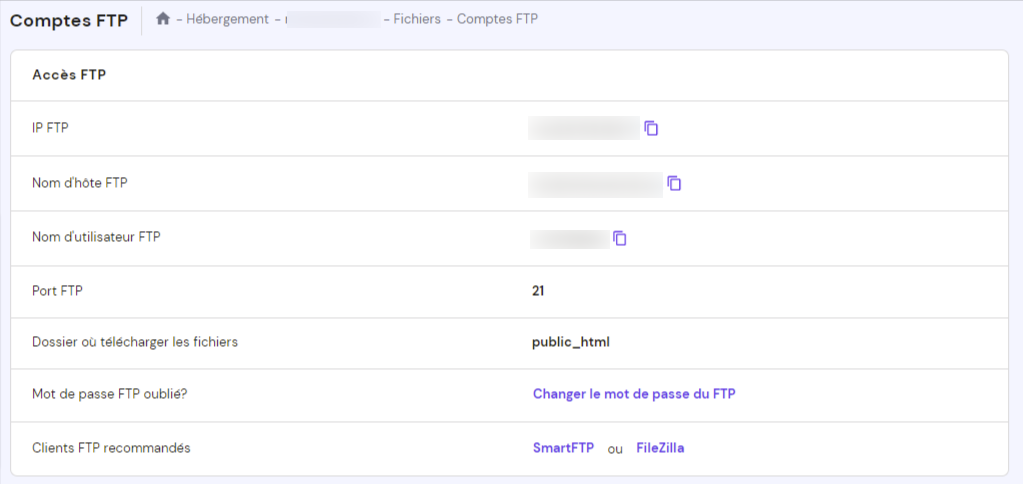
Une fois que FileZilla est configuré et prêt à fonctionner, vous devez également récupérer vos informations d’identification FTP, qui ne sont pas les mêmes que celles que vous utilisez pour accéder à votre site Web. Vous pouvez trouver ces informations d’identification dans votre panneau de configuration Hostinger, sous l’onglet Fichiers > Comptes FTP:

Prenez note de vos informations d’identification et utilisez-les pour vous connecter à votre site Web via FileZilla. Une fois la connexion établie, accédez au dossier public_html de votre site, également appelé répertoire racine WordPress.
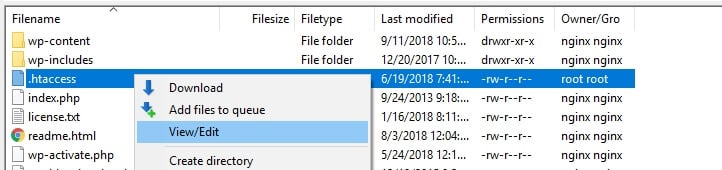
Vous trouverez beaucoup de fichiers et de dossiers dans ce répertoire. Cependant, celui qui nous intéresse s’appelle .htaccess. Ce fichier contient des instructions pour votre serveur et vous permet d’implémenter de nombreuses fonctionnalités, telles que la mise en cache du navigateur et les redirections.
Pour ouvrir ce fichier, cliquez dessus avec le bouton droit de la souris et sélectionnez l’option Afficher/Modifier. Cela ouvrira .htaccess en utilisant votre éditeur de texte par défaut, vous permettant d’y apporter des modifications:

N’oubliez pas que vous traitez avec un fichier extrêmement sensible. Par conséquent, n’apportez aucune modification au-delà de nos instructions (à moins que vous ne soyez très sûr de ce que vous faites).
Pour créer une redirection 301 via votre fichier .htaccess, vous devez ajouter une nouvelle règle tout en bas. Voici un extrait que vous pouvez copier et coller:
RewriteEngine on
RewriteCond %{HTTP_HOST} ^yourwebsite.com [NC,OR]
RewriteCond %{HTTP_HOST} ^www.yourwebsite.com [NC]
RewriteRule ^(.*)$ https://www.yourwebsite.com/$1 [L,R=301,NC]
Décomposons ce que fait ce code.
Les deux premières lignes après RewriteEngine on indiquent à votre serveur les conditions auxquelles une connexion doit satisfaire pour appliquer la règle que vous êtes sur le point de spécifier. Dans ce cas, la seule condition est que quelqu’un ait besoin d’essayer d’accéder à votre site Web via HTTP.
Lorsque cette condition est remplie, WordPress redirigera la connexion vers l’URL que vous avez spécifiée après RewriteRule. Dans ce cas, il s’agit du domaine de votre site Web, qui utilise uniquement le protocole HTTPS. Notez que nous avons inclus des espaces réservés dans le code où vos URL devraient être insérées. Remplacez ceux de votre fichier .htaccess et enregistrez vos modifications.
Si vous utilisez FileZilla, le client vous demandera si vous souhaitez écraser la version existante de votre fichier .htaccess avec la nouvelle. Allez-y et dites oui, puis essayez de visiter votre site Web en utilisant l’ancienne adresse HTTP. Si tout est correctement configuré, WordPress vous redirigera vers la version HTTPS de votre site (que vous pourrez vérifier en regardant l’adresse dans votre navigateur).
Une fois que vous avez activé HTTPS, cela devrait résoudre l’avertissement Not Secure Chrome. Maintenant, vous ne devriez plus perdre de visiteurs parce qu’ils craignent utiliser votre site. De plus, les informations transmises via votre site seront plus sécurisées, ce qui est une bonne nouvelle pour tout le monde.
Conclusion
Si Google Chrome vous indique que votre site Web n’est pas sécurisé, vous aurez certainement besoin de faire quelque chose. De nos jours, la configuration d’un certificat SSL est plus facile que jamais, il n’y a donc aucune excuse pour ne pas en utiliser un. De plus, la mise en place de ce type de certificat protégera également les données personnelles de vos visiteurs. Heureusement, vous obtenez un certificat SSL gratuit via votre compte Hostinger.
Avez-vous des questions sur la manière d’éviter l’avertissement Not Secure Chrome? Parlons-en dans la section commentaires ci-dessous!



Commentaires
September 17 2020
Bonjour, Et que faire si toutes les pages apparaissent sécurisées sauf la page d'accueil? J'ai suivi tous ces conseils et ma home page reste non sécurisée... Je ne comprends pas pourquoi. Merci pour votre aide
September 24 2021
Merci beaucoup. Problème et solution super bien expliqués. Quoique la redirection 301 n'était pas nécessaire dans mon cas, puisque le changement fait dans WordPress a suffi, j'ai essayé la redirection quand même et le site n'était plus accessible du tout. J'ignore pourquoi. J'ai du m'en passer finalement.
February 09 2022
Bonjour Justin, merci de votre commentaire ! Vous avez très probablement saisi une URL de site Web incorrecte dans l'extrait de code, qui est donné à l'étape 4. Cette étape n'est pas toujours nécessaire, mais c'est une bonne pratique de le faire pour s'assurer que chaque page est redirigée vers https. Je vous suggère d'utiliser cet extrait de code dans votre fichier .htaccess : RewriteEngine On RewriteCond %{HTTPS} !=on RewriteRule ^ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301] Pour éviter le contenu mixte (qui cause des problèmes de SSL), vous pouvez ajouter cette ligne juste en dessous également : En-tête toujours défini Content-Security-Policy : upgrade-insecure-requests"