Qu’est-ce Qu’un Site Web Dynamique ?
Un site web dynamique est un ensemble de pages dont le contenu change en fonction de la localisation des visiteurs, des actions antérieures effectuées sur le site, des fuseaux horaires, etc.
Outre HTML, CSS et JavaScript, un site internet dynamique utilise un langage de script côté serveur tel que PHP ou Python. Ce langage permet d’établir une connexion avec la base de données afin d’offrir des fonctions interactives et de modifier le contenu.
Dans cet article, nous allons découvrir ce qu’est un site ou page web dynamique, les différents types et les cas d’utilisation les plus courants. Nous expliquerons également les étapes à suivre pour en créer un et partagerons cinq exemples de sites dynamiques pour vous inspirer.

featured-snippet title=”Qu’est-ce qu’un site web dynamique”]Un site web dynamique affiche un contenu différent selon les utilisateurs. Le contenu peut dépendre de leur localisation, de leur fuseau horaire, de leurs préférences linguistiques ou de leur comportement antérieur sur le site internet.
Les sites dynamiques utilisent un langage de programmation côté serveur pour se connecter à une base de données afin d’activer des fonctions interactives et de modifier le contenu. Ils sont couramment utilisés pour les forums, les plateformes de médias sociaux et les sites de commerce électronique.
[/featured-snippet]
Sommaire
Comment fonctionne un site web dynamique ?
Tout d’abord, voyons comment fonctionne un site web en général :
- Lorsqu’un utilisateur accède à un site web, son navigateur web demande au serveur hôte le fichier nécessaire à l’affichage de la page.
- Le serveur hôte assemble et envoie les fichiers HTML de la page demandée au navigateur de l’utilisateur.
- Le navigateur web de l’utilisateur rend les fichiers HTML pour afficher les pages demandées.
Les sites web dynamiques utilisent aussi un serveur d’application et une base de données. Ils sont chargés d’exécuter le langage de script côté serveur et d’ajouter des informations au site internet.
Le serveur d’application lit le script de la demande et construit la page selon les instructions. Il supprime ensuite le script de la page pour générer un fichier HTML pur que le serveur hôte enverra au navigateur.
Le serveur d’application interroge également les informations de la base de données pour construire une page web dynamique. Ces informations et ces scripts varient en fonction des demandes de l’utilisateur, ce qui modifie le contenu de la page à chaque visite.
Types de sites web dynamiques
Il existe deux types de sites web dynamiques en fonction du langage de script.
Script côté client
Un site web dynamique utilisant un script côté client modifie son contenu en réponse aux actions de l’utilisateur sur la page, par exemple lorsqu’il clique sur un bouton.
En règle générale, le contenu d’un site web utilisant un script côté client est chargé dans le navigateur web du visiteur et non sur le serveur. Ce script détermine quelles interactions de l’utilisateur déclenchent l’événement et quel contenu de la page doit être modifié.
Les langages de script côté client couramment utilisés lors de la création de ce type de site web dynamique sont JavaScript et VBScript. Comme il n’utilise aucun langage de script côté serveur, ce type de sites dynamiques peut être hébergé de manière statique.
Script côté serveur
Le contenu des pages web écrites côté serveur est rendu sur l’hôte et modifié avant d’être affiché. Ce script indique au serveur d’application comment assembler la page demandée.
Les demandes et les entrées des utilisateurs sur le site web peuvent déclencher le script. Par exemple, lorsque les utilisateurs se connectent à leur compte de commerce électronique, le script demande au serveur d’afficher les articles de leur panier.
Les scripts côté serveur sont utilisés pour construire des sites web interactifs. Ils permettent aux utilisateurs de saisir des données dans des formulaires ou de télécharger des images, qui seront stockées dans une base de données.
Cas d’utilisation des sites web dynamiques
Les sites web dynamiques sont flexibles et disposent de nombreuses fonctionnalités, ce qui les rend adaptés à différents usages. Dans cette section, nous allons examiner plus en détail les cas d’utilisation les plus courants.
Les sites e-commerce
Pour fonctionner correctement, les sites web e-commerce nécessitent une interaction avec une base de données établie à l’aide d’un Les sites web dynamiques peuvent également afficher des suggestions de produits basées sur les achats antérieurs et l’historique de recherche de l’utilisateur. Ces recommandations ciblées incitent les visiteurs à acheter votre produit.
Les forums en ligne
Comme les sites web dynamiques peuvent prendre en compte les données des utilisateurs, ils sont souvent utilisés pour les forums. Les forums dynamiques utilisent une base de données pour enregistrer et récupérer des informations lorsque les utilisateurs créent leur compte ou écrivent des messages.
Les sites d’information
Les sites dynamiques conviennent parfaitement aux portails d’actualités en ligne dont le contenu est régulièrement mis à jour – les utilisateurs verront de nouveaux articles chaque fois qu’ils visiteront le site web.
Certains sites d’actualités proposent des widgets contenant des informations en temps réel telles que les cours de la bourse et la météo. Vous pouvez également personnaliser ces widgets et les recommandations d’actualités en fonction de la localisation des visiteurs.
Les sites de médias sociaux
Les plateformes de médias sociaux personnalisent le contenu en fonction des actions de l’utilisateur et des paramètres de son compte. Par exemple, Instagram recommande des comptes liés à votre liste de followers et des posts similaires à ceux avec lesquels vous avez interagi.
Pourquoi créer un site ou une page web dynamique ?
Les pages web dynamiques nécessitent un logiciel complexe et un langage de script supplémentaire, ce qui les rend plus difficiles à développer que les sites web statiques. Elles sont également plus coûteuses et nécessitent une plus grande puissance de calcul.
Un site web statique présente moins de risques pour la sécurité car il ne se connecte pas à des bases de données ou à des applications externes. Les cybercriminels exploitent souvent ces connexions pour attaquer les sites internet dynamiques.
Cela dit, une page web dynamique présente certains avantages :
- La maintenance est plus facile. Les développeurs peuvent mettre à jour automatiquement et simultanément plusieurs pages web dynamiques. Alors que pour mettre à jour des pages statiques, ils doivent modifier le code source de chaque fichier.
- Personnalisation du contenu. Les sites web dynamiques fournissent des recommandations de contenu personnalisées en fonction des besoins de l’utilisateur. Cela permet d’améliorer les taux de conversion et l’expérience de l’utilisateur.
- Plus de fonctionnalités. Contrairement aux sites statiques, les pages dynamiques sont interactives et offrent davantage de fonctionnalités. Par exemple, les utilisateurs peuvent créer un compte ou un post sur votre site.
- Une meilleure optimisation pour les moteurs de recherche (SEO). Les sites web dynamiques vous permettent d’ajouter facilement des outils de référencement pour optimiser votre contenu. Bien que plus rapide, un site web statique peut être moins bien classé dans les moteurs de recherche.
Comme les sites web statiques et dynamiques ont leurs propres avantages et inconvénients, choisissez l’un ou l’autre en fonction de vos besoins. Nous vous recommandons de créer un site web statique si vous n’avez pas besoin d’un grand nombre de pages et de fonctionnalités complètes. En revanche, un site dynamique est indispensable si vous souhaitez gérer une boutique en ligne avec succès.
Conseil de pro
Vous pouvez combiner des pages dynamiques et statiques pour créer un site web hybride. La méthode dynamique est idéale pour les parties interactives, tandis que la méthode statique convient mieux aux sections rarement mises à jour.
Fonctionnalités d’un site web dynamique
Dans cette section nous allons voir plusieurs fonctionnalités, que vous pouvez activer sur votre site web dynamique, afin d’améliorer la convivialité et de vous aider à atteindre vos objectifs commerciaux.
Recommandations personnalisées basées sur les recherches antérieures
Les sites web dynamiques vous permettent de suivre les informations de session des visiteurs et de les utiliser pour afficher du contenu en fonction de leurs préférences. Par exemple, vous pouvez recommander des produits similaires à ceux qu’ils ont déjà recherchés.
Les recommandations personnalisées sont particulièrement utiles pour les sites web comportant de nombreux éléments de contenu ou produits. Elles incitent les visiteurs à effectuer un achat et améliorent votre taux de conversion.
Visuels et animations dynamiques
Outre un contenu de qualité, des éléments visuels sont essentiels à la réussite d’un site web. Des images de haute qualité, des visuels dynamiques et des animations contribuent à maintenir l’intérêt des visiteurs et à les empêcher de quitter votre site immédiatement.
Les animations telles que les diaporamas et les fenêtres pop-ups sont également utiles pour organiser votre contenu. Vous devez utiliser un langage de script côté client pour activer les animations sur votre site web dynamique.
Changements de format en fonction de l’appareil
Étant donné qu’environ 60% des internautes accèdent à internet à l’aide d’un téléphone, il est essentiel d’avoir un site web adapté aux téléphones portables. Dans le cas contraire, votre site web peut devenir inutilisable sur un écran plus petit, ce qui crée une expérience utilisateur désagréable..
La combinaison de CSS, HTML et d’un langage de script côté client vous permet de créer une page web avec un design réactif. Une telle page réorganise automatiquement ses éléments et sa mise en page pour s’adapter à tous les appareils.
Langue basée sur la zone géographique du visiteur
Les sites web dynamiques peuvent modifier automatiquement la langue de leur contenu en fonction de l’emplacement des visiteurs. Pour ce faire, utilisez l’intégration API ou écrivez un script côté serveur pour lire l’en-tête de requête HTTP Accept-Language.
Les interfaces de programmation d’applications (API) permettent à votre site de détecter l’emplacement des visiteurs en fonction de leur adresse IP ou de leur GPS. Certaines d’entre elles détectent également les paramètres linguistiques des navigateurs web des utilisateurs et adaptent le contenu du site en conséquence.
Intégration des médias sociaux
L’intégration des médias sociaux améliore l’interaction avec l’utilisateur, favorise l’engagement sur le site web et développe votre base d’audience. Pour l’activer, utilisez un plugin WordPress ou une extension de médias sociaux, comme le plugin Comments de Facebook.
Construire un site web dynamique
Dans cette section, nous allons vous expliquer comment créer un site web dynamique. Notez que les étapes peuvent varier en fonction de la plateforme choisie et du type de site web.
1. Choisir la bonne plateforme
Pour créer un site web dynamique, vous devez choisir la plate-forme de création appropriée en fonction de vos besoins, de votre budget et de votre expertise. Les options les plus courantes sont les systèmes de gestion de contenu tels que WordPress et les créateurs de sites web.

Les deux vous permettent de créer n’importe quel type de site web dynamique avec peu ou pas de codage, mais diffèrent sur plusieurs points:
- Le prix. Lorsque vous utilisez un CMS, vous devez acheter séparément un plan d’hébergement, un domaine et des plugins pour des fonctionnalités supplémentaires. Alors que les créateurs de sites web incluent généralement ces coûts dans l’abonnement mensuel.
- La facilité d’utilisation. Les deux plateformes offrent une interface visuelle qui les rend faciles à utiliser. Toutefois, il se peut que vous deviez coder et gérer l’hébergement ou le back-end du site web avec un CMS.
- La sécurité et les services d’assistance. Le fournisseur d’un créateur de site web offre un service client et s’occupe de la sécurité du site pour vous. En revanche, la sécurité d’un CMS dépend de la manière dont les utilisateurs gèrent leur site web.
- La personnalisation. Un CMS offre davantage de plugins et d’options de thèmes qu’un créateur de sites web. Vous pouvez également créer un plugin personnalisé ou modifier les thèmes existants.
- Les cas d’utilisation. Un CMS peut répondre à un plus grand nombre de cas d’utilisation grâce à ses plugins. En revanche, un créateur de site web n’offre généralement que des fonctions de commerce électronique et de blog.
- L’évolutivité. Un CMS est préférable pour les sites web à fort trafic en raison de ses possibilités de personnalisation. Vous disposez également de plus d’options lors du choix d’un plan d’hébergement web et pouvez migrer le site web plus facilement.
Si vous avez besoin d’une personnalisation poussée et de nombreuses fonctionnalités, utilisez un CMS comme WordPress. Pour ce tutoriel, nous allons utiliser le Créateur de Site Web Hostinger car il est plus simple, plus rapide et plus abordable.
2. Création d’un site Web dynamique
Le Créateur de site web Hostinger offre une interface de type « glisser-déposer » qui vous permet de créer rapidement un site dynamique. Consultez notre guide sur la création d’un site Web pour voir les différentes étapes détaillées. Lors du processus de création d’un site Web, tenez compte de sa conception visuelle et de son contenu pour vous assurer qu’ils contribuent à atteindre les objectifs de votre site et qu’ils offrent la meilleure expérience à l’utilisateur.
Tenez compte des aspects suivants lors du design d’un site web pour vous assurer que la mise en page soit facile à utiliser et conviviale :
- La palette de couleurs. La palette de couleurs de votre site web doit représenter votre entreprise afin de renforcer votre image de marque. Idéalement, vous devriez utiliser jusqu’à quatre couleurs pour que votre site ait l’air bien équilibré.
- La typographie. Utilisez une police de caractères facile à lire pour le texte, comme Arial, et faites en sorte qu’elle soit suffisamment grande pour être lue facilement. Utilisez également des couleurs contrastant avec l’arrière-plan pour une meilleure lisibilité.
- La hiérarchie visuelle. La hiérarchie visuelle aide les visiteurs du site à distinguer rapidement le contenu important. Pour le faire ressortir, modifiez sa taille, placez-le au milieu de la première page ou utilisez une couleur qui attire l’attention, comme le rouge.
- Le placement des éléments. Placez les éléments tels que les boutons d’appel à l’action (CTA) et de navigation à des endroits où les utilisateurs peuvent facilement les voir. Cela incitera les visiteurs à agir.
Tenez aussi compte de plusieurs bonnes pratiques en matière de conception de sites web pour vous assurer que votre site web soit visuellement attrayant. Cela permet de maintenir l’intérêt des visiteurs et d’éviter qu’ils ne partent immédiatement.
3. Ajouter des fonctionnalités
Une fois que vous avez terminé le design, ajoutez des fonctions pour rendre votre site interactif et fonctionnel. Il convient d’ajouter différentes fonctionnalités en fonction du type de site et de ses objectifs.
Par exemple, un site de commerce électronique nécessite des fonctionnalités telles qu’un panier, une page de paiement et une gestion des stocks. Un blog, quant à lui, doit disposer d’un formulaire de newsletter et d’un espace pour les commentaires.
Certaines fonctionnalités, telles qu’une barre de recherche, des formulaires d’inscription et l’authentification de l’utilisateur, sont essentielles pour tous les types de sites Web.

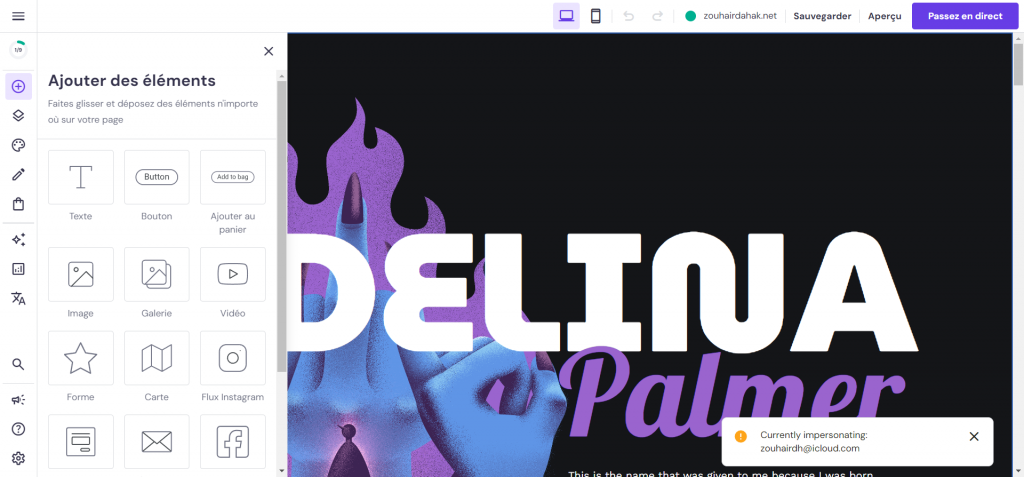
Dans le Créateur de Site Web Hostinger, vous pouvez les activer dans la barre latérale de l’écran de l’éditeur. Les fonctionnalités essentielles se trouvent dans le menu Ajouter des éléments, tandis que les fonctionnalités de blog et de commerce électronique sont accessibles via les icônes respectives.
4. Test et lancement du site Web
Après avoir finalisé la conception et les fonctionnalités de votre site Web, procédez à des tests pour vérifier qu’il n’y a pas d’erreurs. Pour ce faire, cliquez sur Aperçu dans le coin supérieur droit du Créateur de site internet Hostinger et essayez d’utiliser la page Web.
En mode Aperçu, basculez entre la vue mobile et la vue PC pour vérifier si votre site Web s’affiche correctement sur différents appareils. En outre, vérifiez sa compatibilité avec les différents navigateurs à l’aide d’outils tels que BrowserStack.

Une fois prêt à être mis en ligne, cliquez sur Publier le site web pour lancer votre site. Après le lancement, surveillez régulièrement ses performances à l’aide de Google Analytics 4 et vérifiez les commentaires des visiteurs.
Ces étapes permettent de s’assurer que votre site web soit toujours performant et qu’il offre la meilleure expérience possible aux utilisateurs. Si les performances sont médiocres, essayez différentes méthodes d’optimisation pour augmenter la vitesse de votre site Web. Le créateur de site internet Hostinger permet aux utilisateurs de suivre et d’optimiser les performances de leur site Web directement via la plateforme. Pour accéder aux outils, allez dans la barre latérale et sélectionnez Analyses.
Découvrez-en plus sur l'optimisation et la maintenance de votre site Web
Le prix de maintenance d’un site internet
Comment optimiser un site web
Exemples de sites web dynamiques
Dans cette section, nous allons énumérer cinq exemples de sites dynamiques pour vous aider à mieux comprendre leurs applications dans la vie réelle.
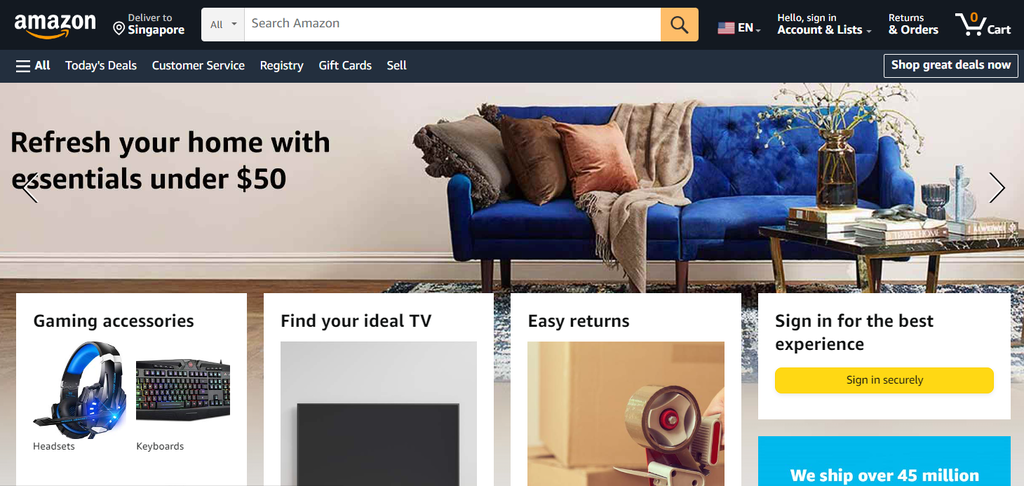
1. Amazon

Amazon est un site web dynamique qui propose aux internautes des recommandations de produits en fonction de leur historique d’achat et de recherche.
Ses suggestions de livraison changent aussi automatiquement en fonction de la localisation des visiteurs. En tant que site de commerce électronique, il a également besoin d’une base de données pour activer les fonctions d’achat telles que le suivi des commandes et le paiement.
2. YouTube

Étant donné que des millions de vidéos sont téléchargées chaque jour sur YouTube, les recommandations personnalisées et les mises à jour en temps réel sont cruciales. Elles aident les utilisateurs à trouver de nouvelles vidéos en fonction de leurs préférences en temps réel.
YouTube recommande des vidéos en fonction de la localisation de l’utilisateur, de ses abonnements, de ses recherches précédentes et de son historique de visionnage. Il propose également des suggestions basées sur les vidéos que vous avez aimé et la pertinence du sujet.

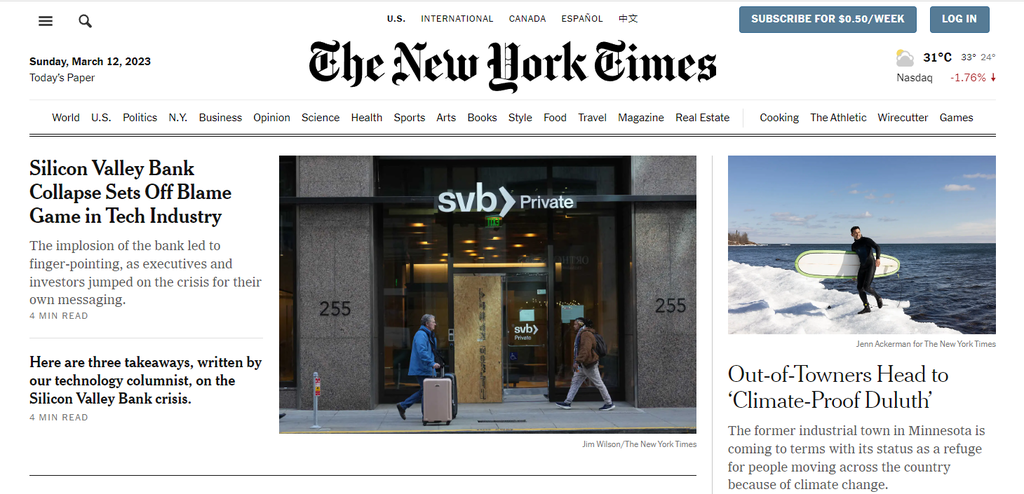
La structure dynamique du New York Times lui permet d’afficher un contenu constamment mis à jour. Outre les articles d’actualité, il propose un calendrier, un widget sur le cours des actions et des informations météorologiques.
Le site traduit aussi automatiquement son contenu en fonction de la localisation de l’utilisateur.
En ce qui concerne la gestion du site, l’interactivité dynamique du site permet aux contributeurs de publier facilement un nouvel article.
4. Twitter

En tant que plateforme de médias sociaux, Twitter est construit de manière dynamique pour mettre à jour son contenu en temps réel. Sa construction dynamique permet également aux utilisateurs d’interagir avec le site web, par exemple en publiant un tweet.
Le contenu dynamique de Twitter change en fonction de l’activité de l’utilisateur, de sa région et des paramètres de son compte. Par exemple, il affichera les hashtags populaires dans le pays de l’utilisateur et les tweets similaires à ceux des comptes qu’il suit.
5. Reddit

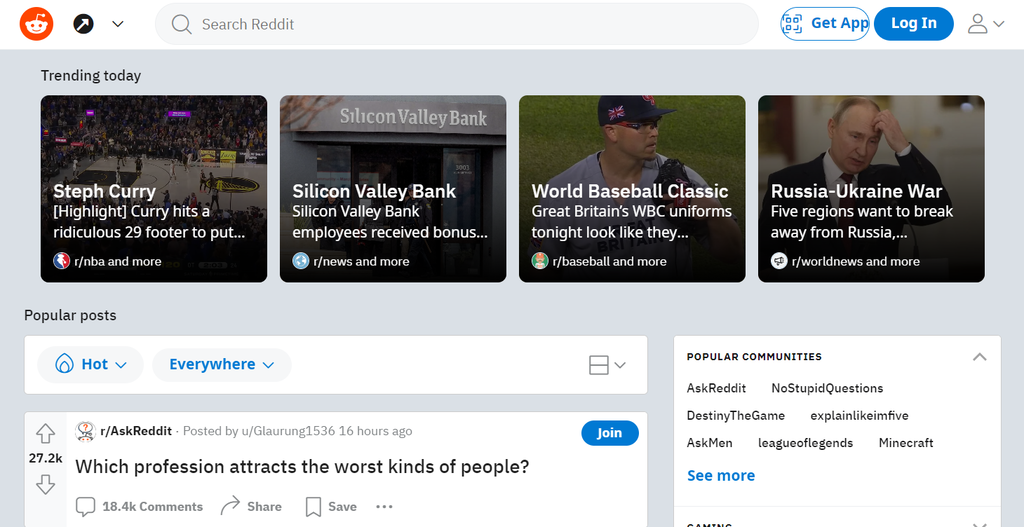
Le forum en ligne Reddit utilise une fonctionnalité dynamique pour recommander des fils de discussion et des subreddits sur sa page d’accueil. Il suggère également des sujets et affiche les subreddits récemment consultés en fonction de la dernière visite de l’utilisateur.
En outre, les fonctionnalités de Reddit s’appuient sur une base de données, notamment l’ouverture d’un nouveau compte, la création d’un nouveau fil de discussion ou l’attribution d’un vote positif à un article. La page d’accueil change également pour les utilisateurs connectés et non connectés.
Conclusion
Un site web dynamique est un ensemble de pages dont le contenu change en fonction de la localisation de l’utilisateur, de son fuseau horaire ou de ses activités antérieures sur le site web.
Les pages web dynamiques sont écrites dans des langages de script côté serveur tels que PHP. Ce script permet de se connecter à la base de données pour rendre le contenu sur le serveur avant de l’envoyer aux internautes.
Bien qu’elles soient plus lentes que les pages de sites web statiques, elles peuvent répondre à un plus grand nombre de cas d’utilisation grâce à leurs caractéristiques. Par exemple, vous pouvez recommander des produits en fonction des achats précédents des internautes ou traduire le contenu du site en fonction de leur localisation.
Cet article explique les quatre étapes de la création d’un site web dynamique :
- Choisissez la plateforme. Nous vous recommandons de choisir un créateur de site web pour débutants, car c’est plus simple et plus abordable.
- Créez une page web dynamique. Créez le contenu et la conception visuelle de vos pages dynamiques. Veillez à ce qu’ils soient conviviaux et conformes aux objectifs de votre site web.
- Ajoutez des fonctionnalités. Utilisez des plugins ou les fonctions intégrées du créateur pour ajouter des fonctionnalités à votre site web. Par exemple, ajoutez un panier et une page de paiement sur votre boutique en ligne.
- Testez et lancez le site web. Effectuez des tests pour vérifier la convivialité et les performances de votre site web. Après le lancement, vérifiez régulièrement ses performances et les réactions des utilisateurs.
Il existe différents types de sites web que vous pouvez construire de manière dynamique. Par exemple, vous pouvez créer une boutique en ligne comme Amazon, un forum comme Reddit ou un site d’actualités comme le New York Times. Bonne chance !