Les 30 meilleures palettes de couleurs pour rendre votre site web plus attrayant
Lorsque vous créez un site internet, il est important de prêter attention aux éléments visuels, en particulier à la palette de couleurs de site web. Il est important de choisir les bonnes couleurs, car 21 % des visiteurs quitteront un site dont les couleurs sont trop excentriques.
Comme il existe un grand nombre de palettes de couleurs, le fait de choisir la bonne pour son site internet peut être un véritable défi. Cet article vous propose donc 30 palettes de couleurs de sites internet inspirants, avec leurs noms, leurs codes hexadécimaux et quelques conseils sur leur utilité.
Toutefois, avant de vous partager cette liste, nous allons vous expliquer pourquoi le choix de la bonne palette de couleur de site internet est important pour la réussite de votre site.

Sommaire
Les 30 meilleures palettes de couleurs de sites Web
Pour vous inspirer, nous avons dressé une liste des 30 meilleures palettes de couleurs de sites Web. Nous utiliserons également l’outil de sélection des couleurs pour obtenir les noms et les codes hexadécimaux des couleurs.
Grâce aux informations suivantes, vous serez en mesure de mélanger et d’assortir les couleurs et de créer votre propre palette de couleur pour votre site web.
1. Noir et blanc

Pour mettre en valeur le contenu important, pensez à utiliser un jeu de couleurs noir et blanc. Cette combinaison de deux couleurs donnera à votre site un aspect moderne et minimaliste.
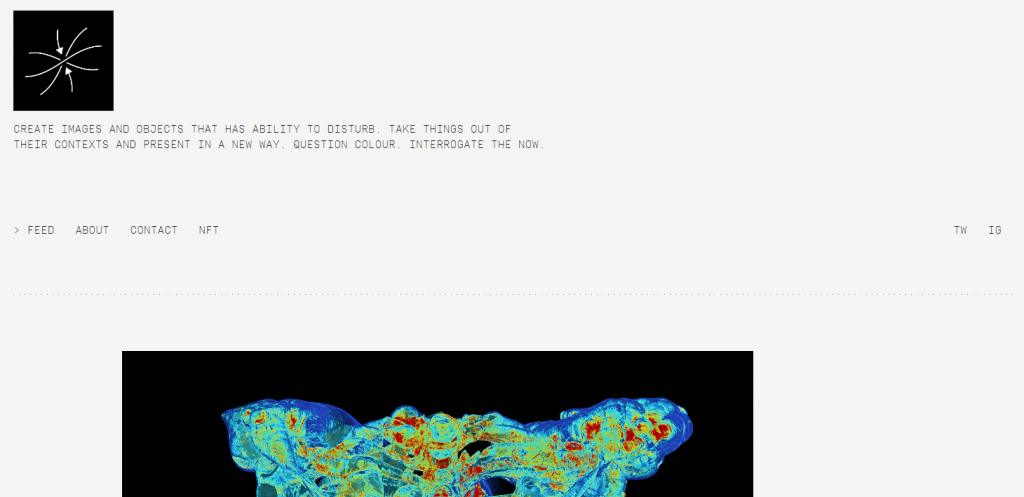
Le portfolio en ligne de Savas Ozay est un exemple de site web avec un jeu de couleurs monochromatique.
L’artiste garde la palette de couleurs de son site web simple, utilisant un fond blanc avec un texte noir. L’espace blanc dominant permet aux visiteurs de se concentrer immédiatement sur l’œuvre d’art. Sinon, leur attention se porterait plutôt sur le fond coloré.
La conception minimaliste du site montre que l’artiste visuel souhaite que le site fasse écho à son style artistique et mette en valeur son travail.
Couleurs utilisées : Blanc (#FFFFFF), noir (#1D1D1)
2. Vert foncé, ivoire et jaune

Utilisez des palettes de couleurs qui aident à transmettre le message de votre marque. Par exemple, les tons terreux conviennent aux entreprises qui véhiculent des messages environnementaux.
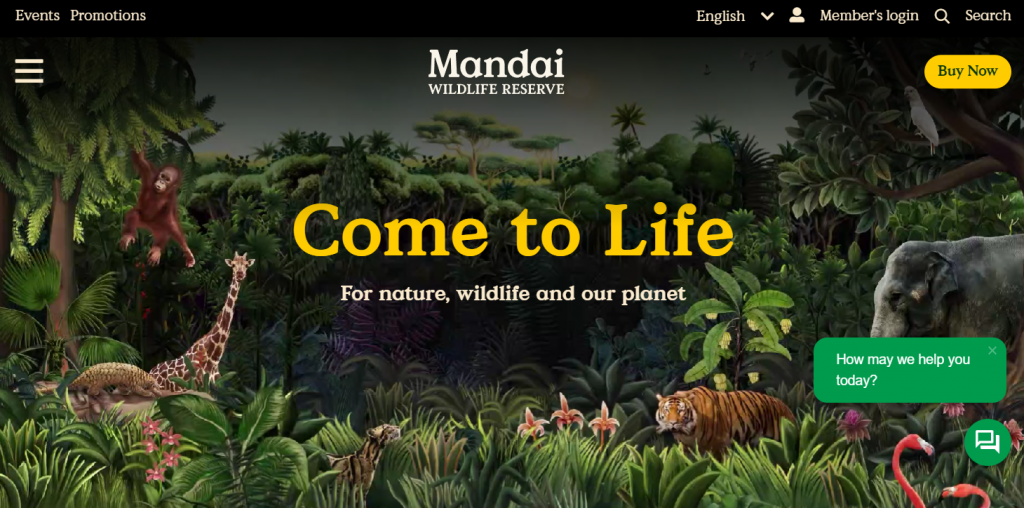
Le site web de Mandai est un excellent exemple d’utilisation de couleurs terreuses dans son design pour établir la marque comme une entité consciente de l’importance de l’environnement.
La palette de couleur du site web du parc écologique animalier se compose de vert foncé, d’ivoire et de jaune. Ces couleurs sont souvent associées à la terre, d’où la connotation naturelle.
Cette palette de couleurs est agréable pour les yeux et donne au site web un aspect relaxant et organique.
Couleurs utilisées : Vert (#009B4D), jaune tangerine (#FFCC00), ivoire (#FAF5E9)
3. Vert vif et rose vif

Les couleurs vives donnent à votre site un design énergique et joyeux. Elles stimulent le cerveau et évoquent des émotions fortes.
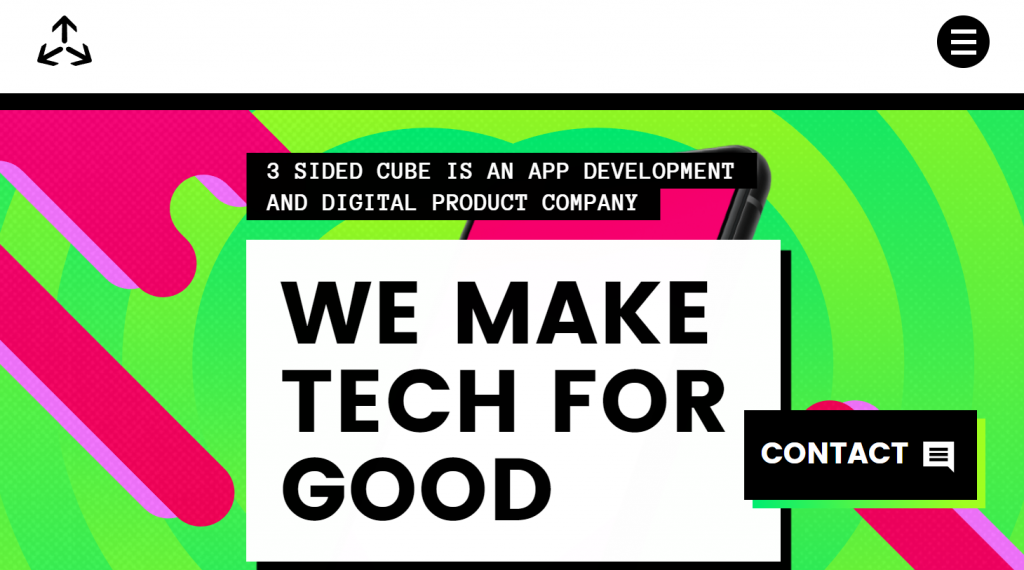
Avec des teintes de rose et de vert vif, 3 Sided Cube crée un site vivant qui s’aligne sur les valeurs de son entreprise amusante et passionnée.
Pour contraster avec les couleurs vives, la société de développement d’applications utilise le blanc et le noir comme couleurs d’accentuation. Elle incorpore également différentes nuances vives de rose et de vert, ajoutant ainsi plus de profondeur au site.
Cette palette de couleurs vives est efficace pour attirer l’attention des visiteurs. Cette combinaison de couleurs est également peu commune pour une entreprise technologique, ce qui permet au site de 3 Sided Cube de se distinguer de ses concurrents.
Couleurs utilisées : Vert malachite (#31EC56), razzmatazz (#EF036C), héliotrope (#EE72F8)
4. Gris foncé et jaune-vert

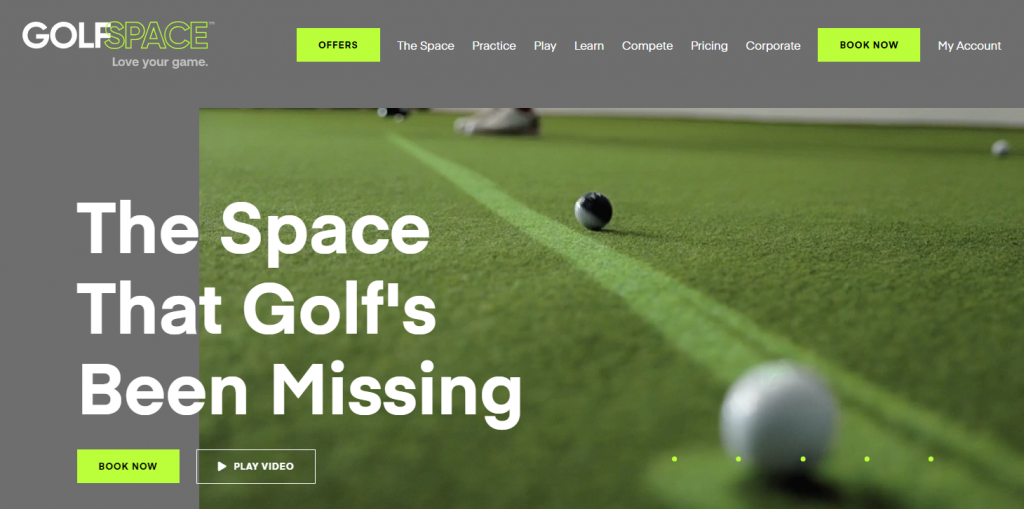
Les couleurs vibrantes mettent en valeur les informations importantes, surtout lorsqu’elles sont intégrées dans un jeu de couleurs atténué. GolfSpace est un exemple de site Web utilisant cette combinaison de couleurs vives et sourdes dans son design.
Le site de GolfSpace utilise une palette de couleur monotones – principalement des nuances de gris foncé. Il utilise le jaune-vert ou la chartreuse pour mettre en évidence les éléments essentiels tels que les boutons, les prix et les offres. Le jaune-vert peut facilement attirer l’attention sur le fond gris du site web.
L’utilisation du jaune-vert permet aux visiteurs de mieux voir les CTA, ce qui se traduit par de meilleures conversions. En outre, la couleur évoque une émotion énergique, ce qui la rend appropriée pour un site lié au sport.
Conseil d’expert
La façon la plus simple de choisir une couleur de CTA est de regarder le côté opposé de la palette de couleur dominante et d’en sélectionner une à partir de là. Le contraste entre l’arrière-plan et le bouton CTA joue aussi un rôle crucial. Tous les Web designers devraient donc se conformer aux directives WCAG 2.0 et APCA, car les palettes de couleurs peuvent donner des résultats différents selon leur utilisation.
Couleurs utilisées : Jaune-vert (#BAFF39), gris foncé (#6E6E6E), blanc (#FFFFFF)
5. Nuances de bleu et le blanc

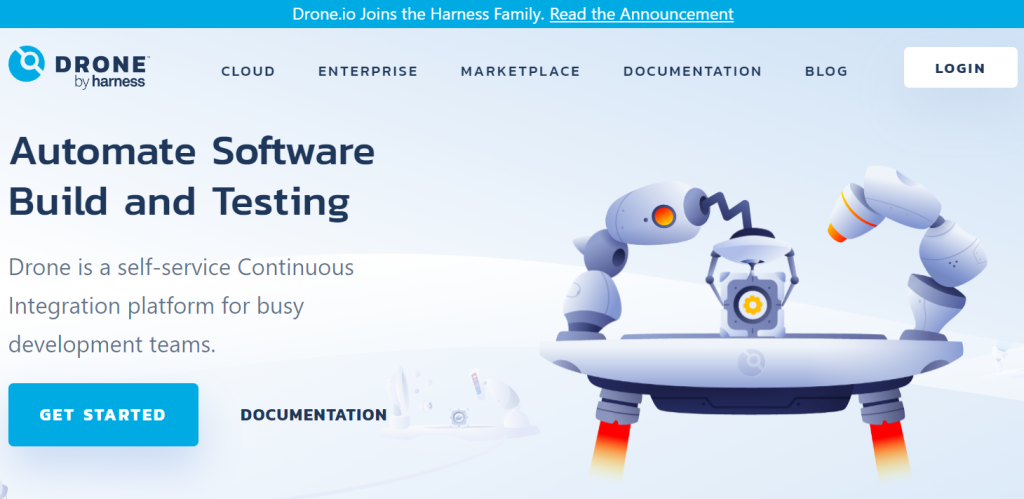
Le bleu évoque la stabilité et la fiabilité, ce qui le rend populaire pour les sites Web des entreprises technologiques, dont Drone.io. Le jeu de couleurs du site web de cette société d’automatisation des tests logiciels joue avec le bleu et le blanc.
Il utilise un bleu très clair avec un dégradé de blanc comme arrière-plan. Quant au texte et aux boutons CTA, le site web utilise respectivement un bleu royal et un bleu plus vif.
Malgré l’utilisation de couleurs similaires, ces différentes nuances de bleu permettent de distinguer facilement les éléments essentiels du fond bleu clair.
Couleurs utilisées : Bleu clair (#E9F1FA), bleu vif (#00ABE4), blanc (#FFFFFF)
6. Blanc et citron vert

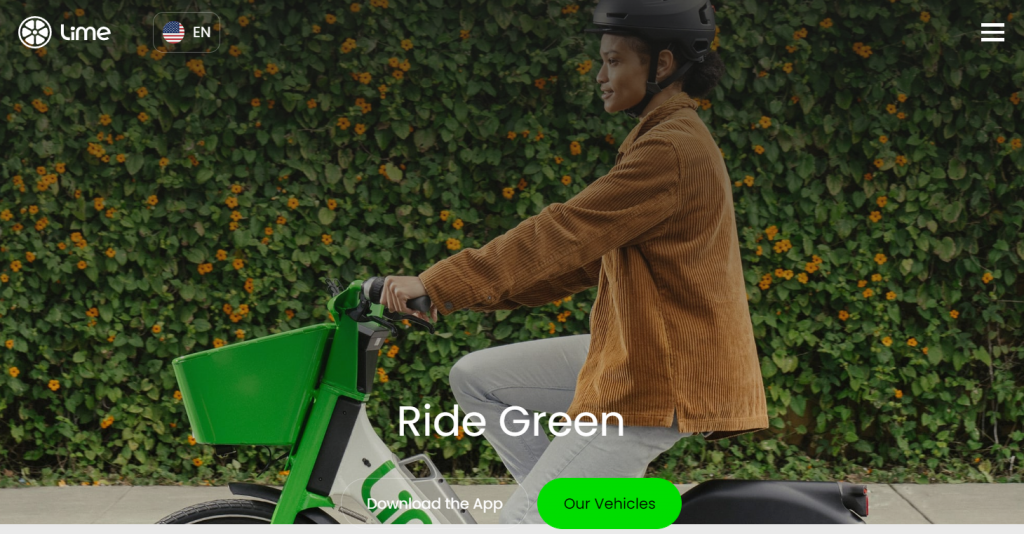
Le vert est parfait pour le site d’une entreprise écologique, comme Lime. La palette de couleurs du site web de l’entreprise se compose uniquement de vert et de blanc.
Le fait de n’utiliser que deux couleurs permet au design de rester minimaliste et soigné. En outre, l’utilisation du vert sur un fond neutre permet de s’assurer que toutes les informations essentielles soient bien visibles.
Pour Lime, l’utilisation de la couleur citron vert permet une image de marque cohérente. La startup de véhicules électriques utilise également une image aux tons verts et terreux qui reflète la palette de couleurs du site internet. Une image d’arrière-plan est un excellent moyen de rendre votre site web plus attrayant.
Couleurs utilisées : Citron vert (#00DD00), blanc (#FFFFFF)
7. Beige et gris foncé

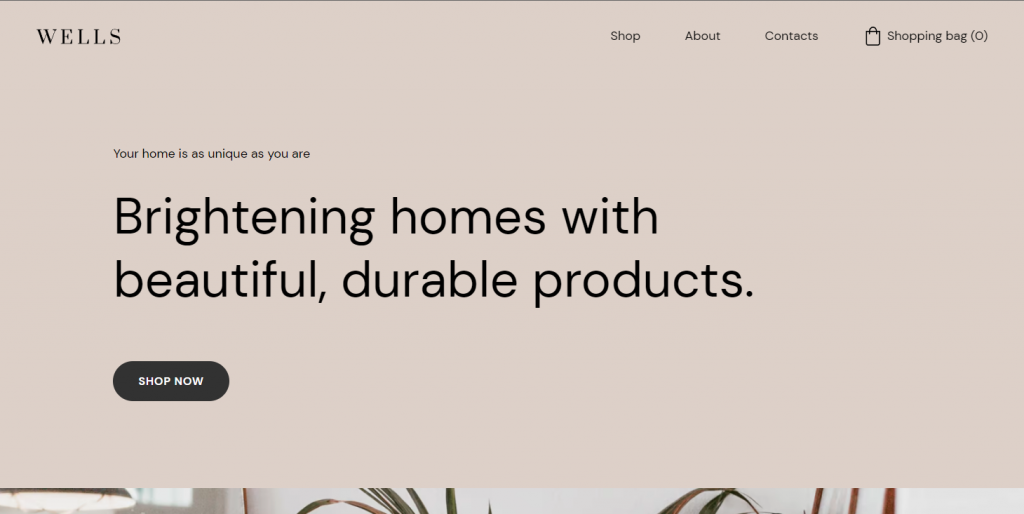
Pensez à utiliser des couleurs neutres comme le beige pour un design minimaliste et apaisant. Le beige se marie bien avec de nombreuses couleurs. Il peut paraître chaud ou froid, selon la combinaison.
Le beige est également neutre et agréable à regarder, ce qui en fait la couleur idéale pour l’arrière-plan d’un site web. Son utilisation avec une couleur d’accentuation contrastée permettra de distinguer facilement les éléments de premier plan.
Le site de commerce électronique Wells est une excellente source d’inspiration pour un jeu de couleurs de site beige. Il associe le beige au gris foncé, créant ainsi une palette de couleur sourde qui s’accorde bien avec le design simple du site.
Couleurs utilisées : Beige (#DDD0C8), gris foncé (#323232)
8. Noir et bleu néon

Le bleu convient à un site à thème futuriste et high-tech, étant donné son association avec la technologie moderne.
La palette de couleurs du site web de Neuro Symbolic Lab se compose de bleu néon et d’un fond essentiellement noir. Cette combinaison de couleurs fait ressortir le bleu, soulignant ainsi le thème futuriste du site.
La combinaison de couleurs simples simplifie également le design du site web. L’utilisation de plus de couleurs compliquerait le site et distrairait les visiteurs.
Le site internet utilise également du texte blanc pour compléter l’environnement sombre et améliorer la lisibilité ainsi que l’expérience utilisateur.
Couleurs utilisées : Bleu néon (#2272FF), noir (#1D1D1)
9. Nuances d’orange et bleu

Pour un schéma de couleurs unique, considérez la palette de couleurs orange et bleu de A Short Journey.
Ce site utilise différentes nuances d’orange pour l’arrière-plan. Cette couleur primaire donne plus de profondeur au site web, ce qui correspond à la conception tridimensionnelle du site.
Les nuances d’orange sont communément associées au bonheur et à l’enthousiasme. C’est donc parfait pour ce site web, qui encourage les visiteurs à partir en vacances.
Les objets de premier plan utilisent principalement le bleu et le blanc. Ce contraste de couleurs permet aux visiteurs de se concentrer sur les éléments interactifs du site web.
Couleurs utilisées : Orange (#F9B872, #FAE7A5), bleu poudre (#B6E1E7)
10. Rose pâle et bleu marine

Certains sites Web proposent des produits, des services ou des contenus destinés à un sexe spécifique. Ces sites internet peuvent donc déveloper une stratégie utilisant un schéma de couleurs particulier qui est plus identifé au sexe cible.
Les combinaisons de couleurs des sites Web destinés aux femmes contiennent généralement du rose, étant donné son association avec la féminité.
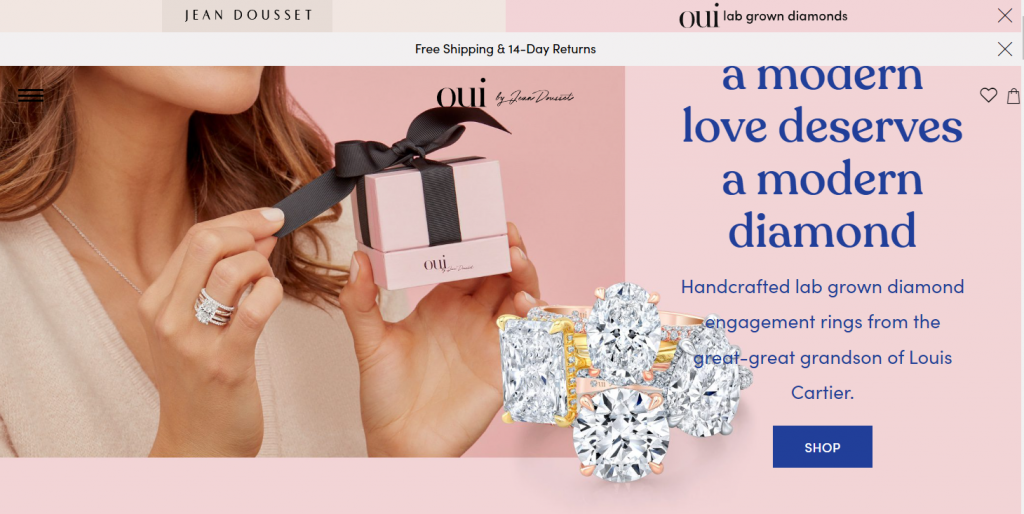
Un exemple de site web rose est Oui de Jean Dousset. Ce site de commerce électronique vend des bijoux en diamant conçus pour les femmes, d’où la palette de couleurs à dominante rose.
Le site web utilise différentes nuances de rose pour séparer les sections. Il utilise le bleu marine comme couleur complémentaire pour ajouter plus de dynamisme.
Couleurs utilisées : Rose Cavern (#E1B0AC), rose clair (#F2D4D6), bleu marine (#213F99)
11. Violet pastel et accents neutres

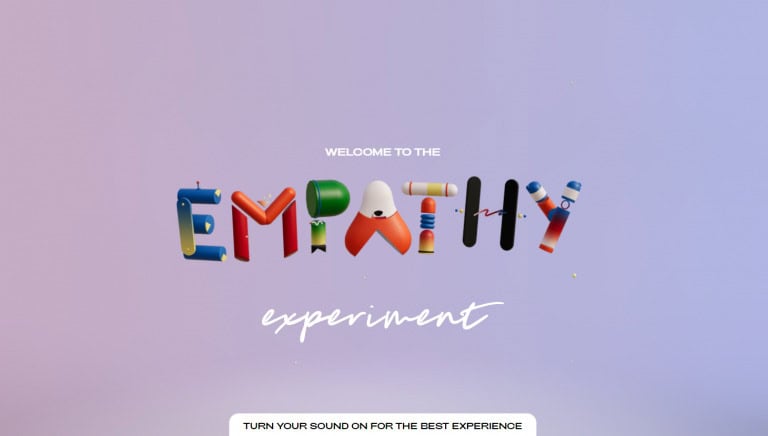
Pour faire ressortir les autres éléments, gardez l’arrière-plan du site web simple. Par exemple, le site Empathy Experiment utilise un arrière-plan en dégradé violet pastel clair. Les couleurs dégradées permettent de rendre l’arrière-plan de votre site web attrayant tout en restant simple.
L’arrière-plan non saturé contraste avec les couleurs vives des objets animés en 3D, faisant ressortir ces derniers.
Pour les textes et les boutons, il utilise les couleurs neutres blanc et noir. Les couleurs contrastées aident les visiteurs à distinguer les informations importantes et à rester concentrés.
Couleurs utilisées : Violet pastel (#C5ADC5), bleu acier clair (#B2B5E0)
12. Bleu marine et bleu électrique

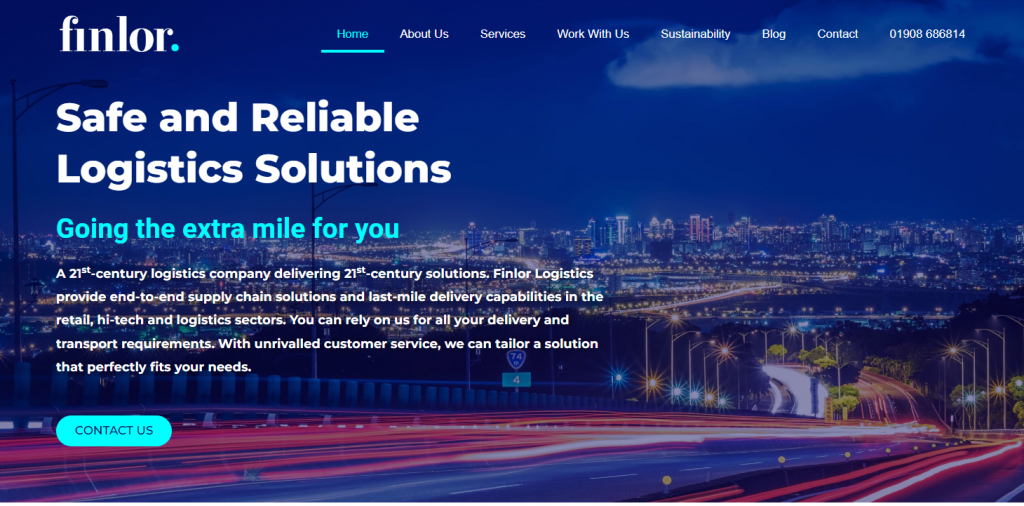
Le bleu est généralement considéré comme la couleur de la confiance, ce qui en fait un choix populaire pour les sites Web commerciaux. Le site de Finlor est une excellente source d’inspiration pour une palette de couleurs bleues.
La palette de couleurs du site web de Finlor est principalement bleue. Le bleu marine domine l’arrière-plan du site, avec le bleu électrique et le blanc comme couleurs complémentaires.
Les différentes nuances de bleu permettent à l’entreprise de logistique de se présenter comme digne de confiance. Les couleurs secondaires plus claires améliorent la visibilité des textes et des éléments CTA, ce qui se traduit par une meilleure expérience utilisateur.
Couleurs utilisées : Bleu marine profond (#01257D), bleu électrique (#00FFFF)
13. Dégradé de couleurs, blanc et bleu foncé

Si vous voulez ajouter des couleurs à votre site web, pensez à utiliser un dégradé de couleurs. Les dégradés vous permettent d’expérimenter des schémas de couleurs sans rendre votre site web trop lourd.
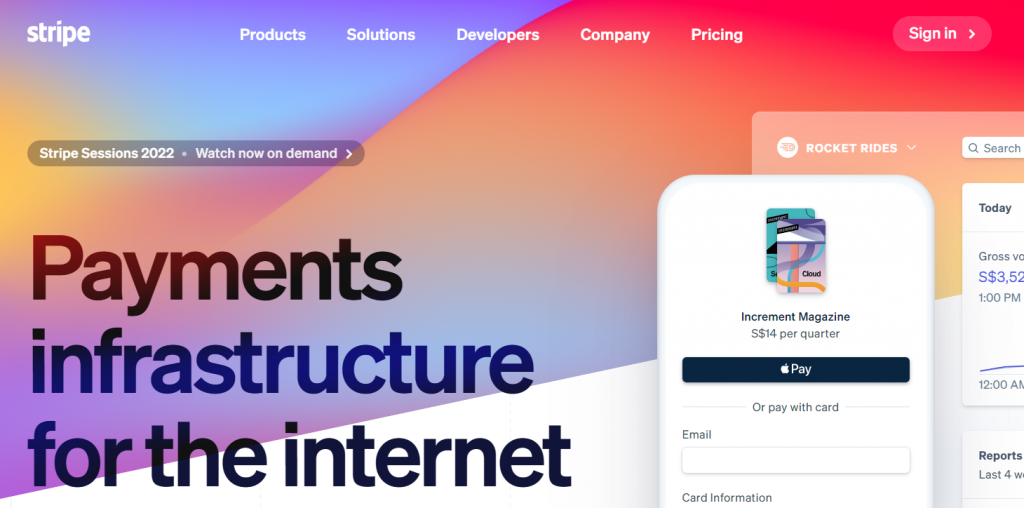
Stripe est un site qui utilise bien les dégradés de couleurs. La moitié de l’arrière-plan de sa page d’accueil est un dégradé de couleurs dynamique, tandis que l’autre moitié est simplement blanche.
Il utilise le blanc pour les éléments situés au-dessus de l’arrière-plan coloré, notamment le menu de navigation et les illustrations. Quant au texte, il utilise du blanc et du bleu très foncé pour assurer la lisibilité.
La combinaison de gradients et de couleurs neutres rend le site vif mais propre.
Couleurs utilisées : Blanc lilas (#F8F8F9), bleu foncé (#111439), dégradé de couleurs
14. Accents de beige, orange et blanc

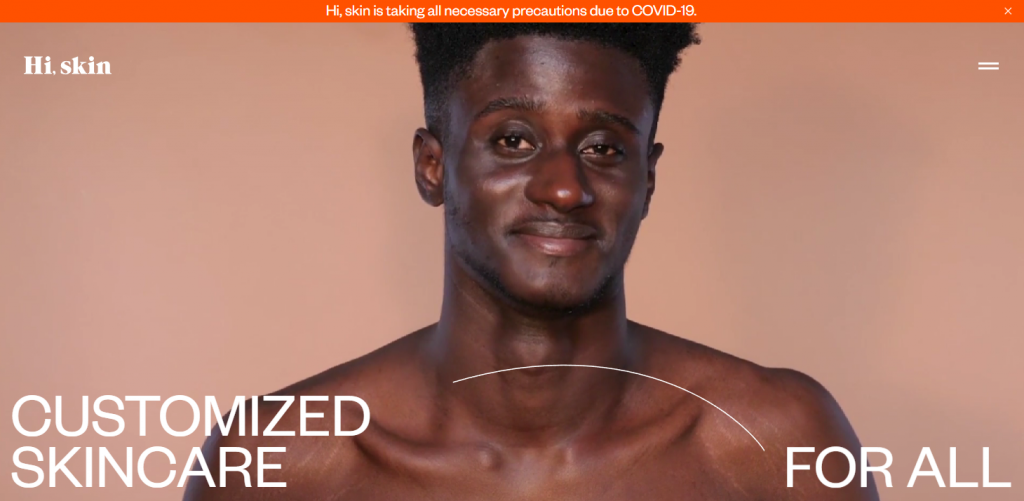
Hi, skin sait comment rendre sa marque mémorable en utilisant la bonne combinaison de couleurs.
Le schéma de couleurs du site de la société se compose principalement de nuances de beige, avec l’orange et le blanc comme couleurs supplémentaires. Ces couleurs chaudes rappellent la peau humaine, ce qui est parfait pour un site de commerce électronique de soins de la peau.
Hi, skin n’utilise l’orange que pour les éléments importants. Associer une couleur qui attire l’attention comme l’orange à des couleurs neutres rend les CTA plus attrayants.
Afin d’améliorer la lisibilité, il utilise le blanc pour le texte afin de contraster avec le beige et l’orange.
Couleurs utilisées : Beige (#CD9C8A), orange (#FF5100), blanc (#FFFFFF)
15. Blanc et bleu-gris

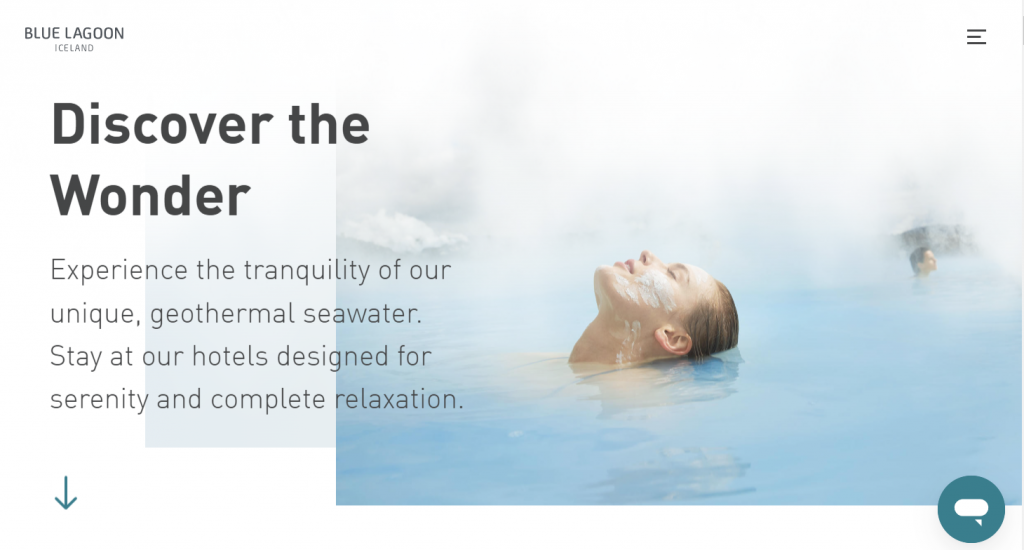
La couleur bleu évoque le sentiment de sérénité, ce qui est parfait pour le site web de Blue Lagoon. Ce site web présente l’expérience hôtelière relaxante que propose la société.
La palette de couleurs du site internet de la station thermale utilise de délicates nuances de bleu-gris et de blanc, qui rappellent l’eau et la vapeur des sources chaudes.
Le bleu-gris convient mieux à une palette de couleurs tranquilles que les autres tons de bleu, car il est moins vibrant. L’association du fond blanc et du bleu-gris donne un site minimaliste au look discret.
Quant au texte et aux boutons, Blue Lagoon utilise le gris et le sarcelle foncé. Malgré l’utilisation de couleurs sourdes, les CTA se démarquent toujours grâce à l’espace blanc.
Couleurs utilisées : Bleu-gris (#96C2DB, #E5EDF1), blanc (#FFFFFF)
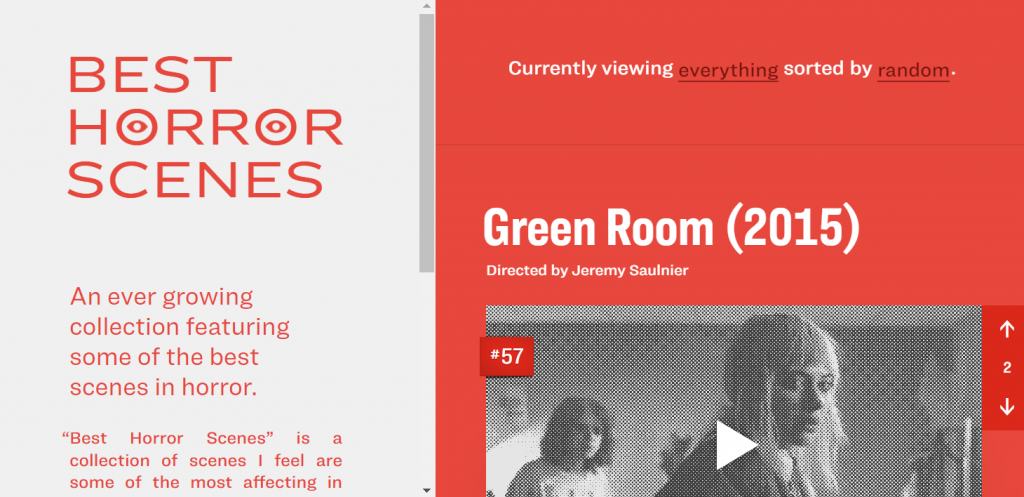
16. Rouge vif et blanc

Certaines palettes de couleurs fonctionnent bien pour mettre en valeur la mise en page du site, comme les couleurs bicolores pour un design Web à deux colonnes.
Comme le démontre le site web Best Horror Scenes, le rouge vif et le blanc accentuent la mise en page de leur site web à deux colonnes. L’utilisation de couleurs contrastantes côte à côte peut aider à séparer visuellement le contenu du site web. En outre, l’association du rouge avec une couleur neutre comme le blanc rend cette première plus frappante.
Ce qui rend Best Horror Scenes unique, c’est sa palette de couleurs rouge et blanche peu commune. Cette combinaison de couleurs est différente des autres jeux de couleurs noir et rouge des sites Web d’horreur.
Couleurs utilisées : Fumée blanche (#F0F0F0), rouge vif (#E7473C)
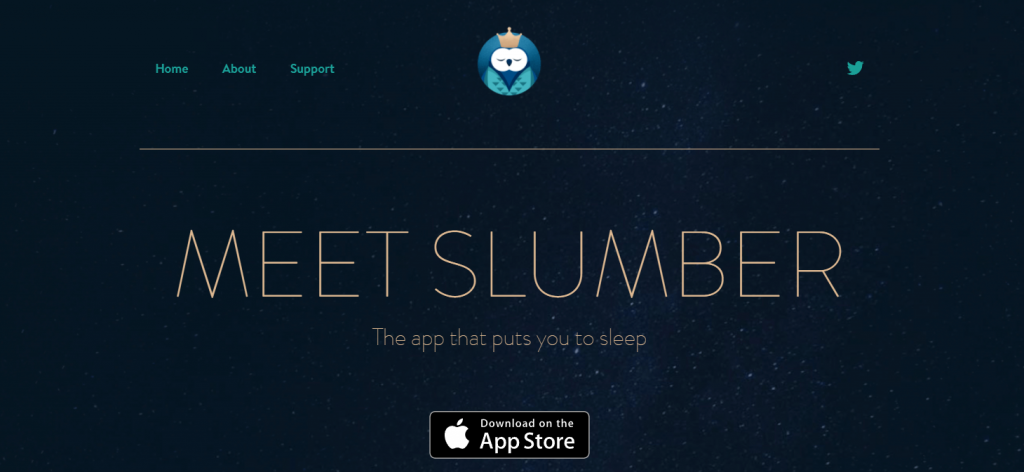
17. Bleu classique, turquoise et or

Comme le montre Slumber, une palette de couleurs sombres est excellente pour un site internet d’apparence paisible.
Slumber utilise un bleu classique plus foncé pour imiter le ciel nocturne. Ce bleu plus foncé évoque un sentiment de confort et de calme, correspondant à son slogan « l’application qui vous fait dormir ».
L’application de bibliothèque audio évite les couleurs vives pour préserver l’ambiance sereine du site web. Au lieu de cela, elle opte pour les couleurs d’accentuation turquoise foncé et or.
Bien que le turquoise et l’or ne soient pas des couleurs vibrantes, elles restent néanmoins bien visibles au-dessus de l’arrière-plan bleu foncé. Ainsi, les visiteurs peuvent toujours lire le texte et naviguer facilement sur le site web.
Couleurs utilisées : Bleu foncé classique (#0A1828), turquoise (#178582), or (#BFA181)
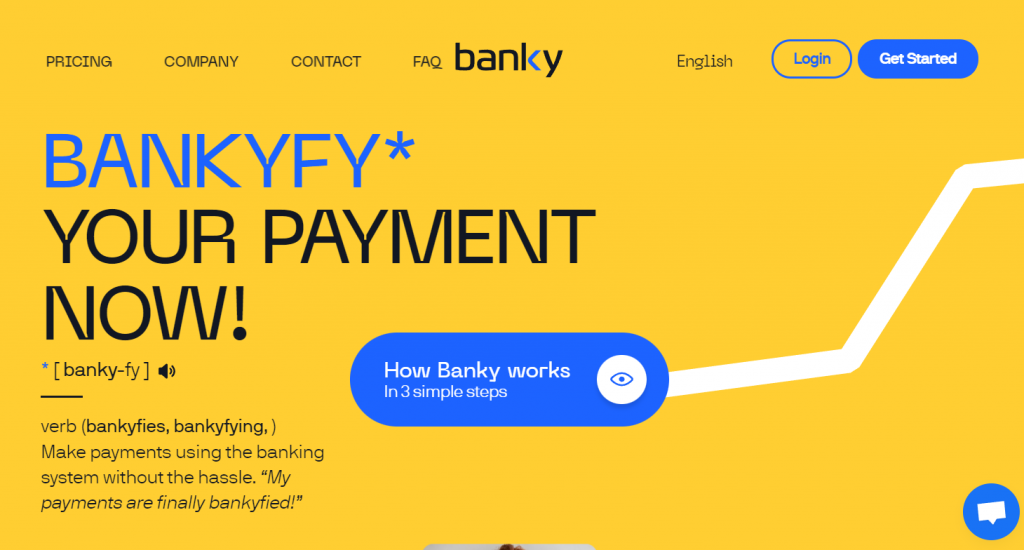
18. Jaune et bleu

Le jaune est la couleur de l’optimisme, de la créativité et de l’intellect – c’est donc une option appropriée pour un site web d’entreprise.
Toutefois, les concepteurs de sites Web voudront peut-être éviter le jaune vif comme couleur principale. En effet, le jaune vif peut rapidement attirer l’attention des visiteurs et dominer les autres couleurs.
Si vous envisagez d’utiliser le jaune, pensez à vous inspirer de la palette de couleurs du site de Banky. La société de services bancaires utilise le jaune comme arrière-plan et le bleu comme couleur complémentaire.
Le bleu est l’opposé du jaune sur la roue chromatique, ce qui permet au premier de se démarquer lorsqu’ils sont utilisés ensemble. L’utilisation du bleu comme couleur d’accentuation augmente la visibilité des CTA par rapport à l’environnement vibrant.
Couleurs utilisées : Jaune (#FFCE32), Bleu de Prusse (#1D63FF)
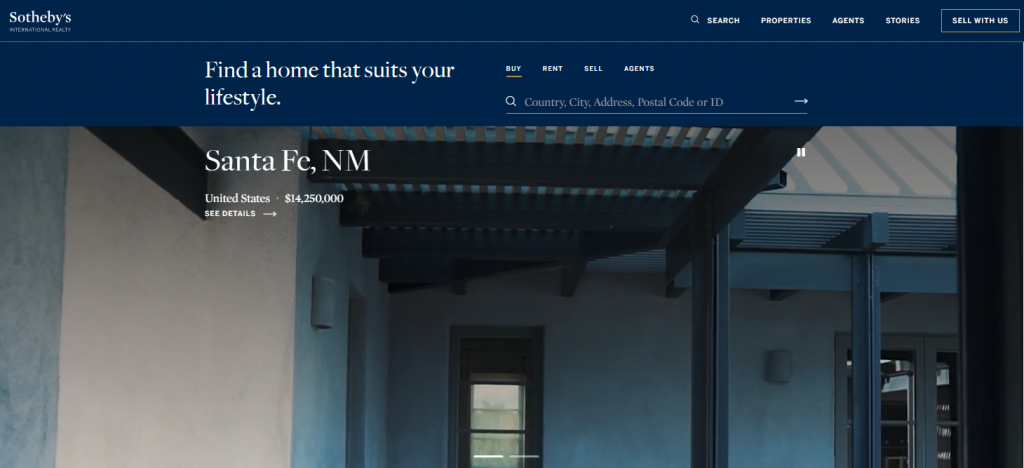
19. Bleu royal foncé et or

Le jeu de couleurs du site internet de Sotheby est une excellente option pour un site web qui vise à avoir une apparence professionnelle et posée. Il utilise principalement une nuance de bleu royal foncé avec des couleurs d’accentuation blanches et dorées.
Le bleu royal est une couleur élégante en raison de son histoire avec la monarchie britannique. Quant à l’or, il symbolise le prestige, la richesse et le succès – parfait pour le site de cette société immobilière de luxe.
La combinaison bleu royal foncé et or crée un site élégant et soigné. Ce jeu de couleurs aide également l’entreprise à établir sa réputation auprès de sa communauté en ligne.
Couleurs utilisées : Bleu (#002349), or (#957C3D)
20. Bleu, beige et rouge corail

La combinaison de trois couleurs peut être délicate car certaines couleurs risquent d’entrer en conflit. Pourtant, le résultat peut être étonnamment agréable lorsque cette combinaison est bien réalisée.
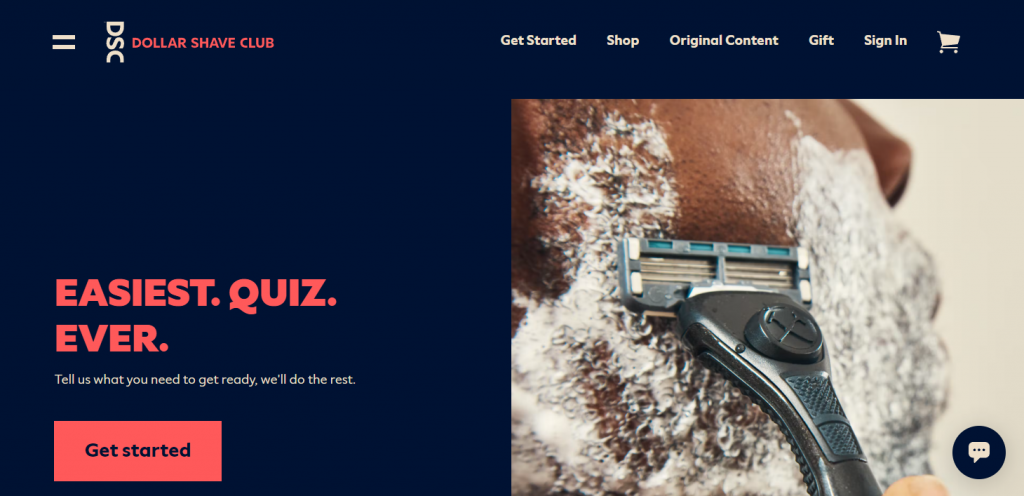
Dollar Shave Club est un site web qui a bien réussi à combiner trois couleurs. Les jeux de couleurs du site de l’entreprise spécialisée dans le rasage à la maison sont centrés sur le rouge corail et le beige. Bien que le rouge corail et le beige soient généralement associés à des couleurs neutres, Dollar Shave Club opte plutôt pour le bleu.
L’entreprise utilise le bleu profond comme couleur principale pour contraster avec le beige et le rouge corail, ce qui permet aux éléments importants d’être plus visibles.
Le bleu est également un élément idéal pour les pages de ce site web, qui vend principalement des produits de toilettage pour hommes. En effet les hommes peuvent préférer le bleu car cette couleur est communément associée à la masculinité.
Couleurs utilisées : Bleu profond (#001233), rouge corail clair (#FF595A), beige (#CAC0B3)
21. Rouge et jaune

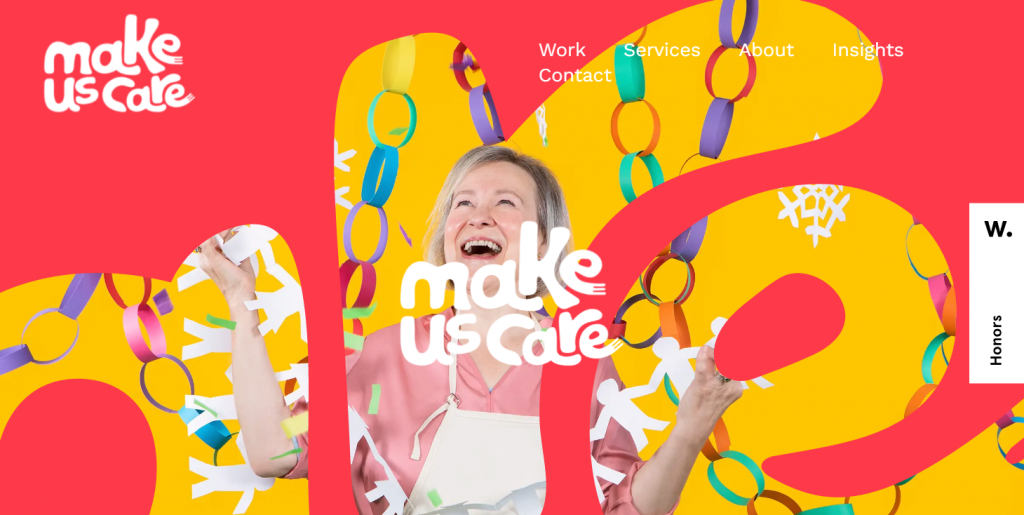
Un schéma de couleurs vives convient à une interface ludique. Comme le montre Make Us Care sur sa page d’accueil, la combinaison du rouge et du jaune permet la création d’un site web amusant et audacieux.
Le jaune symbolise le bonheur, tandis que le rouge évoque des émotions fortes, notamment la passion et la force. Bien que le rouge et le jaune soient tous deux des couleurs fortes, ils se marient bien ensemble.
L’association de la typographie unique et du blanc rend le texte facilement lisible sur ce fond frappant.
Couleurs utilisées : Rouge corail (#FE3A4A), coquelicot doré (#FEC501)
22. Blanc et violet

L’ajout d’une couleur est un excellent moyen de rendre un site web à dominante blanche plus attrayant.
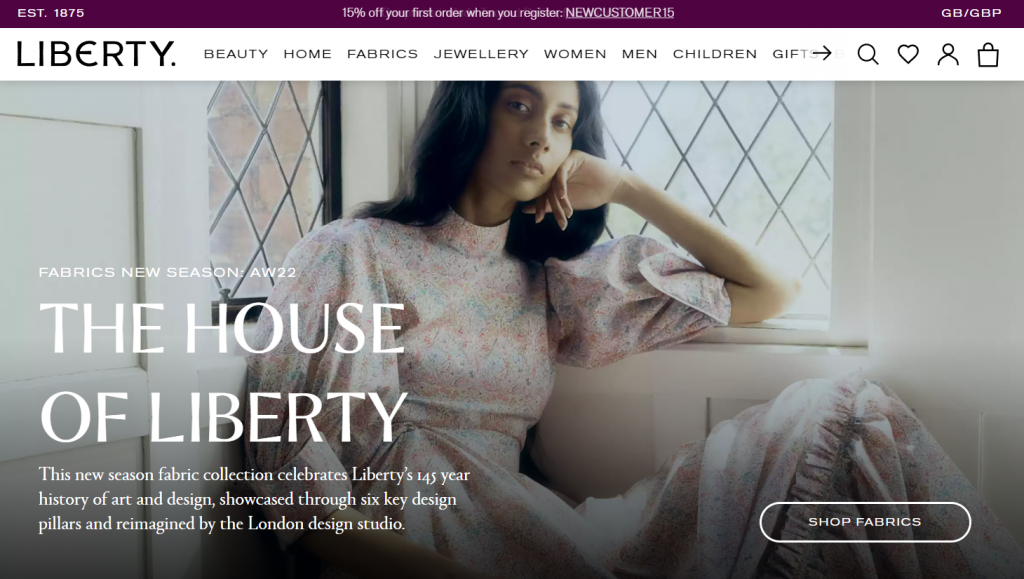
Le schéma de couleurs du site de Liberty London utilise le violet comme couleur d’accentuation pour une palette autrement monochrome. En tant que couleur royale, le violet convient au thème général du site de commerce électronique de luxe.
Le fait de n’utiliser le violet que pour les éléments essentiels rend le site web minimaliste. De plus, le fait de dominer le reste du site avec des couleurs neutres comme le blanc et le noir permet au violet de rester proéminent.
Ce schéma de couleurs augmente l’impact de la page d’accueil sur les visiteurs et favorise la conversion.
Couleurs utilisées : Violet tyrien (#4F0341), blanc (#FFFFFF)
23. Beige et rouge

En raison des tendances en matière de couleurs, certaines teintes sont fortement associées à une époque spécifique. Si vous recherchez un thème des années 90, vous pouvez vous inspirer de la palette de couleurs de Pertinens.
Il utilise le beige comme couleur primaire et le rouge comme couleur d’accentuation. L’utilisation du rouge sur un site web essentiellement dépouillé permet à la couleur vive d’attirer facilement l’attention des visiteurs.
Le beige évoque un fort sentiment rétro puisque de nombreux appareils électroniques de la vieille école sont de cette couleur. En outre, le rouge vif était une couleur populaire dans les années 90.
Pour rendre le site plus intéressant, Pertinens a ajouté une illustration de bureau des années 90. C’est une façon intelligente de décorer les pages d’un site web tout en gardant le thème et le jeu de couleurs cohérents.
Couleurs utilisées : Beige clair (#FDF8F0), cramoisi (#F0122D)
24. Nuances de bleu, blanc et rouge-violet

L’utilisation d’une couleur caractéristique audacieuse peut rendre votre site trop lourd. Pour obtenir un équilibre visuel, associez une couleur d’accentuation vive à une palette de couleurs désaturées.
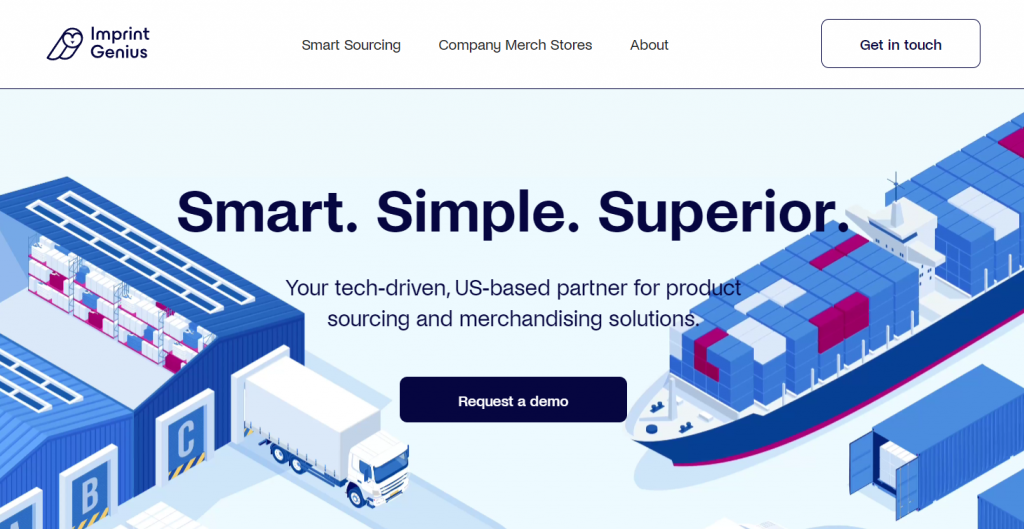
Par exemple, la société de sourcing Imprint Genius utilise du bleu vif et du rouge-violet comme couleurs d’accentuation. Elle utilise du bleu pâle comme couleur d’arrière-plan pour offrir un contraste saisissant. Les couleurs contrastées ajoutent plus de profondeur à la conception web isométrique.
L’utilisation de tons vifs sur un fond bleu pâle aide également l’illustration à se démarquer. Bien qu’il soit subtil, le rouge-violet se démarque grâce à la palette de couleurs principalement froides.
Cette palette de couleurs donne à la page d’accueil un aspect léger mais accrocheur.
Couleurs utilisées : Bleu pâle (#EFFAFD), bleu royal (#4A8BDF), aubergine (#A0006D)
25. Sarcelle et blanc

Si vous n’arrivez pas à vous décider entre le bleu et le vert, optez plutôt pour le sarcelle. Le sarcelle possède les propriétés de ces deux couleurs, ce qui le rend idéal pour une entreprise technologique écologique comme Prinoth.
Le jeu de couleurs de clean motion de Prinoth se compose de sarcelle et de blanc. Le sarcelle dégage une impression de sophistication et de savoir, ce qui correspond à ce site qui présente une innovation à zéro émission.
Bien que les objets de l’arrière-plan et du premier plan soient de couleur sarcelle, les différentes nuances permettent tout de même de les distinguer. L’arrière-plan sarcelle profond permet aux éléments d’avant-plan aux couleurs plus claires de se démarquer. L’utilisation du sarcelle clair et du blanc rend aussi les CTA et le texte plus visibles.
Dans l’ensemble, ce jeu de couleurs minimal est parfait pour un site ordonné et moderne.
Couleurs utilisées : Vert Cardin (#0C1A1A), sarcelle duveteuse (#6ACFC7)
26. Orange clair et rougeâtre

Comme le démontre CIRCUS inc., il arrive que vous n’ayez besoin que d’une seule couleur pour votre site web. En effet la société de marketing utilise un orange rougeâtre et un orange clair pour son site web chinois.
La différence de teinte permet aux nuances d’orange de se distinguer bien qu’elles soient de la même couleur. Cette combinaison ressemble également au drapeau chinois, ce qui permet de conserver la cohérence du thème du site web.
L’utilisation de deux couleurs vives ensemble lui donne un aspect vivant et audacieux. En ce qui concerne les couleurs d’accentuation, l’entreprise opte simplement pour le noir et le blanc pour contraster avec le fond brillant. Ces couleurs neutres ne sont pas distrayantes et permettent de conserver le ton chaleureux du site web.
Couleurs utilisées : Orange (#FFAB00), Orange Harley Davidson (#DD2E18)
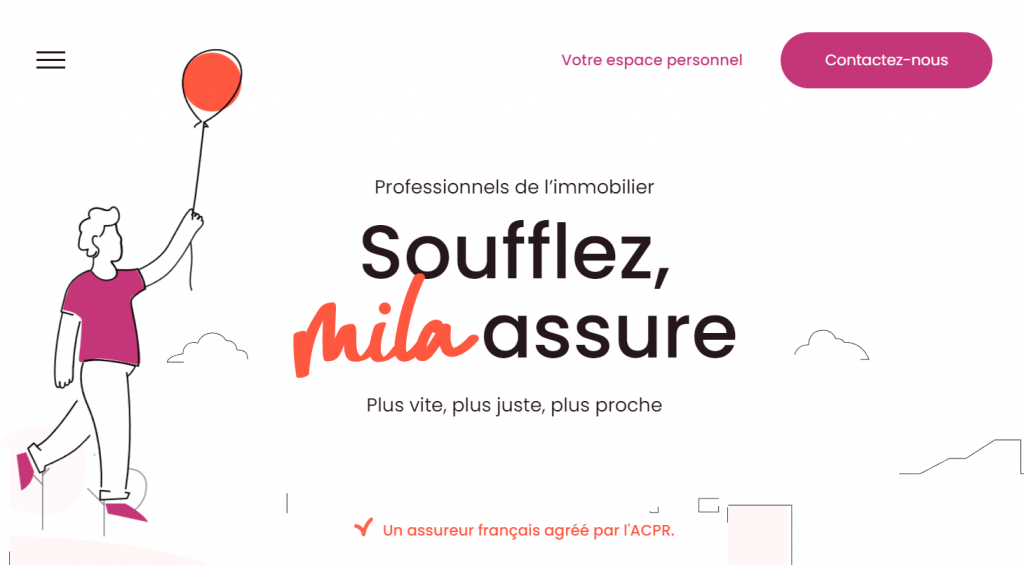
27. Blanc, violet et orange

Le design flat ou plat de site est devenu populaire parmi les entreprises ces derniers temps. Ce type de conception convient à un site professionnel mais décontracté. Cependant, il peut être difficile de choisir des combinaisons de couleurs pour la création de sites plats en raison des restrictions de conception.
Les sites web plats sont généralement minimaux, avec des couleurs vives sur des fonds neutres. Ils excluent généralement toute nuance ou teinte.
Si vous recherchez l’esthétique des sites web plats, regardez le site de Mila. Le schéma de couleurs du site web de cette société immobilière française ne contient que trois couleurs – blanc, violet et orange.
Le violet et l’orange s’accordent avec ce site web plat, lui donnant plus de vitalité. L’utilisation du violet pour les CTA d’un site essentiellement simple attire efficacement l’attention des visiteurs.
Couleurs utilisées : Blanc (#FFFFFF), orange coucher de soleil (#FF5841), rouge-violet (#C53678)
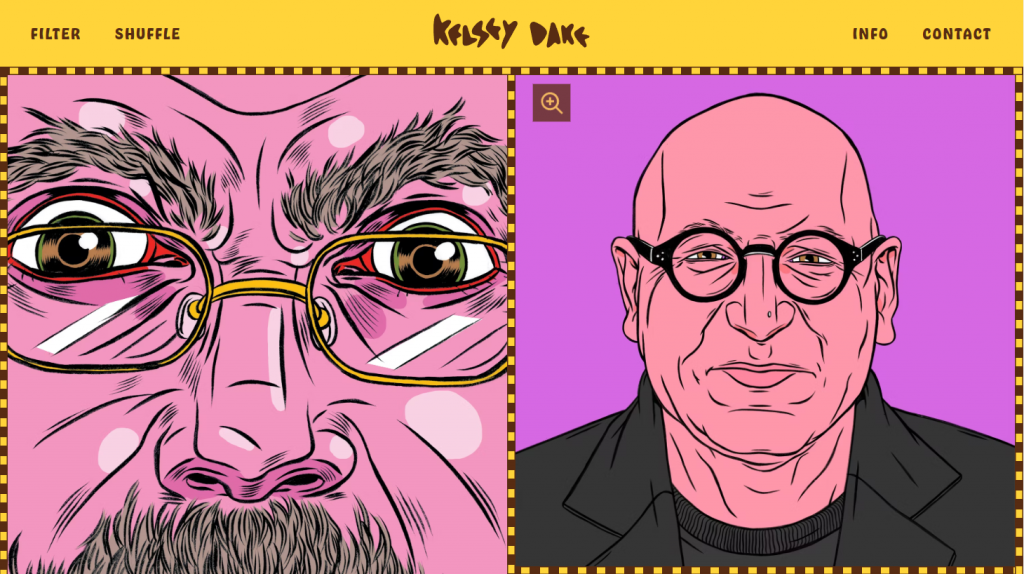
28. Jaune, marron et violet

Si vous êtes à la recherche de jeux de couleurs uniques, pensez à la palette de couleurs du site web de Kelsey Dake. L’illustratrice ose combiner différentes couleurs vives, ce qui rend le site amusant et vivant.
La palette de couleurs du site web se compose de brun et de jaune. Le brun est une couleur relaxante, ce qui en fait une excellente option pour contraster avec des couleurs plus agressives comme le jaune.
L’artiste présente également deux illustrations violettes sur sa page d’accueil pour varier les plaisirs. Le violet fonctionne mieux avec le jaune car ces couleurs se trouvent sur les côtés opposés de la roue chromatique.
Couleurs utilisées : Jaune soleil (#FFD43A), chocolat de boulangerie (#582C12), violet orchidée moyen (#D668E3)
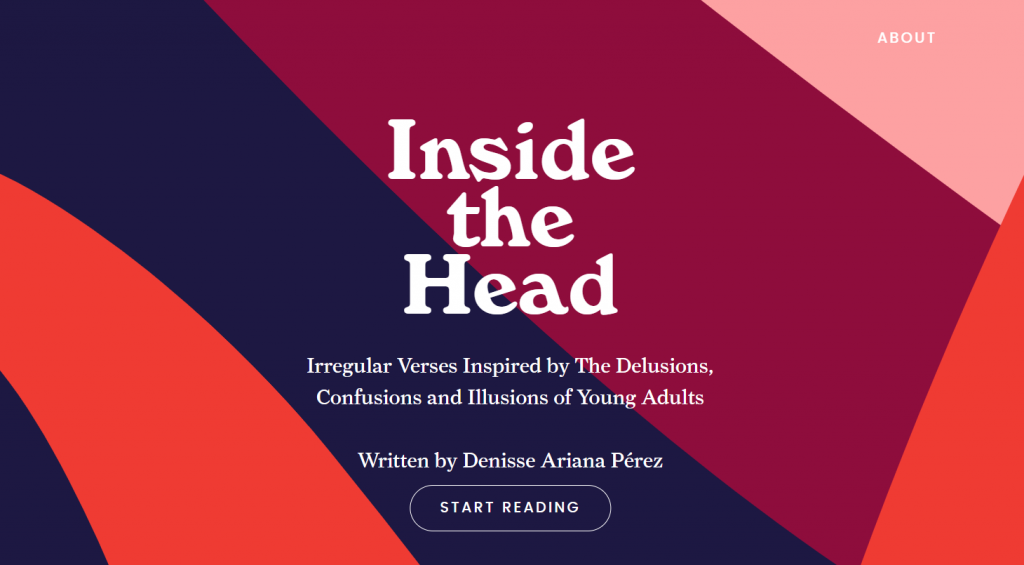
29. Violet profond, orange, rouge et rose

Le fait d’utiliser trop de couleurs vives peut rendre un site trop flashy. Cependant, le site web de Inside the Head arrive à rester sobre avec quatre couleurs primaires – violet profond, orange, rouge et rose.
Il est intéressant de noter que les couleurs primaires de ce site varient en fonction de la page. Quant à la page d’accueil, elle utilise toutes les couleurs de manière presque égale.
Inside the Head a une mise en page et un design simples, ce qui permet des jeux de couleurs compliqués. L’utilisation de nombreuses couleurs vives peut compliquer la lisibilité et détourner l’attention des visiteurs du contenu du site.
L’utilisation du blanc pour le texte et les boutons de navigation préserve également la convivialité du site. C’est vital pour un site web qui s’appuie sur la navigation des utilisateurs pour présenter les informations.
Couleurs utilisées : Rouge profond (#8E0D3C), cassis (#1D1842), orange (#EF3B33), rose (#FDA1A2)
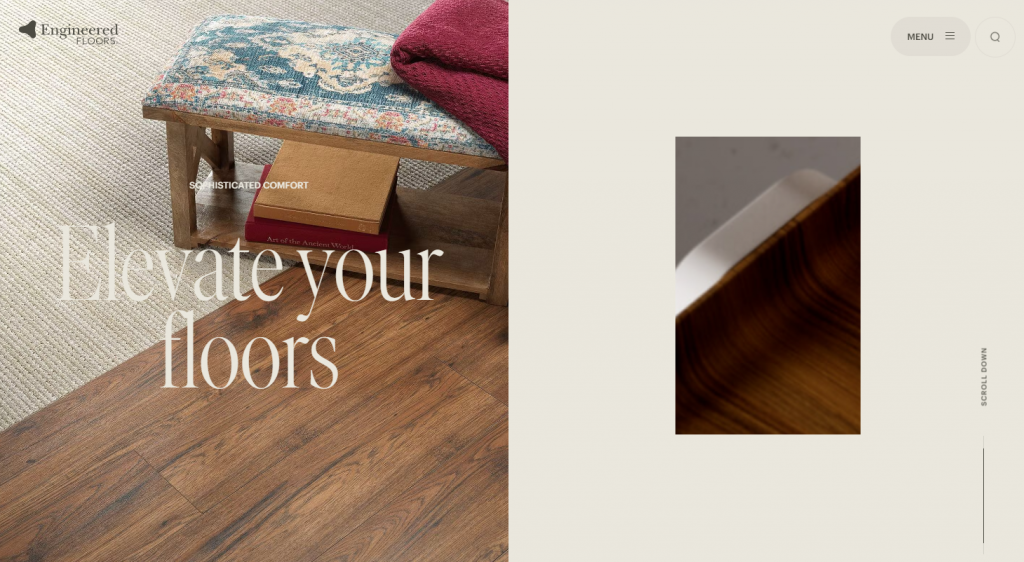
30. Marron et beige

L’entreprise de revêtements de sol Engineered Floors utilise une combinaison de brun et de beige pour la palette de couleurs de son site web. Le marron et le beige sont tous deux des couleurs naturelles qui donnent un sentiment organique et relaxant.
Le beige est une couleur neutre, mais le brun lui donne de la chaleur lorsqu’il lui est associé. Cette combinaison donne une palette de couleurs confortable et accueillante.
Ce jeu de couleurs ajoute également plus de valeur à la page d’accueil. Les visiteurs du site peuvent ainsi découvrir le ton de la marque de l’entreprise grâce aux couleurs du site.
En outre, il utilise le gris foncé pour les textes et les icônes afin de faciliter la navigation des utilisateurs.
Couleurs utilisées : Narvik (#EAE7DD), Brun Sorrell (#99775C)
Pourquoi la palette de couleurs de site web est-elle importante ?
Bien que les couleurs soient souvent considérées uniquement à des fins esthétiques, le choix de la bonne palette de couleur de site web apporte des avantages supplémentaires à votre site. Voici trois raisons pour lesquelles la palette de couleurs d’un site internet est essentielle :
Elle stimule les conversions
Selon une étude, l’ajustement de la palette de couleurs de votre site web peut augmenter les conversions jusqu’à 24 %. Une conversion se produit lorsqu’un visiteur effectue une action souhaitée sur votre site, comme l’achat d’un produit ou le remplissage d’un formulaire d’abonnement.
Le fait de choisir la bonne palette de couleurs pour votre site web peut influencer les décisions de vos visiteurs. Si des éléments importants comme les call-to-actions (CTA) se démarquent, les visiteurs seront plus susceptibles d’interagir avec eux.
Un CTA est une partie d’un site qui incite les visiteurs à effectuer une action menant à une conversion. Il peut s’agir d’un texte, d’une image ou d’un bouton.
Une étude montre que le rouge fonctionne mieux pour un bouton CTA que le vert. Le rouge contraste davantage avec les palettes de couleurs des sites Web que le vert, ce qui permet aux visiteurs de distinguer plus facilement le CTA.
De plus, selon la psychologie des couleurs, le rouge évoque des émotions énergiques, rapides et passionnées. Les CTA rouges créent donc un sentiment d’urgence et suscitent des interactions.
Elle établit l’identité de la marque
La palette de couleurs de votre site doit refléter la personnalité de votre marque. Par exemple, les palettes de couleurs vives conviennent à une marque au caractère énergique, amusant et jeune.
L’utilisation d’une palette de couleur unique fait partie du branding et aide votre marque à se démarquer de ses concurrents. En effet, un jeu de couleurs similaire à celui d’autres sites peut créer de la confusion chez les clients.
Étant donné que les gens associent souvent une marque à une certaine couleur, la cohérence de la palette de couleurs de votre site web contribue à améliorer la reconnaissance de la marque.
Pour une entreprise, elle aide également à établir des relations avec les clients en suscitant les bonnes émotions. La connexion émotionnelle avec les clients augmente la fidélité à la marque, ce qui apporte de nombreux avantages à votre entreprise.
Conseil d’expert
Lors de la conception d’un site Web, vous devez traiter le projet ou la marque comme une unité à part entière. Le concepteur, qu’il soit en freelance ou employé, doit d’abord évaluer le public cible et comprendre où la marque se situe visuellement. Afin d’éviter les erreurs futures, vous devez aussi tenir compte de la façon dont le choix des couleurs affectera le développement de la marque à l’avenir.
Elle permet de retenir les visiteurs
Pour un concepteur de sites Web freelance, le fait de connaître les bons jeux de couleurs peut améliorer l’expérience de l’utilisateur, ce qui permet de fidéliser votre audience.
Associées à une interface utilisateur bien conçue, les couleurs aident les visiteurs à naviguer sur votre site. Par exemple, des couleurs distinctes permettent aux utilisateurs de trouver rapidement les éléments de navigation. Elles vous permettent également de séparer visuellement les contenus du site en fonction de leur importance.
Comme les visiteurs ignorent généralement la plupart des contenus d’un site web, la hiérarchie visuelle attire l’attention des utilisateurs sur les contenus les plus importants en premier lieu.
Au contraire, le fait de choisir les couleurs du site au hasard peut nuire à la convivialité. Par exemple, avoir du texte noir sur un fond sombre nuit à la lisibilité.

Conclusion
Le choix et la mise en place de la palette de couleurs est essentielle dans le design d’un site web. Les bonnes combinaisons de couleurs permettront à votre site d’être agréable tout en offrant d’autres avantages.
Dans cet article, nous avons expliqué pourquoi le choix des bonnes couleurs est vital pour votre site. Nous avons également fourni 30 jeux de couleurs de différents sites suivis de quelques conseils pour vous inspirer.
N’oubliez pas que votre site internet doit également être performant pour offrir la meilleure expérience utilisateur possible. Utilisez un service d’hébergement fiable pour vous assurer que votre site web soit toujours rapide et accessible.
En savoir plus sur la conception de sites web
10 meilleures sources d’inspiration pour le design de sites web
Comment créer un site web mobile friendly
FAQ : Palette de couleurs du site web
Cette section répondra aux questions les plus courantes sur les palettes de couleurs des sites Web. N’hésitez pas à laisser un commentaire ci-dessous si vous avez encore des questions.
Combien de palettes de couleurs un site web doit-il avoir ?
Idéalement, un site ne devrait avoir qu’une seule palette de couleurs comprenant jusqu’à quatre couleurs. L’utilisation de trop de couleurs peut rendre la visualisation de votre site trop compliquée.
Nous vous recommandons d’utiliser trois couleurs pour respecter la règle de conception 60-30-10. Utilisez 60 % de la couleur dominante, 30 % de la couleur secondaire et 10 % de la couleur d’accentuation pour donner à votre site web un aspect équilibré.
Comment trouver les palettes de couleurs exactes sur un site ?
Pour extraire la couleur d’une capture d’écran, utilisez Dopley. Ce site web fournit des informations détaillées sur la couleur, notamment sa valeur, ses combinaisons et ses différentes nuances. Pour extraire la couleur à partir de l’URL d’un site, utilisez Alwane.io. Toutefois, notez que contrairement au site précédent, cet outil Web fournit moins d’informations sur les couleurs.