Templates de sites web conçus pour le succès
Personnalisez n'importe quel modèle créé par un designer avec l'éditeur intuitif par glisser-déposer et publiez votre site web en quelques minutes.
Nom de domaine Gratuit Assistance client 24h/24 et 7j/7 Garantie satisfait ou remboursé de 30 jours
Choisissez une catégorie
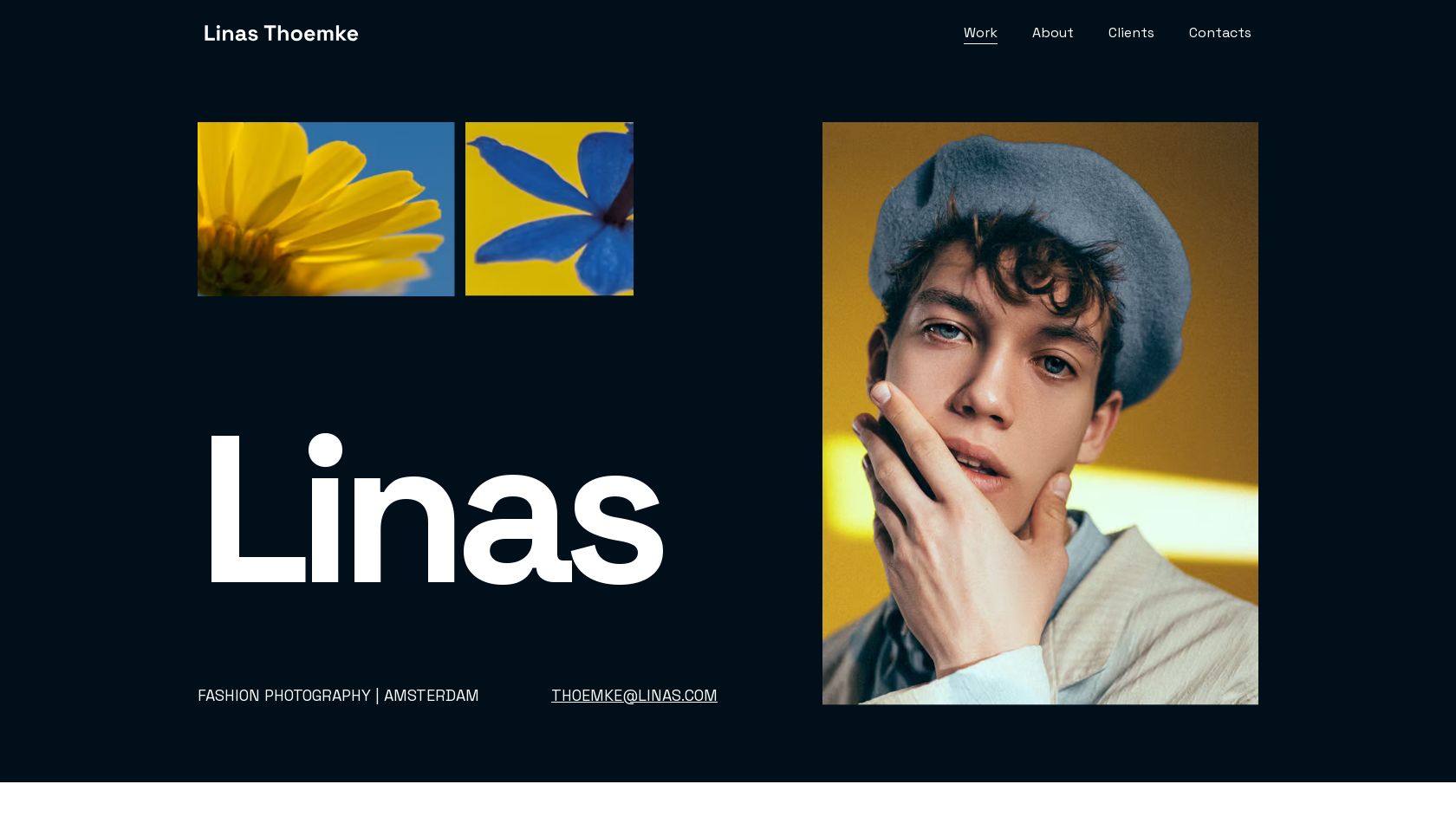
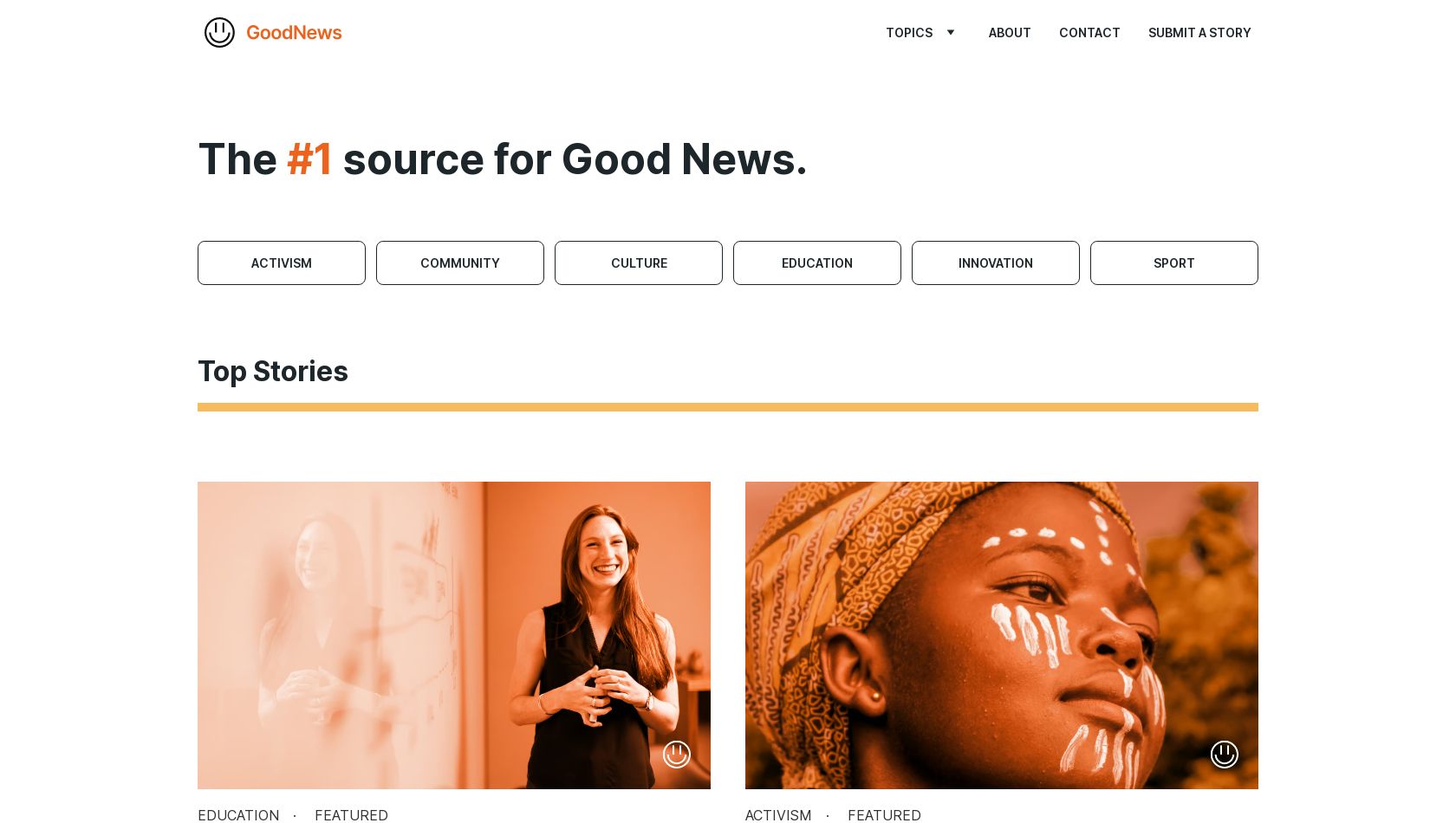
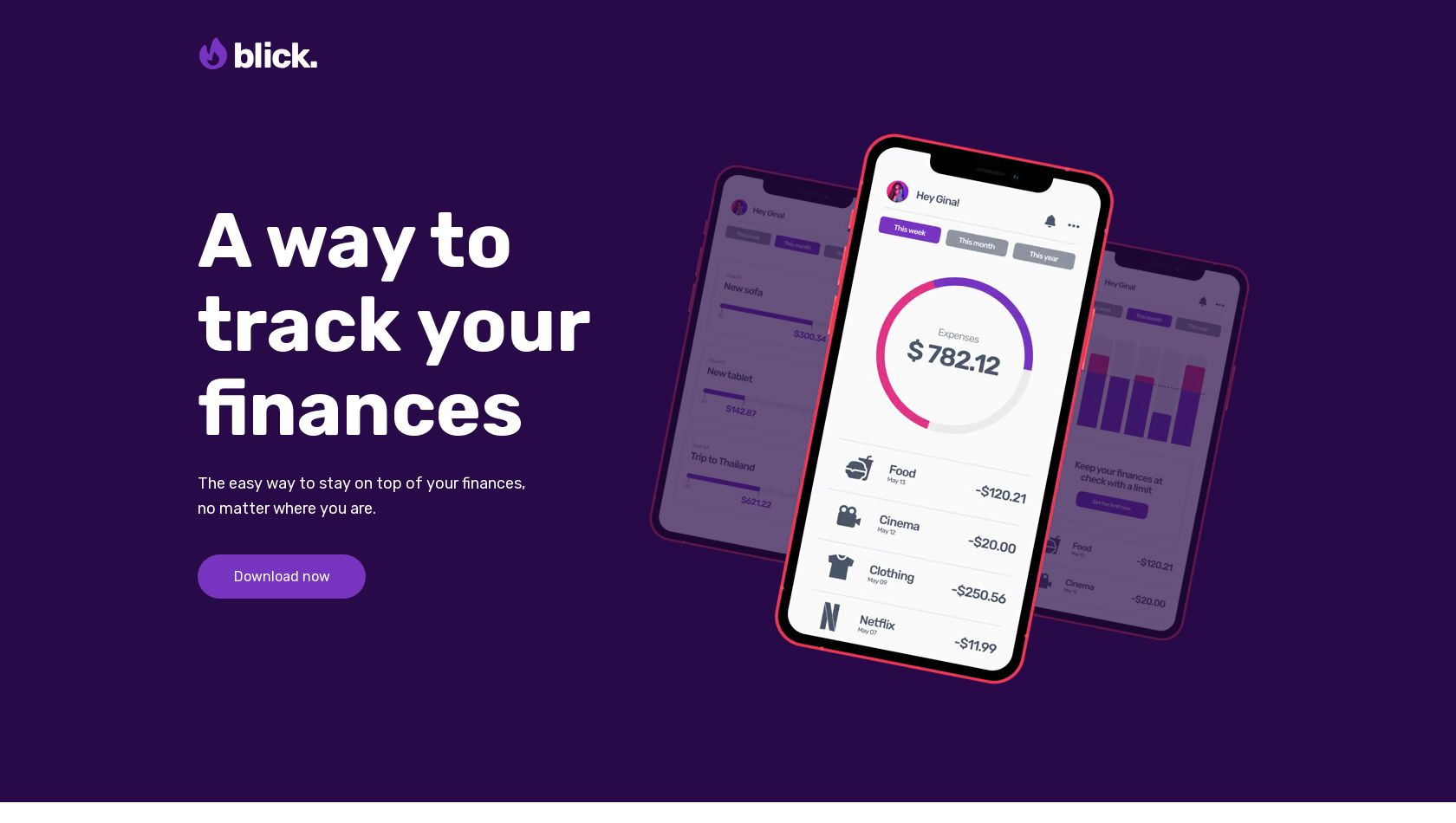
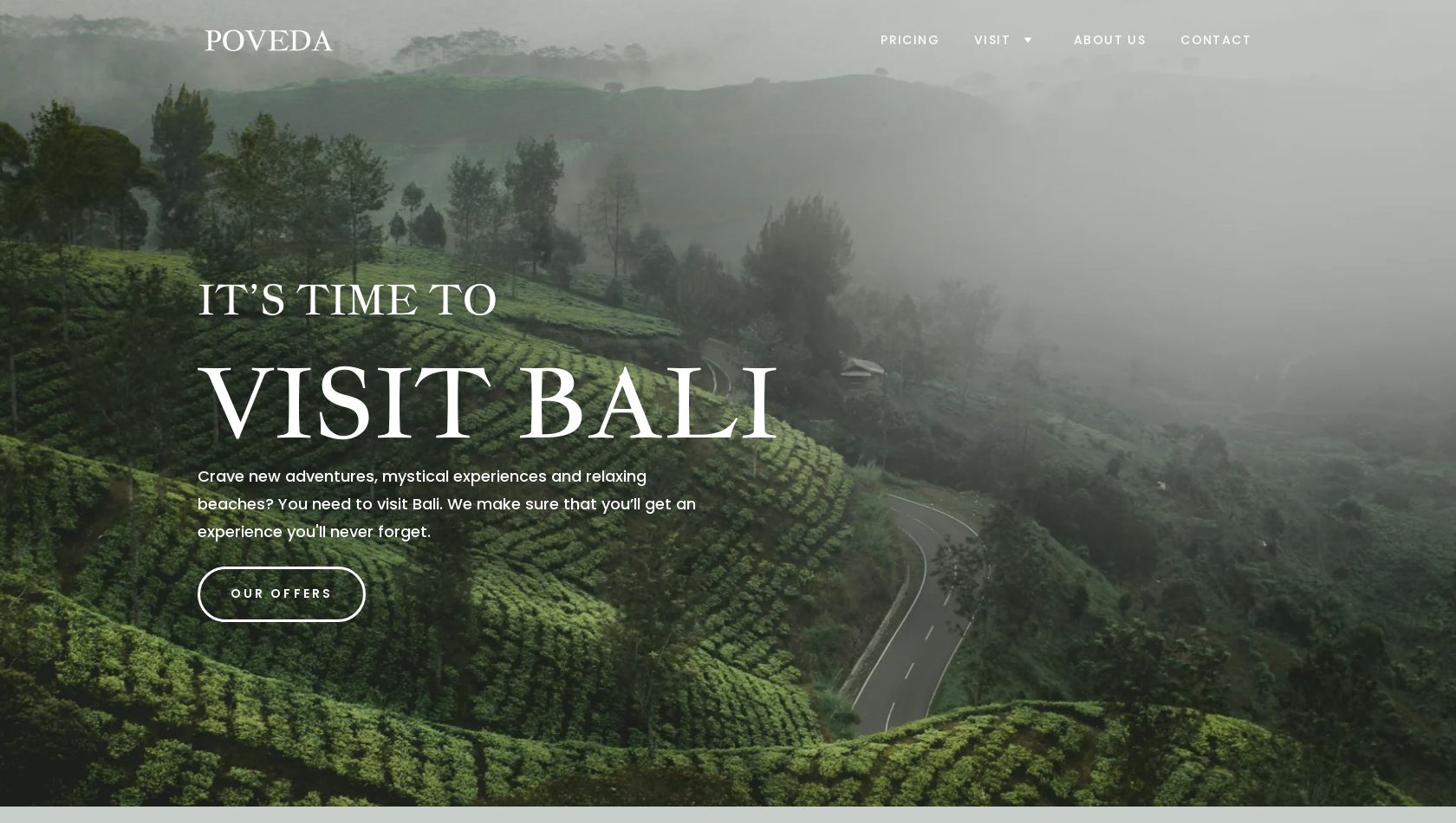
Voici nos templates de sites web
FAQ sur les modèles de sites web
Vous trouverez ici les réponses à certaines des questions les plus courantes sur les modèles de sites web.