Supprimer la Barre Latérale Dans WordPress (Avec et Sans Plugins)
La barre latérale, ou « sidebar » en anglais, de WordPress est un emplacement pour les widgets qui se situe à gauche, à droite ou en bas de votre thème. Bien qu’elle soit très utile, vous aurez parfois besoin de la supprimer de WordPress afin d’avoir une page/un article sans widget.
La plupart des thèmes modernes disposent d’options spécifiques dans leur panneau de configuration pour supprimer la barre latérale. Cependant, si vous n’avez pas accès à une telle option, ce tutoriel est parfait pour vous. Nous vous donnerons 3 méthodes pratiques pour supprimer la barre latérale de n’importe quelle page ou article WordPress sur votre site web.

Sommaire
Comment supprimer la barre latérale de votre thème WordPress complètement ?
La première méthode consiste à supprimer complètement les barres latérales de votre thème. Pour ce faire, vous devez modifier les fichiers du thème WordPress. Nous vous recommandons de faire une sauvegarde de votre site WordPress au préalable et d’utiliser le thème enfant.
Sinon, vous perdrez toutes les modifications que vous avez apportées. En effet, un thème enfant hérite de toutes les fonctionnalités, caractéristiques et codes du thème parent sans affecter ce dernier.
Par conséquent, les modifications apportées à votre thème enfant n’écraseront pas l’original. De même, vous ne perdrez aucune modification après la mise à jour du thème.
Une fois que vous avez configuré votre thème enfant, vous devez accéder aux fichiers de votre thème. Vous pouvez soit utiliser l’aide de clients FTP comme FileZilla, l’ouvrir en utilisant le gestionnaire de fichiers Hostinger, ou aller dans le tableau de bord de WordPress > Apparence > Éditeur. Dans ce tutoriel, nous utiliserons la première option.
Sachez également que votre thème se compose de nombreux templaytes. Par conséquent, vous devrez copier tous les templates que vous souhaitez modifier du thème parent au thème enfant, puis modifier chaque template contenant la barre latérale. Par exemple, vous pouvez modifier home.php, index.php, single.php, archive.php, page.php et ainsi de suite.
Pour trouver les fichiers de templates, allez dans le dossier /wp-content/themes/votre-theme. Choisissez un modèle que vous souhaitez modifier et copiez-le dans le dossier de votre thème enfant. Ouvrez ensuite le fichier de modèle et trouvez ce code spécifique :
<?php get_sidebar(); ?>
Comme la fonction de ce code est d’appeler la barre latérale, vous devez effacer le code pour supprimer votre barre latérale.
En outre, il est possible que vos thèmes aient plusieurs barres latérales. Dans ce cas, vous devez trouver les codes contenant le nom « sidebar ». L’extrait de code ci-dessous appelle le widget de pied de page :
<?php get_sidebar('footer-widget-area'); ?>
En supprimant ces types de codes, vous supprimerez plusieurs barres latérales dans votre modèle.
Une fois toutes les étapes effectuées et sauvegardées, rendez-vous sur votre site web WordPress. Vous constaterez que les barres latérales ont déjà été supprimées. Cependant, les images et les textes ne sont toujours pas en pleine largeur. Vous pouvez voir que l’emplacement de la barre latérale précédente est remplacé par une zone vide. Cela est dû au fait que votre thème a un réglage par défaut pour la largeur de la zone de contenu. Vous pouvez simplement ajouter un CSS personnalisé à WordPress pour corriger la largeur.
Comment supprimer la barre latérale d’une page ou d’un article en particulier ?
Votre site web WordPress est composé de plusieurs pages et articles. Parfois, vous n’aurez besoin de supprimer la barre latérale que sur une page ou un article spécifique, sans affecter les autres pages. Le processus est assez similaire à la suppression complète de la barre latérale de n’importe quel endroit de votre site web WordPress. La différence est que vous devez créer un nouveau modèle en copiant le modèle existant. Regardons cela de plus près.
Supprimer la barre latérale d’une page statique
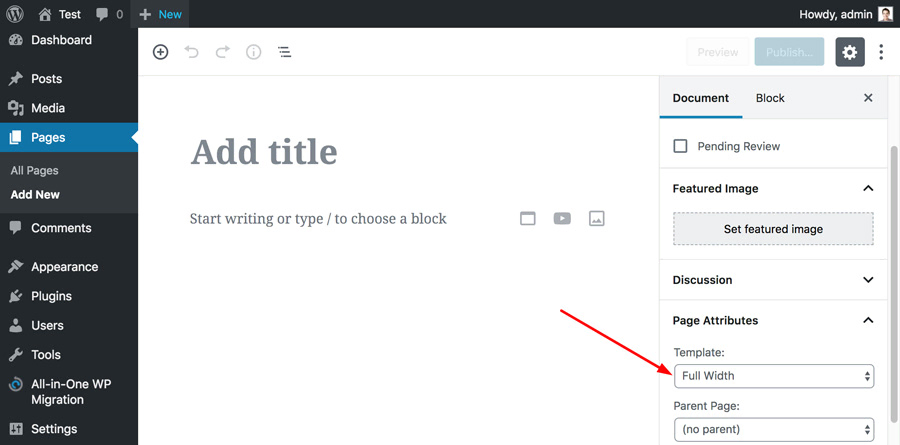
De nombreux thèmes WordPress fournissent un modèle pleine largeur par défaut pour une page statique. Il est donc assez facile de supprimer la barre latérale d’un modèle de page statique. Il vous suffit de vous rendre dans la Meta box « Attributs de la page » et de choisir l’option « Pleine largeur » dans la sélection du modèle.

Si cette option n’apparaît pas, cela signifie que le modèle de page pleine largeur n’est pas fourni par votre thème WordPress. Vous devrez donc créer un nouveau fichier de modèle de page pleine largeur. Pour ce faire, suivez les étapes ci-dessous :
- Utilisez un éditeur de texte et créez un nouveau fichier. Nommez ce fichier full-width.php et enregistrez-le sur votre bureau.
- Connectez-vous à votre compte d’hébergement à l’aide d’un client FTP
- Trouvez le dossier /wp-content/themes/your-theme
- Ouvrez le fichier page.php et modifiez-le.
- Copiez tout le code de ce fichier et collez-le dans votre fichier full-width.php.
- Après l’ouverture de la balise <?php, ajoutez ce texte :
/* Template Name: Full Width Template */
- Toujours dans le fichier full-width.php, vous devriez trouver cette ligne : <?php get_sidebar(); ?>
- Le code indiqué génère la barre latérale dans votre page. Il suffit donc de le supprimer.
- Enregistrez les modifications.
- Téléchargez le fichier full-width.php dans le dossier de votre thème enfant via un client FTP
- Vous verrez maintenant l’option du modèle de page pleine largeur sur WordPress.

Supprimer la barre latérale d’une page de blog
Si une page statique WordPress est souvent livrée avec un modèle pleine largeur par défaut, la plupart des thèmes WordPress affichent des barres latérales sur une page de blog. Suivez les étapes ci-dessous afin de supprimer les barres latérales uniquement sur les pages de blog :
- Depuis votre tableau de bord WordPress, allez dans Réglages -> Lecture
- Sous Lecture, trouvez le nom de votre page de blog. Disons qu’elle s’appelle « Tutoriel »
- Allez ensuite dans Pages -> Toutes les pages.
- Trouvez votre page de blog, ou « Tutoriel » dans ce cas.
- Trouvez la case Attributs de la page et choisissez Pleine largeur dans la section Modèle.
- Si vous ne trouvez pas l’option Pleine largeur, vous devrez la créer manuellement.
- Répétez la procédure pour créer le modèle de page pleine largeur à partir de la section ci-dessus.
Supprimer la barre latérale d’un article dans WordPress
Parfois, vous n’avez besoin de supprimer la barre latérale que sur une page spécifique d’un article de blog. Si votre thème WordPress vous fournit un modèle de page pleine largeur, vous n’avez pas à vous occuper du codage. Dans ce cas, il vous suffit de suivre les étapes suivantes :
- Créez un nouvel article et allez dans la Meta box Attributs de l’article.
- Choisissez le modèle pleine largeur pour supprimer la barre latérale.
- Si vous ne le trouvez pas, cela signifie que vous devrez créer vous-même un modèle de page personnalisé.
Les étapes sont assez similaires à la création d’un modèle de page WordPress personnalisé pour une page statique. La seule différence est que vous devrez copier et modifier le contenu du fichier single.php.
Supprimer la barre latérale de WordPress avec un plugin
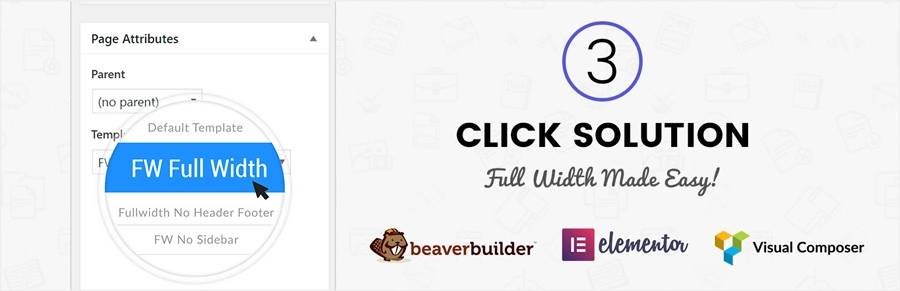
Si vous ne voulez pas vous occuper du code, vous pouvez également gérer votre barre latérale à l’aide d’un plugin. Nous vous recommandons d’utiliser l’extension Fullwidth Templates for Any Theme & Page Builder, l’un des meilleurs plugins WordPress pour gérer les barres latérales.

Comme son nom l’indique, ce plugin fonctionne avec n’importe quel thème et constructeur de page que vous pourriez utiliser pour votre site web WordPress. De plus, son utilisation est extrêmement simple. Vous n’avez besoin que de 3 clics pour créer un modèle pleine largeur.
Une fois que vous avez installé et activé le plugin, vous aurez accès à ces 3 paramètres de base :
1. Modèle vierge
Le premier réglage supprimera tout de votre page : en-tête, pied de page, barre latérale, commentaires. Il ne vous reste qu’une page vierge qui vous permet de contrôler entièrement votre mise en page. Cette mise en page convient à la création d’une page d’atterrissage.
2. Modèle pleine largeur
Le deuxième paramètre élimine la barre latérale de WordPress, le titre de la page et les commentaires de la mise en page. Heureusement, il ne reste aucune zone vide. Votre zone de contenu sera automatiquement étirée en pleine largeur pour remplir la mise en page. Le deuxième paramètre est idéal si vous utilisez un constructeur de pages.
3. Modèle sans barre latérale
Le troisième paramètre supprime uniquement la barre latérale de votre mise en page. Vous pouvez choisir cette option si votre thème WordPress ne propose pas l’option « Pas de barre latérale ». Les autres éléments et le style de la mise en page ne seront pas affectés.
Conclusion
Bien qu’une barre latérale soit utile dans WordPress pour placer des widgets, il est parfois nécessaire de la supprimer de votre thème pour améliorer l’apparence de votre site web. Nous vous avons fourni 3 méthodes pratiques pour supprimer cette barre létarame. Nous vous invitons donc à choisir la plus approporiée à vos besoins.
Connaissez-vous d’autres méthodes pour supprimer la barre latérale de WordPress ? N’hésitez pas à partager votre expérience avec nous !


