Comment Créer un Shortcode dans WordPress en 7 Étapes
Apprendre à créer un shortcode sur WordPress peut être un moyen efficace de personnaliser vos articles et pages. Cependant, si vous êtes un débutant, vous pouvez avoir du mal à comprendre comment utiliser une telle fonctionnalité sur votre site.
C’est pourquoi nous avons préparé un guide afin que tout le monde puisse démarrer facilement. En regardant comment fonctionnent les shortcodes (codes courts en français) et comment les appliquer convenablement, vous pouvez commencer à personnaliser votre contenu à votre goût sans avoir besoin de plugins supplémentaires.
Dans cet article, nous allons discuter de ce que sont les shortcodes WordPress et pourquoi vous pourriez envisager de les utiliser. Nous allons ensuite vous montrer comment créer votre propre shortcode. On va démarrer !

Sommaire
Comment créer un shortcode dans WordPress – Tutoriel vidéo
Apprenez étape par étape comment créer un shortcode WordPress. Voici une vidéo (en anglais) qui vous apportera une aide précieuse :

Quels sont les shortcodes WordPress ?
Les shortcodes WordPress fonctionnent comme des raccourcis qui vous permettent d’intégrer des éléments dans un article ou une page rapidement. Il s’agit généralement d’une seule ligne de code entre crochets, comme [exempleshortcode], par exemple. Ce code affichera une fonction prédéterminée sur le front-end de votre site.
WordPress a introduit pour la première fois les shortcodes avec la sortie du Shortcode API. Cela a permis aux utilisateurs d’ajouter facilement des éléments engageants sur un texte ou une page, comme Google Maps ou le bouton Like de Facebook.
Il y existe six shortcodes par défaut dans WordPress:
- caption: insérer des légendes autour du contenu
- gallery: affiche les galeries d’images
- audio : intégrer et lire des fichiers audio
- video : intégrer et lire des fichiers vidéo
- playlist : afficher une collection de fichiers audio ou vidéo
- embed : intégrer du contenu à cet emplacement
Vous rencontrerez également deux types de formats de shortcode – fermeture automatique et fermeture manuelle. Les shortcodes à fermeture automatique peuvent se fermer automatiquement sans avoir besoin d’une balise de fermeture, comme un shortcode gallery ou shortcode video
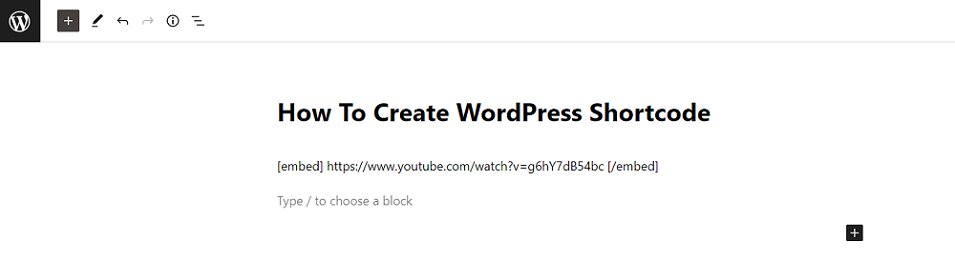
Alors que l’autre méthode consiste à entourer les shortcodes autour du contenu que vous souhaitez modifier et vous oblige à fermer la balise manuellement. Par exemple, vous pouvez intégrer une vidéo YouTube en entourant l’URL dans les balises embed et /embed :

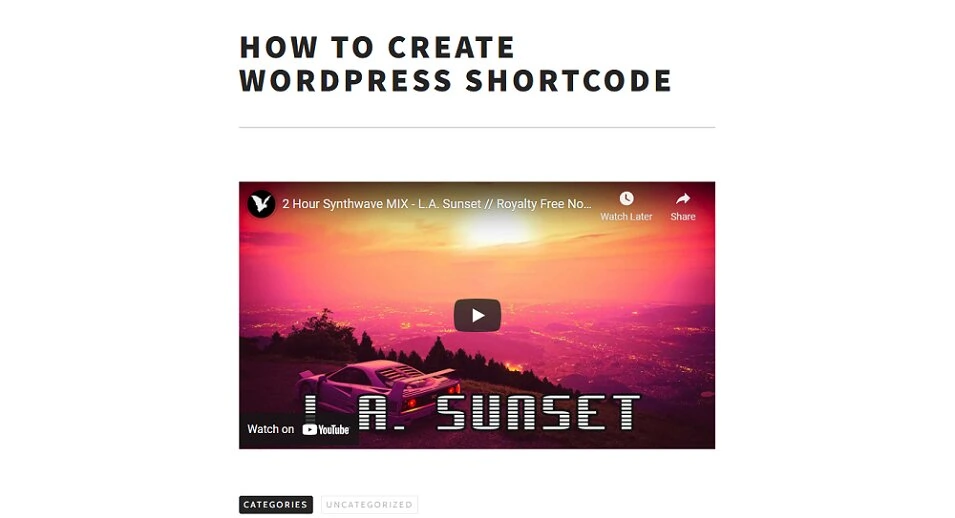
Par exemple, cela donnerait le résultat suivant :

Certains des meilleurs plugins WordPress viennent avec leurs propres shortcodes. Par exemple, WP Forms et Contact Form 7 ont des shortcodes qui vous permettent d’intégrer un formulaire de contact WordPress dans un article ou une page assez rapidement. Vous pouvez également utiliser un plugin comme MaxButtons pour ajouter un shortcode de bouton WordPress où vous voulez sur votre site.
Pourquoi devriez-vous envisager d’utiliser des shortcodes WordPress ?
Il existe de nombreuses raisons pour lesquelles vous pouvez souhaiter utiliser des shortcodes WordPress. Les exemples sont nombreux, il est plus facile et plus rapide que d’apprendre et d’écrire un long morceau de code en HTML. De plus, ils vous aident à garder votre contenu propre et accessible.
Les shortcodes peuvent être utilisés pour automatiser certaines fonctions que vous utilisez à plusieurs reprises dans vos articles. Par exemple, si vous utilisez un bouton d’appel à l’action (CTA) sur chacun de vos articles, avoir un shortcode dédié prêt à l’emploi peut être une solution rapide et pratique.
Il est à noter que l’éditeur Gutenberg fonctionne de la même façon, en s’appuyant sur l’utilisation de shortcodes. Il permet aux utilisateurs de WordPress d’ajouter plusieurs fonctionnalités interactives grâce à l’utilisation de blocs.

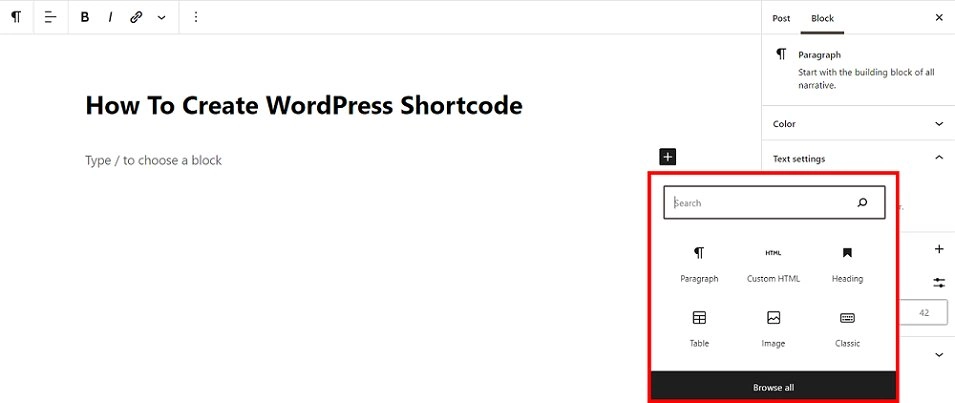
Une telle méthode est beaucoup plus facile pour les débutants, car vous pouvez inclure du contenu directement sur l’interface utilisateur. Cependant, l’éditeur de bloc WordPress est encore limité dans ce qu’il offre. Heureusement, il est livré avec un bloc Shortcode, vous permettant ainsi d’ajouter du contenu personnalisé à vos articles.
Comment créer un shortcode dans WordPress (en 7 étapes) ?
Si vous avez déjà quelques connaissances de codage, vous pouvez créer vos propres shortcodes personnalisés. Cela vous donne un contrôle complet sur l’apparence et la fonctionnalité de votre site.
Regardons comment créer un shortcode WordPress personnalisé. Dans ce tutoriel, nous allons ajouter des liens de médias sociaux à un article pour notre exemple.
Étape 1 – Créer un nouveau fichier de thème
Avant de commencer, c’est une bonne idée de sauvegarder entièrement votre site WordPress. Vous devrez également créer un fichier séparé pour votre shortcode personnalisé en dehors du fichier functions.php de votre thème. Cela fournira une solution de rechange en cas de problème.
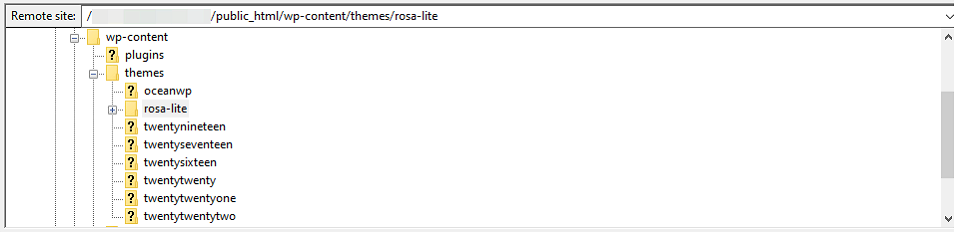
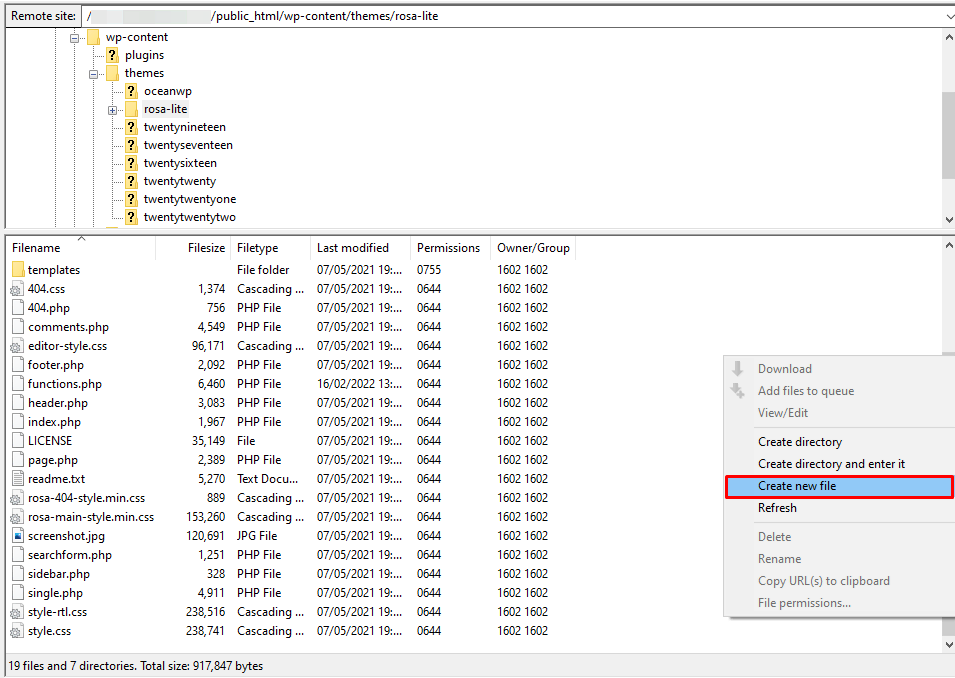
Vous pouvez utiliser un client FTP (File Transfer Protocol) tel que FileZilla pour accéder aux fichiers du thème de votre site. Une fois connecté à votre site, naviguez vers wp-content > themes, et localisez le dossier de votre thème actuel. Dans notre exemple, ce sera rosa-lite :

Ouvrez le dossier de votre thème, faites un clic droit dessus et cliquez sur le bouton create new file

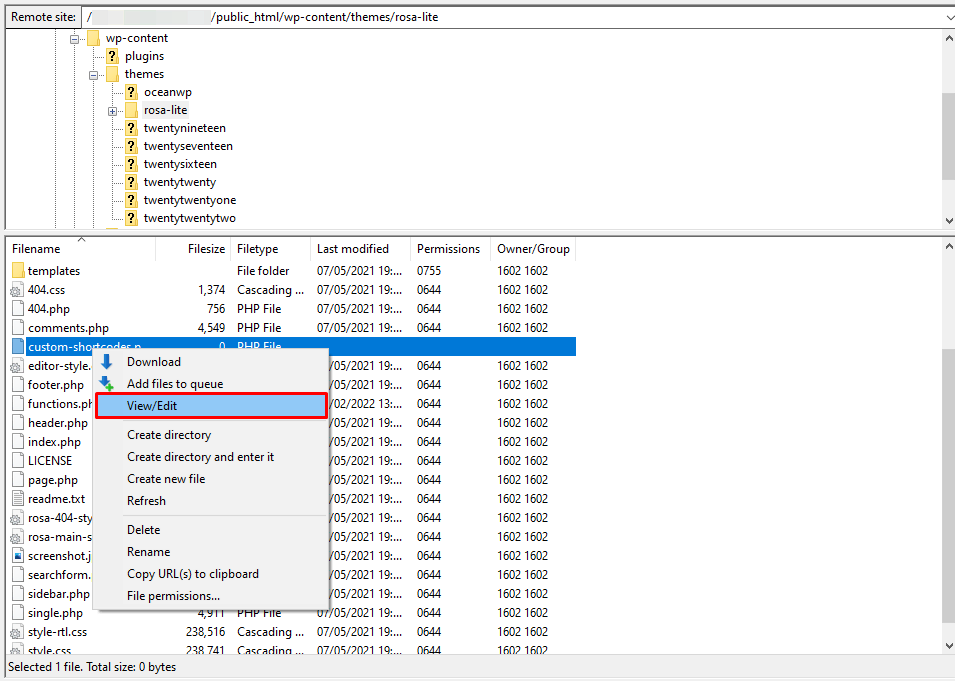
Nommez votre nouveau fichier custom-shortcodes.php et cliquez sur OK. Vous pouvez ensuite le modifier en cliquant-droit dessus et en sélectionnant l’option View/Edit :

Cela ouvrira le fichier dans votre éditeur de texte par défaut. Ensuite, vous aurez simplement besoin d’ajouter le bloc de code suivant :
<?php ?>
Cela garantit que votre nouveau fichier sera interprété comme PHP, qui est le langage de script sur lequel WordPress est construit.
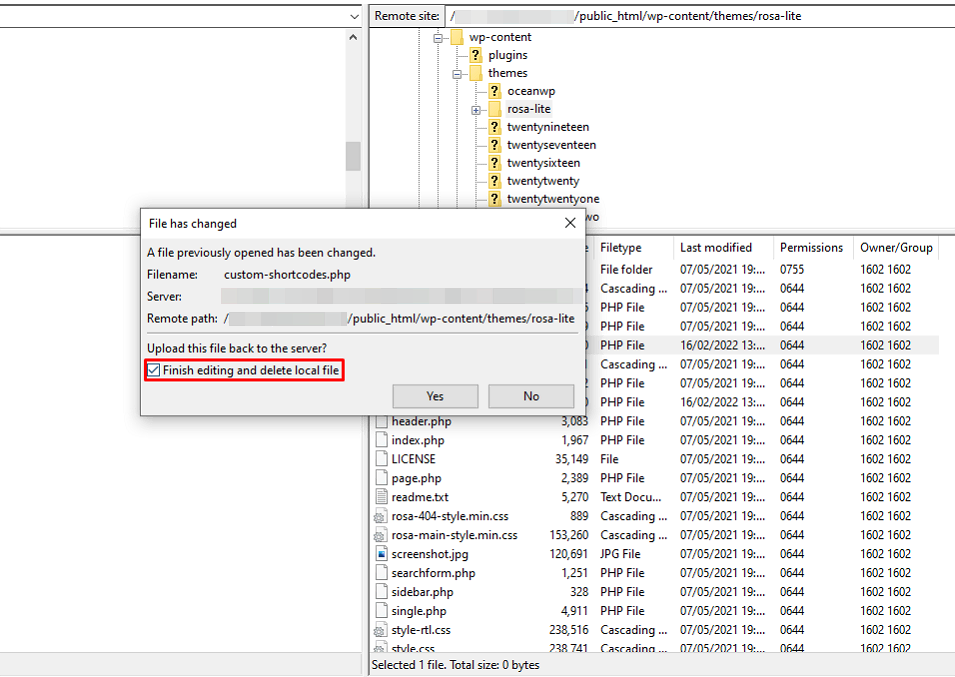
Vous pouvez ensuite enregistrer vos modifications et fermer le fichier. Assurez-vous de cocher la case suivante pour s’assurer qu’il est mis à jour sur le serveur et appliqué à votre site:

Ensuite, ouvrez le fichier functions.php dans le même dossier de thème, et ajoutez la ligne de code suivante au bas du document :
include('custom-shortcodes.php');
Cela indiquera au système d’inclure toutes les modifications que vous faites au fichier custom-shortcodes.php dans functions.php tout en vous permettant de les garder séparés. Lorsque vous êtes prêt, enregistrez vos modifications et fermez le fichier.
Étape 2 – Création de la fonction Shortcode
Ensuite, vous devrez créer la fonction du shortcode, en lui demandant quoi faire. Sélectionnez à nouveau l’option View/Edit pour votre fichier custom-shortcodes.php. Utilisez l’extrait de code suivant pour ajouter une action à laquelle accrocher votre fonction :
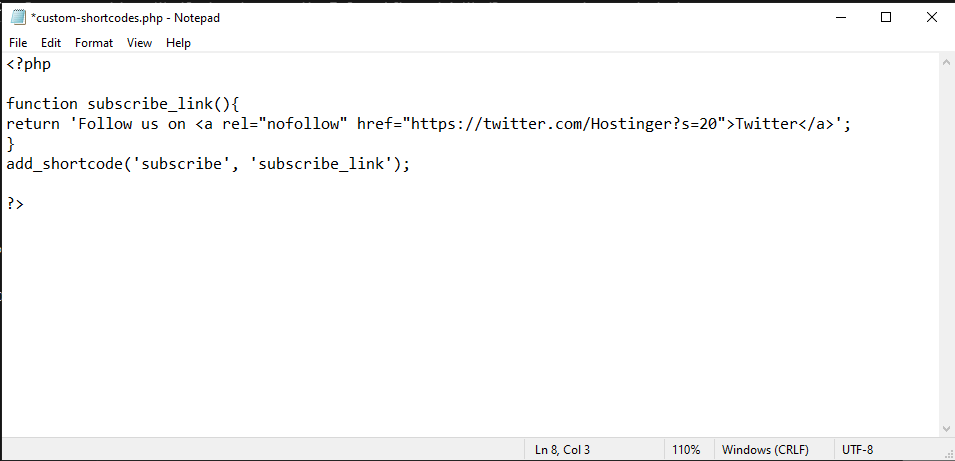
function subscribe_link(){
return 'Follow us on <a rel="nofollow" href="https://twitter.com/Hostinger?s=20">Twitter</a>';
}
Puis, vous devrez inclure une fonction de callback, qui s’exécutera lorsque le crochet d’action est activé. Ajouter la ligne de code suivante directement après que celle mentionnée ci-dessus aurait dit à WordPress que votre fonction est un shortcode:
add_shortcode('subscribe', 'subscribe_link');
Lorsque vous créez un shortcode à l’aide de la fonction add_shortcode, vous assignez une balise de shortcode « ($tag) » et une fonction correspondante « ($func) » qui s’exécutera chaque fois que le raccourci est utilisé.
En d’autres termes, si la balise shortcode est [subscribe], le crochet ‘subscribe_link’ va diriger le visiteur vers l’URL fournie.
Par conséquent, le code en entier que vous allez utiliser dans votre fichier custom-shortcodes.php ressemblera à ceci :

Il convient de noter que lorsque vous nommez des balises, vous ne devriez employer que des lettres minuscules, bien que des tirets du bas puissent être utilisés. Il est également crucial d’éviter d’utiliser les traits d’union, car ils peuvent interférer avec d’autres shortcodes.
Étape 3 – Ajouter le shortcode de fermeture automatique (self-closing) au site internet wordpress
Vous pouvez maintenant tester votre code initial comme un shortcode à fermeture automatique sur votre site WordPress. En utilisant l’éditeur de bloc WordPress, vous pouvez insérer la balise [subscribe] directement dans l’article :
![shortcode-abonnement-wordpress La balise [subscribe] dans l'éditeur de WordPress](https://www.hostinger.fr/tutoriels/wp-content/uploads/sites/9/2023/02/shortcode-abonnement-wordpress.webp)
Cela affichera le contenu suivant pour les visiteurs de votre site internet :

Si vous êtes satisfait de ce shortcode, vous n’avez rien d’autre à faire. Cependant, si vous souhaitez le personnaliser, vous pouvez passer à l’étape suivante.
Étape 4 – Ajouter des paramètres au shortcode
Vous pouvez adapter le shortcode ‘subscribe‘ pour des fonctionnalités supplémentaires afin d’afficher d’autres liens de médias sociaux. Vous pouvez le faire en ajoutant un paramètre pour modifier l’URL.
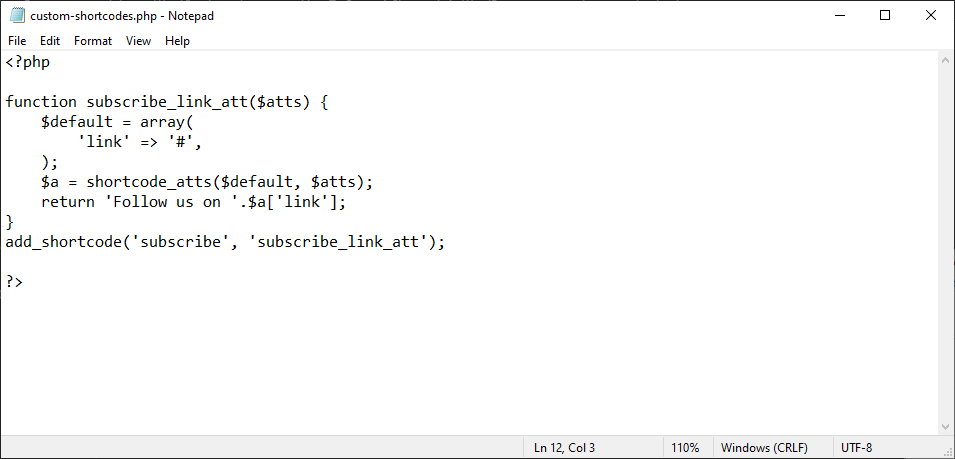
Pour ajouter des attributs de traitement , vous devrez ouvrir le fichier custom-shortcodes.php et ajouter le code suivant :
function subscribe_link_att($atts) {
$default = array(
'link' => '#',
);
$a = shortcode_atts($default, $atts);
return 'Follow us on '.$a['link'];
}
add_shortcode('subscribe', 'subscribe_link_att');
Cela vous permettra de personnaliser les liens dans votre balise shortcode pour les ajouter à l’éditeur Gutenberg. Vous pouvez le coller sur le code précédent dans le fichier custom-shortcodes.php . Ça devrait ressembler a quelque chose comme ceci :

L’ajout de la fonction shortcode_atts() combinera les attributs utilisateur avec tous les attributs connus. Toutes les données manquantes seront donc remplacées par leurs valeurs par défaut. Lorsque vous êtes prêt, enregistrez vos modifications et fermez le fichier.
Étape 5 – Testez les paramètres
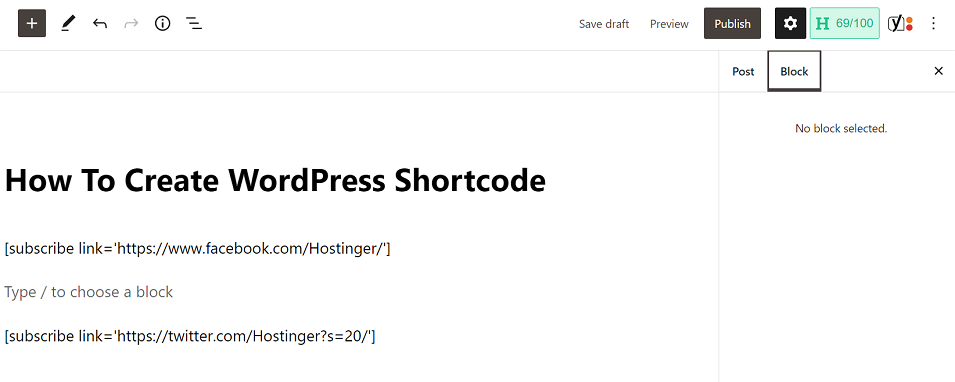
Vous pouvez maintenant tester le shortcode mis à jour dans l’éditeur de blocs WordPress. Pour notre exemple, nous allons tester nos liens Twitter et Facebook avec les shortcodes suivants :
[subscribe link='https://www.facebook.com/Hostinger/'] [subscribe link='https://twitter.com/Hostinger?s=20/']

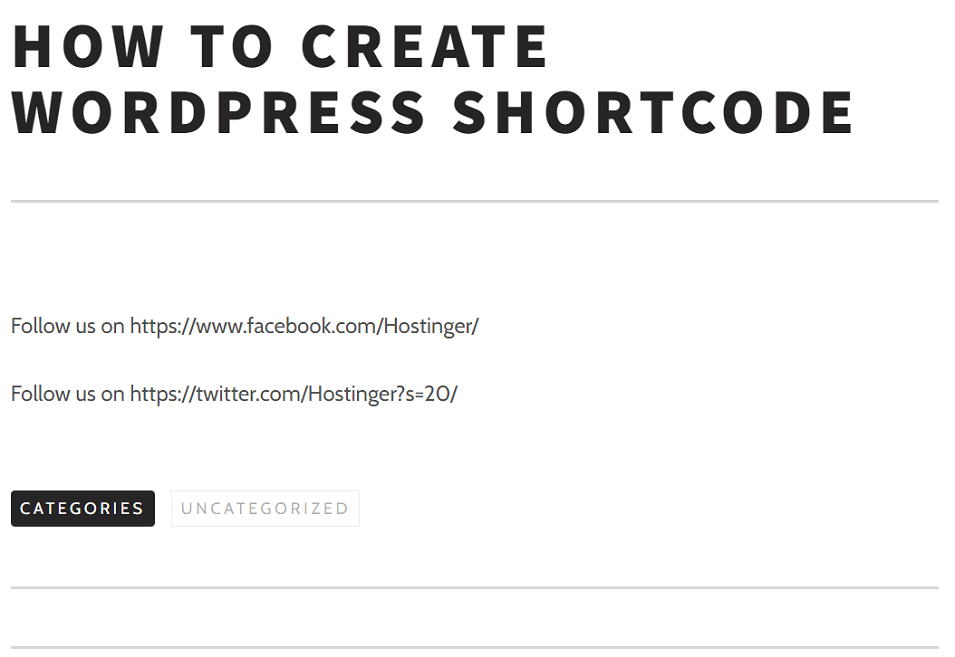
Cela produira le résultat suivant :

Ce shortcode à fermeture automatique affiche les URL directes de vos Profils sociaux aux visiteurs. Cependant, vous voudrez peut-être que cette fonctionnalité soit un peu plus jolie.
Par exemple, vous pouvez créer une version fermée qui vous permet de personnaliser entièrement le texte d’ancrage. Celui-ci sera affiché pour les utilisateurs lorsqu’ils sont sur le point de cliquer dessus. Nous vous montrerons comment procéder à l’étape suivante.
Étape 6 – Créer un shortcode fermé (enclosing)
Le shortcode fermé sera formaté de la même manière que l’exemple précédent de fermeture automatique. Cependant, il inclura un paramètre supplémentaire pour la fonction.
Tout d’abord, vous devrez ajouter $content = null. Il va identifier cette fonction comme un shortcode fermé. Vous pouvez ensuite ajouter la fonction do_shortcode de WordPress, qui recherchera les shortcodes dans le contenu.
Dans le fichier custom-shortcodes.php , ajoutez le nouveau shortcode fermé :
function subscribe_link_att($atts, $content = null) {
$default = array(
'link' => '#',
);
$a = shortcode_atts($default, $atts);
$content = do_shortcode($content);
return 'Follow us on <a href="'.($a['link']).'" style="color: blue">'.$content.'</a>';
}
add_shortcode('subscribe', 'subscribe_link_att');
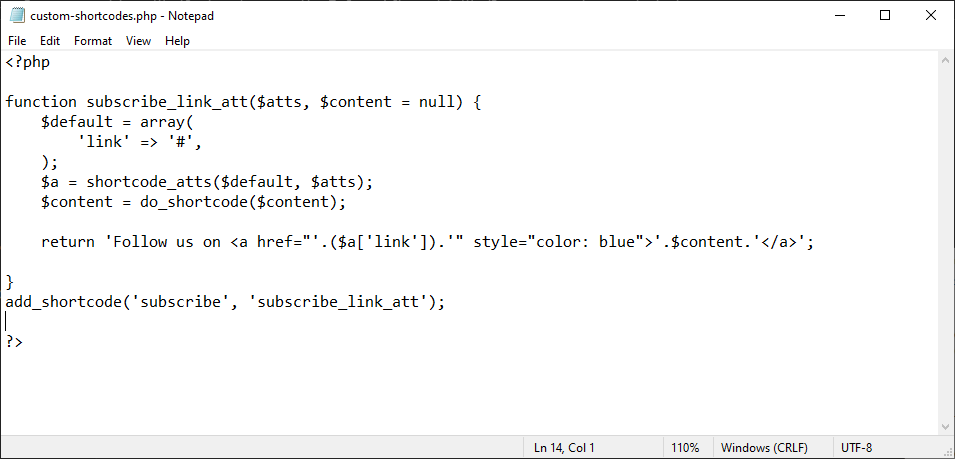
Lorsque vous êtes prêt, votre fichier custom-shortcode.php devrait ressembler à ceci :

Le code précédent possède aussi un attribut supplémentaire “style“. Il va procéder au changement du texte d’ancrage en une couleur bleue. N’oubliez pas d’enregistrer vos modifications lorsque vous avez terminé !
Étape 7 – Ajouter un shortcode fermé au site Web
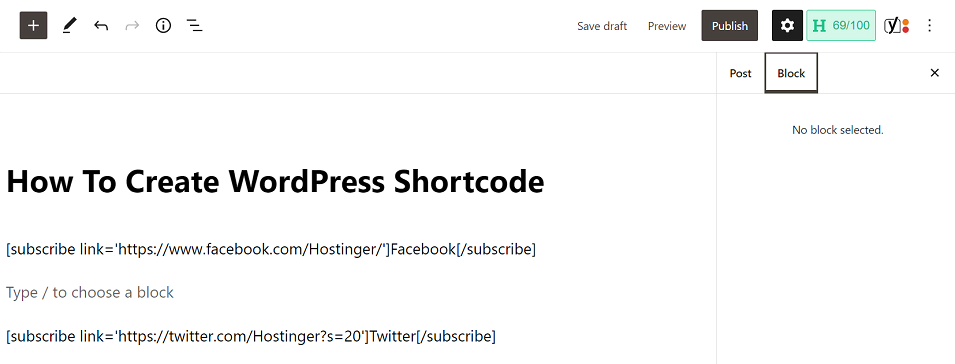
Vous pouvez maintenant insérer votre shortcode dans l’éditeur de blocs WordPress pour voir le résultat final :

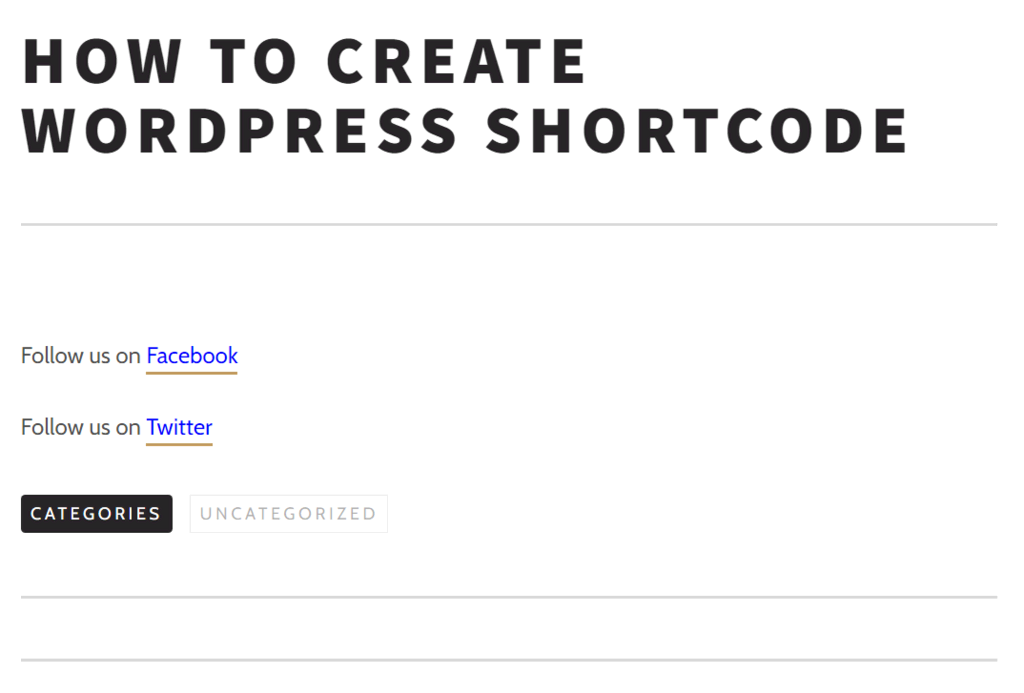
Comme vous l’avez remarqué, vous pouvez facilement modifier les URL de vos pages de réseaux sociaux et le texte d’ancrage affiché pour le visiteur à l’aide de ce shortcode fermé. Dans ce cas, nous avons choisi « Facebook » et « Twitter » :

C’est fini ! Vous avez maintenant créé un shortcode personnalisé pour les liens d’abonnement dans vos pages et articles. Notez que toutes les étapes susmentionnées peuvent être modifiées pour créer toutes sortes d’éléments différents à l’aide de la fonction WordPress Shortcodes .
Conclusion
Ajouter des fonctionnalités supplémentaires à votre site Web WordPress est beaucoup plus simple avec les shortcodes. Vous pouvez les utiliser pour personnaliser votre contenu existant et ajouter des fonctionnalités interactives, telles que des formulaires de contact, des galeries d’images ou des liens d’abonnement.
Dans cet article, nous avons appris à créer vos propres shortcodes dans WordPress en sept étapes faciles :
1. Créer un nouveau fichier de thème
2. Créer la fonction shortcode
3. Ajouter le shortcode à fermeture automatique au site Web wordpress
4. Ajouter des paramètres au shortcode
5. Testez les paramètres
6. Créer des shortcodes fermés
7. Ajouter le shortcode fermé au site Web
Vous avez d’autres questions sur la création de vos propres shortcodes WordPress ou sur la façon d’optimiser les performances de votre site avec l’hébergement WordPress ? Faites-le nous savoir dans la section commentaires ci-dessous !
Apprenez d'autres techniques avancées de WordPress
Comment Ajouter une Police WordPress Personnalisée
Comment Supprimer un Titre d’une Page ou Article dans WordPress
Comment Créer un Shortcode WordPress – FAQ
Les questions fréquemment posées ci-dessous vous permettront de mieux comprendre les shortcode WordPress.
Qu’est-ce qu’un Shortcode sur WordPress ?
Un shortcode WordPress est un raccourci ou une syntaxe courte qui permet aux utilisateurs de créer des fonctionnalités spécifiques sans avoir à modifier le code source. Les shortcodes sont un moyen d’incorporer facilement des widgets et personnaliser votre site Web. Ils sont généralement inclus dans les thèmes et plugins WordPress.
Comment faire un Shortcode WordPress ?
Vous pouvez créer un shortcode WordPress en suivant ces étapes:
1. Créer un nouveau fichier de thème
2. Créer la fonction shortcode
3. Ajouter le shortcode à fermeture automatique au site Web wordpress
4. Ajouter des paramètres au shortcode
5. Testez les paramètres
6. Créer des shortcodes fermés
7. Ajouter le shortcode fermé au site Web
Comment utiliser les shortcodes WordPress ?
Pour utiliser un shortcode WordPress, allez dans l’éditeur de page ou d’article où vous voulez insérer le code court, ajoutez simplement un bloc texte ou un bloc code court dans votre éditeur Gutenberg. Insérez ensuite le code court, attendez, votre code devra être ajouté!

