Utiliser do_shortcode rapidement et efficacement sur WordPress
Les shortcodes de WordPress vous offrent des fonctionnalités supplémentaires et vous permettent d’intégrer du contenu dans des pages, des messages et des barres latérales. De nombreux plugins et thèmes utilisent des shortcodes et permettent aux utilisateurs d’ajouter dynamiquement du contenu à leurs blogs. Pour mieux illustrer comment fonctionnent les shortcodes, prenons le shortcode Contact Form 7 comme exemple :
[contact-form-7 id="12" title="hostinger-tutorials.com Contact Form"]
Comme vous pouvez le voir, c’est plutôt simple. Nous avons la macro Contact Form 7 dans les crochets. La macro est générée par le plugin Contact Form 7. WordPress remplace la macro par un contenu généré par une fonction php. Si nous ajoutons ce shortcode à la publication, la page ou la barre latérale, WordPress montrera notre formulaire de contact.
Mais que faire si vous voulez utiliser les shortcodes de WordPress dans les fichiers de thème ? Eh bien, vous pouvez le faire à l’aide de la fonction WordPress do_shortcode.
Allons plus loin et voyons comment utiliser la fonction WordPress do_shortcode.

Sommaire
Ce dont vous aurez besoin
Avant de commencer ce tutoriel, vous aurez besoin de ce qui suit :
- Accès à votre espace administrateur WordPress
Ce tutoriel montre comment modifier les fichiers de thème WordPress. Ainsi, avant de commencer, nous recommandons fortement de procéder à une sauvegarde complète de votre site WordPress, et d’utiliser un thème enfant WordPress.
Utilisation de WordPress do_shortcode
Maintenant que vous avez une idée de base de ce que sont les shortcodes WordPress, avançons et voyons comment vous pouvez les utiliser pour améliorer la fonctionnalité de votre site web.
Par exemple, supposons que vous souhaitez inclure un plugin WordPress Word 7 dans votre en-tête de thème. Mais le problème, c’est que vous n’avez pas de widgets dans l’en-tête.
Tout d’abord, vous devez obtenir le shortcode du plugin que vous souhaitez utiliser. Par exemple, nous utiliserons le même shortcode Contact Form 7 :
- Accédez au tableau de bord WordPress et cliquez sur Contact -> Formulaires de contact.
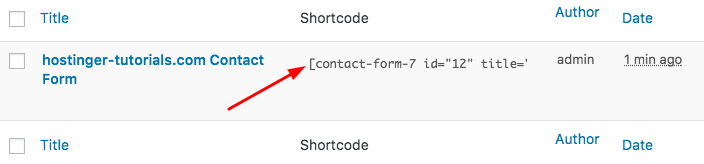
- Vous trouverez le shortcode pour votre formulaire sur le côté droit, près du titre du formulaire :
[contact-form-7 id="12" title="hostinger-tutorials.com Contact Form"]
- Double-cliquez sur le shortcode et copiez-le.
Étant donné que notre thème n’a pas de widgets dans l’en-tête et que nous ne pouvons pas simplement copier et coller le shortcode, nous devrons utiliser la fonction do_shortcode de WordPress. Cela ressemble à ceci :
<?php echo do_shortcode( '[votre shortcode va ici]' ); ?>
Maintenant, pour ajouter Contact Form 7 à notre en-tête, nous devrons modifier le fichier header.php. Comme mentionné précédemment, il est fortement recommandé de sauvegarder votre WordPress avant de modifier les fichiers principaux de WordPress, et d’utiliser le thème enfant WordPress.
Les étapes suivantes montrent comment éditer les fichiers WordPress avec le gestionnaire de fichiers Hostinger, mais le même résultat peut être obtenu à l’aide d’un client FTP :
- Accédez au panneau de configuration Hostinger et cliquez sur le Gestionnaire de fichiers.
- Ensuite, recherchez le dossier d’installation WordPress (généralement, c’est public_html) et accédez au dossier wp-contents -> themes.
- Trouvez le dossier de thème qui est actuellement actif et ouvrez-le.
- Comme nous voulons ajouter un formulaire de contact dans l’en-tête, ouvrez header.php.
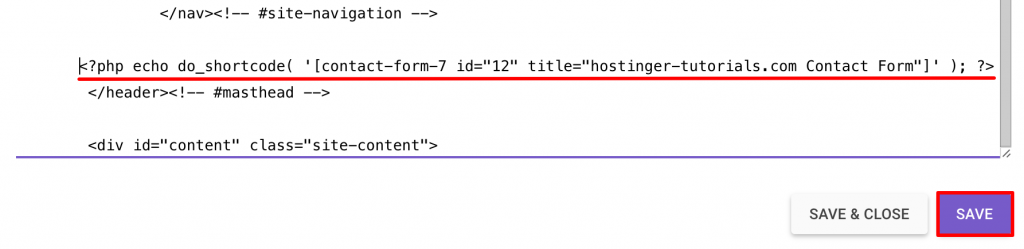
- Faites défiler la page et sélectionnez l’emplacement exact et la div où vous souhaitez ajouter le formulaire. Notre shortcode WordPress avec la fonction do_shortcode ressemblera à ceci :
<?php echo do_shortcode(“[contact-form-7 id="12" title="hostinger-tutorials.com Contact Form"]”); ?>
- Enregistrez le fichier et vérifiez l’apparence de votre site.

Remarque : dans la plupart des cas, l’édition des fichiers principaux du thème va casser votre modèle WordPress. Très probablement, vous devrez modifier le CSS pour que WordPress ait une belle apparence.
Conclusion
Nous espérons que vous avez compris l’utilité des shortcodes, et leur capacité à améliorer l’apparence et la fonctionnalité de votre site. Nous espérons que le tutoriel ci-dessus a été facile à suivre, et que vous savez maintenant comment utiliser la fonction WordPress do_shortcode. Si toutefois vous avez des questions, posez-les dans la section commentaires ci-dessous.