Comment Débuter le Développement WordPress : Le Guide Ultime
WordPress est le système de gestion de contenu (CMS) le plus populaire. Il y aura donc toujours des utilisateurs à la recherche de développeurs pour les aider à améliorer leurs sites web. En apprenant le développement WordPress, vous pouvez monétiser votre travail ou le partager gratuitement.
Quoi qu’il en soit, il est essentiel de comprendre d’abord les aspects fondamentaux du métier. Ce tutoriel vous expliquera donc ce que vous devez apprendre pour devenir un développeur WordPress.

Sommaire
Comment débuter le développement WordPress
Pour débuter le développement WordPress, commencez par apprendre le PHP, suivi du HTML5 et du CSS3 pour le design, sans oublier le JavaScript pour l’interactivité. Puis, lancez-vous dans la création de thèmes, de plugins et de sites complets, partagez votre travail sur le dépôt WordPress et monétisez-le via des plateformes freelance.
1. Découvrer ce que vous pouvez créer et développer avec WordPress
Modifier WordPress implique d’écrire un code autonome qui s’interface avec le code principal de WordPress. Si vous faites des erreurs, le code principal n’est pas touché, vous pouvez donc expérimenter autant que vous le souhaitez sans avoir à réinstaller le logiciel WordPress.
Un développeur peut changer l’aspect et la convivialité du site, modifier le comportement du noyau, peaufiner les panneaux d’administration ou créer une toute nouvelle page de profil d’utilisateur. En d’autres termes, ce que vous pouvez faire n’est limité que par vos connaissances et votre volonté d’apprendre.
Voici les cinq principales créations d’un développeur WordPress :
Thèmes
En bref, les thèmes définissent la mise en page et le style d’un site web WordPress. Ils sont responsables de l’aspect général et de la convivialité du site. Un thème WordPress est une combinaison de plusieurs éléments, notamment HTML, CSS, PHP, JavaScript et JQuery.
Avec plus de 31 000 options disponibles, il y a encore de la place pour afficher votre création, car elle est très demandée. En outre, la création d’un thème gratuit pour le référentiel WordPress peut être un excellent moyen d’accroître votre notoriété en tant que développeur.
Actuellement, la création d’un thème WordPress réactif est la tendance parmi les développeurs. Grâce aux flux de travail fluides des systèmes de grille, à l’utilisation d’images et aux requêtes média CSS, les sites WordPress dotés de thèmes réactifs s’affichent correctement sur n’importe quel appareil, qu’il s’agisse d’un téléphone portable, d’une tablette, d’un moniteur ou d’un grand écran.

Vous pouvez créer des thèmes à partir de zéro ou utiliser des thèmes de démarrage tels que OceanWP, Divi et Astra. Il s’agit essentiellement de “toiles vides” ou de thèmes avec des mises en page minimales et des éléments de base que vous pouvez improviser et développer.
Plugins
À l’heure actuelle, il existe plus de 54 000 plugins dans le répertoire de WordPress. C’est la fonctionnalité de WordPress la plus recherchée et la plus utilisée.
Les plugins vous permettent de modifier le comportement de WordPress sans toucher au code de base. Les utilisateurs peuvent également ajouter des tonnes de fonctions supplémentaires à leur site web avec peu ou pas de connaissances en programmation.
Les crochets (hooks) PHP sont largement utilisés lors de la création d’un plugin. Il s’agit d’une technique qui permet à une application d’exécuter une fonction ou une classe automatiquement. Il existe deux types de hooks : les hooks d’action et les hooks de filtrage. Vous devrez les maîtriser tous les deux pour créer un plugin fonctionnel.

Alors que de nombreux plugins populaires, tels que WooCommerce, Yoast SEO, ou Google Analytics Dashboard, sont conçus avec une programmation et des hooks compliqués, il existe des tonnes de plugins WordPress simples qui sont très utiles, comme Search & Filter.
Widgets
Les widgets sont des composants web qui sont généralement ajoutés aux sites internet pour leur donner un contenu et des fonctions supplémentaires. Ils peuvent être utilisés pour accéder à certaines pages ou parties d’un site internet et fournir une passerelle rapide pour une fonctionnalité particulière.
WordPress est livré avec des widgets par défaut qui peuvent être arrangés via le tableau de bord en cliquant sur apparence → widgets. Vous pouvez également obtenir des widgets tiers en installant des plugins, tels que Ninja Forms.
Tout comme la création d’un plugin, la création de widgets WordPress nécessite des connaissances suffisantes en PHP. Vous pouvez commencer par accéder au fichier functions.php de votre thème actuel, puis construire le widget en utilisant les combinaisons de fonctions fournies dans la classe WP Widget.
Un widget personnalisé est souvent la solution pour créer la fonction souhaitée que vous ne trouvez nulle part. Ceci est particulièrement vrai si vous souhaitez créer votre propre thème ou plugin WordPress.
Sites WordPress entiers
Concevoir et développer un site WordPress complet signifie que vous combinerez des thèmes, des plugins, des widgets et des codes personnalisés (SASS, CSS, JavaScript et PHP) pour créer un site web unique basé sur les besoins d’un client (ou personnels).
Bien qu’il existe différents constructeurs de sites web, tels que Hostinger, Wix et Squarespace, la demande du marché pour la création d’un site web personnalisé en engageant un développeur WordPress reste élevée.
Cependant, la création d’un site web complet exige plus que des compétences techniques telles que l’écriture de lignes de code – vous devez être créatif, connaître les principes de base de la conception UI/UX et utiliser des ressources fiables, telles qu’un hébergement infogéré WordPress rapide et sécurisé.
Applications web via Rest API
Une application web est un logiciel fonctionnel et dynamique qui fonctionne via un serveur web et auquel on peut accéder via un navigateur web. Elle fonctionne parfaitement avec n’importe quel système d’exploitation ou appareil, à condition que le navigateur soit compatible.
Contrairement à un site web, une application web a une fonction plus pratique. Alors que les sites sont principalement statiques, les applications web fonctionnent de manière interactive. Parmi les applications web les plus populaires, citons Gmail, Google Docs et Facebook.
Depuis 2015, WordPress a intégré ses fichiers principaux à une API REST indépendante. Cette architecture de communication fonctionne comme un “pont” qui relie le cœur de WordPress à toute application fonctionnant sur un serveur web.
En maîtrisant les concepts clés de l’API REST, vous serez en mesure de créer une application web fonctionnelle à l’aide de WordPress.
2. Apprendre un langage de programmation
Le noyau de WordPress est construit en utilisant les langages de codage web standard – PHP et MYSQL. La présentation frontale est une combinaison de HTML et CSS, JavaScript, jQuery et AJAX.
Examinons de plus près les langages de programmation que vous devez connaître dans votre parcours de développement web WordPress :
HTML (de préférence HTML5)
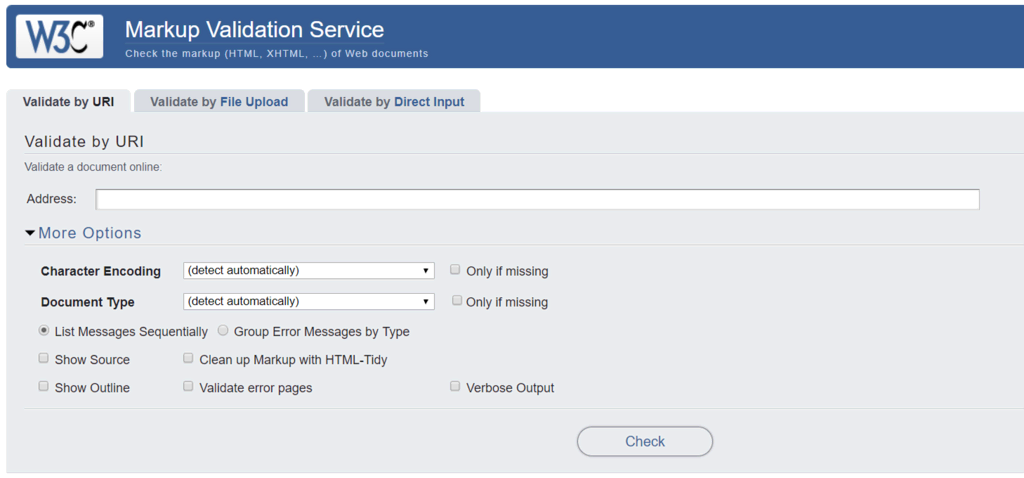
La mise en œuvre d’un langage de balisage hypertexte (HTML) valide est nécessaire pour garantir une expérience utilisateur fluide. Elle garantit que vos pages s’adapteront à n’importe quel navigateur web. Si votre code n’est pas valide, les navigateurs l’interpréteront mal et afficheront mal certaines parties de votre page.
HTML5 est actuellement la dernière version de ce langage de balisage. Il présente plusieurs avantages significatifs par rapport à son prédécesseur (HTML4), tels que la prise en charge de la vidéo et de l’audio, la compatibilité avec JavaScript et une multitude de nouveaux éléments, tels que le pied de page, l’en-tête, la piste, le résumé, etc.
Le HTML valide est écrit en utilisant la syntaxe correcte, la formule qui se réfère à la structure globale du document, l’ordre des éléments HTML, l’imbrication des éléments et les attributs de formatage.
La structure doit toujours commencer par une déclaration DOCTYPE, des balises <html> d’ouverture, puis une section d’en-tête contenant des métadonnées sur le document, telles que le titre de chaque page ou une section de corps, et enfin une balise </html> de fermeture.
En général, le HTML est divisé en trois éléments : le flux, les métadonnées et la formulation. Chacun d’entre eux a des règles de modèle d’application différentes pour ce qui est autorisé à l’intérieur.
Par exemple, les balises de paragraphe peuvent contenir du contenu rédactionnel (inline), tel que <b> (gras), <i> (italique), <a> (liens) etc. Cependant, elles ne sont pas autorisées à contenir des éléments de flux (blocs) tels que <ul>, <div>, ou <footer>.

CSS (de préférence CSS3)
Les feuilles de style en cascade (CSS) sont utilisées pour styliser votre page et son contenu. Elles déterminent la manière dont les éléments HTML sont affichés à l’écran. Ce langage de feuille de style vous permet d’apporter rapidement des modifications importantes au style de l’ensemble de votre site.
CSS possède une fonction appelée Media Queries, qui permet de définir le comportement de chaque partie d’une page en fonction de la taille de l’écran. Cette fonctionnalité est l’un des éléments les plus importants de la création d’un site web réactif – un site web qui s’adapte en fonction de l’appareil du visiteur.
À l’instar d’autres langages, le langage CSS possède sa propre syntaxe. La syntaxe se compose uniquement de deux éléments : le sélecteur et le bloc de déclaration. Le bloc sélecteur est utilisé pour sélectionner la partie du code HTML que vous souhaitez styliser, tandis que le bloc de déclaration définit le style que vous utilisez pour chaque partie sélectionnée.
Actuellement, CSS3 est la feuille de style en cascade la plus récente. Succédant à CSS2.1, CSS3 offre de nombreux avantages, notamment de nouvelles mises en page, une grille flexible, davantage d’effets de texte et une mise en page en plusieurs colonnes.
Créer une feuille de style CSS personnalisée pour la première fois peut être angoissant. Heureusement, nous disposons d’un Cheat Sheet CSS que vous pouvez utiliser comme référence.

De plus, pour mieux comprendre ce langage, vous pouvez apprendre les principes fondamentaux de CSS sur BitDegree.
PHP
PHP (Hypertext Preprocessor) est un puissant langage de script pour le développement web. Il fonctionne en effectuant des tâches sur le serveur, puis en renvoyant les requêtes sous forme de HTML. En d’autres termes, PHP s’occupe du back-end, et HTML est utilisé pour présenter le résultat du script une fois les tâches terminées.
Le noyau de WordPress est construit sur PHP et MySQL. PHP est très souple d’utilisation car il est compatible avec la plupart des serveurs et fonctionne sur presque tous les systèmes d’exploitation.
Il possède des tonnes de fonctionnalités. Les plus courantes que vous utiliserez sont les suivantes :
- Variables – stockent des informations telles que des chaînes de texte ou des nombres.
- Tableaux – rassemblent les informations affectées à une variable.
- Fonctions – accomplissent des tâches et donnent des résultats qui peuvent être utilisés ultérieurement. Le résultat peut être affecté à une variable.
- Conditionnelles – définissent que si 1 == 1 est vrai, le moteur d’exécution effectuera une action, et si 1 == 1 est faux, il exécutera une réponse différente.
- Opérateurs de comparaison – comparent des valeurs entre elles. Il existe une différence entre =, == et ===, qui affectent le résultat des instructions conditionnelles.
Si vous envisagez d’utiliser PHP pour développer une programmation orientée objet (POO), la connaissance des classes PHP est nécessaire. Les classes vous permettent de regrouper proprement les variables et les fonctions qui sont liées les unes aux autres en un seul endroit.
Les informations sur les classes PHP sont accessibles via la page du codex de WordPress sur la Référence de classe/Cache d’objet WP.
MySQL
MySQL est une base de données utilisée pour stocker toutes les informations relatives à un site WordPress. Les informations contenues dans la base de données sont récupérées dynamiquement à l’aide de PHP. Le contenu de chaque page et de chaque article d’un site WordPress est stocké dans cette base de données.
WordPress fournit un ensemble de fonctions PHP pour interagir en toute sécurité avec la base de données de WordPress et l’exécuter à travers la fonction appropriée. Certaines fonctions utilisent des instructions SQL standard, tandis que d’autres utilisent des tableaux d’informations.
Les fonctions SQL sont expliquées sur la page du Codex du développeur WordPress – Classe wpdb.
JavaScript
JavaScript est un langage de script web pour le développement de sites web. Il permet de modifier et de manipuler le comportement du contenu d’une page. Par exemple, si vous souhaitez afficher un texte en cours d’exécution uniquement lorsque l’utilisateur appuie sur un bouton, vous pouvez utiliser JavaScript pour y parvenir.
Ce langage peut transformer le HTML statique en une page web interactive. Vous pouvez intégrer le script dans le fichier HTML d’une page et il fonctionnera automatiquement lorsque la page sera consultée. Il s’intègre également parfaitement aux fichiers CSS.
JavaScript s’appuie sur le navigateur web pour exécuter les fonctions. Il ne peut pas fonctionner en dehors de l’environnement du navigateur, sauf si vous utilisez Node.js, un programme explicitement conçu pour élargir l’utilisation du langage, notamment pour la gestion de bases de données, les applications mobiles et la programmation robotique.
L’apprentissage de JavaScript est indispensable pour tout développeur WordPress. Pour plus d’informations, consultez la page Utiliser Javascript du WordPress codex.
En outre, un développeur en herbe doit comprendre comment ajouter JavaScript à WordPress, car l’utilisation d’une mauvaise méthode peut entraîner des conflits de code qui nuisent à la fonctionnalité du site web.
jQuery
jQuery est une bibliothèque populaire pour JavaScript. Ce programme simplifie la manière dont vous utilisez JavaScript pour manipuler ou modifier une page web en vous permettant d’enchaîner plusieurs fonctions à la fois. Le code sera plus “propre” et plus facile à lire.
L’apprentissage de jQuery vous fera gagner beaucoup de temps lorsque vous devrez créer un codage JavaScript massif. La bibliothèque propose diverses fonctionnalités qui facilitent le processus, telles que le masquage d’une partie spécifique des éléments HTML, la création d’animations, la manipulation de CSS et la création d’un effet de glissement sur HTML.

Heureusement, jQuery dispose d’un centre d’apprentissage officiel pour les développeurs. Cette plateforme vous permet d’apprendre à utiliser les fonctions de base de jQuery ainsi que son utilisation pratique, par exemple pour vous aider à concevoir des interfaces utilisateur/UX ou à créer des applications mobiles.
AJAX
AJAX (Asynchronous JavaScript and XML) est une technique qui permet d’envoyer ou de recevoir des données sans recharger complètement une page. Cela signifie que vous modifiez le contenu de la page sans la recharger.
Par exemple, si vous souhaitez créer une recherche en direct où le résultat apparaît sous la boîte de recherche, vous pouvez utiliser AJAX pour envoyer les données de recherche au script de recherche, renvoyer le résultat et l’afficher sans rafraîchir la page entière.
WordPress utilise AJAX dans le panneau de contrôle de l’administrateur. Par exemple, lorsque les utilisateurs écrivent des articles, le système WordPress utilise AJAX pour sauvegarder automatiquement les brouillons sans que vous vous en rendiez compte. De cette manière, le risque de perte de données pendant le processus de rédaction peut être considérablement réduit.
Un développeur peut utiliser JavaScript ou jQuery pour exécuter AJAX. Il est toutefois recommandé d’utiliser jQuery, qui est plus simple et plus direct.
L’utilisation d’Ajax permet de rendre une page web plus interactive et plus réactive. Pour en savoir plus sur cette technique, vous pouvez consulter l’article du codex WordPress consacré à AJAX.
Tutoriel vidéo – Apprendre à coder facilement
Découvrez dans ce tutoriel vidéo de L’Académie Hostinger le processus complet pour apprendre à coder, choisir son langage, ses outils, et ses formations.

3. Partager votre travail gratuitement sur les dépôts WordPress
Vous pouvez partager votre thème ou votre plugin sur les dépôts WordPress. Notez que votre travail doit être publié sous une licence compatible avec la GPL (General Public Licence), qui accorde aux utilisateurs certains droits sur votre travail lorsqu’ils le téléchargent et l’utilisent.
À l’heure actuelle, WordPress recommande aux développeurs d’utiliser la GNU General Public License version 3 ou ultérieure. Tous les fichiers de votre travail doivent être conformes à cette licence, y compris les bibliothèques tierces que vous utilisez. Vous devez également avoir le droit de distribuer toute bibliothèque tierce si elle est incluse.
En règle générale, la licence GNU garantit que vous conservez les droits d’auteur appropriés sur le travail original. Elle permet aux utilisateurs de modifier votre travail et de le redistribuer en tout ou en partie. Ils doivent conserver intactes les mentions de copyright originales et transmettre une copie de la licence que vous avez choisie.
Les utilisateurs doivent indiquer clairement qu’aucune garantie n’est fournie avec le logiciel. Si l’utilisateur modifie puis distribue le logiciel, il doit clairement indiquer qu’il a apporté des modifications et qu’il ne diffuse pas l’œuvre originale.
Pour une liste complète des règles concernant les dépôts de WordPress.org, visitez la page du manuel du développeur.
4. Monétiser votre travail en trouvant des clients
WordPress est une plateforme web de premier plan. De nombreux particuliers et propriétaires de petites entreprises recherchent des développeurs capables de créer des sites web personnalisés dotés de fonctionnalités spécifiques.
Cela dit, rien n’est plus vendeur que l’expérience pratique. Plus votre portefeuille est étoffé, plus vous avez de chances de trouver du travail. Heureusement, en tant que nouveau développeur, il existe de nombreux portfolios de développeurs web que vous pouvez utiliser comme référence.
Vous devez également avoir une bonne compréhension des attentes de vos futurs clients, ainsi que de l’ensemble des compétences que vous devez développer pour réussir professionnellement. Il serait donc judicieux de voir quel type de développeurs WordPress les gens recherchent.

L’un des meilleurs moyens de trouver du travail est de répondre à des demandes de freelance. Vous pouvez utiliser diverses plateformes de freelance, telles que Upwork, Freelancer.com et PeoplePerHour.com.
En outre, essayez de trouver un emploi dans une agence de développement WordPress.
Traiter les contrats et les factures
Il est indispensable d’établir un contrat écrit avec le client. L’accord doit indiquer clairement le taux de rémunération et l’étendue du travail.
Il doit également indiquer si vous facturez un montant forfaitaire ou un taux horaire, ainsi qu’une date limite ou un délai convenu.

Il existe actuellement de nombreux services en ligne permettant de générer des contrats numériques professionnels, tels que Do Contract.

Lorsqu’un projet est terminé, vous devez envoyer au client une facture indiquant votre travail, la date de livraison, le prix final, etc. Vous pouvez en créer une à l’aide de générateurs de factures, tels que Cashboard, Zoho et Invoices.
Conclusion
Récapitulons tout ce que vous devez savoir pour débuter le développement WordPress.
Tout d’abord, que pouvez-vous créer en tant que développeur WordPress ? Bien qu’il puisse virtuellement s’agir de tout ce qui est lié à la plateforme, il existe cinq créations principales : les thèmes, les plugins, les widgets, un site WordPress complet et les applications web.
Deuxièmement, d’un point de vue technique, vous devez apprendre HTML5, CSS3, PHP, MySQL, JavaScript, jQuery et Ajax. Chacun de ces éléments est tout aussi important puisque la création d’un plugin, d’un thème ou d’une application nécessite d’en combiner au moins deux. Consultez notre guide détaillé si vous souhaitez apprendre à coder.
Enfin, vous devez savoir comment partager et monétiser votre travail. Étant donné que pour trouver des clients mieux rémunérés, il faut souvent disposer d’un portfolio bien fourni, vous devriez commencer par partager votre travail gratuitement via le dépôt WordPress. Vous pouvez également chercher un emploi en freelance sur des plateformes de freelance telles que Upwork et PeoplePerHour.
Par ailleurs, vous devez également vous occuper des aspects non techniques, tels que la création de factures et de contrats professionnels. Heureusement, des outils comme Entire Contract Generator et Cashboard peuvent vous aider à devenir un développeur WordPress en créant des factures et des contrats numériques.
N’hésitez pas à nous faire part de vos réflexions et de vos opinions sur le sujet dans la section des commentaires ci-dessous !


Commentaires
April 02 2021
vraiment votre guide est très interessant et important
February 10 2022
Content de le savoir Thierry merci :)