Comment créer une application web avec Hostinger Horizons
Hostinger Horizons est un outil alimenté par l’IA qui vous permet de créer des applications web sans écrire une seule ligne de code. Que vous ayez besoin d’une application de fitness pour des plans d’entraînement personnalisés ou d’un outil de gestion des bénévoles pour une organisation à but non lucratif, il vous suffit de saisir vos invites et Hostinger Horizons s’occupera du reste.
C’est un excellent choix pour les créateurs d’applications web débutants qui n’ont pas d’expérience en matière de codage. Les solopreneurs disposant d’un budget limité peuvent également en bénéficier, car ils peuvent créer des applications entièrement fonctionnelles sans faire appel à des développeurs.
Dans ce guide, vous apprendrez à créer une application Web à l’aide de Hostinger Horizons, de la mise en place de votre premier projet à son lancement pour un accès public. Vous découvrirez comment affiner vos messages-guides pour obtenir de meilleurs résultats, utiliser efficacement les fonctions clés et optimiser les fonctionnalités de votre application en fonction de vos besoins.
Sommaire
Créer une application web en sept étapes avec Hostinger Horizons
Pour mieux illustrer le processus de création d’une application Web avec Hostinger Horizons, nous allons créer dans ce tutoriel une application web de fitness qui génère des plans d’entraînement et de régime personnalisés en fonction des données de l’utilisateur (telles que l’âge, la taille, le poids, le niveau d’activité et les problèmes de santé existants).
Si vous travaillez sur un autre type d’application web, n’hésitez pas à adapter les invites et les fonctionnalités en conséquence.
1. S’inscrire et démarrer un nouveau projet
Commencez par visiter la page officielle de Hostinger Horizons et choisissez un plan qui correspond à vos besoins. À partir de €19.99/mois , tous nos plans offrent les mêmes fonctions de création d’applications Web et un mois d’hébergement gratuit. La différence réside dans les limites mensuelles de messages, qui vont jusqu’à 1 000 messages.
Veuillez noter que Hostinger Horizons est actuellement en phase d’accès anticipé et qu’il est donc possible que vous rencontriez des erreurs lors de son utilisation. Mais ne vous inquiétez pas – vous bénéficiez d’une garantie satisfait ou remboursé de 30 jours, qui vous permet d’annuler à tout moment si vous changez d’avis.

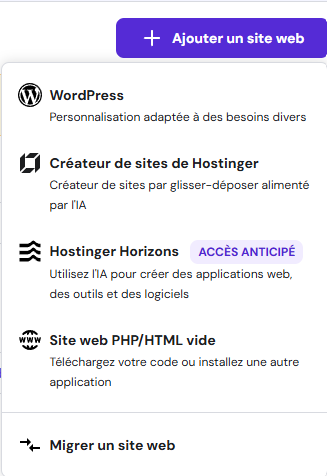
Après avoir effectué votre paiement, rendez-vous sur le tableau de bord hPanel et sélectionnez Sites Web → Liste des sites dans la barre latérale gauche. Ensuite, cliquez sur Ajouter un site web et choisissez Hostinger Horizons.

2. Naviguer dans l’interface de l’outil
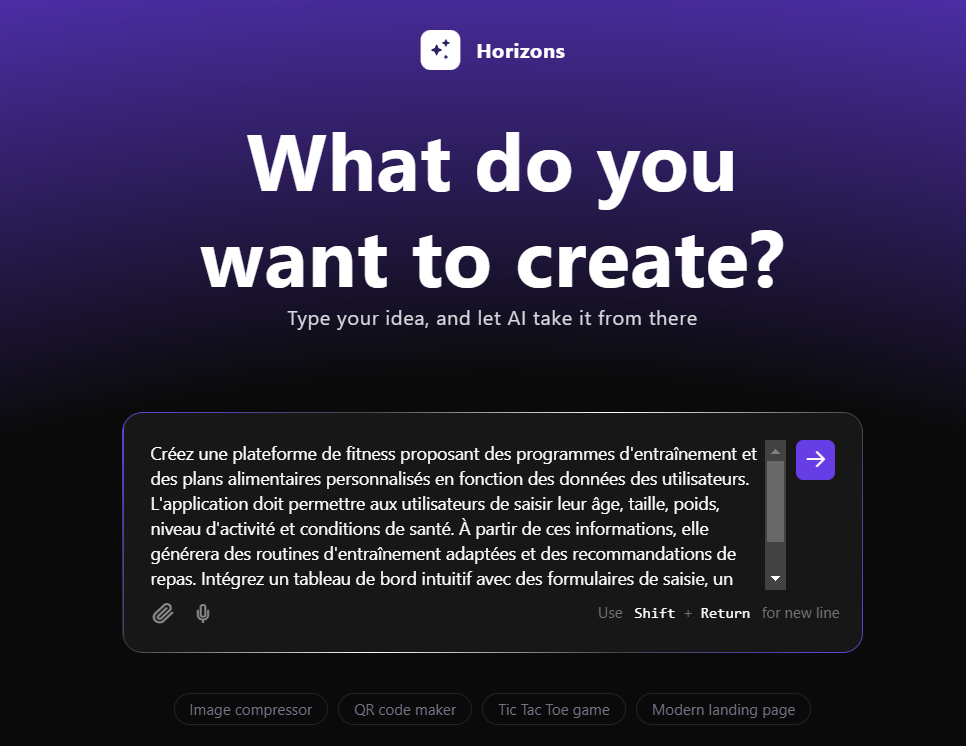
Il est temps de commencer avec Hostinger Horizons.
Vous verrez un champ de texte dans lequel vous pourrez écrire votre message dans plus de 80 langues. Après avoir décrit votre application web, appuyez sur Entrée.

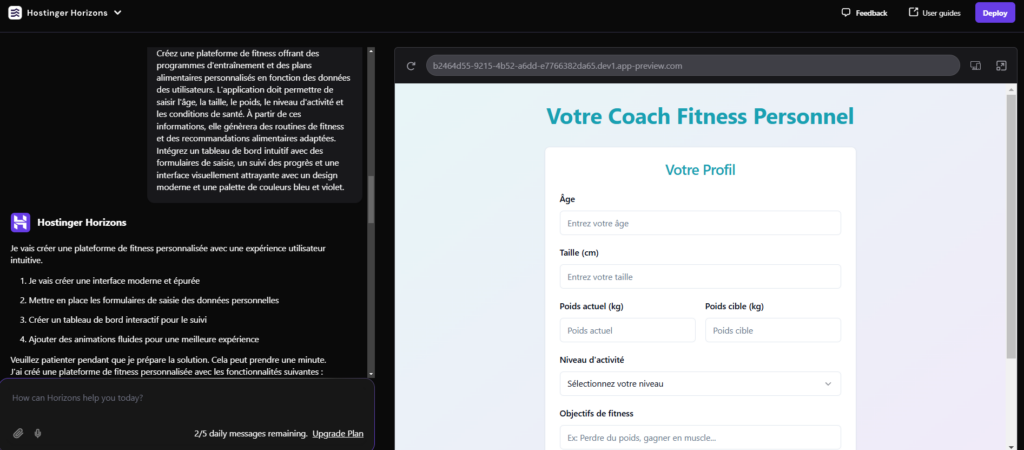
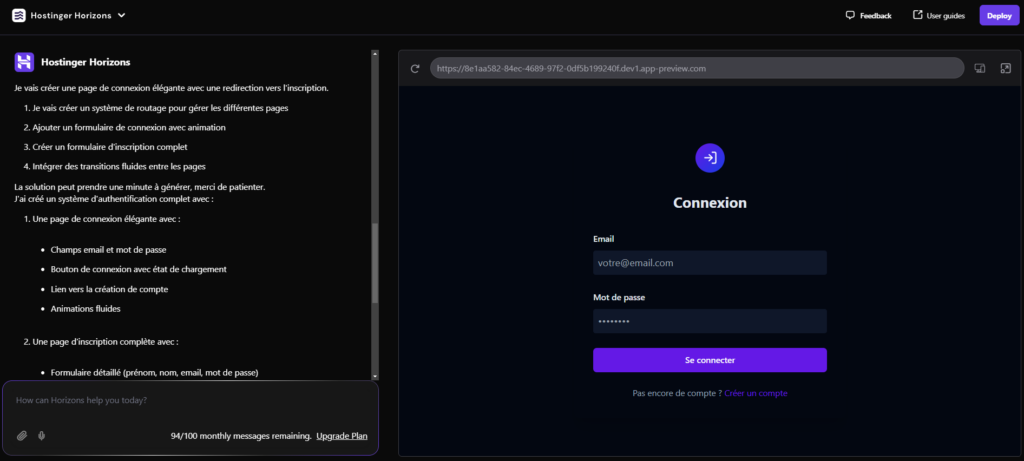
Hostinger Horizons prendra quelques instants pour traiter votre demande. Une fois prêt, le tableau de bord se divise en deux volets :
- Volet de gauche – saisissez ici des invites supplémentaires pour ajouter des fonctionnalités ou affiner votre application web. Sous le champ de saisie, vous trouverez le nombre de crédits de messages restants dans votre offre.
- Volet de droite : il affiche un aperçu en temps réel de votre application au fur et à mesure que vous effectuez des ajustements. Vous pouvez interagir avec les éléments pour tester leur fonctionnalité.

Dans le coin supérieur droit du tableau de bord, vous trouverez le bouton Déployer pour lancer votre application web et la rendre accessible au public.
3. Définir l’objectif de votre application web
Hostinger Horizons s’appuie sur des invites bien structurées pour générer l’application web que vous avez imaginée. Ainsi, plus vos invites sont précises, meilleurs sont les résultats.
Lorsque vous définissez l’objectif de votre application web, incluez ces détails clés afin que Hostinger Horizons comprenne votre idée :
- Objectif de l’application – énoncez clairement le problème que résout votre application web, par exemple “aider les utilisateurs à suivre leurs progrès en fitness”.
- Fonctionnalités de base – listez les fonctions essentielles que vous souhaitez inclure, telles que la connexion des utilisateurs, les formulaires, les tableaux de bord ou les rapports.
- Préférences en matière d’interface utilisateur – soyez précis sur les éléments de conception tels que la mise en page, la palette de couleurs et l’esthétique générale.
Voici un exemple d’invite pour une plateforme de fitness qui génère des plans d’entraînement et de régime personnalisés :
Créez une plateforme de fitness offrant des programmes d'entraînement et des plans alimentaires personnalisés en fonction des données des utilisateurs. L'application doit permettre de saisir l'âge, la taille, le poids, le niveau d'activité et les conditions de santé. À partir de ces informations, elle génèrera des routines de fitness et des recommandations alimentaires adaptées. Intégrez un tableau de bord intuitif avec des formulaires de saisie, un suivi des progrès et une interface visuellement attrayante avec un design épuré, moderne et une palette de couleurs bleu sarcelle et violet.
Comme tout autre outil d’intelligence artificielle, le premier résultat de Hostinger Horizons peut ne pas être parfait, même si votre demande initiale était très détaillée. Nous pouvons nous appuyer sur cette première itération de l’application en saisissant des messages de suivi.
4. Personnalisez la conception de votre projet
L’étape suivante consiste à personnaliser la conception de l’application. En plus de rendre votre application plus attrayante sur le plan visuel, ce processus implique l’ajout d’éléments importants pour la navigation et la fonctionnalité.
Voici quelques-uns des composants frontaux importants à inclure dans votre application :
- Menus – zones telles qu’une barre latérale, un onglet ou un menu déroulant qui contiennent des raccourcis vers différentes pages.
- Formulaires – champs permettant aux utilisateurs de saisir des données, telles qu’une adresse électronique ou une image.
- Pages – fenêtres plein écran contenant différents paramètres et informations.
- Boutons – éléments permettant d’effectuer certaines actions, comme l’envoi de données ou la navigation vers une autre page.
Si vous disposez d’un wireframe détaillant la disposition de l’application et l’emplacement des éléments, vous pouvez le télécharger vers Hostinger Horizons en tant qu’invite. Vous obtiendrez ainsi un résultat plus précis.
Sinon, utilisez une invite textuelle, comme dans l’exemple suivant :
Créez une page de connexion où les utilisateurs peuvent accéder à leur compte. Incluez ici un bouton qui redirige les utilisateurs vers la page d'inscription où ils peuvent créer un nouveau compte s'ils n'en ont pas.

N’oubliez pas d’ajouter des détails sur la conception de votre application, tels que les couleurs, la taille du texte et le style de police.
5. Affiner la logique et la structure
Maintenant que la conception est établie, il s’agit d’affiner les fonctionnalités de l’application. Le processus reste le même : vous fournissez des messages de suivi sur les aspects que vous souhaitez améliorer.
Au cours de cette étape, les points à améliorer sont généralement liés à la logique et aux fonctionnalités de votre application. Voici quelques-uns des domaines les plus courants :
- Logique métier – les règles sous-jacentes de votre application. Par exemple, votre application de fitness doit donner des recommandations différentes en fonction des données de santé que vous avez saisies.
- Arbre de décision – le flux de votre application basé sur les décisions des utilisateurs. Par exemple, si un utilisateur sélectionne un certain menu, une page prédéterminée doit s’afficher.
- Traitement des événements – réaction aux actions de l’utilisateur, telles que les clics, les glissements et les pressions de touches. Par exemple, une bascule doit s’enclencher lorsqu’on clique dessus.
- Flux de données – traitement des données de l’utilisateur lorsqu’elles sont transmises par des formulaires, validées ou téléchargées. Par exemple, le mot de passe d’un utilisateur doit être une chaîne de texte correspondant à l’entrée de la base de données.
Lorsque vous rédigez des prompts pour Hostinger Horizons , assurez-vous de décrire clairement la logique ou la fonction que vous souhaitez améliorer. En donnant plus de contexte à l’IA, vous l’aidez à produire un résultat plus précis.
Voici un exemple rapide pour affiner le flux de données :
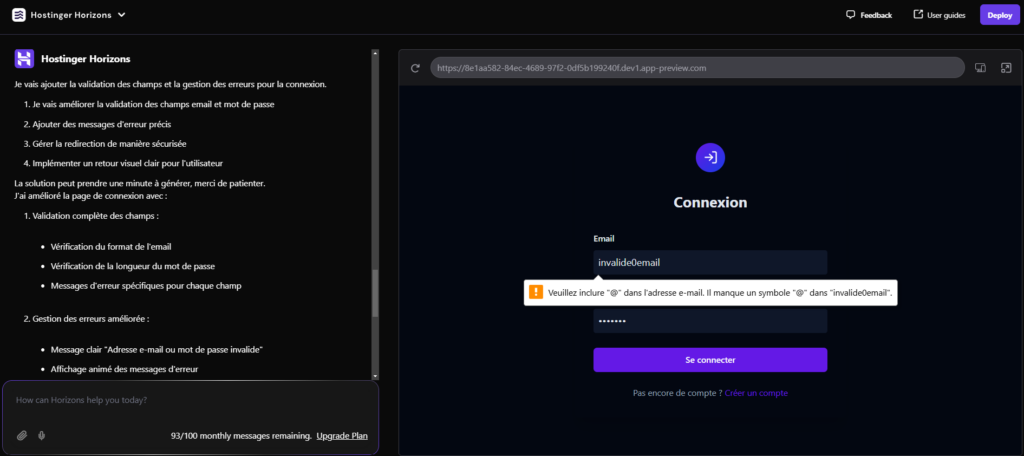
Vérifiez les champs de l'adresse électronique et du mot de passe sur la page de connexion. Assurez-vous qu'ils n'acceptent que des chaînes de texte correspondant à des entrées de base de données existantes.
Si les données saisies ne correspondent à aucune entrée de la base de données, un message d'erreur est renvoyé : "Adresse e-mail ou mot de passe invalide". Si les informations fournies sont valides, l'utilisateur est redirigé vers le tableau de bord principal.

Ensuite, vérifiez si Hostinger Horizons a correctement configuré la logique et les fonctionnalités de votre application en les testant dans l’aperçu. Cela vous aidera également à identifier les fonctionnalités manquantes.
Conseil de pro
Pour obtenir les résultats les meilleurs et les plus précis, affinez un aspect de votre candidature à la fois.
6. Connecter votre application à une base de données (optionnel)
Une base de données permet à votre application web de collecter et de stocker les données des utilisateurs. C’est essentiel si votre application comporte des fonctions telles que l’enregistrement des utilisateurs.
Hostinger Horizons vous permet de configurer facilement une base de données pour votre application à l’aide de Supabase.
Pour ce faire, rendez-vous sur la page d’inscription de Supabase et créez un nouveau compte. Créez une nouvelle organisation et choisissez un plan – le plan gratuit est suffisant pour une application de base à petite échelle. Créez ensuite un nouveau projet en saisissant son nom, le mot de passe de la base de données et la région.
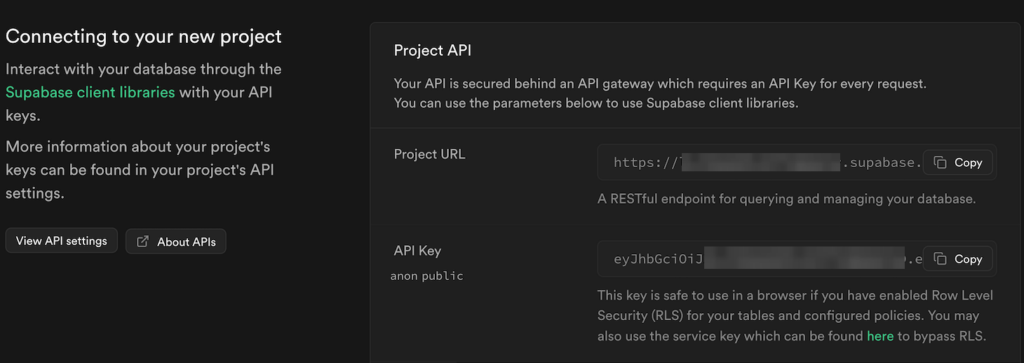
Vous devriez être redirigé vers la page du nouveau projet. Dans ce menu, copiez l’URL de votre projet et la clé API, que nous utiliserons pour connecter la base de données à votre application.

Ensuite, demandez à Hostinger Horizons de configurer le back-end de votre application en utilisant les informations d’identification que vous avez copiées de Supabase. Voici un exemple d’invite :
Connectez l'application avec ma base de données Supabase. Voici les informations d'identification :
URL du projet : URL-de-votre-projet
Clé API : votre-clé-API
Ensuite, créez les tables nécessaires et reliez-les aux champs correspondants dans l'application.
Important ! Étant donné que la connexion à une base de données et le développement de la logique de votre application sont des tâches complexes, vous devrez probablement donner des invites supplémentaires. Affinez toujours vos instructions et testez les modifications pour garantir le bon fonctionnement de votre application.
7. Tester et déployer votre application web
À ce stade, votre application devrait être entièrement développée et fonctionnelle. Avant de la finaliser, vérifiez toutes les fonctionnalités et la navigation pour vous assurer qu’elles fonctionnent correctement.
Dans Hostinger Horizons, vous pouvez vérifier et interagir avec votre candidature directement à partir du menu de prévisualisation situé dans le volet de droite.
Voici une liste de contrôle des éléments à vérifier lors du testing de l’application web :
- Fonctionnalité – toutes les fonctionnalités doivent fonctionner correctement dans l’environnement réel. Cela inclut la capacité d’effectuer des opérations CRUD sur la base de données et la logique commerciale.
- Navigation – le flux de votre application et la fonctionnalité des éléments de navigation. Par exemple, si vous cliquez sur Connexion, vous devez être redirigé vers le tableau de bord principal.
- Visibilité – l’apparence de votre application web sur les téléphones mobiles et les ordinateurs de bureau. Assurez-vous que tous les éléments sont correctement dimensionnés et utilisables.
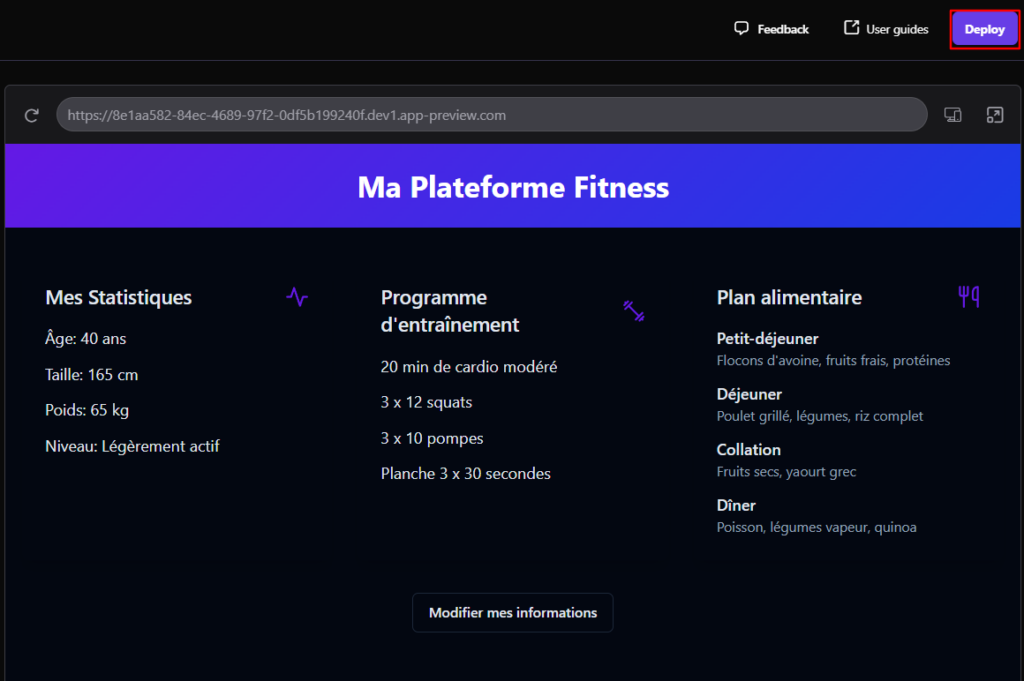
Maintenant, déployons l’application. Comme Hostinger Horizons est fourni avec notre plan d’hébergement web Business, vous pouvez immédiatement publier votre application Web au public en cliquant simplement sur le bouton Deploy en haut à droite.

Hostinger Horizons publiera votre projet en utilisant un domaine temporaire. Avant de connecter votre propre domaine, nous allons effectuer quelques tests supplémentaires.
Commencez par vérifier la compatibilité entre les navigateurs. Pour ce faire, accédez à votre application sur différents navigateurs web et appareils pour voir si des problèmes surviennent.
Ensuite, vérifiez ses performances et sa vitesse de chargement à l’aide d’un outil d’analyse comparative comme GTMetrix. Si le résultat n’est pas optimal, demandez à Hostinger Horizons d’optimiser le code.
Si tout semble correct, retournez au menu Sites web dans hPanel pour connecter votre domaine à l’application web.
Voilà, c’est fait ! Félicitations, vous avez créé et publié une application Web à l’aide d’Hostinger Horizons.
Conclusion
Hostinger Horizons est une plateforme alimentée par l’IA qui vous permet de développer une application web complète sans codage. Il vous suffit d’entrer des invites et cet outil créera n’importe quelle application que vous avez en tête.
Dans cet article, nous avons expliqué les étapes générales de la création d’une application web avec Hostinger Horizons. Voici un récapitulatif :
- Inscrivez-vous chez Hostinger Horizons et démarrez un nouveau projet via le tableau de bord hPanel.
- Familiarisez-vous avec l’interface utilisateur de l’outil.
- Entrez dans l’invite initiale pour définir l’objectif principal de votre application web.
- Personnalisez la présentation, la conception et les composants frontaux de votre projet.
- Affinez la logique et la structure de votre application afin d’en assurer le bon fonctionnement.
- Créez une base de données Supabase et demandez à Hostinger Horizons de la connecter à votre application.
- Testez votre application et déployez-la au public en utilisant le plan d’hébergement Business d’Hostinger.
C’est simple, non ? Allez-y et essayez de développer votre propre application web avec Hostinger Horizons.
Si vous avez des questions sur cet outil, posez-les dans la section des commentaires ci-dessous ou consultez notre article FAQ sur Hostinger Horizons.


