Créer un Menu Personnalisé avec wp_nav_menu de WordPress
Les menus font partie des éléments les plus courants sur les sites web. Avec WordPress, vous pouvez facilement personnaliser les menus et choisir parmi plusieurs options d’affichage si votre thème le permet. Toutefois, si vous souhaitez utiliser des menus dans un emplacement personnalisé, vous devez modifier les fichiers de votre thème et ajouter la fonction wp_nav_menu.
En combinant cette fonction avec register_nav_menu, vous pourrez créer et placer des menus n’importe où sur votre site web. L’ajout et la configuration de ces fonctions sont relativement simples, même si vous n’êtes pas un développeur. De plus, vous pouvez modifier les menus directement depuis votre tableau de bord WordPress.
Dans cet article, nous allons parler du fonctionnement de la fonction wp_nav_menu de WordPress. Nous allons vous montrer quels arguments et quelles classes fonctionnent avec wp_nav_menu, puis nous vous expliquerons comment utiliser la fonction avec votre thème. C’est parti !

Sommaire
Qu’est-ce que la fonction WordPress wp_nav_menu ?
wp_nav_menu est une fonction qui permet d’afficher des menus personnalisés sur les sites web WordPress.
Contrairement à wp_page_menu, qui affiche une liste des pages existantes, wp_nav_menu ne fonctionne qu’avec les menus personnalisés.
Vous pouvez ajouter la fonction à n’importe quel fichier de modèle de votre thème pour contrôler l’endroit où vous voulez que le menu apparaisse. Voici un exemple rapide de ce à quoi ressemble la fonction sans paramètres spécifiques :
wp_nav_menu( array $args = array( ) )
Vous devrez spécifier le menu que vous souhaitez afficher pour que le code fonctionne. En pratique, une fonction d’exemple wp_nav_menu dans un modèle de page ressemblerait à ceci :
wp_nav_menu( array('theme_location'=> 'custom-menu') );
Une fonction wp_nav_menu peut comporter plusieurs paramètres. Dans cet exemple, nous avons utilisé theme_location pour spécifier le nom du menu personnalisé que nous voulons utiliser.
Si vous n’êtes pas à l’aise avec l’idée d’ajouter du code à votre site web, vous pouvez opter pour des plugins de menu WordPress. Certains outils vous permettront de créer et de placer des menus personnalisés, comme si vous utilisiez wp_nav_menu.
Vous pouvez également utiliser certains page builders WordPress. Si vous utilisez déjà l’un de ces outils, vérifiez s’il offre une fonctionnalité de menu personnalisé.
Paramètres WordPress wp_nav_menu et classes CSS
La plupart des fonctions WordPress proposent divers paramètres prédéterminés pour modifier leurs effets. Dans le cas de wp_nav_menu, vous avez à la fois des paramètres et des classes CSS. Commençons par le premier !
wp_nav_menu Paramètres
Vous pouvez personnaliser la fonction wp_nav_menu en utilisant un ou plusieurs paramètres. Voici les options disponibles :
- menu ” – indique le menu que vous utilisez. Vous pouvez spécifier un menu à l’aide d’un identifiant, d’une étiquette, d’un nom ou d’un objet.
- ‘menu_class ‘ – configure la classe CSS de votre menu. Par défaut, la fonction utilise la classe de menu.
- ‘menu_id ‘ – spécifie l’identifiant du menu. La valeur par défaut ou ID est l’intitulé du menu avec un nombre ajouté ou incrémenté.
- conteneur ” – choisissez le type de conteneur à utiliser pour le menu. Par défaut, la fonction utilise des conteneurs div.
- container_class ” – définit une classe CSS qui s’applique directement au conteneur du menu. Par défaut, cette classe de menu sera menu-{menu slug}-container.
- ‘container_id ‘ – définit un identifiant pour le conteneur du menu. Comme pour l’identifiant du menu, le conteneur utilisera sa vignette incrémentée par défaut.
- ‘fallback_cb ‘ – si WordPress ne trouve pas le menu que vous voulez afficher, ce paramètre lui indique quel autre élément il doit afficher.
- ‘theme_location ‘ – si vous enregistrez un menu personnalisé à l’aide de register_nav_menu, ce paramètre l’affichera.
- items_wrap ‘ – par défaut, votre menu s’affichera sous forme de liste non ordonnée (ul ). Ce paramètre vous permet de configurer la manière dont les éléments du menu sont présentés.
- ‘item_spacing ‘ – la plupart des menus utilisent des espaces blancs pour séparer les éléments. Si vous souhaitez désactiver cet espace blanc, vous pouvez définir ce paramètre sur ” discard” (ignorer).
Il existe quelques paramètres supplémentaires de wp_nav_menu que nous ne mentionnons pas, notamment des options permettant d’ajouter du texte au menu. Toutefois, les paramètres énumérés ci-dessus sont les principaux éléments que vous utiliserez lorsque vous ajouterez des menus personnalisés à un thème.
Voici un exemple de fonction utilisant plusieurs paramètres :
<?php<br>wp_nav_menu( array(<br>'theme_location'=> 'custom-menu',<br>'container_class'=> 'menu-class'<br>'fallback_cb'=> 'wp_page_menu') );<br>?>
Si le nombre de paramètres disponibles vous semble écrasant, ne vous inquiétez pas. Dans la plupart des cas, vous n’utiliserez que les paramètres theme_location et container_class. La configuration de la fonction est donc remarquablement simple.
wp_nav_menu CSS Classes
Lorsque vous utilisez la fonction wp_nav_menu, elle applique automatiquement une série de classes CSS à chaque élément de menu affiché.
Voici les classes CSS les plus importantes de wp_nav_menu:
- .menu-item – cette classe s’applique automatiquement à chaque élément de menu.
- .menu-item-has-children – s’applique uniquement aux éléments de menu comportant des sous-éléments.
- .menu-item-object-{object} – s’applique à chaque élément de menu. Le caractère générique de l’objet peut être un post_type ou une taxonomie.
- .menu-item-object-category – ces éléments de menu correspondent à une catégorie spécifique de WordPress.
- .menu-item-object-tag – éléments de menu correspondant à une balise WordPress.
- .menu-item-object-page – éléments de menu dans les pages statiques.
- .menu-item-object-{custom} – éléments correspondant à des types d’articles personnalisés.
- .menu-item-type-{type} – s’applique à chaque élément de menu. L’espace réservé au type peut être post_type ou taxonomy.
- .menu-item-type-post_type – éléments correspondant à n’importe quel post_type.
- .menu-item-type-taxonomy – éléments correspondant à une taxonomie quelconque.
Comme vous pouvez le constater, il y a beaucoup de chevauchements avec les classes CSS wp_nav_menu. Le grand nombre d’options à votre disposition vous permet d’être très précis dans l’utilisation de CSS pour styliser les menus personnalisés.
N’oubliez pas que vous pouvez également utiliser les classes CSS personnalisées de WordPress avec les paramètres wp_nav_menu. Cette approche peut être une excellente option si aucune des classes prédéterminées ne cible le menu ou les éléments exacts que vous souhaitez styliser.
Comment créer et personnaliser un menu en utilisant la fonction wp_nav_menu de WordPress
Maintenant que vous savez comment fonctionne la fonction wp_nav_menu, il est temps d’apprendre à l’utiliser dans votre thème. Commençons par parler de wp_nav_register.
Étape 1 : Créer un menu personnalisé à l’aide de la fonction wp_nav_register
Comme nous l’avons déjà mentionné, wp_nav_menu ne vous permet pas de créer des menus personnalisés, mais vous permet de les placer. Cela signifie que vous devez créer les menus manuellement avant d’utiliser cette fonction.
wp_nav_register vous permet de créer ou d'”enregistrer” des menus pour un thème spécifique. Vous devrez modifier le fichier functions.php du thème pour l’utiliser.
Avant de vous mettre au travail, nous vous recommandons de créer un thème enfant si vous n’en utilisez pas déjà un. L’utilisation d’un thème enfant permet d’éviter que les modifications apportées au code du thème ne disparaissent lorsque vous le mettez à jour. Il est également conseillé de faire une sauvegarde complète de votre site web avant de modifier des fichiers essentiels.
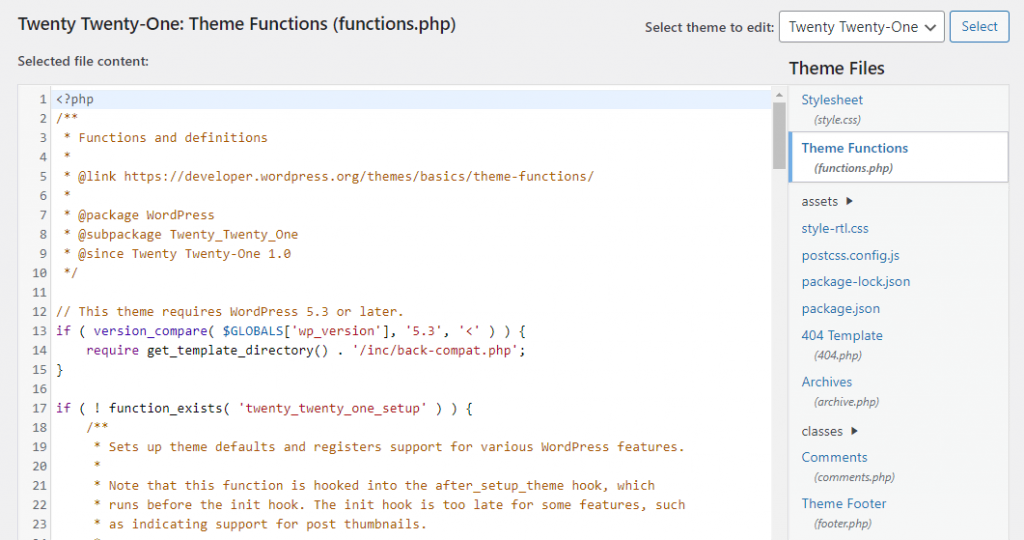
Une fois ce problème résolu, vous devez accéder au fichier functions.php de votre thème. Le moyen le plus simple d’y parvenir est de se rendre sur la page Apparence → Éditeur de fichiers de thème dans le tableau de bord.
L’éditeur de thème devrait s’ouvrir sur votre thème actif, et vous pouvez sélectionner le fichier functions.php en utilisant le menu à droite.

Vous pouvez également accéder à functions.php en utilisant le protocole de transfert de fichiers (FTP). Nous recommandons cette approche si vous préférez utiliser un éditeur de texte complet. Vous n’allez ajouter qu’un seul bout de code, l’éditeur de code intégré de WordPress devrait donc suffire.
Naviguez jusqu’à la fin du fichier et ajoutez-y le code suivant :
function wpb_custom_new_menu( ) {<br>register_nav_menu('custom-menu',__( 'Custom Menu'));<br>}<br>add_action( 'init', 'wpb_custom_new_menu');
Vous devrez modifier l’intitulé du menu personnalisé et le nom du menu, qui sera le champ Menu personnalisé. Toutefois, vous pouvez donner n’importe quel nom au menu personnalisé.
Enregistrez les modifications dans le fichier functions.php. Il est maintenant temps de modifier les éléments qui seront inclus dans le nouveau menu.
Étape 2 : Modifier votre menu WordPress personnalisé
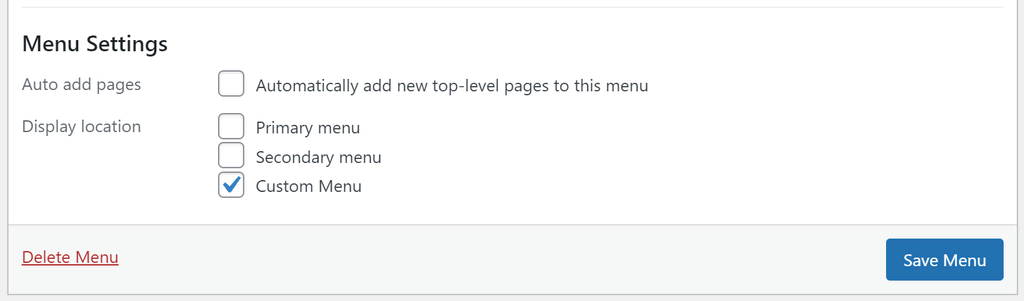
Pour modifier le menu personnalisé que vous venez de créer, allez dans Apparence → Menu. Recherchez la section Paramètres du menu en bas à droite de l’écran.
Cette section doit inclure le nouvel emplacement du menu que vous avez enregistré lors de la première étape.

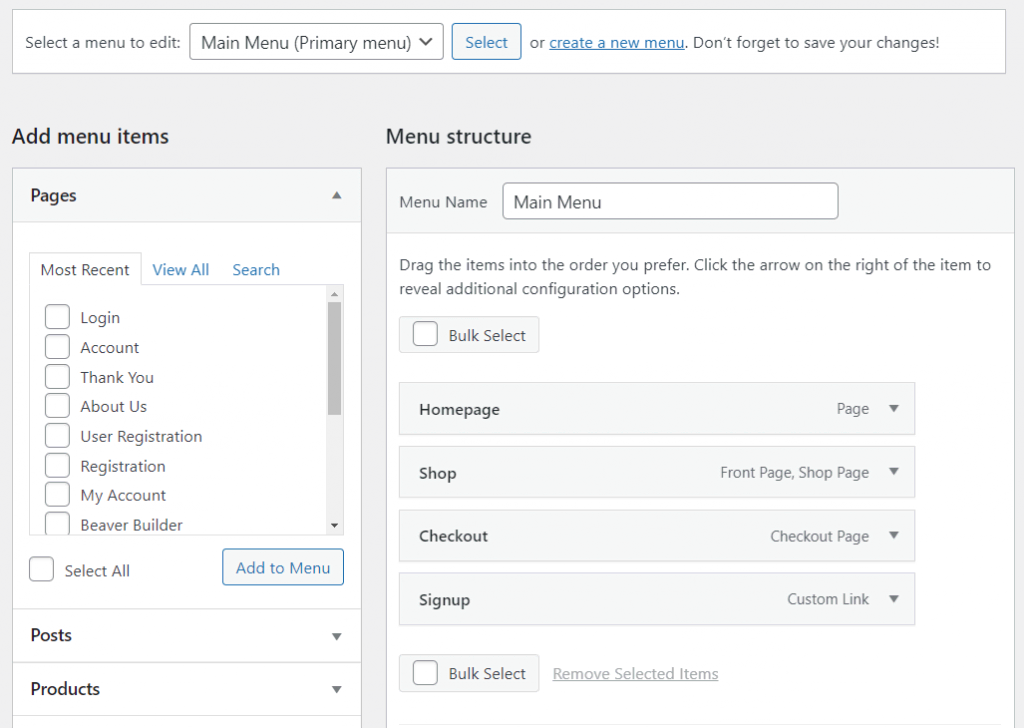
Pour modifier les éléments affichés à cet emplacement, choisissez un menu à l’aide de l’option Sélectionner un menu à modifier : ou créez-en un nouveau.
Ensuite, choisissez les éléments que vous souhaitez voir figurer dans le menu à l’aide de la liste de gauche et réorganisez-les dans la section Structure du menu.

Chaque élément de menu comprend un nom d’affichage et un lien. Lorsque vous êtes satisfait de vos choix, n’oubliez pas de vérifier si votre nouveau menu personnalisé est actif dans la rubrique Paramètres du menu. Si c’est le cas, enregistrez les modifications apportées au menu.
Étape 3 : Utiliser la fonction wp_nav_menu pour afficher le nouveau menu
À ce stade, vous devriez avoir un menu prêt à l’emploi enregistré dans votre thème. Cependant, bien que le menu existe, il n’apparaîtra nulle part tant que vous n’aurez pas utilisé la fonction wp_nav_menu pour spécifier son emplacement.
Vous devez ajouter la fonction wp_nav_menu dans un modèle de page pour placer le menu personnalisé. Les fichiers de modèles de pages auxquels vous avez accès dépendent du thème que vous utilisez.
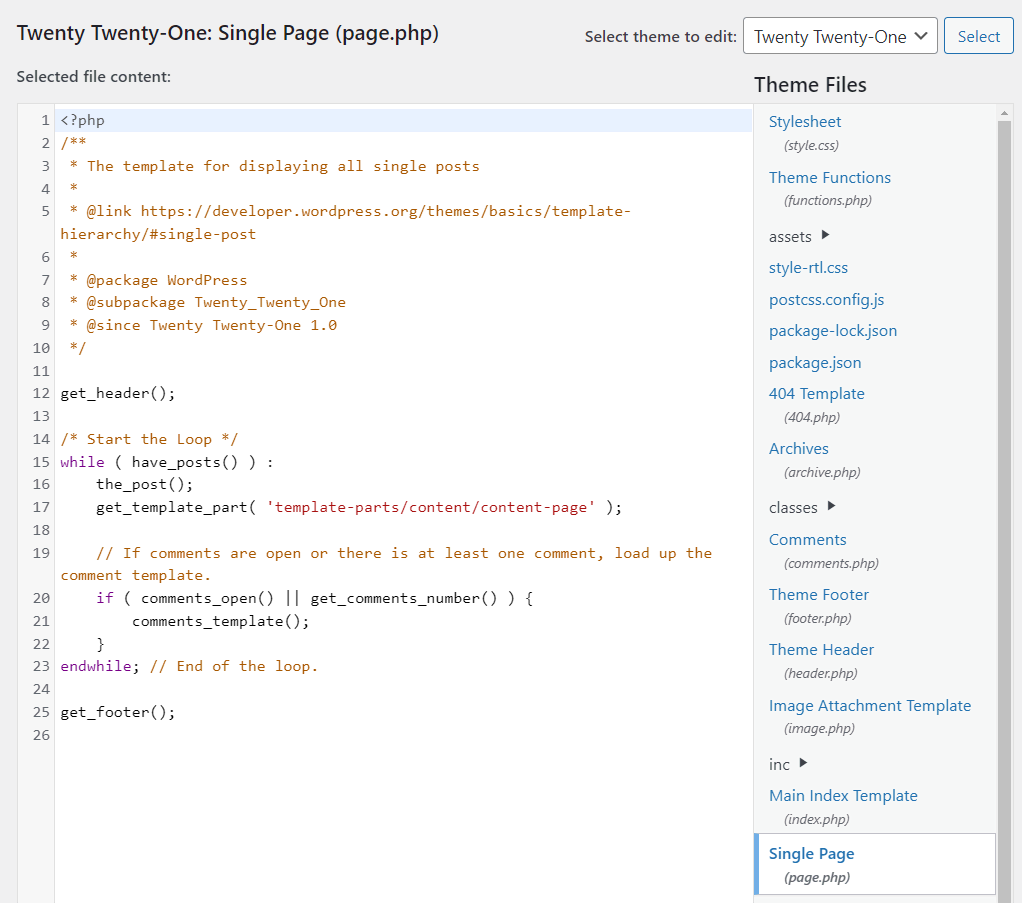
Naviguez vers Apparence → Éditeur de fichiers de thème pour accéder à ces fichiers dans le tableau de bord. La section Fichiers de thème à droite contient une liste de tous les fichiers que vous pouvez modifier à partir de cet écran.

Dans notre exemple, nous avons sélectionné le modèle de page unique de notre thème. Le code que vous devez ajouter au modèle doit ressembler à ceci :
<?php<br>wp_nav_menu( array(<br>'theme_location'=> 'custom-menu',<br>'container_class'=> 'menu-class'<br>'fallback_cb'=> 'wp_page_menu') );<br>?>
Avant d’enregistrer les modifications apportées au fichier de modèle, n’oubliez pas de mettre à jour les espaces réservés avec le nom de votre thème personnalisé et les autres paramètres que vous souhaitez utiliser. Nous incluons les paramètres container_class et fallback_cb dans notre exemple.
Cependant, le code que vous utilisez peut être aussi simple que :
<?php<br>wp_nav_menu( array(<br>'theme_location'=> 'custom-menu') );<br>?>
La position de ce code déterminera l’emplacement du menu sur la page. Si vous n’êtes pas sûr de la manière dont ce placement fonctionne, vous pouvez essayer différents emplacements dans le fichier de modèle.
Nous vous déconseillons de modifier toute autre partie du code lorsque vous éditez des fichiers de modèles, à moins que vous ne sachiez ce qu’elle fait. Comme vous n’ajoutez que quelques lignes de code, vous pouvez les supprimer en cas d’erreur.
Après la modification, vérifiez que le menu se charge en visitant l’une des pages qui utilisent le modèle sur lequel vous avez travaillé. Si le menu ne s’affiche pas, il se peut qu’il y ait une erreur avec le slug pour le paramètre theme_location, alors allez-y et vérifiez à nouveau.
Conclusion
Bien que WordPress vous permette de créer facilement des menus personnalisés, il ne vous permet pas d’ajouter des emplacements de menu personnalisés. C’est là qu’intervient la fonction wp_nav_menu. Cette fonction permet d’afficher les menus personnalisés créés à l’aide de register_nav_menu sur n’importe quelle partie de votre site web.
Voici un bref récapitulatif de l’utilisation de la fonction wp_nav_menu de WordPress :
- Créez un menu personnalisé à l’aide de la fonction register_nav_menu.
- Modifiez votre menu WordPress personnalisé.
- Utilisez la fonction wp_nav_menu pour afficher le nouveau menu.
Avez-vous des questions sur l’utilisation de la fonction wp_nav_menu dans WordPress ? Discutons-en dans les commentaires ci-dessous !

