Comment Installer et Configurer PayPal sur WooCommerce
Vous envisagez d’utiliser PayPal comme moyen de paiement pour votre boutique WooCommerce, mais vous ne savez pas par où commencer. Ne vous inquiétez pas. Cet article vous guidera dans le processus de configuration d’un compte PayPal sur WooCommerce.

Sommaire
Tuto Vidéo WooCommerce – Créer une boutique WooCommerce sur WordPress
Dans ce tuto vidéo de L’Académie Hostinger, vous verrez comment créer facilement une boutique WooCommerce, de la création du site à la gestion des moyens de paiement :

Pourquoi configurer Paypal comme moyen de paiement sur WooCommerce ?
Avec plus de 210 millions de clients actifs, PayPal est une des méthodes de paiement les plus populaires disponibles actuellement. En tant que service international de paiements en ligne, il offre des solutions de paiement pour les entreprises de toutes tailles, tant en ligne que hors ligne.
Une fois que vous aurez créé un compte (sans frais), vous pourrez accepter des paiements moyennant des frais raisonnables par transaction.
Bien que WooCommerce dispose d’une fonction PayPal intégrée, vous devrez d’abord la relier à votre compte PayPal. Heureusement, le processus est simple et vous pourrez configurer PayPal sur WooCommerce en quelques minutes seulement
Comment intégrer PayPal sur WooCommerce ?
Puisque le processus d’intégration nécessite un jeton d’identité PayPal (Token), vous devrez d’abord vous inscrire pour un compte professionnel. Si vous ne l’avez pas encore fait, consultez leur tutoriel sur la création d’un compte PayPal.
Étape 1. Trouver le jeton d’identité PayPal
Le jeton PayPal est essentiel pour vérifier les paiements sans utiliser la notification instantanée de paiement (IPN) du compte PayPal. Il permet à vos clients de suivre leur processus de paiement dans un canal sécurisé.
Voici donc les étapes à suivre pour obtenir le votre :
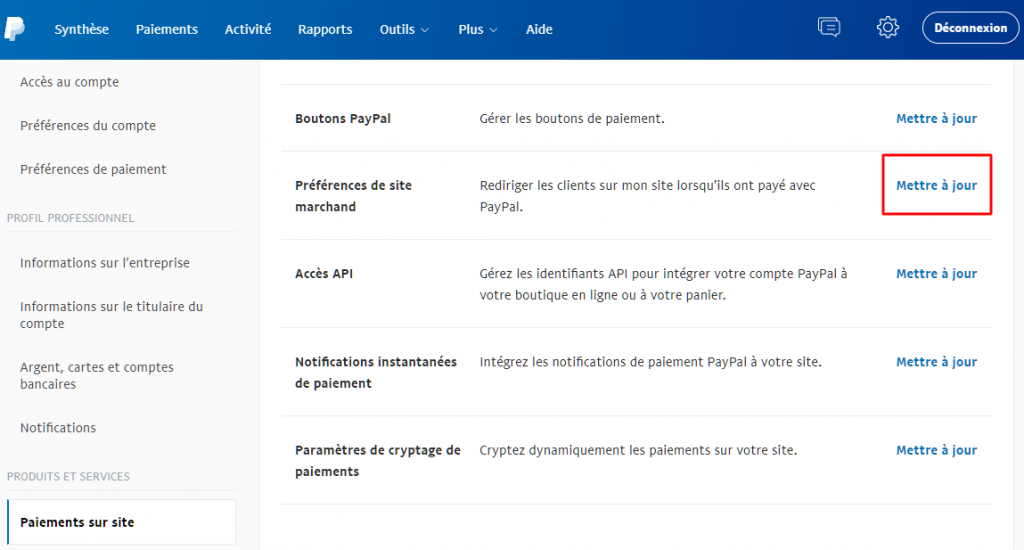
- Accédez à votre tableau de bord PayPal, puis naviguez vers Paramètres du compte -> Paiements sur site. Appuyez sur le lien Mise à jour à côté de l’option Préférences de site marchand.

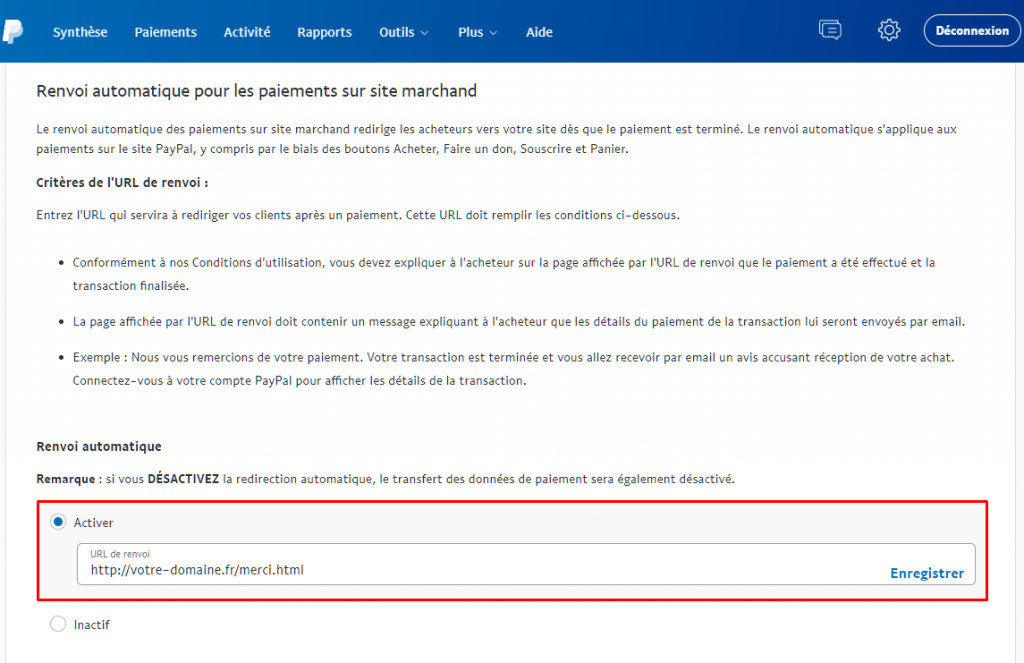
- Activez le Renvoi automatique pour les paiements sur le site marchand, puis ajoutez le lien de la page de remerciement de votre boutique dans le champ URL de renvoi puis cliquez sur Enregistrer.

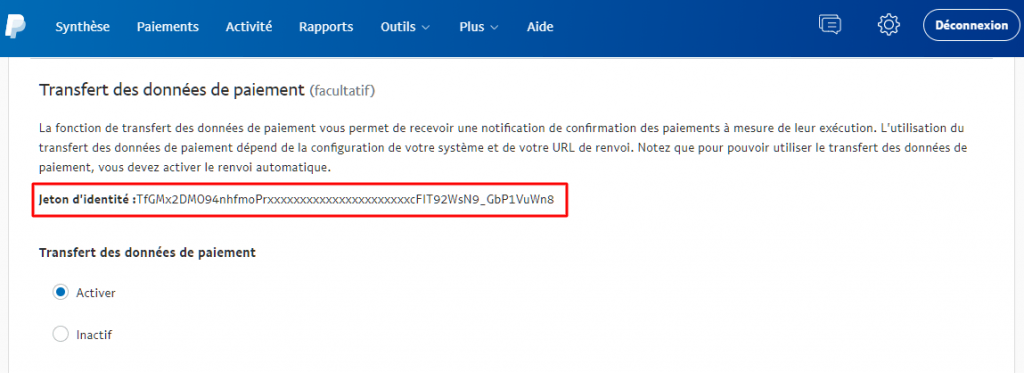
- Activez également le transfert des données de paiement. Le jeton devrait maintenant apparaître.

Étape 2. Obtention des informations d’identification API
Si vous souhaitez autoriser les remboursements sur votre boutique via PayPal, vous aurez besoin de ses informations d’identification API – nom d’utilisateur, mot de passe et signature API.
Pour obtenir les identifiants PayPal :
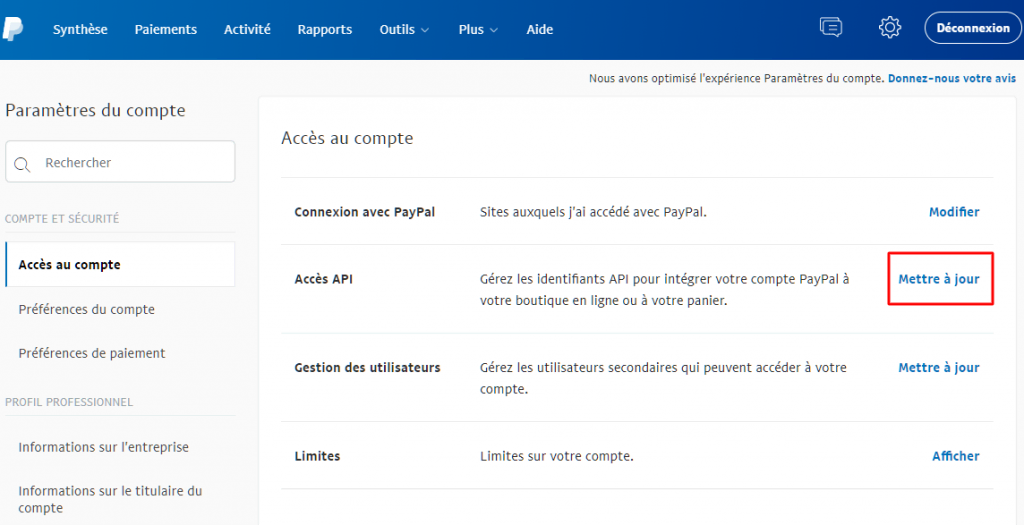
- Dans le tableau de bord de PayPal, allez à Paramètres du compte -> Accès au compte. Cliquez sur le lien Mise à jour à côté de l’option Accès API.

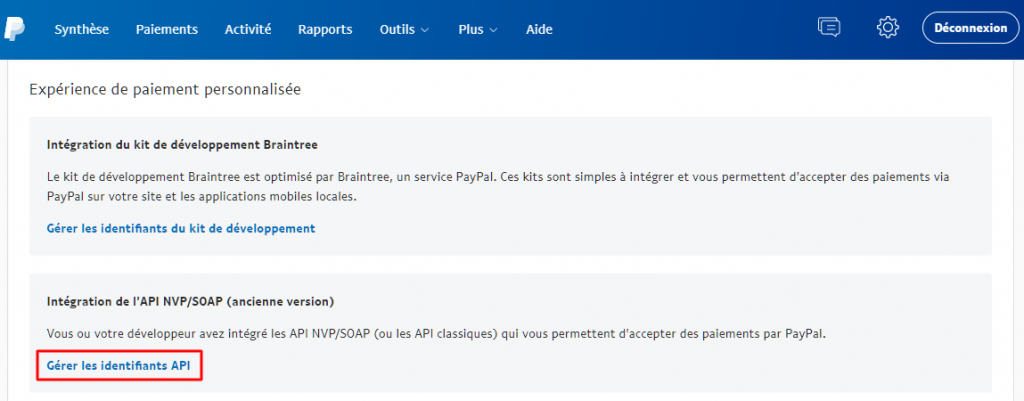
- Accédez à la section Intégration de l’API NVP/SOAP (ancienne version), puis cliquez sur Gérer les identifiants API.

- Sur la page Demande d’identifiants API, sélectionnez l’option Demande de signature API. Appuyez sur Accepter et Soumettre, et vous verrez vos identifiants API sur la page suivante.
Étape 3. Configuration de PayPal sur WooCommerce
Avant de continuer, assurez-vous que vous avez installé le plugin WooCommerce. Consultez ce tutoriel pour obtenir un guide d’installation détaillé, étape par étape.
Suivez ces étapes pour intégrer PayPal à votre boutique WooCommerce :
- Accédez à votre tableau de bord WordPress, puis passez à WooCommerce -> Réglages.
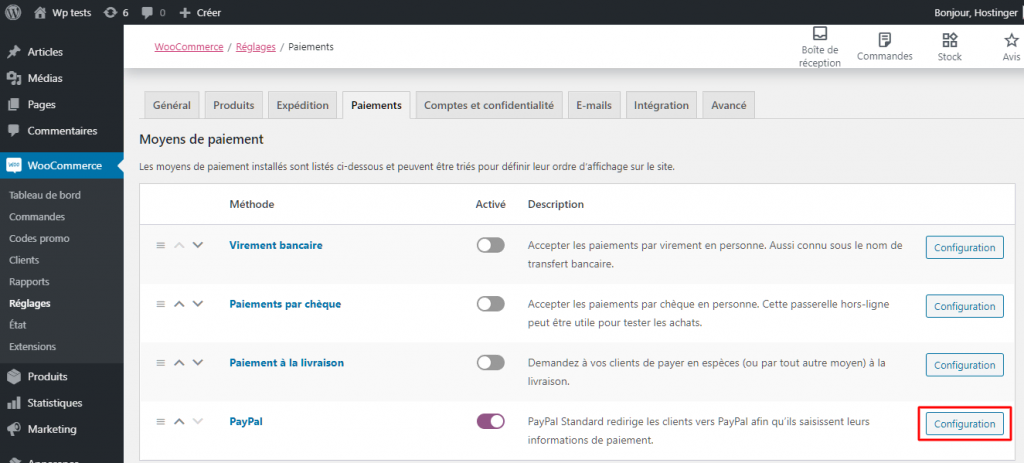
- Dans l’onglet Paiements, activez l’option PayPal, et cliquez sur le bouton Configuration à côté.

- Configurez les Paramètres standard comme suit :
- Activer/désactiver — cochez la case pour activer PayPal comme moyen de paiements.
- Titre — remplissez le titre de la page de paiement.
- Description — ajoutez une description du paiement ou un message à vos clients.
- Adresse Mail PayPal — saisissez l’e-mail PayPal que vous utilisez pour collecter les paiements.
- Configurez la section Options avancées comme suit :
- Bac à sable PayPal (PayPal Sandbox) — bien qu’il vous autorise à tester les paiements PayPal, vous devez le laisser non coché, car il nécessite un compte de développeur.
- Journal de débogage — cochez la case si vous souhaitez enregistrer tous les événements de Paypal.
- Notifications IPN par e-mail — cochez la case pour être informé des remboursements, des refacturations et des annulations.
- L’adresse mail du destinataire — ajouter l’adresse e-mail qui recevra les notifications.
- Jeton d’identité PayPal — entrez le après l’avoir récupéré sur PayPal.
- Préfixe de la facture — si vous connectez le compte PayPal à plusieurs magasins, vous pouvez ajouter une combinaison de lettres et de chiffres pour vous aider à différencier vos factures.
- Détails de livraison — cochez la case pour permettre à PayPal de créer des étiquettes de livraison au lieu de facturer directement les clients.
- Outrepasser l’adresse — laisser la case non cochée pour empêcher les clients de changer d’adresse.
- Action de paiement — choisissez Capturer pour traiter les paiements immédiatement ou Autoriser pour les approuver manuellement.
- Page des styles — entrez le nom du style de page PayPal que vous souhaitez utiliser pour la page de paiement.
- URL de l’image — vous permet d’afficher une image de 150x50px dans le coin supérieur gauche de la page de paiement.
- Enfin, configurez la section des Informations d’identification API en utilisant les informations que vous avez obtenues auprès de PayPal.
- Une fois que vous avez terminé, cliquez sur Enregistrer les modifications.
Conclusion
Pour conclure, il est essentiel de disposer de moyens de paiement pour chaque boutique de eCommerce. Heureusement, WooCommerce comprend une fonctionnalité PayPal intégrée, prête à vous aider dès le début. Finalement, une fois que vous aurez intégré la boutique avec votre compte PayPal, vous pourrez recevoir les paiements de vos clients.


Commentaires
August 11 2021
Bonjour, Merci pour ce tuto très clair et bien expliqué. J'ai toutefois une question : quand j'arrive sur la page de paiement Paypal, il y a un lien d'annulation en bas pour retourner sur la page de mon site, mais le lien affiche mon nom qui n'apparait pas sur le site. Est-il possible de modifier cet élément ? Et si oui, où le faire ? D'avance merci.
February 20 2022
Bonjour Franck, Merci de votre commentaire. Il est préférable de vérifier auprès des développeurs de plugins https://wordpress.org/support/plugin/woocommerce/