Comment créer un custom post type sur WordPress

WordPress dispose de plusieurs types d’articles pour vous aider à organiser le contenu de votre site web. Vous pouvez facilement créer un blog chronologique ou afficher des pages statiques en les utilisant.
Cependant, les types d’articles intégrés peuvent ne pas être suffisants pour les grands sites web avec un contenu varié. Dans ce cas, vous devrez donc créer votre propre type de publication.
Cet article vous expliquera comment créer un custom post type WordPress. Vous apprendrez également comment aller plus loin pour étendre ses fonctionnalités.

Sommaire
Qu’est ce qu’un custom post type sur WordPress
Un custom post type ou type de publication personnalisé sur WordPress est une catégorie de contenu supplémentaire que les utilisateurs créent pour organiser le contenu de leur site web. Il est utile si votre site WordPress a un contenu varié qui ne correspond pas aux types d’articles par défaut de WordPress
Bien que vous puissiez assigner des catégories pour organiser votre contenu, vos articles apparaîtront dans une seule liste lorsqu’ils sont regroupés dans le même type de publication. Ce qui rend le suivi de vos articles plus difficile.
Par défaut, WordPress propose sept types de publication :
- Articles – la catégorie pour les articles ordinaires. Par exemple, les articles de blog sont un contenu typique de ce type de publication.
- Pages – affiche le contenu statique qui n’est pas classé par date.
- Fichiers joints – tous les médias du site web, y compris les images, les vidéos ou les fichiers PDF.
- Révisions – les versions sauvegardées de tous les types d’articles.
- Menus de navigation – la liste de liens que les visiteurs de votre site web peuvent utiliser pour trouver des informations spécifiques.
- CSS personnalisé – un type de fichier que vous pouvez modifier pour personnaliser votre thème WordPress.
- Changesets – le suivi des modifications effectuées dans le Personnalisateur.
Les types de publication personnalisés de WordPress vous permettent de choisir une section particulière pour votre contenu. Vous pouvez rapidement regrouper le contenu sans choisir de catégories et suivre facilement les articles dans les différentes sections.
Les types de publication personnalisés de WordPress offrent également plusieurs options de personnalisation. Cela vous permet d’étendre leurs fonctionnalités au-delà des articles par défaut.
Par exemple, vous pouvez déplacer le menu du type de publication personnalisé, modifier l’apparence de l’écran d’édition et activer des fonctionnalités telles que les images en vedette ou les extraits.
Les différents éléments d’un custom post type WordPress
Avant de créer un custom post type, vous devez comprendre les termes tableau et élément. Ce sont des éléments essentiels du code de votre type de publication personnalisé.
Un tableau est une structure de données qui stocke des paires de clés et de valeurs appelées éléments. Dans ce cas, il réserve les propriétés du custom post type.
Pour créer un custom post type WordPress, il existe trois tableaux contenant différents éléments : $args, $labels et $supports. Le tableau associatif $args est l’abréviation d’arguments, qui comprend diverses paires clé-valeur, notamment :
- Description – un résumé court et descriptif du type de publication. Vous ne pouvez l’afficher que dans le modèle du type de publication.
- Public – modifie la visibilité des types de publication personnalisés de WordPress pour les auteurs et les visiteurs. Choisissez TRUE pour qu’il apparaisse dans le tableau de bord de WordPress et dans la requête personnalisée des visiteurs.
- menu_position – définit l’emplacement du nouveau type de publication dans le menu d’administration de WordPress. Reportez-vous à la page du codex de WordPress pour connaître sa valeur et ses positions.
- has_archive – définit les archives du custom post type, la structure de l’URL et le nom du slug basé sur le paramètre 1 de register_post_types().
- show_in_admin_bar – modifie la visibilité du type de publication dans la barre d’administration supérieure sous la section +Nouveau.
- show_in_nav_menus – modifie si vous pouvez ajouter des publications de ce type aux menus de navigation créés via Apparence → Menus.
- query_var – détermine si les visiteurs du site peuvent entrer le type et le titre d’une publication en tant que requête dans l’URL pour le consulter.
En plus des éléments, $args contient les tableaux $labels et $supports qui contiennent différentes paires clé-valeur. Nous vous recommandons de créer une variable $labels séparée pour conserver toutes les paires de clés et de valeurs afin de rendre le code plus propre et plus facile à comprendre.
Le tableau $label définit le texte du custom post type et contient les clés suivantes :
- name – le nom général pluriel du type de publication
- singular_name – le nom d’un seul article du type personnalisé
- add_new – remplace le texte « Ajouter un nouveau »
- add_new_item – modifie le texte « Ajouter un nouvel article »
- edit_item –ajuste le texte « Modifier l’article »
- featured_image – modifie « l’image en vedette » dans l’éditeur d’articles
- set_featured_image – remplace « Définir l’image en vedette »
- menu_name – modifie le texte du lien de premier niveau. Le texte par défaut du lien est la clé de nom
Le tableau $supports contient des éléments qui définissent les fonctionnalités du type de publication personnalisé. La valeur TRUE active les fonctionnalités suivantes :
- titre
- éditeur
- auteur
- vignette
- extrait
- rétroliens
- champs personnalisés
- commentaires
- révisions
- attributs de la page
- Formats d’articles
Comment créer un custom post type sur WordPress
Il y a trois façons différentes d’ajouter des cpt wordpress (types de publication personnalisés), et chacune a ses avantages et ses inconvénients :
- Utiliser un plugin normal – c’est le plus simple, mais le custom post type sera supprimé si vous désinstallez ou désactivez le plugin.
- Modifier le fichier functions.php du thème – cette méthode ne nécessite pas d’outil supplémentaire, mais elle ne préserve pas les données après la mise à jour du thème.
- Créer un plugin spécifique au site– cette méthode préserve les données tout en étant hautement personnalisable, mais elle nécessite des compétences techniques.
Dans cet article, nous utiliserons la troisième méthode. Avant de poursuivre, nous vous recommandons de lire notre tutoriel sur comment créer un plugin WordPress pour en savoir plus sur le code personnalisé.
Pour créer des types de publication personnalisés, utilisez la fonction register_post_type(). Elle prend deux paramètres : le nom du type d’article personnalisé et le tableau $args.
Le code du plugin doit également contenir des fonctions personnalisées qui appellent register_post_type(). N’oubliez pas de relier ces fonctions au hook init pour permettre au type d’article personnalisé de s’enregistrer correctement.
Pour éviter tout conflit avec d’autres plugins, votre fonction personnalisée doit avoir un préfixe comme ht_.
Voici un exemple de code pour un plugin de custom post type :
<?php
/*
Nom du plugin : Custom Post Types
Description : Ajouter des types de publication pour les articles personnalisés
Auteur : Hostinger Dev
*/
// Hook ht_custom_post_custom_article() au crochet d'action init
add_action( 'init', 'ht_custom_post_custom_article' );
// La fonction personnalisée pour enregistrer un custom post type
function ht_custom_post_custom_article() {
// Définit les étiquettes. Cette variable est utilisée dans le tableau $args
$labels = array(
'name' => __( 'Custom Articles' ),
'singular_name' => __( 'Custom Article' ),
'add_new' => __( 'Add New Custom Article' ),
'add_new_item' => __( 'Add New Custom Article' ),
'edit_item' => __( 'Edit Custom Article' ),
'new_item' => __( 'New Custom Article' ),
'all_items' => __( 'All Custom Articles' ),
'view_item' => __( 'View Custom Article' ),
'search_items' => __( 'Search Custom Article' ),
'featured_image' => 'Poster',
'set_featured_image' => 'Add Poster'
);
// Les arguments pour notre type de message, à saisir en tant que paramètre 2 de register_post_type()
$args = array(
'labels' => $labels,
'description' => 'Holds our custom article post specific data',
'public' => true,
'menu_position' => 5,
'supports' => array( 'title', 'editor', 'thumbnail', 'excerpt', 'comments', 'custom-fields' ),
'has_archive' => true,
'show_in_admin_bar' => true,
'show_in_nav_menus' => true,
'query_var' => true,
);
// Appel la fonction WordPress actuelle
// Le paramètre 1 est un nom pour le type d’article
// Le paramètre 2 est le tableau $args
register_post_type('article', $args);
}
Notez que le code peut varier en fonction du type de publication personnalisé. Une fois que vous avez fini d’écrire le code, suivez les étapes suivantes pour le transformer en plugin :
- Copiez et collez le code dans un éditeur de texte. Nous utiliserons le Bloc-notes de Windows dans cet exemple.
- Enregistrez le fichier. Nommez le fichier custom-post-type.php et sélectionnez Tous les fichiers dans le menu déroulant Enregistrer sous.
- Cliquez sur Enregistrer.

- Ouvrez votre client FTP ou le gestionnaire de fichiers de votre compte d’hébergement. Pour les utilisateurs de Hostinger, accédez à votre hPanel → Hébergement → Gérer → Fichiers → Gestionnaire de fichiers.
- Dans le gestionnaire de fichiers, naviguez vers public_html → wp-content → plugins.
- Créez un nouveau dossier et nommez-le custom-post-type.
- Collez le fichier dans le dossier.

- Connectez-vous à votre tableau de bord WordPress. Allez dans Extensions → Extensions installées.
- Trouvez le plugin Custom Post Type et cliquez sur Activer.

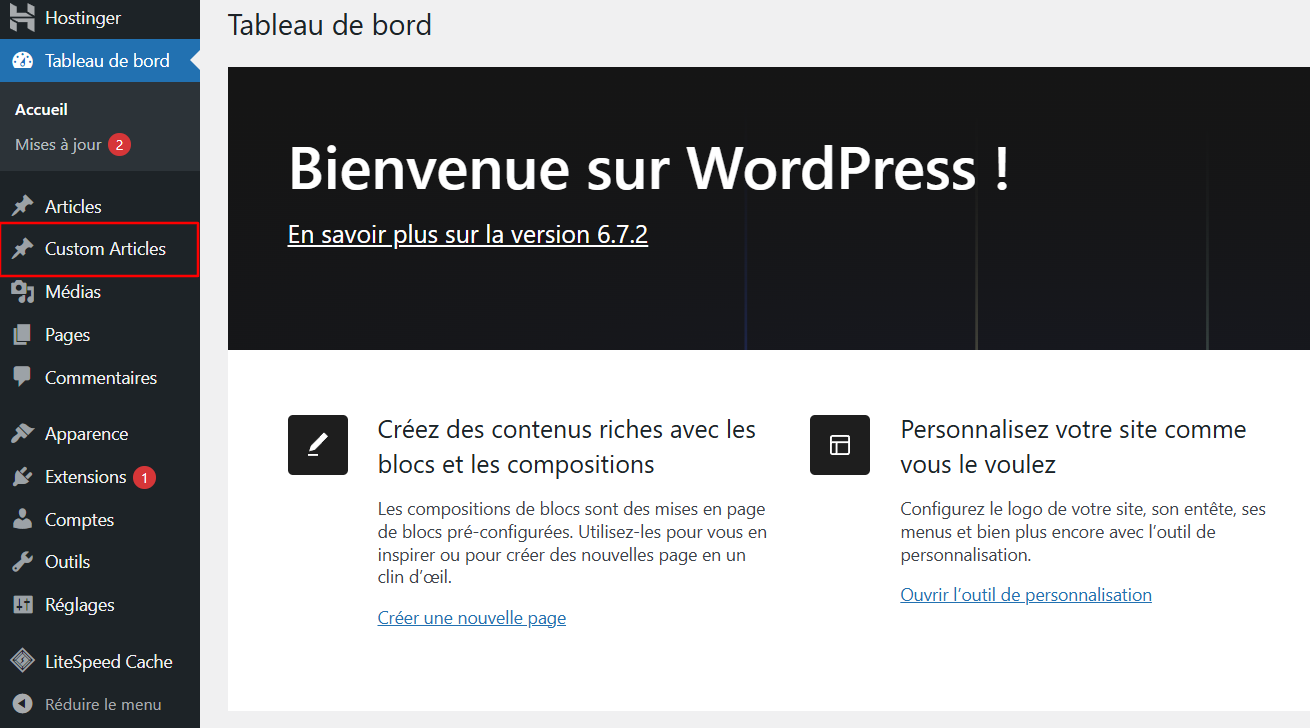
- Actualisez la page. Vous devriez voir Custom articles dans votre menu d’administration WordPress

Vous pouvez créer un nombre illimité de types de publication personnalisés. Cependant, un trop grand nombre peut ralentir la découverte de l’API REST et compliquer l’utilisation de la barre d’administration.
Comment personnaliser un nouveau type de publication
Il se peut que vous deviez personnaliser votre nouveau type de publication pour le différencier des autres contenus. Pour ce faire, vous devez d’abord créer des fichiers modèles dans le répertoire de votre thème actif.
Vous avez besoin de deux fichiers modèles pour la personnalisation – single-{post_type}.php et archive-{post_type}.php. Il s’agit respectivement de modèles pour l’entrée d’un article individuel et pour la page d’archive du type personnalisé.
WordPress utilisera les fichiers single.php et archive.php par défaut si vous ne créez pas ces modèles. Étant donné que tous les articles et toutes les archives font référence à ces deux fichiers, leur personnalisation modifiera l’ensemble du site.
La meilleure façon de créer des fichiers modèles est de dupliquer les fichiers single.php et archive.php existants de votre thème. Cette méthode permet de conserver la structure du thème de votre site et de mettre en place la balise de modèle requise, ce qui simplifie le processus de personnalisation.
Voici la marche à suivre :
- Accédez au gestionnaire de fichiers de votre client FTP ou de votre compte d’hébergement.
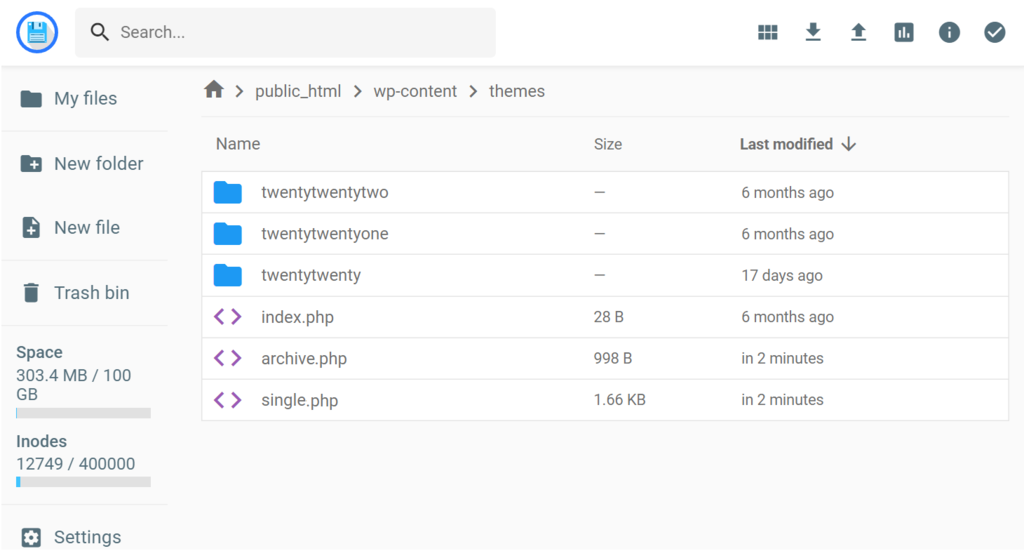
- Localisez le dossier de votre thème actif. Dans notre cas, il se trouve dans /public_html/wp-content/themes/twentytwentyone.
- Copiez les fichiers single.php et archive.php et collez-les à l’extérieur de ce dossier.

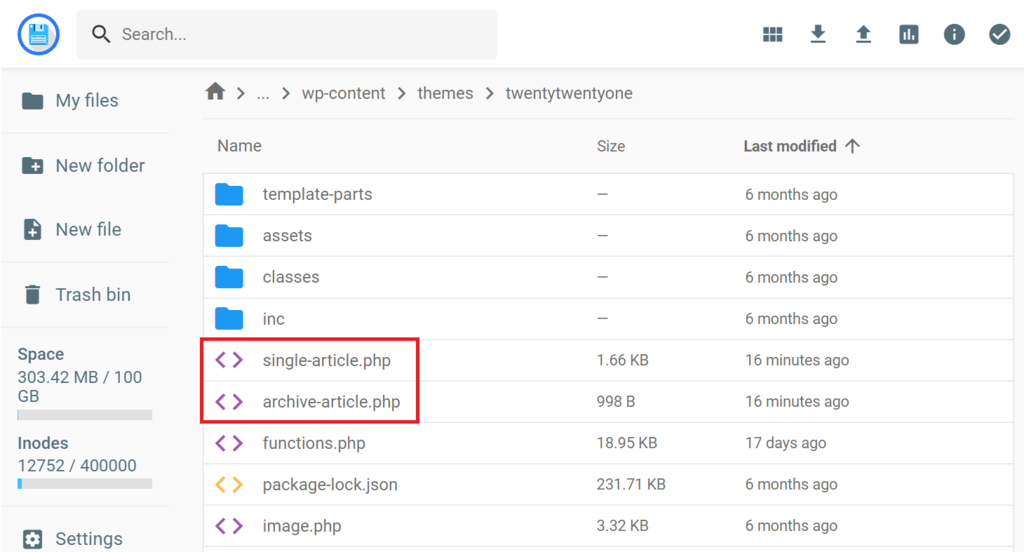
- Renommez-les en fonction du paramètre 1 de votre register_post_type(). Comme notre paramètre 1 est article, les noms sont single-article.php et archive-article.php.
- Remettez les fichiers dans le dossier twentytwentyone.

- Répétez la deuxième et la troisième étape pour les autres modèles de types de publication personnalisés.
Important ! Les thèmes ayant la même structure pour les articles et les pages n’auront pas de fichiers single.php et archive.php. Ces thèmes n’utilisent que le fichier singular.php.
Pour personnaliser les fichiers de modèle, téléchargez-les et modifiez-les à l’aide d’un éditeur de texte. Si vous utilisez le service d’hébergement web de Hostinger, modifiez-les directement dans le gestionnaire de fichiers.
Une fois que vous aurez enregistré les fichiers, les modifications ne s’appliqueront qu’à la page d’archive du type personnalisé et à l’entrée individuelle.
Ajouter une Meta box à un type de publication personnalisé
La « Meta box » est une fenêtre d’écran d’édition permettant aux utilisateurs d’ajouter des métadonnées à l’article. Elle est utile pour ajouter ou modifier des informations sur les articles, telles que les détails de l’auteur, les contrôles de publication et le slug personnalisé.
Bien que WordPress soit livré avec des méta-boîtes par défaut, vous pouvez avoir besoin d’une Meta box spécifique pour votre type de publication personnalisé. Par exemple, le custom post type Films peut nécessiter la Meta box Genre.
L’utilisation d’une Meta box vous permet d’ajouter plus rapidement des métadonnées à votre contenu. Vous pouvez ainsi cliquer sur les données de la méta-boîte pour les saisir au lieu de saisir la valeur individuellement.
Pour créer une Meta box personnalisée, modifiez le fichier functions.php de votre thème ou le code du plugin spécifique à votre site. Dans ce tutoriel, nous ajouterons le code personnalisé de la nouvelle Meta box au fichier du plugin.
Comme le code varie en fonction du contenu et de l’emplacement de la Meta box, reportez-vous au codex de WordPress pour plus d’informations. Dans ce tutoriel, nous allons expliquer comment construire une Meta box personnalisée pour l’auteur :
- Localisez le fichier custom-post-type.php dans le gestionnaire de fichiers de votre hébergement ou dans votre client FTP..
- Double-cliquez sur le fichier pour ouvrir l’écran de l’éditeur. Vous pouvez également télécharger et ouvrir le fichier dans un éditeur de texte ou de code.
- Créez une Meta box personnalisée vide en entrant le code suivant :
// Ajouter une boîte méta
add_action("add_meta_boxes", "add_author_meta_box");
function add_author_meta_box()
{
add_meta_box(
"author_meta_box", // ID de la Meta box
"Author Details", // Titre de la Meta box
"author_meta_box_callback", // Fonction de rappel de la Meta box
"article", // Le paramètre 1 du type d’article personnalisé
"side", // Emplacement de la Meta box dans l'écran d'édition
"high" // Priorité de la Meta box
);
}
function author_meta_box_callback()
{
wp_nonce_field(‘author-nonce’, ‘meta-box-nonce’);
global $post;
placeholder
}
- Ajoutez le contenu de la Meta box en remplaçant la valeur de l’espace placeholder. Pour ce tutoriel, nous allons ajouter les champs nom de l’auteur et ID en utilisant le code suivant.
// Ajouter le contenu de la meta box ?> <th><label for="athor_name_field">Author Name</label><th> <td><input type="text" id="author_name" class="regular-text" name=“Author_Name” value=“” /> <td> <th><label for="author_id_field">Author ID</label><th> <td><input type="text" id="author_id" class="regular-text" name=“Author_ID” Value=”” /> <td> <?php
- Au bas du code, ajoutez l’extrait suivant pour enregistrer les valeurs saisies :
// Sauvegarde des données de la Meta box
add_action ( 'save_post', 'author_save_postdata');
function author_save_postdata( $post_id ) {
// S'il s'agit d'une sauvegarde automatique, notre formulaire n'a pas été soumis
if ( defined( 'DOING_AUTOSAVE' ) && DOING_AUTOSAVE )
return $post_id;
// Récupération de l'identifiant de l'article
If (‘article’ !== get_post_type() ) {
return $post_id
}
// Vérifier les permissions de l'utilisateur
if ( 'page' == $_POST['post_type'] ) {
if ( ! current_user_can( 'edit_page', $post_id ) )
return $post_id;
} else {
if ( ! current_user_can( 'edit_post', $post_id ) )
return $post_id;
}
/* OK, vous pouvez maintenant sauvegarder les données en toute sécurité. */
// Assainissement de la saisie de l'utilisateur.
$mydata = sanitize_text_field( $_POST['Author_Name'] );
$mydata = sanitize_text_field( $_POST['Author_ID'] );
// Mettre à jour le champ méta dans la base de donnéee.
update_post_meta( $post_id, 'Author_Name', $_POST['Author_Name'] );
update_post_meta( $post_id, 'Author_ID', $_POST['Author_ID'] );
}
6. Dans l’éditeur de code du gestionnaire de fichiers, cliquez sur l’icône de la disquette en haut à droite pour enregistrer la modification. Si vous modifiez le code localement, enregistrez et téléchargez à nouveau le fichier mis à jour.
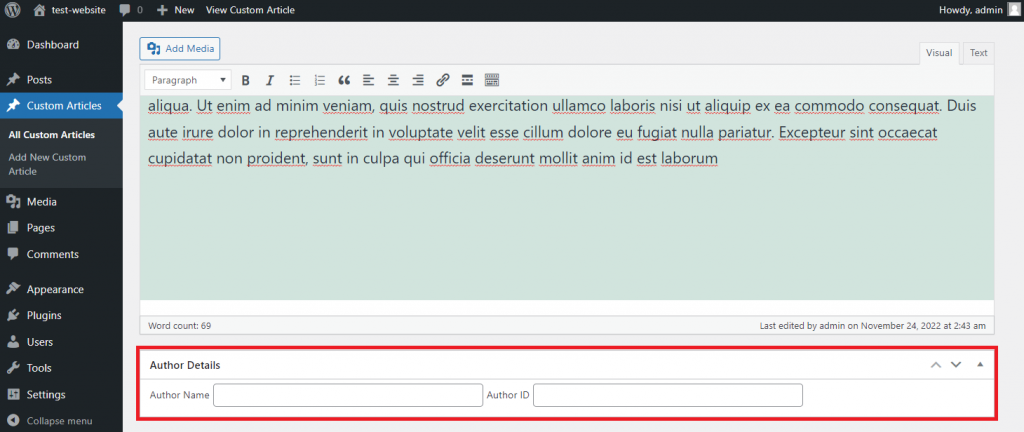
La nouvelle Meta box devrait apparaître si vous ouvrez l’écran d’édition de votre custom post type.

Pour vous assurer que la méta-boîte fonctionne correctement, entrez des textes dans le champ désigné et mettez le message à jour. La valeur saisie doit apparaître dans les champs personnalisés.
Si vous avez besoin de vous familiariser avec PHP, utilisez le plugin Meta Box pour générer automatiquement le code. Comme il ne génère que le code du contenu des Meta box, vous devez écrire vous-même la fonction add_metabox ().
Après avoir téléchargé et installé le plugin, suivez les étapes suivantes :
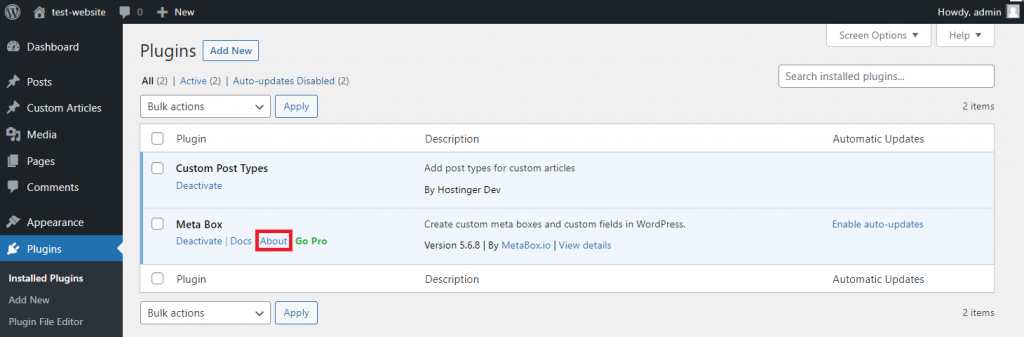
- Dans la barre latérale de WordPress, allez dans Extensions → Extensions installées.
- Trouvez le plugin Meta Box et cliquez sur À propos → Accéder au générateur en ligne.

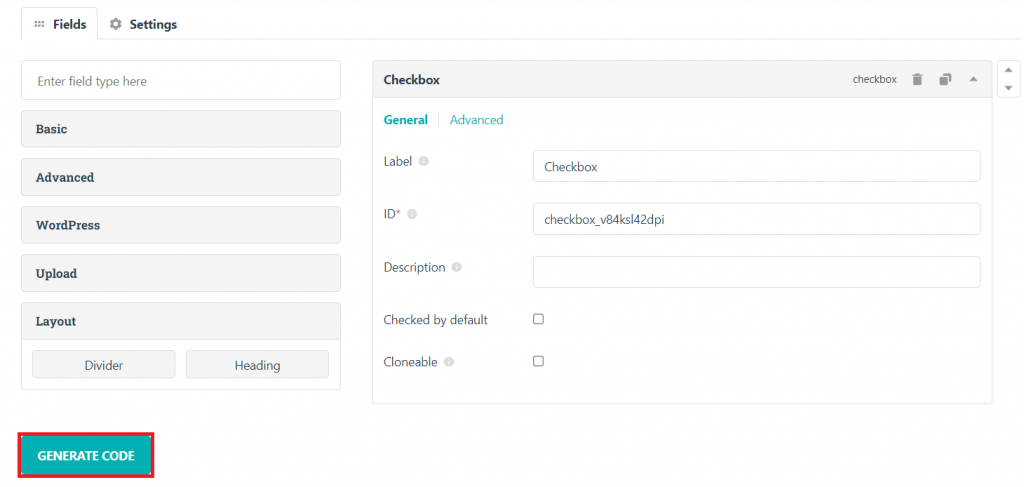
- Créez une Meta box personnalisée.
- Cliquez sur Générer le Code → Copier.

- Collez le code dans votre fichier functions.php ou custom-post-type.php.
Conseil de pro
Utilisez un plugin pour ajouter du code PHP dans les articles ou les pages de WordPress directement via le tableau de bord d’administration. Vous n’avez pas besoin de créer des fichiers modèles ou d’utiliser un éditeur de texte séparé, ce qui améliore le flux de travail et minimise les erreurs.
Comment afficher les types de publication personnalisés sur la page d’accueil
Les types de publication personnalisés de WordPress ne sont pas affichés sur la première page par défaut. Pour les activer, écrivez une nouvelle fonction qui appelle la méthode set de l’objet WP_Query de WordPress.
Voici un exemple :
// Attache notre fonction personnalisée au crochet d'action pre_get_posts
add_action( 'pre_get_posts', 'add_article_to_frontpage' );
// Modifie la requête principale
function add_article_to_frontpage( $query ) {
if ( is_home() && $query->is_main_query() ) {
$query->set( 'post_type', array( 'post', 'article' ) );
}
return $query;
}
Dans cette fonction, $query->set() prend deux paramètres – la propriété modifiée et un tableau définissant sa valeur. Dans notre cas, la propriété modifiée est post_type, tandis que les valeurs du tableau sont post et article.
Le tableau comprend « post » pour afficher le type de publication par défaut sur la page d’accueil de votre site web. En le supprimant, vous n’afficherez que les articles personnalisés.
Le deuxième paramètre est « article », qui affiche les articles réguliers et tous les articles personnalisés sur la page d’accueil.
Pour activer le code, collez-le dans le fichier functions.php de votre thème ou dans le fichier de votre plugin personnalisé. Nous allons vous montrer comment le coller dans le plugin :
- Accédez aux fichiers de votre site WordPress et allez dans le dossier de votre extension personnalisée. La nôtre se trouve dans le dossier /public_html/wp-content/plugins/custom-post-type.
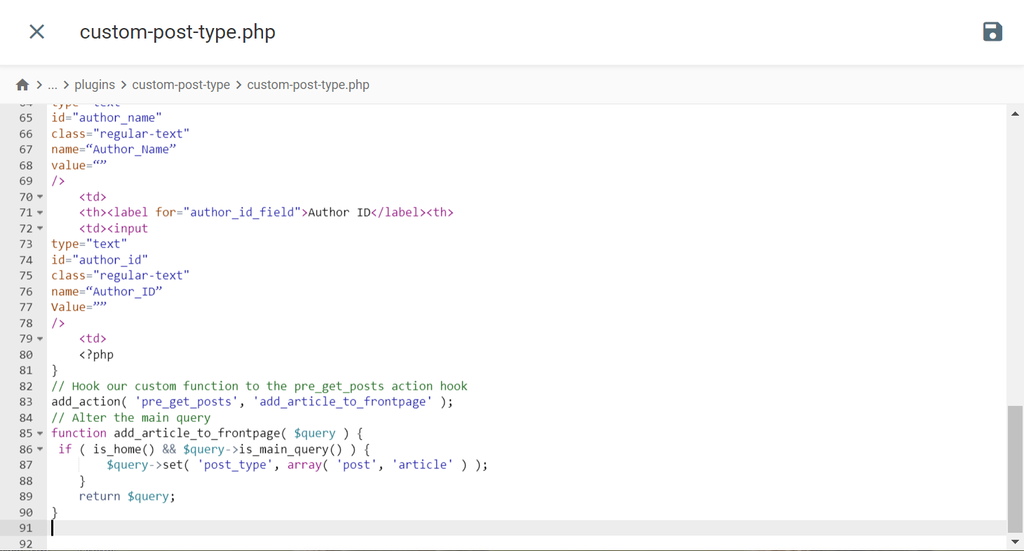
- Ouvrez le fichier .php. Copiez et collez le code en bas de page.

- Cliquez sur l’icône de disquette en haut à droite pour enregistrer vos modifications.
Les types de publications par défaut et personnalisés devraient être disponibles sur la page d’accueil de votre site web WordPress.
Comment ajouter et afficher un champ personnalisé sur WordPress
Après avoir créé un nouveau custom post type, vous pourriez avoir besoin d’ajouter un champ personnalisé pour apporter plus de détails à votre contenu.
Pour ce faire, vous pouvez utiliser le champ personnalisé intégré de WordPress ou un plugin. Chaque méthode ayant ses avantages et ses inconvénients, nous allons vous expliquer les deux afin de vous aider à choisir celle qui vous convient le mieux.
Utiliser le champ personnalisé par défaut de WordPress
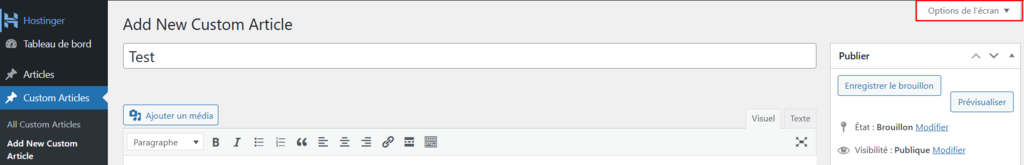
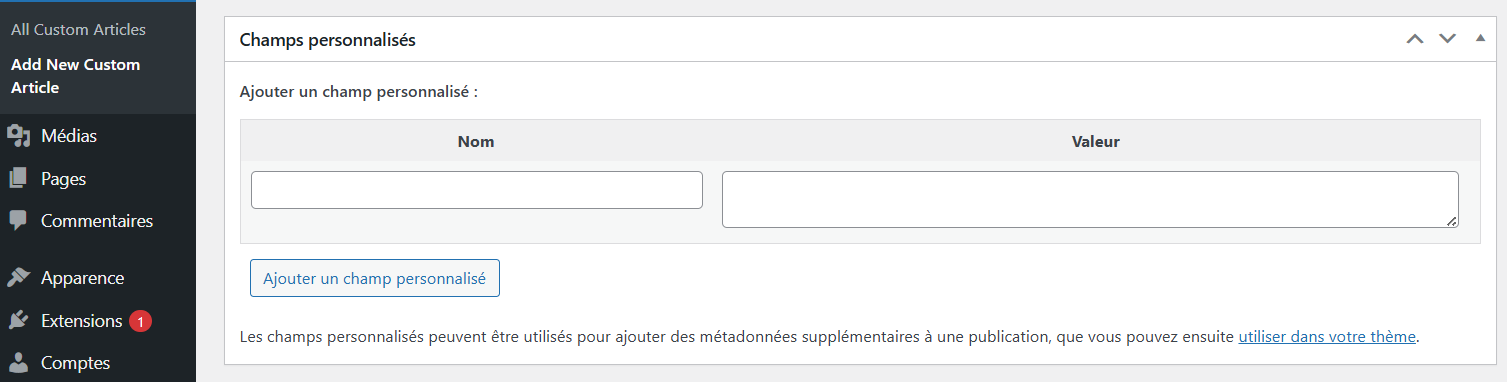
WordPress nous fournit un outil intégré pour ajouter un champ personnalisé. Puisqu’il est caché par défaut, activez-le en allant dans Custom articles → Option de l’écran.

Une fois activé, vous verrez la section champ personnalisé en bas de l’écran d’édition de WordPress. Saisissez le nom et la valeur, puis cliquez sur le bouton Ajouter un champ personnalisé.

Cependant, les champs personnalisés ne s’afficheront pas par défaut sur le front-end de votre page. Pour les activer, insérez la fonction the_meta() ou echo get_post_meta() dans le fichier de votre thème actif.
Utilisez the_meta() pour afficher tous les champs personnalisés d’un article. Pour afficher un champ personnalisé spécifique, utilisez la fonction echo get_post_meta( $post->ID, ‘key’, TRUE). Remplacez la valeur de la clé par le nom de votre champ personnalisé.
Puisqu’il y a deux types de posts, vous pouvez éditer single.php ou single-article.php. Cela dépend de l’endroit où vous souhaitez afficher le champ personnalisé.
Supposons que vous souhaitiez ajouter un champ personnalisé Auteur pour les articles personnalisés. Dans ce cas, saisissez l’un des codes de fonction dans le fichier single-article.php. Voici la marche à suivre :
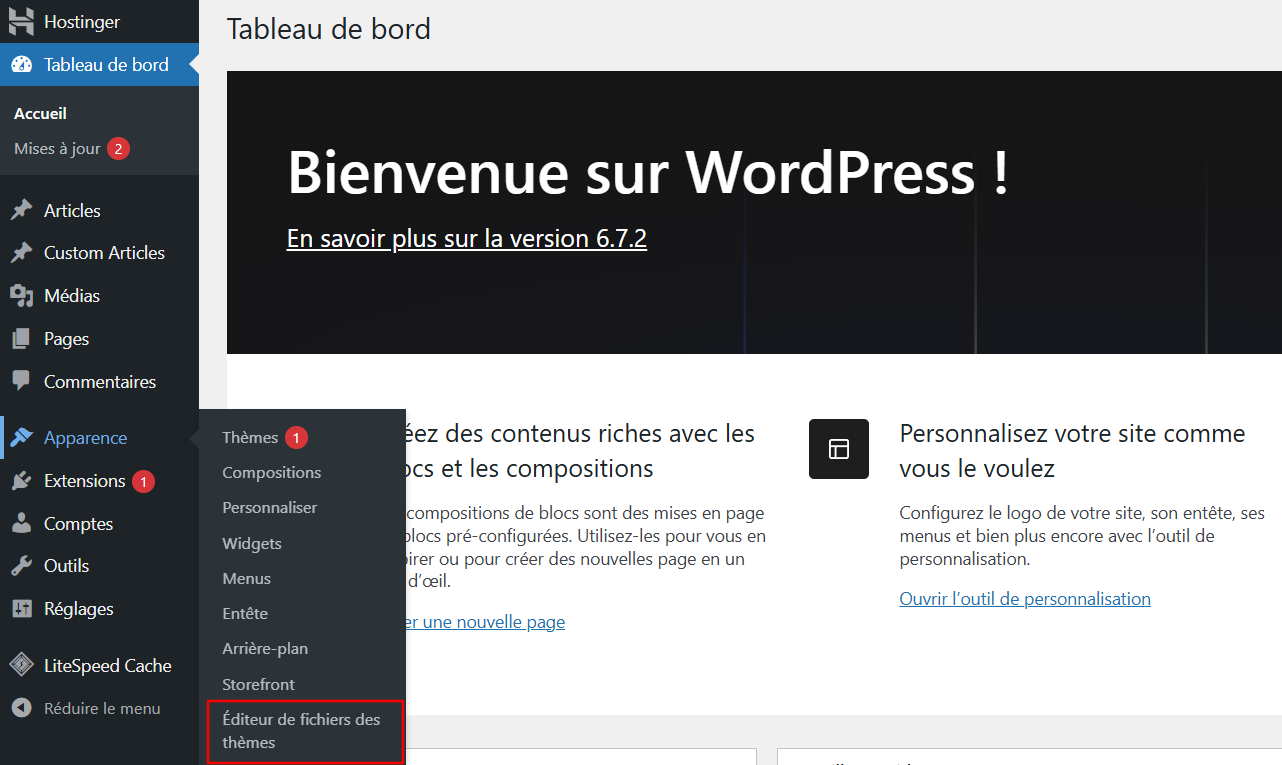
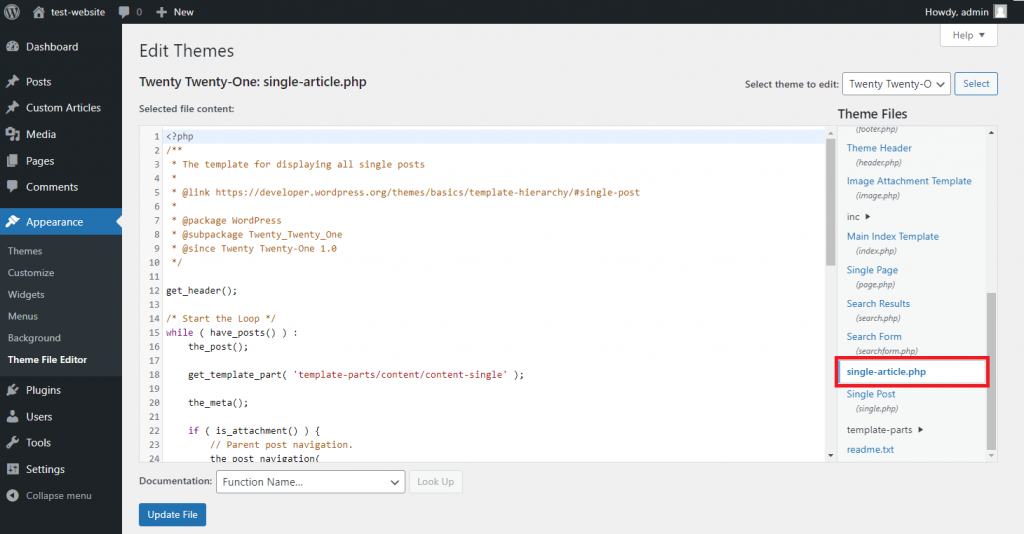
- Depuis votre tableau de bord WordPress, allez dans Apparence → Editeur de fichiers des thèmes.

- Dans le menu Fichiers du thème situé à droite de votre écran, sélectionnez singe-article.php.

- Localisez la boucle WordPress (The loop) et trouvez cette ligne :
get_template_part( 'template-parts/post/content', get_post_format() );
- Collez l’un des codes de fonction sous la ligne.
- Cliquez sur Mettre à jour le fichier.
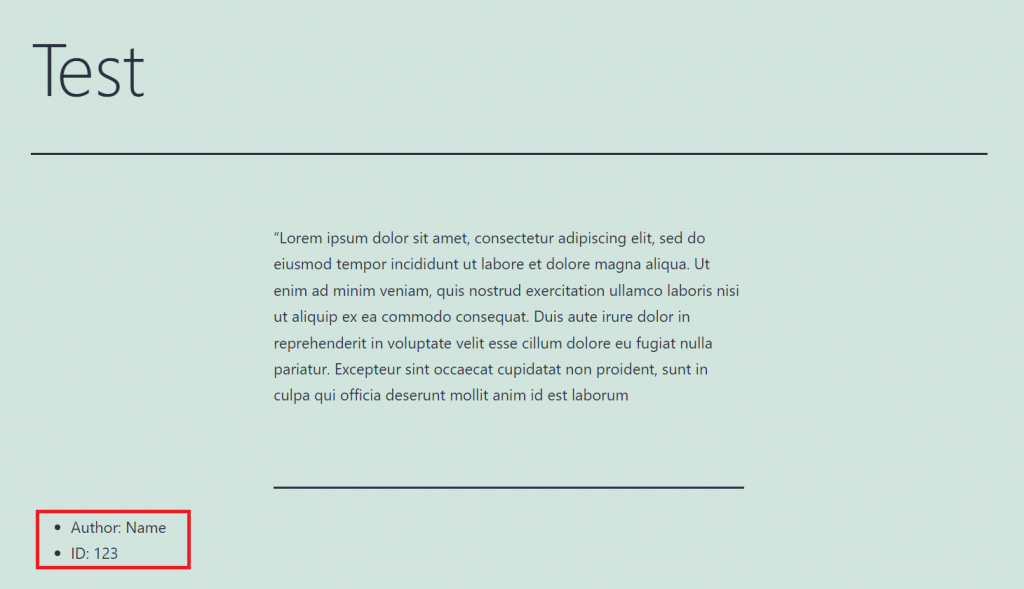
Votre site WordPress affichera désormais le champ personnalisé Auteur sous l’article.

Limiter les champs personnalisés à un type d’article spécifique via un plugin
Malheureusement, vous ne pouvez pas utiliser l’outil intégré de WordPress pour ajouter un champ personnalisé pour un type d’article spécifique. Cet outil par défaut ajoute automatiquement un nouveau champ personnalisé pour tous les types d’articles.
Nous vous conseillons donc d’utiliser le plugin Advanced Custom Fields. Il limite certains champs personnalisés, les rendant sélectionnables uniquement pour un type d’article donné.
Important ! Une fois ce plugin activé, vous ne verrez plus le champ personnalisé par défaut de WordPress dans votre éditeur d’articles.
Après avoir activé le plugin, suivez les étapes suivantes pour créer et activer un champ personnalisé pour un type d’article spécifique :
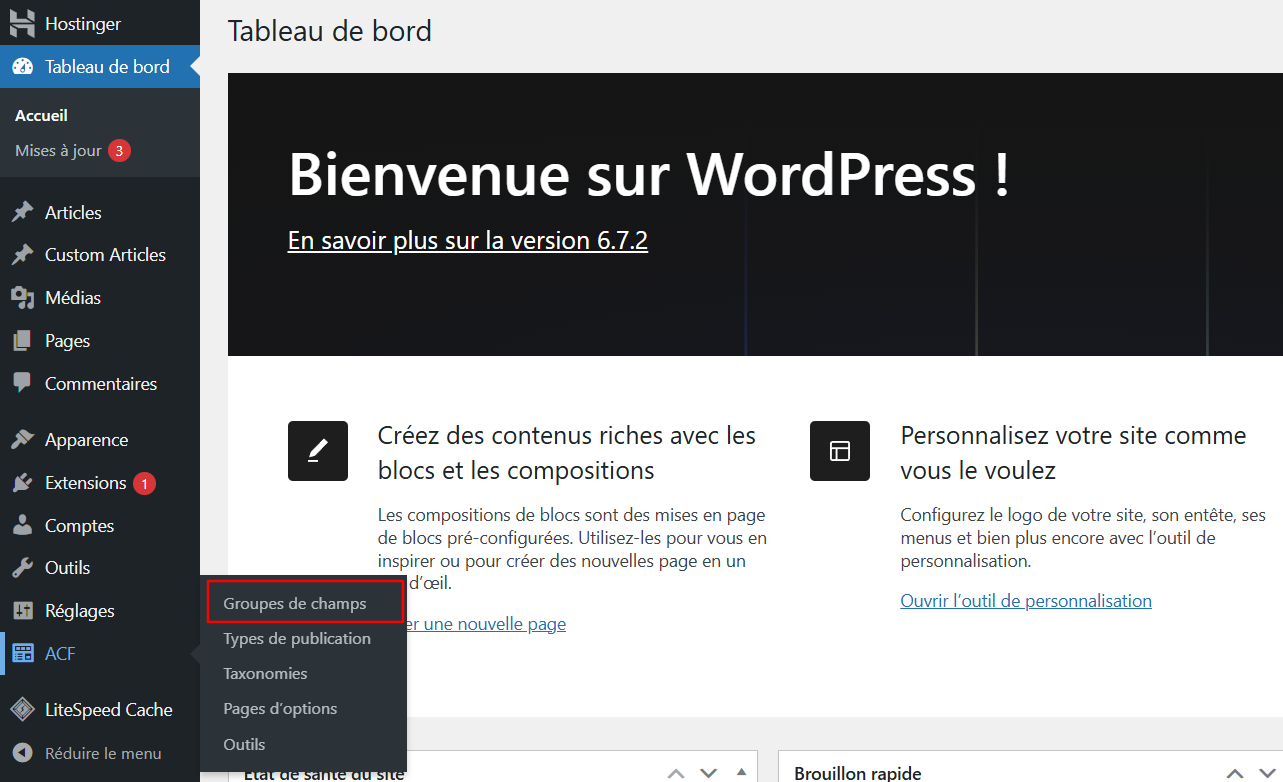
- Allez dans votre barre latérale WordPress, cliquez sur ACF → Groupes de champs → Ajouter un groupe de champs.

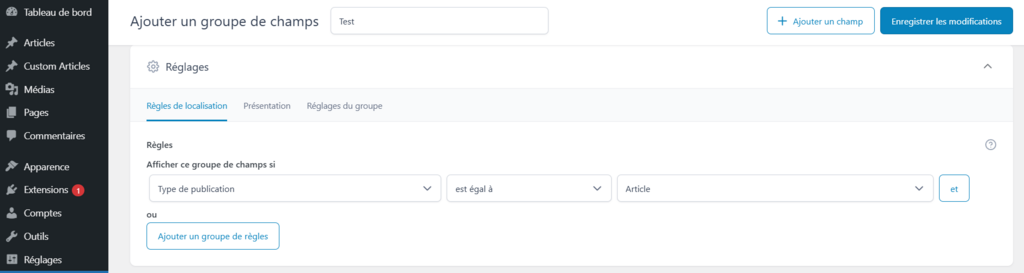
- Saisissez le nom du nouveau groupe de champs.
- Remplissez les détails suivants pour votre nouveau champ personnalisé :
- Libellé du champ – le nom de votre champ personnalisé qui sera affiché sur la page d’édition.
- Nom du champ – l’ID de votre champ personnalisé qui sera utilisé pour s’afficher sur votre thème.
- Type de champ – choisissez entre texte, case à cocher, URL, etc. en fonction de vos besoins.
- Une fois que vous avez terminé, cliquez sur Fermer le champ.
- Descendez jusqu’à la section Réglages et sélectionnez l’onglet Règles de localisation.
- Remplissez les colonnes Afficher ce groupe de champs si pour définir les conditions de visibilité du champ personnalisé. Par exemple, pour le rendre sélectionnable sur un type de publication Custom Article, choisissez Type de publication → est égal à → Custom Article.

- Cliquez sur le bouton Enregistrer les modifications.
Étant donné que vous créez ce champ via un plugin, vous devrez utiliser ses fonctions pour afficher le champ personnalisé. Les étapes pour insérer la fonction sont similaires à l’ajout d’un champ personnalisé par défaut, saisissez simplement la fonction the_post( ‘key’ ); à la place.
Conclusion
Les types de publication personnalisés de WordPress permettent aux utilisateurs d’organiser le contenu de leur site web en différentes catégories. Cependant, les types de publication par défaut peuvent ne pas être suffisants pour un grand site web avec un contenu varié.
Si vous êtes dans ce cas, vous pouvez créer un type de publication personnalisé dans WordPress en créant des plugins spécifiques à votre site. Voici un récapitulatif des étapes :
- Rédigez le code du plugin dans un éditeur de texte et enregistrez-le en tant que .php.
- Créez un dossier « Custom Post Type » dans le répertoire de plugins de votre site.
- Collez le fichier dans le nouveau dossier.
- Allez dans votre tableau de bord d’administration WordPress → Extensions → Extensions installées
- Trouvez le plugin « custom post type » et cliquez sur Activer.
Votre type de publication personnalisé dispose également de nombreuses options de personnalisation. Par exemple, vous pouvez personnaliser l’écran d’édition, ajouter des Meta box, modifier la visibilité du type d’article et activer les fonctionnalités intégrées de WordPress.
Ces nombreuses possibilités en matière de personnalisation vous permettent de créer un type d’article adapté à votre contenu. Ce qui vous aide à organiser votre site WordPress plus rapidement et plus efficacement.
FAQ sur les custom post types de WordPress
Cette section répondra à trois des questions les plus courantes concernant les types de publication personnalisés de WordPress. Cependant, si vous avez d’autres questions, n’hésitez pas à nous les poser dans la section des commentaires ci-dessous.
Quelle est la différence entre une publication et un type de publication personnalisé ?
Dans WordPress, une publication (ou un article) peut faire référence à un seul élément de contenu. Il peut également faire référence à un Post type, comme les pages, les pièces jointes, les révisions et autres.
En revanche, un type de publication personnalisé est une catégorie de contenu que les utilisateurs créent eux-mêmes.
Que pouvez-vous changer dans le type de publication personnalisé de WordPress ?
Vous pouvez modifier son emplacement dans la zone d’administration, ses possibilités de recherche et des fonctionnalités supplémentaires telles que les extraits, les formats d’articles, et les rétroliens.
De plus, WordPress vous permet également de modifier l’écran d’édition de l’article et d’ajouter des champs personnalisés pour inclure plus d’informations dans votre contenu. Par exemple, vous pouvez afficher l’auteur de l’article ou le temps de lecture.
Est-il possible d’obtenir un identifiant de type de publication personnalisé ?
Oui. Pour connaître l’identifiant d’un article WordPress, survolez le titre du contenu et voyez l’UR dans le coin inférieur gauche. Il s’agit du nombre entre les paramètres « post= » et « & ». Vous pouvez également obtenir l’identifiant unique d’un type de publication personnalisé par son titre à l’aide de la commande get_page_by_title (). Vous pouvez aussi le récupérer en utilisant le slug avec la commande get_page_by_path ().


