Installer et Configurer une Application PHP sur CodeIgniter Rapidement
Dans ce didacticiel CodeIgniter, vous apprendrez comment installer et configurer CodeIgniter sur l’hébergement mutualisé de Hostinger, en plus de créer votre première application PHP en utilisant ce framework largement utilisé. Vous comprendrez également pourquoi il est essentiel pour le développement web moderne.

Sommaire
Qu’est-ce que CodeIgniter?
Dans le développement Web d’aujourd’hui, l’efficacité et la modularité sont des facteurs importants. Fini les jours où vous deviez réécrire le même code pour plusieurs applications ou faire un effort important sur votre end pour construire votre application de manière dynamique. Les framework Web modernes font tout cela pour vous.
CodeIgniter est l’un de ces framework disponible pour les développeurs PHP. Probablement le plus populaire parmi ses pairs, CodeIgniter accélère grandement le développement web basé sur PHP en vertu de son vaste éventail de bibliothèques et de paquets. Ces bibliothèques sont conçues pour les applications Web où la réutilisabilité des codes est courante, ce qui entraîne une réduction des tâches des développeurs.
Basé sur l’architecture Model-View-Controller (MCV), CodeIgniter ajoute également une couche de logique à vos applications Web. Cela contribue non seulement à une conception d’application plus propre, mais aussi est utile pour freezer certains processus dans le cycle de développement. En conséquence, vos produits sont très flexibles face aux éventuels changements et la commercialisation est plus rapide.
Les pré-requis de ce tutoriel incluent une connaissance de base en PHP, ainsi qu’une certaine expérience en ligne de commande Linux.
Ce dont vous aurez besoin
Étape 1 – Installation de CodeIgniter
Pour installer CodeIgniter, vous devez disposer de l’hébergement mutualisé Hostinger ou de LAMP (Linux, Apache, MySQL, PHP) déjà opérationnel sur un VPS ou votre système local. Vous pouvez suivre ce tutoriel avec n’importe quelle distribution de Linux. Naturellement, nous utilisons le compte d’hébergement mutualisé d’Hostinger.
Tout d’abord, vous devez accéder à votre compte via SSH. Si vous ne savez pas comment faire, consultez ce tutoriel .
Pour commencer le processus d’installation, ouvrez le terminal et entrez dans le dossier public_html. Dans notre cas, la commande sera :
cd /public_html
Maintenant, vous devrez télécharger la dernière distribution de CodeIgniter. Vous pouvez le faire en visitant sa page de téléchargement officielle et en téléchargeant le fichier zip. Au moment de la rédaction de ce tutoriel, la dernière version stable de CodeIgniter est la version 3.1.4 .:
wget https://github.com/bcit-ci/CodeIgniter/archive/3.1.4.zip
Pour décompresser le fichier, exécutez la commande suivante:
unzip 3.1.4.zip
Si vous installez CodeIgniter sur VPS, il est possible que vous ne disposiez pas de Zip installé sur votre système. Si c’est le cas, vous aurez une erreur après avoir exécuté la commande ci-dessus. Vous pouvez simplement résoudre ce problème en téléchargeant et en installant unzip, comme ceci:
sudo apt-get install zip
Maintenant, vous devriez pouvoir décompresser votre copie de CodeIgniter.
Une fois décompressé, vous pouvez voir un répertoire nommé CodeIgniter-3.1.4. Vous pouvez renommer celui-ci pour plus de confort si vous le souhaitez de la manière suivante:
mv /var/www/CodeIgniter-3.1.4 /var/www/codeigniter
Maintenant, ouvrez votre navigateur et entrez le chemin vers ce dossier:
http://votredomaine.com/codeigniter
Vous devriez pouvoir voir l’écran d’accueil par défaut de CodeIgniter. C’est la confirmation que CodeIgniter a été installé avec succès sur votre système.
Étape 2 – Configuration de CodeIgniter
Comme vous avez une nouvelle installation de CodeIgniter, vous devez la configurer avant toute autre chose. Bien que ce soit la partie la plus fastidieuse de notre tutoriel CodeIgniter, la configuration n’est généralement qu’une torture passagère.

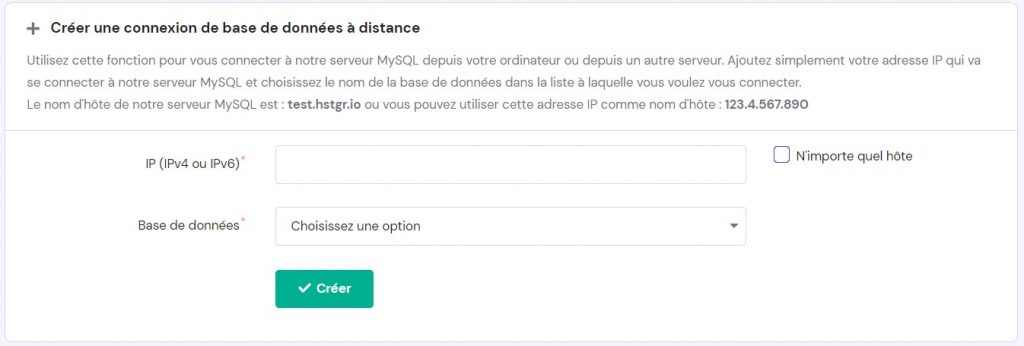
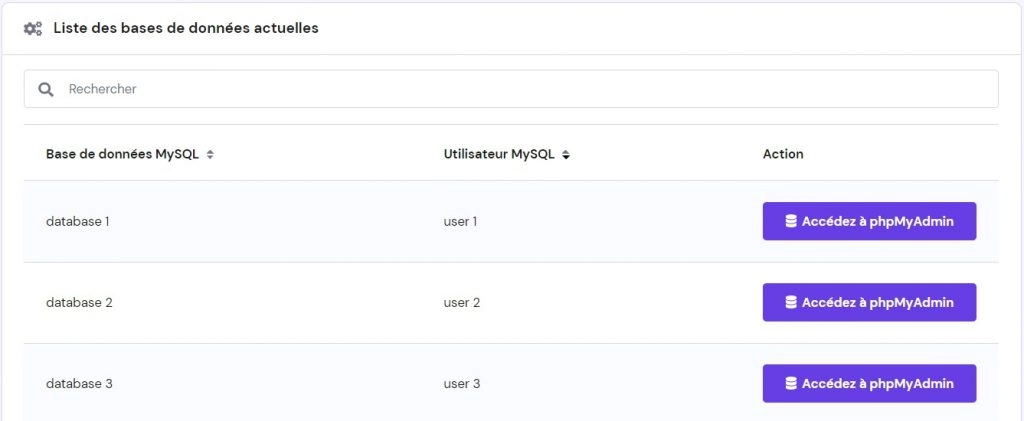
Commencez par créer une nouvelle base de données MySQL. Sur Hostinger, vous pouvez le faire sur Bases de données MySQL.
Pour commencer le processus de configuration, vous devez fournir à CodeIgniter toutes les informations nécessaires sur votre base de données MySQL. Vous pouvez le faire en modifiant le fichier database.php dans la distribution CodeIgniter. Ouvrez le fichier en exécutant la commande suivante:
nano /codeigniter/application/config/database.php
Le contenu du fichier devrait maintenant être visible. Vous devez trouver la section suivante du fichier et inclure les informations spécifiques à votre configuration de base de données MySQL. Par exemple, pour vous connecter à une base de données créée sur Hostinger, le fichier de configuration devrait ressembler à ceci.
$db['default']['hostname'] = 'mysql.hostinger.com'; $db['default']['username'] = 'u694443746_user'; $db['default']['password'] = 'password'; $db['default']['database'] = 'u694443746_database'; $db['default']['dbdriver'] = 'mysql'; $db['default']['dbprefix'] = ''; $db['default']['pconnect'] = TRUE; $db['default']['db_debug'] = TRUE; $db['default']['cache_on'] = FALSE; $db['default']['cachedir'] = ''; $db['default']['char_set'] = 'utf8'; $db['default']['dbcollat'] = 'utf8_general_ci'; $db['default']['swap_pre'] = ''; $db['default']['autoinit'] = TRUE; $db['default']['stricton'] = FALSE;
Une fois que vous avez mis à jour le fichier avec des informations pertinentes, enregistrez et fermez le fichier. Et c’est tout, vous avez synchronisé avec succès votre base de données avec CodeIgniter.
Maintenant, vous devrez configurer votre nom de domaine. Pour ce faire, ouvrez le fichier config.php en procédant comme suit:
nano codeigniter/application/config/config.php
Une fois ouvert, découvrez où se situe la ligne suivante, et modifiez-la selon vos besoins.
$config['base_url'] = 'http://votredomaine.com';
Cette ligne signifie que vous avez votredomaine.com comme nom de domaine indiquant le répertoire où CodeIgniter est installé (dernière commande de l’Étape 1). Editez le fichier config.php pour qu’il ressemble à la ligne ci-dessus.
2.1 Configuration des hôtes virtuels sur VPS
Ignorez cette partie si vous installez codeigniter sur l’hébergement mutualisé Hostinger.
Les hôtes virtuels sont utiles si vous souhaitez exécuter plusieurs applications en utilisant un seul nom de domaine. Cela peut vous aider si vous ne disposez que d’un seul VPS et de plusieurs applications, productions ou autres, en cours d’exécution. Vous pouvez créer des hôtes virtuels à l’aide de votre serveur Apache.
La création d’hôtes virtuels dépassant la portée de ce tutoriel, vous devrez apporter des modifications supplémentaires à la configuration de CodeIgniter avant de commencer le développement à proprement dit.
Tout d’abord, vous devez vous assurer que la racine de votre document est synchronisée avec le répertoire d’installation de CodeIgniter. Vous pouvez le faire en ouvrant le fichier hôte virtuel:
sudo nano /etc/apache2/sites-enabled/000-default
Une fois ouvert, recherchez le bloc suivant et insérez le répertoire d’installation avant DocumentRoot:
<VirtualHost *:80> DocumentRoot /chemin/vers/codeigniter [.......] <VirtualHost *:80>
Assurez-vous de changer /chemin/vers/ vers le chemin réel.
Maintenant, toutes vos URL indiquent l’endroit où vous avez installé CodeIgniter.
<base_url>/index.php/<controller_name>/<controller_function>/<function_parameter_1>/>/<function_parameter_2>…
Comme vous pouvez le voir, index.php est la seule partie statique de l’URL. Pour avoir de bonnes pratiques de développement, nous voulons nous en débarrasser complètement.
Pour ce faire, ouvrez à nouveau le fichier config.php :
nano codeigniter/application/config/config.php
Et remplacez la ligne suivante :
$config['index_page'] = 'index.php';
Par ça :
$config['index_page'] = '';
Ce n’est que la moitié du travail à effectuer. Pour vous assurer que vous n’êtes pas bombardé d’erreurs, vous devez rediriger les demandes en utilisant un fichier .htaccess.
Avant de faire cela, vérifiez si mod_rewrite est activé:
apache2ctl -M
Cela poussera Apache à répertorier diverses fonctionnalités du serveur. Si vous trouvez mod_rewrite dans la liste, passez à la prochaine commande. Dans le doute, exécutez cette ligne de commande:
a2enmod rewrite
Et redémarrez votre serveur Web:
sudo service apache2 restart
Maintenant, créez le fichier .htaccess dans le dossier racine de CodeIgniter:
nano codeigniter/.htaccess
Cela créera et ouvrira le fichier .htaccess. Placez les lignes suivantes dans le fichier, enregistrez-le et quittez:
RewriteEngine on
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule .* index.php?/$0 [PT,L]
Enfin, vous devez indiquer à Apache qu’il doit consulter le fichier .htaccess nouvellement créé. Pour ce faire, ouvrez à nouveau le fichier d’hôtes virtuels et assurez-vous que
Maintenant, vous ne verrez pas index.php dans votre URL. En conséquence, vos URL seront plus simples et claires.
<Directory> Options Indexes FollowSymLinks MultiViews AllowOverride All Order allow,deny allow from all </Directory>
Étape 3 – Comprendre l’architecture MVC
Pour vraiment comprendre ce qui rend les frameworks comme CodeIgniter utiles, nous devons consacrer une partie du guide à MVC.
MVC est principalement un paradigme d’architecture de développement web, ce qui veut dire que, dans une application donnée, la logique commerciale doit être découplée avec la présentation. Il divise l’application en trois parties fonctionnelles: les modèles, les vues et les contrôleurs.
Les modèles font tout le travail fastidieux – ils sont responsables de la gestion de votre base de données, de la réalisation de calculs, etc. En bref, c’est là que se situe votre coeur de métier. Les vues, d’autre part, n’ont rien à voir avec la logique de votre application. Ils forment la couche de présentation de l’application, où les données provenant de vos modèles sont intégrées lors du chargement de pages Web. Les contrôleurs sont la force contraignante entre les modèles et les vues. Ils acheminent les demandes des utilisateurs vers les modèles pertinents, et une fois que le template a effectué son travail, ils chargent la vue pertinente.
Comme CodeIgniter s’inscrit dans une logique de Programmation orientée objet (OOP), tous les modèles et contrôleurs sont des classes PHP étendant les classes de base fournies par le framework. Les vues sont également des fichiers PHP, mais uniquement dans leur nom, car la majeure partie de leur contenu est en HTML/CSS. Seuls des extraits de code PHP sont présents, pour afficher les données fournies par les modèles.
MVC offre aux développeurs une flexibilité accrue en termes de réutilisation du code et de séparation de la conception et du développement. Vous pouvez avoir des vues imbriquées afin de ne pas écrire le même code pour plusieurs vues – un bon exemple serait une barre de navigation sur chaque page Web d’une application. Et comme les vues et les modèles sont entièrement distincts, les développeurs front-end peuvent travailler en parallèle avec l’équipe de back-end réduisant considérablement le temps total de développement.
3.1 Bases du Routage
Nous avons déjà vu comment CodeIgniter forme ses chaînes d’URL:
<base_url>/index.php/<controller_name>/<controller_function>/<function_parameter_1>/>/<function_parameter_2>…
Dans la section précédente, nous avons vu comment supprimer index.php de l’URL. Par conséquent, ce modèle se traduit par des URL similaires à celles suivantes:
Http://www.votredomaine.com/bienvenue/test/1
Ici, bienvenue est une classe de contrôleur correspondant à un fichier de contrôleur nommé welcome.php. Dans cette classe, il appellera la fonction test() et passera ‘1’ comme paramètre. Tous les autres paramètres peuvent être fournis de manière similaire, séparés par des barres obliques.
Comme vous pouvez le voir, le routage est extrêmement agréable dans CodeIgniter. Vous pouvez jouer et créer un routage plus complexe, mais nous ne le verrons pas ici.
3.2 Bibliothèques
Une autre caractéristique importante de CodeIgniter est son encouragement à réutiliser des solutions existantes pour mener à bien et rapidement des tâches courantes. CodeIgniter fait cela en fournissant des bibliothèques et des fonctions auxiliaires (helpers). Un avantage concurrentiel de CodeIgniter est également le fait que les développeurs peuvent choisir les bibliothèques à charger et quand les charger. Il en résulte des applications rapides, légères mais riches en fonctionnalités, car les bibliothèques sont chargées à la demande.
Le chargement d’une bibliothèque est très simple dans CodeIgniter. Par exemple, pour charger la bibliothèque de la base de données, passez simplement la ligne suivante dans votre modèle ou votre contrôleur (les modèles sont recommandés, bien que facultatifs dans CodeIgniter):
$this->load->database();
Bien sûr, certaines bibliothèques et assistants sont si fréquents qu’il est en effet préférable de les recharger directement au début du démarrage de votre application. Les exemples incluent la bibliothèque de la base de données, car les bases de données sont une partie essentielle de toute application Web moderne et la fonction d’aide -helper- URL qui peut s’avérer utile dans le chargement d’URL facilement.
Pour charger automatiquement la bibliothèque de la base de données, ouvrez le fichier suivant:
nano application/config/autoload.php
Une fois ouvert, remplacez la ligne:
$autoload['libraries'] = array();
Par ça:
$autoload['libraries'] = array('database');
Vous pouvez charger automatiquement les bibliothèques supplémentaires avec la méthode array() , séparées par des virgules.
De même, pour les helpers, vous devez remplacer cette ligne:
$autoload['helper'] = array();
Par ça:
$autoload['helper'] = array('url');
En apprenant à en savoir plus sur MVC, nous espérons que vous pourrez apprécier davantage les nombreuses fonctionnalités de CodeIgniter.
Étape 4 – Création d’une application simple avec CodeIgniter
D’accord, avec les formalités mises à l’écart, nous pouvons enfin accéder au coeur du didacticiel. À ce stade de notre didacticiel CodeIgniter, vous devriez avoir une distribution eexécutant CodeIgniter avec les changements que nous avons effectués lors de la configuration à l’étape 2. Vous devriez également connaître la façon dont les modèles, les vues et les contrôleurs fonctionnent dans CodeIgniter. Dans cette section, nous utiliserons ces connaissances pour créer une application Web CodeIgniter simple.
L’application sera assez simple dans sa conception: nous utiliserons notre modèle pour extraire des notes de critique de film de notre base de données et les montrer une par une en utilisant notre vue. Le contrôleur sera utilisé pour acheminer les requêtes entre le modèle et la vue. Une fois que vous maîtrisez ces principes fondamentaux de CodeIgniter, vous pouvez aller de l’avant et commencer à créer des applications Web riches.
Étape 4.1 Pré-requis
Comme indiqué dans l’introduction de ce didacticiel, des connaissances de base en MySQL sont attendues. Pour notre exemple d’application, nous devons créer une seule table intitulée reviews avec 3 colonnes nommées id (clé primaire et auto-incrémentée), title et grade.

Vous devriez mettre en application ceci tout de suite, car cela constituera la base de notre application. CodeIgniter devrait avoir accès à votre base de données si vous avez suivi les instructions à l’étape 2. Après avoir créé le tableau, remplissez-le avec des valeurs simulées.
Étape 4.2 Le modèle
Après avoir terminé notre base de données, nous pouvons commencer à travailler sur notre logique métier. Pour ce faire, nous allons créer un modèle, qui obtiendra les valeurs de la base de données.
Les modèles sont placés dans le répertoire applications/models de CodeIgniter. Ceci est fait afin d’éviter de faire un gâchis de la structure de répertoire de votre application. Accédez au répertoire et créez un nouveau fichier PHP appelé reviews_model.php .
nano reviews_model.php
Une fois créé, collez le code suivant dans le fichier:
<pre class="lang:default decode:true " >&lt;?php print $title; print $grade; ?&gt;</pre>
Comme vous pouvez le voir, votre classe de modèle News_model étend la classe CI_Model fournie par CodeIgniter. Notez également que la première lettre de votre classe est en majuscule: CodeIgniter requiert que tous les noms de classe commencent par une lettre majuscule.
Maintenant, vous devez charger la bibliothèque de base de données dont nous avons parlé à l’étape 3. Cela permettra de faire fonctionner les bases de données dans le parc. Vous pouvez utiliser la méthode de constructeur du modèle, qui va charger la bibliothèque dès le début. Pour ce faire, collez le code suivant dans la classe créée ci-dessus:
public function __construct() {
$this->load->database();
}
Maintenant, la bibliothèque de base de données est devenue visible pour chaque méthode dans la classe. Ensuite, nous devons créer une autre méthode qui utilisera cette bibliothèque de base de données pour interroger la base de données:
public function get_reviews($id) {
if($id != FALSE) {
$query = $this->db->get_where('reviews', array('id' => $id));
return $query->row_array();
}
else {
return FALSE;
}
}
La méthode ci-dessus prend simplement l’ID comme argument et renvoie toutes les informations dans les colonnes associées à cette identification. Ainsi, cette méthode sera appelée chaque fois que nous demandons les avis sur un film.
Étape 4.3 Le contrôleur
Nous avons pris soin de notre couche de récupération de données. Nous devons maintenant créer un routing afin que, lorsque l’utilisateur demande des critiques de films, notre vue encore non créée soit fournie avec les informations que nous venons d’obtenir en utilisant le modèle.
Pour créer un nouveau contrôleur, accédez au répertoire application/controllers et créez un fichier nommé reviews.php . Rappelez-vous: les contrôleurs CodeIgniter exigent que le nom de fichier soit identique à celui défini dans ce fichier.
Après avoir créé le fichier, ouvrez-le et collez le code suivant à l’intérieur:
<?php
class Reviews extends CI_Controller {
}
?>
Tout ce que nous devons faire maintenant est d’empiler les données extraites de notre modèle et de passer à la vue. Pour ce faire, nous créerons une méthode appelée show() , qui lie ces données à une structure nouvellement créée et charge la vue avec la structure qui lui est transmise.
public function show($id) {
$this->load->model('reviews_model');
$reviews = $this->reviews_model->get_reviews($id);
$data['title'] = $reviews['title'];
$data['grade'] = $reviews['grade'];
$this->load->view('movie_review', $data);
}
Le tableau $data est un tableau associatif, avec le title et la grade correspondantes aux valeurs reçues pour la base de données. Ce tableau est transmis à la vue nommée movie_review et la vue est ensuite chargée.
Étape 4.4 La vue
Enfin, nous devons créer une vue qui affichera les critiques de films demandées.
Entrez dans le dossier applications/views et créez un nouveau fichier intitulé movie_review.php . Notez que le nom du fichier doit correspondre au nom que vous avez dit au contrôleur de charger (dernière ligne de la méthode show() ). Après la création du fichier, collez le code suivant à l’intérieur:
<?php print $title; print $grade; ?>
La vue affiche simplement le titre du film, ainsi que sa note, tout comme ils l’ont passé par le contrôleur dans le tableau de $data. Inutile de dire que le résultat ne sera pas très joli, car nous n’avons pas inclus de stylesheet. Bien sûr, vous pouvez ajouter un style inline (non recommandé) ou faire référence à une feuille de style CSS dans la vue.
Notre exemple d’application est terminé. Vous devriez pouvoir exécuter cette application en entrant ce qui suit dans votre navigateur:
Http://votredomaine.com/reviews/show/1
Cela appellera le contrôleur reviews que nous avons créé à l’ étape 4.3, et appelle son show() avec un paramètre d’entrée 1. Ce paramètre est considéré comme l’ID du film; Cela servira à extraire les informations de la base de données sur le film avec une ID = 1. En conséquence, l’utilisateur devrait maintenant voir le titre et examiner la note du premier film dans la base de données.

Conclusion
Voilà pour vous les ami(e)s ! Dans ce tutoriel approfondi sur CodeIgniter, nous avons vu ce que c’était, comment l’installer et le configurer, ainsi que comment créer une application très simple à l’aide du framework. Nous avons également décortiqué ce qu’était MVC – le principe directeur derrière CodeIgniter et pourquoi il est si utile dans le développement web moderne.
Notre exemple d’application était extrêmement simple, avec un seul modèle, une vue et un contrôleur chacun, et une requête de base de données unique. Nous espérons qu’il a servi son objectif de faire que vous vous familiarisiez avec le noyau de fonctionnalités de CodeIgniter.
Les lecteurs peuvent maintenant créer des applications hautement dynamiques, évolutives et chargées en fonction de CodeIgniter, plus rapidement qu’avant, en utilisant les bibliothèques et les assistants -helpers- du framework. Nous espérons que vous avez tous vu ce qu’est le simple et puissant CodeIgniter et vous souhaitons le meilleur sur votre parcours de développement web avec le framework PHP le plus en vogue actuellement !