Changer la taille de police dans WordPress
Vous voulez savoir comment vous pouvez changer la taille de police dans WordPress, n’est-ce pas ? Vous découvrirez tout ce que vous devez savoir dans cet article.
Nous allons couvrir deux méthodes, l’installation d’un plugin et l’utilisation de CSS pour changer la taille de la police.
WordPress est connu pour sa facilité d’édition d’articles. Tout comme votre logiciel de traitement de texte préféré, il offre de nombreuses options. Vous pouvez modifier facilement le contenu à l’aide d’un menu déroulant pour définir les titres et les paragraphes.
Veuillez noter que la structure de votre contenu est importante pour les visiteurs et le référencement. Avoir une bonne structure de titre aide les moteurs de recherche à analyser les sujets principaux de vos articles, surtout ceux qui sont longs. Cela permettra d’obtenir un meilleur classement dans les pages de résultats des moteurs de recherche.

La dernière version de WordPress est livrée avec l’éditeur Gutenberg. Nous vous montrerons également comment modifier la taille de la police avec cet outil.
Sommaire
Changer la taille de la police à l’aide du plugin TinyMCE Advanced
TinyMCE Advanced est un plugin gratuit qui vous permet de choisir facilement votre taille de police préférée. Ce plugin vous fournit une barre d’outils d’éditeur classique sur le nouvel éditeur Gutenberg.
Tout d’abord, vous devez installer et activer le plugin. Ensuite, vous pouvez accéder à la page Paramètres. Vous trouverez deux onglets : Nouvel éditeur (Gutenberg) et Éditeur classique (TinyMCE).
Si vous voulez utiliser uniquement l’éditeur classique, activez l’option Remplacer l’éditeur de blocs par l’ancien éditeur sous Options avancées. Mais, laissez-le décoché pour utiliser les deux éditeurs en parallèle.
Voici les étapes à suivre pour changer la police de caractères à l’aide de ce plugin :
- Créez un nouveau article ou modifiez un article existant. Vous verrez un éditeur de paragraphe classique.

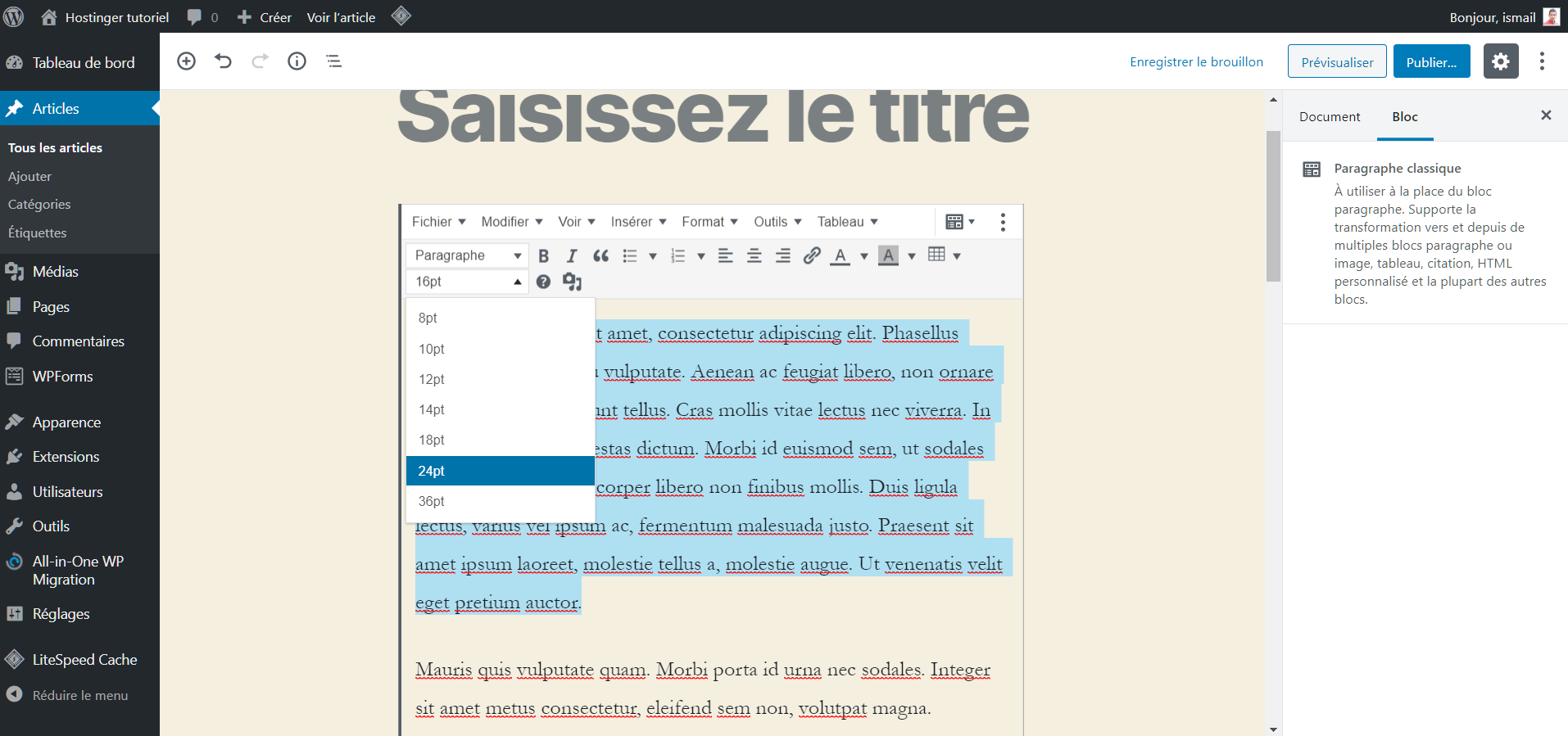
- Sélectionnez les lignes de texte que vous souhaitez modifier, puis choisissez la taille de police.

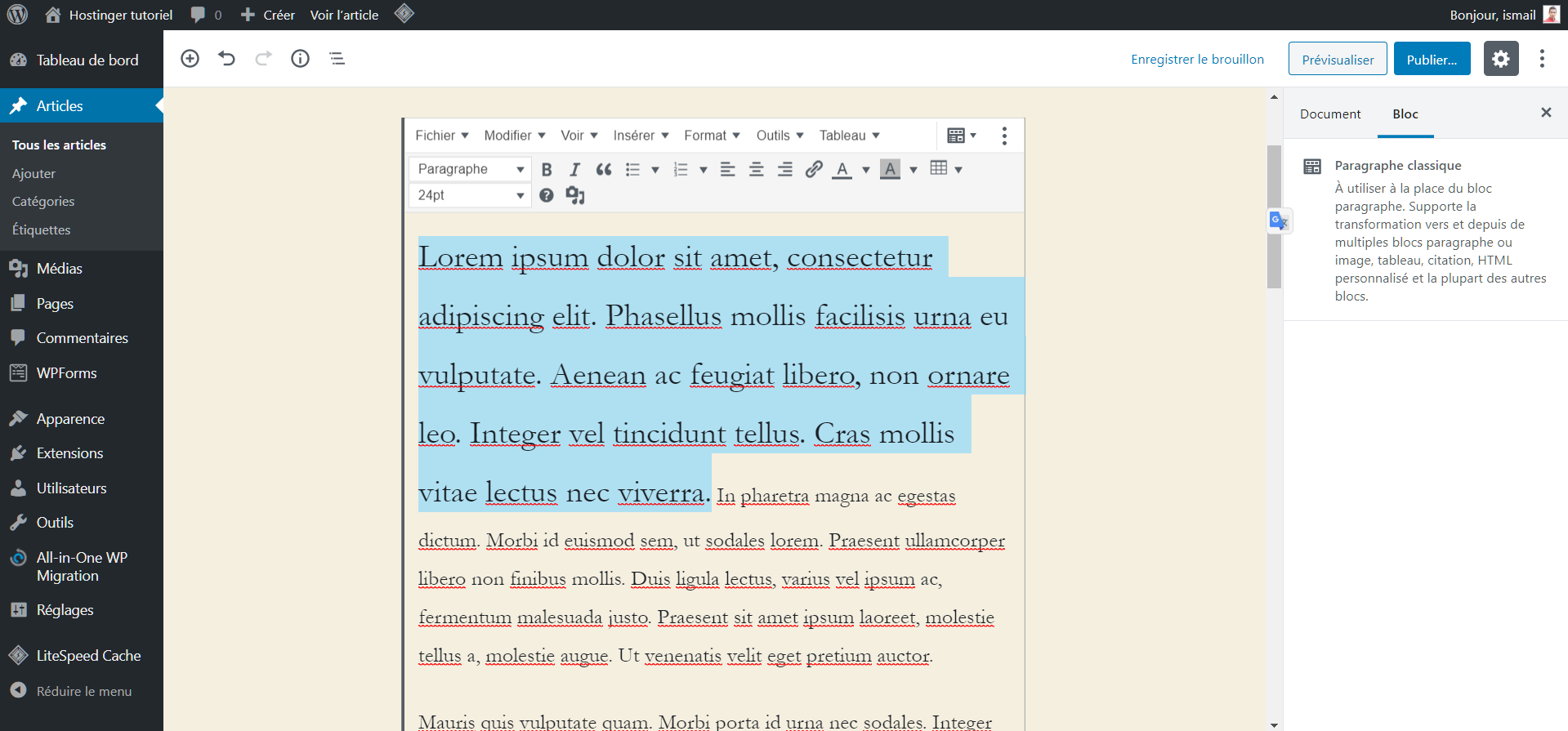
- Le résultat sera comme ceci :

La méthode classique de CSS
Si la méthode ci-dessus est idéale pour un débutant, la méthode classique nécessite du CSS et pourrait être un peu plus compliquée.
Cependant, lorsque vous utilisez un plugin ou l’éditeur WordPress par défaut, vous devez effectuer le changement pour chaque article et page. L’utilisation de CSS permet de changer la taille de la police pour l’ensemble du site.
Le changement de la taille de la police à l’aide de CSS nécessite l’ajout de lignes de codes. Vous pouvez le faire via l’éditeur ou le Personnaliser. Mais, nous recommandons le Personnaliser car c’est la méthode la plus simple.
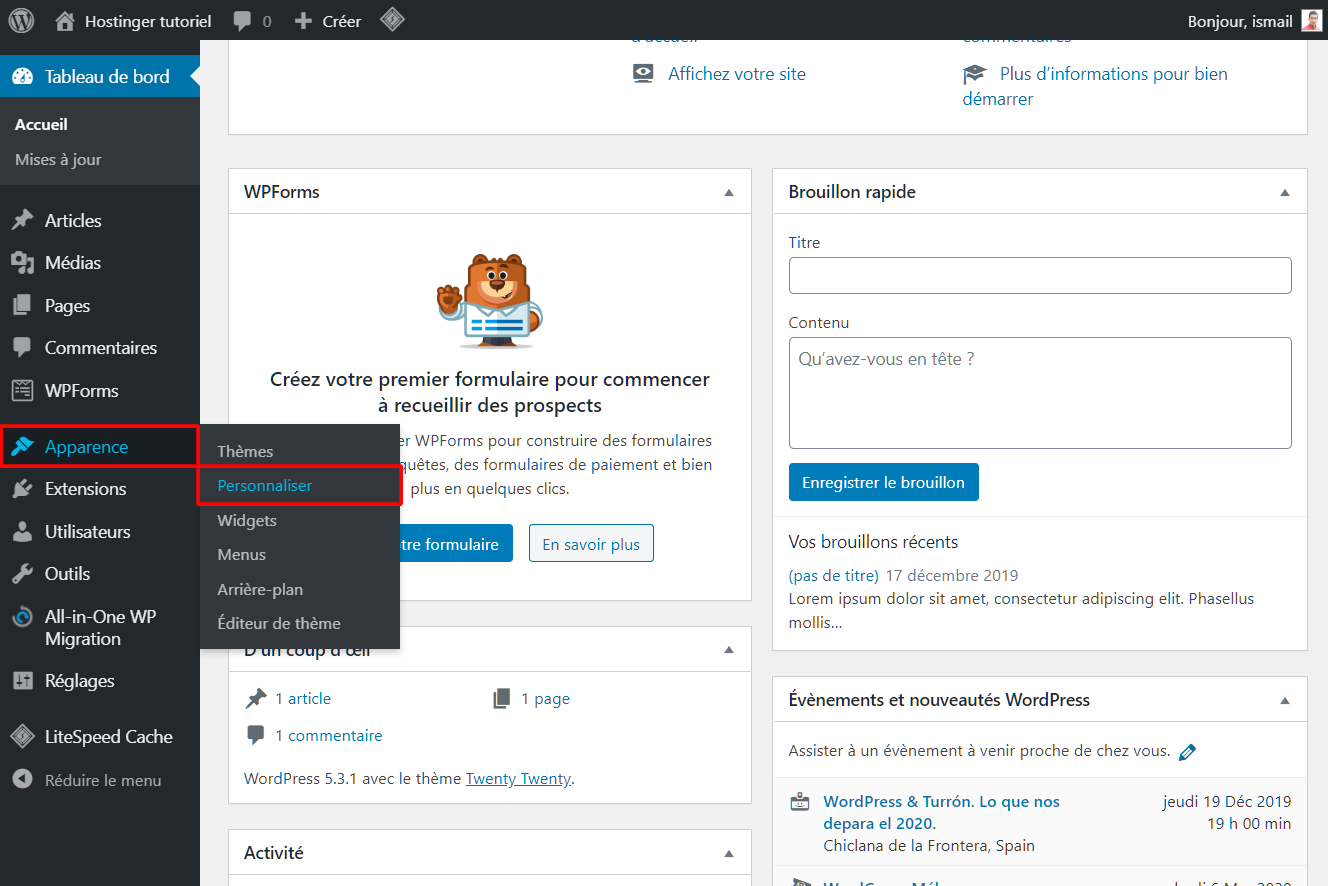
- Allez dans le tableau de bord WordPress, puis dans Apparence > Personnaliser.

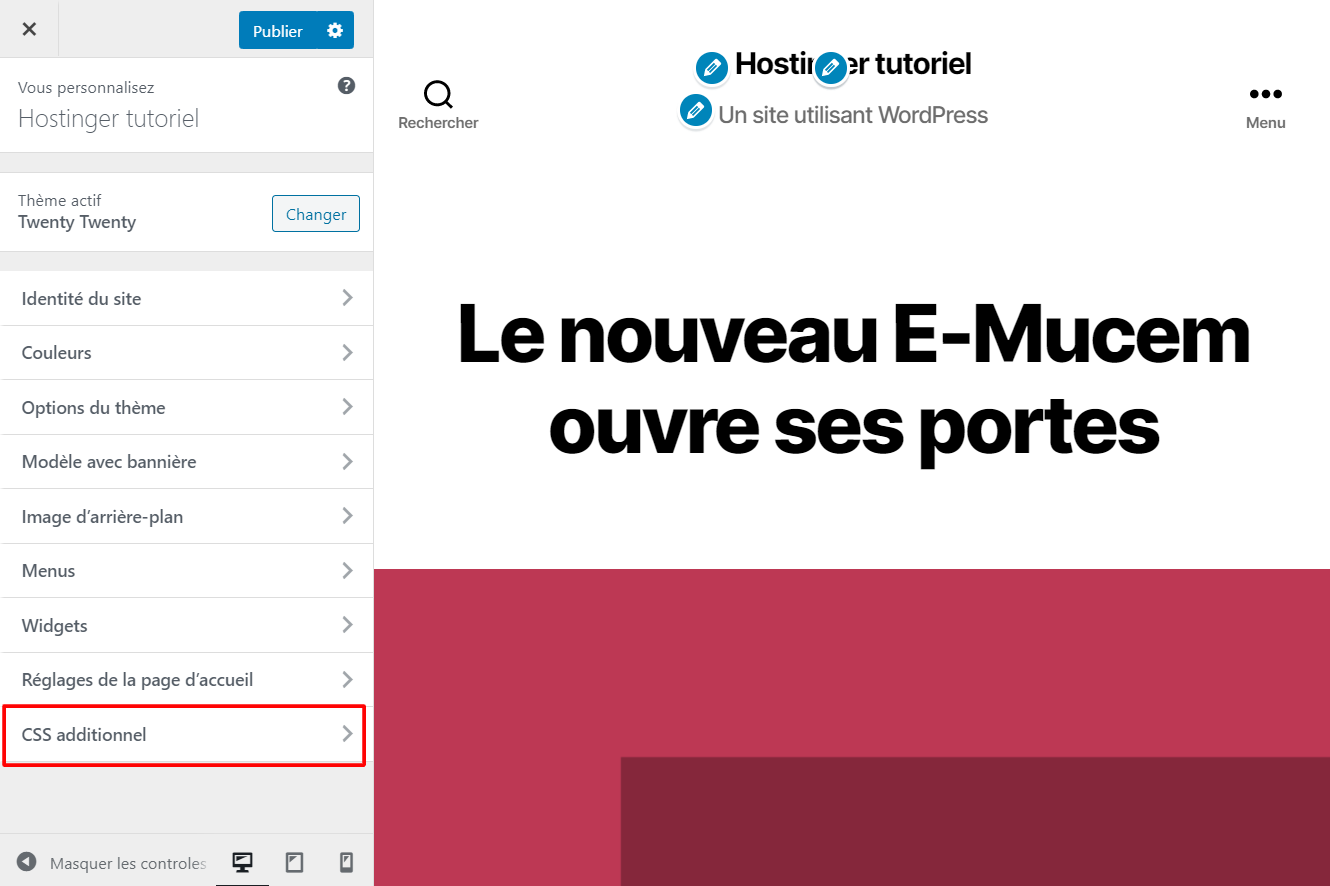
- Sélectionnez CSS additionnel.

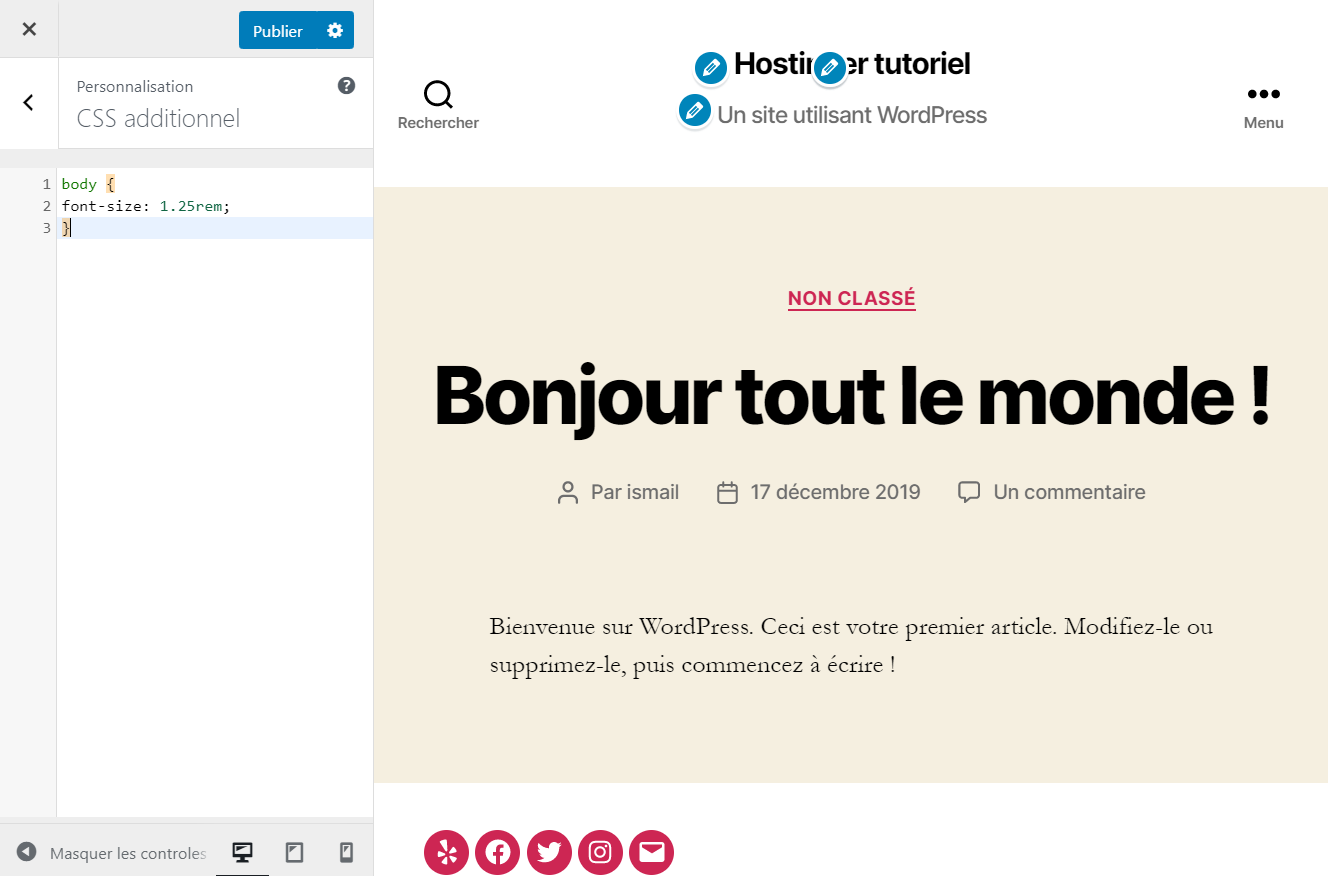
Vous pouvez ajouter des lignes de codes CSS dans la case à gauche.
- Pour changer toute la taille de la police :
body {
font-size: 1.25rem;
}

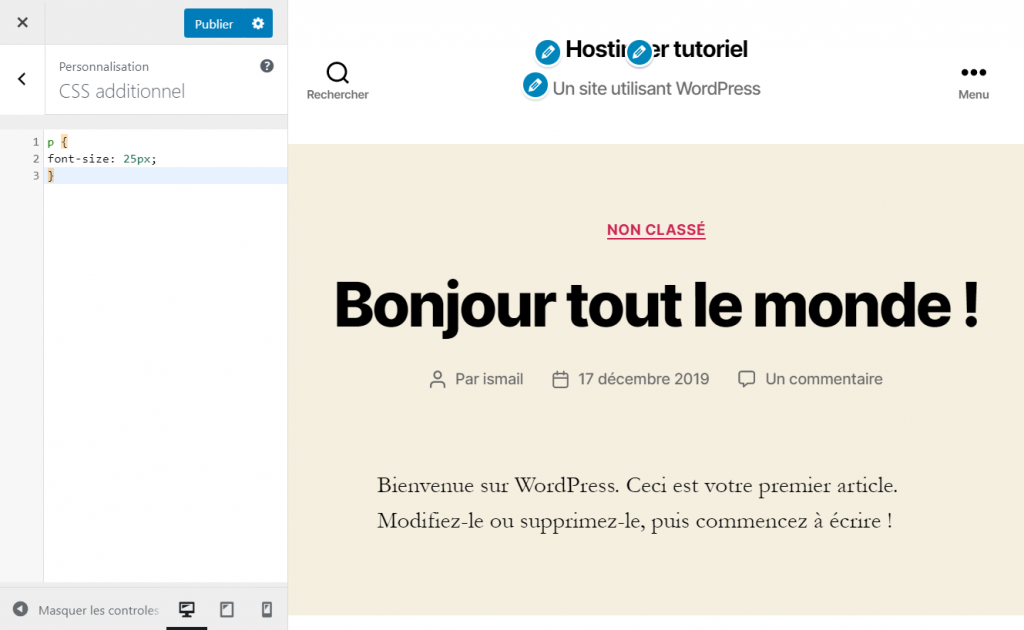
- Pour changer la taille de police des paragraphes :
p {
font-size: 25px;
}

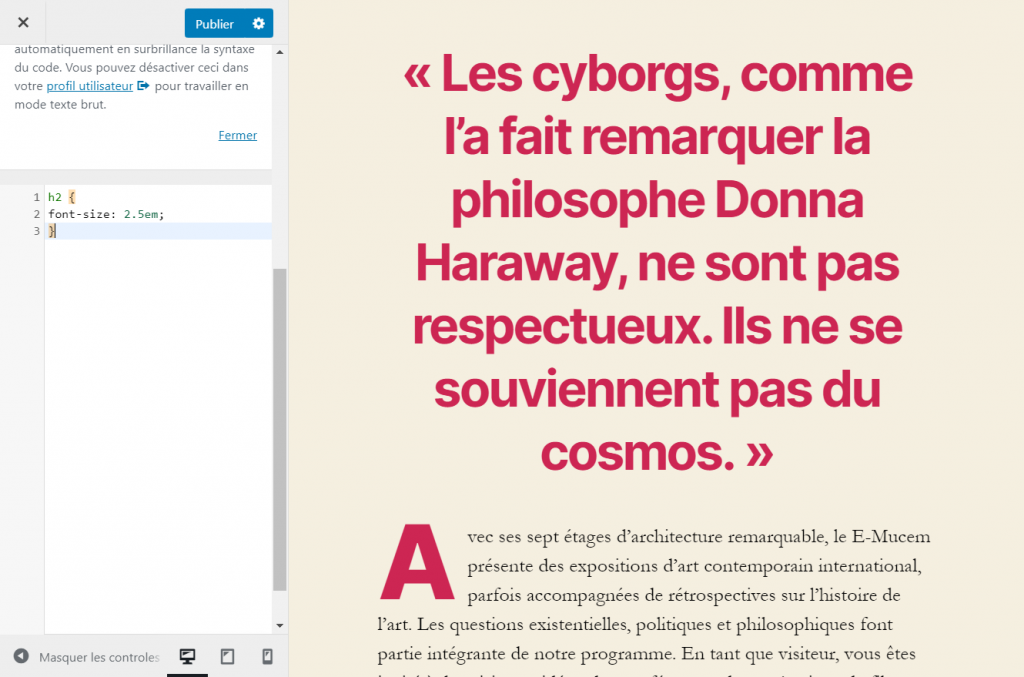
- Pour changer la taille de police des titres spécifiques :
h2 {
font-size: 2.5em;
}

- Pour changer la taille de police de la barre latérale :
.sidebar li {
font-size: 12px;
}
- Pour changer la police du pied de page :
.footer {
font-size: 150%;
}
- Pour changer la taille de police pour certaines parties de l’écran :
html {
font-size: 18px;
}
@media (min-width: 900px) {
html {
font-size: 20px;
}
}
Les styles CSS offrent quatre unités différentes pour mesurer la taille du texte :
- Em (em). Cette unité est utilisée dans les documents médias du web. 1em est égal à 12 points.
- Pixels (px). Cette unité est utilisée dans les médias d’écran. 1px est égal à 1 point sur un écran d’ordinateur.
- Points (pt). Cette unité est destinée aux médias imprimés traditionnels. 1 point est égal à 1/72 de pouce.
- Pourcentage (%). La valeur par défaut est 100% qui changera après un zoom avant ou arrière.
Méthode de l’éditeur Gutenberg
Comme mentionné précédemment, Gutenberg est un nouvel ajout à WordPress. Il est intégré au système pour faciliter le travail d’édition des articles contenant de nombreux médias.
Un changement notable est l’utilisation de blocs. Les blocs vous permettent de glisser-déposer n’importe quel fichier multimédia dans vos messages – comme n’importe quelle autre plate-forme de création de pages.
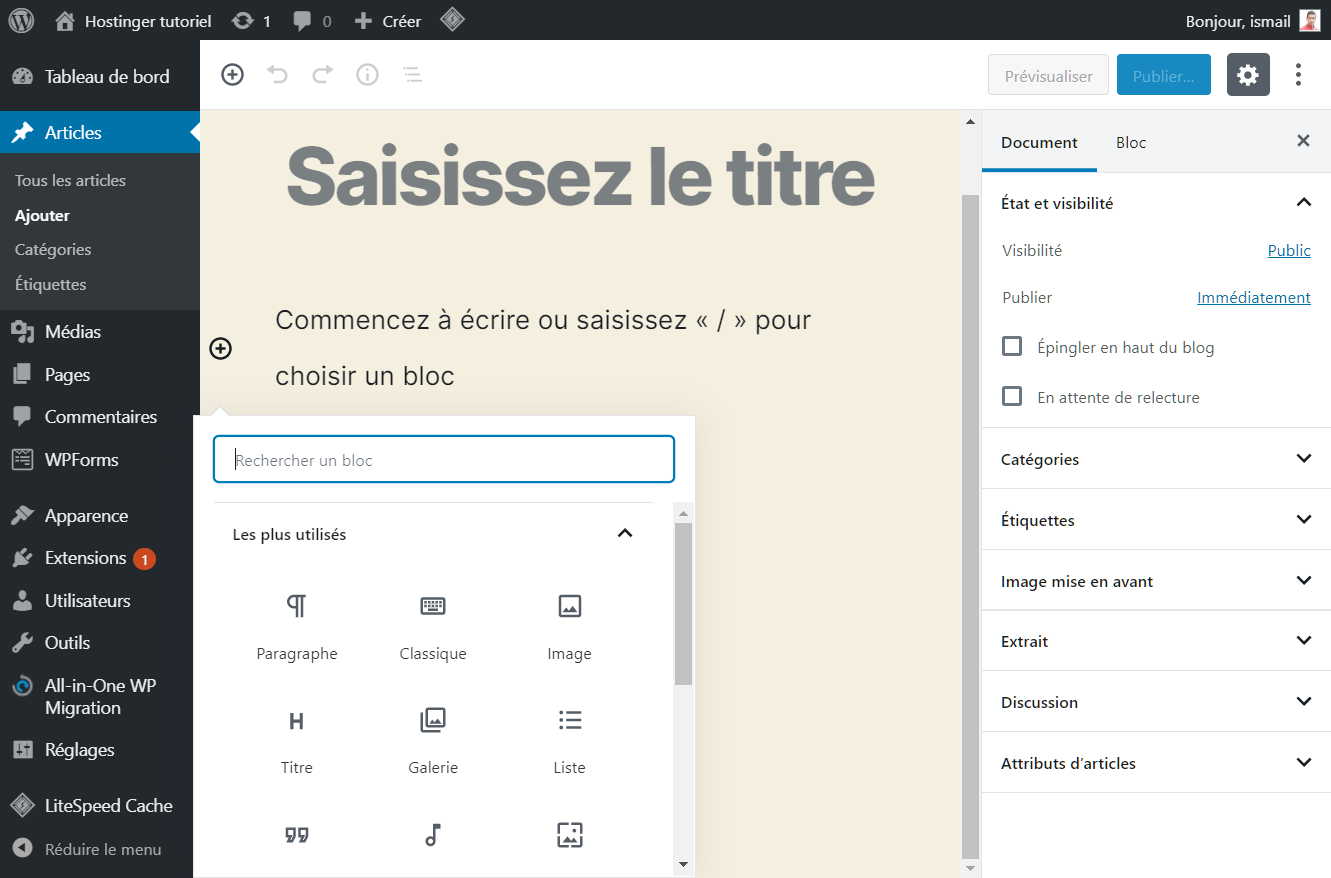
Voici à quoi ressemble un bloc :
Pour changer la taille de police à l’aide de l’éditeur Gutenberg, suivez ces étapes :
- Choisissez l’article que vous voulez éditer, ou simplement Ajouter un nouveau.
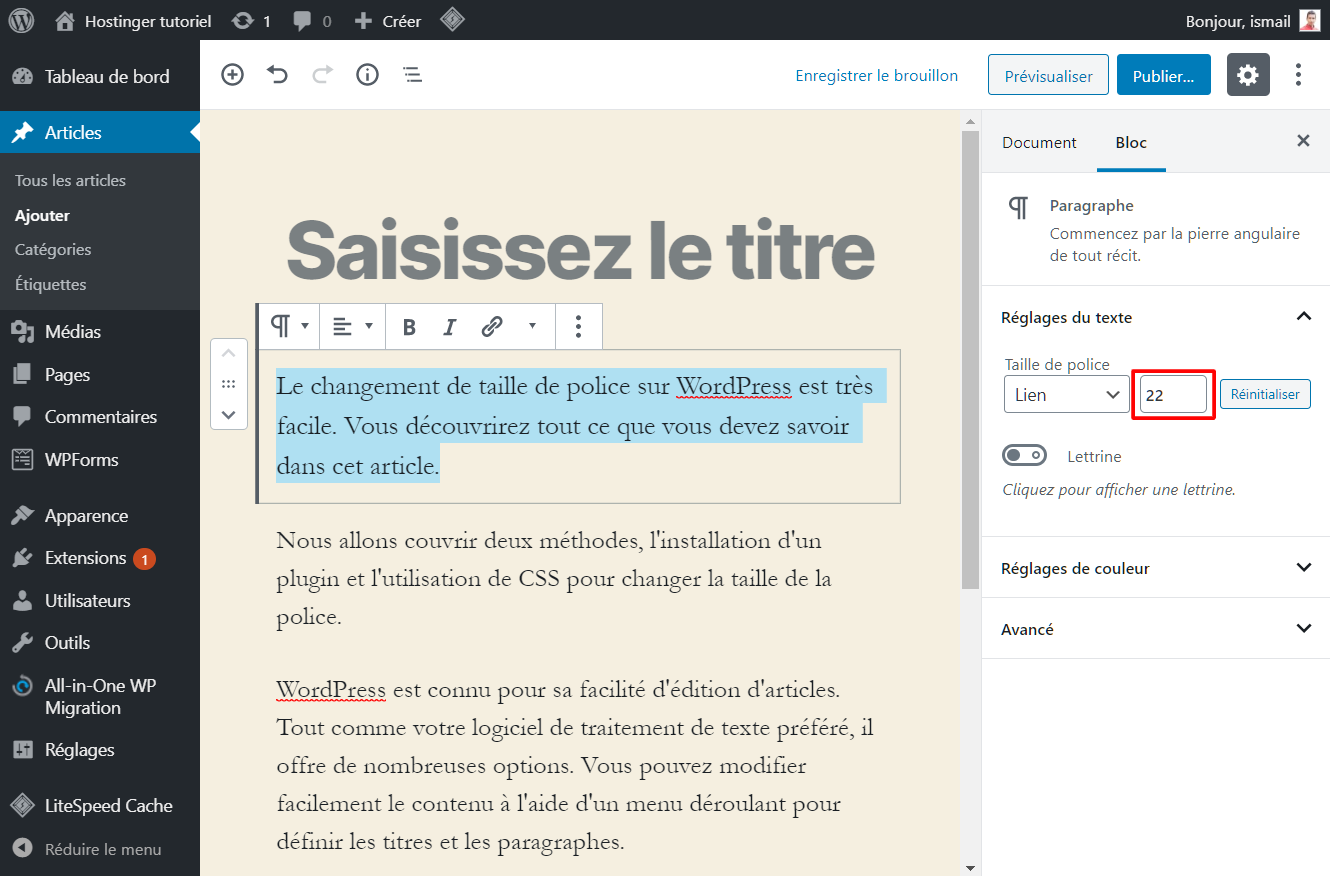
- Cliquez sur le bloc contenant les textes que vous souhaitez modifier, puis sélectionnez manuellement le numéro correspondant à la taille de police souhaitée.

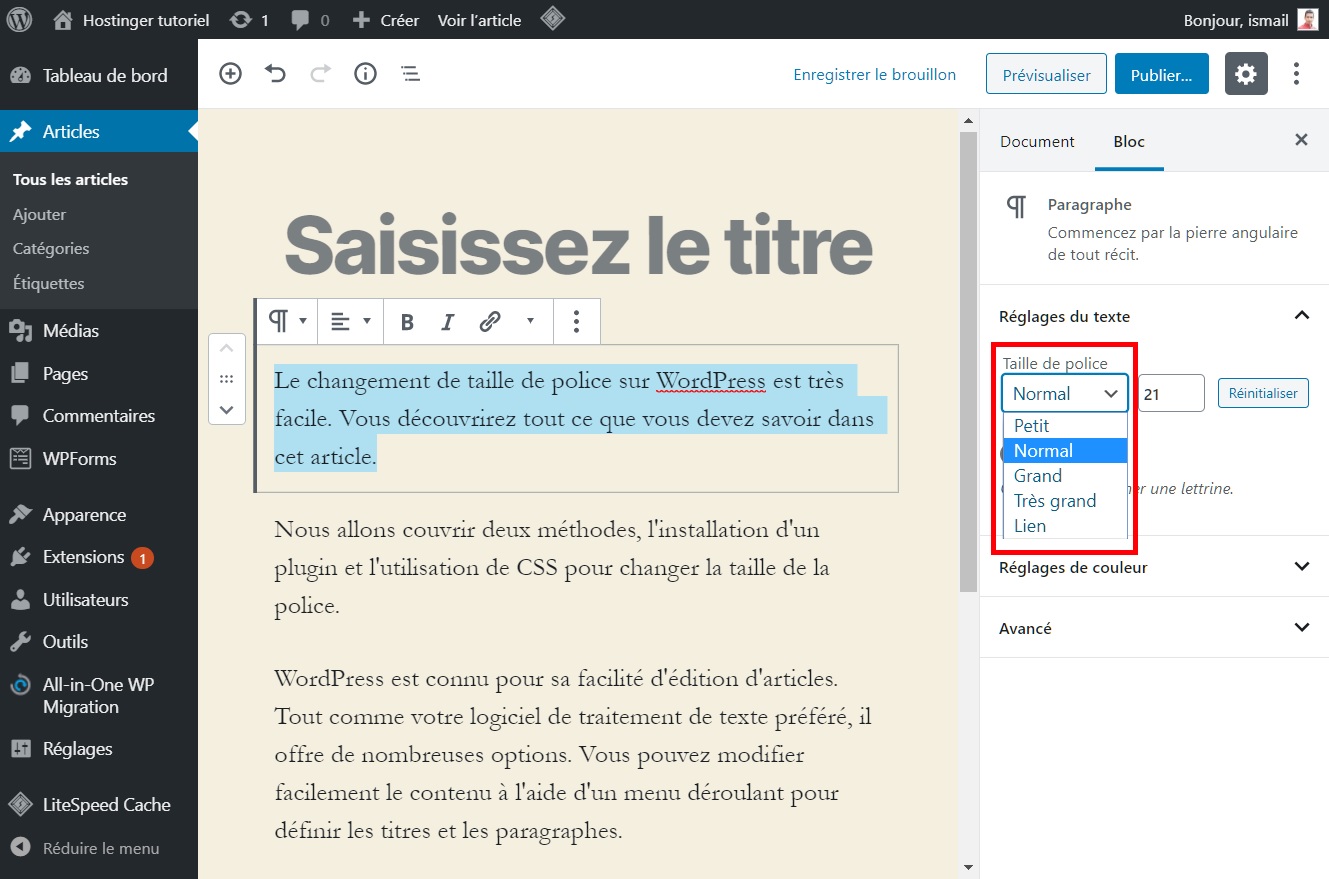
- Ou bien, vous pouvez choisir une des options sur le côté droit : petit, normal, grand et très grand.

Tutoriels WordPress plus avancés
Comment ajouter une police WordPress personnalisée
Comment créer un slider WordPress
Pagebuilder WordPress : Les meilleures options
Conclusion
WordPress offre d’excellentes options de personnalisation, y compris l’ajustement de la taille des polices. Une taille de police parfaite rend votre contenu plus attrayant et plus confortable pour vos lecteurs. Ces ajustements sont incroyablement faciles à faire.
Les débutants peuvent installer un plugin, alors que les utilisateurs ayant quelques connaissances en CSS peuvent modifier les thèmes manuellement. Amusez-vous !



Commentaires
August 11 2020
Bonjour, merci pour votre post mais je souhaiterais savoir comment changer le type de police et sa taille par défaut, non seulement dans le texte mais dans tous les titres (comme sur un éditeur de texte classique) ...ce n'est pas possible apparemment avec gutenberg twentee twentee. Existe-t-il un plug in adapté?