Créer un Widget WordPress Facilement et Simplement
Saviez-vous que vous pouvez créer un widget WordPress facilement et le personnaliser ? Bien qu’il existe des tonnes de widgets supplémentaires qui contiennent des thèmes et des plugins, WordPress donne également la possibilité de coder des widgets personnalisés manuellement pour tous les utilisateurs. Dans ce tuto WordPress, vous apprendrez comment implémenter un widget basique dans WordPress. Si cela semble vous intimidant, rassurez-vous, les seuls éléments dont vous aurez besoin sont des connaissances de base sur WordPress et PHP. Donc, sans plus tarder, commençons.

Sommaire
Ce dont vous aurez besoin
Avant de commencer ce tutoriel, vous aurez besoin de ce qui suit:
- Accès au tableau de bord de l’administration WordPress
- N’importe quel éditeur de texte
Un mot sur les widgets WordPress
Les widgets WordPress sont destinés à faciliter l’ajout d’éléments sur votre site via une simple interface de glisser-déposer. À la pointe de la technologie, WordPress est livré avec plusieurs widgets. Ces widgets par défaut vous donnent un utilitaire de base et sont compatibles avec chaque thème de WordPress. Mais parfois, ces widgets ne suffisent pas.
Dans de tels cas, la meilleure option est de créer les plugins qui vous offrent la fonctionnalité que vous désirez. Vous pouvez trouver des plugins pour la plupart des tâches typiques, mais il existe des scénarios où même les plugins tiers ne répondent pas à vos besoins. C’est là que les widgets personnalisés sont utiles. Des widgets personnalisés doivent être créés à partir de rien. Cela donne aux utilisateurs un contrôle complet sur leur utilisation de WordPress.
Bien commencer
Pour commencer à créer un widget WordPress, vous devez prendre certaines décisions clés. Tout d’abord, vous pouvez choisir de coder le widget dans un plugin personnalisé. Cela lui permettra de fonctionner avec n’importe quel site utilisant ce plugin. Ou, vous pouvez simplement ajouter le widget au fichier functions.php d’un thème spécifique, ce qui le fera fonctionner avec ce seul thème. Deuxièmement, vous avez la possibilité d’ajouter le widget sur un site en ligne ou dans un environnement local. Conformément aux pratiques de développement WordPress, nous vous recommandons fortement de créer le widget dans un environnement local (voir le didacticiel sur l’exécution de WordPress sur Docker). Une fois que vous vous êtes assuré que cela fonctionne bien, vous pourrez facilement le transférer sur votre site.
Fonctionnement des widgets personnalisés de WordPress: Widgets API
WordPress permet à vos codes de personnaliser les widgets en vous fournissant l’API Widgets (en anglais). Pour créer un widget personnalisé, vous devez utiliser la classe WP_Widget (en anglais) de l’API. Cette classe de base offre environ 20 fonctions avec lesquelles vous pouvez jouer. En dehors de cela, seules 4 sont nécessaires pour qu’un widget fonctionne. Ces 4 fonctions sont:
- __construct() – fonction constructeur
- widget() – contient la sortie du widget
- form() – détermine les paramètres du widget dans le tableau de bord WordPress
- update() – met à jour les paramètres du plugin
Bien sûr, il existe de nombreuses autres méthodes qui offrent des fonctionnalités supplémentaires.
Créer un widget WordPress personnalisé
IMPORTANT: Il est fortement recommandé de créer une sauvegarde complète de votre site avant d’aller plus loin. En outre, vous devriez également utiliser le thème enfant WordPress.
Maintenant que nous avons défini les bases conceptuelles de notre tâche, nous allons travailler sur sa mise en œuvre. Pour ce tutoriel, nous allons créer un widget WordPress personnalisé appelé Hello World, afin que vous puissiez apprendre les bases pour créer un widget WordPress. Bien sûr, vous pouvez ensuite créer des widgets plus complexes par vous-même.
Encore une chose: nous écrivons ce code dans le fichier functions.php du thème actuellement chargé, mais vous pouvez le faire dans n’importe quel plugin personnalisé.
Ouvrez maintenant n’importe quel éditeur de texte dans votre ordinateur et créez une nouvelle classe qui étend la classe WP_Widget de base, comme ceci:
class hstngr_widget extends WP_Widget {
//Insert functions here
}
Maintenant, nous commençons à implémenter les 4 fonctions mentionnées ci-dessus une par une. Le premier de la liste est la méthode constructor, que nous utiliserons pour déterminer une ID, le nom du widget tel qu’il apparaît dans l’interface utilisateur et une description :
function __construct() {
parent::__construct(
// widget ID
'hstngr_widget',
// widget name
__('Hostinger Sample Widget', ' hstngr_widget_domain'),
// widget description
array( 'description' => __( 'Hostinger Widget Tutorial', 'hstngr_widget_domain' ), )
);
}
Ensuite, nous passons à l’apparence du widget, ou comment le front-end du widget s’affichera. Cela se fera par la fonction widget() :
public function widget( $args, $instance ) {
$title = apply_filters( 'widget_title', $instance['title'] );
echo $args['before_widget'];
//if title is present
if ( ! empty( $title ) )
echo $args['before_title'] . $title . $args['after_title'];
//output
echo __( 'Hello, World from Hostinger.com', 'hstngr_widget_domain' );
echo $args['after_widget'];
}
Maintenant, nous devons programmer l’arrière-plan du widget en utilisant la méthode form() :
public function form( $instance ) {
if ( isset( $instance[ 'title' ] ) )
$title = $instance[ 'title' ];
else
$title = __( 'Default Title', 'hstngr_widget_domain' );
?>
<p>
<label for="<?php echo $this->get_field_id( 'title' ); ?>"><?php _e( 'Title:' ); ?></label>
<input class="widefat" id="<?php echo $this->get_field_id( 'title' ); ?>" name="<?php echo $this->get_field_name( 'title' ); ?>" type="text" value="<?php echo esc_attr( $title ); ?>" />
</p>
<?php
}
Ici, vous pouvez voir comment le widget personnalisé a été configuré. Si l’utilisateur fournit un titre, ce titre sera inséré dans le formulaire HTML que nous avons créé. Sinon, nous définirons le titre en Titre par défaut. C’est ainsi que le widget apparaîtra dans la zone d’administration de WordPress.
Enfin, nous devons implémenter la fonction de mise à jour pour actualiser le widget chaque fois que les paramètres sont modifiés.
public function update( $new_instance, $old_instance ) {
$instance = array();
$instance['title'] = ( ! empty( $new_instance['title'] ) ) ? strip_tags( $new_instance['title'] ) : '';
return $instance;
}
Tout cela fait, prenez le titre actuel de l’instance nouvellement créée, supprimez toutes les balises HTML/PHP, envoyez le titre à l’instance et renvoyez-le.
Il reste encore une chose à faire ici: vous devez utiliser une fonction supplémentaire pour enregistrer le widget avec WordPress:
function hstngr_register_widget() {
register_widget( 'hstngr_widget' );
}
add_action( 'widgets_init', 'hstngr_register_widget' );
Notez que les lignes ci-dessus doivent être placées en dehors de la fonction hstngr_widget .
Nous avons défini une nouvelle fonction appelée hstngr_register_widget() , qui enregistre notre widget à l’aide de l’identifiant du widget, spécifié dans la fonction __construct() . Ensuite, nous avons attaché cette fonction en utilisant widgets_init , qui charge ce widget dans WordPress à travers la méthode add_action() intégrée . Votre code utilisateur final de WordPress personnalisé devrait ressembler à ceci:
function hstngr_register_widget() {
register_widget( 'hstngr_widget' );
}
add_action( 'widgets_init', 'hstngr_register_widget' );
class hstngr_widget extends WP_Widget {
function __construct() {
parent::__construct(
// widget ID
'hstngr_widget',
// widget name
__('Hostinger Sample Widget', ' hstngr_widget_domain'),
// widget description
array( 'description' => __( 'Hostinger Widget Tutorial', 'hstngr_widget_domain' ), )
);
}
public function widget( $args, $instance ) {
$title = apply_filters( 'widget_title', $instance['title'] );
echo $args['before_widget'];
//if title is present
if ( ! empty( $title ) )
echo $args['before_title'] . $title . $args['after_title'];
//output
echo __( 'Hello, World from Hostinger.com', 'hstngr_widget_domain' );
echo $args['after_widget'];
}
public function form( $instance ) {
if ( isset( $instance[ 'title' ] ) )
$title = $instance[ 'title' ];
else
$title = __( 'Default Title', 'hstngr_widget_domain' );
?>
<p>
<label for="<?php echo $this->get_field_id( 'title' ); ?>"><?php _e( 'Title:' ); ?></label>
<input class="widefat" id="<?php echo $this->get_field_id( 'title' ); ?>" name="<?php echo $this->get_field_name( 'title' ); ?>" type="text" value="<?php echo esc_attr( $title ); ?>" />
</p>
<?php
}
public function update( $new_instance, $old_instance ) {
$instance = array();
$instance['title'] = ( ! empty( $new_instance['title'] ) ) ? strip_tags( $new_instance['title'] ) : '';
return $instance;
}
}
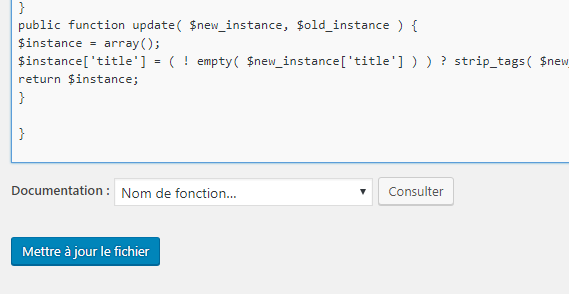
Vous pouvez utiliser le Gestionnaire de fichiers, le client FTP ou l’éditeur WordPress pour ajouter ce code au fichier functions.php de votre thème . Ajoutez le code au fichier functions.php du thème actif et appuyez sur le bouton Mettre à jour le fichier pour enregistrer les modifications.

Maintenant, accédez simplement à votre zone d’administration WordPress et accédez à la section Apparence -> Widgets . Vous devriez voir un widget appelé Hostinger Sample Widget dans la liste Widgets disponibles.

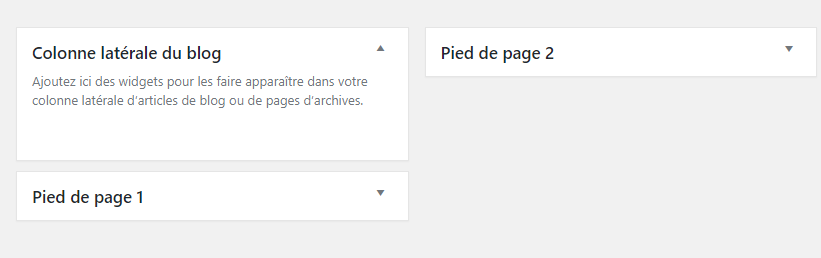
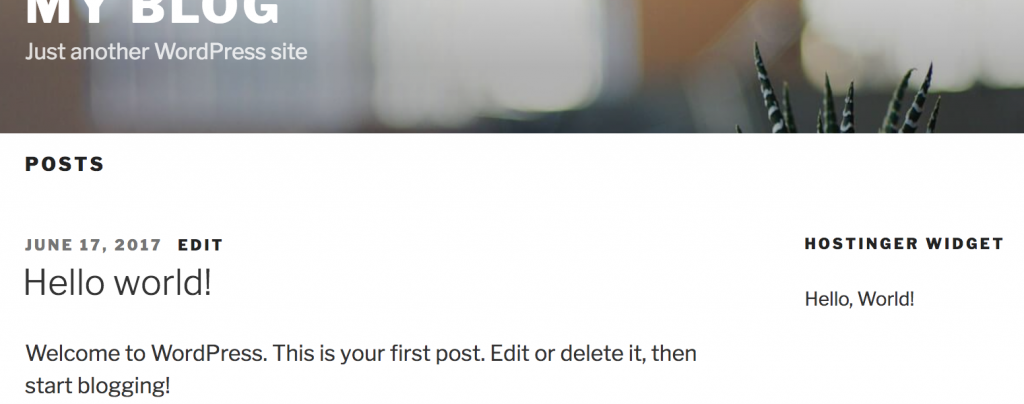
À partir d’ici, faites glisser le widget et déposez-le dans la box Colonne latérale du blog sur le côté droit de la page. Vous pourrez maintenant définir le titre du widget. Enregistrez-le, puis visitez votre site. Vous verrez avec un widget personnalisé avec le titre de votre choix et rempli des mots «Hello World!» à l’intérieur.
Félicitations, vous avez créé avec succès votre premier widget WordPress personnalisé. Vous pouvez maintenant voir à quoi votre widget ressemble.
Conclusion
Créer un widget WordPress peut sembler être une montagne insurmontable. En réalité, cependant, cela est facilement réalisable pour toute personne ayant un ensemble de compétences de base en HTML et PHP. Dans ce didacticiel, nous vous avons montré comment créer un widget WordPress avec le minimum d’étapes. À partir de là, vous pouvez créer des widgets plus fonctionnels. Si vous avez trouvé cela utile, assurez-vous de consulter d’autres guides WordPress .




Commentaires
March 17 2021
Top ! Merci pour ce tuto et le code associé qui fonctionne à merveille !
February 10 2022
Merci Eric, nous sommes heureux de le savoir !