Changer Rapidement la Page d’Accueil Grâce au Fichier .htaccess

.htaccess est un fichier de configuration utilisé sur les serveurs Web exécutant le logiciel Apache Web Server. Le serveur recherche lapremière page de votre site Web, également appelée la page d’accueil ou index selon son nom. Par exemple, si vous cherchez www.exemple.com/a-propos/ , le serveur cherchera un fichier appelé index.html dans le dossier a-propos de votre site Web. S’il existe, le serveur livrera le contenu de cette page au navigateur. Vous pouvez modifier le nom du fichier de la page d’accueil de votre compte grâce à la règle directoryindex dans votre fichier .htaccess .
Sommaire
Ce dont vous aurez besoin
Avant de changer la page d’accueil, assurez-vous d’avoir les éléments suivants:
- Panneau de configuration Access to Hosting ou FTP
Étape 1 – Localisation / création et accès à votre fichier .htaccess
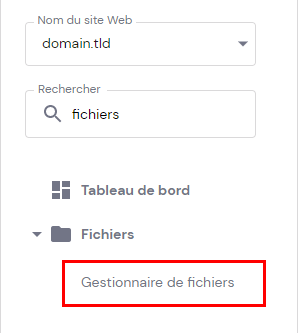
La première chose que vous devez faire est de localiser ou de créer le fichier .htaccess. Cela peut être facilement réalisé en utilisant le Gestionnaire de fichiers de votre panneau de contrôle d’hébergement ou en utilisant un client FTP tel que FileZilla . Dans ce tutoriel, nous utiliserons le Gestionnaire de fichiers d’Hostinger.

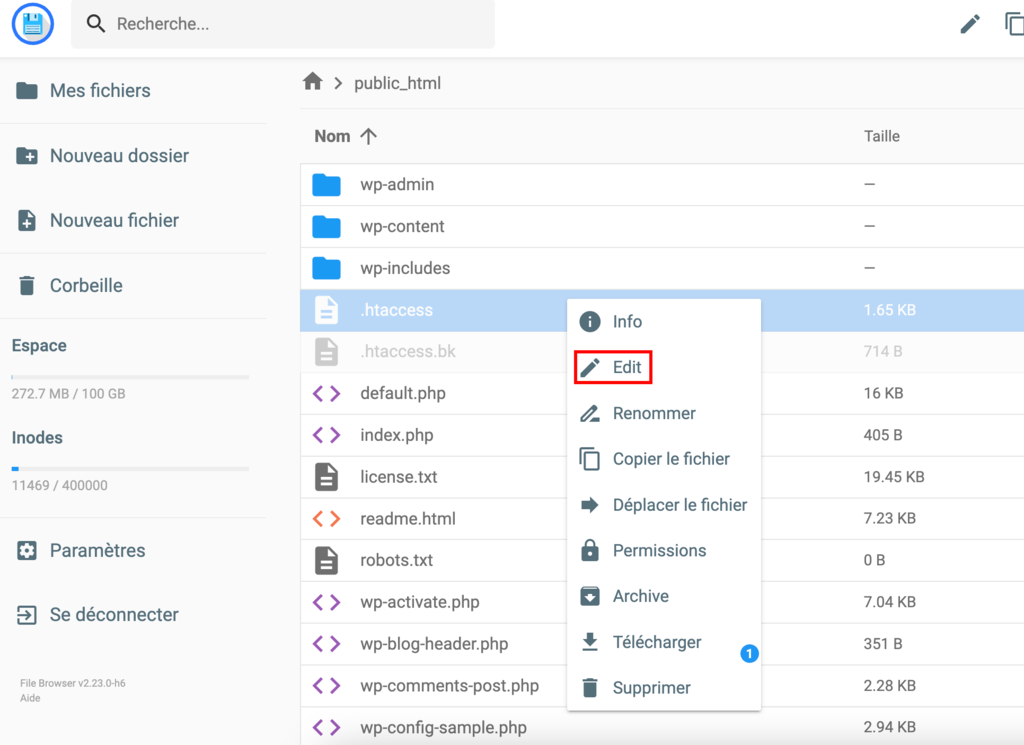
Vous devrez modifier votre fichier .htaccess existant ou en créer un nouveau s’il n’existe pas. Un fichier .htaccess peut être facilement modifié en cliquant sur le bouton droit de la souris et en sélectionnant la fonction Edit dans le menu déroulant, comme indiqué ci-dessous:

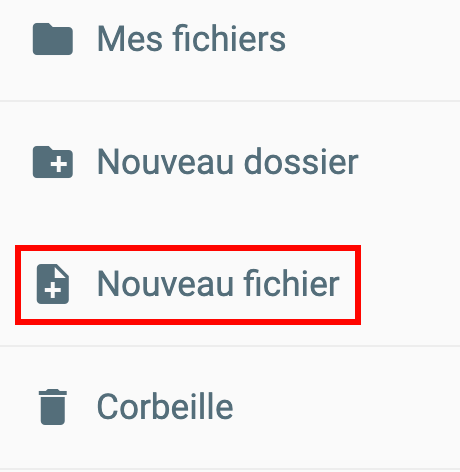
Si .htaccess n’existe pas, vous pouvez le créer rapidement en cliquant avec le bouton droit de la souris sur une zone vide dans le Gestionnaire de fichiers et en sélectionnant la fonction Nouveau fichier.

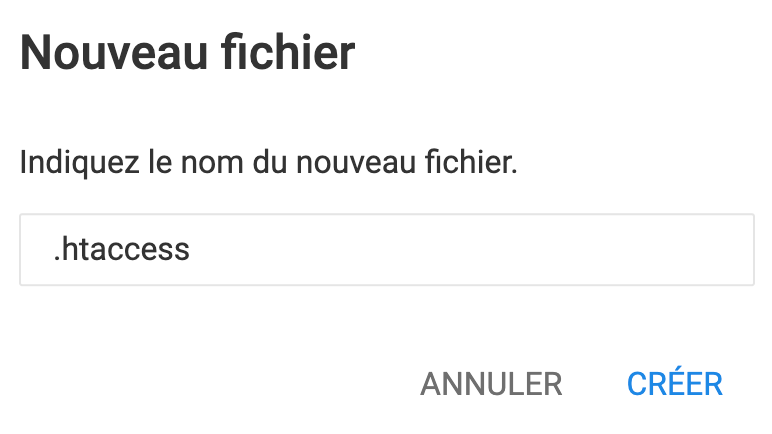
Après cela, vous serez invité à saisir le nom du nouveau fichier. Dans notre cas, vous devrez taper .htaccess et appuyer sur Créer. Une fois que cela est fait, vous serez en mesure d’éditer le nouveau fichier et d’ajouter votre code.

Étape 2 – Édition du fichier .htaccess
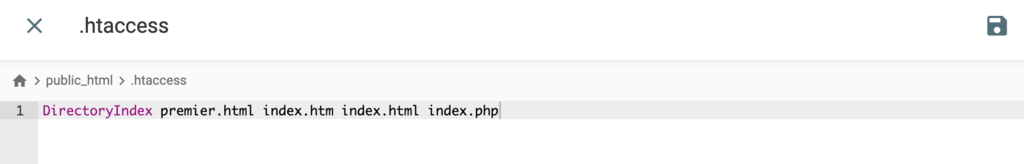
Une fois que vous avez ouvert votre fichier .htaccess à l’aide de la fonction Edit, collez le code suivant en haut de la page pour changer la page d’accueil:
DirectoryIndex exemple.html
Dans notre exemple ci-dessous, nous avons décidé dechanger la page d’accueil en premier.html , ce qui signifie que le code dans .htaccess devrait ressembler à ceci:
DirectoryIndex premier.html
Vous pouvez également lister plus d’un fichier dans la configuration. Les fichiers de page d’index spécifiés seront lus et vérifiés. Dans cet exemple, nous ajoutons index.htm , index.html et index.php à la liste. Tout d’abord, le serveur va vérifier pour premier.html, s’il ne trouve pas un fichier avec ce nom, il cherchera index.htm et ainsi de suite.
DirectoryIndex premier.html index.htm index.html index.php
Cela peut également avoir quelques utilisations pratiques. Par exemple, vous pouvez configurer une page temporaire où vos visiteurs seront dirigés au cas où votre site Web se bloque de façon inattendue. Voici un exemple de code:
DirectoryIndex index.php page-down.php
Lorsque vous utilisez cette configuration, le navigateur recherchera d’abord index.php . Dans le cas où il ne peut pas être consulté, le fichier suivant à charger sera page-down.php. Une fois le code désiré ajouté, n’oubliez pas d’enregistrer les modifications et la configuration commencera à prendre effet.

Toutes nos félicitations! Vous avez correctement modifié la page d’accueil par défaut de votre site Web en manipulant le fichier .htaccess.
Conclusion
Dans ce didacticiel, nous vous avons appris à changer efficacement la page d’accueil de votre site Web en utilisant .htaccess. Nous avons également appris quelques trucs pratiques qui peuvent être utiles à tous les développeurs à un moment donné. Si vous avez des conseils ou suggestions que vous souhaitez partager avec nous, vous êtes invités à le faire dans les commentaires !
J’espère vous avoir été utile et nous nous reverrons bientôt pour un futur tutoriel !


Commentaires
August 11 2021
J'ai hébergé mon site sur hostinger, mais quand je tappe l'adresse de mon site dans le navigateur, on m'affiche le dossier index of/ , alors que j'ai un fichier index.php à la racine
February 20 2022
Bonjour Edward, "Essayez de réinitialiser les autorisations de fichiers https://support.hostinger.com/en/articles/1583479-how-can-i-fix-the-permissions-of-my-files si cela n'aide pas, contactez CS"