Quelle est la Différence Entre la Version HTML Et HTML5 ?

L’HyperText Markup Language (HTML) est le langage de balisage le plus utilisé pour créer des pages et des applications Web. Il comprend des éléments et des balises prédéfinis pour étiqueter les éléments de contenu et décrire la structure des pages.
Nous passerons en revue la différence entre la version HTML et HTML5 ainsi que les avantages de la version HTML5 pour les développeurs et les utilisateurs finaux. En outre, nous répondrons aux questions les plus fréquentes sur HTML5 et fournirons une « cheat sheet » HTML5 pour faciliter le processus d’apprentissage.
Commençons.
Sommaire
Qu’est-ce que le HTML ?
HTML est le langage principal du World Wide Web (WWW). Les développeurs l’utilisent pour concevoir les éléments des pages Web, comme le texte, les hyperliens et les fichiers multimédias.
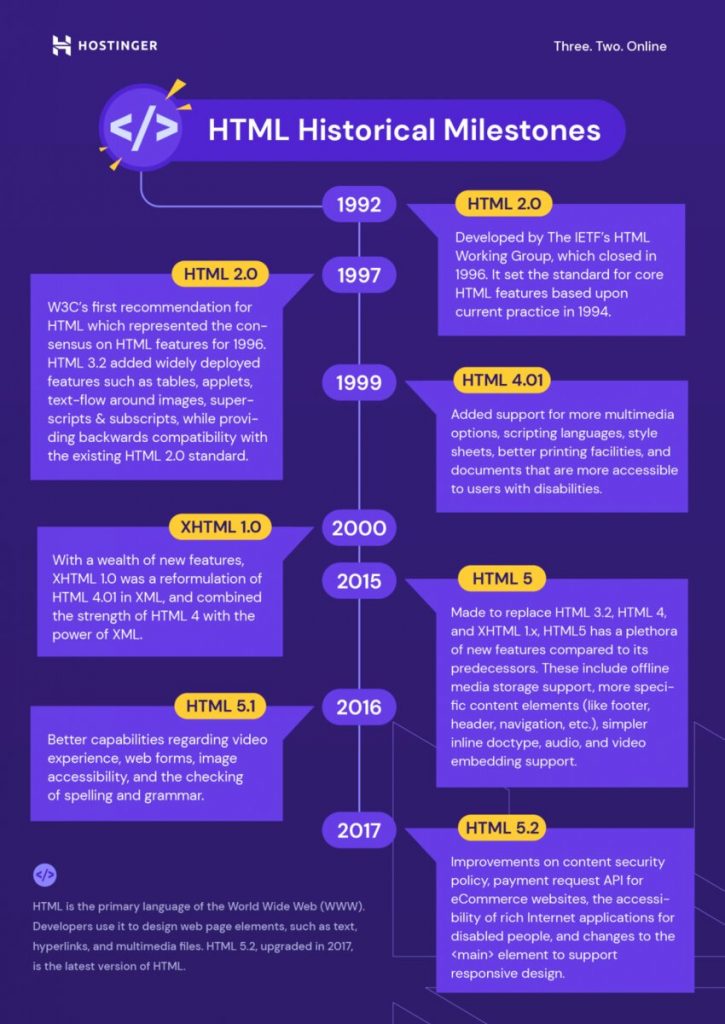
HTML 5.2, mis à jour en 2017, est la dernière version de HTML. Regardez le graphique ci-dessous pour voir les versions historiques de HTML.

HTML fonctionne en utilisant diverses balises, comprenant celles pour les titres, les tableaux et les paragraphes, pour définir les structures du texte. Chaque balise est définie à l’aide de la formule <A> et </A>. Elles sont appelées respectivement balise « d’ouverture » et balise « de fermeture ».
Par exemple, on peut utiliser <i>Tapez votre texte ici</i> pour changer le style du texte en italique. Le navigateur rendra le contenu via ces balises, puis l’affichera à l’écran.
Notez que ce langage ne fonctionne que de manière statique, on ne peut donc pas créer une fonction de page Web dynamique ou interactive à l’aide de HTML. Il ne modifie que les éléments statiques d’une page Web, comme l’en-tête du contenu, le pied de page et la position des images.
Pour créer un site Web interactif, vous devez combiner HTML avec au moins deux langages frontaux : une « feuille de style en cascade » (CSS) et JavaScript.

Qu’est-ce que le HTML5 ?
HTML5 est la dernière version du langage de balisage HyperText, qui prend en charge le multimédia, les balises et les éléments, des balises de document améliorées et de nouvelles API.
HTML vs HTML5 – Comparaison
HTML et HTML5 sont tous deux des langages de balisage hypertexte, principalement utilisés pour développer des pages ou des applications Web. HTML5 est la dernière version de HTML et prend en charge de nouvelles fonctionnalités du langage de balisage telles que le multimédia, de nouvelles balises et éléments ainsi que de nouvelles API. HTML5 prend aussi en charge l’audio et la vidéo.
| HTML | HTML5 |
| HTML ne fournit pas de prise en charge native de l’audio et de la vidéo. | HTML5 fournit une prise en charge native de l’audio et de la vidéo. |
| HTML ne prend en charge les graphiques vectoriels que s’il est utilisé en conjonction avec d’autres technologies comme Flash, VML, ou Silverlight. | HTML5 prend en charge SVG (Scalable Vector Graphics), Canvas et d’autres extensions de formats d’image vectorielles. |
| HTML permet de mettre MathML et SVG en ligne dans le texte avec une utilisation limitée. | HTML5 autorise le MathML et le SVG en ligne dans le texte. |
| HTML ne permet pas aux utilisateurs de dessiner des formes telles que des cercles, des triangles et des rectangles. | HTML5 permet aux utilisateurs de dessiner des formes telles que des cercles, des triangles et des rectangles. |
| HTML utilise uniquement le cache du navigateur et les cookies pour stocker temporairement des données. | HTML5 utilise les bases de données SQL du Web, le stockage local et le cache de l’application pour stocker temporairement les données. |
| JavaScript et l’interface du navigateur s’exécutent dans le même thread. | JavaScript et l’interface du navigateur s’exécutent dans des threads séparés. |
| Déclaration de type de document plus longue. | Déclaration de type de document plus courte. |
| Déclaration de codage des caractères plus longue. Utilise le jeu de caractères ASCII. | Déclaration de codage de caractères plus courte. Utilise le jeu de caractères UTF-8. |
| Compatible avec presque tous les navigateurs. | Compatible uniquement avec les navigateurs les plus récents, car il y a beaucoup de nouvelles balises et de nouveaux éléments que seuls certains navigateurs prennent en charge. |
| Construit sur la base du Standard Generalized Markup Language (SGML). | HTML5 a amélioré les règles d’analyse syntaxique pour une meilleure compatibilité. |

En plus des caractéristiques du tableau ci-dessus, la version HTML5 a vu les changements suivants :
- Certains éléments supprimés, comme isindex, noframes, acronym, applet, basefont, dir, font, frame, frameset, big, center, strike, et tt.
- De nouveaux contrôles de formulaire, notamment les dates et heures, les e-mail, les numéros, les plages (range), les téléphones, les url, les champs de recherche, la couleur et la datalist.
- De nombreux nouveaux éléments, notamment video, nav, aside, progress, canvas, section, meter, et time.
- De nouvelles API avec diverses fonctionnalités telles que la prise en charge du glisser-déposer, la manipulation de l’historique du navigateur et la lecture et le verrouillage de l’état d’orientation de l’écran.
- De nouveaux attributs, notamment async, manifest, sandbox, srcdoc, et reversed.
- De nouveaux attributs globaux, tels que hidden, role, spellcheck, et translate.
Les principaux avantages offerts par HTML5 aux développeurs
HTML5 a été créé pour améliorer l’expérience WWW et donner aux développeurs web plus de flexibilité lors de la conception de sites web. Dans cette partie de l’article, nous allons passer en revue les améliorations importantes apportées par la nouvelle version.
Gestion des erreurs persistantes
La plupart des principaux navigateurs ont la possibilité d’analyser le code HTML structurellement ou syntaxiquement incorrect. Cependant, jusqu’à il y a quelques années, il n’y avait pas de processus standardisé pour gérer cela.
Cela signifie que les développeurs de navigateurs devaient effectuer des tests de documents HTML malformés dans différents navigateurs pour créer des processus de traitement des erreurs améliorés par ingénierie inverse.
Le traitement cohérent des erreurs dans HTML5 a fait une énorme différence à cet égard, les algorithmes d’analyse améliorés utilisés dans HTML5 permettant d’économiser beaucoup d’argent et de temps.
Amélioration de la sémantique des éléments
Des améliorations ont été apportées aux rôles sémantiques de divers éléments existants en HTML pour améliorer l’insinuation du code.
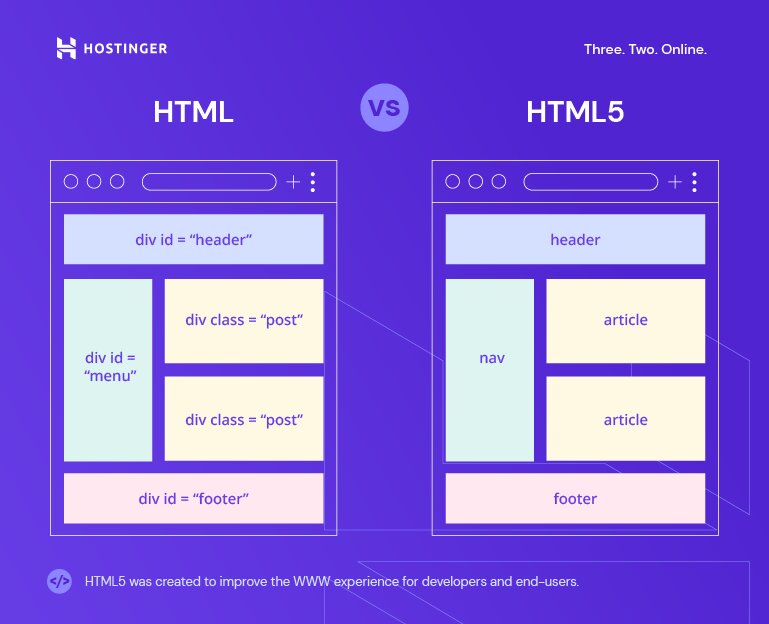
Section, article, nav, et header sont les nouveaux éléments qui remplacent certains éléments div obsolètes. Comme les éléments sont plus simples, le processus de recherche d’erreurs devient moins compliqué.
Prise en charge améliorée des fonctionnalités des applications Web
L’un des principaux objectifs de HTML5 est de permettre aux navigateurs Web de fonctionner comme des plateformes d’application. Ainsi, il offre aux développeurs un meilleur contrôle des performances de leurs sites Web.
Dans le passé, les développeurs devaient utiliser des solutions de contournement car de nombreuses technologies n’étaient pas présentes côté serveur et extensions de navigateur.
Actuellement, il n’est pas nécessaire d’utiliser une solution de contournement basée sur JavaScript ou Flash comme cela se faisait auparavant en HTML4 car il existe des éléments en HTML5 fournissant toutes les fonctionnalités.
Le Web sur mobile simplifié
La population possédant un smartphone n’a cessé de croître au cours de la dernière décennie, ce qui a accéléré la nécessité d’améliorer les normes HTML.
Les utilisateurs finaux veulent pouvoir accéder aux ressources Web à tout moment via n’importe quel appareil mobile. En d’autres termes, un site Web adapté aux mobiles est indispensable.
Heureusement, HTML5 est plus adapté aux mobiles par rapport à ses versions précédentes car il s’adresse aux appareils mobiles comme les tablettes et les smartphones.
L’élément Canvas
L’une des caractéristiques les plus intéressantes de HTML5 est l’élément <canvas> qui permet de dessiner divers composants graphiques, comme des boîtes, des cercles, du texte et des images.
Cependant, il convient de mentionner que l’élément <canvas> n’est qu’un conteneur graphique. Ainsi, pour définir les graphiques, un script doit être exécuté. Voici un exemple où JavaScript est utilisé en conjonction avec l’élément :
<canvas id=”TestCanvas” width=”200″ height=”100″></canvas> var c = document.getElementById(“TestCanvas”); var context = c.getContext(“2d”); context.fillStyle = “#FF0000”; context.fillRect(0,0,140,75);
L’élément Menu
Les éléments <menu> et <menuitem> nouvellement ajoutés sont des composants des spécifications de l’élément interactif.
Ces deux éléments peuvent être utilisés dans le développement Web pour garantir une meilleure interactivité Web. La balise <menu> représente les commandes de menu dans les applications mobiles et de bureau à des fins de simplicité. Voici une utilisation possible de la balise menu :
<body contextmenu=”new-menu”>
<menu id=” new-menu” type=”context”>
<menuitem>Hello!</menuitem>
</menu>
</body>
Les attributs de données personnalisables
Bien qu’il soit possible d’ajouter des attributs personnalisés aux anciennes versions du HTML, c’est plutôt risqué. Les attributs personnalisés peuvent parfois empêcher une page web de s’afficher complètement en HTML4 ou en HTML 3.2 et provoquer des documents incorrects ou invalides.
Heureusement, l’attribut data-* de HTML5 a mis fin à ce problème.
L’objectif principal de cet attribut est de stocker des informations supplémentaires sur différents éléments. Il existe également d’autres utilisations de cet attribut, comme le style des éléments CSS ou l’accès à l’attribut data d’un élément via jQuery.
Il est désormais possible d’inclure des données personnalisées, ce qui donne aux développeurs la possibilité de créer des pages web attrayantes et efficaces sans introduire des recherches compliquées côté serveur ou des appels Ajax.
Le stockage Web remplace les cookies
HTML5 utilise le stockage Web ou le stockage local pour remplacer les cookies. Dans l’ancienne version HTML, si les développeurs voulaient stocker quelque chose, ils devaient utiliser des cookies qui contiennent une petite quantité de données – environ 4 Kb seulement.
Cependant, les cookies présentent plusieurs inconvénients : ils peuvent expirer, limiter l’utilisation de données complexes car ils n’autorisent que les variables de type chaîne de caractères et ralentir les performances en transportant des scripts supplémentaires vers le serveur.
En comparaison, le stockage local permet de stocker les données en permanence sur l’ordinateur du client, sauf si l’utilisateur les efface. Il permet aussi de stocker des données plus importantes – au moins 5 MB – et ne charge pas le serveur avec des requêtes.
Les avantages de HTML5 pour les utilisateurs finaux
HTML5 présente un changement de paradigme non seulement pour les développeurs mais aussi pour les utilisateurs finaux. Voici quelques-uns des avantages qu’il offre aux utilisateurs finaux :
- Il réduit le taux de plantage des navigateurs mobiles.
- Prend en charge les éléments audio et vidéo natifs sans plugin supplémentaire.
- Offre la géolocalisation de l’utilisateur qui navigue sur un site ou qui utilise des applications basées sur un navigateur compatible HTML5.
- Offre une mise en cache des applications hors ligne pour que les pages ou les applications Web soient disponibles même lorsque les utilisateurs ne sont pas connectés à un réseau.
- Présente des formulaires Web améliorés avec des entrées de texte optimisées, des boîtes de recherche et différents champs pour divers usages.
À quel point HTML est-il sécurisé ?
HTML5 est la version la plus sécurisée de HTML. Cependant, les applications et les sites construits avec HTML5 sont toujours vulnérables aux attaques de sécurité.
Les menaces de sécurité courantes se présentent généralement sous la forme d’un code malveillant, qui peut être injecté par différents moyens tels qu’une erreur du développeur, des fichiers musicaux, des images, un code QR, des champs SSID ou le cadre du middleware.
Malheureusement, il n’existe pas de solution miracle pour créer un site ou une application Web sécurisé(e) en utilisant HTML5. La sécurité du site ou de l’application dépend de la prudence et de la rigueur avec lesquelles le développeur Web le crée.
En outre, il faut comprendre les vulnérabilités de la plateforme utilisée pour créer son site Web. Par exemple, les utilisateurs de WordPress doivent comprendre les vulnérabilités de sécurité du système de gestion de contenu afin de sécuriser correctement leurs sites Web WordPress.
Voici quelques conseils et astuces pour améliorer la sécurité des sites Web :
- Maintenez les logiciels et les plugins à jour. Les mises à jour des logiciels et des plugins contiennent des améliorations de performance et de sécurité, notamment des corrections de bugs et une protection contre les dernières menaces en ligne.
- Débarrassez-vous des plugins et des fichiers inutiles. Les plugins et fichiers inutiles et obsolètes peuvent servir à accéder au site Web et à déployer des menaces de sécurité.
- Utilisez HTTPS et SSL. HTTPS et SSL offrent un niveau de sécurité plus élevé pour un site Web. HTTPS crypte les demandes et les réponses HTTP, tandis que SSL crée une connexion sécurisée entre le site Web et le navigateur pour garantir la sécurité des informations privées.
- Créez une politique de mot de passe sécurisé. Créez une politique de mot de passe exigeant que les utilisateurs du site Web créent des mots de passe sécurisés composés d’un mélange de lettres, de chiffres et de caractères spéciaux.
- Choisissez un hébergeur sûr. Trouvez un hébergeur web digne de confiance offrant une assistance 24/7 et diverses fonctionnalités, comme des services de sauvegarde du site Web, des certificats SSL gratuits et un taux de disponibilité élevé.
- Sauvegardez fréquemment le site Web. Effectuer des sauvegardes fréquentes du site Web permet d’éviter la perte d’informations importantes en cas de faille de sécurité, car on peut simplement restaurer le site Web à partir d’une sauvegarde de la base de données.
- Faites régulièrement une recherche de logiciels malveillants sur le site Web. Divers types de logiciels malveillants peuvent s’introduire sur un site Web par le biais de plugins ou d’autres fichiers. Effectuez régulièrement des analyses de logiciels malveillants pour débarrasser le site Web de ces menaces de sécurité.
- Limitez les tentatives de connexion. Limitez le nombre de tentatives de connexion pour empêcher les pirates d’essayer de nombreuses combinaisons de mots de passe.
- Gérez l’accès des utilisateurs. Soyez strict dans le contrôle de l’accès et des autorisations des utilisateurs, en veillant à ce que seules les personnes autorisées puissent accéder aux fichiers et informations sensibles. C’est particulièrement important pour les sites Web avec plusieurs utilisateurs.
- Installez un pare-feu d’application Web (WAF). Un WAF filtre, surveille et bloque le trafic HTTP malveillant qui voyage vers l’application. Il peut activer la fonction de verrouillage de l’URL, empêchant les adresses IP non autorisées d’accéder à la page de connexion d’un site Web.
Puis-je apprendre HTML5 en connaissant HTML ?
Apprendre le langage de balisage HTML5 est pratiquement la même chose qu’apprendre le langage HTML, car HTML5 est simplement la nouvelle version de HTML. Après avoir maîtrisé une version, écrire du code en utilisant une autre version du langage HTML ne devrait pas être difficile.
De nos jours, presque tout le monde peut apprendre le langage HTML tout seul, ce qui est encore plus facile grâce aux sites Web pour apprendre à coder gratuitement
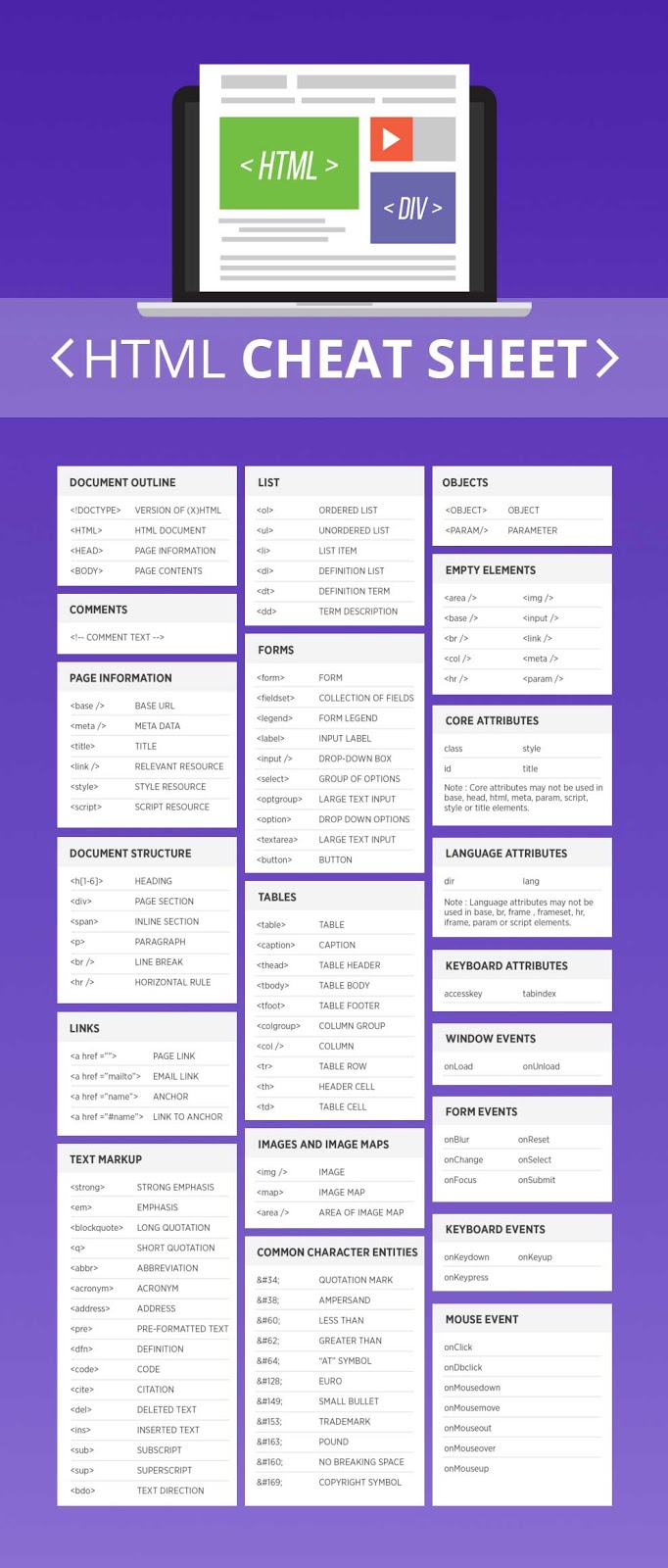
Cheat Sheet HTML5
Les Cheat sheets ou ( Aide-mémoires ) peuvent vous aider dans votre voyage pour apprendre un nouveau langage de balisage. Nous avons fourni ci-dessous une infographie contenant les balises HTML les plus utilisées et les nouvelles balises pour HTML5.

Devrais-je passer à HTML5 ?
Cela peut être une bonne chose de passer à HTML5. L’une des principales raisons étant que le langage HTML5 a déjà remplacé Flash pour fournir du contenu multimédia sur diverses plateformes.
De nombreux grands noms de l’industrie ont migré de Flash à HTML5. Par exemple, Apple, Youtube et Google Chrome.
Voici d’autres raisons de passer d’Adobe Flash à HTML5 :
- Adobe Flash est un logiciel propriétaire. Les personnes qui utilisent le logiciel seront soumises à des restrictions ou à des conditions de licence. HTML5, en revanche, est un logiciel libre et développé ouvertement par un groupe international.
- Des problèmes de sécurité et de performance. Des experts ont souligné que Flash est dangereux et instable. Il est devenu une passerelle pour diverses attaques de logiciels malveillants, et la façon dont le contenu Flash est traité nuit également au temps de chargement.
- Consommation de la batterie. L’affichage de contenu Flash sur des appareils mobiles a tendance à épuiser la batterie.
- Flash n’est pas adapté aux appareils tactiles. La technologie Flash est principalement conçue pour les appareils de bureau, pas pour les appareils tactiles. Par exemple, de nombreuses applications Flash reposent sur le mouvement de survol de la souris, ce qui est impossible sur les écrans tactiles.
- Adobe a cessé de prendre en charge Flash Player. Adobe a annoncé qu’ils cessaient de prendre en charge Flash Player à partir du 31 décembre 2020. Adobe reconnaît que les normes ouvertes telles que HTML5 sont devenues de meilleures alternatives et sont déjà utilisées par les principaux fournisseurs de navigateurs.
Pour vous aider à décider si vous devez passer à HTML5, voici quelques avantages et inconvénients de l’utilisation du langage HTML5.
Avantages
- Gratuit. Pas besoin de payer des redevances ou des droits de licence pour l’utiliser.
- Multiplateforme. Disponible sur n’importe quel appareil – ordinateurs, portables, smartphones – tant que le navigateur prend en charge le langage HTML5.
- Prise en charge native de l’audio et de la vidéo. HTML5 prend en charge l’audio et la vidéo sans installer de logiciel ou d’application supplémentaire.
- Peut améliorer le référencement. La nature multiplateforme de HTML5 et les nouvelles balises HTML sémantiques qu’il a introduites peuvent stimuler les performances de référencement d’un site Web. De plus, Google a cessé d’indexer le contenu des sites Flash ou le contenu Flash des pages web.
- Des options de stockage fiables. HTML5 permet de stocker temporairement les données des utilisateurs dans une base de données SQL, ce qui élimine le besoin de cookies.
Inconvénients
- Différents formats vidéo. Il n’existe pas de format vidéo standard définitif pour HTML5. Les exemples de formats utilisés comprennent H.264, WebM, et Ogg. Différents navigateurs prennent en charge différents formats vidéo. Par exemple, Firefox prend en charge WebM et Ogg, mais pas H.264.
- Ne prend pas en charge les anciens navigateurs. Les utilisateurs qui utilisent d’anciens navigateurs risquent de ne pas pouvoir accéder correctement aux sites Web HTML5. Certaines fonctionnalités récemment ajoutées sur HTML5 ne sont compatibles qu’avec les navigateurs modernes.
- Rendu inconsistant. Malgré sa nature multiplateforme, le contenu HTML5 peut donner un rendu différent selon le type de navigateur et d’appareil utilisé.
- Problèmes de licences avec certains médias. Certains codecs vidéo contiennent une technologie brevetée, ce qui signifie que certaines utilisations de ces formats vidéo sont soumises à des redevances versées aux propriétaires des brevets. Par exemple, les codecs H.264, ACC, et MPEG-4 entrent dans cette catégorie.
- Pas idéal pour le développement de jeux. JavaScript est le seul langage de script de HTML5. Bien qu’il soit idéal pour de nombreuses applications, il peut présenter des lacunes pour le développement de jeux, notamment lorsqu’il s’agit d’espaces de noms personnalisés, d’héritage ou d’accès aux membres.
Si vous souhaitez passer de Flash à HTML5, voici un petit guide étape par étape :
- Préparez-vous à la transition. Il peut s’agir de vérifier les actifs et de décider ce qu’il faut ajouter ou modifier, de créer une liste de références croisées à suivre pendant la conversion, et de déterminer le calendrier, les guides et les règles de conversion.
- Vérifiez les fichiers sources. Trouvez et documentez les fichiers sources, en vous assurant que rien ne manque.
- Récupérez les médias et le contenu. Extrayez tous les médias et le contenu du site Flash afin de les réutiliser ou de les convertir pour le site HTML5..
- Utilisez l’outil de conversion approprié. Il existe de nombreux outils pour la conversion de Flash en HTML5. Par exemple, Adobe Animate, OpenFL et Google Web Designer. Nous en présenterons d’autres plus tard.
- Testez le nouveau site Web. Une fois la conversion terminée, testez le site Web HTML5 sur différents appareils et navigateurs.
Les types d’outils de conversion que vous pouvez utiliser pour passer de Flash à HTML5 dépendent des fichiers que vous avez.
Important ! Si vous avez les fichiers sources .fla et .as3, nous vous recommandons d’utiliser Google Web Designer ou Adobe Animate. Si vous n’avez que des fichiers .swf, nous vous recommandons d’utiliser des outils tels que Zoë de CreateJS ou OpenFL.
Voici une brève description de chaque outil :
- Google Web Designer. L’éditeur Web gratuit de Google permet de créer du contenu Web HTML5 en utilisant une combinaison d’interface visuelle et de code. Il prend en charge Windows, Mac et Linux.
- Adobe Animate. Le logiciel de création multimédia et d’animation par ordinateur d’Adobe. Il prend en charge les balises HTML5 et fournit un chemin de migration pour convertir les anciennes applications et jeux Flash en HTML5.
- Zoë de CreateJS. Une application open-source qui fait partie de CreateJS, une suite de bibliothèques JavaScript pour la création de contenu interactif. Cet outil convertit les animations .swf en feuilles de sprites.
- OpenFL. Un cadre logiciel libre et multiplateforme qui met en œuvre l’API Flash. Écrit dans le langage de programmation Haxe, le framework est souvent utilisé pour créer des applications et des jeux.
Conclusion
HTML est le langage de balisage le plus couramment utilisé pour développer des pages et des applications Web, et HTML5 est la dernière version HTML.
Dans cet article établissant les différences entre la version HTML et HTML5, nous avons discuté des principales caractéristiques qui distinguent HTML5 de ses prédécesseurs et des nouvelles caractéristiques telles que :
- La prise en charge native de l’audio et de la vidéo.
- La prise en charge des graphiques vectoriels sans plugins.
- Une utilisation non restreinte de MathML et SVG en ligne dans le texte.
- La prise en charge de la création de formes.
- L’utilisation d’une base de données SQL au lieu de cookies pour le stockage temporaire des données.
- JavaScript et l’interface du navigateur fonctionnent dans des threads séparés.
- Une déclaration HTML DOCTYPE plus courte.
- Une déclaration de codage de caractères plus courte et l’utilisation du jeu de caractères UTF-8.
- Des règles d’analyse améliorées car HTML5 n’est pas construit sur la base du Standard Generalized Markup Language.
En plus des fonctionnalités ci-dessus, HTML5 fournit divers nouveaux éléments, contrôles de formulaires, attributs et API, particulièrement bénéfiques pour les développeurs et les utilisateurs finaux.
Nous recommandons aux utilisateurs d’Adobe Flash de passer à HTML5. Bien que HTML5 ait ses propres avantages et inconvénients, de nombreux grands noms du secteur sont passés à HTML5 en raison de divers problèmes de sécurité et de performance sur Flash.
Si vous utilisez Flash et que vous souhaitez passer à HTML5, assurez-vous de prendre des précautions, en utilisant les outils de conversion appropriés tels que Google Web Designer, Adobe Animate, Zoë de CreateJS, et OpenFL.
Nous espérons que cet article sur la différence entre la version HTML et HTML5 vous aidera. Bonne chance.

