Comment Créer un Menu Déroulant en CSS + Tutoriel HTML
Un menu déroulant contient une liste de pages et de sous-pages. Les utilisateurs peuvent accéder à son contenu en cliquant sur le menu ou en le survolant.
Cet élément de conception réduit l’encombrement des boutons, des liens et du texte, ce qui est utile pour améliorer l’expérience utilisateur d’un site web ou d’une application sur les petits écrans.
Poursuivez votre lecture et découvrez les étapes de la création d’un menu déroulant à l’aide de HTML et de CSS. Vous apprendrez également à appliquer des styles au nouveau menu déroulant pour l’adapter à l’image de marque de votre projet.
Télécharger l’aide-mémoire CSS complet
Sommaire
Création d’un menu déroulant CSS pour votre site web
Ce tutoriel nécessite un éditeur de texte pour créer le fichier HTML et CSS contenant le code du menu déroulant. Vous pouvez par ailleurs le faire via le gestionnaire de fichiers de votre panneau de contrôle d’hébergement. Le guide suivant sur les menus déroulants utilisera cette dernière méthode.
Étape 1. Création d’un fichier avec du code HTML
Pour commencer, créez un fichier HTML pour le contenu et la syntaxe du menu déroulant. Accédez au gestionnaire de fichiers de hPanel et créez un nouveau fichier appelé menu.html dans le répertoire public_html.
Le fichier menu.html contiendra les éléments du menu déroulant — un élément parent avec cinq éléments de menu. Chaque sous-menu redirigera les utilisateurs vers différentes pages de votre site web.
Ajoutez le code suivant au fichier menu.html :
<div class="dropdown">
<button class="mainmenubtn">Main Menu</button>
<div class="dropdown-child">
<a href="http://wwww.yourdomain.com/page1.html">Sub-Menu 1</a>
<a href="http://wwww.yourdomain.com/page2.html">Sub-Menu 2</a>
<a href="http://wwww.yourdomain.com/page3.html">Sub-Menu 3</a>
<a href="http://wwww.yourdomain.com/page4.html">Sub-Menu 4</a>
<a href="http://wwww.yourdomain.com/page5.html">Sub-Menu 5</a>
</div>
</div>
Les classes dropdown, mainmenubtn et dropdown-child représentent différents éléments HTML. CSS les utilisera pour accéder à un élément spécifique et modifier sa conception.
Voici à quoi ressemblera le menu HTML sans aucune règle CSS :

Conseil de pro
N’oubliez pas de remplacer les liens dans les attributs href par les URL des pages de votre site web et de renommer les sous-menus pour refléter le contenu réel des pages.
Étape 2. Ajout du CSS et création de l’effet de liste déroulante
Maintenant que vous avez des éléments HTML avec lesquels travailler, créons l’effet de liste déroulante et les règles CSS pour chacun d’eux.
Générez une feuille de style interne dans le fichier menu.html en plaçant le code suivant à l’intérieur de l’élément <style> :
.mainmenubtn {
background-color: skyblue;
color: white;
border: none;
cursor: pointer;
padding:20px;
margin-top:20px;
}
.mainmenubtn:hover {
background-color: blue;
}
.dropdown {
position: relative;
display: inline-block;
}
.dropdown-child {
display: none;
background-color: skyblue;
min-width: 200px;
}
.dropdown-child a {
color: blue;
padding: 20px;
text-decoration: none;
display: block;
}
.dropdown:hover .dropdown-child {
display: block;
}
Conseil de pro
Dans cet exemple, les styles CSS sont placés dans le même fichier HTML (feuille de style interne). Utilisez le CSS externe en reliant le document HTML à un fichier CSS distinct pour faciliter les modifications.
Le nom de classe .mainmenubtn contient les propriétés CSS du bouton déroulant. Il définit les couleurs d’arrière-plan et de police du bouton et omet la bordure. La propriété cursor (curseur) indique que le curseur de la souris se transforme en symbole de la main avec l’index tendu lorsqu’il passe au-dessus du bouton déroulant.
L’ajout d’un sélecteur hover (de survol) à la classe .mainmenubtn détermine l’aspect du menu déroulant lorsque l’utilisateur le survole.
La classe .dropdown définit la position du menu déroulant. Dans l’exemple ci-dessus, les règles CSS positionnent les éléments de menu sous le menu parent. La propriété inline-block les fait apparaître sans qu’un saut de ligne ne les sépare.
La classe .dropdown-child fait référence au contenu réel du menu déroulant. L’utilisation d’une valeur display (affichage) de none rend les sous-menus invisibles. .dropdown:hover .dropdown-child transforme l’élément entier en un menu déroulant pouvant être survolé.
Conseil de pro
N’hésitez pas à expérimenter avec d’autres propriétés CSS pour obtenir le design souhaité. Vous pouvez même ajouter du JavaScript pour créer un menu déroulant réactif avec des animations dynamiques.
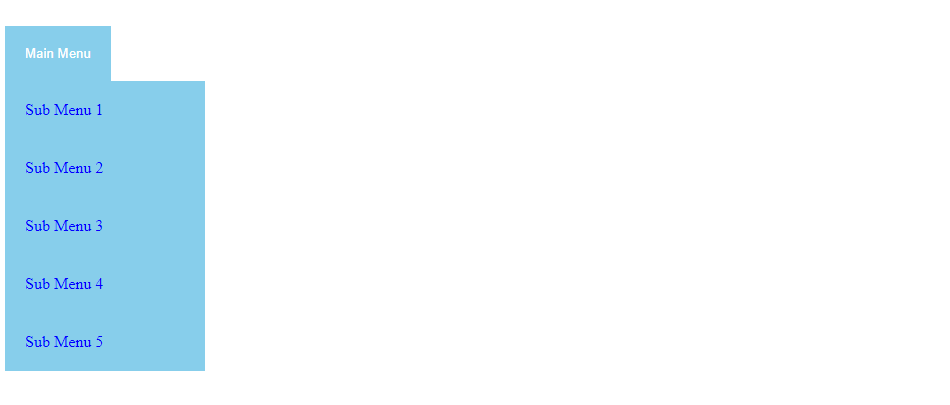
Une fois que vous avez terminé, enregistrez et téléchargez le fichier. Voici à quoi ressemblera le menu déroulant lorsque vous l’ouvrirez dans un navigateur web :

Exemples de menus déroulants en HTML et CSS
De nombreux modèles de menus déroulants CSS modernes sont disponibles pour que vous n’ayez pas à en coder un à partir de zéro. En tout cas, ils constituent une excellente source d’inspiration.
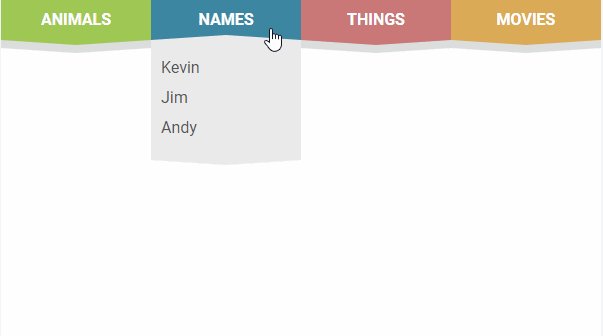
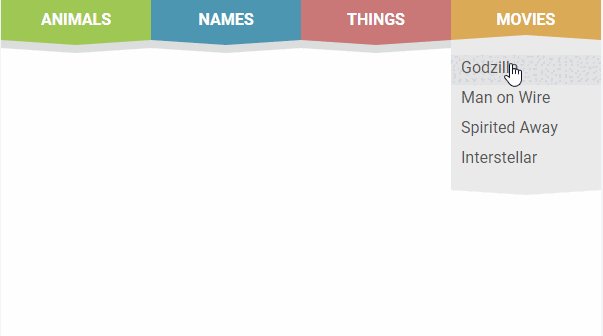
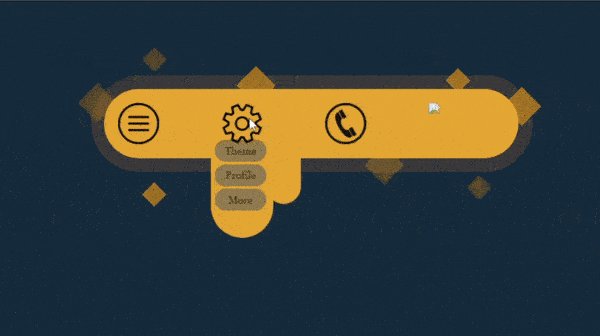
Le modèle de menu déroulant suivant, créé par kkrueger, utilise HTML et CSS. Chaque menu parent se développe en douceur au survol, créant un aspect dynamique et mémorable pour la page web.

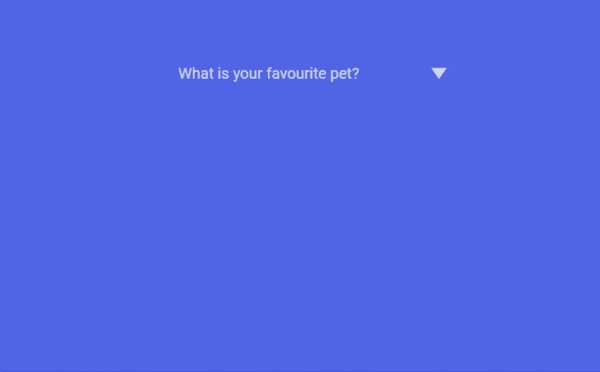
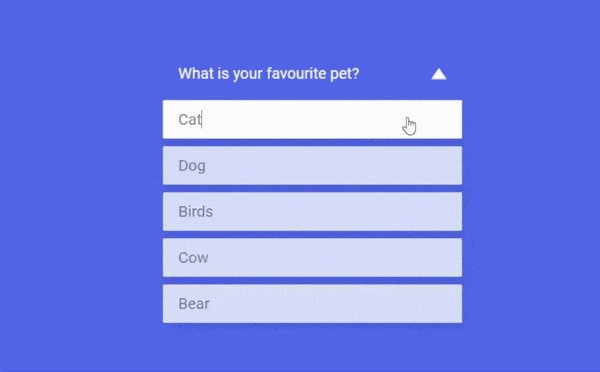
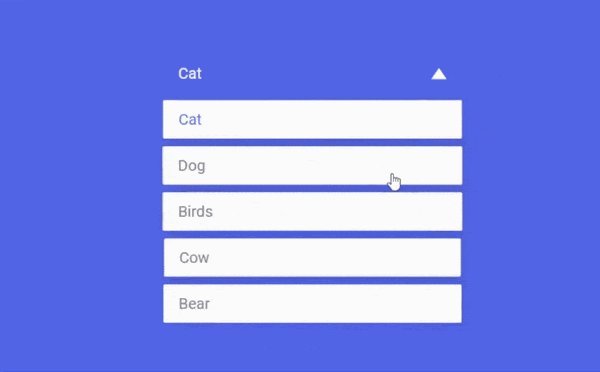
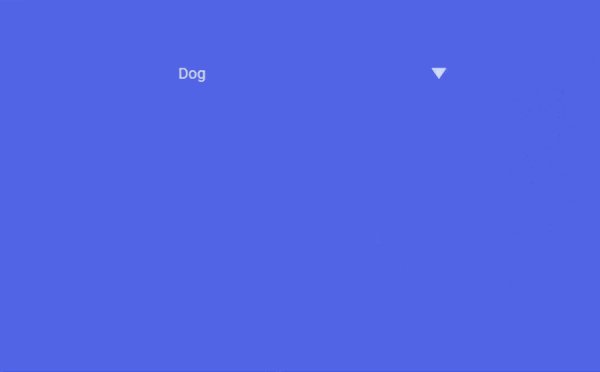
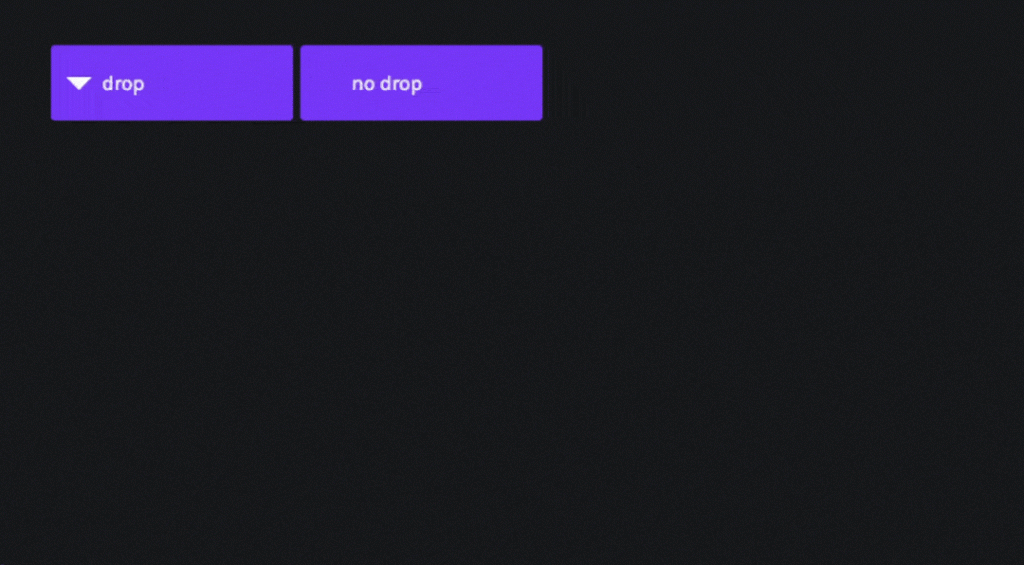
Un autre exemple nous vient de Bhakti Pasaribu. Il utilise JavaScript pour créer un menu déroulant interactif. Les options apparaissent avec une animation de basculement lorsqu’on clique sur le menu parent. Une autre animation remplace le menu parent par l’option sélectionnée, créant ainsi un effet de transition homogène. Ce modèle de menu déroulant est simple et dynamique d’une manière unique.

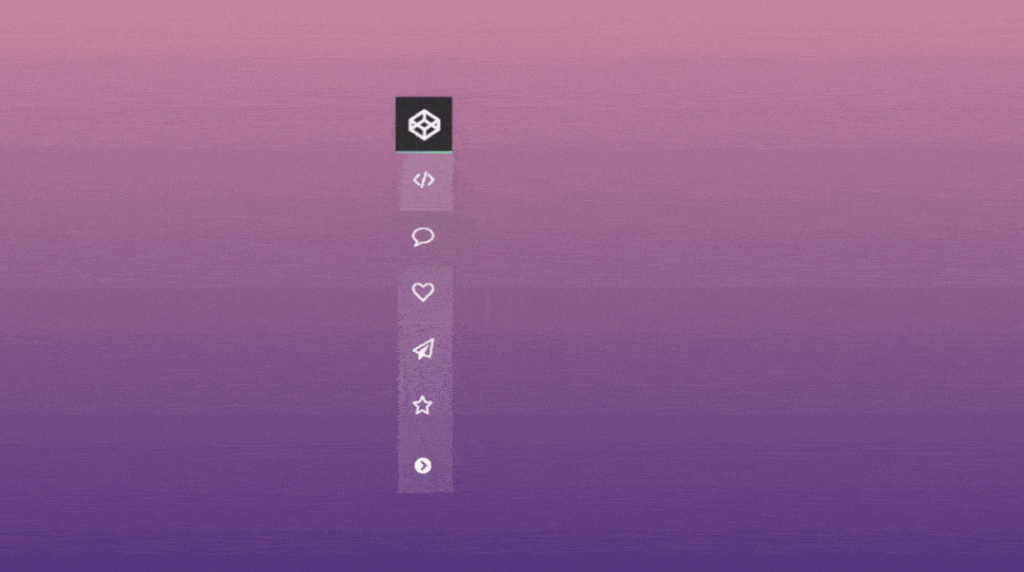
Les amateurs de minimalisme pourraient aimer ce que Chris Ota a à offrir. Son menu rétractable est subtil et ne prend pas trop de place. Pourtant, il place l’expérience utilisateur au premier plan. Vous pouvez facilement remplacer les descriptions des éléments de la liste par des icônes, renforçant ainsi l’image de marque de votre site.

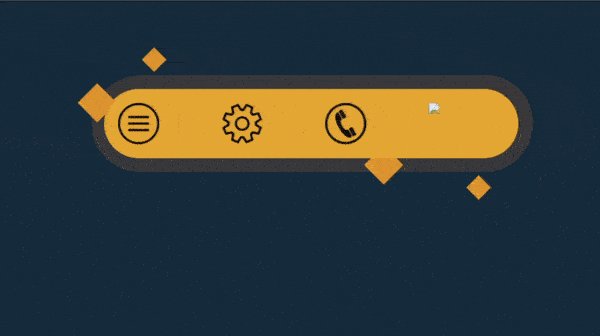
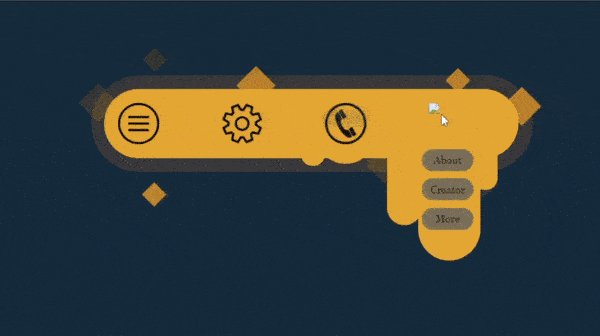
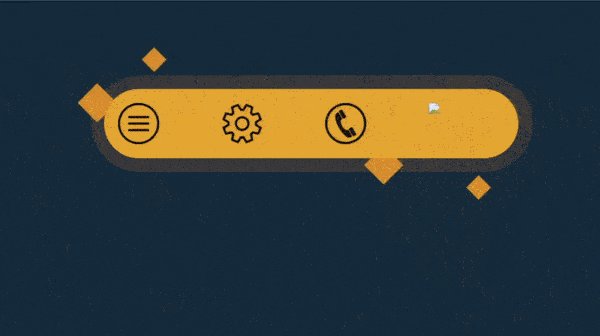
Si vous recherchez un menu plus flashy avec des effets visuels, nous vous recommandons de consulter le menu déroulant Molten de Zealand. Il utilise des animations CSS par keyframe pour créer une flamme vacillante accrocheuse autour de la barre de navigation.

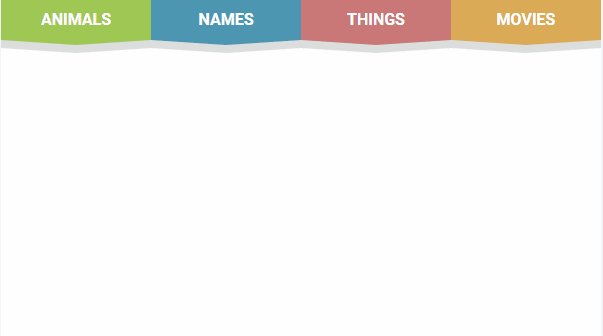
Recursive Hover Nav by sean_codes offre une solution de méga menu sans obstruer l’expérience utilisateur du site. Le menu déroulant à plusieurs niveaux est construit à l’aide de HTML, CSS et JavaScript.
Lorsque votre souris survole le menu parent, les sous-menus apparaissent avec une animation de transition de diapositives. Bien qu’il ne présente pas d’effets flashy comme les autres exemples, ce modèle est plus pratique lorsqu’il s’agit de gérer un menu avec beaucoup de contenu.

Conseil de pro
Lorsque vous concevez un menu déroulant, veillez à prendre en compte l’expérience utilisateur du site. Un menu déroulant CSS de belle facture ne garantit pas une grande convivialité. Dans la plupart des cas, il faut en faire moins.
Conclusion
La présence d’un menu déroulant facilite la conception d’une interface utilisateur efficace. Il réduit le nombre d’éléments qui encombrent votre page web et, avec un design approprié, améliore l’esthétique du site.
Vous pouvez créer un menu déroulant à partir de zéro en utilisant HTML, CSS et JavaScript. Vous pouvez également adopter l’un des nombreux modèles de menu déroulant codés par des concepteurs professionnels et l’adapter à vos préférences.
Nous espérons que cet article vous a permis de mieux comprendre comment concevoir un menu déroulant CSS. Bonne chance.


Commentaires
May 08 2020
Merci grâce à vous j'ai pu créer un menu déroulant pour ma page web
June 01 2020
merci
October 13 2020
Merci ! Je n’ai pas encore eu le temps de tester, mais ça va être top pour mon site adaptable sur smartphone :) Pourvu que j’y arrive ^^
September 17 2021
Bonjour Ce n'est pas un menu déroulant. Juste un titre avec 5 liens. Rien d'extraordinaire. Et je n'ai pas ma solution pour le déroulé des liens de sous-menus.
January 14 2022
Bonjour Madame Valérie. Merci de votre retour ! Comment peut-on vous aider ?