Comment ajouter un article à une page dans WordPress en utilisant des thèmes classiques et Gutenberg

Lorsque vous publiez un nouvel article de blog sur votre site WordPress, il apparaîtra automatiquement sur la page d’accueil. Si vous souhaitez conserver votre page d’accueil telle quelle et créer une page de blog dédiée, vous êtes au bon endroit.
Dans ce tutoriel WordPress, nous allons apprendre à ajouter des articles de blog à des pages dans WordPress avec un thème classique et l’éditeur Gutenberg. Nous vous montrerons également comment ajouter des articles dans la zone de pied de page ou de barre latérale en utilisant un widget.
Sommaire
Comment ajouter des articles de blog à une page dans des thèmes classiques
Si vous utilisez un thème WordPress classique, suivez ces étapes pour ajouter des articles à une page spécifique :
1. Créer de nouvelles pages
Pour ajouter des articles à des pages dans WordPress, votre site doit avoir au moins deux pages – une comme page d’accueil statique et une autre comme page de blog.
Heureusement, ajouter une page dans WordPress est facile :
1 .Connectez-vous à votre tableau de bord WordPress.
2. Allez dans Pages dans le menu de gauche et cliquez sur Ajouter.
3. Entrez Accueil comme titre de page et modifiez l’URL en conséquence.

4. Personnalisez la page d’accueil selon vos préférences.
5. Une fois que tout est prêt, cliquez sur le bouton Publier.
Lecture suggérée
Vous voulez transformer votre page d’accueil en une landing page à haute conversion ? Apprenez le processus de création d’une landing page dans WordPress.
Répétez le même processus pour créer une page de blog et d’autres pages nécessaires.
Laissez la page de blog vide, car elle récupérera et affichera automatiquement les articles de blog une fois les réglages configurés.
2. Modifier les réglages de WordPress
Par défaut, vos derniers articles seront affichés sur la page d’accueil au lieu de toute autre page. Pour les déplacer vers la page de blog, suivez ces réglages :
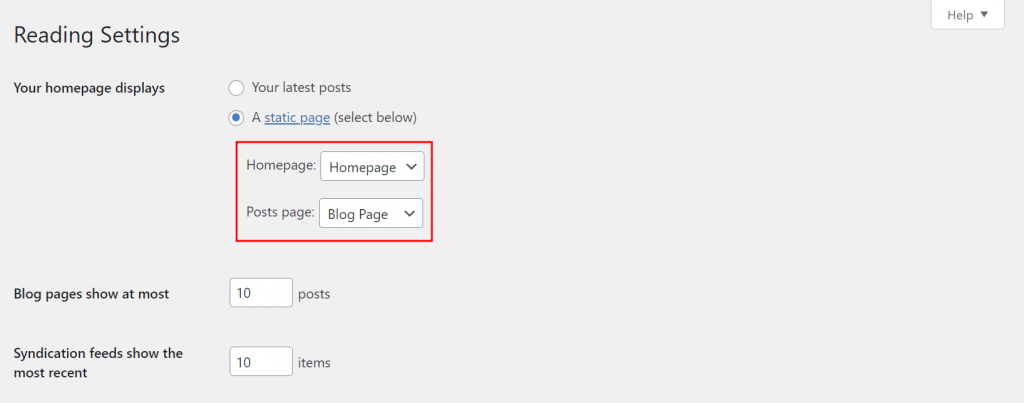
1. Allez dans Réglages→Lecture et définissez votre page d’accueil sur une page statique.
2. À côté de Page d’accueil et Page des articles, sélectionnez les pages souhaitées dans les menus déroulants.
3. À côté de Les pages du site doivent afficher au plus, choisissez le nombre d’articles à afficher sur chaque page.
4. Cliquez sur Enregistrer les modifications.
Conseil Pro
Ne choisissez pas la même page pour les options Page d’accueil et Page des articles pour éviter les erreurs.
3. Ajouter les pages au menu
Ensuite, ajoutez votre page d’accueil personnalisée et votre page de blog au menu de navigation :
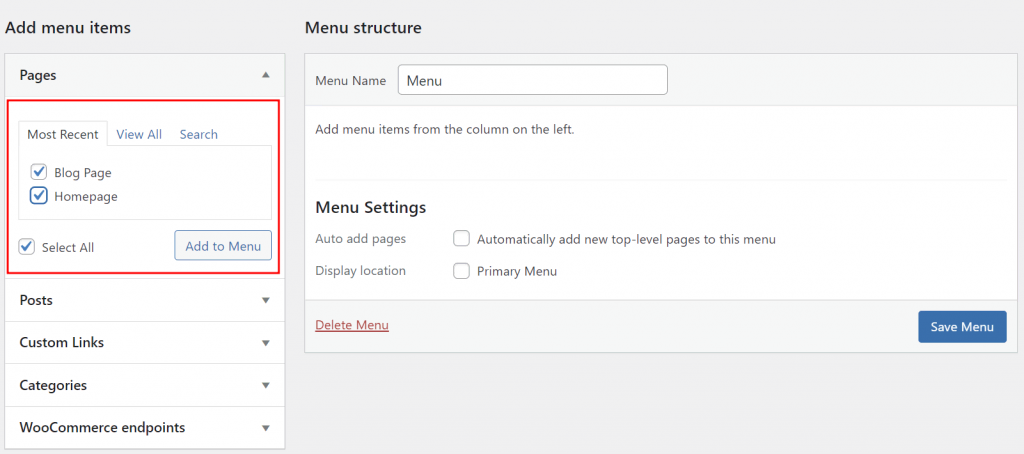
1. Accédez à Apparence → Menus.
2. Sous Ajouter des éléments de menu, cochez la case Tout sélectionner.
3. Cliquez sur Ajouter au menu.
4. Assurez-vous d’enregistrer les modifications.
Une fois tout configuré, tous les articles devraient apparaître automatiquement sur la page de blog. Si vous n’avez encore publié aucun article, suivez ces étapes pour ajouter un nouvel article dans WordPress :
1. Allez dans Articles→Ajouter un article.
2. Une fois l’écran d’édition de l’article affiché, écrivez le titre et le contenu de l’article.
3. Cliquez sur Publier.
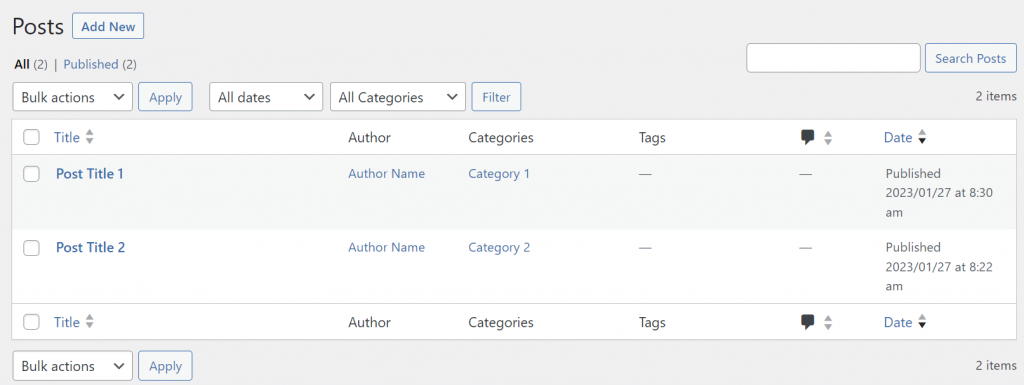
Vous pouvez voir et modifier tous les articles de blog publiés dans la section Articles.
Si vous souhaitez gagner du temps pour rédiger le contenu des articles et rechercher des images pertinentes, essayez notre plan d’hébergement WordPress Business.
Les deux plans sont préinstallés avec des outils IA WordPress, vous permettant de générer instantanément plusieurs articles de blog et images mises en avant.
Comment ajouter des articles de blog à une page en utilisant Gutenberg
Pour les thèmes à blocs, utilisez l’éditeur de site Gutenberg pour personnaliser votre page d’accueil et créer une section dédiée aux articles.
1. Personnalisez la page d’accueil
Certains thèmes à blocs ont un bloc Query Loop ajouté par défaut à leur template de page d’accueil. Le Query Loop WordPress est un bloc permettant d’afficher les articles dans un ordre spécifique.
Le bloc affichera vos derniers articles sur la page d’accueil lorsqu’un modèle de bloc de Query Loop existant est utilisé pattern de bloc. Cependant, vous pouvez également choisir Commencer vide pour personnaliser manuellement la mise en page et la structure du bloc.
Pour garder la page d’accueil de votre site WordPress statique, vous devez supprimer le bloc Query Loop. Voici comment faire :
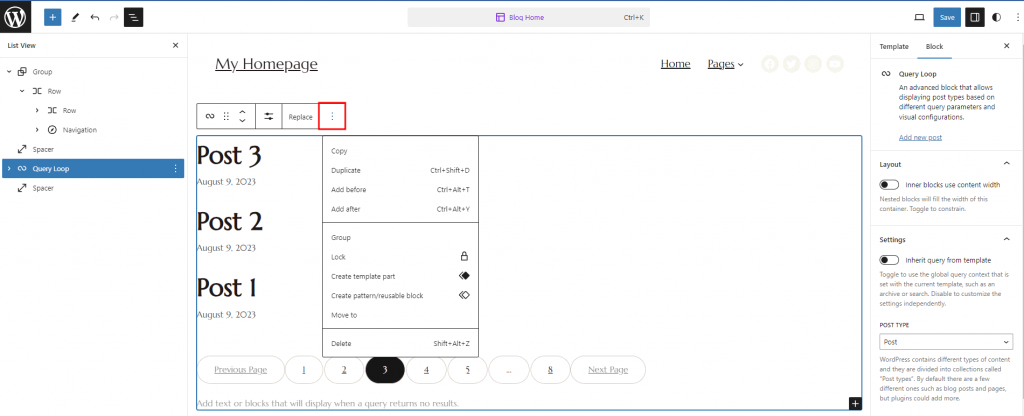
1. Ouvrez l’éditeur de site WordPress en allant dans Apparence→Éditeur.
2. Sélectionnez tous les éléments de bloc Query Loop.
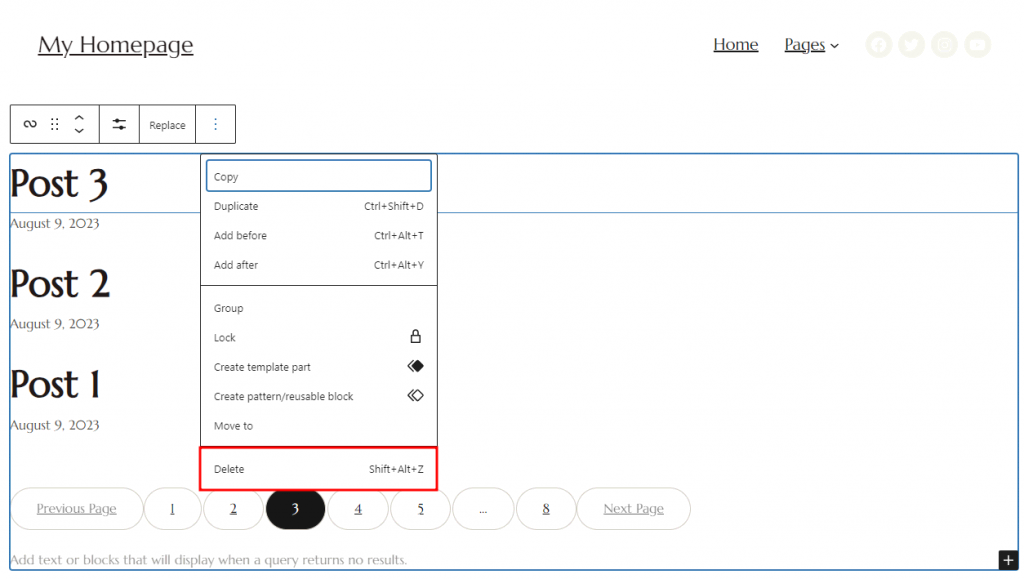
3. Ouvrez le menu Options sur la barre d’outils du bloc en cliquant sur l’icône trois points.
4. Appuyez sur Supprimer pour supprimer le bloc Query Loop.
5. Cliquez sur le bouton Enregistrer en haut à droite.
Conseil Pro
Assurez-vous d’avoir sélectionné le bon bloc en vérifiant la section Réglages dans la barre latérale droite. Sous l’onglet Bloc, il devrait être indiqué « Query Loop » en haut.
2. Créez une nouvelle page et ajoutez le bloc Query Loop
Une fois cela fait, créez une nouvelle page de blog et ajoutez des articles en utilisant le bloc Query Loop :
1. Allez dans Pages → Ajouter.
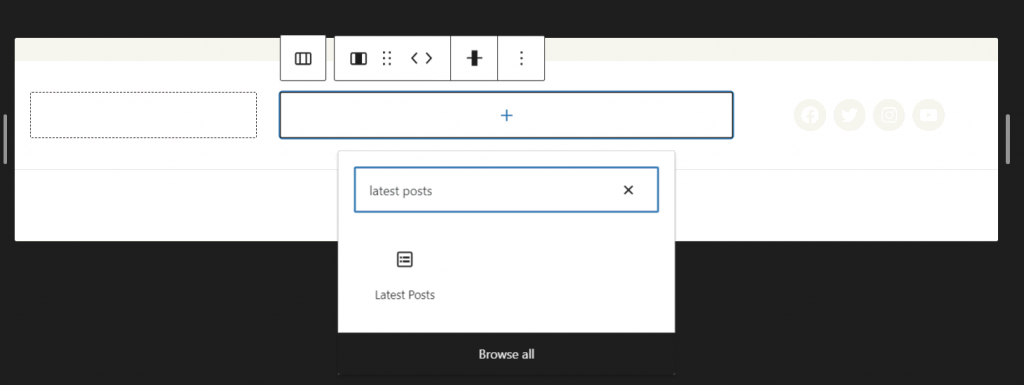
2. Cliquez sur le bouton Ajouter un bloc (+) pour insérer un nouveau bloc.
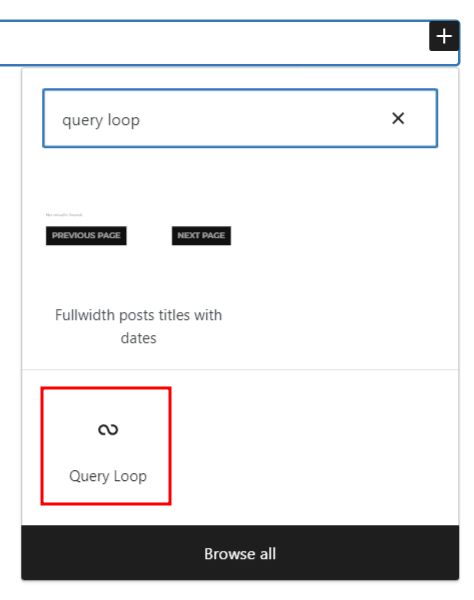
3. Entrez Query Loop dans la barre de recherche et cliquez dessus.
Pour ajouter rapidement des articles de blog, cliquez sur Choisir et sélectionnez l’un des modèles disponibles.
D’autre part, sélectionner Commencer vide vous donne plus de flexibilité pour personnaliser le bloc. Avec cette option, vous trouverez plusieurs variations de contenu à choisir :
- Titre et date de publication
- Titre et extrait
- Titre, date et extrait
- Image mise en avant, date et titre
Après avoir choisi une mise en page, allez dans le menu de droite. Sous Bloc, vous pouvez effectuer plusieurs tâches, telles que :
- Sélectionner un type d’article de blog WordPress – Article, Page ou Produit.
- Organiser l’ordre des articles.
- Inclure, exclure ou afficher uniquement les articles épinglés.
3. Ajoutez la page au menu de navigation
Après avoir créé un menu personnalisé, vous devez accéder à l’éditeur de site en cliquant sur Apparence→Éditeur. Depuis le menu de gauche, accédez à Templates →Parties de template →En-tête.
La mise en page de l’en-tête variera selon les thèmes. Certains thèmes incluent également une liste de pages prédéterminée qui peut inclure une page de blog.
Si votre créateur de thèmes n’en a pas, voici comment ajouter une page au menu de navigation :
1. Sélectionnez le bloc de menu de navigation.
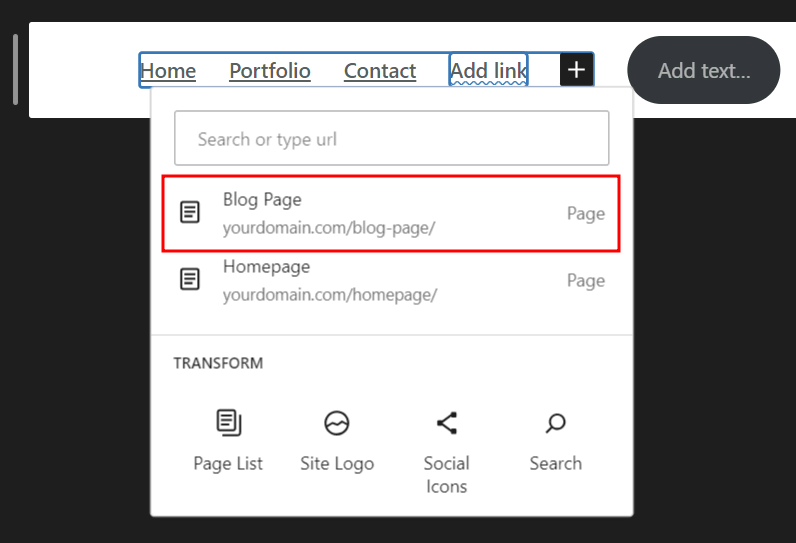
2. Cliquez sur l’icône Ajouter un bloc (+).
3. Choisissez votre page de blog et assurez-vous que l’URL est correcte.
4. Enregistrez les modifications.
Cette méthode vous permet également d’ajouter d’autres pages au menu de navigation, y compris À propos et Contact.
Comment ajouter des articles de blog à une page en utilisant un widget
Une autre méthode pour ajouter une liste d’articles WordPress à des pages statiques consiste à utiliser un widget. Cette approche vous permet de présenter des articles de blog dans la zone de pied de page ou de barre latérale en tant que contenu de la page.
Les sections suivantes expliqueront les étapes complètes en utilisant des thèmes classiques et des thèmes à blocs.
Thèmes classiques
Si votre thème utilise l’éditeur classique, ajoutez un widget au pied de page ou à la barre latérale directement depuis le tableau de bord WordPress :
1. Accédez à Apparence → Widgets.
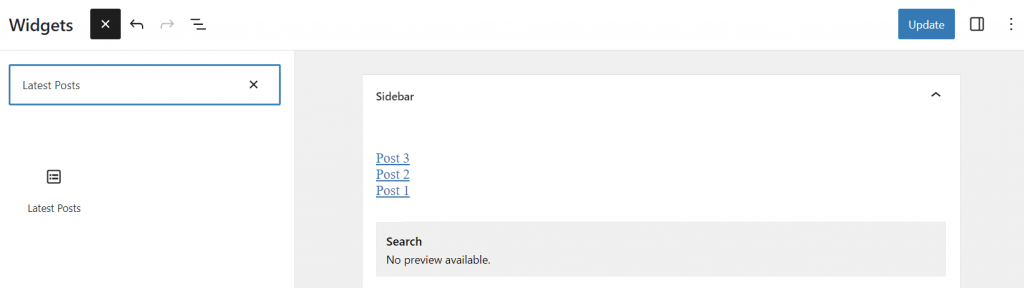
2. Recherchez le widget Articles récents dans la barre de recherche.
3. Faites-le glisser et déposez-le dans la zone de votre choix.
4. Personnalisez les réglages du widget, y compris le nombre d’articles à afficher et l’ordre des articles.
5. Enregistrez les modifications.
Thèmes à blocs
Les thèmes à blocs sont généralement dotés de parties de template pour différentes sections de votre site, comme l’en-tête, le pied de page ou la barre latérale.
Par conséquent, si vous utilisez un thème à blocs, le processus est légèrement différent :
1. Allez dans Apparence → Éditeur pour ouvrir l’éditeur de blocs.
2. Dans le menu de gauche, sélectionnez Templates et trouvez la partie de template où vous souhaitez afficher vos articles de blog, comme le pied de page.
3. Cliquez sur l’icône Ajouter un bloc (+) et recherchez le bloc Articles récents.
4. Personnalisez les réglages du bloc depuis la barre latérale droite – ajustez le nombre d’articles et gérez le contenu, l’auteur, la date et l’image mise en avant de chaque article.
5. Enregistrez vos modifications.
Pourquoi avez-vous besoin d’une page distincte pour afficher les articles de blog ?
Au lieu d’afficher vos articles de blog sur la page d’accueil, ajouter des articles à une autre page présente plusieurs avantages :
- Amélioration de l’expérience utilisateur. Afficher tous les articles de blog sur la page d’accueil peut encombrer la mise en page et submerger les visiteurs, ce qui peut les amener à manquer du contenu précieux. Une page de blog distincte aide les visiteurs à accéder plus facilement à votre contenu.
- Meilleure mise en avant de la page d’accueil. Utilisez la page d’accueil pour présenter vos produits ou services, mettre en avant vos points de vente clés et encourager les visiteurs à effectuer des actions spécifiques. Cela inclut faire un achat ou s’inscrire à une newsletter.
- Flexibilité de personnalisation. En séparant vos pages d’accueil et de blog dans WordPress, vous pouvez personnaliser le design et les éléments de chaque page selon vos préférences.
- Optimisation pour les moteurs de recherche. Personnaliser le titre méta, la description et la structure URL de la page de blog spécifiquement pour des mots-clés liés au blog peut améliorer son classement sur les moteurs de recherche.
Conclusion
Le réglage par défaut de WordPress est d’afficher les articles sur la page d’accueil. Cependant, de nombreux sites préfèrent avoir une page distincte pour leurs articles. Heureusement, il existe plusieurs façons de créer une page de blog dans WordPress.
Si votre site WordPress utilise un thème classique, configurer une page d’accueil statique et une page d’articles séparée pourrait être idéal. Pendant ce temps, l’éditeur de blocs Gutenberg est excellent pour des thèmes plus modernes basés sur des blocs, permettant des designs de mise en page dynamiques.
Une autre option est d’utiliser des widgets pour ajouter des articles aux barres latérales ou aux pieds de page, améliorant la navigation et l’accessibilité.
Comprendre le thème de votre site et vos besoins spécifiques vous guidera vers la méthode la plus appropriée. Nous espérons que cet article vous a aidé à ajouter des articles à des pages spécifiques. Si vous avez d’autres questions, n’hésitez pas à commenter ci-dessous.
Comment ajouter des articles à une page dans WordPress FAQ
Cette section répondra aux questions les plus courantes sur la façon d’ajouter des articles à une page dans WordPress.
Comment afficher des articles sur la page d’accueil dans WordPress ?
Connectez-vous à votre tableau de bord WordPress et allez dans Réglages → Lecture. À côté de La page d’accueil affiche, sélectionnez Les derniers articles. Personnalisez votre page d’accueil en utilisant des widgets ou un constructeur de page pour la rendre plus attrayante.
Pourquoi mes articles ne s’affichent-ils pas sur la page de blog WordPress ?
Si vos articles ne s’affichent pas sur la page de blog, cela est probablement dû à des réglages incorrects. Rendez-vous dans Lecture, et assurez-vous d’avoir défini la page dédiée correcte comme Page des articles. Vérifiez également que les articles sont publiés et ne sont pas en mode brouillon ou privé. Vérifiez les fichiers de template de votre thème et assurez-vous qu’ils prennent en charge l’affichage des articles.
Quelle est la différence entre un article et une page dans WordPress ?
Une page est une section de votre site web comme À propos, Contact et Accueil. Pendant ce temps, un article est un contenu que vous ajoutez à ces sections. Les articles sont fréquemment publiés et mis à jour, tandis que les pages tendent généralement à être statiques.