15 Mauvais Exemples de Conception de Sites Web : Erreurs de Design à Éviter + Suggestions d’Amélioration

La création d’un bon site web est essentielle pour réussir en ligne. Toutefois, il est tout aussi important d’apprendre des erreurs des autres. Il faut donc comprendre ce qui constitue un mauvais design de site, et la première étape pour en créer un bon.
Pour vous aider à savoir ce qu’il faut éviter lors du processus de création de sites web, nous allons examiner 15 mauvais exemples de conception de sites. En examinant ces exemples et en comprenant les erreurs courantes de design qu’ils représentent, vous pourrez éviter de les répéter et créer une meilleure expérience utilisateur.
Qu'est-ce qui rend un site web mauvais ?
Un mauvais site web est un site qui ne répond pas aux attentes des utilisateurs, qui bloque la navigation ou qui offre une expérience utilisateur médiocre. Ces sites web présentent des choix de design médiocres, allant de vitesses de chargement lentes et de mises en page non réactives à des interfaces encombrées et à une image de marque incohérente.
Sommaire
15 erreurs courantes de design web illustrées par de mauvais exemples de sites web
Dans cet article, nous allons explorer 15 mauvais exemples de design de sites web trouvés sur un site imaginaire appelé Le mauvais site web. Chaque exemple sera approfondi, ce qui permettra de mieux comprendre les défauts spécifiques du design et de donner des conseils pratiques pour l’améliorer afin de vous aider à créer un bon site web.
Rappelez-vous qu’un mauvais site web est différent d’un site web bizarre puisque ce dernier est conçu pour défier les normes traditionnelles de design web. Consultez notre liste de sites bizarres pour comprendre la différence et trouver une inspiration peu orthodoxe.
1. Mauvaise navigation
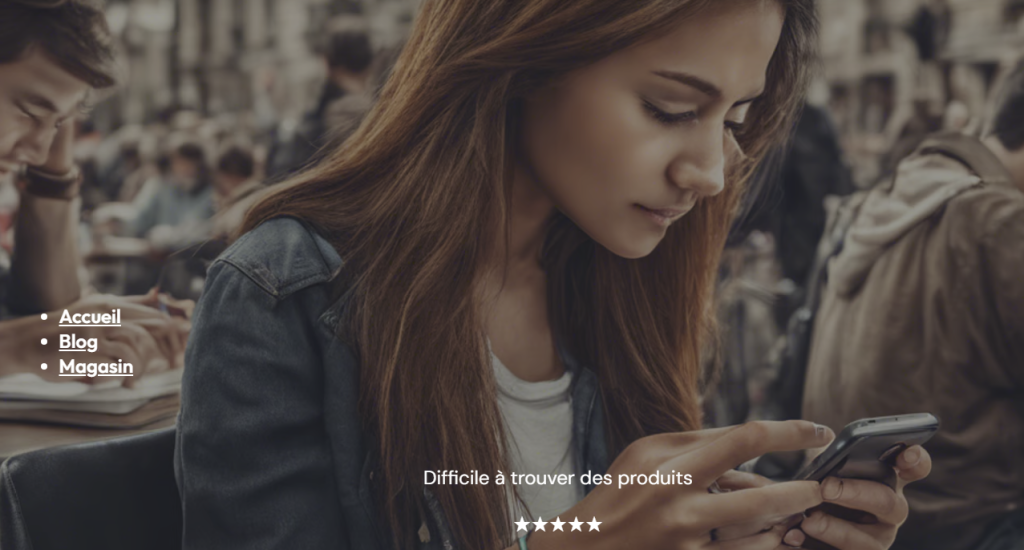
Le mauvais site web a une mauvaise navigation, ce qui fait que les clients ont du mal à trouver les produits ou les informations qu’ils recherchent. L’absence de catégories ou d’étiquettes claires crée de la confusion chez les utilisateurs – une erreur courante en matière de design web.

En arrivant sur ce site, les utilisateurs risquent de se retrouver dans un labyrinthe auquel les produits sont répertoriés sans organisation logique. Par exemple, il n’y a pas de liens ou de sections spécifiquement dédiés à un type de produit particulier comme les smartphones.
Les utilisateurs potentiels finiraient par cliquer sans but sur différentes pages sans orientation claire. Et le résultat ? Un taux de rebond plus élevé et la perte de nombreuses transactions potentielles.
Conseils d’amélioration :
Un aspect crucial de l’amélioration du site web est le design d’une structure de menu claire et intuitive. Créez des catégories bien organisées qui représentent exactement les différents types de produits disponibles. Veillez à ce que le menu soit facilement accessible et bien mis en évidence sur chaque page, pour permettre aux utilisateurs de naviguer sur le site sans effort.
En plus du menu, l’incorporation de fils d’Ariane peut grandement aider les utilisateurs à comprendre où ils se trouvent dans la hiérarchie du site web.
Les fils d’Ariane fournissent une trace visuelle du chemin parcouru par l’utilisateur, ce qui facilite la navigation vers les pages visitées précédemment. Cette fonctionnalité améliore la convivialité générale et aide les utilisateurs à conserver un sens de l’orientation lorsqu’ils explorent le site.
Enfin, envisagez d’utiliser des outils d’analyse de heatmap tels que Hotjar ou Crazy Egg. Ces outils représentent visuellement les interactions entre les utilisateurs, en montrant les domaines où l’engagement est élevé et les problèmes potentiels d’utilisation.
L’analyse de ces données peut vous aider à identifier les problèmes spécifiques de navigation sur le site web et à orienter les efforts d’optimisation.
2. Temps de chargement lent
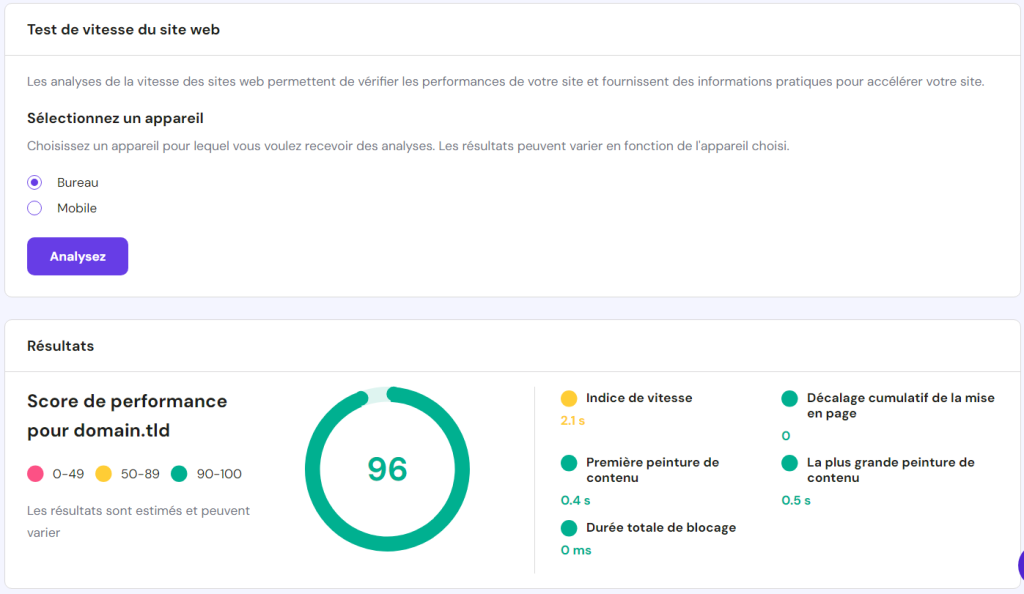
Un autre problème du mauvais site web est la lenteur de chargement qui est une erreur commune à de nombreux sites web. Ce problème peut affecter le succès du site puisqu’il affecte de nombreux aspects importants.
Le temps de chargement idéal pour un bon site web est inférieur à deux secondes. Au-delà, les utilisateurs risquent de quitter le site.
Dans le cas du mauvais site web, de nombreuses pages contiennent des images non optimisées de grande taille qui contribuent à allonger les temps de chargement. Les utilisateurs sont confrontés à une attente constante et à des retards lorsqu’ils naviguent sur le contenu du site, ce qui les conduit finalement à abandonner le site à la recherche d’alternatives plus rapides.
Conseils d’amélioration :
Le mauvais site web gagnerait à optimiser la taille et le format de ses images. La compression des images est un excellent moyen de réduire la taille des fichiers sans compromettre la qualité. TinyPNG est un exemple d’outil gratuit permettant d’optimiser les images pour votre site web.
Vous pouvez aussi utiliser les tailles d’image courantes comme référence. Voici quelques recommandations concernant la taille des images qui devraient fonctionner correctement sur un ordinateur de bureau avec un écran 1080p.
| Type d’image | Dimensions de l’image (L x H) | Rapport d’aspect |
| Image d’arrière-plan | 1920 x 1080 pixels | 16:9 |
| Image du héros | 1280 x 720 pixels | 16:9 |
| Image du blog | 1200 x 630 pixels | 3:2 |
| Logo (carré) | 100 x 100 pixels | 1:1 |
| Image vignette | 150 x 150 pixels | 1:1 |
L’utilisation de formats d’image efficaces tels que JPEG ou WebP peut réduire considérablement le temps de chargement. Cette optimisation garantit une navigation plus rapide pour les utilisateurs.
De plus, la mise en œuvre de techniques de mise en cache peut considérablement améliorer les temps de chargement. Utilisez la mise en cache du navigateur pour stocker les éléments statiques du site web tels que les images, les fichiers CSS et JavaScript sur l’appareil de l’utilisateur.
Cela permet d’accélérer les visites subséquentes, car le navigateur récupère ces éléments dans le cache au lieu de les télécharger à nouveau à partir du serveur.
Lecture conseillée
Consultez notre tutoriel pour en savoir plus sur les conseils d’optimisation de sites web.

N’oubliez pas de vérifier le temps de chargement de votre site à l’aide des outils tels que PageSpeed Insights. Les utilisateurs des services d’hébergement de Hostinger peuvent également vérifier les performances de leur site directement depuis hPanel.

3. Design non réactif
Le mauvais site web présente un design non responsive et manque d’optimisation pour les mobiles – une autre erreur courante en matière de web design. L’absence d’un design responsive rend difficile la navigation des utilisateurs sur les produits ou l’achat sur leurs smartphones ou tablettes.
Le site web ne parvient pas non plus à s’adapter aux différentes tailles d’écran, ce qui entraîne des mises en page déformées, des éléments mal placés et une expérience utilisateur compromise sur les appareils mobiles.
S’en tenir à un seul type d’appareil est une approche de design obsolète. Selon Statista, les appareils mobiles représentent plus de 50 % du trafic web dans le monde. Cela signifie que le mauvais site web peut perdre environ la moitié de ses clients potentiels parce qu’il n’est pas adapté au mobile.
Conseils d’amélioration :
Le mauvais site web doit donner la priorité au design responsive mobile pour résoudre ces problèmes et garantir une expérience de navigation transparente sur tous les appareils.
Le site peut utiliser des points de rupture CSS et des requêtes média pour définir différents styles et mises en page et améliorer la réactivité mobile. En intégrant des requêtes média, le site peut adapter son design et ses fonctionnalités en fonction de points de rupture spécifiques, ce qui garantit une expérience fluide et cohérente sur différents appareils.
Donner la priorité au design mobile-first est également crucial. Commencer par un design adapté aux appareils mobiles et l’améliorer progressivement pour les écrans plus grands garantit que l’expérience mobile reste conviviale et entièrement optimisée.
Pensez à des frameworks réactifs comme Bootstrap, qui rationalisent le développement en proposant des composants réactifs et des systèmes de grille prédéfinis.
Il est essentiel de tester le site sur plusieurs appareils et navigateurs pour garantir une réactivité mobile cohérente.

Des solutions telles que le créateur de sites internet de Hostinger constituent également une excellente option pour la création d’un nouveau site web. Ils assurent la compatibilité de votre site avec les mobiles sans qu’il soit nécessaire d’effectuer des réglages techniques compliqués ou de modifier le code.

4. Lecture automatique des médias
Une autre mauvaise approche en matière de design web est la lecture automatique de fichiers audio ou vidéo sans contrôle de l’utilisateur sur votre page web.
De nombreux sites web mal conçus tentent d’être plus intéressants et interactifs en ajoutant ces éléments sans se rendre compte qu’ils sont intrusifs. La lecture automatique des médias perturbe la navigation et peut créer une impression négative.
Le mauvais site web est aussi victime de ce piège. Lorsque les utilisateurs arrivent sur la page principale, une vidéo présentant les derniers gadgets est diffusée automatiquement, accompagnée d’une musique forte. Le pire, c’est que certaines pages de ce site forcent automatiquement le téléchargement de fichiers sans prévenir les utilisateurs.
Conseils d’amélioration :
Le mauvais site web doit éviter la lecture automatique d’audio ou de vidéo pour corriger les défauts de l’expérience utilisateur. De plus, il est préférable de fournir des boutons de lecture ou des indicateurs clairs pour permettre aux utilisateurs de lancer la lecture eux-mêmes.
Cela permet de s’assurer que les utilisateurs choisissent activement de s’engager dans le contenu des médias, en gardant une approche plus centrée sur l’utilisateur.
Un site web avec un design obsolète peut également souffrir de l’utilisation excessive d’animations. Cet élément peut sembler bon pour rendre votre site plus intéressant, mais il est souvent perturbant et affecte négativement les performances du site.
La règle d’or pour intégrer des éléments multimédias comme les vidéos et les animations est de s’assurer qu’ils sont utiles, pertinents et apportent une réelle valeur ajoutée à l’expérience utilisateur. Évitez les éléments excessifs ou distrayants qui détournent l’attention du contenu ou submergent l’utilisateur.
N’oubliez pas que les fichiers multimédias volumineux peuvent également avoir un impact négatif sur la vitesse de chargement du site. Il est donc recommandé de les utiliser avec précaution et d’optimiser les fichiers multimédias avant de les ajouter au site.
5. Polices de caractères illisibles ou typographie médiocre
Le mauvais site web souffre d’un manque de lisibilité, principalement dû à l’utilisation excessive de différents styles de polices, à des choix typographiques illisibles et au choix aléatoire de la palette de couleurs sur ses éléments.

Ces défauts de design empêchent les utilisateurs de lire facilement les descriptions de produits et de naviguer sur le site. Cela entraînera une mauvaise expérience utilisateur et un taux de rebond plus élevé.
Le principal problème affectant la lisibilité du site est l’utilisation excessive de différentes polices de caractères sur l’ensemble du site.
L’utilisation incohérente des polices de caractères crée une confusion visuelle, ce qui empêche les utilisateurs de distinguer les titres, le corps du texte et d’autres éléments importants. Le manque d’uniformité perturbe le flux naturel d’informations.
Les polices de caractères illisibles, trop petites, excessivement décoratives ou ne présentant pas un contraste suffisant avec l’arrière-plan peuvent également fatiguer les yeux des utilisateurs, ce qui les empêche de comprendre l’information.
Conseils d’amélioration :
TechGizmo peut résoudre ce problème en réduisant le nombre de polices différentes utilisées sur le site web afin de créer une expérience visuelle plus cohérente et harmonieuse.
Sélectionnez quelques polices complémentaires pour les titres, les sous-titres et le corps du texte afin d’établir une hiérarchie claire et d’améliorer la lisibilité. Un designer web professionnel n’utilise que trois polices de caractères pour un même site pour maintenir une certaine cohérence.
Choisissez des polices lisibles et veillez à ce que l’espacement des lettres soit approprié pour faciliter la lisibilité. Soyez attentif à la taille de la police, en l’ajustant à un niveau de lecture confortable sur différents appareils. De plus, choisissez une typographie propre, simple et bien adaptée à l’image de marque du site.
Parmi les polices les plus courantes et les plus polyvalentes que vous pouvez utiliser, citons Roboto, Libre Franklin et Poppins. Vous pouvez obtenir ces polices sur Google Fonts et vérifier leur apparence dans différents styles.
Il faut également choisir de bonnes combinaisons de couleurs qui améliorent la lisibilité, en veillant à ce que le texte ressorte distinctement. Incorporez de larges espaces blancs entre les éléments pour faciliter la lecture du contenu.
6. Absence de fonctionnalité de recherche
L’absence de fonctionnalité de recherche est un inconvénient majeur. De nombreux utilisateurs visitent des sites en pensant à des produits ou à des informations spécifiques. Sans barre de recherche, ils doivent naviguer manuellement sur le site, ce qui entraîne souvent des clics inutiles et une perte de temps.
L’absence de fonctionnalité de recherche oblige les utilisateurs à se contenter des menus de navigation ou à parcourir manuellement les pages web, ce qui rend l’utilisation du site frustrante.
Conseils d’amélioration :
Le mauvais site web devrait envisager d’intégrer une fonctionnalité de recherche sur son site pour résoudre ce problème. La meilleure pratique consiste à placer une barre de recherche à un endroit visible, comme la barre de navigation ou l’en-tête.
Une fonctionnalité de recherche devient encore plus cruciale pour un site d’e-commerce, car cela permet aux clients de trouver et d’acheter facilement les produits souhaités. Cette fonctionnalité améliorera considérablement le parcours de l’utilisateur, stimulera la satisfaction client et augmentera les conversions.
Si vous gérez un site WordPress, des extensions telles que SearchWP et ElasticPress sont d’excellents outils pour améliorer la fonctionnalité de recherche intégrée de WordPress.
7. Pop-ups ou publicités excessives
L’utilisation excessive de fenêtres pop-up est courante dans les mauvaises pratiques de design. Le mauvais site web bombarde les utilisateurs de multiples fenêtres pop-up interrompant leur parcours de navigation, souvent pour promouvoir des soldes, des réductions ou des abonnements à des newsletters.
En outre, la présence de publicités non pertinentes ou distrayantes peut nuire à l’expérience utilisateur. Les publicités sans rapport avec le contenu ou le public cible peuvent donner une impression d’encombrement et détourner l’attention de l’objectif du site web.
Conseils d’amélioration :
Même si l’affichage de publicités sur votre site web est un excellent moyen de générer des revenus, un trop grand nombre de publicités peut entraîner un mauvais design web. Par conséquent, envisagez de limiter l’utilisation des fenêtres pop-up aux moments cruciaux et veillez à ce qu’elles offrent une valeur ajoutée à l’utilisateur.
Les mettre en œuvre de manière stratégique à des moments appropriés, comme lors du paiement ou lorsque les utilisateurs sont sur le point de quitter le site, peut être une meilleure approche.
Veillez à fournir des messages clairs et convaincants dans les pop-ups, en proposant des incitations pertinentes ou des informations utiles. Limiter les publicités et les fenêtres pop-up améliorera le design du site et l’expérience utilisateur, le rendant plus professionnel et convivial.
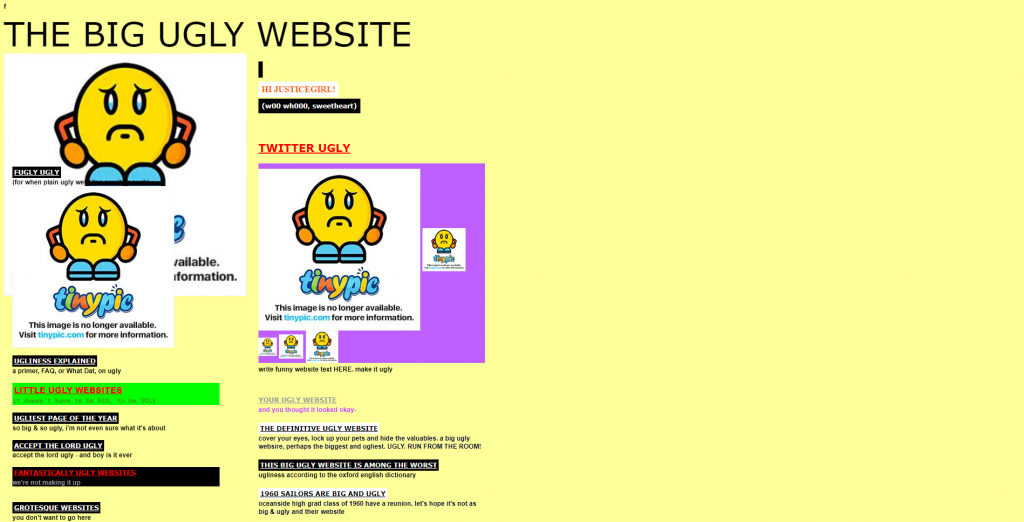
8. Mise en page encombrée
Une mise en page encombrée est une indication claire d’un site mal conçu et peut avoir un impact significatif sur l’expérience utilisateur et la convivialité globale.
Les pages web dont la présentation est encombrée créent une impression négative et empêchent les utilisateurs de naviguer et de comprendre le contenu de manière efficace. Par ailleurs, le mauvais site web fait une utilisation inefficace de l’espace blanc.
À cause de ces problèmes, les utilisateurs peuvent avoir du mal à se concentrer sur le contenu le plus important et abandonner complètement le site web en raison d’une mauvaise expérience de navigation. Ce problème est également bien représenté sur la page principale du site web “The Big Ugly”, un site spécialement conçu pour paraître encombré et peu attrayant.
Conseils d’amélioration :
Il y a plusieurs étapes à suivre pour rendre le mauvais site web moins encombré. Tout d’abord, simplifiez la présentation de la page web en supprimant les éléments inutiles et en réduisant l’encombrement visuel.
Concentrez-vous sur la présentation du contenu le plus pertinent et le plus essentiel aux utilisateurs, en donnant la priorité à ce qui est important pour eux. Adoptez une approche minimaliste du design qui permet aux utilisateurs d’assimiler facilement les informations et de naviguer sur le site.
Établissez une hiérarchie claire du design en organisant le contenu en fonction de son importance et de sa pertinence. Utilisez des repères visuels tels que les titres, les sous-titres et les espaces blancs pour créer un flux visuel et guider l’attention des utilisateurs.
Envisagez d’utiliser une mise en page de site web classique qui s’est révélée conviviale et efficace pour présenter le contenu. La landing page de The Dockyard Social est un excellent exemple de design de site web en une seule page, l’une des mises en page les plus populaires pour les sites modernes.
C’est pourquoi il faut étudier certains des sites les plus visités dans votre secteur d’activité, car ils ont généralement trouvé la meilleure approche pour attirer leur public cible grâce à d’excellents visuels.
9. Manque d’appel à l’action clair
Dans une boutique en ligne, il est essentiel de disposer de boutons d’appel à l’action (CTA) bien placés et facilement identifiables qui guident les utilisateurs vers les actions souhaitées. L’absence de boutons d’appel à l’action clair dans le mauvais site web déroute les utilisateurs qui visitent le site avec l’intention de faire un achat.

Sans instructions claires ni repères visuels intuitifs, les utilisateurs peuvent avoir du mal à effectuer des actions essentielles telles que trouver des produits spécifiques, les ajouter à leur panier et passer au paiement. Cette confusion perturbe le flux d’utilisateurs et peut les décourager d’effectuer les transactions prévues.
Conseils d’amélioration :
Assurez-vous que les boutons CTA ont des libellés clairs et descriptifs qui indiquent l’action prévue. Par exemple, au lieu de libellés génériques tels que “Intéressé ?”, utilisez des libellés orientés vers l’action tels que “Acheter maintenant” ou “Commencer maintenant”.
Des libellés clairs guident les utilisateurs et leur permettent de mieux comprendre l’action souhaitée. Prenons l’exemple de la landing page de Netflix.
Placez stratégiquement les boutons CTA à des endroits bien visibles et intuitifs sur l’ensemble du site. Placez-les là où les utilisateurs s’attendent naturellement à les trouver, comme dans la section principale, près des descriptions de produits ou à la fin des sections clés.
Assurez-vous qu’ils se distinguent visuellement des autres éléments de la page en utilisant des couleurs contrastées, une taille appropriée ou un style proéminent pour attirer l’attention.
Utilisez des éléments visuels tels que des flèches, des couleurs contrastées ou des variations de taille pour rendre les boutons visuellement distincts et souligner leur importance.
10. Procédures complexes d’enregistrement
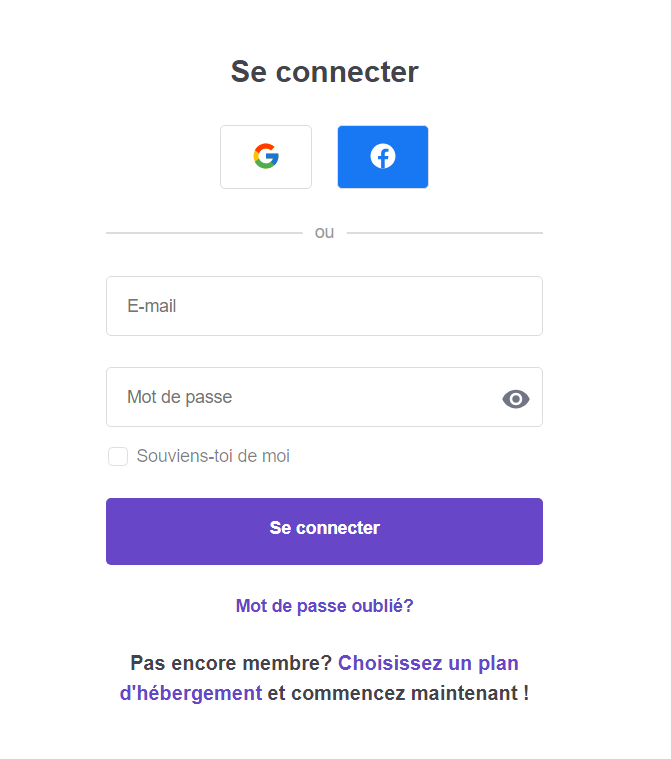
Lorsque les utilisateurs créent un compte sur votre site, vous pouvez utiliser leurs informations pour communiquer avec eux ou personnaliser les suggestions de contenu. Toutefois, les procédures d’enregistrement compliquées peuvent décourager les clients potentiels de s’inscrire et de finaliser leurs achats.
Le mauvais site web est confronté à ce problème avec ses formulaires et ses entrées non intuitifs. Les formulaires d’inscription complexes, comportant trop de champs ou des instructions peu claires, peuvent submerger les utilisateurs et rendre le processus confus et long.
Cela peut donner l’impression que le site n’est pas convivial, ce qui risque de ternir sa réputation et de limiter l’acquisition de clients.
Conseils d’amélioration :
Le premier conseil consiste à simplifier les formulaires d’inscription en réduisant les champs obligatoires. Ne demander que les informations essentielles à la création et à la personnalisation du compte. De longs formulaires détaillés peuvent décourager les utilisateurs de terminer le processus d’enregistrement.
Envisagez d’utiliser des techniques de profilage progressif, où des informations supplémentaires peuvent être collectées graduellement au cours du temps.
Communiquez clairement l’objectif de chaque champ et toute exigence de formatage spécifique. Incorporez des tooltips ou des icônes d’aide à côté des champs complexes pour fournir un contexte ou des exemples supplémentaires.
Par ailleurs, offrez aux utilisateurs la possibilité de s’inscrire ou de se connecter à l’aide de leurs comptes de réseaux sociaux, tels que Facebook ou Google. Cela peut simplifier le processus d’inscription en préremplissant certains champs avec des informations obtenues à partir de leurs profils des réseaux sociaux.

Les utilisateurs de WordPress peuvent utiliser des extensions telles que WPForms pour créer des formulaires d’enregistrement de site web personnalisables et sécurisés.
11. Manque de pratiques SEO
Un mauvais site web présente une faille critique en négligeant des pratiques essentielles d’optimisation pour les moteurs de recherche (SEO), ce qui compromet sa visibilité et sa détectabilité sur les moteurs de recherche. Aucune de ses images ne comporte de texte alt et toutes ses URL ont une mauvaise structure.
De plus, le contenu du site n’intègre pas les mots-clés de manière stratégique pour aider les moteurs de recherche à indexer le site de manière optimale.
Ce problème peut entraîner un mauvais classement, un trafic organique limité et des occasions manquées d’atteindre un public plus large, ce qui réduit en fin de compte les chances d’obtenir de nouveaux clients.
Conseils d’amélioration :
L’une des approches les plus importantes pour améliorer le référencement d’un site consiste à développer un contenu de haute qualité, précieux et informatif qui réponde aux intérêts et aux besoins du public cible.
Optimisez le contenu avec des mots-clés pertinents tout en veillant à ce qu’il reste naturel à lire et qu’il apporte une réelle valeur ajoutée aux utilisateurs. Les contenus engageants favorisent des visites plus longues sur le site, réduisent les taux de rebond et améliorent le classement dans les moteurs de recherche.
Effectuez une recherche complète de mots-clés pour identifier les mots-clés et expressions pertinents qui correspondent au contenu du site web et à l’intention de recherche du public cible. Ahrefs et Semrush sont des exemples de bons outils de recherche de mots-clés que vous pouvez utiliser pour améliorer votre référencement.
Intégrez ces mots-clés de manière stratégique dans les titres de page, les méta-descriptions, les en-têtes et le contenu afin d’augmenter les chances que le site soit mieux classé dans les résultats des moteurs de recherche.
Faites attention aux balises méta, y compris les méta-titres et les méta-descriptions, car elles sont cruciales pour l’optimisation des moteurs de recherche. Pensez à utiliser des outils tels que Yoast pour gérer ces aspects SEO plus facilement.
12. Liens cassés et erreurs 404
Le mauvais site web comporte de nombreux liens cassés qui empêchent les utilisateurs d’accéder à d’autres pages du site. En cliquant sur ces liens, vous obtiendrez l’erreur “404 Page Not Found”.
Lorsque les utilisateurs rencontrent cette erreur, ils sont susceptibles d’abandonner le site et de chercher des informations ailleurs, ce qui entraîne une augmentation du taux de rebond et une diminution de l’engagement des utilisateurs.
Un grand nombre d’erreurs 404 sur ce site peut aussi donner l’impression de négligence ou de manque de professionnalisme, ce qui affecte négativement l’image et la crédibilité de la marque. Ce manque d’attention aux détails peut diminuer la confiance des visiteurs et dissuader les clients potentiels d’explorer davantage le site.
De plus, certains liens redirigent vers d’autres sites web sans les ouvrir dans un nouvel onglet. Il s’agit d’une mauvaise approche en matière de design web, qui risque de perturber l’expérience de navigation des utilisateurs.
Conseils d’amélioration :
La première étape pour résoudre ce problème consiste à réaliser des audits complets du site web afin d’identifier les liens cassés. Utilisez des outils tels que Google Search Console ou des outils d’audit de sites tiers pour analyser le site web à la recherche de liens cassés et détecter les erreurs 404. Ces audits vous aideront à identifier les pages et les liens spécifiques qui nécessitent une attention particulière.
Une fois identifiés, les liens doivent être corrigés rapidement en mettant à jour ou en remplaçant les URL par les bonnes. Si une page liée n’existe plus, envisagez de rediriger le lien cassé vers une page pertinente et active pour conserver l’engagement des utilisateurs et éviter les erreurs 404.
Lorsque vous déplacez ou renommez des pages du site, utilisez les redirections 301 pour vous assurer que les utilisateurs et les moteurs de recherche sont dirigés vers la nouvelle page. Les redirections permanentes informent les moteurs de recherche que le contenu a été déplacé de manière permanente, préservant ainsi la valeur SEO et évitant les erreurs 404.
Suivez les changements apportés au site, tels que la mise à jour des URL, la modification de la structure du site ou la restructuration du contenu. Ces changements peuvent accidentellement provoquer des erreurs 404. Il est donc essentiel d’être vigilant et de tester minutieusement le site après toute mise à jour.
Vérifiez le fonctionnement des liens externes menant à d’autres sites web. Les sites web externes peuvent modifier leur URL ou supprimer du contenu, ce qui entraîne des erreurs sur votre site web. Assurez-vous de vérifier régulièrement l’exactitude des liens externes et de les mettre à jour en conséquence.
13. Ignorer l’accessibilité
Le mauvais site web néglige l’aspect crucial du design accessible, rendant ainsi le contenu inaccessible aux utilisateurs handicapés. Un site dont le design ne répond pas aux divers besoins des utilisateurs risque d’aliéner un groupe démographique important et de renforcer un sentiment d’exclusion.
Dans le cas du mauvais site web, le problème principal concerne l’absence de texte alt pour les images et la prise en charge de la navigation au clavier.
Conseils d’amélioration :
Ce site web doit inclure un texte alt descriptif pour toutes les images du site afin d’être plus accessible. Le texte alternatif (Alt) fournit le contexte et la description des images, rendant ainsi celles-ci accessibles aux utilisateurs souffrant de déficiences visuelles qui utilisent des lecteurs d’écran.
Vérifiez que le contenu du site web est organisé à l’aide de balises d’en-tête appropriées. Une hiérarchie de titres bien structurée facilite la navigation et la compréhension du contenu pour les utilisateurs de lecteurs d’écran.
Incluez des sous-titres pour les vidéos et les contenus audio afin de les rendre accessibles aux utilisateurs souffrant de déficiences auditives. De plus, fournissez des transcriptions pour les contenus multimédias afin que les utilisateurs puissent accéder à l’information par le texte.
N’oubliez pas de consulter la norme internationale WCAG (Web Content Accessibility Guidelines) qui explique comment rendre le contenu des sites web plus accessible aux personnes handicapées. Consultez notre article sur l’accessibilité du web pour des exemples et des bonnes pratiques.
14. Utilisation inefficace d’images et de graphiques
Un mauvais site web utilise des images et des graphiques de manière non pertinente, au lieu d’incorporer stratégiquement des visuels de haute qualité qui mettent en valeur le contenu. Cette utilisation inefficace diminue l’impact des visuels et les empêche de communiquer efficacement le message désiré.
Les images de mauvaise qualité compromettent également l’esthétique du site et diminuent sa crédibilité et son professionnalisme.
Ces images sont souvent floues, manquent de clarté et de détails, ce qui donne une expérience visuelle médiocre aux utilisateurs. Les images floues peuvent rendre les produits ou les services peu attrayants et décourager les clients potentiels d’approfondir leurs recherches ou d’acheter.

De plus, l’utilisation excessive d’images génériques peut donner l’impression d’un manque d’originalité et d’authenticité. Les images stock, lorsqu’elles ne sont pas soigneusement sélectionnées ou personnalisées pour correspondre à l’image de marque et au contenu du site, peuvent donner l’impression que le site est générique et déconnecté des produits ou services réellement offerts.
Conseils d’amélioration :
Le site peut adopter plusieurs approches pour résoudre le problème de la faible qualité des images et améliorer son impact visuel global. La première consiste à utiliser des images de haute qualité, nettes, claires et visuellement attrayantes.
Assurez-vous que les images des produits soient de qualité professionnelle et qu’elles présentent les produits sous leur meilleur angle. Utilisez des photos haute résolution qui mettent en valeur les détails et captent efficacement l’attention des utilisateurs.
Sélectionnez les images et les graphiques de manière ciblée, en veillant à ce qu’ils s’alignent sur le contenu du site web et améliorent l’expérience utilisateur. Évitez d’utiliser des visuels pour le plaisir de la décoration – concentrez-vous plutôt sur l’utilisation d’images qui soutiennent le message et engagent le public de manière significative.
Si vous utilisez des images d’arrière-plan, veillez à ce qu’elles ne compromettent pas la lisibilité ou l’accessibilité du site. Pensez à utiliser des arrière-plans subtils, atténués ou flous qui permettent au texte et à d’autres contenus de se détacher clairement. Ensuite, effectuez des tests approfondis sur différents appareils et tailles d’écran pour garantir une lisibilité optimale.
15. Un design incohérent
L’aspect visuel est l’un des premiers aspects que les visiteurs remarquent lorsqu’ils ouvrent votre site. Votre marque peut paraître non professionnelle et non fiable avec un mauvais design. Le design visuel doit également être cohérent sur l’ensemble du site afin de préserver l’identité de la marque.
Malheureusement, le mauvais site web n’applique pas ces pratiques. Le design web dans son ensemble semble chaotique, sans respecter de lignes directrices spécifiques en matière de design.
Certaines pages présentent des combinaisons de couleurs confuses et des mises en page mal conçues qui peuvent dérouter les visiteurs. Des éléments essentiels comme les textes et les boutons CTA sont également mal colorés, ce qui les rend difficiles à remarquer.
Conseils d’amélioration :
Pour aborder le design d’un site de manière optimale, il est conseillé de créer un guide de style complet décrivant les polices de caractères, les palettes de couleurs et les éléments de design à utiliser de manière cohérente tout au long du processus de conception web.
Planifiez ces aspects en tenant compte de facteurs essentiels tels que les caractéristiques de la marque, sa mission et son public cible. Choisissez des couleurs et des formes qui représentent bien ces facteurs. Utilisez des sites comme Colorhunt pour trouver une bonne palette de couleurs pour le design de votre site web.
Pensez à consulter quelques sites dans votre domaine d’activité pour trouver de bons exemples de design de site. Ce processus peut également vous aidez à trouver comment rendre le design de votre site web distinctif par rapport à celui de vos concurrents.
De plus, vous pouvez envisager d’utiliser un créateur de sites internet. Par exemple, Hostinger propose la génération de palettes de couleurs par IA comme l’un de ses outils pour le design de sites web. Cette fonctionnalité permet de créer des palettes personnalisées en fonction des demandes des utilisateurs.
Lecture conseillée
Élaborez un plan de projet de refonte de site web plan de projet de refonte de site web avant d’entamer les réparations nécessaires.
Conclusion
Dans cet article, nous avons exploré 15 mauvais exemples de conception de sites trouvés sur notre mauvais site web fictif. En analysant ces exemples et en comprenant les erreurs courantes de design web à éviter, vous disposez désormais d’indications précieuses sur ce qu’il faut éviter lors de la création de votre propre site.
Les exemples les plus courants d’un mauvais design web sont les suivants :
- Temps de chargement plus longs
- Mauvaise navigation
- Mauvaise réactivité mobile
- Schéma de couleurs incohérent
- Mise en page encombrée avec un manque d’espace blanc
La création d’un site visuellement attrayant et convivial demande du temps et des efforts, mais le résultat en vaut la peine. Adoptez de bonnes pratiques en matière de design pour créer un site web qui se démarque, qui attire l’attention des utilisateurs et qui vous permet d’atteindre vos objectifs.
Lecture conseillée
Évitez ces mauvaises pratiques de design en consultant nos autres tutoriels sur la création de sites web :
Comment créer un site web à partir de zéro
Les bases de la création d’un site web
Comment designer un site web
Liste de contrôle pour le lancement d’un site web
FAQ sur les erreurs de design web à éviter
Dans cette section, nous répondrons à certaines des questions les plus fréquemment posées sur les exemples de mauvaise conception de sites.
Pourquoi est-il crucial d’avoir un bon design web ?
Un bon design est essentiel, car il améliore l’expérience utilisateur, renforce la crédibilité, optimise la visibilité sur les moteurs de recherche et booste les taux de conversion. Il aide à créer une impression positive à établir la confiance et à maintenir l’intérêt des visiteurs pour votre site web.
Un mauvais design de site web peut-il avoir des répercussions négatives sur mon entreprise ?
Oui, un mauvais design de site peut avoir un impact négatif sur votre entreprise. Cela peut entraîner des taux de rebond élevés, des taux de conversion faibles et une mauvaise réputation. Les utilisateurs ont plus de chances de quitter un site mal conçu, ce qui peut entraîner la perte d’opportunités et de clients potentiels.
Comment éviter les erreurs de design sur mon site web ?
Pour éviter les erreurs de design, il est essentiel de donner la priorité à l’expérience utilisateur, de réaliser des tests de convivialité, de suivre les tendances actuelles en matière de design, d’optimiser la vitesse du site web, d’adopter un design réactif, d’assurer une navigation claire et de maintenir une cohérence visuelle. Analysez régulièrement les réactions des utilisateurs et apportez des améliorations en conséquence.