Qu’est-ce Que Le Format D’image WebP ? Guide Du Débutant
De nombreux sites web ont commencé à adopter un nouveau format d’image appelé WebP. Qu’est-ce que WebP, et pourquoi peut-il être plus avantageux que les autres formats d’image ?
WebP est un format développé par Google après l’acquisition de On2 Technologies. Basé sur le codec vidéo VP8, WebP offre des images riches et de haute qualité dans un format plus petit que PNG ou JPEG. Il combine et améliore les meilleures qualités des formats JPEG et PNG en offrant une compression avancée avec et sans perte.
L’optimisation de la taille des fichiers d’image est essentielle pour accroître les performances d’un site. L’utilisation du format WebP permet d’y parvenir sans sacrifier la qualité de l’image, ce qui en fait un format adapté à de nombreux propriétaires de sites web.

Dans cet article, vous apprendrez ce qu’est WebP, ainsi que les avantages et les inconvénients qu’il présente. Nous verrons également comment utiliser WebP sur WordPress et comment enregistrer un fichier WebP sur votre ordinateur.
Sommaire
Qu’est-ce que le format WebP ?
WebP est un format d’image de nouvelle génération qui utilise des méthodes de compression d’image avec et sans perte pour réduire la taille des images tout en conservant une bonne qualité.
Quels sont les avantages de WebP ?
L’utilisation d’images WebP présente quatre avantages principaux :
- Augmente les performances des sites web. Le format WebP est plus léger que les formats JPEG et PNG. Des fichiers d’images plus petits augmenteront la vitesse de chargement d’un site.
- Permet d’économiser davantage de bande passante. La bande passante est la vitesse à laquelle votre serveur peut transférer des données à vos utilisateurs finaux dans un temps donné. WebP peut libérer de l’espace dans la bande passante, ce qui permet aux sites web de proposer davantage de contenu. C’est particulièrement important pour les sites web contenant de nombreuses images, comme les blogs consacrés à l’alimentation, aux voyages ou à la photographie.
- Amélioration de l’optimisation des moteurs de recherche (SEO). L’augmentation de la vitesse des pages grâce à des images plus légères aura un effet positif sur le classement du site dans les moteurs de recherche comme Google.
- Affichez des images de haute qualité. Vous n’avez pas besoin de sacrifier la qualité des images pour une vitesse de chargement plus rapide. Avec WebP, vous pouvez bénéficier du meilleur des deux mondes et améliorer l’expérience utilisateur de votre site.
- Affichez différents types d’images. WebP prend en charge les images transparentes et animées.
Pour illustrer davantage les avantages de WebP par rapport à d’autres formats comme JPEG et PNG, examinons ce que les deux offrent en comparaison.
Le format JPEG (ou JPG) est excellent pour les images comportant de nombreuses couleurs et constitue l’option préférée pour les photos. Cependant, les fichiers d’images JPEG utilisent une compression avec perte, ce qui signifie que vous verrez une baisse de qualité lorsqu’ils seront réenregistrés ou modifiés. Un autre inconvénient de ce format est qu’il ne prend pas en charge la transparence ni l’animation.
En revanche, le type de fichier PNG est excellent pour conserver une qualité d’image élevée grâce à sa compression sans perte. Ce format convient aux images qui comportent beaucoup de pixels, comme les infographies contenant beaucoup de texte. Il prend également en charge la transparence, ce qui le rend idéal pour les éléments de conception web et les logos. Malheureusement, le format PNG est généralement plus grand et ne prend pas en charge les animations.
WebP possède les meilleures qualités des deux formats. Plus important encore, il offre une taille de fichier inférieure d’environ 25 à 34 % à un indice de qualité SSIM équivalent à celui du PNG ou du JPEG.

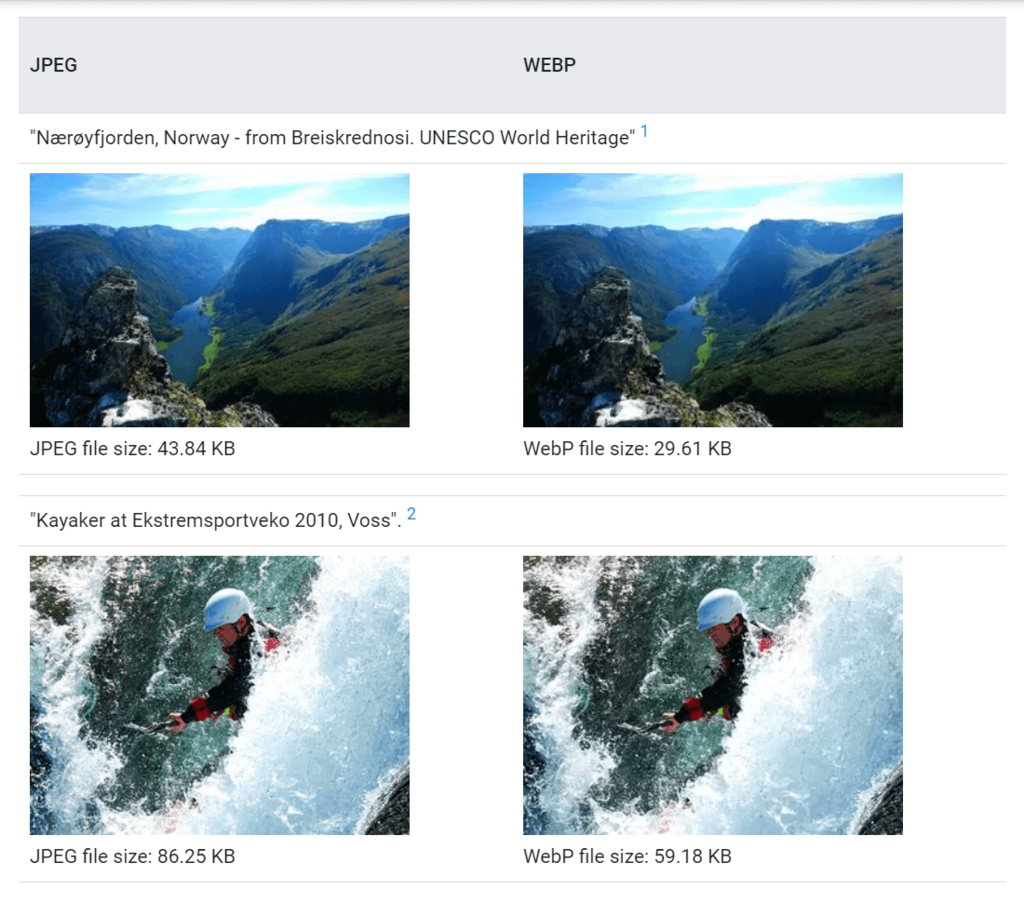
Regardez des exemples d’images de la galerie WebP de Google. Le site web compare des images JPEG et WebP de qualité similaire.
Cliquez sur chaque image du site et comparez ce que vous voyez. Il n’y a pas de grande différence de qualité entre les images JPEG de gauche et les images WebP de droite. Pourtant, la taille des fichiers WebP est nettement inférieure à celle des fichiers JPEG.
Quels sont les inconvénients de WebP ?
Bien que l’adoption du format WebP présente de nombreux avantages, il existe certains inconvénients dont vous devez être conscient. Passons en revue les problèmes liés aux logiciels, en particulier les navigateurs Web.
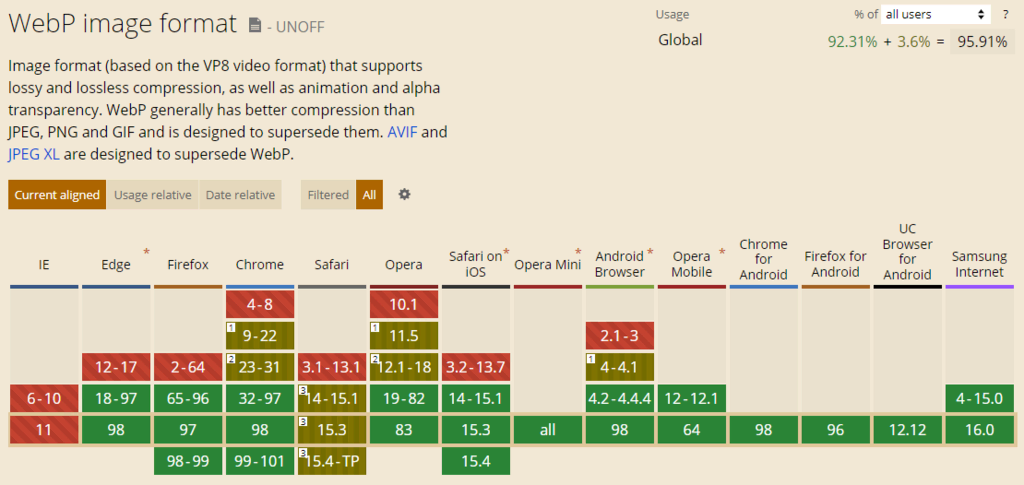
Même si la prise en charge de WebP par les principaux navigateurs web s’est améliorée au fil des ans, certains navigateurs ne prennent toujours pas en charge ce type de fichier.
Les navigateurs web les plus populaires, comme Google Chrome, Mozilla Firefox, Opera et Microsoft Edge, prennent en charge le format WebP depuis des années. Plus récemment, Safari a ajouté la prise en charge de WebP également.
Compte tenu de la tendance actuelle, on peut s’attendre à ce que d’autres navigateurs qui ne prenaient pas en charge WebP finissent par le faire, alors n’hésitez pas à suivre l’évolution de la situation.

En ce qui concerne les autres logiciels, tous ne prennent pas en charge le format WebP. Certaines visionneuses d’images et certains outils de retouche d’images ne peuvent pas ouvrir les fichiers WebP. Par exemple, Adobe Photoshop ne le prend pas en charge par défaut. Pour modifier un fichier WebP dans Adobe Photoshop, vous devez d’abord installer le plugin WebPShop.
Utilisation d’images WebP dans WordPress
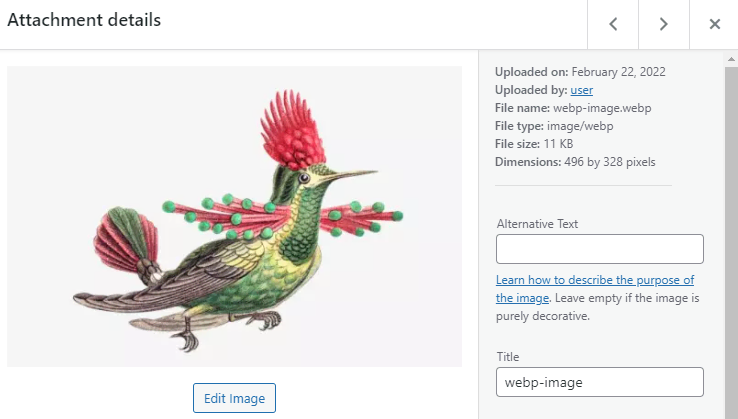
WordPress a introduit la prise en charge de WebP dans la version WordPress 5.8 pour permettre de téléverser des images WebP dans la médiathèque.
Allez dans Media -> Ajouter et sélectionnez les fichiers WebP à téléverser. Une fois que vous avez ajouté les images à la bibliothèque de médias, vérifiez si cela a fonctionné sans problème. Vous pouvez également téléverser une image lorsque vous rédigez un article ou modifiez une page.

Cependant, le support WebP de WordPress ne convertira pas automatiquement les images existantes dans la médiathèque au format WebP. Pour ce faire, utilisez un plugin d’optimisation d’image pour convertir les images en WebP lorsqu’elles sont affichées sur votre site web.

ShortPixel est un plugin freemium de compression d’images pour WordPress. Dès son installation, il peut convertir les images existantes et futures de votre bibliothèque en WebP. Il utilise le cloud et un réseau de diffusion de contenu (CDN) pour stocker et transférer vos images optimisées, ce qui vous permet d’économiser davantage d’espace de stockage et de bande passante.
Outre la conversion WebP, ShortPixel offre également d’autres fonctions utiles d’optimisation des images, comme WP Retina 2x et la compatibilité CloudFlare. Une assistance est disponible directement auprès des développeurs.
Le plan gratuit de ShortPixel vous permet de compresser jusqu’à 100 images/mois. Si vous avez beaucoup d’images sur votre site, envisagez de passer à l’un de leurs plans premium. Vous avez la possibilité d’acheter des plans mensuels ou des crédits uniques.
Un autre plugin qui fonctionne de manière similaire est le plugin Optimole. Sur le plan gratuit, il n’y a pas de limite quant au nombre d’images que vous pouvez optimiser, tant que vous avez moins de 5 000 visites/mois. Si vos visiteurs mensuels dépassent cette limite, envisagez d’acheter l’un de leurs plans premium.
Si vous préférez une approche manuelle, vous pouvez également utiliser Photon API. Elle convertit vos images JPEG et PNG dans le format de fichier de votre choix, y compris WebP. Cependant, n’oubliez pas que vous ne pouvez utiliser cette API que si vous utilisez WordPress.com ou si votre site WordPress auto-hébergé est connecté à Jetpack.

Comment enregistrer des images WebP en tant que fichiers JPEG ou PNG ?
Même si WebP est supérieur aux formats PNG et JPEG à bien des égards, il y a des raisons pour lesquelles vous pouvez vouloir enregistrer des images au format JPEG ou PNG.
Par exemple, si le logiciel graphique que vous utilisez ne prend pas en charge WebP, vous aurez besoin de la version JPEG ou PNG de l’image. Voici quelques méthodes que vous pouvez essayer pour enregistrer des images WebP au format JPEG ou PNG :
- Utilisez un autre navigateur. Ouvrez la page web contenant l’image que vous souhaitez enregistrer à l’aide d’un navigateur qui ne prend pas en charge WebP. Le navigateur affichera la version JPEG ou PNG de l’image, et vous pourrez l’enregistrer comme d’habitude.

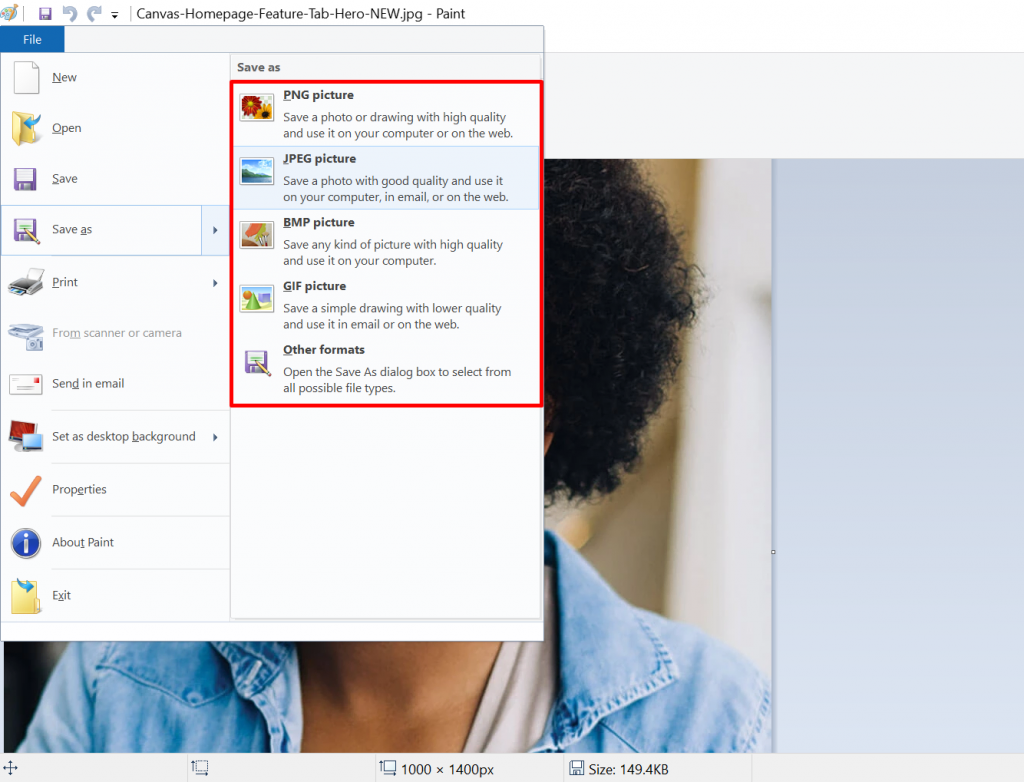
- Utilisez Microsoft Paint. Si vous utilisez Windows, enregistrez l’image WebP. Ensuite, ouvrez-la dans Microsoft Paint. Allez dans Fichier -> Enregistrer sous. Choisissez votre format préféré.

- Utilisez un outil de conversion d’image en ligne. Enregistrez l’image WebP sur votre ordinateur et convertissez-la en ligne à l’aide d’un outil comme CloudConvert.
Conclusion
WebP est un format d’image de nouvelle génération qui améliore ses prédécesseurs, tels que JPEG et PNG. Il propose des technologies de compression avancées qui permettent de conserver la qualité de l’image tout en réduisant la taille des fichiers.
Dans cet article, nous avons proposé des moyens de contourner les problèmes liés au format WebP. Nous avons exploré comment utiliser WebP sur WordPress et comment l’enregistrer en tant que JPEG ou PNG. Nous espérons que cet article vous a aidé à mieux comprendre le format WebP et à résoudre les problèmes que vous pourriez rencontrer.


Commentaires
February 02 2023
Le problème d´utiliser trop de plugin c´est que ça surcharge wordpress souvent inutilement. Pour moi le traitement d´image doit être fait en amont. J´utilise pour ca des outils en ligne qui le font très bien. Cordialement, Sylvain