WordPress 6.1 Beta : Premier Aperçu de La Prochaine Version Majeure

WordPress 6.1 sera publié le 1er novembre 2022. Sa version bêta a déjà été lancée pour être testée.
Cette version majeure introduira Twenty Twenty-Three – le nouveau thème par défaut avec plus de styles. Parmi les autres nouvelles améliorations, citons une cohérence accrue des outils de conception, des blocs mis à jour et une typographie fluide.
La version bêta de WordPress 6.1 est l’occasion idéale d’explorer les nouvelles fonctionnalités et de tester sa compatibilité avec votre site web. Nous allons énumérer les nouvelles fonctionnalités qui valent la peine d’être vérifiées et expliquer comment installer la version bêta.
Nouveautés de WordPress 6.1 Beta
WordPress 6.1 fait partie de la phase 2 du projet Gutenberg qui introduit de nombreuses améliorations à l’édition complète du site, à l’éditeur de blocs et aux modèles basés sur les blocs.
Jetons un coup d’œil aux nouveaux changements plus en détail.
Nouveau thème par défaut Twenty Twenty-Three
Le point fort de WordPress 6.1 est le nouveau thème par défaut Twenty Twenty-Three. Comme Twenty Twenty-Two, il est basé sur des blocs et prend en charge le changement de style global, une fonctionnalité majeure introduite dans WordPress 6.0.
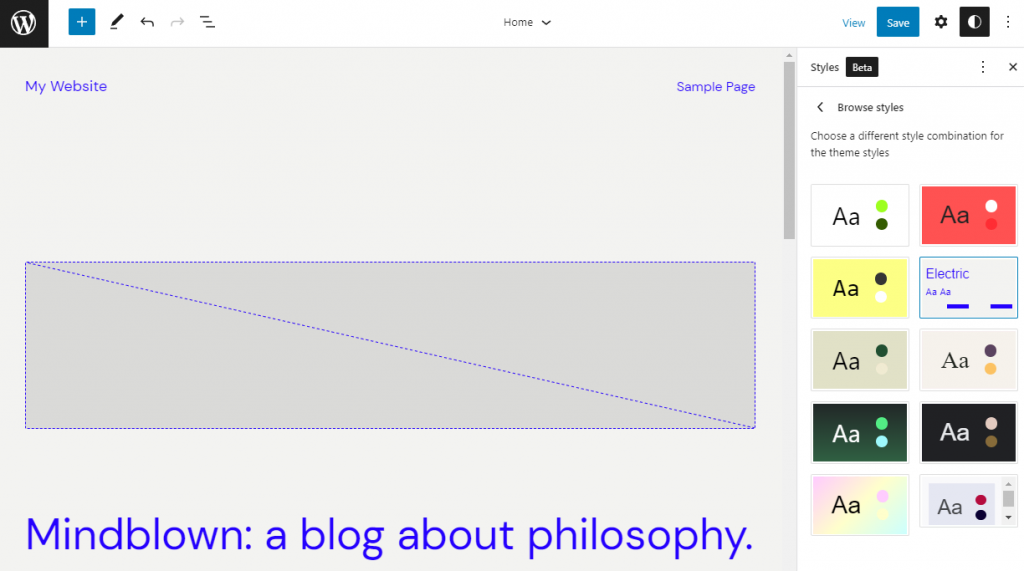
Une différence est que l’apparence par défaut du nouveau thème ne comporte pas d’images prédéfinies. Au lieu de cela, vous verrez des espaces réservés pour vos propres images.

Les variations de style constituent une autre amélioration majeure. Twenty Twenty-Three dispose de dix variations de style préconstruites soumises par la communauté. Ces variations de style diffèrent par les couleurs, la typographie et la mise en page du contenu, offrant ainsi plus d’options de point de départ pour la personnalisation de l’utilisateur.
Modèles de démarrage pour tous les types de messages
Les auteurs et les utilisateurs de thèmes peuvent désormais ajouter des options de modèles de démarrage pour tous les types de messages. Pour activer cette fonctionnalité, ajoutez les fichiers PHP des modèles dans le dossier des modèles du thème.
Notez que le nouveau thème Twenty Twenty-Three possède déjà le dossier patterns par défaut.
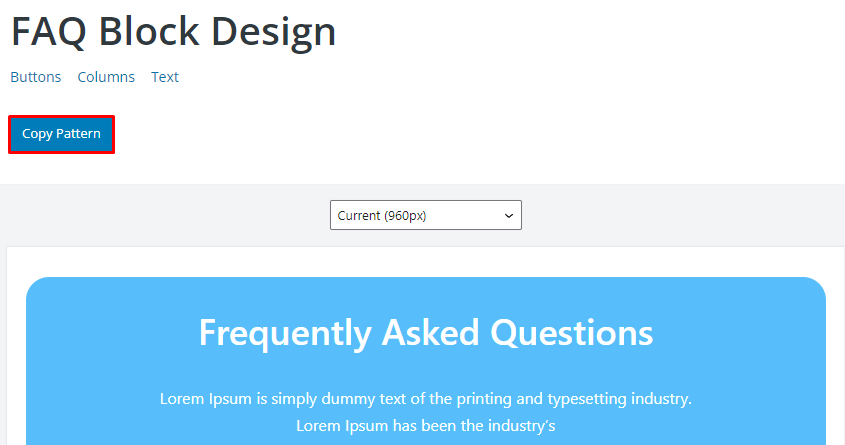
Par exemple, nous pouvons ajouter un modèle de FAQ à partir du répertoire de modèles de WordPress. Pour ce faire, nous devons d’abord créer un fichier PHP appelé faq.php avec l’extrait de code suivant :
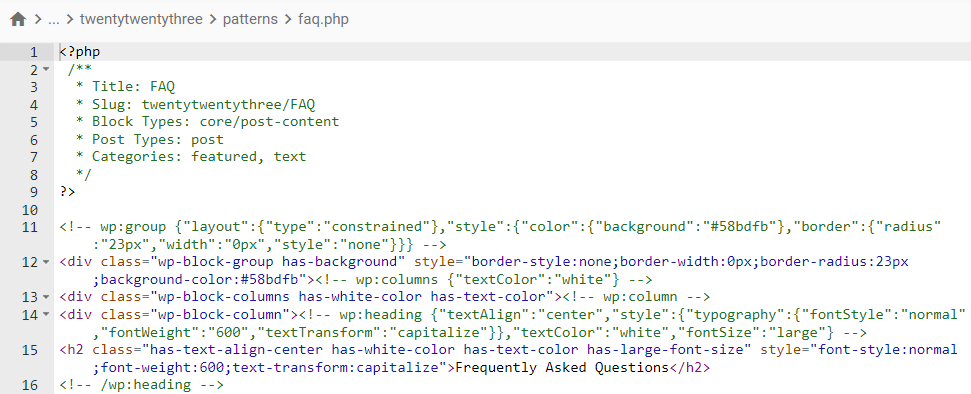
<?php /** * Title: FAQ * Slug: twentytwentythree/FAQ * Block Types: core/post-content * Post Types: post * Categories: featured, text */ ?>
N’oubliez pas que vous pouvez modifier le titre et les catégories à votre guise. Ensuite, copiez et collez le motif du répertoire des motifs dans le fichier à l’aide du bouton Copier le motif.

Une fois fait, le fichier PHP ressemblera à ceci :

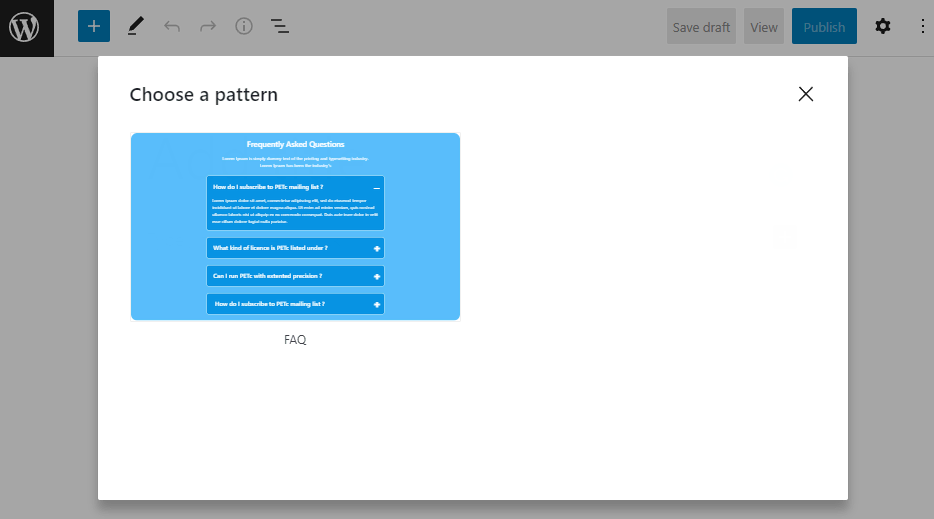
Enregistrez le fichier et ouvrez votre panneau d’administration WordPress. Pour confirmer que le modèle a été enregistré, allez dans Postes → Ajouter un nouveau pour créer un nouvel article. Vous devriez voir une fenêtre pop-up avec la sélection des motifs enregistrés.

Typographie fluide
WordPress 6.1 est livré avec le support de la typographie fluide via le fichier theme.json. Cette fonctionnalité améliore la réactivité, car le texte va ajuster automatiquement sa taille en fonction du viewport de l’utilisateur.
Vous pouvez modifier les paramètres de la typographie fluide dans le fichier theme.json file. Par exemple, les auteurs de thèmes ou les utilisateurs qui souhaitent désactiver la typographie fluide peuvent trouver le paramètre fluide dans le fichier settings.typography.fluid et définir sa valeur sur false.
{
"version": 2,
"settings": {
"typography": {
"fluid": false,
}
}
}
Sinon, si vous utilisez un ancien thème de bloc qui désactive la typographie fluide par défaut, vous pouvez ajouter le paramètre fluide et le définir sur true.
{
"version": 2,
"settings": {
"typography": {
"fluid": true,
}
}
}
La taille de la typographie fluide peut être configurée dans la section settings.typography.fontSizes du fichier. Vous pouvez y définir les valeurs minimale et maximale de la taille de la typographie. Il est également possible de désactiver la typographie fluide pour des tailles de police spécifiques. Par exemple, vous pouvez spécifier la taille de la typographie fluide pour la taille de police normale et la désactiver pour la taille de police Large en indiquant la valeur fausse.
{
"version": 2,
"settings": {
"typography": {
"fluid": true,
"fontSizes": [
{
"name": "Normal",
"size": "1.125rem",
"fluid": {
"min": "1rem",
"max": "1.5rem"
},
"slug": "normal"
}
]
}
}
}
Prise en charge des parties de Modèle basées sur des blocs pour les thèmes classiques
La prise en charge des parties de Modèle basées sur des blocs est une autre fonctionnalité qui élargit l’utilisation des thèmes classiques. Elle permet aux utilisateurs de personnaliser et d’incorporer des parties de modèle basées sur des blocs dans tous les thèmes qui ne sont pas des blocs.
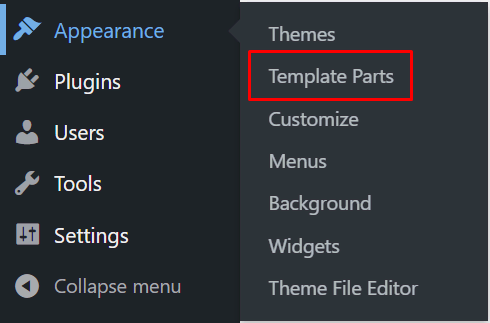
Cela dit, cette fonctionnalité est assez difficile à utiliser. Tout d’abord, vous devez ajouter le support des parties de modèle au thème classique en ajoutant le drapeau add_theme_support( ‘block-template-parts’ ) ; au fichier functions.php du thème. Une fois que c’est fait, vous verrez l’option Template Parts dans le menu Apparence du tableau de bord.

L’étape suivante consiste à ajouter un fichier HTML dans le dossier /parts du répertoire racine du thème.
Dans cet exemple, nous allons ajouter une partie de modèle de pied de page au thème Twenty Twenty-One. Nous allons commencer par créer un fichier HTML dont le chemin d’accès est /public_html/wp-content/themes/twentytwentyone/parts/footer.html.
l’intérieur du fichier HTML, ajoutez l’extrait de code suivant :
<!-- wp:group {"layout":{"inherit":true}} -->
<div class="wp-block-group">
<!-- wp:group {"style":{"spacing":{"padding":{"top":"80px","bottom":"30px"}}}} -->
<div class="wp-block-group" style="padding-top:80px;padding-bottom:30px">
<!-- wp:paragraph {"align":"center"} -->
<p class="has-text-align-center">Proudly Powered by <a href="https://wordpress.org" rel="nofollow">WordPress</a></p>
<!-- /wp:paragraph -->
</div>
<!-- /wp:group -->
</div>
<!-- /wp:group -->
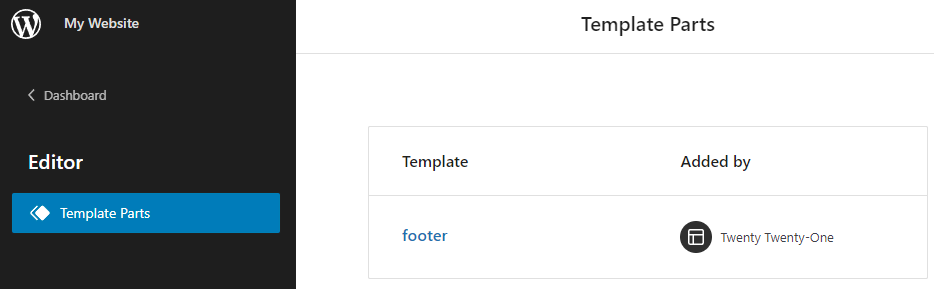
Retournez dans le tableau de bord de WordPress et naviguez vers Apparence -> Template Parts. Vous devriez voir que le template de bas de page est maintenant disponible, et vous pouvez commencer à le modifier en utilisant l’éditeur de blocs.

Préréglages de l’espacement des blocs
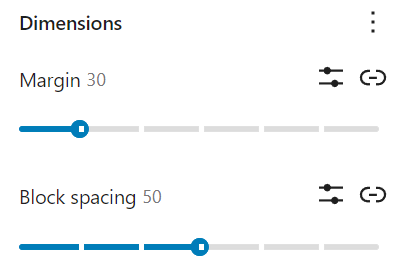
Les outils actuels d’espacement des blocs obligent les utilisateurs à spécifier les pixels d’espacement. Bien que cela offre une personnalisation plus précise, cela peut être difficile si vous souhaitez utiliser le même espacement sur plusieurs blocs.
WordPress 6.1 ajoute sept préréglages d’espacement parmi lesquels vous pouvez choisir pour accélérer le processus. Ainsi, vous pouvez facilement vous rappeler quel préréglage appliquer pour les blocs que vous souhaitez personnaliser. Si vous préférez utiliser l’ancien champ de pixels personnalisés, un bouton vous permet d’y accéder.

Amélioration du verrouillage des blocs
WordPress 6.0 a introduit la fonction de verrouillage des blocs, offrant une nouvelle façon de personnaliser votre site en toute sécurité. En verrouillant les blocs importants, les utilisateurs ne pourront pas déplacer accidentellement ces blocs.
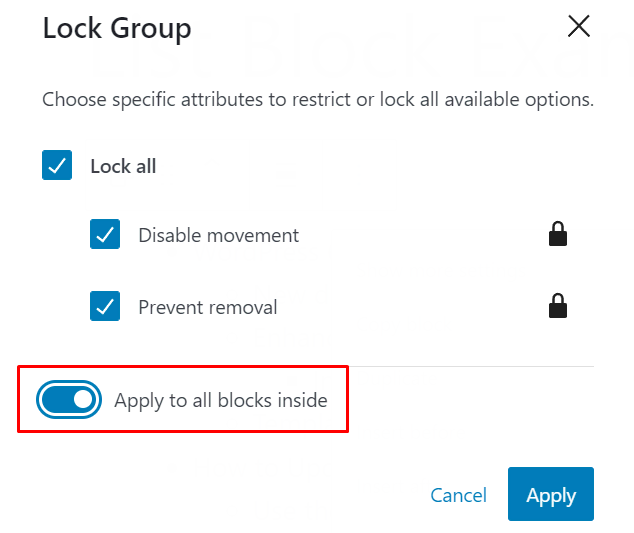
WordPress 6.1 améliore cette fonctionnalité en permettant aux utilisateurs d’appliquer le verrouillage des blocs aux blocs internes d’un bloc de groupe. De cette façon, vous pouvez appliquer le verrouillage des blocs à un bloc de groupe et à ses blocs internes en une seule fois au lieu de le faire manuellement pour chaque bloc.

Options de Modèle améliorées
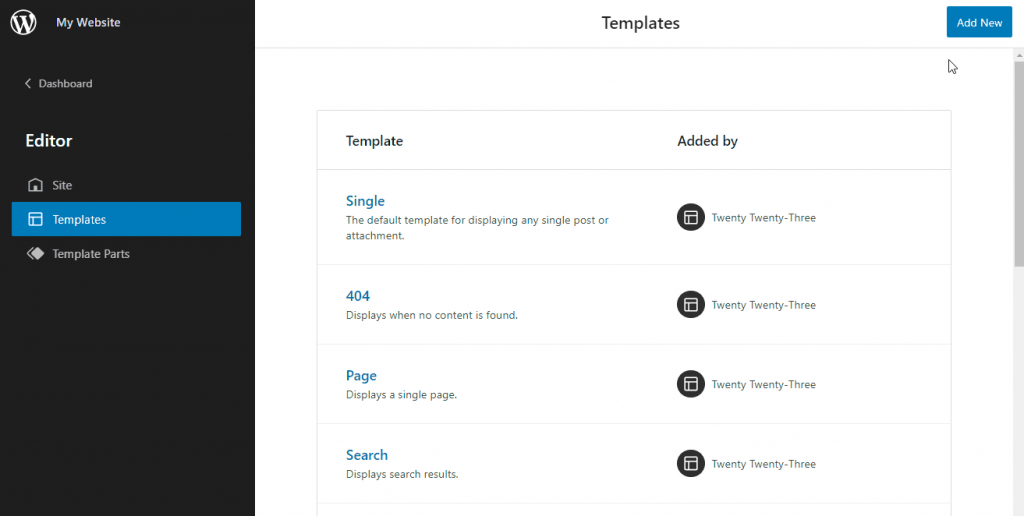
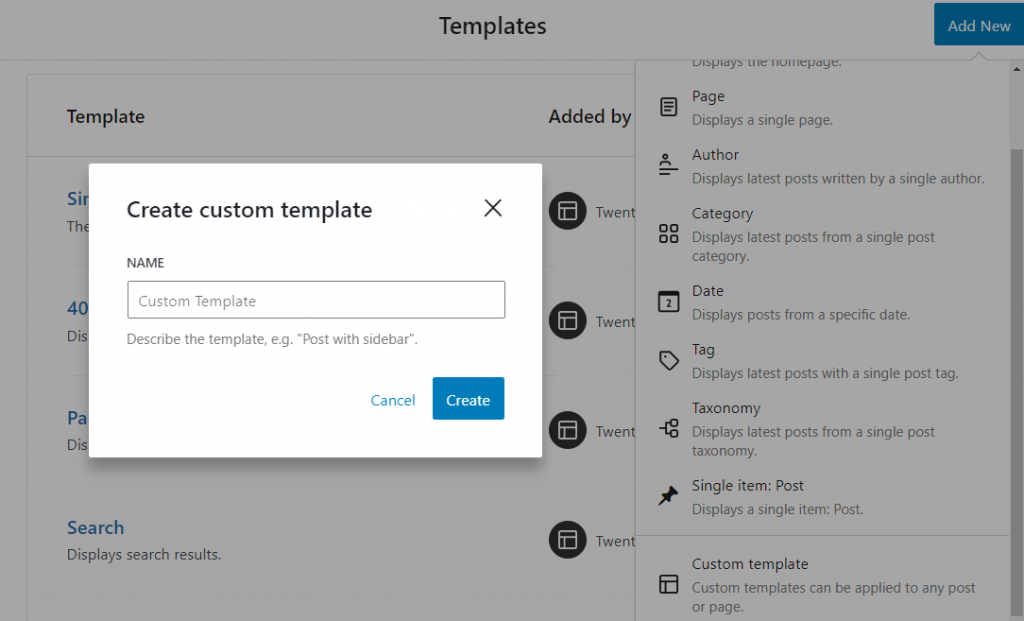
Le processus de création de modèle est désormais plus facile. Un nouveau modèle ajoutera automatiquement les motifs pertinents, de sorte que vous n’aurez pas à tout recommencer.
En outre, vous pouvez ajouter un nouveau modèle pour un élément spécifique. Par exemple, lorsque vous ajoutez un modèle pour un auteur, vous pouvez choisir de l’appliquer à tous les auteurs ou à un seul.

Deux nouvelles options de modèles sont également disponibles : page et article unique : post. Si les options disponibles ne sont pas suffisantes, vous pouvez créer des modèles personnalisés pour n’importe quelle page ou article.

Mise à jour des blocs de citation et de liste
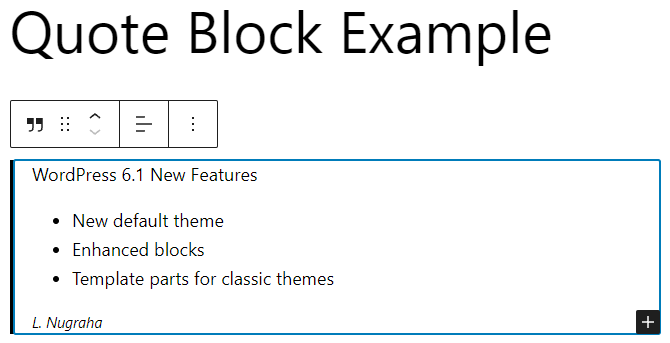
Les blocs de citation et liste peuvent désormais contenir des blocs internes.
Vous verrez l’icône d’ajout de bloc (+) avec le bloc de citation pour d’autres blocs à l’intérieur de celui-ci. Par exemple, vous pouvez utiliser un bloc d’en-tête et insérer une image dans une citation.

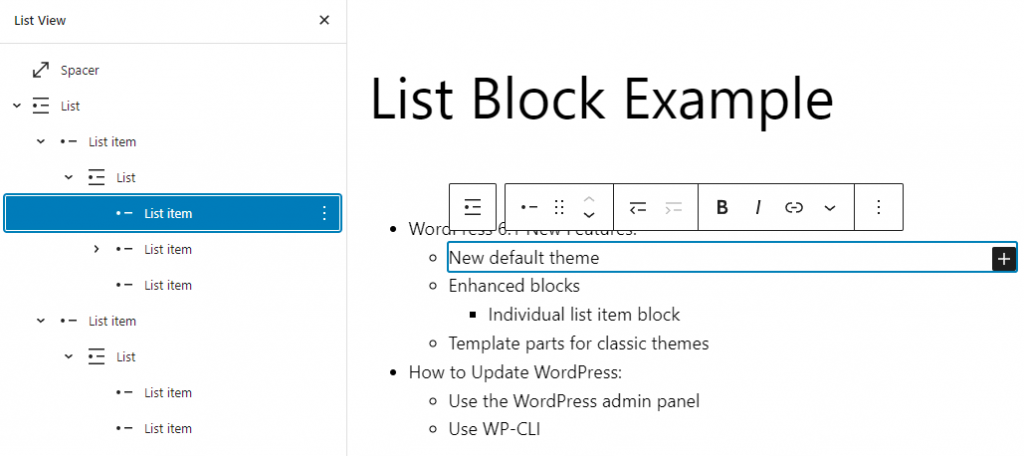
Le bloc liste traite à présent les éléments de la liste comme des blocs individuels, ce qui donne une structure de blocs imbriqués. Cela permet de rationaliser le flux de travail, car vous pouvez réorganiser ou supprimer plus facilement les éléments de la liste.

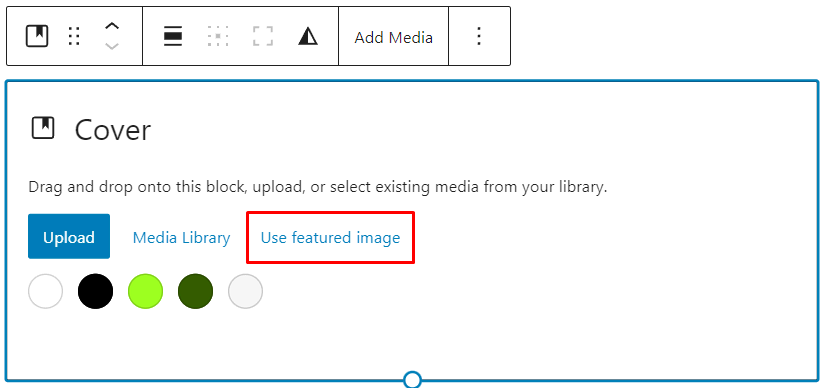
Image en vedette dans le bloc de couverture
WordPress 6.1 améliore également la prise en charge des images vedettes dans le bloc de couverture. Lorsque vous ajoutez un bloc de couverture, vous verrez l’option d’utiliser l’image vedette. Auparavant, vous deviez d’abord ajouter une image, puis la changer pour l’image vedette via la barre d’outils du bloc.
Cette modification permet aux utilisateurs de configurer le bloc de couverture plus facilement et plus rapidement.

Amélioration de la cohérence des outils de conception
Chaque bloc de l’éditeur de blocs WordPress dispose d’un ensemble unique d’outils de conception accessibles via le panneau des paramètres. Cependant, cela peut dérouter et limiter les utilisateurs, car ils peuvent ne pas trouver l’outil de conception souhaité pour un bloc spécifique et devoir utiliser un CSS personnalisé pour le personnaliser.
À partir de WordPress 6.1, la cohérence des outils de conception pour de nombreux blocs a été améliorée pour permettre une personnalisation sans code via l’éditeur de blocs. WordPress 6.1 ajoute des outils de typographie et d’espacement des blocs à plus de 30 blocs, notamment les blocs bouton, citation, tableau et liste de catégories.
Comment tester la version bêta de WordPress 6.1
Pour tester la version bêta de WordPress 6.1, vous devez configurer une autre installation de WordPress ou installer une extension pour mettre à jour le site WordPress avec la version bêta. Nous vous recommandons vivement d’utiliser un environnement de test, tel qu’un site d’essai ou un chemin d’installation différent, afin d’éviter tout problème avec le site réel.
Tester la version bêta avec une copie de votre site web est également un bon moyen de prévisualiser la façon dont le front-end et le back-end vont fonctionner avec la nouvelle version. Cela est particulièrement utile pour assurer une transition en douceur entre la version actuelle et la prochaine version.
Une fois que l’environnement de test est prêt, vous pouvez opter pour l’une de ces méthodes :
- L’extension WordPress Beta Tester. Installez et activez l’extension, puis allez dans Outils → Beta Testing. Sélectionnez le canal Bleeding edge et le flux Beta/RC Only. Enregistrez les modifications et allez dans Tableau de bord → Mises à jour pour installer la version bêta.
- Installation manuelle. Téléchargez le fichier ZIP de WordPress 6.1 Beta et installez-le manuellement. Vous pouvez installer les fichiers WordPress dans un sous-répertoire de votre dossier public_html comme environnement de test ou sur votre machine locale.
- Interface en ligne de commande de WordPress (WP-CLI). Si vous avez installé WP-CLI sur votre serveur, vous pouvez utiliser la ligne de commande pour mettre à jour la version bêta avec la commande suivante :
wp core update --version=6.1-beta1
Calendrier de sortie
WordPress 6.1 sera mis en ligne le 1er novembre 2022.
Avant cela, trois versions bêta sont prévues pour les tests et la correction des bugs, la dernière version bêta étant publiée le 4 octobre 2022.
La phase de développement se poursuivra ensuite avec la phase de release candidate du 11 octobre au 25 octobre. Nous vous recommandons de tester la version candidate avec une copie de votre site, ainsi que tous vos plugins et thèmes, car il s’agira d’une version prête à être publiée qui reflétera la façon dont votre site web fonctionnera avec la version live. Si vous trouvez des bugs ou si vous avez des questions pendant la phase de développement de WordPress 6.1, signalez-les dans le forum Alpha/Beta ou créez un ticket sur le WordPress Trac.