Qu’est-ce qu’un Site Web Statique ? Comment Fonctionne-t-il et Comment en Créer un ?
Un site web statique se compose de pages web qui ont la même apparence chaque fois que les visiteurs y accèdent. Il peut être écrit en HTML, en CSS et en JavaScript.
Les sites statiques sont plus rapides et plus faciles à créer que les sites dynamiques, mais leurs fonctionnalités sont plus limitées. Malgré leurs limites, ces sites sont populaires pour les portfolios et les CV.
Dans cet article, nous expliquerons les sites web statiques, notamment leur fonctionnement et leurs différences par rapport aux pages dynamiques. Nous étudierons également les étapes de la création d’un site statique et donnerons cinq exemples de sites statiques pour vous inspirer.

Sommaire
Qu’est-ce qu’un site web statique ?
Un site web statique est un ensemble de pages web dont le contenu reste le même chaque fois que les utilisateurs y accèdent. Par rapport à un site web dynamique, il est plus rapide et plus facile à créer, mais son interactivité est limitée.
Les sites statiques peuvent être construits avec HTML, CSS et JavaScript sans langage de script côté serveur comme PHP. Malgré leur fonctionnalité limitée, ils sont excellents pour des cas d’utilisation spécifiques, tels que les portefeuilles.
Difference entre sites web statiques dynamiques
Contrairement aux pages statiques, les sites web dynamiques peuvent changer automatiquement en fonction de facteurs tels que la localisation des utilisateurs, les fuseaux horaires et les activités passées.
Pour modifier le contenu du site web, les sites dynamiques utilisent des langages de script côté serveur tels que PHP en plus de HTML, CSS et JavaScript. Cela leur permet de se connecter à une base de données pour récupérer des informations qui seront ajoutées au site web.
Important ! Les sites dynamiques ne peuvent utiliser qu’un langage de script côté client, comme JavaScript. Il permet de modifier le contenu du site web en fonction des entrées de l’utilisateur sur le site web.
Une base de données permet aux utilisateurs d’interagir et de saisir des données sur un site dynamique. Par exemple, ils peuvent utiliser des formulaires pour créer un compte, acheter un produit ou commenter un article.
Par ailleurs, les sites statiques ne peuvent pas prendre en compte les commentaires des utilisateurs et ont une interactivité limitée. Toutefois, ils peuvent encore comporter des animations et des éléments cliquables tels que des boutons de navigation ou des hyperliens.
Malgré ces différences, les sites web statiques présentent plusieurs avantages par rapport aux sites dynamiques :
- Meilleure performance. Les sites web statiques se chargent plus rapidement en raison du nombre réduit de requêtes de base de données et de lignes de code. Comme les ressources statiques restent inchangées, elles sont également plus faciles à mettre en cache avec un réseau de diffusion de contenu (CDN).
- Plus facile à créer. Les sites web statiques sont moins compliqués et plus rapides à créer. Ils peuvent fonctionner correctement sans script côté serveur ni connexion à une base de données.
- Plus de sécurité. Les cybercriminels peuvent exploiter les connexions avec des bases de données ou des extensions pour attaquer votre site. Comme les sites statiques ne les utilisent pas, ils sont plus sûrs.
Cependant, les sites web statiques présentent également quelques inconvénients, tels que
- Cas d’utilisation limités. Un site web statique ne dispose pas des fonctionnalités qui nécessitent une connexion à une base de données, telles que le paiement des produits et les réservations, ce qui se traduit par des cas d’utilisation plus limités.
- Manque de personnalisation. Un site statique ne peut pas afficher un contenu personnalisé basé sur les besoins et les préférences des visiteurs. Cela peut entraîner une baisse des taux d’engagement et de conversion.
- Des mises à jour difficiles. Pour mettre à jour un site web statique, les développeurs doivent modifier manuellement le fichier de chaque page. Cette méthode prend plus de temps et est sujette à des erreurs humaines.
Conseil de pro
Au lieu de choisir entre statique et dynamique, combinez les deux pour créer un site web hybride. Utilisez la méthode statique pour les sections rarement mises à jour et la méthode dynamique pour les pages interactives.
Fonctionnement des sites web statiques
Les sites statiques sont constitués de plusieurs fichiers stockés sur leurs serveurs hôtes. Ces fichiers sont rendus dans les navigateurs web des visiteurs et écrits dans des langages de programmation côté client tels que HTML et CSS.
Lorsque les visiteurs accèdent à votre site web statique, leur navigateur demande ses fichiers au serveur hôte. Ce dernier répond en envoyant le fichier demandé pour afficher le site.
En raison de l’absence de langages de programmation côté serveur, les fichiers ne sont pas modifiés avant d’être envoyés. Cela signifie que tous les visiteurs reçoivent des fichiers identiques, tels qu’ils sont stockés sur le serveur hôte, et voient le même site web.
Il existe trois façons courantes de créer un site web statique :
- Coder à partir de zéro. Coder manuellement le site web statique à l’aide de HTML, CSS et JavaScript. Cette méthode convient aux développeurs familiarisés avec les langages de programmation.
- Utilisation de générateurs de sites statiques. Ces outils vous permettent de générer des fichiers HTML statiques à l’aide de modèles. Bien qu’il faille toujours coder, leur utilisation est plus rapide que la création d’un site à partir de zéro.
- Avec une plateforme de création de sites web. Une plateforme de construction offre un éditeur visuel pour créer des sites web statiques sans codage. Nous recommandons cette méthode aux débutants qui apprennent à créer leur premier site web.

Tutoriel vidéo – Comment créer un site web statique
Découvrez dans ce tutoriel vidéo de L’Académie Hostinger comment créer un site vitrine très facilement avec le créateur de sites de Hostinger.

Comment créer un site web statique en 4 étapes simples
Dans cette section, nous nous concentrerons sur la création d’un site Web statique à l’aide de Hostinger Website Builder. Bien que les étapes puissent varier si vous utilisez un autre constructeur de site web, le processus global sera similaire.
1. Trouver un hébergement web et un domaine
Tous les sites ont besoin d’un hébergement web et d’un domaine pour être accessibles en ligne. Avec le constructeur de sites web de Hostinger, vous n’aurez pas à les acheter séparément car ils sont inclus gratuitement.
Pour les autres plateformes de construction, vous devrez peut-être les acheter séparément, ce qui prend plus de temps à mettre en place et est plus coûteux.
D’autre part, les services d’hébergement gratuits peuvent suffire pour les sites statiques car ils sont légers.
Lorsque vous choisissez un nom de domaine, veillez à ce qu’il soit facile à mémoriser et qu’il représente l’objectif de votre site web. Cela permet aux visiteurs de se souvenir de votre site web et d’augmenter le trafic organique.
Nous vous recommandons d’utiliser un vérificateur de domaine pour vérifier si l’adresse souhaitée est disponible. Si le nom de domaine est déjà enregistré, utilisez un autre domaine de premier niveau ou cherchez un autre nom.
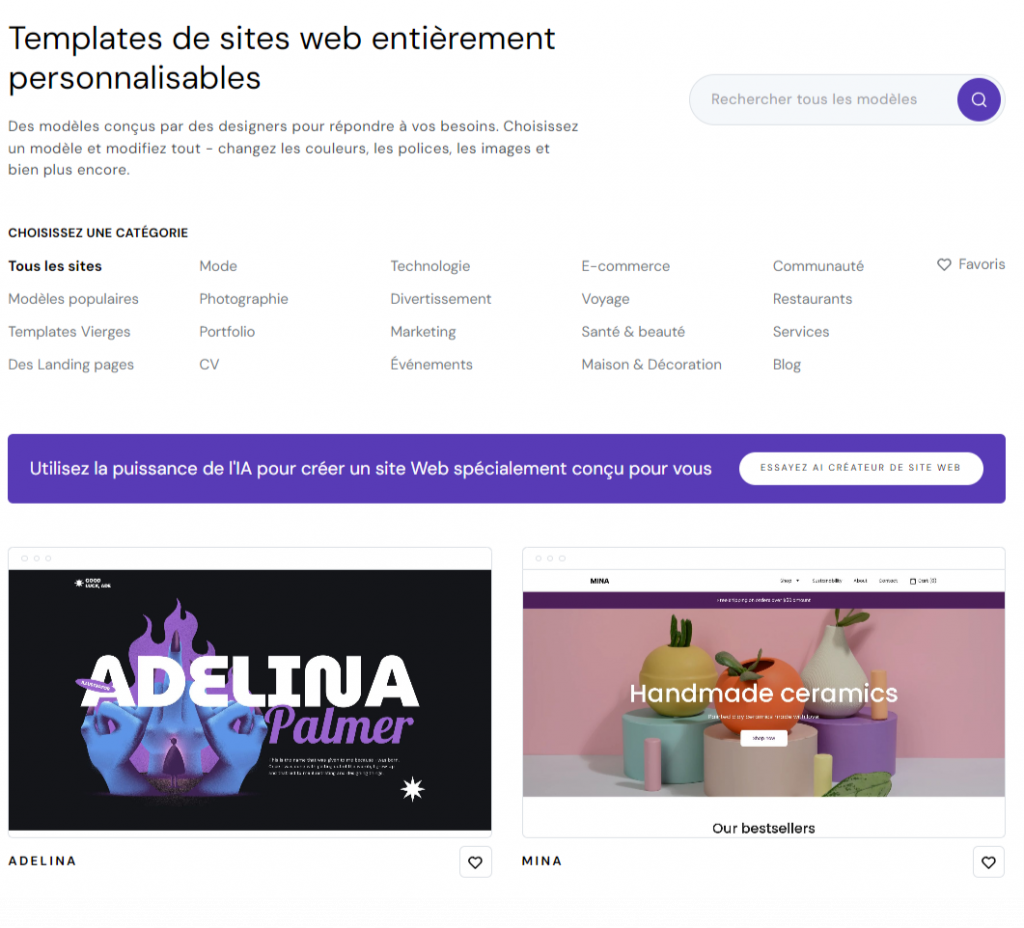
2. Sélectionner un template de site web
Après avoir créé un nouveau site Web avec Hostinger Website Builder, vous serez invité à accéder à la bibliothèque de templates. Vous pouvez choisir un design de site web prêt à l’emploi ou utiliser un modèle vierge.
Pour voir à quoi ressemble le modèle, survolez-le et cliquez sur Aperçu. Sélectionnez une catégorie ou utilisez la barre de recherche pour trouver rapidement le modèle approprié, puis cliquez sur Sélectionner un modèle pour confirmer votre sélection.

Après avoir sélectionné un template, vous serez redirigé vers l’écran de l’éditeur pour créer votre site. Explorez la page dédiée d’Hostinger pour découvrir quelques-uns des modèles de conception de sites web disponibles.
3. Personnaliser les pages web
Notre générateur de site web vous permet de personnaliser divers éléments du site, y compris le texte, les couleurs et les boutons. Vous pouvez simplement faire glisser et déposer les éléments dans d’autres zones pour modifier la présentation.
La première étape consiste à modifier la page d’accueil du modèle par défaut. Comme les visiteurs la voient immédiatement après avoir atterri sur votre site web, votre page d’accueil doit être bien conçue pour laisser une bonne impression.
Lorsque vous personnalisez votre site web, tenez compte des aspects suivants :
- Les médias. Utilisez des médias de haute qualité pour améliorer l’engagement. Cependant, n’ajoutez pas trop d’images ou de vidéos pour ne pas ralentir votre site.
- Navigation. Utilisez des couleurs contrastées et placez votre menu de navigation à un endroit facilement repérable pour améliorer l’expérience de l’utilisateur.
- Mise en page. Ne placez pas les détails importants près d’éléments distrayants ou en bas de page pour faire ressortir les informations importantes.
- Optimisation des moteurs de recherche (SEO). Ajoutez un méta titre et une méta description à votre site web afin de générer plus de trafic organique.
Après avoir finalisé la conception, allez dans Page et navigation et cliquez sur l’icône en forme de roue dentée à côté de la page web nouvellement créée. Sélectionnez Make Homepage pour en faire la page d’accueil de votre site web.
À partir de ce menu, vous pouvez également créer plusieurs pages web pour votre site. Vous pouvez supprimer d’autres éléments du modèle si votre site statique utilise le modèle de site web à une page.
Notez que votre modèle peut comporter des éléments interactifs tels qu’un formulaire d’inscription. Comme les sites statiques n’en ont généralement pas, vous pouvez cliquer et appuyer sur Retour arrière pour les supprimer.

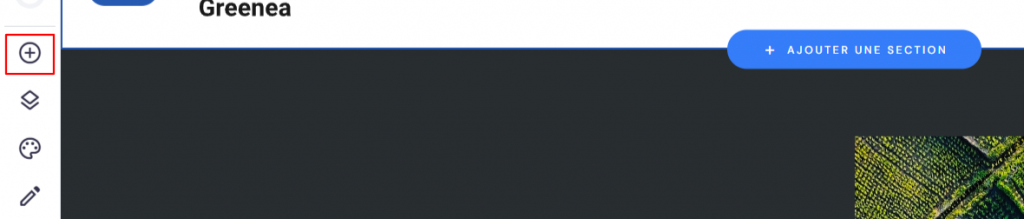
Pour ajouter de nouveaux éléments, allez dans la barre latérale et cliquez sur le bouton Ajouter un élément . Vous pouvez insérer divers éléments dans ce menu, notamment des images, des vidéos, des formes, des textes et des boutons.
4. Publier le site statique
Une fois la conception terminée, cliquez sur Aperçu en haut à droite de l’écran de l’éditeur. En mode prévisualisation, essayez d’utiliser le site web pour identifier les éventuels problèmes de conception ou d’utilisation.
Vous pouvez également basculer entre les modes d’affichage bureau et mobile. Avec Hostinger Website Builder, vous n’avez pas besoin de créer un nouveau design ou de configurer des paramètres supplémentaires sur votre site pour le rendre adapté aux mobiles.
Le constructeur de site web enregistrera automatiquement les modifications, de sorte que vous puissiez publier directement votre page. Pour ce faire, cliquez sur Publier le site web à côté du bouton Aperçu.

Exemples de sites web statiques
Pour vous inspirer, nous allons énumérer cinq exemples de sites web statiques avec différents cas d’utilisation.
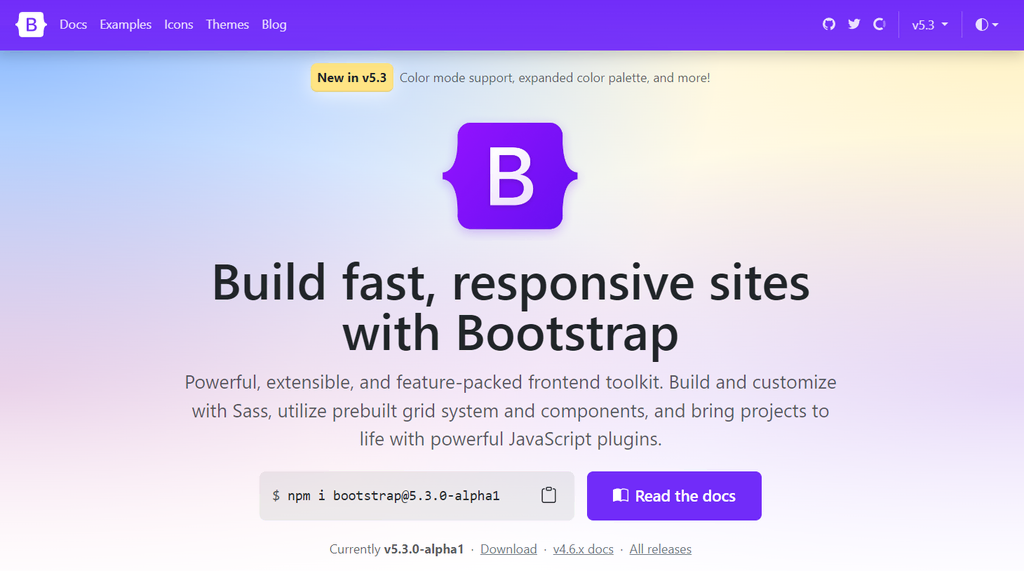
1. Bootstrap

Bootstrap est un framework qui fournit des modèles de conception HTML, CSS et JavaScript afin d’accélérer le processus de développement des sites web. Son site web est statique et hébergé sur GitHub Pages.
Les éléments interactifs de ce site web comprennent des boutons de navigation et des hyperliens. Elle dispose également d’un sélecteur de mode sombre et utilise des icônes pour les boutons de redirection des comptes de médias sociaux.
Le site web de Bootstrap se compose principalement d’un texte sans animations ni nombreux éléments visuels. Cette simplicité se traduit par une vitesse de chargement plus rapide, car les fichiers de sites web plus petits sont plus rapides à télécharger.
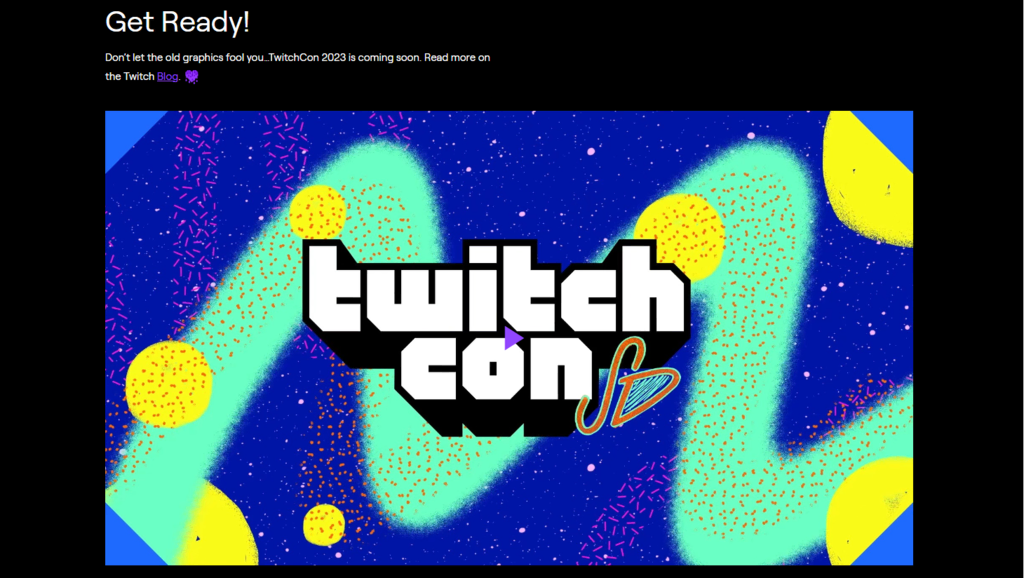
2. TwitchCon

La plateforme de streaming Twitch utilise Jekyll pour créer le site statique de sa convention annuelle. Sa conception simple ne comporte que du texte, des icônes et des vidéos promotionnelles.
Les éléments interactifs de ce site web sont principalement des boutons de navigation sous forme d’hyperliens. En plus de faire basculer les visiteurs vers une nouvelle page, ces liens les redirigent également vers le blog et le site web principal de Twitch.
Comme Twitch présente les informations générales sur les deux autres sites web, le site statique n’a pas beaucoup de pages. Le site web statique reste léger, ce qui lui permet de se charger plus rapidement.
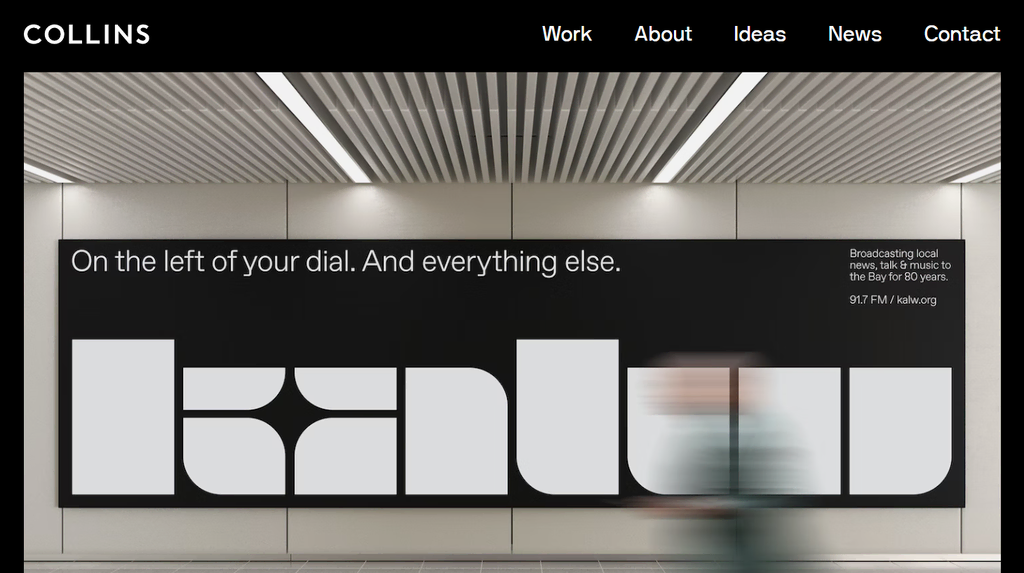
3. Collins

L’entreprise de stratégie, de design et de communication Collins dispose d’un site web statique basé sur Jekyll. Il montre qu’un site statique peut être professionnel et visuellement attrayant.
Outre la navigation, ce site web comporte d’autres éléments interactifs, à savoir les images de la bannière qui peuvent être déplacées et le bouton de défilement vers l’arrière. Ce dernier point est important car le site web présente tout son travail sur la première page.
Ce site web comporte également des animations déclenchées par l’interaction de l’utilisateur. L’animation en fondu apparaît lorsque les utilisateurs cliquent sur le bouton de navigation, tandis que les vidéos contextuelles s’affichent lorsqu’ils survolent le titre d’un article.
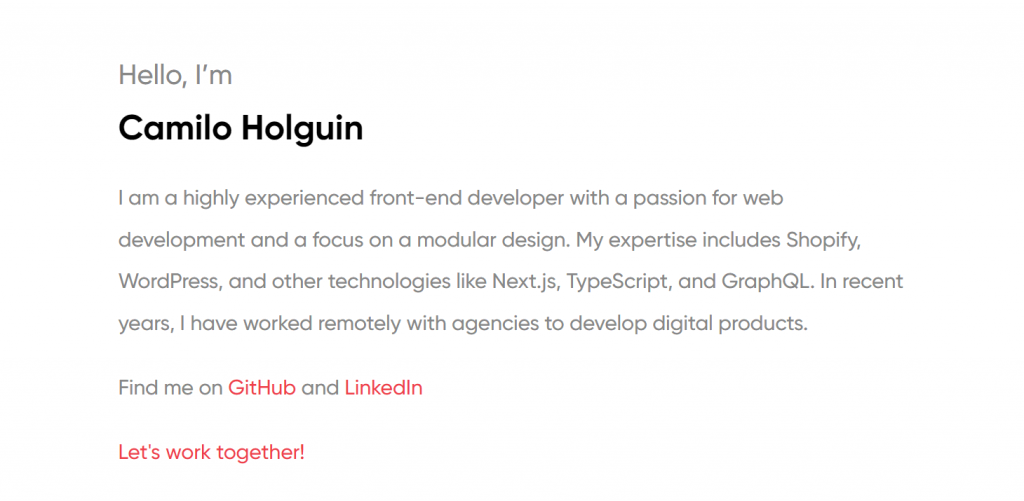
4. Camilo Holguin

Le développeur web indépendant Camilo Holguin utilise un simple site web statique pour son CV. Le site web est construit avec Gatsby et utilise une seule page web pour présenter toutes les informations.
En arrivant sur le site, les visiteurs verront immédiatement le nom de l’auteur et un résumé de sa carrière. Ils y trouveront également des boutons de redirection vers GitHub, LinkedIn et des courriels – les seuls éléments interactifs.
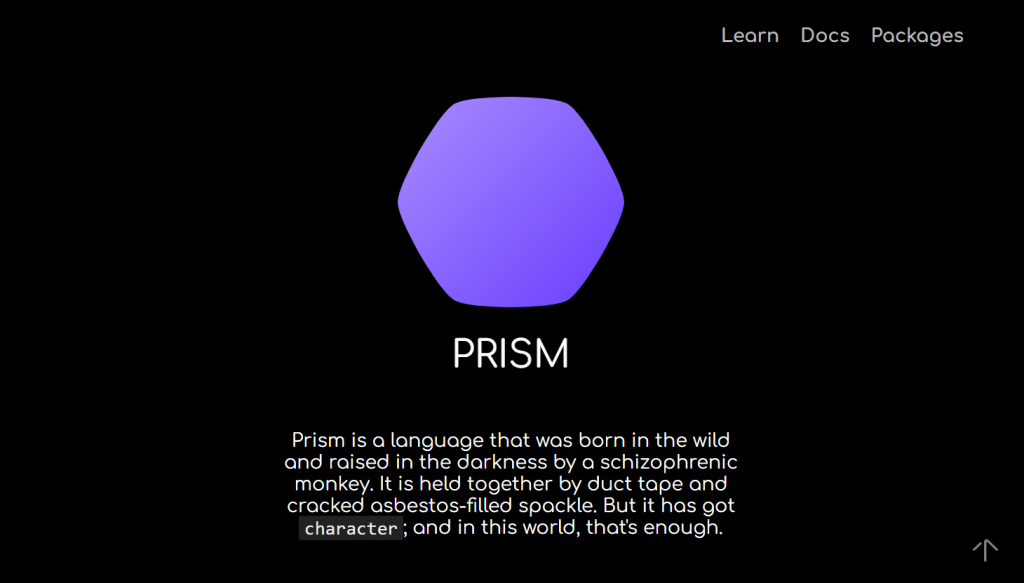
5. Prisme

Prism est un nouveau langage de programmation open-source en cours de développement. Son site web de documentation et de portail d’apprentissage est statique et construit avec Gatsby.
Ce site se compose essentiellement de texte et d’extraits de code sans aucun élément visuel autre que le logo. Ses éléments interactifs comprennent des boutons de navigation qui redirigent les visiteurs vers une autre page et vers son dépôt GitHub.
Prism est une excellente démonstration des performances élevées d’un site web statique. Il se charge rapidement et les utilisateurs peuvent passer d’une page à l’autre instantanément.
Conclusion
Un site web statique est un ensemble de pages web dont le contenu reste le même chaque fois que les visiteurs y accèdent. Ce site est construit avec HTML, CSS et Javascript sans langage de script côté serveur.
Un site web statique est plus rapide, plus facile à créer et plus sûr qu’un site web dynamique. Cependant, il est plus difficile à mettre à jour, a des fonctionnalités limitées et ne permet pas de personnaliser le contenu.
Voici un récapitulatif de la création d’un site web statique à l’aide d’une plateforme de construction :
- Obtenez un domaine et un plan d’hébergement. Il est nécessaire pour stocker les fichiers statiques de votre site web et les rendre accessibles sur l’internet.
- Sélectionnez un modèle. Choisissez un modèle dans la bibliothèque pour commencer à créer votre site web.
- Créer la page web. Ajustez le modèle par défaut, ajoutez votre contenu et créez une nouvelle page si nécessaire.
- Publiez votre site. Vérifiez qu’il n’y a pas d’erreurs et publiez votre site statique une fois terminé.
Nous vous recommandons de créer un site web statique si vous n’avez pas besoin de beaucoup de pages et de fonctionnalités. Par exemple, il est idéal pour un portfolio ou une page d’informations de contact.
FAQ sur les sites web statiques
Nous répondrons à deux questions courantes sur les sites statiques afin de vous aider à mieux les comprendre.
Quand utiliser un site statique ou un site dynamique ?
Utilisez un site web statique si vous mettez rarement à jour le contenu de votre page et si vous n’avez pas d’éléments interactifs tels que des formulaires.
Évitez un site statique si votre contenu est mis à jour en temps réel ou si sa langue dépend de la région. En outre, il convient mieux si vous n’avez que quelques pages web.
À quoi les sites web statiques conviennent-ils le mieux ?
Les sites statiques conviennent mieux à un usage personnel, comme les CV ou les portfolios. Plus rarement, ils sont également utilisés pour les sites web des petites entreprises, les affiches d’événements et les sites de campagne.