Comment Créer une Superbe Galerie WordPress (En 3 Étapes)

Les galeries d’images sont partout sur le web. En fait, la plupart des sites que vous fréquentez comportent probablement au moins une galerie quelque part et pour une bonne raison. Heureusement, créer votre propre galerie WordPress est plus simple que vous ne l’imaginez. En fait, vous passerez probablement plus de temps à choisir les images à utiliser que les rassembler.
Dans cet article, nous allons vous apprendre comment créer une galerie WordPress en trois étapes:
- Téléchargez les images que vous souhaitez inclure dans votre galerie WordPress.
- Ajoutez les images à votre galerie.
- Placez votre galerie où vous voulez sur votre site.
En plus de cela, nous vous présentons également sept de nos plugins de galerie WordPress préférés, ainsi vous pouvez tirer parti des fonctionnalités que la plateforme ne propose pas dès son installation. Mettons-nous au travail !

Sommaire
Étape #1 : Téléchargez Les Images Que Vous Souhaitez Inclure Dans Votre Galerie WordPress
La première chose dont vous aurez besoin pour configurer une galerie WordPress, ce sont des images. Pour ce tutoriel, nous allons utiliser des photos de chiots pour animer le processus.
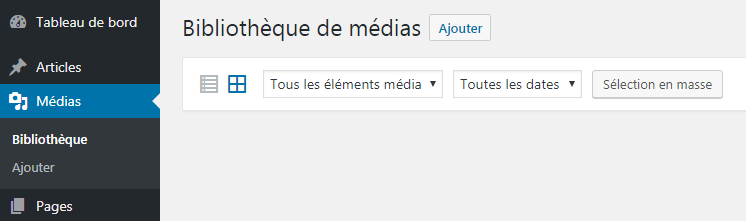
Tout d’abord, connectez-vous à votre tableau de bord WordPress et accédez à votre onglet Média > Bibliothèque. Une fois que vous y êtes, cliquez sur le bouton Ajouter en haut de l’écran:

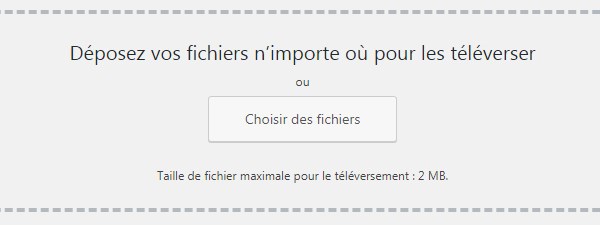
Cliquez ensuite sur le bouton Choisir des fichiers pour ouvrir votre explorateur de fichiers local :

Pour accélérer les choses, nous vous recommandons de télécharger toutes les images que vous souhaitez placer dans votre galerie en même temps. Pour cela, nous avons créé un dossier appelé puppies sur notre propre ordinateur :

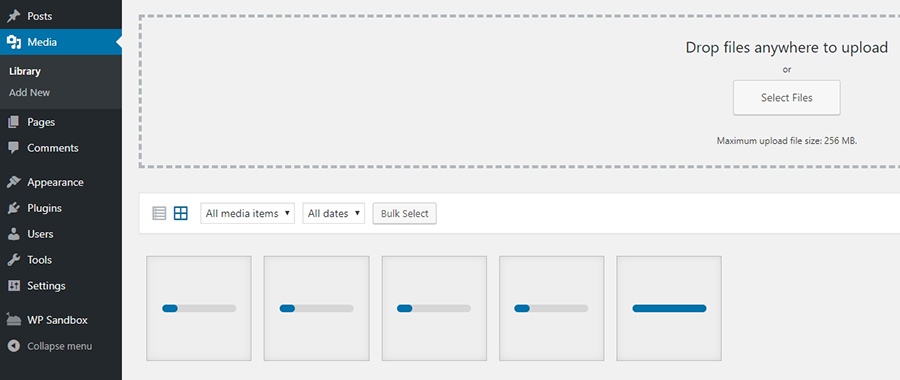
Lorsque vous sélectionnez plusieurs images à télécharger en une seule fois, WordPress vous montre la progression de chacune d’elles individuellement :

Donnez à la plate-forme quelques instants pour travailler jusqu’à ce que tous vos téléchargements soient terminés. Le temps nécessaire dépendra de votre vitesse Internet et de la taille (et du nombre) des images que vous téléchargez.
Donnez à la plate-forme quelques instants pour travailler jusqu’à ce que tous vos téléchargements soient terminés. Le temps nécessaire dépendra de votre vitesse Internet et de la taille (et du nombre) des images que vous téléchargez.
Si vous estimez que le processus de téléchargement prend trop de temps, vous pouvez annuler le processus et optimiser les images de votre galerie avant de les mettre sur votre site web. Gardez à l’esprit que les graphiques haute résolution ont tendance à être meilleurs, mais ils sont souvent beaucoup trop lourds. Dans la plupart des cas, vous devriez pouvoir les compresser un peu sans affecter leur qualité – un processus appelé «optimisation d’image».
Il existe de nombreux plugins WordPress que vous pouvez utiliser pour optimiser vos images automatiquement, ainsi que de simples services basés sur un navigateur tels que TinyPNG :

Autrement, vous serez prêt à passer à l’étape suivante une fois que toutes vos images seront téléchargées et prêtes.
Étape #2 : Ajouter Les Images à Votre Galerie WordPress
Maintenant que toutes vos images sont prêtes, trouvez la page où vous souhaitez placer la galerie et ouvrez-la à l’aide de cet éditeur WordPress (ou créez simplement une nouvelle page).
L’ajout de la galerie à la page est très simple. Tout ce que vous avez à faire est de localiser votre curseur là où vous souhaitez placer la galerie dans l’ éditeur, puis cliquez sur le bouton Ajouter un média en haut :

Un nouvel écran apparaîtra, avec des options pour placer des images de votre bibliothèque multimédia, configurer une galerie ou créer une liste de lecture multimédia. Utilisez l’option Créer une galerie et sélectionnez l’onglet Bibliothèque de médias à sa droite :

Cliquez ensuite sur toutes les images que vous souhaitez inclure dans votre galerie. Lorsque vous les avez toutes sélectionnés, choisissez le bouton Créer une nouvelle galerie en bas à droite de l’écran, et vous êtes prêt à partir! Passons à la dernière étape, où nous vous montrerons comment placer votre galerie.

Étape #3 : Ajouter Votre Galerie WordPress à Votre Site Web
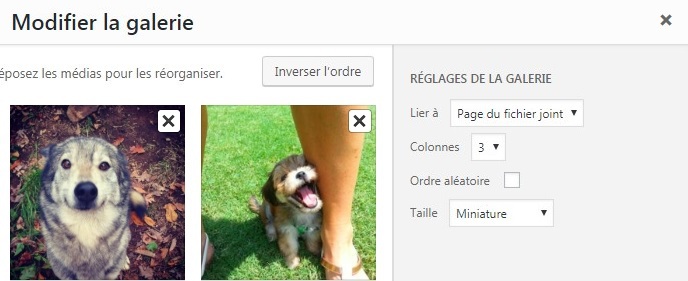
À ce stade, vous devriez voir un écran intitulé Modifier la galerie, qui vous montre toutes les images que vous avez ajoutées lors de l’étape numéro deux. Dans cet écran, vous pouvez choisir le nombre de colonnes de votre galerie, la taille de ses vignettes et l’ordre des images:

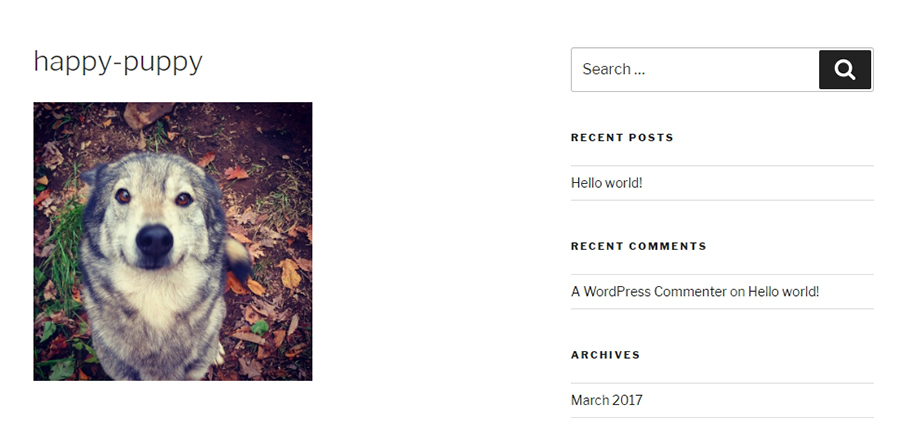
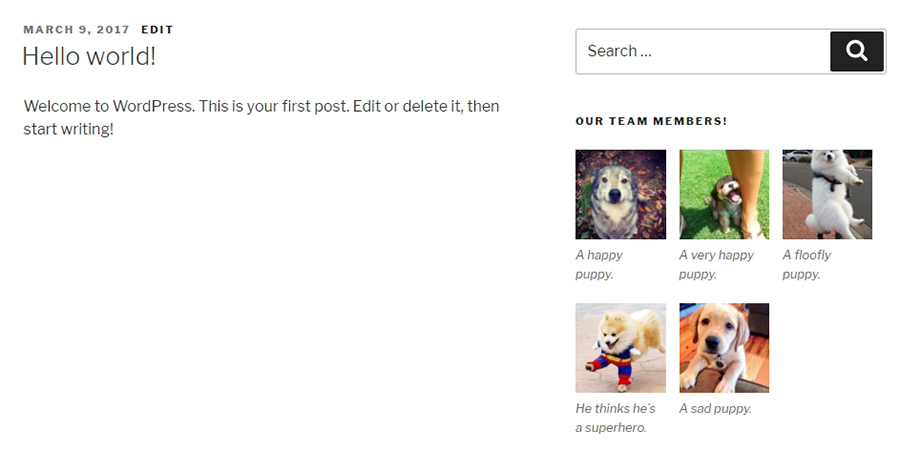
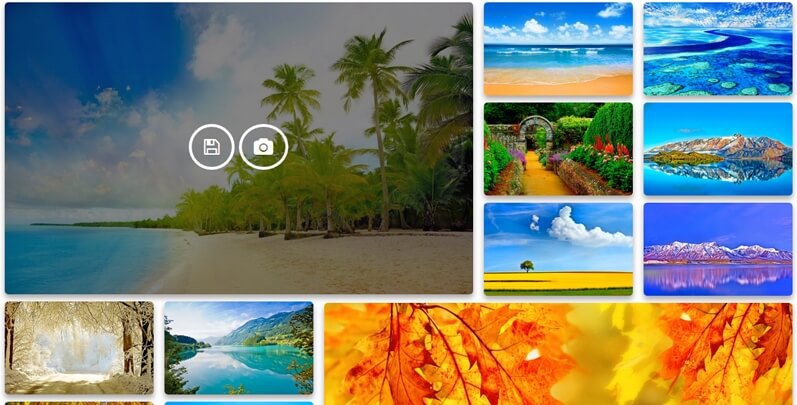
Vous pouvez également ajouter des légendes individuelles à chaque image et décider si elles doivent être associées à quelque chose. Par défaut, WordPress dirigera les visiteurs vers la page de pièce jointe en cliquant sur chaque image, qui ressemblera à ceci :

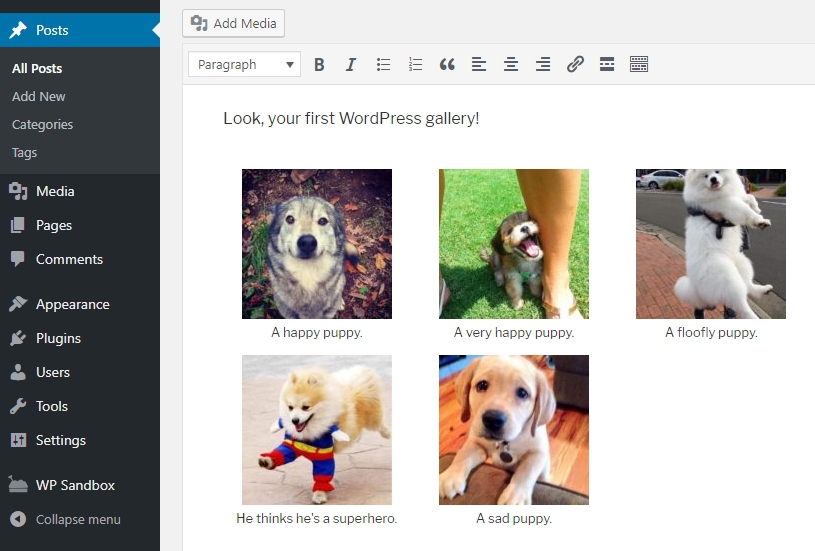
Une fois que vous avez terminé, cliquez sur le bouton Insérer la galerie, et votre galerie apparaîtra dans l’ éditeur WordPress :

La mauvaise nouvelle est que WordPress ne vous permet pas de réutiliser les mêmes galeries que vous avez configurées sur d’autres pages. Si vous souhaitez copier une galerie, vous devez répéter le processus en choisissant les mêmes images et paramètres. Cependant, cela ne devrait pas vous prendre longtemps, car les images sont déjà affichées sur votre site Web.
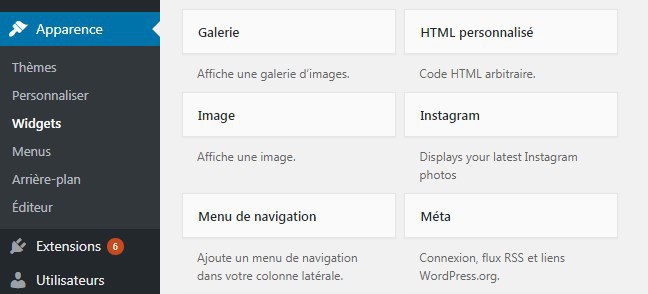
Outre l’ajout d’images à vos publications et pages, vous pouvez également utiliser le widget Galerie de WordPress pour les placer dans votre barre latérale ou votre pied de page. Pour ce faire, accédez à l’onglet Apparence > Widgets et recherchez le widget Galerie :

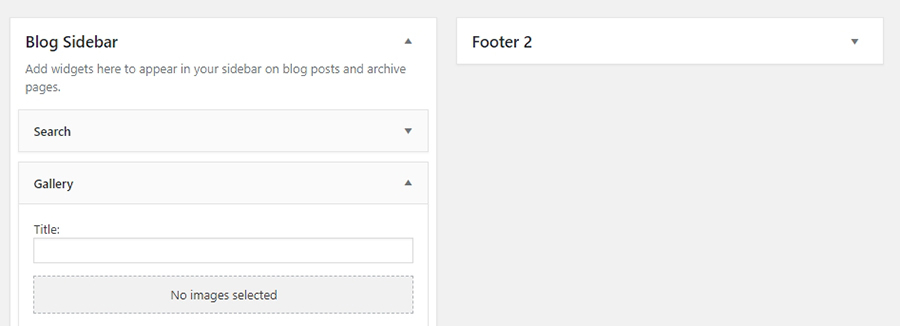
Maintenant, faites glisser ce widget WordPress sur votre barre latérale ou votre pied de page et placez-le où vous voulez qu’il apparaisse. Ensuite, le widget vous demandera quelles images vous souhaitez inclure dans votre galerie :

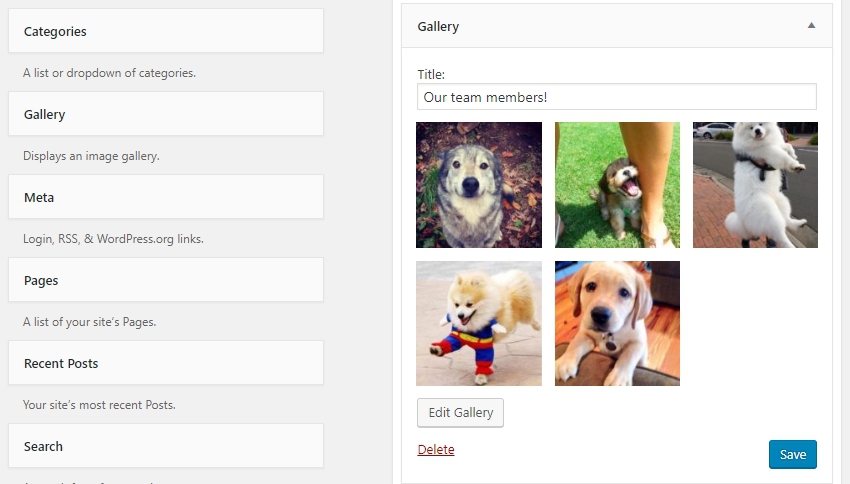
Notez que vous pouvez également ajouter des légendes à ce widget et donner un titre à votre galerie :

Lorsque vous avez terminé, cliquez sur le bouton Enregistrer et vous pourrez voir votre galerie dans votre barre latérale:

Comme vous pouvez le voir, créer une galerie WordPress ne pouvait pas être plus simple !
Cependant, les types de galeries que vous pouvez configurer hors celle proposée ne sont pas vraiment riches en fonctionnalités. Si vous souhaitez mettre à niveau vos galeries WordPress, vous devrez vous tourner vers les plugins, ce dont nous parlerons tout de suite.
7 Meilleurs Plugins WordPress Gallery Pour Présenter Vos Images
La fonctionnalité de galerie WordPress n’a rien de mal. Cependant, avec les bons plugins, vous pouvez accéder à de nombreuses nouvelles fonctionnalités intéressantes. Laissez-nous vous présenter quelques-uns de nos meilleurs choix !
1. Photo Gallery de 10web

La galerie de photos de 10web remet en état le système de galerie WordPress. Il vous propose plusieurs mises en page de galerie que vous pouvez utiliser, y compris des diaporamas, des albums compacts, etc. Vous pouvez également utiliser ce plugin pour implémenter des effets lightbox, ce qui ouvre l’image en taille réelle lorsque quelqu’un clique dessus.

En plus, ce plugin de galerie WordPress vous permet d’inclure des images et des vidéos dans la même galerie. Vous avez également accès à plusieurs options de widgets, au lieu du seul que WordPress offre par défaut. Dans l’ensemble, ce plugin est la voie à suivre si vous souhaitez accéder à autant de fonctionnalités liées à la galerie.
Principales fonctionnalités :
- Configurer des galeries WordPress en utilisant des mises en page uniques
- Mélanger des images et des vidéos dans la même galerie
- Accédez aux effets de lightbox pour votre galerie WordPress
- Utiliser plusieurs types de widgets pour ajouter des galeries
Tarification : le plugin de base est gratuit, mais qu’il existe plusieurs ajouts inédits premium offrant plus d’effets, de thèmes, de widgets et d’autres fonctionnalités.
2. Gallery de Robo

Gallery de Robo est un plugin fantastique si vous souhaitez avoir un haut degré de contrôle sur le style et la conduite de vos galeries. Comme avec le plugin précédent, celui-ci vous permet de choisir parmi plusieurs mises en page de galerie pour votre site. Cependant, vous pouvez également ajouter des effets de diaporama, faire la personnalisation vos paramètres de police et même inclure des bordures autour de vos images.

Avec ces options de style, Gallery de Robo redimensionne automatiquement vos images lors du téléchargement. Ce paramètre vous permet d’économiser de l’espace, car la plupart des sites n’ont pas besoin d’images gigantesques. Enfin, ce plugin garantit que toutes vos galeries sont compatibles avec les appareils mobiles.
Dans l’ensemble, le haut niveau de personnalisation fait de Gallery de Robo un merveilleux choix si vous souhaitez modifier tous les aspects des galeries de votre site.
Principales fonctionnalités :
- Choisissez parmi plusieurs mises en page pour votre galerie WordPress
- Ajoutez divers types d’effets à vos images
- Redimensionnement automatique des images lors du téléchargement
- Mettre en place un chargement pour les galeries avec beaucoup d’éléments
- Créez des galeries adaptées aux mobiles sans aucun travail supplémentaire de votre côté
Tarification : Vous pouvez créer jusqu’à trois galeries avec la version gratuite, ou payer 30 $ pour une licence premium illimitée.
3. GridKit Portfolio Gallery

Bien que ce plugin inclue le mot ‘portfolio’ dans son nom, vous pouvez l’utiliser pour créer tout type de galerie WordPress souhaité. Outre les images, GridKit Portfolio Gallery prend également en charge les vidéos provenant de plusieurs sources et les produits WooCommerce. De plus, il inclut des options de partage sur les réseaux sociaux afin que les visiteurs puissent montrer votre travail à leurs amis et à leurs connaissances.

Tout comme les autres plugins que nous avons vus jusqu’ici, celui-ci vous permet de créer des galeries adaptées aux mobiles. C’est également une option fantastique si vous souhaitez présenter des logos de clients, créer des sections de membres de l’équipe, etc. Dans l’ensemble, si vous recherchez un plugin très flexible quant au type de galerie qu’il peut vous aider à configurer, celui-ci est un très bon choix.
Principales fonctionnalités :
- Configurer des galeries d’images et de vidéos
- Présentez les produits WooCommerce en utilisant une galerie
- Créer des sections pour les membres de l’équipe
- Choisissez parmi plusieurs types de mises en page pour vos galeries
Tarification : GridKit est un plugin gratuit, bien que vous puissiez obtenir de nombreuses fonctionnalités supplémentaires avec l’une de ses licences pro.
4. Responsive Lightbox & Gallery
Jusqu’à présent, tous les plug-ins que nous avons vu apportent des modifications importantes au système de galerie WordPress. Responsive Lightbox & Gallery, par contre, est assez simple. Cela vous permet de créer des galeries réactives et inclut également des fonctionnalités de lightbox.

Vous pouvez configurer vos lightboxes, choisir parmi trois mises en page de base de la galerie et même utiliser des widgets pour placer vos images là où vous le souhaitez. C’est l’un des plugins les plus intuitifs de la galerie WordPress que nous avons testé, et c’est un outil utile si vous cherchez quelque chose de simple.
Principales fonctionnalités :
- Mettre en place des galeries simples et conviviales pour les mobiles
- Choisissez parmi trois mises en page pour vos images
- Configurez les paramètres lightboxe de votre galerie
Tarification : Ce plugin est gratuit à partir du répertoire WordPress Plugin. Vous pouvez également acheter des extensions sur le site web du développeur.
5. Video Gallery – YouTube Gallery

Il y a beaucoup de plugins qui vous permettent d’ajouter des vidéos à vos galeries WordPress. Cependant, peu d’entre eux se concentrent principalement sur les galeries vidéo, ce qui explique pourquoi nous aimons tellement celui-ci.

Avec Video Gallery – YouTube Gallery, vous pouvez configurer des collections de vidéos réactives. Vous pouvez vous connecter à plusieurs platesformes vidéo, y compris YouTube et Vimeo, ajouter des effets à vos vignettes, inclure des lightboxes, etc. De plus, vous pouvez placer vos galeries vidéo où vous voulez sur votre site, en utilisant un système de code court simple.
Principales fonctionnalités :
- Mettre des vidéos de YouTube, Vimeo ou des fichiers de votre site
- Placez vos galeries vidéo manuellement ou en utilisant des codes courts
- Choisissez parmi plusieurs thèmes et mises en page pour vos galeries
Tarification : Ce plugin est une option complètement gratuite.
6. Photo Gallery

Bien qu’elle n’ait pas le nom le plus original, Photo Gallery reste l’un de nos meilleurs choix. Il propose une approche très complète des galeries WordPress et comprend presque toutes les fonctionnalités que nous avons vues jusqu’à présent dans d’autres plugins.

Par exemple, cet outil vous permet d’ajouter des effets de transition aux images de votre galerie. Il prend également en charge la catégorisation des images et la navigation dans les galeries, ce qui simplifie la recherche dans des bibliothèques massives. En plus de cela, Photo Gallery offre la possibilité d’ajouter des vidéos à vos galeries, de charger vos lourdes images et même de disposer des fonctionnalités de partage sur les réseaux sociaux.
En résumé, si vous penchez vers la microgestion de l’apparence et de la conduite de votre site, ce plugin devrait vous convenir. Grâce à cela, vous pourrez modifier tous les aspects de vos galeries.
Principales fonctionnalités :
- Ajoutez plusieurs effets de transition à vos galeries
- Classez vos images en catégories et activez la navigation dans votre galerie WordPress
- Ajouter des vidéos et des boutons de partage sur les réseaux sociaux à vos galeries WordPress
- Activer le chargement à la demande
Tarification : Avec la version gratuite de ce plugin, vous pouvez créer jusqu’à deux galeries et les placer sur des publications ou des pages. Les versions payantes vous permettent de créer un nombre illimité de galeries et de les placer dans d’autres emplacements, tout en offrant des options pratiques.
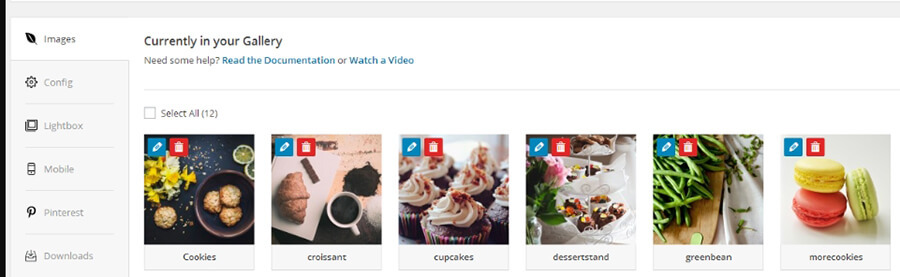
7. Envira Gallery

Enfin, le plugin Envira Gallery offre l’une des expériences les plus conviviales que nous ayons trouvées jusqu’à présent. Par exemple, il comprend un assistant de création de galerie, ce qui rend la création de galeries agréable.

L’objectif d’Envira Gallery est de vous permettre de créer plusieurs galeries et de les configurer facilement. Pour cela, il comprend plusieurs modèles de galerie WordPress, des fonctionnalités de diaporama et des fonctionnalités de partage sur les médias sociaux. Si vous recherchez un plugin de galerie WordPress élégant et facile à utiliser, Envira Gallery devrait être l’un de vos premiers choix.
Principales fonctionnalités :
- Créer des galeries WordPress à l’aide d’un assistant intégré
- Choisissez parmi plusieurs modèles de galerie
- Mettre en place des diaporamas d’image
- Ajouter des fonctionnalités de partage sur les médias sociaux à vos galeries
- Étendre les fonctionnalités du plugin en utilisant des modules complémentaires
Tarification : Vous pouvez opter pour la version de base gratuite du plugin ou acheter une version pro pour des fonctionnalités supplémentaires, un support et même la possibilité d’inclure des CSS personnalisés.
Conclusion
Les galeries WordPress sont des éléments simples et utiles. Le processus de mise en place d’une galerie de photos WordPress est simple, même si vous souhaiterez peut-être passer un peu de temps à sélectionner les images à inclure. Une fois votre galerie prête, il vous suffit de la placer où vous le souhaitez sur votre site. Bien sûr, vous pouvez également utiliser un plugin de galerie WordPress dédié pour obtenir plus d’options de personnalisation.
Avez-vous des questions sur la façon de créer une galerie d’images WordPress? Demandez dans la section commentaires ci-dessous !



Commentaires
May 28 2020
Bonjour merci pour ce site, et pour les informations . Juste vous signaler une répétition dans cet article : voici ci-dessous le paragraphe répété . La mauvaise nouvelle est que WordPress ne vous permet pas de réutiliser les mêmes galeries que vous avez configurées sur d’autres pages. Si vous souhaitez copier une galerie, vous devez répéter le processus en choisissant les mêmes images et paramètres. Cependant, cela ne devrait pas vous prendre longtemps, car les images sont déjà affichées sur votre site Web. Merci
June 01 2020
Bonjour Moïse, merci d'avoir pris le temps de nous signaler cette faute ! :)
November 04 2020
Bonjour, j'utilise Envira (formule gratuite), lorsque j'intègre le code dans ma page, la galerie s'affiche telle que je l'ai demandé (3 colonnes petit format) mais ensuite toutes les photos s'affichent après la galerie, en bas de la page dans la taille d'origine ? Comment supprimer ce deuxième affichage ? Merci Claude