Réparer le Blocage du Rendu JS/CSS avec Asynchronous Plugin Rendering
La vitesse d’un site web est l’un des facteurs les plus importants pour attirer et retenir les visiteurs. Toutes choses égales par ailleurs, un site web plus rapide est beaucoup plus susceptible d’attirer les utilisateurs. C’est parce que les moteurs de recherche tiennent compte de la vitesse du site lors du classement des résultats. Donc, si vous voulez surclasser votre concurrence dans le référencement, faites de la vitesse du site votre priorité.
Bien sûr, juger la vitesse de votre site peut être un problème. Il y a une quantité de variables qui pourraient affecter votre méthode de test : la vitesse de connexion à Internet, la localisation géographique, etc. C’est là que PageSpeed Insights de Google entre en jeu. C’est un service gratuit offert par Google qui attribue un score aux sites web en fonction de leur vitesse de chargement. Idéalement, vous voulez avoir le plus meilleur score possible sur PageSpeed. Et si vous avez déjà utilisé l’outil en ligne, vous avez peut-être rencontré l’infâme suggestion « Eliminez les codes Javascript et les styles CSS qui bloquent l’affichage du contenu au-dessus de la ligne de flottaison ».

Sommaire
Qu’est ce que “blocage de rendu dans le contenu au dessus de la ligne de flotaison” veut dire ?
Pour comprendre cette suggestion, nous devons regarder les critères de Google pour la notation des sites sur PageSpeed Insights. Il existe dix règles de vitesse définies par Google, et l’échec dans l’un de ces résultats entraîne une réduction des points.
Les codes Javascript et les styles CSS qui bloquent l’affichage du contenu constituent l’une de ces règles. En règle générale, les scripts JS et CSS forcent le navigateur Web à retarder le chargement de la page HTML. Bien sûr, ce n’est pas un problème. En fait, c’est précisément ce que vous voulez; personne ne souhaite regarder un contenu qui n’a pas été mis en forme.
JS et les styles CSS qui bloquent l’affichage du contenu, cependant, se réfère aux scripts qui introduisent une latence de chargement mais ne sont pas utilisés dans le contenu au-dessus de la ligne de flottaison (ATF). Le contenu ATF se réfère à la partie de la page web qui est visible lorsque la page est chargée; toute partie de la page que vous devez faire défiler vers le bas pour atteindre, est non-ATF. Ainsi, avec cette suggestion, Google vous permet de savoir qu’il existe des scripts JS et CSS sur cette page Web qui ralentissent votre site inutilement, car la partie de la page qu’ils affectent n’est même pas observable pour l’utilisateur.
Dans ce tutoriel WordPress, nous utiliserons Google PageSpeed Insights pour identifier les scripts de blocage de rendu. Ensuite, nous vous montrerons comment résoudre ce problème pour votre site WordPress, en utilisant 3 méthodes différentes. En plus de ce guide, vous devriez également regarder d’autres façons d’accélérer votre site WordPress pour une expérience utilisateur optimale.
Ce dont vous aurez besoin
Avant de commencer ce tutoriel, vous aurez besoin des éléments suivants
- Accès au panneau d’administration de WordPress
Eliminer les codes Javascript et les styles CSS qui bloquent l’affichage du contenu above-the-fold
JS et CSS sont essentiels pour tout site web moderne, non seulement pour fonctionner à un niveau élevé, mais aussi pour l’améliorer. Cependant, il existe un compromis. Bien qu’il y ait quelques mesures que vous pourriez prendre pour rendre votre site plus rapide, comme retarder l’analyse de JavaScript, parfois cela peut ne pas suffire. Nous parlons évidemment de JavaScript et de CSS lorsqu’ils bloquent des fichiers. Pour s’occuper de ce problème, nous devons tout d’abord nous assurer qu’il existe. Après avoir confirmé les scripts de blocage des fichiers sur notre site web, nous pouvons passer à des corrections possibles.
Étape 1 – Utilisation de Google PageSpeed Insights pour trouver les JS et CSS qui bloquent le rendu
La première étape dans la résolution du blocage des fichiers est de tester la vitesse de votre site à l’aide de Google PageSpeed Insights. Il suffit de visiter cette page, et dans le champ de saisie, collez l’URL de votre site. Cliquez sur Analyser pour obtenir un rapport de votre site. La plupart des sites ont un score entre 50-70; cela devrait servir de référence pour votre score. Avec le score, Google présentera également des suggestions pour améliorer les performances de votre site.

Eliminez les codes Javascript et les styles CSS qui bloquent l’affichage du contenu au-dessus de la ligne de flottaison
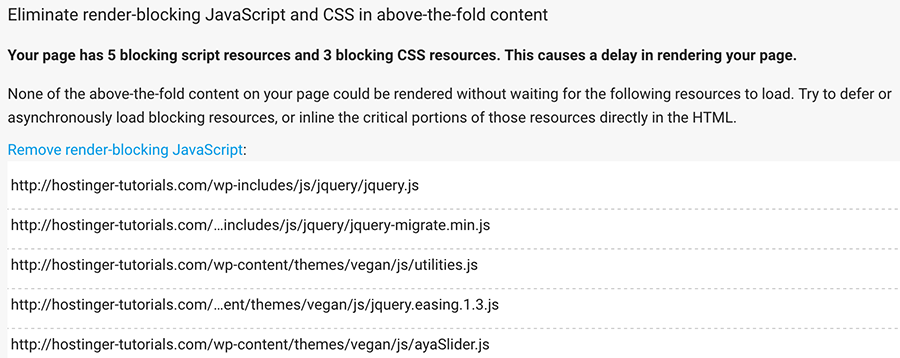
Afin de montrer comment réparer l’erreur de blocage du rendu, nous allons utiliser un véritable site web. Dans la capture d’écran ci-dessus, vous pouvez voir qu’il contient actuellement assez de ressources bloquant JS et CSS.
Si après avoir testé votre site web avec l’outil PageSpeed Insights, vous trouvez également la suggestion
« Eliminez les codes Javascript et les styles CSS qui bloquent l’affichage du contenu au-dessus de la ligne de flottaison ».
alors continuez de lire ce tutoriel WordPress. Gardez cet onglet ouvert dans votre navigateur web, car vous pourriez en avoir besoin lors de la résolution de ce problème.
Une chose importante à garder en tête – votre objectif ici ne devrait pas être d’atteindre le score parfait de 100 sur PageSpeed Insights. Au lieu de cela, ce devrait être de faire de votre mieux pour obtenir un bon score, sans sacrifier l’expérience de l’utilisateur. S’il existe des scripts sur votre site WordPress essentiels pour un UX robuste, vous ne devez pas les supprimer uniquement pour obtenir un score légèrement plus élevé sur PageSpeed Insights. Les règles que Google utilise pour noter vos sites ne sont que des lignes directrices, et doivent être considérées comme telles.
Étape 2 – Régler le blocage de rendu par JavaScript et les CSS
Option 1 – Utiliser W3 Total Cache
Maintenant que vous êtes au courant du code de blocage des fichiers sur votre site web, vous avez quelques options sur la façon de le résoudre. Nous vous recommandons de télécharger un plugin qui vous facilite la vie en prenant soin de ce problème. L’un de nos favoris est le plugin W3 Total Cache. Installez-le et activez-le. Une fois que vous l’avez configuré, procédez comme suit :
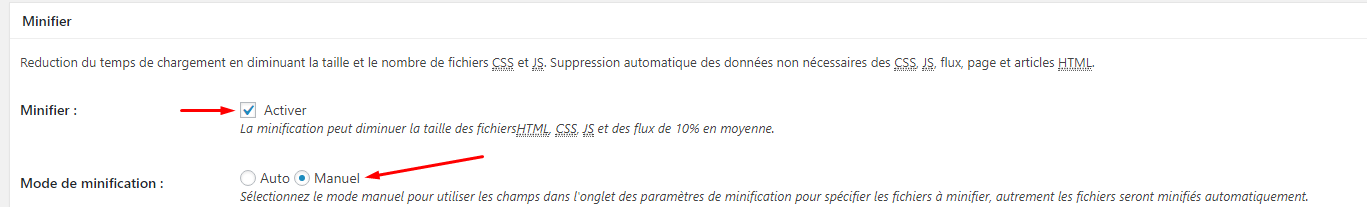
- Allez dans Performance -> Paramètres généraux. Trouvez l’en-tête Minifier sur la page.
- Vous verrez quelques options sous cette rubrique. La première s’appelle Minifier ; cochez la case Activer en face.
- Dans l’option Mode Minifier, choisissez Manuel, puis cliquez sur le bouton Enregistrer tous les paramètres.
- À ce stade, vous devez récupérer tous les scripts JS et CSS provoquant le blocage des fichiers. Vous trouverez ces scripts via Google PageSpeed Insights. Si vous maintenez l’onglet PageSpeed ouvert tel que suggéré à l’étape 1, vous trouverez la section Comment réparer le texte cliquable sous la suggestion de blocage de rendu. Cliquez dessus. Cela répertorie tous les scripts et les feuilles de style qui causent le blocage des fichiers.
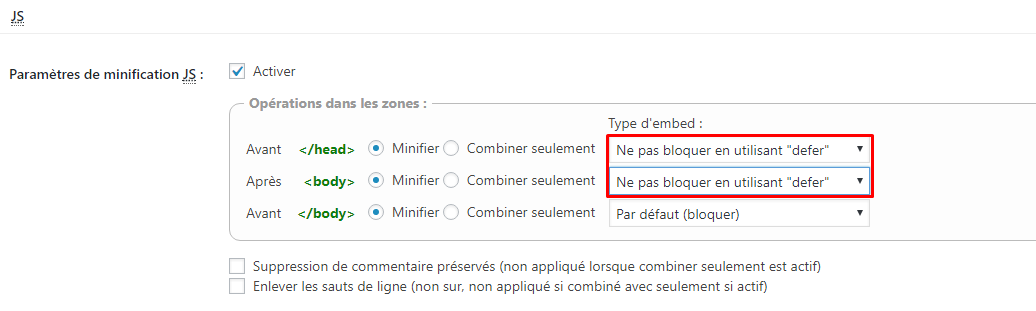
- Revenez sur WordPress. Naviguez vers Performance -> Minifier. Vous allez devoir « minifier » les fichiers JS et CSS séparément.
- D’abord, occupons-nous de JS. Sur la page, trouvez l’en-tête JS, vous verrez ensuite la section Opérations dans les zones. Là, choisissez Ne pas bloquer en utilisant “defer”, en tant que type d’intégration pour la balise avant <head>.
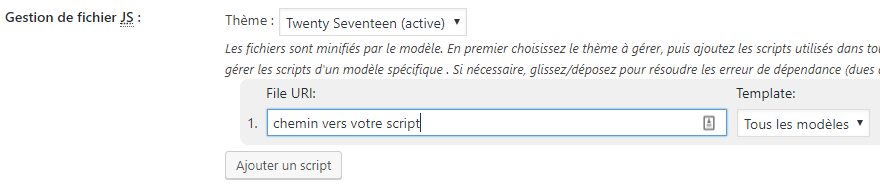
- Ensuite, sous le sous-titre Gestion de fichier JS, choisissez votre thème actif et cliquez sur le bouton Ajouter un script. Maintenant, il suffit de copier les URL des scripts JS à partir de l’onglet PageSpeed, et de les coller ici un par un. a correction pour les fichiers JS est terminée.
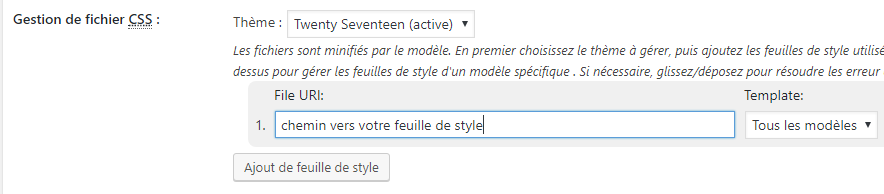
- On passe à CSS. Faites défiler vers le bas sur la même page pour trouver la section CSS. Dans le sous-titre Gestion des fichiers CSS, choisissez votre thème actif et cliquez sur Ajout de feuille de style. Comme pour les scripts JS, copiez/collez des feuilles de style CSS de PageSpeed Insights vers cette section.
- Enfin, cliquez sur le bouton Enregistrer les paramètres et sur le bouton Vider le cache.
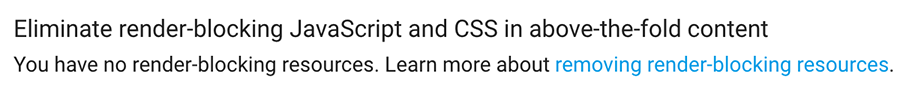
Vous devriez maintenant revenir sur Google PageSpeed Insights pour vérifier si le blocage des fichiers a été corrigé. À partir de la capture d’écran ci-dessous, vous pouvez voir que l’ajustement des paramètres de W3 Total Cache corrige le verrouillage des fichiers JavaScript et CSS dans le contenu au-dessus de la ligne de flottaison pour notre site test.
Si vous voulez encore plus de contrôle sur votre contenu au-dessus de la ligne de flottaison, allez voir Above The Fold Optimization. Ce plugin est conçu spécifiquement pour le contenu ATF et fonctionne avec d’autres plugins populaires comme W3 Total Cache et Autoptimize.
Option 2 – Utilisation de Autoptimize
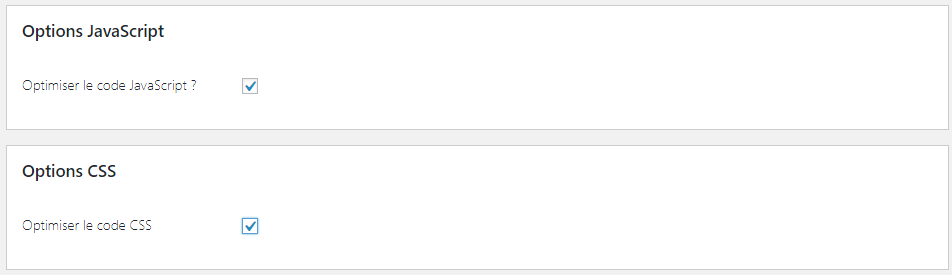
Une méthode comparativement plus simple pour résoudre le problème de blocage du rendu utilise un autre plugin appelé Autoptimize. Téléchargez et installez le plugin, ce qui ne devrait pas durer longtemps. Une fois que vous avez terminé l’installation, accédez à la zone Réglages -> Autoptimize de WordPress. Là, il suffit de cocher les cases intitulées Optimiser le code JavaScript? et optimiser le code CSS?, puis appuyez sur Enregistrer les modifications et vider le cache.

Dans la plupart des cas, cela suffit pour réparer le blocage des fichiers (cela dépend de votre thème et de vos plugins actifs). Pour savoir si cela fonctionne pour vous, exécutez votre site via PageSpeed Insights à nouveau.

Comme vous pouvez le voir à partir de la capture d’écran ci-dessus, Autoptimize a laissé 1 ressource bloquant les scripts JS et 1 ressource bloquant les CSS les.
Si vous souhaitez poursuivre l’optimisation, revenez dans Réglages -> Autoptimize. Cliquez sur le bouton Afficher les paramètres avancés. À partir de là, cochez les options Agréger le JS en ligne et Egalement agréger le CSS en ligne. Terminez en cliquant sur Enregistrer les modifications et Vider le cache. Pour voir si cela a fonctionné, visitez encore une fois PageSpeed Insights.
Option 3 – Utilisation de Speed Booster Pack
Un autre plugin populaire que vous trouverez utile pour réparer le blocage des fichiers pour votre site WordPress est Speed Booster Pack. Téléchargez et activez le plugin. Vous trouverez ses options dans la section Paramètres -> Speed Booster Pack de la zone d’administration de WordPress.
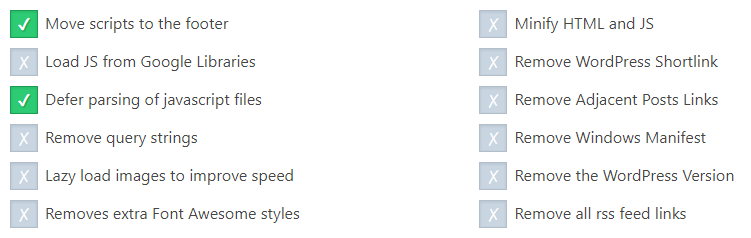
Pour les scripts JS, vous devez activer les scripts Move scripts to the footer et Defer parsing of JavaScript files.

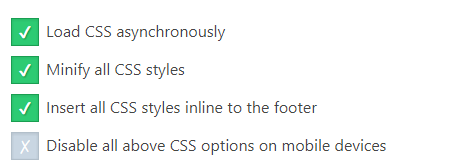
Pour le blocage de rendu CSS, allez dans le menu Still need more speed ? Là, vous trouverez des paramètres supplémentaires concernant l’optimisation CSS; le fait de minifier CSS, déplacer les styles CSS en ligne vers le pied de page et charger les CSS de manière asynchrone.

Vous devriez tester ces optimisations pour trouver un compromis heureux – en les activant toutes, votre site se chargera plus rapidement, mais peut également introduire l’artefact ” Flash of unstyled content” (FOUC) que l’on ne veut pas. Cela se produit lorsque le navigateur charge la page Web sans attendre que la feuille de style se charge, ce qui provoque un flash momentané qui fait disparaître le style de la page. Pour s’assurer que le blocage des fichiers n’est plus un problème, vérifiez avec Google PageSpeed Insights.
Conclusion
Le blocage de rendu peut s’avérer préjudiciable à la vitesse et à la performance de votre site WordPress. Dans ce tutoriel de WordPress, nous avons appris comment réparer l’erreur « Eliminez les codes Javascript et les styles CSS qui bloquent l’affichage du contenu au-dessus de la ligne de flottaison » sur votre site WordPress. Bien que votre site contienne encore quelques scripts et feuilles de style nécessaires pour bloquer le rendu, nous espérons que ce tutoriel vous a aidé à résoudre au moins une partie du problème.
Si l’une des corrections ci-dessus a cassé la fonctionnalité de votre site d’une certaine manière, assurez-vous de suivre le code de blocage de rendu. Rappelez-vous, la vitesse du site n’a qu’une utilisé limitée dans l’amélioration de votre site web; vous ne devriez pas compromettre ses fonctionnalités principales.