Les 19 meilleurs sites informatifs pour s’inspirer en 2024
Les sites informatifs sont des centres de connaissances qui présentent un contenu personnalisé pour informer les visiteurs sur des sujets spécifiques, des services ou des produits. Ils transmettent leur savoir à travers divers formats, tels que des articles, des blogs, des vidéos et des infographies, tous conçus pour répondre aux questions essentielles de leur public.
Un site web informatif bien structuré peut également fonctionner comme un excellent outil de vente, engageant et éduquant à la fois les clients potentiels et actifs. Par exemple, notre section Tutoriels se concentre sur l’éducation des lecteurs sur tous les aspects de l’hébergement web, la création de sites web et la maintenance.
Cet article vise à inspirer les futurs créateurs de sites informatifs en présentant 19 sites web exceptionnels développés à l’aide du créateur de sites internet de Hostinger.
Les sites informatifs ont été soigneusement sélectionnés pour leurs qualités exceptionnelles, telles qu’une compatibilité mobile optimale, un design web performant, un contenu facile à naviguer, des vitesses de chargement rapides, une navigation intuitive et des palettes de couleurs visuellement agréables.
Téléchargez la liste de contrôle pour le lancement d’un site web
Sommaire
Top 19 sites informatifs
Nous avons évalué six facteurs clés lors de l’élaboration de la liste des meilleurs sites informatifs :
- Compatibilité mobile. Nous avons évalué la performance des sites informatifs sur les appareils mobiles.
- Design web efficace. Nous avons évalué le design global des sites informatifs pour leur attrait esthétique et leur convivialité.
- Facilité de navigation. Nous avons vérifié la simplicité et l’intuitivité de la navigation sur les sites web, en concentrons sur la rapidité et la facilité avec lesquelles les informations pouvaient être localisées.
- Qualité du contenu. Nous avons évalué dans quelle mesure le contenu transmettait des informations pertinentes, y compris l’intégration d’éléments multimédias captivants.
- Vitesses de chargement. Nous avons mesuré les temps de chargement réactifs pour tous les sites informatifs.
- Attrait visuel. Nous avons également pris en compte les combinaisons de couleurs et la présentation visuelle globale.
Explorons les meilleurs exemples de sites web informatifs réalisés avec le créateur de sites internet de Hostinger.
1. Believing in Footprints Inc.
Ce site informatif est dédié à mettre en valeur l’impact du travail bénévole et du changement social. Il présente un design épuré et convivial, mettant l’accent sur une navigation facile et un contenu engageant.
Le site utilise des images visuellement attrayantes et une mise en page bien structurée pour mettre en valeur les histoires et les expériences des volontaires. Les principales caractéristiques comprennent un appel à l’action important, une section blog pour des histoires détaillées et l’intégration des liens vers les réseaux sociaux.
Le site web comprend une section dédiée Volunteer, invitant les visiteurs à participer à des activités de bénévolat, favorisant un sentiment de communauté et d’implication. De plus, il dispose d’une section Donate importante, permettant aux visiteurs de contribuer financièrement à la cause.
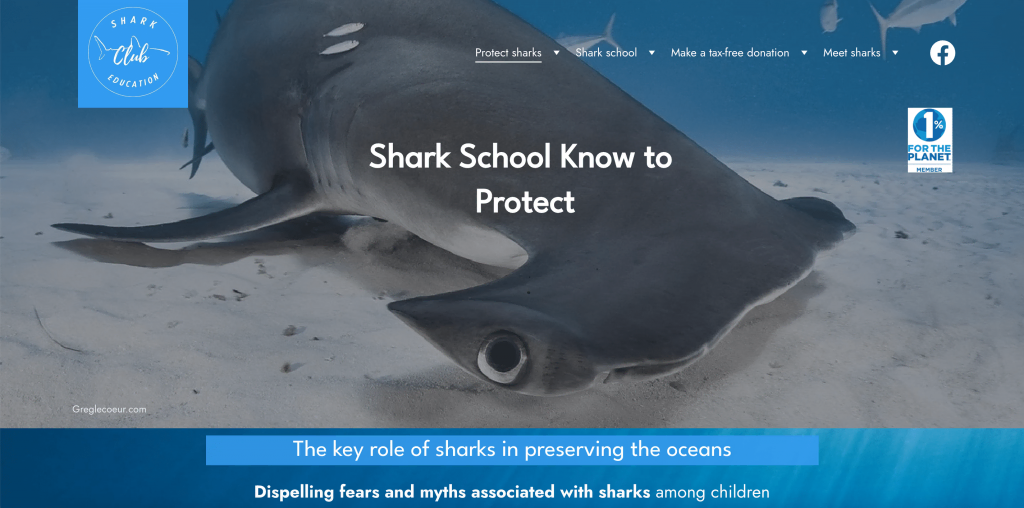
2. Shark Education Club
Ce site informatif en français est dédié à la sensibilisation à la conservation des requins, mettant en avant un design dynamique qui met l’accent sur la narration visuelle à travers des images et du contenu informatif.
La section principale du site met en avant le thème de la conservation des requins, illustrée par une image percutante d’un requin marteau et un titre focalisé sur la préservation. Son en-tête collant présente un logo personnalisé et une barre de menu qui améliore la navigation pour les visiteurs, leur permettant de visiter une autre page tout en naviguant. Il dispose également d’une section de dons dédiée où les visiteurs peuvent faire des contributions aux efforts de conservation.
Une caractéristique remarquable du site web est l’école des requins. Il fournit des informations sur le programme de sensibilisation des enfants, le programme de formation pour devenir un facilitateur de requins, une galerie et une section sur les créateurs du programme.
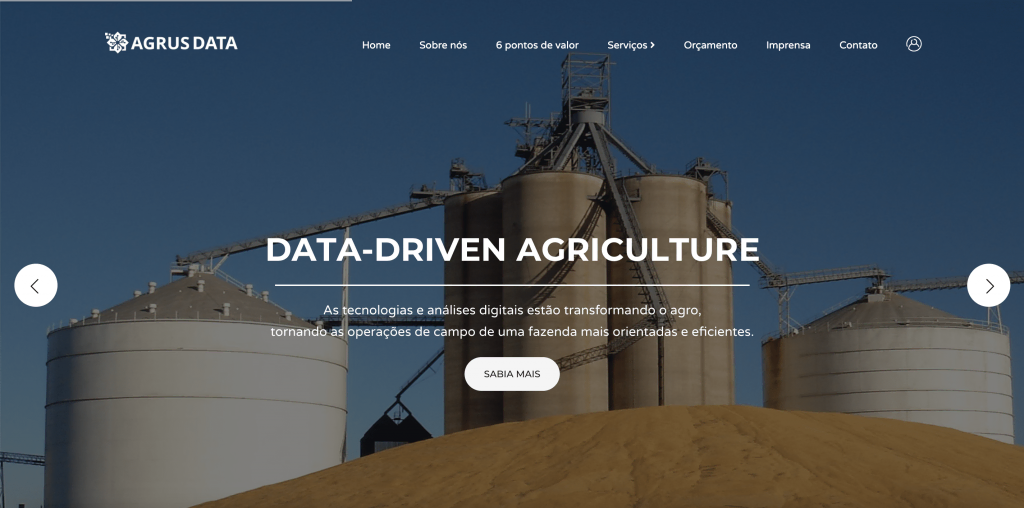
3. AGRUS DATA
Ce site informatif se concentre sur l’analyse des données pour transformer les pratiques agricoles, aidant les producteurs à réduire les coûts grâce à l’IoT (Internet of Things). Il utilise parfaitement le défilement parallaxe et utilise la fonctionnalité du curseur principal pour fournir rapidement des informations sur l’agriculture basée sur les données, chaque extrait étant associé à un appel à l’action qui donne aux lecteurs plus de détails.
L’en-tête opaque du site met en valeur un logo personnalisé et une barre de menu avec des liens vers les pages web clés. Sa présentation regroupe sur une seule page les sections Accueil, À propos de nous et 6 points de valeur, tandis que les sections Services, Budget, Presse et Contact ont leurs propres pages dédiées.
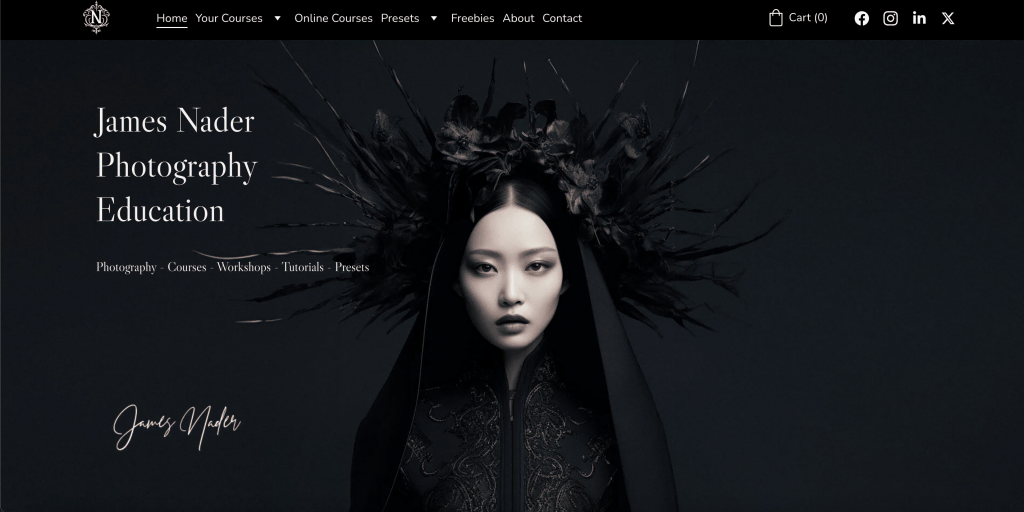
4. James Nader Photography Education
Ce site web professionnel se concentre sur l’éducation en photographie et les ateliers. Le site présente une landing page sophistiquée et moderne, s’adressant principalement aux professionnels de la création et aux passionnés de photographie.
Le propriétaire utilise efficacement la page d’accueil du site web comme un portfolio organisé, présentant son travail et fournissant des informations détaillées sur les ateliers, les cours et les préréglages.
La palette de couleurs du site en noir, gris et blanc sert à accentuer davantage les images mises en avant. De plus, il utilise un système de navigation clair avec un en-tête collant qui inclut des icônes de réseaux sociaux, améliorant l’engagement des utilisateurs et la facilité d’accès.
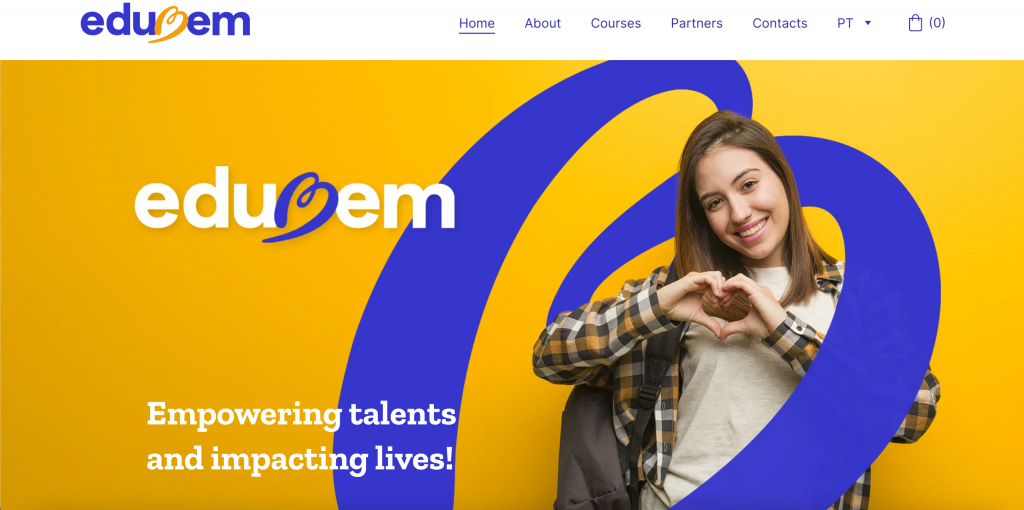
5. Edubem
Ce site informatif en portugais, géré par une association à but non lucratif, a pour mission de rendre l’éducation de qualité accessible en supprimant les obstacles financiers. L’organisation utilise un modèle de compensation sociale unique qui permet aux étudiants de faire du bénévolat auprès d’organisations partenaires, en échange de réductions sur les cours ou d’un accès gratuit.
Le design du site est simple et convivial, mis en valeur par une bannière personnalisée présentant le logo et le slogan de l’association. Une section d’appel à l’action sous l’image principale invite le public cible à explorer des cours, à faire du bénévolat ou à devenir partenaires. La page des cours présente les cours dans une disposition en grille accompagnée d’un appel à l’action qui donne des détails sur chaque cours.
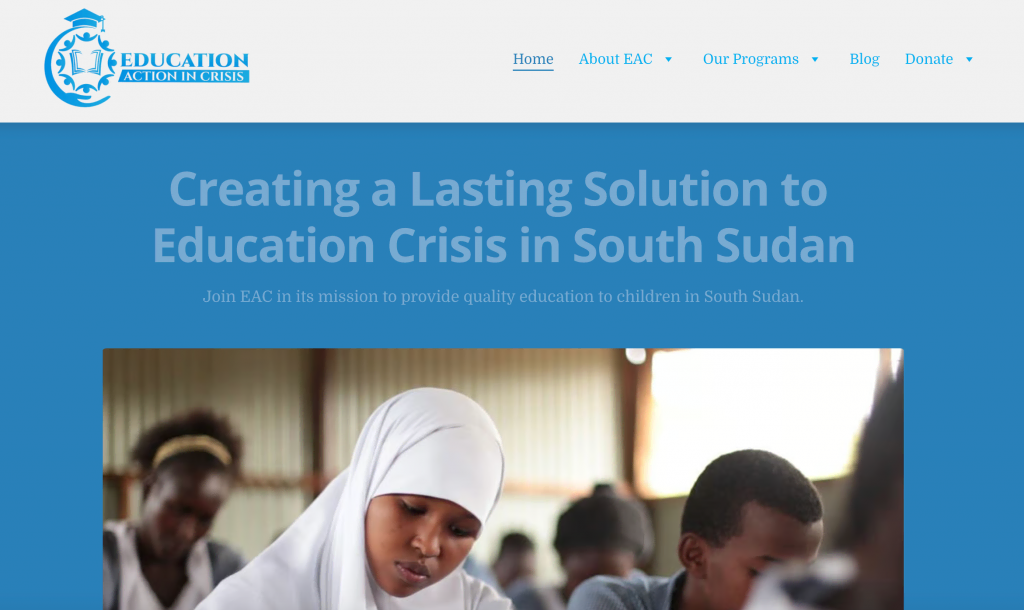
6. Education Action in Crisis
La landing page du site d’information d’Edubem
Ce site informatif, géré par une ONG dirigée par des jeunes, est dédié à la résolution de la crise éducative en cours au Soudan du Sud. Il se concentre principalement sur les zones touchées par les conflits et les déplacements.
Il s’aligne visuellement avec les efforts humanitaires grâce à son schéma de couleurs bleu similaire à celui de l’UNICEF. La section principale met en avant la mission de l’ONG. Un en-tête collant facilite la navigation, tandis que le pied de page fournit le numéro d’enregistrement de l’ONG pour vérification d’authenticité et des icônes de réseaux sociaux pour un engagement supplémentaire.
De plus, le site propose également une page dédiée aux blogs informatif qui explorent divers aspects de la crise éducative.
7. Fast Task
La landing page du site informatif Education Action in Crisis
C’est un excellent exemple de site web informatif, illustrant comment les entreprises peuvent tirer parti d’une mise en page sur une seule page pour créer un site web captivant. Le site utilise efficacement un design épuré et moderne avec un défilement parallaxe, améliorant l’attrait visuel et l’engagement des utilisateurs. La section héros utilisait des icônes sociales comme appels à l’action pour diriger les visiteurs vers les comptes sociaux de l’entreprise.
Son agencement est simple, fournissant aux visiteurs toutes les informations nécessaires dans un seul défilement fluide. Le site web présente un logo personnalisé qui s’aligne bien avec sa marque, renforçant son image professionnelle.
L’utilisation d’un design à une seule page est complétée par un en-tête fixe qui simplifie davantage la navigation. Une caractéristique notable est la section SOS, qui permet aux visiteurs de demander un support informatique directement auprès de l’entreprise sans avoir à utiliser un système de billetterie.
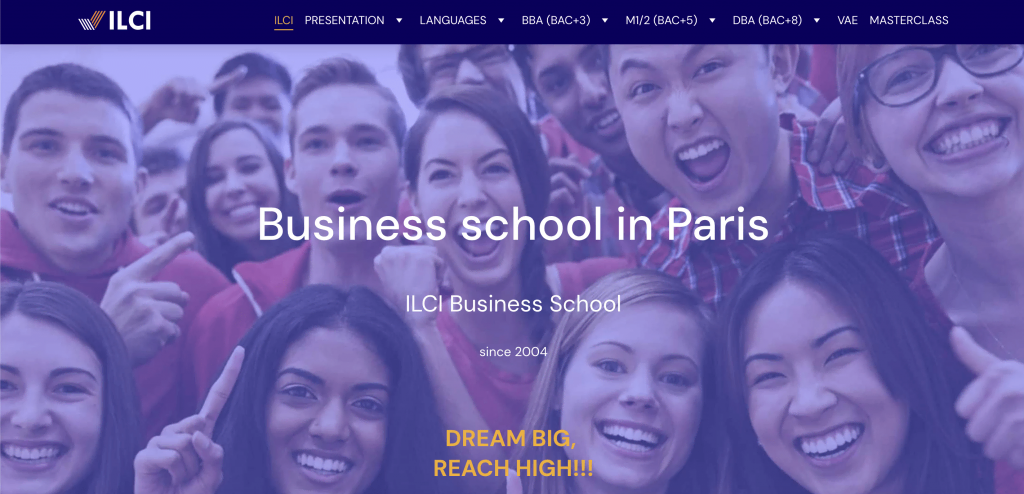
8. ILCI Business School Paris
Ce site web éducatif présente une école de commerce française à Paris. Le site affiche un design élégant et professionnel qui met en valeur ses offres académiques de manière optimale. Il fournit des informations détaillées sur divers cours, répondant aux besoins des étudiants nationaux et internationaux.
La section héros présente une bannière avec des images d’étudiants et propose deux appels à l’action distincts pour l’inscription : l’un en anglais pour les étudiants internationaux, et l’autre en français pour les étudiants locaux. La page d’accueil affiche également des statistiques convaincantes sur l’institut. Une carte intégrée dans le pied de page indique l’emplacement de l’école, aidant les candidats à trouver les locaux.
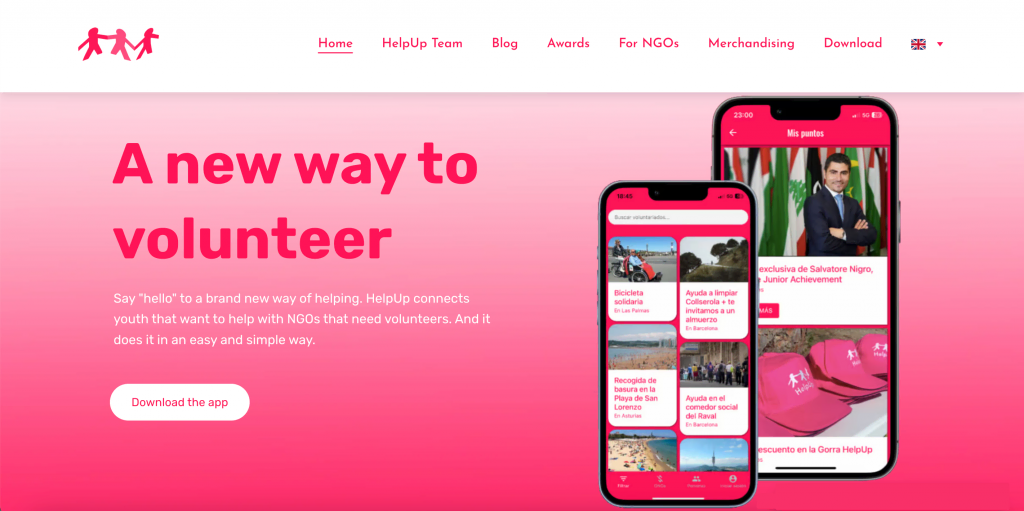
9. HelpUp
Ce site informatif met en relation de jeunes bénévoles avec des ONG ayant besoin d’aide en Espagne. Le site est complété par une application smartphone où les bénévoles gagnent des points pour leur travail et les échangent contre des récompenses.
La landing page présente une image de smartphone, un appel à télécharger l’application, et une déclaration claire de l’objectif. Le site utilise efficacement l’espace vide pour afficher du contenu et des informations sans submerger le lecteur.
Une fonctionnalité clé est le bouton de traduction, offrant du contenu en espagnol ou en anglais, pour répondre aux besoins de la communauté anglophone de la région. De plus, le site contient également une boutique de marchandises où les bénévoles peuvent échanger des points et les visiteurs peuvent effectuer des achats.
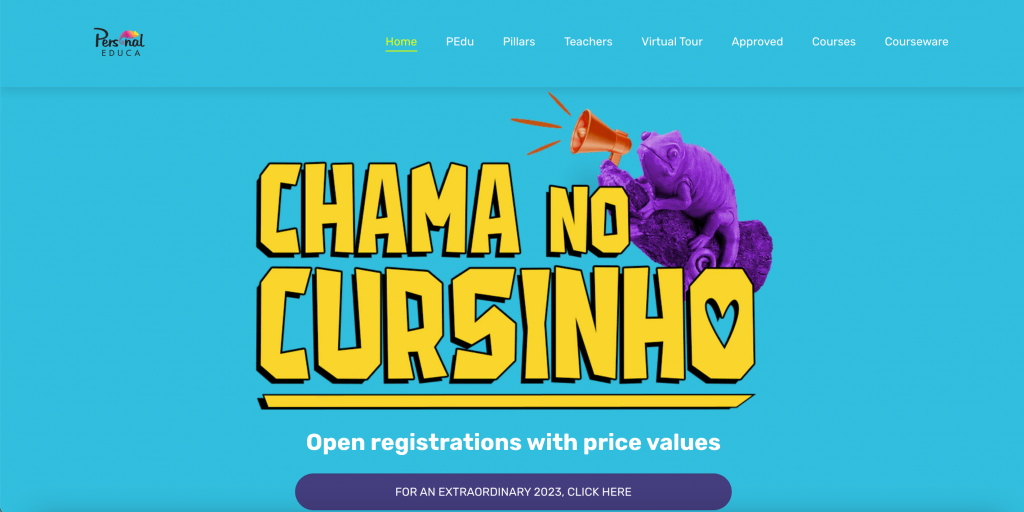
10. PEdu
Ce site web brésilien propose du contenu éducatif et des ressources, y compris des cours et des programmes de formation, pour le développement personnel.
La mise en page du site web permet une navigation sur une seule page ou la navigation vers des sections spécifiques via le menu, offrant une expérience utilisateur polyvalente. Son design distinctif utilise des couleurs vives, des graphismes dynamiques et des polices modernes, reflétant la vitalité de l’initiative et l’esprit des étudiants pré-universitaires qu’elle cible. Le site utilise des témoignages vidéo dans la section des avis pour promouvoir ses cours.
Une caractéristique unique est l’appel à l’action dans la section principale, qui dirige les visiteurs vers un contact avec PEdu via WhatsApp pour une communication directe.
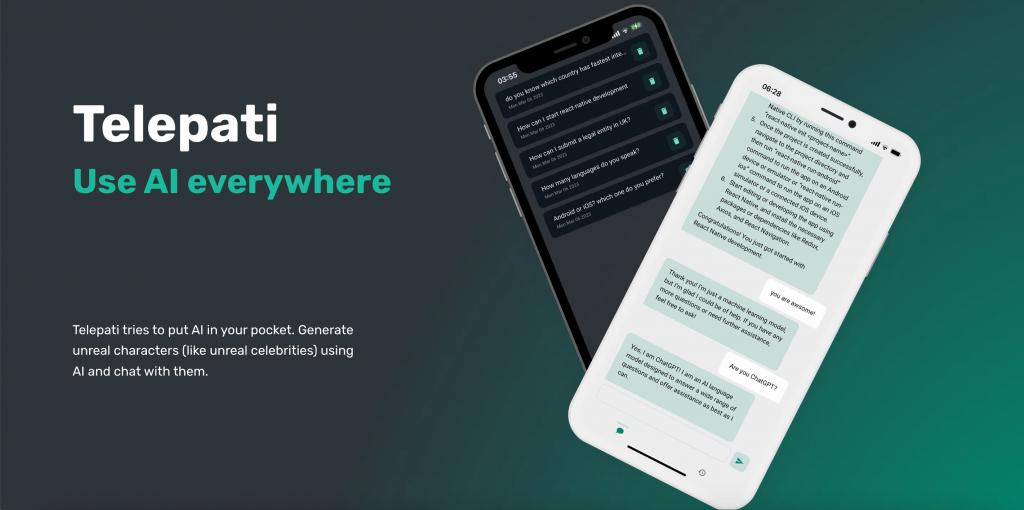
11. Telepati
Ceci est un excellent exemple de la façon dont les développeurs d’applications peuvent créer des sites web informatifs pour leurs produits. Il s’agit d’une application mobile qui intègre la technologie ChatGPT dans une interface de chat conviviale.
Conçu pour une seule application, le site web utilise efficacement une mise en page d’une seule page pour détailler toutes les fonctionnalités. Optant pour l’abandon d’un en-tête traditionnel au profit d’une section héroïque plus large, le site propose plusieurs appels à l’action sous cette section, guidant les visiteurs vers diverses boutiques d’applications pour télécharger l’application. De plus, le site web utilise un design responsive, garantissant un affichage optimal du contenu sur les écrans plus petits.
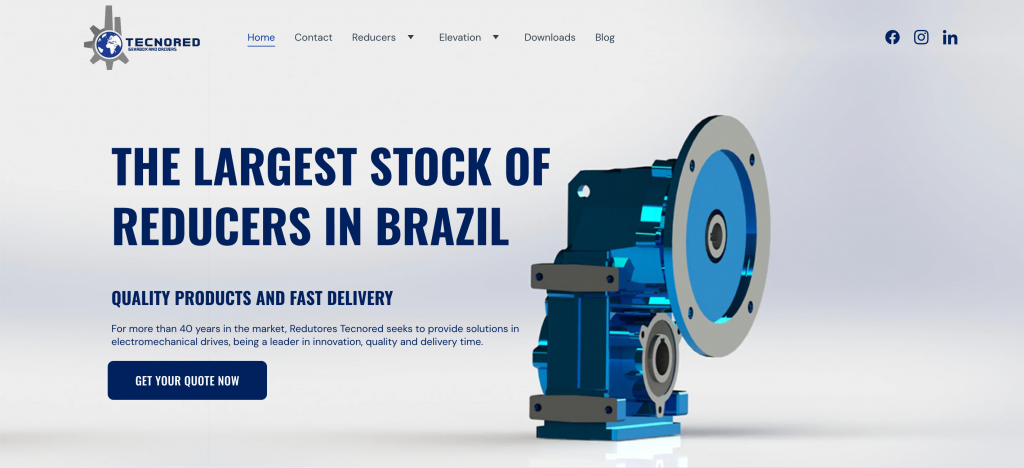
12. Tecnored Redutores
Il s’agit d’un site informatif d’une entreprise avec plus de 40 ans d’expérience dans les systèmes d’entraînement électromécaniques.
Le contenu du site met l’accent sur l’engagement de l’entreprise envers la qualité, l’innovation et la livraison rapide, présentant une large gamme de produits à travers un catalogue interactif. Les clients potentiels peuvent cliquer sur les produits présentés dans le catalogue pour visiter leur section détaillée sur une page séparée.
La section héros présente un produit et un titre accrocheur affirmant l’autorité sur le marché, accompagné d’un appel à l’action pour des devis. Le site comprend aussi une section de téléchargement pour les catalogues de produits, les manuels et d’autres sources d’information fiables, améliorant ainsi l’expérience des utilisateurs pour les clients existants et potentiels.
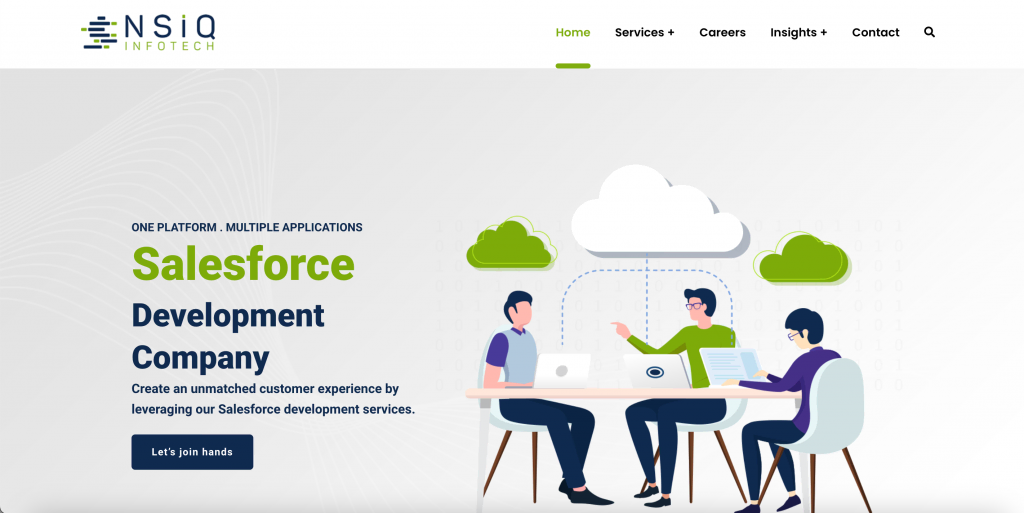
13. NSIQ INFOTECH
Ce site web présente une entreprise spécialisée dans les services de développement Salesforce. Il utilise principalement des éléments visuels en 2D, avec un minimum de dépendance aux images.
La page d’accueil comprend un catalogue interactif des services offerts, avec des informations détaillées disponibles en cliquant sur chaque service. Pour faciliter la navigation sur le site riche en contenu, le menu en-tête est rendu collant et comprend une barre de recherche, ce qui facilite la recherche d’informations spécifiques pour les utilisateurs. Lorsqu’on clique dessus, la barre de recherche occupe toute la page, offrant aux utilisateurs une expérience sans encombrement.
De plus, le site propose une section “Insights” offrant un accès à des blogs informatifs sur Salesforce et des études de cas démontrant l’expertise de l’entreprise dans le domaine.
14. Positive Education
Il s’agit d’un site web éducatif qui met l’accent sur les bienfaits de la psychologie positive dans l’éducation. La section principale du site web utilise un élément carrousel et une accroche qui met en valeur les initiatives de l’organisation.
Le blog sur l’éducation positive utilise une mise en page en grille pour fournir des articles éclairants basés sur les données, des conseils pratiques et des récits motivants sur l’éducation positive. Le site utilise un en-tête collant pour assurer une navigation facile. La barre de menu utilise des listes déroulantes pour certains éléments, offrant aux visiteurs un accès à un éventail plus large d’options sans encombrer l’interface principale.
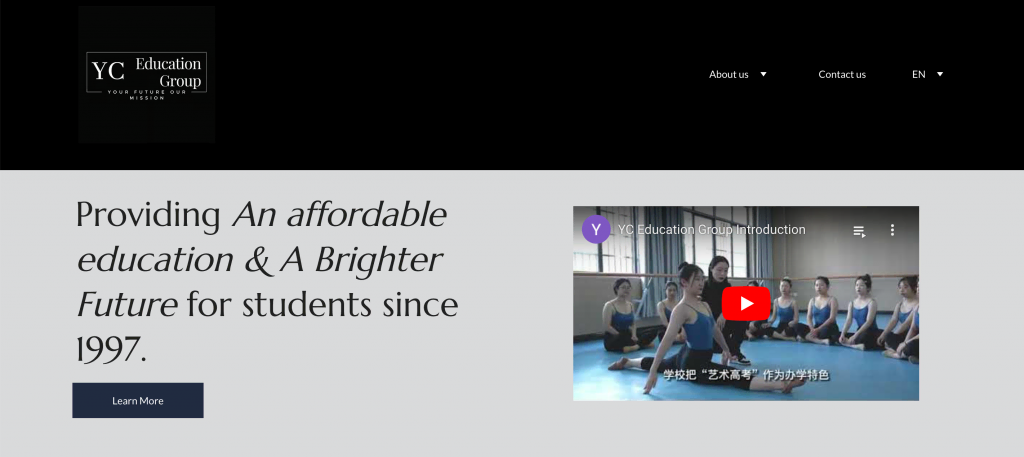
15. YC Education Group
Ce site informatif appartient à une école qui offre une éducation abordable aux étudiants en Chine et en Malaisie depuis 1997. La page d’accueil présente une bande-annonce captivante de l’école dans un lecteur YouTube intégré et un appel à l’action menant à la page à propos de nous.
La page Contact est équipée d’un formulaire détaillé et d’une carte intégrée, facilitant la communication avec les conseillers en admission. Le design du site utilise un schéma de couleurs harmonieux en trois tons et propose un sélecteur de langue pour le mandarin ou l’anglais, améliorant ainsi l’accessibilité pour un public diversifié.
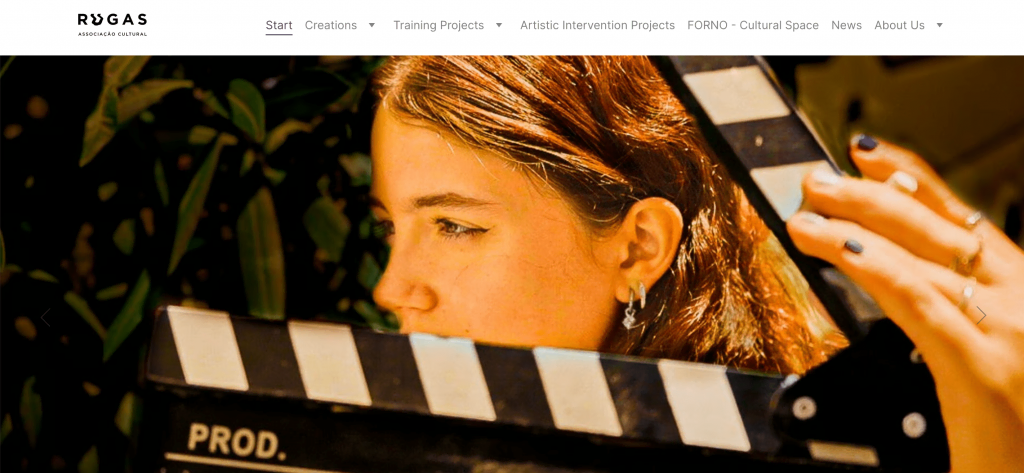
16. RUGAS
Ce site web appartient à une organisation culturelle basée à Sintra, au Portugal. La page d’accueil du site présente un élément carrousel qui affiche des images des événements qu’il a hébergés.
Le site utilise la section sous le héros pour donner aux visiteurs des informations sur les événements à venir et les créations précédentes. Le schéma de couleurs bicolore simplifie les choses et garantit qu’il y a suffisamment d’espace vide pour offrir aux visiteurs une expérience de navigation sans encombre.
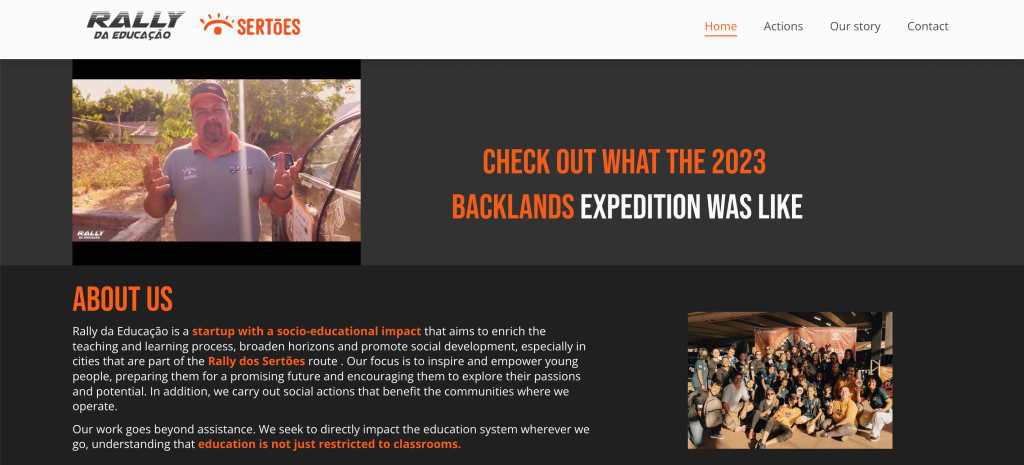
17. Rally da Educação
Ce site informatif est dédié à une initiative socio-éducative au Brésil, centrée sur l’amélioration des processus d’enseignement et d’apprentissage à travers des actions innovantes et pratiques. La page d’accueil présente une infographie détaillée mettant en avant les accomplissements de l’institut.
Le site intègre un flux Instagram qui montre des images du compte Instagram de l’institut et invite les visiteurs à s’y connecter. Le site utilise parfaitement les éléments vidéo pour transmettre des informations sous forme de vidéos et éviter de surcharger les pages web avec du contenu textuel.
Il facilite également la navigation avec un en-tête collant et une mise en page adaptée aux mobiles qui redimensionne parfaitement les éléments pour différentes tailles d’écran.
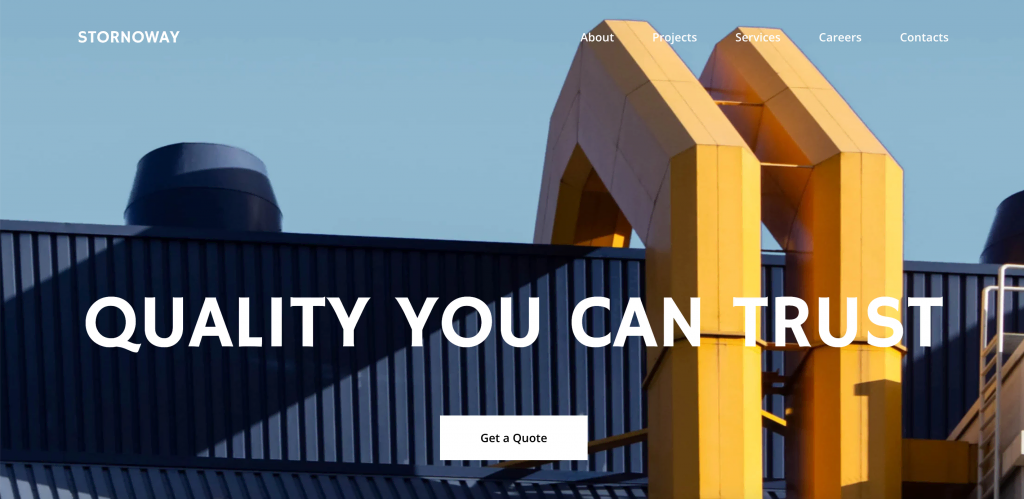
18. Stornoway
Ce site informatif appartient à une entreprise de construction à Stornoway, en Écosse, mettant en valeur leur expertise dans la construction commerciale, industrielle et résidentielle. Le site affiche une mise en page épurée, offrant un accès facile à leur portfolio, y compris à des projets majeurs.
Le design du site web est épuré pour une présentation professionnelle, avec une navigation claire pour détailler leurs services et opportunités de carrière. Le site propose également une barre de navigation intuitive et une section claire d’informations de contact complétée par une carte interactive. De plus, le site web est bilingue, offrant du contenu en allemand et en anglais pour répondre à un public plus large.
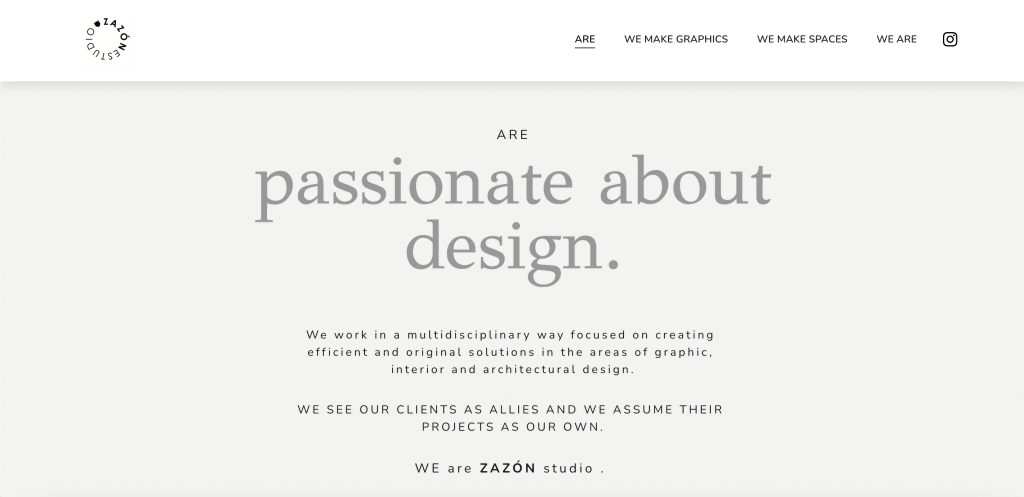
19. ZAZÓN Studio
Ce site informatif appartient à un studio de design graphique et d’intérieur et est une vitrine élégante de ses services de design multidisciplinaire.
L’esthétique minimaliste, associée à une typographie épurée et moderne ainsi qu’à une palette de couleurs monochromes, reflète la philosophie créative du studio. Le site offre un affichage de portfolio unique et engageant, divisant les projets de design graphique et d’intérieur en deux catégories distinctes, chacune ayant sa propre mise en page dédiée.
Un en-tête collant complète la navigation simple et l’intégration transparente d’Instagram sur la page d’accueil offre un aperçu des projets les plus récents. Le site web met l’accent sur le récit visuel, aidant le studio à attirer plus de clients en mettant en valeur sa capacité à transformer des espaces et des concepts en art tangible.
Ce qu’il faut inclure dans un site informatif
Lors de la création d’un site informatif, il y a plusieurs éléments clés à prendre en compte pour garantir une expérience conviviale :
Navigation claire
Un menu bien structuré et un système de navigation sont cruciaux pour guider les visiteurs sur votre site. Le contenu doit être organisé en catégories et sous-catégories logiques, avec des libellés descriptifs pour les éléments du menu.
Cela peut être facilement réalisé avec le créateur de sites internet de Hostinger, qui simplifie la création d’un menu de navigation intuitif. Tous nos templates sont livrés avec une barre de navigation prédéfinie dans l’en-tête. Vous pouvez également utiliser les capacités de personnalisation du créateur pour modifier l’en-tête et la barre de menu selon vos préférences.
L’onglet paramètres d’en-tête, accessible via l’option Modifier l’en-tête, vous permet de modifier la mise en page, le logo et le style de l’en-tête. Vous avez également la possibilité de rendre l’en-tête collant, ce qui est l’une des meilleures pratiques de conception web à suivre pour les sites à contenu dense.

Étant donné que les sites web informatifs sont riches en contenu, ils ont souvent besoin de mettre en place des menus déroulants pour organiser le contenu de manière plus efficace. Avec le créateur de sites internet de Hostinger, vous pouvez facilement ajouter des menus déroulants à votre barre de navigation en allant dans Pages et navigation, en cliquant sur l’icône de paramètres à côté de la page, et en sélectionnant l’option Déplacer vers la liste déroulante.

Sélectionner cette option fera immédiatement de cette page une sous-page de la page qui la précède dans la liste. Pour intégrer une sous-page sous une autre, il suffit de la faire glisser et de la déposer sous la page souhaitée.
Contenu riche et engageant
Le contenu de votre site informatif doit être informatif et engageant pour retenir les visiteurs. Utilisez un langage concis et clair et incorporez des éléments multimédias tels que des images, des vidéos et des infographies pour enrichir votre contenu.
Le créateur de sites internet de Hostinger prend en charge ces besoins en offrant des outils pour ajouter et formater du contenu informatif de manière transparente. Vous pouvez ajouter des images en allant à Ajouter des éléments et en sélectionnant l’élément Image. De même, pour le texte, vous pouvez sélectionner l’élément Text.

Le créateur de sites internet de Hostinger propose également aux utilisateurs des outils d’IA pour les aider dans la création de contenu. Le rédacteur IA crée des contenus uniques et optimisés pour le référencement (SEO) pour votre site web. Tout ce que vous avez à faire est de spécifier le sujet, la catégorie, le paragraphe et la langue.

Quant au Générateur de blog IA, il est conçu pour vous aider à rédiger un article complet sur un sujet donné, en commençant de rien.

Coordonnées
Incluez des coordonnées claires pour faciliter la prise de contact des utilisateurs ayant des questions. Ajouter une page de contact peut considérablement améliorer l’interaction avec les utilisateurs en offrant un canal pour les retours et les questions.
Le créateur de sites internet de Hostinger permet une intégration facile d’une page de contact, améliorant ainsi la fonctionnalité de votre site informatif.
Pour créer votre propre page de contact, allez à Pages et navigation → Ajouter une page → Contact et sélectionnez un template de contact parmi les options.

Vous pouvez également utiliser notre Générateur de page IA pour que l’outil crée une page de contact pour vous à partir de zéro. Décrivez simplement la page que vous souhaitez.

Boutons de réseaux sociaux
L’intégration des réseaux sociaux est cruciale pour étendre la portée et l’engagement de votre site web. Veuillez lier votre site informatif à vos profils sur les réseaux sociaux pour renforcer votre présence en ligne.
Le créateur de sites internet de Hostinger propose des options pour ajouter des icônes sociales, facilitant une connexion facile entre votre site web et les réseaux sociaux.
Vous pouvez ajouter des liens sociaux sur vos sites web en allant à Ajouter des éléments → Icônes sociales.

Fonctionnalités d’accessibilité
Concentrez-vous sur la création d’une expérience accessible et inclusive lors de la conception de votre site web. Cela assure que votre site web répond aux besoins de tous les utilisateurs. Mettre en place des fonctionnalités telles que le texte alternatif pour les images et un balisage HTML approprié est important pour l’accessibilité.
Hostinger propose le meilleur créateur de sites internet sur le marché en termes d’accessibilité. Les 150 templates du créateur sont conçus en tenant compte de l’accessibilité, suivant les directives d’accessibilité au contenu web (WCAG) établies par le World Wide Web Consortium (W3C).
Vous pouvez également ajouter un texte alternatif aux images en sélectionnant l’image, en cliquant sur Modifier l’image, et en ajoutant un texte alternatif dans l’onglet Image.

Pour personnaliser davantage, utilisez notre outil de sélection des couleurs qui peut changer les couleurs au fur et à mesure, ce qui facilite la création d’un site informatif accessible.


Conclusion
Un site informatif efficace est plus que la somme de ses parties. Il s’agit de créer un espace qui résonne avec les utilisateurs, fournit un contenu de valeur et établit une forte présence numérique.
Voici trois exemples remarquables de sites web informatifs de la liste :
- ZAŻÓŃ Studio. Avec son design minimaliste et sa narration visuelle.
- Tecnored Redutores. Démontrer une utilisation efficace de l’information pour établir son autorité dans l’industrie.
- Shark Education Club. Transmettre un message de conservation puissant en éduquant les générations.
En vous concentrant sur la création de votre propre site informatif, les exemples présentés dans cet article démontrent qu’avec la bonne approche, votre site web peut devenir un pilier inspirant et influent pour votre public ou votre entreprise en 2024 et au-delà.