Un Guide Rapide sur le WordPress Headless
Un système WordPress headless aide les concepteurs et les développeurs Web à travailler plus efficacement sur leurs sites wordpress. Cependant, si vous êtes nouveau dans ce domaine, vous aurez peut-être du mal à comprendre comment cela fonctionne. De plus, vous vous demanderez également s’il représente vraiment la bonne solution pour votre projet.
C’est pourquoi nous avons créé ce guide rapide sur WordPress headless. En plongeant dans le monde des systèmes de gestion de contenu (CMS) de back-end uniquement, vous pouvez décider si une configuration headless convient ou pas à vos projets de développement Web.
Dans cet article, nous examinerons de plus près WordPress headless et discuterons de ses avantages et de ses inconvénients. Nous vous montrerons ensuite comment débuter, et passerons après en revue quelques outils que vous pouvez utiliser. Allons donc droit au but !

Sommaire
Une introduction à WordPress headless
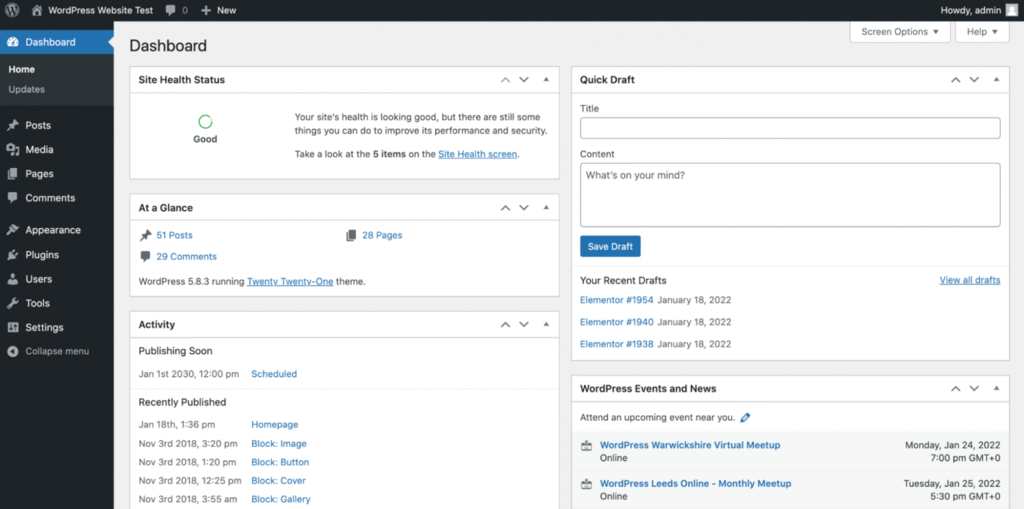
La plupart des CMS comme wordpress ont une interface front end et back-end. Avec un site WordPress, le back-end se compose du panneau d’administration et des outils de gestion de contenu comme ci-dessous :

De son côté, le front end représente tout ce que les visiteurs voient lorsqu’ils arrivent sur votre site Web wordpress. Typiquement, ce contenu est visible sur votre site grâce au thème WordPress actif :

Lorsque vous exécutez WordPress headless sur un site, vous supprimez la tête (le front end) du corps (le back end). De cette façon, vous pouvez continuer à utiliser le tableau de bord qui vous est familier, tout en vous libérant des contraintes frontales de la plateforme wordpress.
Dans une configuration headless, le CMS WordPress fournit votre contenu sous forme de données en utilisant une interface de programmation d’application (API) de transfert d’état représentatif (REST). Vous pouvez accéder à ces informations en envoyant une demande réseau au point de terminaison de l’API REST de WordPress. Cela vous donne la liberté et la puissance de présenter tout ce contenu dans un front-end personnalisé.
Vous pouvez entre autres employer vos données WordPress dans des contextes uniques, y compris des applications mobiles et des applications à page unique (API). Dans la section suivante, nous examinerons de plus près les avantages de l’exécution d’un système headless sur un CMS (content management system) comme WordPress.
Pour quelles raisons souhaitez-vous exécuter WordPress headless ?
Il n’est pas rare de réutiliser le même contenu sur plusieurs plateformes. Par exemple, le géant du commerce électronique Amazon exploite une boutique en ligne et une application web dédiée pour le mobile. Ces deux plateformes affichent le même contenu :

En utilisant la configuration du headless sur un site e-commerce, vous pouvez utiliser exactement les mêmes données sur plusieurs plateformes. Cela facilite le maintien d’une présence active sur plusieurs canaux.
Votre WordPress headless agit également comme un référentiel central. Cela peut assurer la cohérence sur toutes vos plateformes. Cela signifie aussi que vous n’aurez besoin de modifier votre contenu qu’une seule fois, et cette modification sera ensuite répliquée sur différents canaux.
Étant donné que le contenu headless est diffusé via une api, vous êtes libre d’utiliser vos outils frontaux préférés. Si vous choisissez un outil que vous connaissez déjà, cela peut vous aider à réduire le temps que vous passez à concevoir et à développer vos pages.
Au fur et à mesure que votre projet évolue, vous devrez peut-être adopter de nouveaux outils ou recourir à une technologie alternative. La bonne nouvelle est que vous pouvez modifier des parties de votre headless stack technique ou migrer vers un framework alternatif sans que cela affecte votre CMS. Cela vous permet d’ajuster en permanence votre projet afin de répondre à l’évolution de vos besoins.
Cette flexibilité ne se limite pas au back-end. En supprimant le front-end WordPress, vous éliminez également votre dépendance aux thèmes et aux plugins.
WordPress peut avoir un énorme écosystème de logiciels tiers, mais les thèmes et les plugins sont toujours limités par les conventions du front-end de la plateforme. En supprimant ces limitations sur WordPress, vous aurez un meilleur contrôle sur l’apparence de votre contenu et les fonctionnalités de votre site web wordpress.
Problèmes potentiels avec WordPress headless
WordPress headless vous offre plus de liberté de conception et de développement. Cependant, cette flexibilité a un coût.
Construire votre propre front-end sur wordpress peut être un processus long et frustrant. Cela nécessite également une quantité importante de savoir-faire technique et peut impliquer l’écriture d’un code étendu.
Il existe des outils et des frameworks WordPress qui peuvent effectuer une grande partie du travail à votre place. Cependant, créer votre propre front-end est un peu plus complexe que d’utiliser les outils prêts à l’emploi de WordPress.
Même lorsque votre site web WordPress est opérationnel, un site web WordPress headless nécessite généralement une maintenance plus continue. Étant donné que vous avez créé le front-end manuellement, vous devrez également mettre en place les modifications manuellement. Cela inclut la publication de nouveaux contenus ainsi que la modification de la conception de votre site web wordpress.
Les thèmes et les plugins constituent une grande partie de l’expérience WordPress. Vous perdez immédiatement l’accès à tous ces logiciels supplémentaires. Si vous souhaitez ajouter une nouvelle fonctionnalité ou modifier votre conception, vous devrez la coder manuellement dans votre projet.
À moins que vous ne développiez votre propre solution, WordPress headless n’offre pas d’éditeur WYSIWYG (What You See Is What You Get) ni d’option de prévisualisation en direct. Cela peut rendre difficile la capacité de juger de la façon dont votre contenu apparaîtra sur le front-end.
Comment démarrer avec WordPress headless (2 méthodes) ?
Nous n’allons pas affirmer que la création de votre propre front-end est simple. En effet, son niveau de développement peut être compliqué. Cependant, vous pouvez disposer d’outils qui peuvent aider à faciliter le processus.
Dans une telle perspective, explorons les deux façons de configurer un projet WordPress headless avec le moins de tracas possible.
Méthode 1 : Utiliser un framework comme React
Construire un front-end pour un site avec un CMS WordPress peut être une tâche longue et complexe. En effet, la mise en place de features peut être compliquée. Pour cette raison, de nombreux développeurs choisissent d’utiliser un framework.
Vous pouvez créer un front end WordPress personnalisé à l’aide de la bibliothèque React JavaScript. Cette ressource populaire possède tout ce dont vous avez envie pour accéder aux données stockées dans votre CMS (content management systems) via l’API REST de WordPress :

Le framework React promet également de surcharger votre projet headless en éliminant la nécessité de rendre à nouveau le code. Cela signifie que le code fondamental de votre projet n’est chargé qu’une seule fois.
Si l’état d’un composant change, le framework React restituera uniquement le contenu affecté. Cela rend les frameworks basés sur React particulièrement populaires parmi les développeurs qui envisagent de créer un SPA.
Initialement lancée pour être utilisée avec Facebook, de nombreux grands noms ont maintenant adopté cette technologie assez populaire. Cela inclut Airbnb, Dropbox, Netflix et Reddit.
Avec le soutien de tant de sociétés multinationales, il n’est pas surprenant à ce que React dispose d’un support en ligne étendu, y compris une documentation officielle et des tutoriels utiles :

Si vous rencontrez un problème quelconque, vous ne devriez avoir aucune difficulté à trouver des réponses et des solutions pertinentes. C’est une excellente nouvelle qui s’adresse à tous ceux qui explorent React pour la toute première fois ou qui font une découverte de frameworks en général.
Bien que vous puissiez choisir d’utiliser la bibliothèque React, vous pouvez également vous servir d’un certain nombre de frameworks basés sur React. Cela inclut le projet Frontity. Il est préconfiguré pour offrir la meilleure expérience possible aux utilisateurs de WordPress :

Parmi les autres frameworks populaires basés sur React, nous pouvons citer le projet open source Gatsby.js et Next.js de Vercel . Avec autant d’options au sein desquelles opérer une sélection, vous pouvez effectuer un achat et trouver la meilleure solution pour votre projet particulier.
Méthode 2 : Utiliser un plugin wordpress
Avec WordPress, il y a toujours un plugin disponible pour vous aider à accomplir presque toutes les tâches. Lorsqu’il s’agit de configurer un headless WordPress, vous disposez de quelques bonnes options qui peuvent vous aider à démarrer.
Jetons un coup d’œil à deux puissants outils que vous pouvez utiliser.

WPGraphQL est l’une des solutions gratuites conçues pour vous aider à récupérer des données à partir d’un headless WordPress. le plugin est livré avec l’environnement de développement intégré (IDE) GraphQL, qui vous permet de parcourir le schéma GraphSQL de votre projet et de tester les requêtes et les mutations.
WPGraphQL transforme votre site web WordPress en une API GraphQL. Cela signifie dans la pratique que vous pouvez interagir avec ce plugin en vous servant de n’importe quel client capable de faire des requêtes HTTP au point de terminaison GraphSQL.
Il est également conçu pour être utilisé avec des frameworks, tels que Apollo Client, Next.js et Gatbsy.js. Si vous vous servez de Gatsby, vous pouvez consulter le plugin source Gatsby pour WordPress.
Avec ce plugin source, vous pouvez effectuer des constructions incrémentielles rapides et prévisualiser le contenu dans votre CMS. Pour cette raison, vous pouvez opter pour WPGraphQL si vous envisagez d’utiliser Gatsby.js.
Principales caractéristiques :
- Un schéma GraphQL extensible et une API pour votre site web WordPress
- Accès à plusieurs ressources root
- La possibilité de suivre les références entre les ressources connectées
- Documentation complète
Prix : Vous pouvez installer ce plugin gratuitement.
2. CoCart – Headless ecommerce

Les achats en ligne ont évolué et ne sont plus effectués uniquement sur des ordinateurs. Au cours du troisième trimestre 2020, les smartphones ont généré 56 % des commandes d’achat en ligne aux États-Unis. Cela explique pourquoi nous voyons tant de boutiques en ligne créer des applications mobiles.
Si vous lancez une boutique en ligne sur plusieurs plateformes, vous souhaiterez peut-être utiliser une solution telle que WooCommerce dans le cadre de votre configuration headless. Cependant, WooCommerce ne prend pas en charge les paniers via l’API REST par défaut.
C’est là qu’intervient CoCart. Ce plugin gratuit fournit une API REST qui vous permet d’accéder au panier WooCommerce dans le cadre de votre configuration headless. Il prend également en charge les clients qui souhaitent payer en tant qu’invité, tout en étant capable d’effectuer une authentification de base.
Si vous êtes un administrateur ou un gestionnaire de boutique, vous pouvez utiliser ce plugin pour afficher les paniers en session, y compris les produits que les clients ont ajoutés à leurs paniers. Cela fait de CoCart un plugin hautement recommandé pour une configuration headless de commerce électronique.
Principales caractéristiques :
- Ajouter des produits simples, variables et groupés au panier WooCommerce
- Mettre à jour, supprimer et restaurer des éléments
- Utilisez le logiciel sur plusieurs domaines
- Choisissez parmi plus de 100 filtres Cocart et crochets d’action
Prix : Ce plugin est disponible en téléchargement gratuit.
Meilleures pratiques pour avoir un headless WordPress
Un site web headless WordPress peut beaucoup offrir, notamment en termes de flexibilité et de réutilisabilité. Cependant, vous pouvez prendre certaines mesures pour en tirer le meilleur parti de votre nouvelle headless configuration.
Traditionnellement, les propriétaires de sites Web WordPress gèrent l’optimisation des moteurs de recherche (SEO) de leurs sites web wordpress à l’aide d’un plugin dédié tel que Yoast SEO.
Cependant, headless WordPress ne vous offre pas la simplicité plug-and-play que vous obtenez avec un plugin SEO :

Pour vous assurer que votre contenu est bien classé dans les moteurs de recherche, il est important d’utiliser un schéma de balisage de données structuré de Schema.org.
Le balisage de schéma fournit une structure qui aide les moteurs de recherche à comprendre votre contenu, puis à le classer en conséquence.
Lorsqu’il est employé comme un headless CMS, WordPress ne nécessite que MySQL et du PHP. Ainsi, cela le classe comme étant une option légère et performante. Cependant, il n’existe pas de contenu qui se charge trop rapidement. Dans un pareil contexte, vous pouvez encore améliorer la vitesse de votre WordPress en utilisant un réseau de diffusion de contenu (CDN) afin de réduire la latence.
Il est également capital d’optimiser vos images WordPress. Vous pouvez à cet effet utiliser un outil de compression tel que TinyPNG. En vous assurant que tout votre contenu est optimisé pour les performances, vous pouvez aider à augmenter votre vitesse headless WordPress, laquelle est déjà impressionnante.
Conclusion
Créer votre premier projet headless WordPress peut être un peu difficile. Cependant, avec les bons outils et l’hébergement web WordPress, vous pouvez créer une configuration headless flexible et multiplateforme sans avoir à effectuer le gros du travail.
Dans cet article, nous avons examiné trois outils principaux pour vous aider à démarrer avec headless WordPress:
- Des frameworks basés sur React : cela inclut des frameworks comme Frontity qui a été conçu spécifiquement pour WordPress.
- WPGraphQL : si vous utilisez le framework Gatsby, vous voudrez peut-être consulter ce plugin gratuit.
- Headless WooCommerce propulsé par CoCart : un plugin de commerce électronique qui ajoute un support headless au panier WooCommerce.
Avez-vous des questions pour la mise en place de headless WordPress ou sur l’un des outils abordés dans cet article ? Faites-nous savoir dans la section commentaires ci-dessous !
Apprendre plus sur les techniques des experts WordPress
WordPress Multisite : Le guide complet
Comment devenir un développeur WordPress