Top 20 des Outils de Développement Web pour Améliorer votre Flux de Travail
En tant que développeur web, vous êtes chargé de créer des applications web fiables. Cela implique non seulement le codage, mais aussi des tâches complexes et laborieuses telles que le débogage des erreurs et la gestion des serveurs.
Heureusement, les outils de développement web peuvent contribuer à simplifier l’ensemble du processus sans en compromettre la qualité. Ces outils intègrent souvent des fonctions d’automatisation et de sécurité qui peuvent améliorer les performances de vos applications web.
Cependant, comme de nombreux outils de développement d’applications web sont développés et mis à jour régulièrement, il peut être difficile de déterminer quel outil répond le mieux à vos besoins.
Dans cet article, nous allons aborder les éléments à prendre en compte lors du choix des meilleurs outils de développement web et dresser une liste des 20 meilleures options, du niveau débutant au niveau avancé.
Sommaire
Que faut-il rechercher lors du choix d’un outil de développement web ?
L’utilisation d’outils de développement web est cruciale lorsque vous travaillez en tant que développeur web, car ils vous aident à créer, modifier, maintenir et dépanner les applications.
Pour dresser la liste des meilleurs outils pour les développeurs web, nous avons pris en compte les aspects suivants :
- La complexité. Avant d’investir dans un outil de développement web, assurez-vous qu’il répond à vos besoins réels et à vos capacités.
- La sécurité. Un bon outil de développement web doit offrir des solutions de sécurité des applications web, comme la gestion des scripts intersites (XSS), les pare-feu d’applications web (WAF) et les audits de sécurité, afin de protéger votre application contre les cyberattaques.
- L’évolutivité. L’outil doit pouvoir s’adapter aux petits et grands projets.
- Le coût. Tenez compte de son système de tarification, car certains outils de développement web sont gratuits, tandis que d’autres ont un système d’abonnement mensuel ou annuel.
- Les langages de programmation. Choisissez des outils de développement web qui sont compatibles avec le langage de programmation que vous utilisez.
- Le support de la plate-forme. Vérifiez si l’outil de développement web fournit une assistance et un support adéquats en cas de problèmes logiciels.
Dans cet article, nous vous proposons quelques-uns des meilleurs outils de développement web disponibles, chacun d’entre eux répondant à un objectif unique :
- Les éditeurs de code. Ils sont dotés de fonctions intégrées qui facilitent l’écriture et la modification du code, telles que la coloration syntaxique, l’autocomplétion du code et un débogueur.
- Outils de développement du navigateur. Ils permettent aux développeurs de prévisualiser les modifications HTML et CSS ainsi que d’écrire et de déboguer le code JavaScript directement sur un navigateur.
- Logiciel de prototype web. L’outil de développement web doit inclure tout ce dont vous avez besoin pour créer des prototypes interactifs, des wireframes et des projets de conception UX/UI.
- Gestionnaires de paquets. Ils permettent de télécharger et d’installer facilement les dépendances des frameworks et des bibliothèques.
- Systèmes de contrôle de version (VCS en anglais). Ils permettent de gérer et de suivre les modifications du code, améliorant ainsi la communication dans les projets collaboratifs.
- Cadres d’applications web. Les frameworks fournissent une base de code préétablie et des directives pour faciliter le développement.
- Exécutants de tâches. Automatisez les tâches répétitives, afin de ne pas avoir à les microgérer toutes.
- Outils de test d’API. Ils facilitent le test des fonctionnalités de base d’une application avant son lancement.
- Bibliothèques JavaScript. Une collection d’extraits de code pré-écrits pour effectuer des tâches JavaScript courantes.
- Logiciels de gestion de conteneurs. Le code source de l’application est regroupé avec ses bibliothèques et ses dépendances. Ainsi, elle peut s’exécuter rapidement et de manière fiable sur n’importe quelle plateforme.
- Préprocesseurs CSS. Ils automatisent les tâches répétitives, telles que la réduction des erreurs de code, la production d’extraits de code réutilisables et le maintien de la compatibilité du code.
- Serveurs web. Ils stockent et transfèrent les données des sites web en réponse à une requête.
Top 10 des outils de développement web pour les débutants
Si vous venez tout juste de démarrer votre carrière de développeur web, voici une liste des top 10 des outils de développement web pour améliorer votre flux de travail.
1. GitHub

GitHub est un service d’hébergement de référentiel Git open-source basé sur le cloud qui offre une interface graphique en ligne.
Il peut s’agir d’une excellente plateforme pour étendre vos réseaux et créer une marque personnelle en tant que développeur web. Il est également fourni avec des outils de gestion de projet flexibles pour aider les organisations à s’adapter à n’importe quelle équipe, projet ou flux de travail.
GitHub propose un plan gratuit avec un nombre illimité de dépôts et de collaborateurs et 500 Mo d’espace de stockage.
Pour bénéficier des fonctionnalités supplémentaires de GitHub, comme l’audit avancé et l’accès aux Codespaces de GitHub, vous devrez acheter l’un de ses plans payants.

Fonctionnalités principales
- GitHub Copilot. Un outil piloté par l’IA qui suggère des compléments de code et des fonctions en fonction de votre modèle de codage. Il remplit également automatiquement le code répétitif et active les tests unitaires pour vos projets.
- Demandes d’extraction et révision du code. Avec GitHub, vous pouvez assigner jusqu’à 10 personnes pour travailler sur un problème spécifique ou une demande d’extraction. Cela rend le suivi de l’avancement d’un projet plus facile à gérer.
- Espaces de code (codespaces). Comprend tout ce dont vous pouvez avoir besoin pour créer un dépôt, notamment un éditeur de texte, des outils de suivi des bogues et des commandes Git. Il est accessible via Visual Studio Code ou d’autres éditeurs basés sur un navigateur.
- Automatisation. Avec GitHub, vous pouvez automatiser des tâches telles que le CI/CD, les tests, la gestion de projet et l’accueil.
- Vastes options d’intégration. Étendez les fonctionnalités de GitHub avec diverses applications web tierces disponibles sur la place de marché GitHub. De nombreuses intégrations, comme Zenhub, Azure Pipelines et Stale, sont exclusives aux utilisateurs de GitHub.
- Support mobile. L’application mobile de GitHub est disponible pour iOS et Android, permettant aux utilisateurs de gérer leurs projets en déplacement.
- Fonctions de sécurité étendues. Elle dispose d’un outil d’analyse de code pour identifier les failles de sécurité et d’un journal d’audit de sécurité pour suivre les actions des membres de l’équipe. En outre, GitHub est conforme aux normes SOC 1 et SOC 2.
- Outils de gestion des utilisateurs. Définissez différents niveaux d’accès et de permissions à votre compte et à vos ressources pour différents contributeurs.
Inconvénients
- Connaissance de la chaîne de commande. Une expérience préalable de la ligne de commande est nécessaire pour utiliser GitHub efficacement.
- Prix. Le prix de l’abonnement est assez élevé par rapport à celui des concurrents.
2. Chrome Developer Tools
Les Chrome Developer Tools sont un ensemble d’outils d’édition et de débogage Web intégrés au navigateur Google Chrome.
Grâce à lui, les développeurs peuvent facilement afficher et mettre à jour les styles des pages Web, déboguer le code JavaScript et optimiser la vitesse des sites web.
Cet outil de développement d’applications Web propose des commandes et des raccourcis utiles pour naviguer dans son interface utilisateur et exécuter certaines tâches comme la désactivation de JavaScript.
Caractéristiques principales
- Remplacements locaux. Enregistrez les modifications que vous avez apportées à une page Web sur votre ordinateur local et remplacez automatiquement ses données.
- Lighthouse. Un outil permettant d’effectuer des audits sur les pages web et de générer automatiquement des rapports basés sur les performances, l’accessibilité, les applications web progressives (PWA) et le référencement. Les utilisateurs peuvent ainsi identifier les domaines à améliorer et prendre des mesures en conséquence.
- Fonctions de conception Web. Les concepteurs de sites web peuvent vérifier diverses conceptions de pages Web et des modifications de mise en page avec son outil Inspecter l’élément. Utilisez son sélecteur de couleurs interactif pour saisir les couleurs de n’importe quel élément du site Web et passer d’un mode de couleur à l’autre.
- Utilitaire de console. Cette fonctionnalité est utilisée pour le débogage du code JavaScript. Les utilisateurs peuvent également créer des expressions en direct et les épingler en haut de la console pour surveiller leurs valeurs en temps réel.
- Outils de profilage. Affichez l’utilisation de la mémoire d’une page Web avec le gestionnaire de tâches de Chrome. Il est souvent utilisé pour identifier les fuites de mémoire ou le gonflement qui peuvent ralentir les performances d’un site.
- Fonctions de sécurité intégrées. Elles vérifient l’authenticité d’une page web en permettant aux utilisateurs d’afficher le certificat SSL et le statut TLS d’un site.
- Mode appareil. Testez la réactivité de la conception de votre site Web, modifiez les performances des appareils et limitez la vitesse du réseau.
Inconvénients
- Courbe d’apprentissage importante. Les utilisateurs moins expérimentés auront besoin de temps pour explorer tous les outils de développement disponibles et apprendre à les utiliser.
- Capacités limitées d’édition de code. Il n’offre pas aux développeurs web un moyen d’écrire ou de modifier directement le code source.
3. Sublime Text

Sublime Text est la meilleure option pour les débutants qui viennent de commencer à apprendre à coder. C’est un éditeur de texte tout-en-un pour le code, le balisage et la prose.
Léger, il offre néanmoins les fonctionnalités avancées que l’on est en droit d’attendre d’un grand éditeur de texte. Par exemple, les développeurs peuvent activer l’édition simultanée pour contrôler plusieurs curseurs et modifier plusieurs lignes de code à la fois.
Cet éditeur de code peut être téléchargé gratuitement, mais vous aurez besoin d’une licence pour l’utiliser. Les licences de Sublime Text coûtent 99 $ pour un usage personnel et 65 $/an pour un usage professionnel.
Caractéristiques principales
- Aller à n’importe quoi. Permet aux utilisateurs de passer rapidement d’un fichier à l’autre et d’une fonction à l’autre.
- Minimap. Affiche la densité et la forme du code aux utilisateurs. Ceci est utile lors de l’édition d’un code long.
- Support de l’écosystème JavaScript. Les fonctionnalités intelligentes de Sublime Text basées sur la syntaxe sont facilement accessibles avec Typescript, JSX et TSX.
- API Python. En utilisant l’API Python, les utilisateurs peuvent installer des plugins externes pour étendre les fonctionnalités de Sublime Text.
- Sélections multiples. Les utilisateurs peuvent trouver, modifier, renommer et manipuler plusieurs lignes de code.
- Fonctionnalité multiplateforme. Sa licence logicielle unique fonctionne sur n’importe quel ordinateur et système d’exploitation.
Inconvénients
- Manque de capacités d’indexation. Malheureusement, les utilisateurs ne peuvent pas indexer les fichiers sans ralentir les performances de l’éditeur de code.
- Pop-ups de paiement incessants. Les utilisateurs ne peuvent pas désactiver les fenêtres pop-up incessantes qui les invitent à acheter ou à mettre à jour leurs licences.
4. Marvel

Marvel est l’un des meilleurs outils de maquettes pour concevoir rapidement et facilement différents projets. Cette plateforme de conception collaborative basée sur le Web offre des fonctionnalités robustes de prototypage et de test utilisateur.
Grâce à son interface conviviale, les développeurs et concepteurs web de tous niveaux peuvent utiliser Marvel pour créer des maquettes et des spécifications de conception de haute qualité pour leurs applications web en un rien de temps.
En plus d’un plan gratuit aux fonctionnalités limitées, Marvel propose trois plans premium. Pro à 12 $/mois, Team à 42 $/mois, et Enterprise, qui est disponible sur demande. Cet outil de wireframing est également proposé à un tarif réduit pour les organismes à but non lucratif et les étudiants.
Caractéristiques principales
- Transfert des développeurs. Cet outil génère automatiquement le code CSS, Swift et Android XML des éléments et les regroupe dans une URL partageable.
- Test utilisateur. Recueillez les commentaires de vos parties prenantes et de votre public cible en enregistrant leur écran, leur son et leur vidéo lorsqu’ils utilisent votre prototype.
- Intégrations. Si vous cherchez à étendre les capacités de conception de Marvel, la plateforme prend en charge les intégrations avec des applications de médias sociaux populaires comme YouTube, et des applications de gestion de projet et de productivité comme Dropbox, Microsoft Teams et Jira.
- Modèles personnalisables. Choisissez parmi des centaines de modèles à glisser-déposer pour créer des schémas filaires pour les types de dispositifs les plus courants.
Inconvénients
- Pas de version hors ligne. Comme Marvel est une application web, les utilisateurs ne peuvent pas l’utiliser sans connexion internet.
- Manque de fonctionnalités d’animation. Certains utilisateurs ont fait part de leurs inquiétudes quant aux capacités limitées de Marvel en matière de création d’animations, qui entravent leur capacité à créer des prototypes dynamiques.
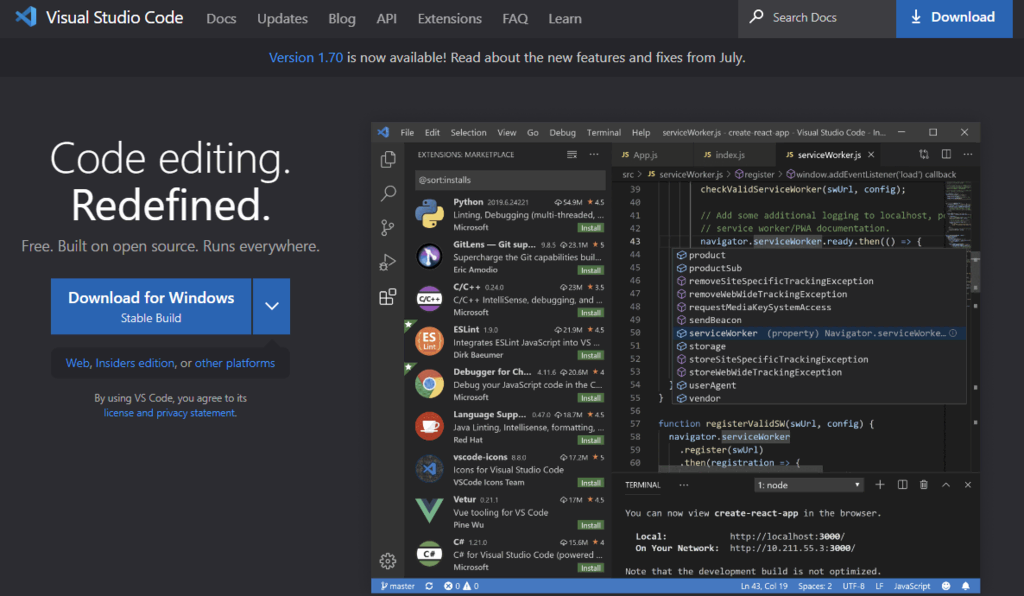
5. Visual Studio Code

Visual Studio Code est un éditeur de code open-source qui fonctionne sous Windows, Linux et macOS. Il comprend des fonctionnalités intégrées telles que la coloration syntaxique, la complétion automatique et les commandes Git pour rendre le codage plus rapide et plus facile.
En plus d’un terminal et d’un débogueur intégrés, il prend en charge des outils d’analyse de code et des intégrations logicielles avec d’autres outils de développement web puissants comme Git, PHP CS Fixer et ESLint.
L’utilisation de Visual Studio Code est entièrement gratuite. Vous pouvez télécharger la version Insiders pour accéder aux dernières versions et aux nouvelles fonctionnalités de l’outil. Il est également possible d’installer les deux versions et de les utiliser ensemble ou indépendamment.
Caractéristiques principales
- Prise en charge des meilleurs langages de programmation. Cet outil de développement web fonctionne avec différents langages, notamment C++, JavaScript et Python.
- Une énorme bibliothèque d’extensions. Plusieurs thèmes et plugins sont disponibles sur sa place de marché.
- Personnalisation de l’interface utilisateur. L’éditeur de code Visual Studio est personnalisable et vous permet de déboguer le code avec des points d’arrêt, des piles d’appels et une console interactive.
- Fonction de palette de commande. Elle permet aux utilisateurs de trouver facilement les différentes commandes et opérations. Par exemple, si vous tapez Python, toutes les commandes de ce langage s’afficheront.
- IntelliSense. Il fournit des suggestions de code basées sur les variables, la syntaxe et le langage de programmation utilisé.
- Coloration syntaxique. Elle affiche le code dans des couleurs et des polices différentes en fonction des mots-clés et du langage de codage.
- Intégration de Git. Les utilisateurs peuvent exécuter plusieurs commandes Git comme commit, pull et push. Il affiche également un indicateur de couleur lorsque des modifications sont apportées au dépôt Git.
- Vue fractionnée. Permet de travailler sur deux projets en même temps.
Inconvénients
- Problèmes de stabilité avec les plugins. Les utilisateurs ont signalé que VS Code se bloque souvent lors de l’installation ou de l’exécution simultanée de plusieurs plugins.
- Lourdeur des ressources. Cet outil de développement web occupe beaucoup d’espace disque, ce qui peut entraîner un ralentissement du système.
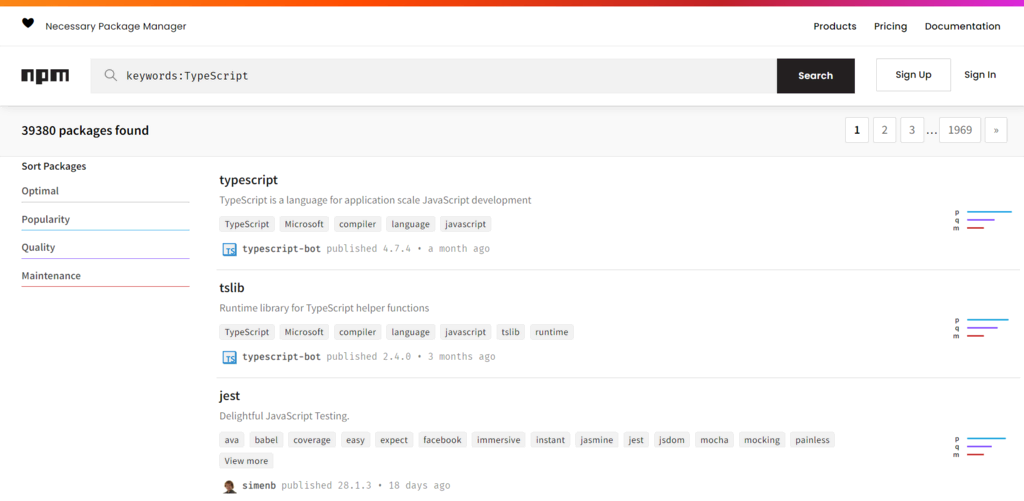
6. Gestionnaire de paquets Node (npm)

Le Gestionnaire de paquets Node (npm) est un registre de logiciels JavaScript permettant de partager et de déployer des paquets locaux ou globaux.
Les développeurs JavaScript peuvent utiliser npm pour trouver et installer des paquets de code pour leurs applications réseau ou leurs projets côté serveur.
L’utilisation de paquets npm simplifie le processus de développement car les développeurs n’ont pas à écrire un nouveau code pour chaque fonctionnalité dont leur projet a besoin.
La version gratuite de npm comprend un nombre illimité de paquets publics. Toutefois, si vous souhaitez améliorer ses fonctionnalités, deux plans payants sont également disponibles, Pro pour 7 $/mois avec un nombre illimité de paquets et Team pour 7 $/mois avec des options de gestion par équipe.

Caractéristiques principales
- Interface de ligne de commande (CLI). La CLI de npm permet aux utilisateurs d’installer et de gérer les versions et les dépendances des paquets.
- Fonctions d’audit de sécurité. Il détecte les failles de sécurité dans votre projet et génère un rapport d’évaluation.
- Grand registre. Tirez parti de la base de données publiquement accessible de npm sur les paquets JavaScript, y compris leur logiciel et leurs métadonnées.
- Dépôt. npm est un dépôt pour les projets open-source, afin que les développeurs puissent partager leur code source avec d’autres utilisateurs. Parmi les paquets disponibles dans le dépôt npm figurent Angular, jQuery et React.
- Fonctions de collaboration. Son plan d’équipe permet aux utilisateurs de contrôler les autorisations de l’équipe et d’intégrer les flux de travail.
Inconvénients
- Problèmes de dépendances. Des problèmes peuvent survenir si les gens ne gèrent pas activement leurs versions de dépendances.
- Diminution des performances. De nombreux développeurs ont signalé que l’ajout de dépendances ralentit le processus d’installation des paquets, ce qui perturbe le flux de travail.
7. Sass

Syntactically Awesome Style Sheets (Saas) est l’un des préprocesseurs les plus populaires du cadre CSS. Les développeurs CSS l’utilisent principalement pour ajouter une syntaxe plus logique à un site CSS, comme les variables, les règles imbriquées et les boucles.
Cet outil de développement Web est également idéal pour la création de sites web, car il vous permet de modifier les couleurs, les polices et d’autres éléments de l’interface utilisateur. De plus, Sass facilite le partage de la conception au sein d’un même projet et entre plusieurs projets, ce qui permet une gestion transparente des projets.
Caractéristiques principales
- Cadres intégrés. Accédez facilement à de puissants frameworks de création tels que Bourbon, Compass et Susy.
- Adapté aux débutants. Cet outil de développement web est facile à configurer et ne présente pas de courbe d’apprentissage abrupte.
- Grande réputation et large soutien de la communauté. Le Saas est largement utilisé par les grandes entreprises technologiques. Il dispose également d’une grande communauté et d’un support réactif pour résoudre les problèmes de bogues et apporter des améliorations.
- LibSass. Implémente Saas en C/C++ pour permettre une intégration facile avec différents langages.
Inconvénients
- Performances lentes lors de la manipulation de fichiers volumineux. Les utilisateurs peuvent parfois être confrontés à de brefs gels ou à des temps de chargement lents, en particulier lorsqu’ils traitent des fichiers volumineux.
- Temps de compilation plus long. La compilation du code Sass nécessite que les utilisateurs installent Ruby ou LibSass.
8. Bootstrap

Bootstrap est un cadre de développement frontal largement utilisé pour la création d’applications web réactives.
Il propose divers scripts HTML, CSS et JavaScript pour les composants et fonctions de conception Web, ce qui permet aux développeurs Web de gagner beaucoup de temps en évitant de devoir les coder manuellement.
Toute personne ayant des connaissances de base en HTML, CSS et JavaScript peut facilement s’y retrouver. Vous pouvez également apprendre Bootstrap en développant des thèmes pour des CMS populaires comme WordPress.
Caractéristiques principales
- Personnalisable. Les développeurs Web peuvent personnaliser Bootstrap avec des variables intégrées, des variables CSS, des systèmes de couleurs, des fichiers Sass et d’autres options.
- Fonctions réactives. Grâce à des composants HTML et CSS prédéfinis, Bootstrap redimensionne automatiquement les images en fonction de la taille de l’écran des utilisateurs.
- Système de grille. Le système de grille prédéfini de Bootstrap vous évite de devoir en créer un de toutes pièces. Au lieu d’entrer des requêtes média dans le fichier CSS, vous pouvez créer une grille dans une grille existante.
- Bibliothèques JavaScript incluses. Il comprend un ensemble de bibliothèques JavaScript, ce qui facilite le fonctionnement des alertes, des infobulles et des fenêtres modales.
- Compatibilité avec les navigateurs. Bootstrap est compatible avec tous les navigateurs modernes. Rendre votre site accessible sur tous les navigateurs permet de réduire le taux de rebond et d’améliorer le classement dans les moteurs de recherche.
- Une documentation complète. La page de documentation de Bootstrap fournit des guides détaillés sur l’utilisation de l’outil et de ses fonctionnalités. Les utilisateurs peuvent également copier et modifier les échantillons de code de la documentation pour leurs projets.
Inconvénients
- Un design uniforme. Bootstrap ayant un style visuel uniforme, il nécessite beaucoup de personnalisation pour que vos projets se démarquent. Sinon, tous les sites web construits avec ce framework partageront la même structure et le même design.
- Fichiers de grande taille. Bien que Bootstrap vous permette de créer facilement des sites réactifs, il produit des fichiers volumineux, ce qui entraîne des temps de chargement plus lents et une décharge de la batterie.
Suggestions de lecture
HTML Cheat Sheet (Nouvelles balises HTML5 incluses)
Feuille de calcul CSS – Le PDF complet pour les débutants et les professionnels
9. Grunt

Grunt est un puissant gestionnaire de tâches JavaScript permettant d’automatiser les tâches répétitives telles que les tests unitaires, la minification et la compilation. Il permet aux utilisateurs d’améliorer l’efficacité de leurs projets en réduisant le temps de développement.
Les développeurs Web peuvent utiliser Grunt pour mettre en œuvre des guides de style de codage dans l’ensemble de la base de code de leur projet afin de garantir la cohérence et la lisibilité. Il dispose également de capacités de linting et d’optimisation des images.
Le code de Grunt, qui est publié sous la licence MIT, peut être téléchargé sur son site officiel et est également disponible gratuitement sur GitHub.
Caractéristiques principales
- Intégration npm. Les utilisateurs peuvent facilement ajouter et publier leurs plugins Grunt sur npm.
- Outils JavaScript essentiels. Accédez à un large éventail de plugins prédéfinis qui peuvent être utilisés pour effectuer des tâches JavaScript sur du contenu statique.
- Hautement personnalisable. Il permet aux développeurs de créer, d’étendre et de modifier des tâches personnalisées pour répondre à leurs besoins spécifiques. Chaque tâche dispose également de ses propres paramètres configurables.
Inconvénients
- Problèmes de compatibilité. Compatibilité minimale avec les anciennes versions.
- Retard dans les mises à jour des plugins. Les utilisateurs devront attendre pour accéder aux paquets npm mis à jour sur Grunt.
10. Ruby on Rails

Ruby on Rails est un framework complet populaire permettant de créer rapidement des applications web fiables.
Ce cadre peut être utilisé pour le développement côté serveur, comme la gestion des bases de données et des fichiers des serveurs. Côté client, il peut être utilisé pour rendre le HTML et mettre à jour les pages Web en temps réel.
C’est pourquoi elle est devenue l’une des technologies web les plus populaires auprès des entreprises de commerce électronique et des startups lors du développement d’applications web et de bureau.
Caractéristiques principales
- Outil de test automatisé. Permet aux utilisateurs de tester le code sans installer d’outils tiers ou de plugins externes.
- Bibliothèques intégrées. Offre des paquets gratuits et open-source appelés RubyGems. Téléchargez une gemme pour étendre les fonctionnalités de votre application Web.
- Intégration avec les frameworks frontaux. Il est compatible avec des frameworks frontaux populaires comme Angular, React et Vue.js.
- Protection des données. Offre une protection par défaut contre plusieurs types de cyberattaques. Cela est particulièrement utile lorsque vous créez un site de commerce électronique qui vous oblige à sécuriser des informations sensibles comme les données de paiement et les données clients.
- Communauté active. Il est soutenu par une communauté qui résout activement les problèmes et apporte des améliorations continues pour faciliter le développement.
- Normes industrielles. Promouvoir les normes de qualité et les meilleures pratiques en matière de développement web comme DRY (Don’t Repeat Yourself) et CoC (Convention over Configuration).
Inconvénients
- Vitesse lente. La vitesse d’exécution est lente, surtout lorsque l’on travaille sur de gros projets.
- Moins de flexibilité. Ruby on Rails n’est pas adapté au développement d’une application riche en fonctionnalités.
Conseil de pro
Pour de meilleures performances, utilisez un hébergement adapté aux professionnels du web, comme celui de Hostinger pour héberger les sites web de vos clients.
Les 10 meilleurs outils de développement web pour les développeurs avancés
Voici les dix meilleures options pour les développeurs expérimentés à la recherche d’outils de développement web pour faire évoluer leurs compétences et leurs projets.
1. Postman

Initialement une extension Google Chrome, Postman est devenu l’un des principaux outils de test des interfaces de programmation d’applications (API). Il offre aux développeurs web un moyen simple de créer, tester, partager et modifier des API.
Il offre plusieurs fonctionnalités intégrées pour la surveillance des API, le débogage et l’exécution des requêtes afin de faciliter le travail avec les API. Il existe également des espaces de travail partagés pour une meilleure collaboration.
En ce qui concerne les prix, Postman propose une version gratuite avec des fonctionnalités de base. Trois plans payants sont également disponibles, offrant des fonctionnalités plus avancées.
Basic comprend la récupération de la collection pendant 30 jours et un seul domaine personnalisé pour 12 $/mois par utilisateur, facturé annuellement. La version professionnelle offre une authentification unique (SAML) et des rôles et autorisations de base pour 29 $/mois par utilisateur, facturés annuellement.
Enterprise comprend des outils de capture et d’analyse des domaines pour 99 $/mois par utilisateur, facturés annuellement.
Caractéristiques principales
- Fonctions de collaboration. Des outils tels que la découverte de l’équipe, les commentaires et l’espace de travail améliorent la collaboration entre les équipes.
- Fonctions de surveillance et de rapports sur les API. Visualisez les données API grâce à des rapports, notamment sur les tests, la documentation et la surveillance. Les rapports permettent également aux utilisateurs de surveiller les performances et la conformité aux accords de niveau de service (SLA).
- Interface de bureau. Elle est facile à naviguer et permet aux utilisateurs de gérer facilement leurs API et de voir les tâches des autres membres sur l’espace de travail.
- Gouvernance des API. Identifie les problèmes d’incohérence et de sécurité pendant la conception et les tests des API, ce qui permet aux utilisateurs de développer des projets plus sûrs et de meilleure qualité.
- Intégration CI/CD. La fonction Newman de Postman permet aux utilisateurs d’intégrer leurs API aux outils populaires de déploiement de code tels que Bamboo, Jenkins et TeamCity. Elle permet également aux utilisateurs de télécharger des fichiers et de créer des rapports personnalisés.
- Outils de documentation des API. Permet la création automatique d’une documentation API professionnelle qui peut être partagée publiquement ou exclusivement avec les membres de votre équipe. Avec une bonne documentation, les clients seront en mesure d’utiliser et d’intégrer votre API de manière efficace.
Inconvénients
- Capacités de partage limitées sur la version gratuite. Son plan gratuit ne permet le partage de l’API que pour un maximum de trois utilisateurs.
- Pas de code réutilisable. Ce n’est pas une bonne option pour la gestion du code puisqu’elle ne permet pas aux utilisateurs de réutiliser le code.
2. Docker

Docker est un outil open-source permettant de déployer des applications dans des conteneurs virtuels. L’utilisation de conteneurs Docker permet aux développeurs de déployer et de mettre à l’échelle rapidement des applications dans plusieurs environnements.
En effet, il combine le code source de l’application avec les bibliothèques et les dépendances nécessaires à son exécution.
Docker propose un plan gratuit avec un nombre illimité de dépôts publics et trois plans payants. Pro comprend des fonctions de productivité avancées pour 5 $/mois, tandis que Team est doté de fonctions de collaboration avancées pour 7 $/mois par utilisateur.
Le plan Business offre une gestion centralisée et des capacités de sécurité avancées pour 21 $/mois par utilisateur.
Caractéristiques principales
- Développement de conteneurs. Docker propose le versionnage de conteneurs, un constructeur de conteneurs automatisé et des modèles de conteneurs réutilisables. Il dispose également d’un référentiel open-source de conteneurs créés par les utilisateurs.
- Une vaste communauté. Docker compte des milliers de contributeurs actifs sur des sites de développeurs comme StackOverflow, ainsi qu’un forum communautaire et un canal Slack dédié.
- Portabilité. L’une des plus grandes forces de Docker est sa portabilité. Elle permet aux utilisateurs de créer ou d’installer une application complexe sur une machine et de savoir qu’elle fonctionnera correctement.
- Automatisation. Les utilisateurs peuvent facilement automatiser leur travail à l’aide de tâches cron et de conteneurs Docker. L’automatisation permet aux développeurs d’éviter les tâches chronophages et répétitives.
Inconvénients
- Risques de sécurité potentiels. En raison de la dépendance de Docker à l’égard du système d’exploitation de l’hôte, les codes malveillants contenus dans les conteneurs peuvent se propager à l’hôte.
- Performances lentes. L’exécution d’une application via Docker peut être plus rapide que l’utilisation d’une machine virtuelle, mais elle reste plus lente que l’exécution d’une application directement sur un serveur physique.
Conseil de pro
L’utilisation de Docker sur un hébergement VPS vous permettra d’avoir un meilleur contrôle sur votre serveur et ses ressources.
3. Kubernetes

Kubernetes (K8s) est une plateforme d’orchestration de conteneurs à code source ouvert permettant de déployer, de mettre à l’échelle et de gérer des applications web modernes. Elle organise les conteneurs d’applications en unités logiques pour en faciliter la découverte et la gestion.
La plateforme offre des fonctionnalités qui aident les utilisateurs à fournir des applications de manière cohérente et à transférer facilement les charges de travail. Pour éviter une panne totale, elle déploie et surveille en permanence les modifications apportées à votre application et à sa configuration.
Caractéristiques principales
- Portabilité. Kubernetes peut fonctionner sur diverses infrastructures, notamment les centres de données sur site ou le cloud public, privé et hybride.
- Gestion de la configuration. Les Secrets de Kubernetes stocke les données sensibles telles que les jetons d’authentification, les clés SSH et les mots de passe. En outre, il permet aux utilisateurs de créer et de mettre à jour des secrets sans reconstruire les images de conteneurs et sans exposer les secrets dans les configurations de la pile.
- Mise à l’échelle automatique des conteneurs. Fournit une mise à l’échelle automatique de chaque conteneur en fonction de métriques personnalisées et des ressources disponibles.
- Découverte de services et équilibrage de charge. Il expose automatiquement les conteneurs avec leurs propres noms DNS et adresses IP. Il permet également l’équilibrage de la charge en cas d’augmentation du trafic afin de maintenir la stabilité.
- Autocontrôle. Kubernetes effectue des contrôles de santé de vos applications pour prévenir les problèmes potentiels.
- Orchestration du stockage. Elle monte le système de stockage de votre choix pour réduire la latence et améliorer l’expérience de l’utilisateur.
- Capacités d’auto-réparation. Optimise les performances de vos applications en surveillant et en remplaçant les conteneurs malsains.
Inconvénients
- Courbe d’apprentissage abrupte. Kubernetes est difficile à apprendre, même pour les développeurs expérimentés. Pour l’utiliser efficacement, vous devez avoir des connaissances de base sur l’orchestration de conteneurs et le cloud computing.
- Des ressources humaines limitées et coûteuses. Il n’y a pas beaucoup de professionnels répertoriés sur des plateformes comme Fiverr. De plus, l’embauche de professionnels de Kubernetes peut être coûteuse pour les petites et moyennes entreprises.
4. Sketch

Sketch est l’un des meilleurs outils de développement Web pour concevoir des graphiques au pixel près. Il comprend une boîte à outils de conception vectorielle robuste qui permet de créer facilement toutes sortes d’interfaces et de prototypes.
Sketch inclut la possibilité d’exporter des préréglages et du code, l’édition vectorielle non destructive, l’intégration avec des centaines de plugins, le prototypage et les outils de collaboration.
Sketch a deux plans premium, Standard à 9 $/mois par éditeur ou 99 $/an par éditeur. Tous deux offrent un nombre illimité de visionneuses gratuites, que les développeurs peuvent utiliser pour inspecter la conception.
Il existe également un plan Business pour les équipes de plus de 25 rédacteurs, dont les prix sont disponibles sur demande. Ceux qui veulent essayer Sketch avant de s’engager dans un plan payant peuvent le faire avec un essai gratuit de 30 jours.
Caractéristiques principales
- Co-édition. Permet aux concepteurs et aux développeurs web de travailler ensemble sur le même projet en temps réel.
- Extensions puissantes. Il propose plusieurs plugins et intégrations tiers pour améliorer ses fonctionnalités et simplifier votre flux de développement.
- Divers outils de conception. Sketch simplifie la création de maquettes en offrant des fonctions intuitives de glisser-déposer, comme les symboles Sketch pour créer des composants de conception réutilisables et les guides intelligents pour un alignement précis.
- Transfert aux développeurs. Les développeurs peuvent utiliser cette fonction pour copier des valeurs de style de conception et exporter des actifs.
- Fonctions de liaison des données. Elle permet aux utilisateurs d’importer des données de fichiers texte dans des maquettes.
Inconvénients
- Exclusivement pour macOS. L’inconvénient de cet outil de conception web est qu’il ne prend en charge que macOS, ce qui limite la collaboration multiplateforme.
- Manque de fonctionnalités de prototypage. Sketch ne permet aux utilisateurs que de développer un prototype de base. Pour créer des prototypes avec des animations et des fonctions avancées, ils devront trouver des outils supplémentaires dans sa bibliothèque de plugins.
5. NGINX

NGINX est un logiciel de serveur web open-source qui peut agir comme un équilibreur de charge, un cache HTTP et un proxy de réserve.
Sa capacité à gérer des connexions multiples à grande vitesse en fait un outil idéal pour le développement de sites Web gourmands en ressources.
Plus de 110 millions de sites dans le monde utilisent NGINX Plus et NGINX Open Source pour diffuser leur contenu de manière sûre et rapide. Parmi les sites populaires qui l’utilisent figurent LinkedIn, Netflix et Pinterest.

Les paramètres configurables de NGINX permettent d’adapter facilement le serveur à vos besoins. Il prend en charge plusieurs protocoles, le cryptage SSL/TLS, l’authentification HTTP de base, l’équilibrage des charges et la réécriture d’URL.
Caractéristiques principales
- Faible consommation de mémoire. Comme NGINX traite les demandes de manière asynchrone, il ne consomme pas beaucoup de mémoire.
- Excellentes ressources. Il y a beaucoup de documentation sur la façon d’utiliser NGINX, comme des livres électroniques, des webinaires, des glossaires et des tutoriels vidéo.
- Fonctions de sécurité intégrées. Les contrôles de sécurité de NGINX comprennent la limitation du débit, qui protège votre serveur contre les attaques DDoS en réduisant les demandes des utilisateurs. Il les limite en accordant ou en refusant l’accès en fonction des adresses IP.
- Un excellent support. NGINX fournit une liste de diffusion et un forum de support public pour aider les utilisateurs à résoudre tout problème de développement.
Inconvénients
- Support limité de Windows. Les principaux systèmes d’exploitation de NGINX étant Linux et Unix, ses capacités sont limitées lorsqu’il fonctionne sous Windows.
- Moins adapté à la gestion des sites dynamiques. NGINX est excellent pour servir les sites statiques, mais il a toujours besoin de programmes tiers comme FastCGI pour servir le contenu dynamique.
6. Flutter

Flutter est un outil de développement web permettant de créer des applications mobiles multiplateformes. Il s’agit d’un projet open-source soutenu par Google.
Sa version la plus récente est compatible avec les systèmes d’exploitation les plus répandus comme Android, iOS, Linux et Windows, ce qui ouvre encore plus de possibilités en matière de cohérence multiplateforme et de réduction des coûts.
Flutter est un excellent outil pour créer des applications personnalisées. Il comprend de nombreux outils intégrés, tels qu’un constructeur d’applications et des widgets d’interface utilisateur, pour vous aider à offrir une meilleure expérience utilisateur dans l’application.
Caractéristiques principales
- Support IDE. Flutter offre un support pour les IDE et les éditeurs de code. Parmi ceux-ci, citons Android Studio, IntelliJ IDEA et Emacs.
- Développement mobile. Les utilisateurs peuvent créer une application pour Android et iOS simultanément.
- Rechargement à chaud. Une fonction qui permet aux développeurs d’apporter des modifications au code et de les visualiser en temps réel. Cela permet d’accélérer le processus de développement en rationalisant les processus de test et de révision.
- Variété de widgets. Il offre divers widgets personnalisés pour développer une application entièrement fonctionnelle. Deux widgets spécifiques au design sont également disponibles, Cupertino Design pour iOS et Material Components.
- Réactivité. Votre application s’adaptera à différentes tailles d’écran grâce à la nature déclarative et au système de mise en page de Flutter. La réactivité est l’un des aspects les plus importants de la conception d’un site adapté aux mobiles.
Inconvénients
- Des fichiers de grande taille. L’un des inconvénients de Flutter est que ses applications sont généralement plus volumineuses que les applications natives.
- Connaissance de Dart. Pour utiliser efficacement l’outil, les utilisateurs doivent être familiers avec Dart.
7. ReactJS

ReactJS est une bibliothèque JavaScript gratuite et open-source permettant de créer des interfaces utilisateur modernes et réactives pour le web et les applications mobiles.
L’un des principaux avantages de l’utilisation de ReactJS est que vous pouvez facilement écrire et préconstruire des composants, ce qui rend le processus de développement plus rapide et plus efficace.
En outre, il peut être utilisé pour le rendu de serveur avec Node.js et pour alimenter des applications mobiles avec React Native. Les développeurs peuvent utiliser React VR pour créer des sites de réalité virtuelle avec des expériences à 360 degrés.
Caractéristiques principales
- Modèle d’objet de document virtuel (DOM). Il organise les documents basés sur HTML, XHTML ou XML en une structure organisée, plus acceptable pour les navigateurs web lors de l’analyse des différents éléments des applications web.
- Composants réutilisables. Les composants ReactJS possèdent leur propre logique et leurs propres contrôles, ce qui facilite le suivi du code dans les grands projets.
- Adapté au référencement. Sa fonction de rendu réduit considérablement le temps de chargement des pages, ce qui permet à votre application d’être mieux classée dans les résultats des moteurs de recherche.
- Légèreté. Il est absolument léger car les données du côté utilisateur peuvent facilement être représentées simultanément du côté serveur.
- Liaison de données à sens unique. La liaison de données unidirectionnelle de React facilite le processus de débogage. Les modifications apportées aux composants enfants n’affectent pas la structure parentale, ce qui réduit le risque d’erreurs.
- Migration facile. Il est généralement très facile de passer d’une version à l’autre, et Facebook dispose de “mods de code” qui automatisent une grande partie du processus.
Inconvénients
- Documentation médiocre. En raison de ses fréquentes mises à jour, la documentation de React peut être légèrement dépassée.
- Fonctions limitées. Comme React.js se concentre principalement sur la partie interface utilisateur de l’application, vous devrez choisir d’autres technologies web pour couvrir d’autres domaines de développement.
8. Angulaire

Angular est un cadre de développement d’applications web frontales permettant de créer un large éventail d’applications, notamment des applications monopages (SPA), des applications web progressives (PWA) et des applications pour grandes entreprises.
Écrit en Typescript, il aide les développeurs web à écrire un code cohérent et plus propre.
Grâce à sa grande variété de composants d’interface utilisateur, les concepteurs Web peuvent rapidement créer des applications Web dynamiques. En outre, il dispose d’une fonction de liaison de données bidirectionnelle qui permet aux utilisateurs de modifier les données de l’application via l’interface utilisateur.

Angular est un cadre qui peut fonctionner efficacement avec une variété de langages back-end tout en combinant la logique commerciale et l’interface utilisateur.
Caractéristiques principales
- Directives personnalisées. Améliore les fonctionnalités en HTML et CSS pour construire des applications web dynamiques.
- Divers modules. Il est facile d’effectuer des tests unitaires, grâce aux modules et composants bien organisés du framework.
- Prendre en charge les applications web progressives (PWA). Les applications web basées sur Angular sont compatibles avec les plateformes Android et iOS.
- Liaison de données bidirectionnelle. Permet un comportement singulier pour l’application, ce qui minimise les risques d’erreurs éventuelles.
- CLI puissant. Angular CLI simplifie le travail du développeur en fournissant un ensemble d’outils de codage utiles. Les utilisateurs peuvent également ajouter des bibliothèques tierces pour résoudre des problèmes logiciels complexes.
- RxJS. Fournit un moyen efficace de partager des données, en réduisant le nombre de ressources nécessaires.
- Intégration avec les éditeurs de code et les IDE. Accédez à la complétion de code intelligente, à la vérification des erreurs en ligne et aux commentaires directement à partir de votre éditeur de code ou IDE préféré.
- Injection de dépendances (DI). Cette fonctionnalité divise une application en un groupe de composants à injecter les uns dans les autres en tant que dépendances.
Inconvénients
- Capacités de référencement limitées. L’un des plus gros inconvénients est l’utilisation par défaut du rendu côté client, ce qui peut rendre l’exploration et l’indexation des sites basés sur Angular plus difficiles pour les moteurs de recherche.
- Connaissance de JavaScript. Il peut être difficile pour les développeurs d’apprendre Angular sans comprendre le JavaScript de base.
- Documentation CLI limitée. Bien que la ligne de commande soit un élément clé d’Angular, il n’y a pas beaucoup d’informations à son sujet sur GitHub. Les développeurs doivent passer du temps à explorer les fils de discussion pour obtenir des réponses.
9. Vue.js

Vue.js est un outil de développement frontal qui aide les développeurs à créer facilement des applications Web et mobiles.
Les programmeurs peuvent également utiliser Vue.js pour créer des prototypes cliquables. Grâce à ses fonctions de liaison de données, il peut gérer un grand nombre d’animations, de graphiques et d’éléments interactifs.
Par le biais de son dépôt GitHub, il offre des outils de développement basés sur le Web pour la correction des bogues. Il comprend également un modèle basé sur HTML pour la mise à jour du DOM avec des informations Vue, ce qui simplifie la tâche de création d’une interface utilisateur.
Caractéristiques principales
- Rendu déclaratif. Offre la possibilité de gérer le HTML déjà rendu par le serveur.
- Réactivité. Suit les modifications de l’état du JavaScript et met automatiquement à jour le DOM lorsqu’un changement est effectué.
- Composants réutilisables. Les utilisateurs peuvent générer des modèles de code réutilisables pour de futurs projets.
- Fonctions d’animation. Offre une énorme bibliothèque d’effets de transition et d’animation. En outre, les utilisateurs peuvent facilement ajouter des bibliothèques d’animation tierces pour rendre l’interface plus interactive.
- Propriétés calculées. Surveille les modifications apportées aux éléments de l’interface utilisateur et effectue les calculs nécessaires sans codage.
- Léger. Les scripts Vue.js ne prennent pas beaucoup d’espace de stockage et ont des performances rapides.
Inconvénients
- Nombre limité de plugins. Il peut être difficile de trouver des plugins pour Vue.js. Cela conduit généralement les développeurs à se tourner vers d’autres frameworks.
- Faible prise en charge des plateformes mobiles. Les applications Vue.js peuvent rencontrer des problèmes lorsqu’elles fonctionnent sur des navigateurs iOS et Safari plus anciens.
10. Laravel

Laravel est un cadre d’application web à code source ouvert qui permet aux développeurs PHP de créer tout ce qui est nécessaire, des sites web à page unique aux applications d’entreprise.
Il dispose d’un ensemble impressionnant d’outils, dont un moteur de modèles et un planificateur de tâches pour aider les développeurs à éviter les tâches fastidieuses de développement web.
Grâce à un conteneur de contrôle robuste et à un système de migration flexible, ainsi qu’à une prise en charge intégrée des tests unitaires, Laravel permet aux développeurs de créer tout type d’application web. Il offre également des bundles multiples pour un système d’empaquetage modulaire et ses dépendances, ce qui facilite la réutilisation du code.
Caractéristiques principales
- Mappage objet-relationnel (ORM) intégré. Il permet aux développeurs web d’interroger les tables des bases de données à l’aide d’une syntaxe PHP simple, sans écrire de code SQL.
- Sécurité renforcée. Laravel fournit aux utilisateurs des fonctions de sécurité de niveau entreprise pour aider à résoudre les problèmes de sécurité et accélérer le processus de débogage.
- Variété de ressources et de paquets. Il est compatible avec d’autres frameworks d’applications web comme React et Vue.js. Les utilisateurs peuvent également ajouter des paquets à partir de Yarn et du gestionnaire de paquets Node.
- Moteur de modèles. Il possède un moteur de modèles appelé Blade qui vous permet de créer des mises en page uniques. La mise en page peut être utilisée dans d’autres vues, de sorte que la conception et la structure restent cohérentes tout au long du processus de développement.
- Prend en charge la fonction Modèle-Vue-Contrôleur (MVC). Cette fonctionnalité permet de gérer efficacement vos projets afin d’améliorer les performances, la sécurité et l’évolutivité de l’application.
- Bibliothèques intégrées. Plus de 20 bibliothèques préinstallées sont disponibles pour étendre les fonctionnalités de votre application. Par exemple, Laravel Cashier offre des fonctionnalités permettant de traiter les coupons, de modifier les formats d’abonnement et de générer des factures au format PDF.
- Planification des tâches. Il permet aux utilisateurs de planifier et de gérer des tâches avec des Cron jobs.
Inconvénients
- Problèmes avec certaines mises à jour. Certains utilisateurs rencontrent des retards après les mises à jour.
- Support limité. Les utilisateurs devront se tourner vers la communauté Laravel pour obtenir de l’aide s’ils rencontrent des problèmes.
Conclusion
Les outils de développement Web sont nécessaires pour réduire la complexité des flux de développement frontaux et dorsaux. Le choix d’outils adaptés à votre budget et à l’échelle de votre projet peut influencer sa réussite et son efficacité.
Ces outils peuvent prendre de nombreuses formes, notamment des éditeurs de code ou de texte, des systèmes de contrôle de version (VCS), des frameworks web, des débogueurs, des bibliothèques, des outils de prototypage et des logiciels de conteneurs.
Dans cet article, nous avons répertorié les 20 meilleurs outils de développement web disponibles pour les débutants comme pour les professionnels du logiciel.
Si vous avez d’autres suggestions, n’hésitez pas à nous laisser un commentaire ci-dessous.



Commentaires
April 17 2024
Vraiment ça m'intéresse vraiment dans certains domaines de compétences.