Accessibilité WordPress : Rendre votre Site WordPress Accessible

Lors de la conception d’un site web, il est important de penser à votre public. Si vous n’optimisez pas le site pour une variété d’utilisateurs, vous allez limiter qui peut voir votre contenu. Sans penser activement à rendre votre site web accessible, il peut amener les utilisateurs à le quitter rapidement et ne jamais y revenir.
En effet, se concentrer sur l’ accessibilité web de votre site WordPress permet à plus de gens de naviguer et d’interagir avec lui. Avec un design accessible et des fonctionnalités inclusives, l’expérience utilisateur globale (UX) peut être améliorée pour les personnes handicapées.

Dans cet article, nous allons examiner de plus près les options d’accessibilité WordPress et la façon de les mettre en œuvre pour créer un site web accessible à tous. Ensuite, nous vous montrerons comment tester de nouvelles fonctionnalités avant de publier votre contenu. Commençons !
Sommaire
Qu’est-ce que l’accessibilité du Web ?
L’accessibilité du Web est le processus qui consiste à rendre un site Web accessible à une variété d’utilisateurs, y compris les personnes handicapées. Même si une personne souffre d’un handicap visuel ou moteur, l’accessibilité du Web peut lui donner un accès égal au contenu en ligne.
Une introduction à l’accessibilité des sites web sur WordPress
Par exemple, un schéma de couleur simple et contrasté permettra aux utilisateurs daltoniens de lire facilement le contenu. En outre, puisque d’autres visiteurs pourraient ne pas être en mesure d’utiliser une souris, vous pouvez rendre votre site web navigable en utilisant simplement le clavier.
Quelques critères d’accessibilité du contenu web :
- Perceptible. Les utilisateurs devraient être en mesure de discerner l’information sur une page web, même lorsqu’ils utilisent une technologie d’assistance comme un lecteur d’écran.
- Opérable. Un site internet doit être facile à naviguer, que les visiteurs utilisent une souris, un clavier ou des commandes vocales.
- Compréhensible. Votre contenu doit être lisible et facile à comprendre.
- Robuste. Les personnes devraient pouvoir accéder à votre contenu avec une grande variété de technologies, y compris les appareils mobiles, les navigateurs et les lecteurs d’écran.
Quand il s’agit d’un site web WordPress, les options d’accessibilité peuvent être un succès ou un échec. Bien que l’équipe de l’accessibilité WordPress évalue en permanence les logiciels de base, les thèmes et les plugins, il n’y a aucune garantie que ces fonctionnalités seront conformes.
Essentiellement, les développeurs et les créateurs de contenu sont responsables de choisir leurs propres boîtes à outils d’accessibilité. Cela peut prendre du temps et des efforts supplémentaires, mais il offre de nombreux avantages :
- Permettre à un large éventail d’utilisateurs de visualiser votre contenu
- Améliorer l’expérience globale des utilisateurs pour les personnes handicapées
- Aider à établir la confiance avec votre public
Bref, vous voulez que tout le monde puisse accéder à votre site WordPress. De nombreux sites web excluent les utilisateurs ayant une déficience visuelle ou d’autres handicaps, mais vous devriez les considérer activement pendant le processus de développement et de conception.
Quelles sont les principales caractéristiques de l’accessibilité du web?
Vous devrez travailler sur plusieurs fonctionnalités lorsque vous rendrez votre site web accessible à tout le monde. Celles-ci comprennent :
- Navigation. Les utilisateurs doivent pouvoir accéder à n’importe quelle partie du site web en utilisant seulement leur clavier ou des technologies d’assistance.
- Texte de remplacement. Utilisez du texte descriptif pour les utilisateurs ayant une déficience visuelle afin qu’ils puissent accéder à l’information à l’aide de lecteurs d’écran.
- Palette de couleurs. La palette de couleurs devrait avoir des nuances contrastantes qui rendent le contenu plus lisible.
- Police. Tout le texte sur le site web doit être d’au moins 16 pixels et utiliser un style de police lisible.
Même si vous ne pouvez pas tenir compte de toutes les conditions médicales, ces fonctionnalités peuvent garantir que plus de personnes peuvent interagir avec votre site.
8 conseils pour l’accessibilité sur le sites web WordPress
Maintenant que nous avons examiné l’importance de l’accessibilité des sites web, voyons comment optimiser votre site WordPress pour respecter ces lignes directrices.
1. Sélectionnez le bon thème WordPress
Lors de la conception d’un site, vous pourriez être tenté de choisir l’un des meilleurs thèmes WordPress gratuits. Bien que de nombreuses options soient populaires, abordables et bien conçues, cela ne signifie pas qu’elles sont accessibles.
Certains thèmes peuvent rendre difficile la consultation de votre contenu par les lecteurs en situation de handicap. Par exemple, un schéma de couleur par défaut pourrait avoir des nuances similaires, ce qui signifie que les utilisateurs daltoniens ne seront pas en mesure d’identifier la différence. Il faut donc améliorer l’accessibilité du web pour les personnes handicapées.
Cependant, vous trouverez plusieurs thèmes prêts et adaptés pour l’accessibilité sur WordPress. Ces options ont passé un audit d’accessibilité, offrant des fonctionnalités supplémentaires pour une navigation facile et une visibilité claire.
Voici quelques caractéristiques de base que vous devriez rechercher dans un thème accessible :
- Navigation au clavier
- Structure raisonnable des titres HTML
- Palette de couleurs contrastées
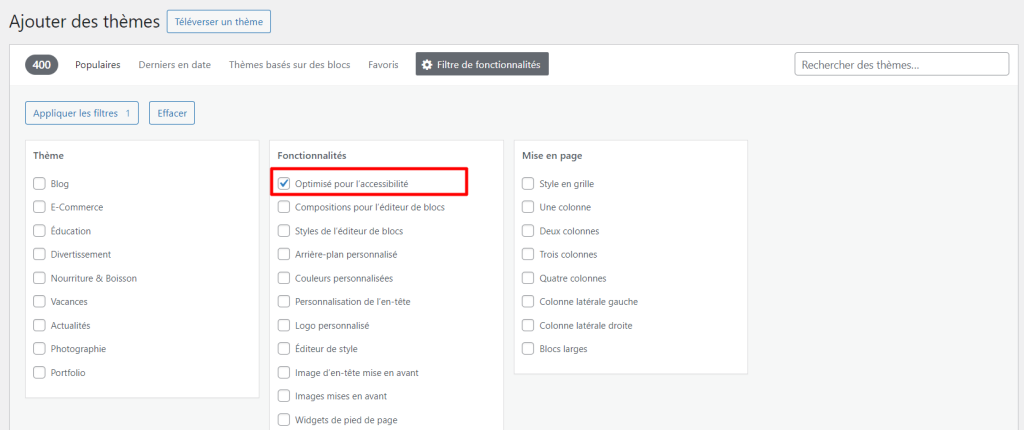
Lors de la recherche d’un thème WordPress accessible, vous pouvez affiner vos options en utilisant un filtre. Dans le répertoire de thèmes, cliquez simplement sur Filtre de fonctionnalités et sélectionnez Accessibilité.

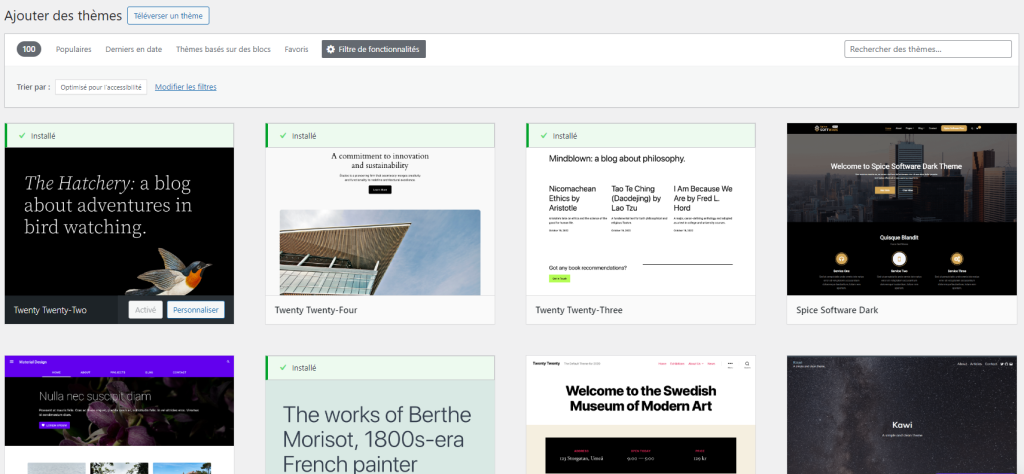
Après avoir appliqué le filtre, vous pouvez voir tous les thèmes qui répondent aux exigences de WordPress afin d’améliorer l’accessibilité du site web. Bon nombre de ces résultats auront une conception simple et offriront un soutien pour les technologies d’assistance.

Toutefois, il est important de noter que ces thèmes ne sont obligés de satisfaire que les exigences minimales d’accessibilité des sites web. Un thème particulier pourrait ne pas tenir compte des divers degrés d’incapacité et de leurs besoins particuliers. Pour vous assurer qu’un thème vous convient personnellement, vous devrez lire la description et évaluer les fonctionnalités d’accessibilité qu’il fournit.
2. Ajoutez de nouvelles fonctionnalités avec des plugins spécifiques
Une autre solution simple pour améliorer les sites web est d’utiliser des plugins d’accessibilité WordPress. Lorsque vous installez un plugin WordPress, vous pouvez automatiquement augmenter l’accessibilité du site sans avoir à faire de la maintenance manuelle.
En matière d’accessibilité, deux types de plugins peuvent vous aider : certains sont conçus pour vous aider à créer du contenu accessible, tandis que d’autres peuvent rendre un site web existant plus inclusif.
Vous pouvez trouver un plugin de conformité WordPress ADA en appliquant le bon filtre. Si vous utilisez le répertoire de plugin, assurez-vous de parcourir vos résultats avec la balise de plugin « Accessibilité ».
L’un des meilleurs plugins WordPress pour l’accessibilité est One Click Accessibility.

Une fois que vous avez construit votre site, cet outil peut ajouter de nouvelles fonctionnalités afin que n’importe qui puisse voir le contenu. Par exemple, activez une fonction de saut de contenu pour les utilisateurs de clavier et modifiez le schéma de couleur avec des options de contraste négatif, d’arrière-plan clair ou d’échelle de gris.
3. Décrivez vos images avec le texte alternatif (les balises Alt)
Les images sont aussi importantes pour un site que tout autre type de contenu. En fait, ils sont souvent préférables aux blocs de texte car ils peuvent fournir les informations nécessaires instantanément et de manière plus créative.
Lorsqu’il est lu par des lecteurs d’écran, un texte alternatif bien écrit (aussi connu sous le nom de balises de remplacement ou de descriptions de remplacement) peut fournir des renseignements semblables sur l’image à une personne ayant une déficience visuelle et faire pleinement l’expérience du contenu du site.
Les textes alternatifs jouent également un rôle important dans le référencement WordPress car les moteurs de recherche les utilisent pour les mettre en avant sur les résultats de recherche. En conséquence, prendre soin de vos descriptions alternatives est quelque de primordial.
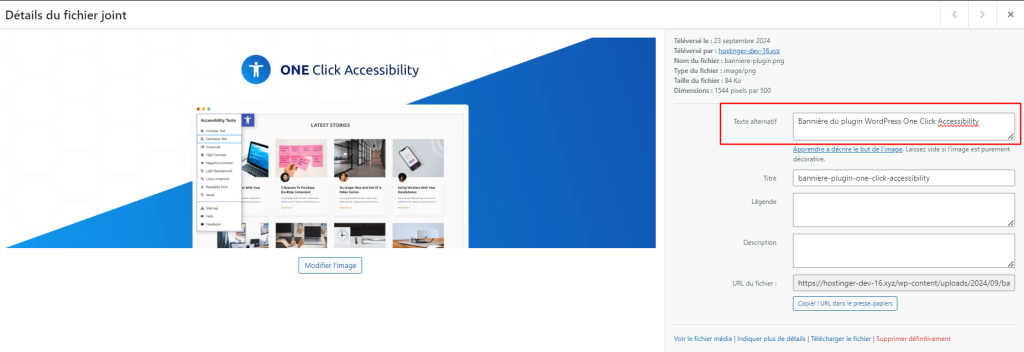
Après avoir téléchargé une photo dans WordPress, allez sur Détails sur le côté droit de la page web.
Ici, vous verrez des options pour ajouter un titre, une légende, une description et un texte alternatif

Pour le texte de remplacement, assurez-vous d’écrire une description de l’image sans dépasser la limite de mots (environ 125 caractères). Puisque les moteurs de recherche utilisent également cette information pour comprendre l’image, n’oubliez pas d’inclure des mots-clés ciblés pour améliorer votre classement sur Google.
Bien que les légendes sur les images soient facultatives, elles peuvent fournir des renseignements supplémentaires aux lecteurs et ainsi améliorer la mise en page. Et alors que le texte alternatif est court, les légendes vous permettent d’entrer plus dans les détails.
Ajouter du texte de remplacement et des légendes aux images peut être un moyen simple de rendre votre site WordPress plus accessible. Même si les utilisateurs ne peuvent pas voir physiquement ces éléments visuels, ils peuvent les comprendre en entendant leurs descriptions.
Un autre plugin d’accessibilité WordPress utile est Bulk Auto Image Alt Text.

Comme son nom l’indique, cet outil permet d’ajouter automatiquement du texte de remplacement à plusieurs images à la fois. Il génère des balises alt à partir de noms d’image, de titres de publication ou de mots clés. Il est en outre compatible avec Yoast SEO et WooCommerce.
4. Utilisez des polices lisibles
Lors de la conception de contenu en ligne sur le web, vous pourriez ne pas considérer les polices comme un problème d’accessibilité. Cependant, le mauvais style de police et la mauvaise taille peuvent rendre la lecture du contenu difficile pour les utilisateurs.
Si vous choisissez une police décorative personnalisée, comme un style cursif, certaines personnes pourraient avoir du mal à la comprendre. Par conséquent, vous voudrez opter pour des styles simples et faciles à lire, tels que Calibri, Arial et Times New Roman.
Un autre élément à considérer pour améliorer l’accessibilité du site web est la taille de la police. Généralement, la taille de la police accessible devrait être d’au moins 16 pixels. Si vos lecteurs ont une vision limitée, ils devront également pouvoir zoomer ou redimensionner l’affichage.
Lorsque vous utilisez un thème de bloc, vous pouvez modifier les polices du site en utilisant l’éditeur de site. Dans votre Tableau de bord WordPress, ouvrez Apparence -> Éditeur. Sélectionnez ensuite Typographie.
Ensuite, cliquez sur l’élément Texte. Cela ouvrira les options de personnalisation de votre style et de votre taille de police.
Pour activer le redimensionnement des polices, utilisez un plugin tel que Zeno Font Resizer.
Avec cet outil, vous pouvez permettre aux visiteurs d’ajuster la taille de la police à leur préférence. En outre, le plugin utilise des cookies pour enregistrer les préférences de l’utilisateur. L’accessibilité de votre site n’en sera que meilleure.
5. Sélectionnez des couleurs contrastées pour votre site web
Comme vous personnalisez le schéma de couleur de votre site, il est important de considérer les internautes qui sont potentiellement daltoniens. Si vous choisissez des couleurs avec des nuances très similaires, les personnes ayant une mauvaise vision pourraient ne pas être en mesure de faire la différence entre elles.
Lors de la sélection de couleurs contrastées, tout visiteur pourra facilement lire votre contenu. Souvent, le texte noir avec un fond blanc est le choix le plus préférable en raison de son contraste frappant.
Heureusement, WordPress vous avertira automatiquement si vous essayez d’utiliser des nuances de couleur similaires. Quand il détecte une combinaison de couleurs qui est difficile à lire, il suggère un arrière-plan sombre et un schéma de couleurs vives à la place.
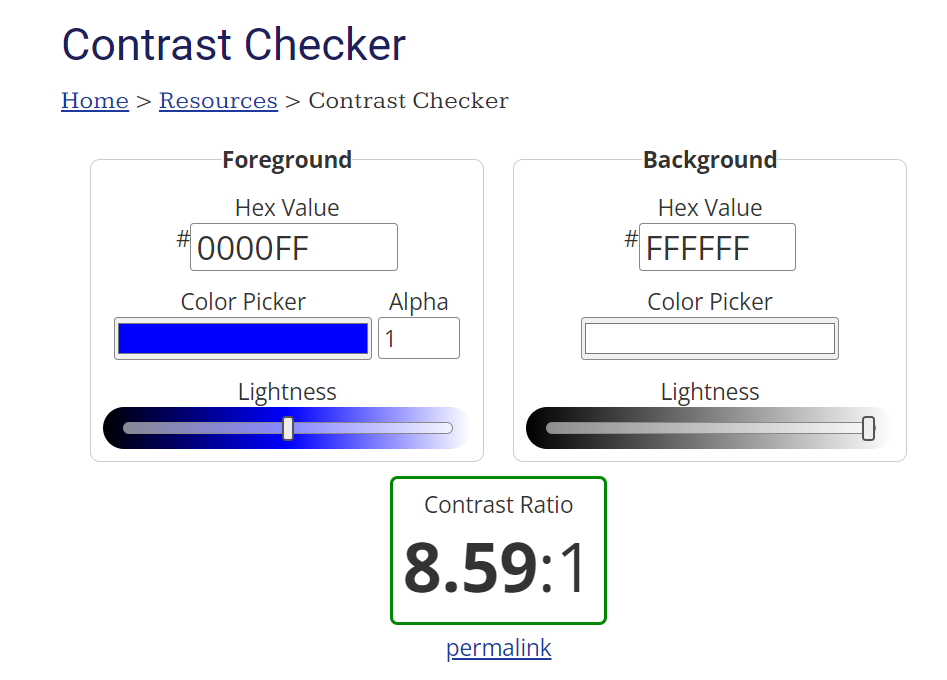
Vous pouvez également utiliser le vérificateur de contraste webAIM pour trouver des couleurs accessibles pour votre site. Cet outil permet d’essayer différentes combinaisons de teintes et de voir si elles ont suffisamment de contraste.

Après avoir choisi les couleurs, le vérificateur de contraste webAIM donnera un rapport de contraste. Si les couleurs ont un ratio d’au moins 4,5 :1, elles passeront les exigences d’accessibilité WCAG. De plus, vous pouvez prévisualiser les couleurs choisies en temps réel et décider si elles conviennent à votre site.
6. Ajoutez des titres et sous-titres
Lors de la rédaction de nouveaux articles et contenus, vous devrez les organiser avec des titres appropriés. En divisant le texte en différentes sections, votre contenu sera plus facile à lire et à comprendre.
Personne ne veut lire un long bloc de texte sans pauses. Par conséquent, les titres et l’espacement approprié peuvent être un moyen efficace de maintenir l’engagement des lecteurs. Surtout si votre lecteurs ont un trouble d’apprentissage, l’ajout de titres peut les empêcher de se frustrer et de quitter entièrement le site.
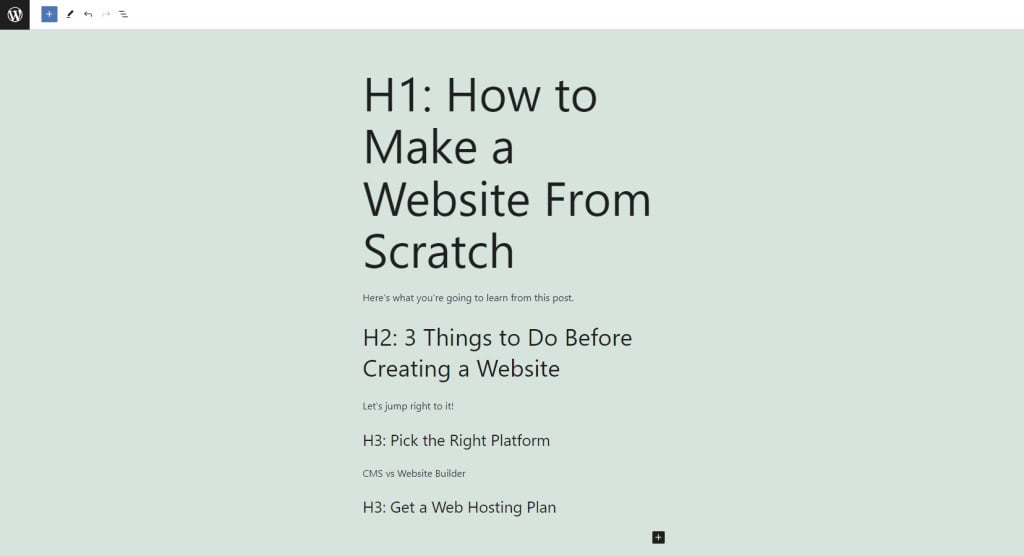
L’éditeur de bloc WordPress facilite l’ajout et l’organisation de titres pour votre site. Vous pouvez simplement ajouter un nouveau bloc Titre, puis choisir la taille que vous souhaitez qu’il soit.

Après avoir formaté les titres, vous pouvez vérifier s’ils sont de la bonne taille. Pour ce faire, cliquez sur le bouton Détails dans le coin supérieur gauche. S’il y a un niveau de titre incorrect, WordPress fournira un message d’alerte.
En ajoutant des titres appropriés à vos articles, vous encouragez les visiteurs à lire votre contenu du début à la fin. Cela réduira le taux de rebond et augmentera l’engagement des utilisateurs.
7. Utilisez des textes d’ancrage descriptifs
Une autre façon d’augmenter l’accessibilité de WordPress est de soigner les textes de vos liens. Lors de la rédaction d’un article, vous pourriez vouloir inclure des liens externes et internes aux utilisateurs directs vers différentes pages web. Cependant, si vous utilisez simplement « cliquez ici » comme texte d’ancrage, cela ne décrira pas la destination du lien.
Si votre public utilise des lecteurs d’écran, c’est une bonne idée de rendre le texte d’ancrage plus descriptif. De cette façon, les utilisateurs sauront exactement sur quoi ils cliquent avant d’agir.
Par exemple, vous pourriez demander aux utilisateurs de suivre des cours en ligne. En mettant comme texte de lien de la page « mes cours », vous informez les ainsi les lecteurs de l’endroit où le lien mène.
Vous pouvez également ajouter des boutons pour mettre en évidence les liens et les rendre plus faciles à lire. Pour ce faire, il suffit d’insérer un bouton dans l’éditeur de texte.

Puis, écrivez une courte description qui spécifie où le lien mènera. En modifiant le texte du bouton et la couleur de fond, vous pouvez définir des nuances contrastantes qui seront faciles à lire.
En résumé, vous voudrez que chaque lien sur le site web soit bien décrit et bien conçu. Lorsque les visiteurs utilisent des lecteurs d’écran, le texte d’ancrage descriptif peut les informer de la destination d’un lien. Cela leur permet de naviguer dans le contenu sans trop de difficulté.
8. Rédigez des sous-titres et de transcriptions de vidéos
Si votre site contient des vidéos, il est essentiel de rendre ce contenu accessible. Pour les lecteurs qui ont des difficultés auditives ou de traitement auditif, vous pouvez créer des sous-titres vidéo et des transcriptions. Cela les aidera à comprendre clairement le contenu.
Une des façons les plus faciles d’ajouter une vidéo à WordPress est en insérant un bloc YouTube. Heureusement, YouTube a une fonction de légende automatique. Cela peut vous faire gagner du temps en créant vous-même les légendes.
Pour les vidéos plus longues, envisagez de créer une transcription. Il s’agit de traduire chaque mot parlé dans une vidéo en un document écrit.
Les transcriptions peuvent aider les lecteurs à comprendre tout ce qui se passe dans la vidéo.
Une fois que vous avez décidé d’écrire une transcription, tapez la dans un post WordPress. Cela peut être une option simple si vous êtes un bon auditeur et que vous écrivez rapidement.
Cependant, un logiciel de transcription utile pour traiter la vidéo est également disponible pour vous. Avec un outil tel que VEED.IO, vous pouvez télécharger un fichier audio et le convertir en texte en un seul clic.
Cet outil peut automatiquement transcrire un fichier audio et le traduire en plus de 100 langues. Vous avez également la possibilité de modifier la transcription avant de la télécharger.
Comment tester l’accessibilité de WordPress ?
Une fois que vous avez créé un site web, il est important de tester son accessibilité. Vous devez vous assurer que chaque fonctionnalité fonctionne correctement avant de la lancer.
Une façon simple d’y parvenir consiste à effectuer des tests automatisés. Il s’agit de faire fonctionner le site web à l’aide d’un outil d’évaluation de l’accessibilité pour voir son rendement.
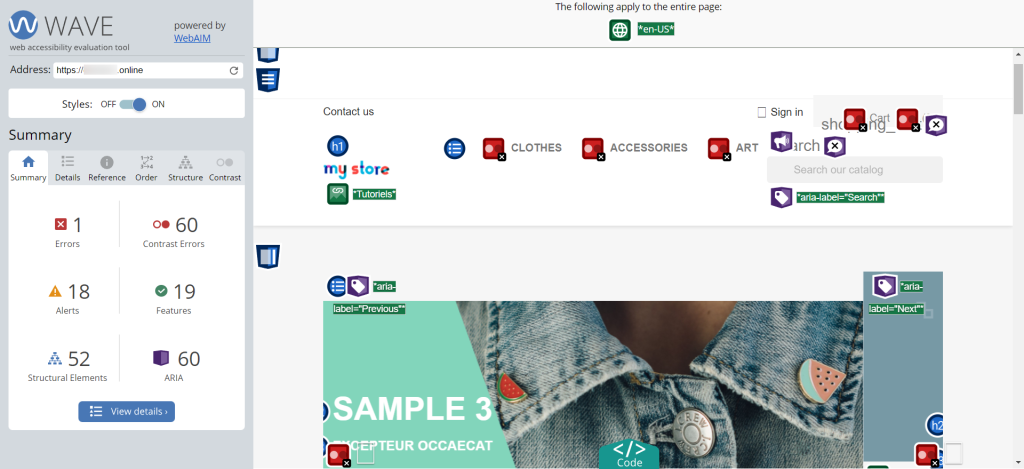
Un outil populaire pour tester l’accessibilité WordPress est WAVE. Après avoir entré l’URL de votre site web, WAVE donnera un résumé des fonctionnalités d’accessibilité disponibles, ainsi qu’une liste des améliorations que vous pouvez apporter.

Lorsque vous faites défiler la fenêtre d’aperçu de votre site, cliquez sur les icônes d’alerte pour les zones de mauvaise accessibilité. WAVE vous avertira de toute erreur de contraste, des niveaux de titres ignorés ou des liens redondants.
Entre-temps, l’onglet Structure indiquera si votre contenu est facile à naviguer.
Bien que cet outil puisse être très utile, il pourrait ne pas répondre à tous les problèmes d’accessibilité. Par conséquent, vous pouvez également envisager de tester manuellement le site web.
Pour un test manuel, allez au début de votre site web et essayez de naviguer dans le contenu comme si vous étiez un nouveau visiteur. Tout d’abord, vérifiez s’il y a des éléments clignotants ou mobiles qui pourraient distraire les utilisateurs. Ensuite, évaluez si la taille de la police et le jeu de couleurs sont facilement lisibles.
Voici quelques conseils supplémentaires pour exécuter un test manuel :
- Assurez-vous de pouvoir naviguer sur le site en utilisant uniquement le clavier
- Utilisez un lecteur d’écran pour savoir comment votre contenu se présente lorsque vous le lisez à voix haute
- Testez la fonction de redimensionnement des polices
Une fois le site web lancé avec succès, vous voudrez peut-être recueillir les commentaires de vos visiteurs. Si vous recevez des commentaires sur la façon de rendre le contenu plus accessible, essayez de mettre en œuvre ces changements.
Conclusion
Mettre l’accent sur les caractéristiques d’accessibilité peut être la clé pour retenir vos visiteurs en ligne. Lorsque vous considérez les personnes handicapées, vous pouvez facilement leur proposer des alternatives. Cela aidera à établir la confiance avec les lecteurs et à les faire revenir pour du nouveau contenu.
Pour passer en revue, voici quelques façons de rendre votre site WordPress plus accessible :
- Choisir un thème approprié
- Ajouter des fonctionnalités d’accessibilité à l’aide de plugins WordPress
- Décrire les images avec du texte alternatif
- Utiliser des polices lisibles pour tout le monde
- Sélectionner des couleurs contrastées pour la conception du site
- Inclure des titres pour les textes plus longs
- Liens clairs sur l’article
- Rédiger des sous-titres et des transcriptions
Nous espérons que ce guide a contribué à simplifier l’accessibilité WordPress afin que vous puissiez rendre le site web accessible à tous les types de visiteurs. Assurez-vous d’utiliser l’hébergement WordPress pour une expérience plus fluide et améliorer l’accessibilité se votre site web WordPress pour tout le monde.
FAQ Accessibilité WordPress
Jusqu’à présent, nous avons discuté de quelques moyens pratiques pour rendre votre site plus accessible. Maintenant, examinons quelques questions courantes sur la conformité de WordPress avec ADA.
Mon site WordPress est-il conforme à l’ADA ?
Si vous n’êtes pas sûr si votre site WordPress répond aux directives ADA, utilisez des plugins comme Accessibility Suite. Ces outils vous fourniront des rapports détaillés sur l’accessibilité de votre site web.
A quel point WordPress est-il accessible?
WordPress ne garantit pas que tous ses logiciels sont accessibles, mais certains thèmes et plugins sont vérifiés par un expert de l’équipe Accessibilité. De plus, WordPress s’attend à ce que son codage soit conforme au moins au niveau AA des Directives sur l’accessibilité des contenus web (WCAG).

