Comment utiliser l’éditeur de thème WordPress pour personnaliser votre site Web
Un thème WordPress est un ensemble de fichiers qui comprend des images, des feuilles de style et du code, et qui définit l’apparence visuelle et les fonctionnalités d’un site Web.
Bien que WordPress vous permette d’installer plusieurs thèmes, les thèmes WordPress n’incluent pas toujours les fonctionnalités dont vous pourriez avoir besoin. Pour surmonter ce problème, WordPress dispose d’un éditeur de thème intégré qui vous permet de modifier les fichiers du thème depuis le tableau de bord.
Cet article explique comment utiliser l’éditeur de thème pour personnaliser un thème WordPress. Nous aborderons également cinq autres méthodes pour modifier votre site et des conseils utiles lors de la modification d’un thème WordPress.

Sommaire
Qu’est-ce que l’éditeur de thème WordPress ?
L’éditeur de thème WordPress est un simple éditeur de texte situé dans le tableau de bord de WordPress. Il permet aux utilisateurs de personnaliser les fichiers du thème WordPress pour obtenir l’apparence et les fonctionnalités souhaitées. Par exemple, attacher une barre latérale supplémentaire, rendre le site Web adapté aux mobiles ou intégrer des vidéos personnalisées dans l’en-tête.
Comment utiliser l’éditeur de thème WordPress
L’éditeur de thème WordPress vous permet d’ouvrir les fichiers de tous les thèmes installés. Il affiche le contenu du fichier dans l’éditeur de texte pour vous permettre de modifier le code du thème directement sur le tableau de bord.
Alors que cet outil s’appelle Éditeur de thème dans l’ancienne version de WordPress, la version 5.9 de WordPress l’appelle éditeur de fichiers de thèmes.
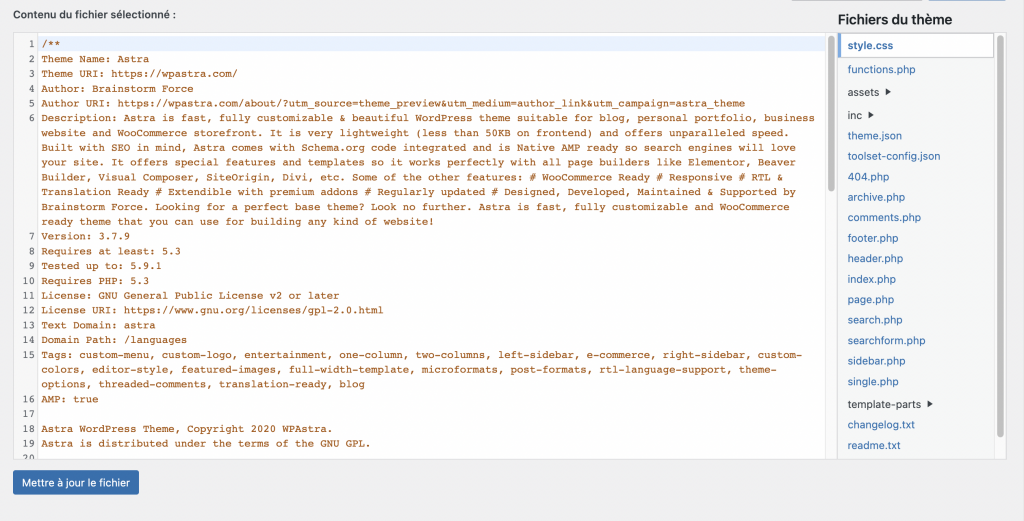
Accédez à l’éditeur de fichiers de thèmes via Apparence → Éditeur de fichier de thème. À droite, il affichera une liste des fichiers de modèle que le thème comprend. Cliquez sur n’importe quel fichier pour voir son contenu et le modifier.

Conseil : Si vous utilisez un thème basé sur des blocs dans WordPress 5.9, naviguez jusqu’à Outils -> Éditeur de fichier de thème pour accéder à l’éditeur.
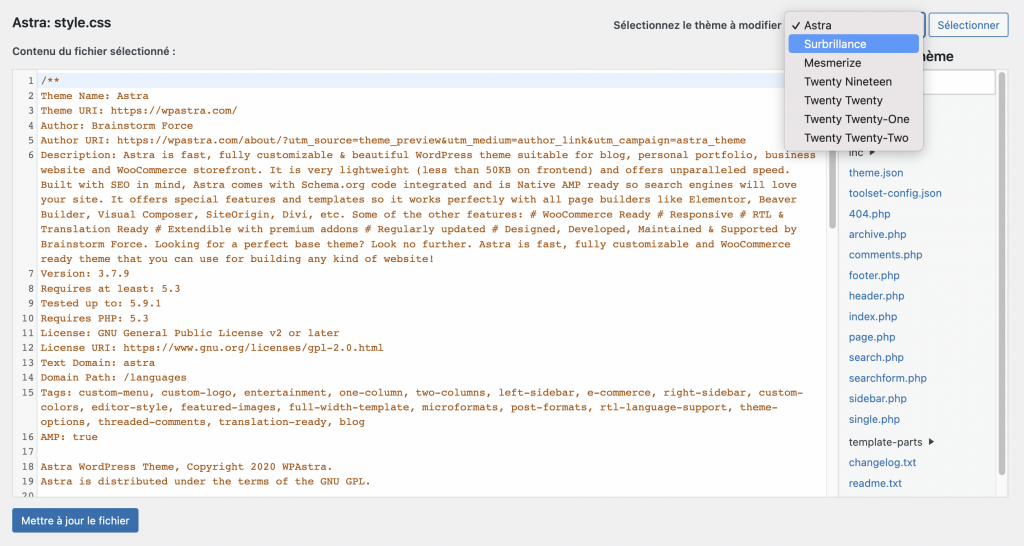
Pour sélectionner d’autres thèmes à modifier, il suffit de naviguer dans le coin supérieur droit de l’écran et de cliquer sur le menu déroulant pour trouver d’autres options de thème.

Cependant, la sélection d’un autre thème ne changera pas le thème actif. Allez dans Apparence -> Thèmes pour voir le thème actuellement actif ou en activer un autre.
Une fois que vous avez terminé de personnaliser le fichier du thème, cliquez sur le bouton Mettre à jour le fichier. L’éditeur de thème WordPress empêche les utilisateurs d’enregistrer le fichier s’il y a des erreurs de syntaxe dans le code. Il indique également où se trouve l’erreur, ce qui facilite sa correction.
Étant donné que la plupart des thèmes utilisent des types de fichiers CSS, JavaScript et PHP, il est crucial de s’assurer que vous êtes à l’aise pour travailler avec eux. Faites attention lorsque vous modifiez ou collez des extraits de code, car si vous ne le faites pas correctement, vous risquez d’avoir des erreurs ou même de ne plus pouvoir accéder au site Web.
Les fichiers du thème varient en fonction du thème. Cependant, chaque thème WordPress comprend ces fichiers essentiels :
- Feuille de style (style.css) – contient des fonctionnalités liées au design, notamment les polices, les couleurs et les mises en page. Vous pouvez ajouter des CSS personnalisés à ce fichier et modifier l’apparence de l’ensemble du site Web.
- Functions.php – détermine les caractéristiques et les fonctionnalités du thème, telles que les widgets, les images vedettes et les logos personnalisés.
- Fichiers de modèle : combinaison de HTML, de balises de modèle et de code PHP qui détermine le contenu d’une page donnée, comme un article unique, une page 404 et une archive.
Si vous êtes un développeur qui travaille pour un client, il est préférable de désactiver l’accès à l’éditeur de thème. Vous éviterez ainsi les erreurs indésirables, car le client ne se rendra peut-être pas compte des risques liés à la modification du code du thème.
En outre, la désactivation de l’accès à l’éditeur de code de thème peut empêcher les pirates d’injecter du code malveillant dans le site Web.
Conseil : Créez toujours des sauvegardes avant de personnaliser les fichiers du thème. Si vous voulez apprendre à créer une sauvegarde WordPress, consultez notre guide.
D’autres moyens de personnaliser un thème WordPress
L’éditeur de thème WordPress n’est pas le seul outil disponible pour personnaliser le thème et l’apparence du site Web. Dans cette section, nous allons aborder plusieurs méthodes de personnalisation d’un thème WordPress.
1. Modifier les fichiers du thème via le gestionnaire de fichiers
Les fichiers de thème WordPress sont stockés dans votre compte d’hébergement Web, et il est possible de les modifier à l’aide d’un gestionnaire de fichiers. Voici les étapes pour le faire en utilisant le hPanel de Hostinger.
- Allez dans le tableau de bord hPanel et cliquez sur Gestionnaire de fichiers.
- Ouvrez le dossier public_html.
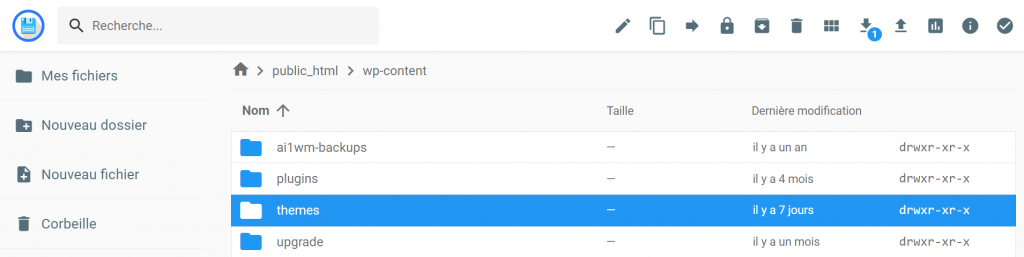
- Allez dans le dossier wp_content -> themes.

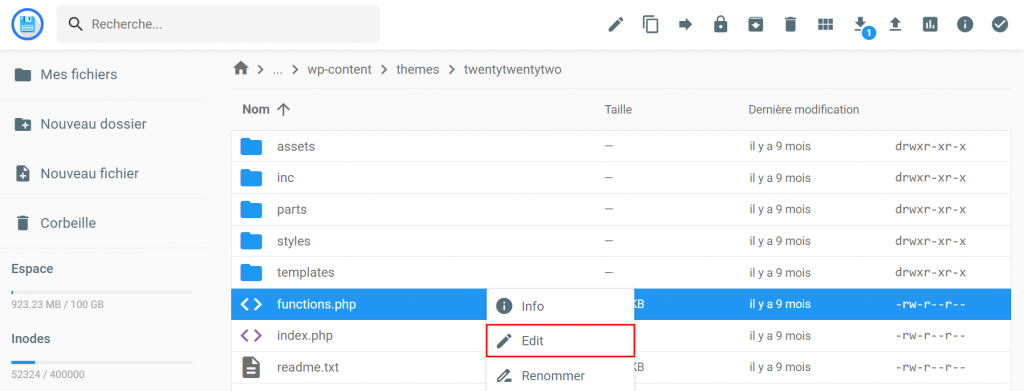
- Ce dossier contient tous les thèmes que vous avez téléchargés pour le site WordPress. Double-cliquez sur le nom du dossier du thème que vous voulez modifier.
- Sélectionnez un fichier de thème et cliquez sur l’icône Éditer.

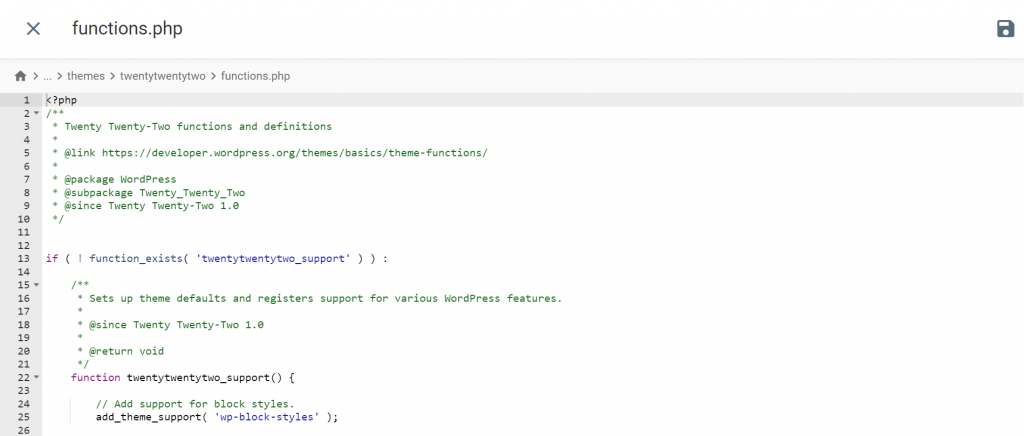
- Le gestionnaire de fichiers ouvrira l’éditeur de texte pour que vous puissiez modifier le fichier. Cliquez sur le bouton Enregistrer une fois que vous avez terminé.

2. Utilisation de l’éditeur de site basé sur des blocs
Les utilisateurs de WordPress peuvent également personnaliser leurs thèmes en utilisant une approche d’édition basée sur des blocs.
Pour utiliser cet éditeur, vous aurez besoin de WordPress 5.9 ou d’une version plus récente et d’un thème basé sur des blocs comme Twenty Twenty-Two ou Wabi.
Ensuite, vous pouvez personnaliser les modèles de thème pour la page d’accueil, les articles et les pages. Accédez à l’éditeur en naviguant vers Apparence → Éditeur de site.

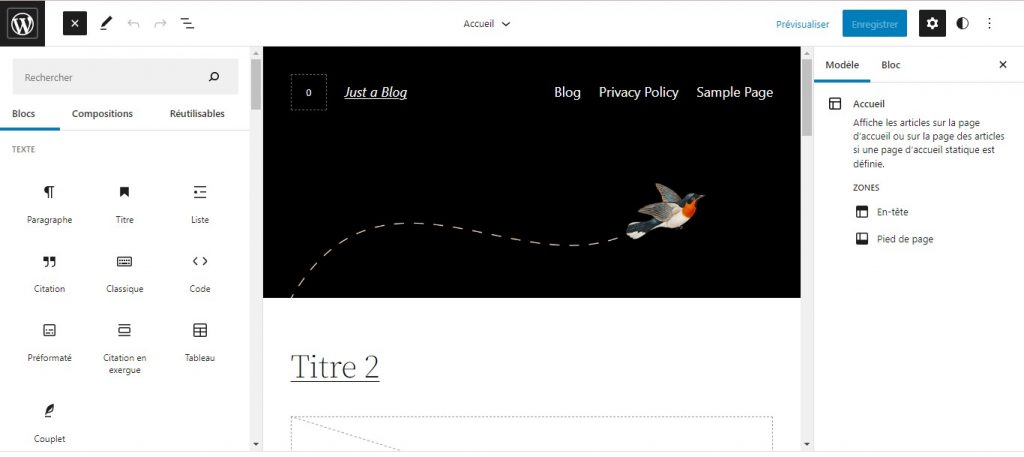
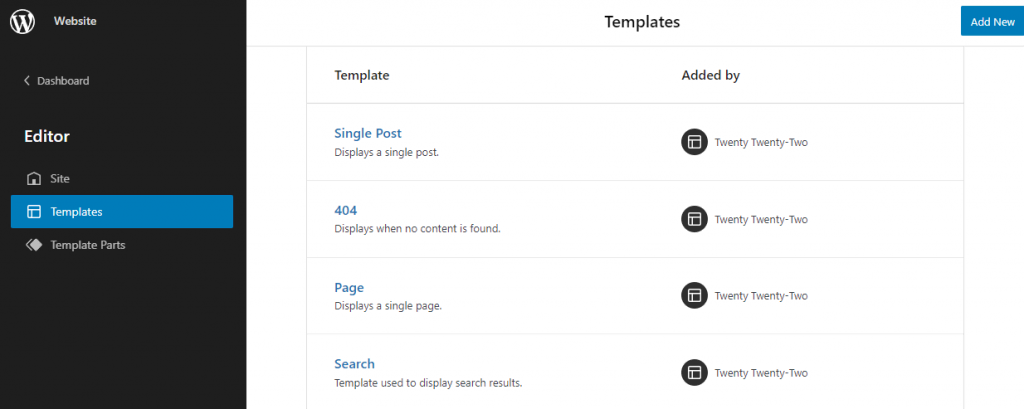
L’éditeur ouvre par défaut le modèle de page d’accueil. Pour voir tous les modèles disponibles, cliquez sur le logo WordPress dans le coin supérieur gauche de l’écran et sélectionnez Modèles.

Comme il s’agit d’un éditeur basé sur des blocs, il est possible de personnaliser et de réorganiser tous les blocs WordPress existants. Nous avons un guide d’utilisation de Gutenberg, mais voici les principales actions que vous devez connaître :
- Cliquez sur le bouton plus dans le coin supérieur gauche de l’éditeur pour ouvrir la bibliothèque de blocs. Sélectionnez l’un des blocs pour l’insérer dans le contenu.
- Cliquez sur le bouton des paramètres dans le coin supérieur droit de l’écran pour ouvrir les paramètres du modèle et du bloc. Chaque fois que vous sélectionnez un bloc, les outils de conception de ce bloc apparaissent ici.
- Cliquez sur le cercle noir et blanc dans le coin supérieur droit de l’écran pour ouvrir le panneau des styles globaux. Ce panneau vous permet de personnaliser la couleur, la typographie et les éléments de mise en page de l’ensemble du site Web sans utiliser de code CSS.
3. Installer les constructeurs de pages
De nombreux thèmes WordPress sont compatibles avec les constructeurs de pages WordPress tels que Divi et Beaver Builder. La plupart de ces plugins disposent d’une fonctionnalité de glisser-déposer, ce qui vous permet d’affiner le thème sans modifier le code.
Pour personnaliser votre site à l’aide d’un constructeur de pages, installez un plugin compatible avec votre thème et utilisez les options fournies pour modifier le design de vos pages.
Une fois que vous êtes dans l’interface de glisser-déposer du plugin, commencez à ajouter des éléments à la page en choisissant des widgets.
Bien que les créateurs de pages offrent de la flexibilité et de nombreuses options de personnalisation pour votre site Web, ils présentent également des inconvénients.
Les créateurs de pages WordPress convertissent la mise en page du site en shortcodes spécifiques aux plugins. Ainsi, lorsque vous désactivez le plugin du constructeur de pages, les shortcodes ne fonctionnent pas, et vous perdrez la conception.
4. Utilisation de plugins WordPress
L’installation d’un plugin supplémentaire est une bonne option si votre site ne nécessite qu’une fonctionnalité supplémentaire de base. Le répertoire de plugins WordPress propose des milliers d’options, allant du e-commerce et des plugins de sécurité à l’intégration des médias sociaux et à l’optimisation du référencement.
Avant d’installer un plugin, vérifiez sa date de dernière mise à jour, les évaluations des utilisateurs et sa compatibilité avec la dernière version de WordPress. Les plugins fréquemment mis à jour présentent généralement moins de problèmes de sécurité et de compatibilité, tandis que les évaluations des utilisateurs peuvent indiquer leur qualité générale.
Si vous souhaitez simplement modifier le style et la conception du thème, utilisez un plugin comme CSS Hero. Il génère une copie de la feuille de style et remplace l’original, ce qui permet aux utilisateurs de modifier la conception et le style du site Web sans toucher aux fichiers originaux du thème.
Lectures suggérées
Si vous recherchez d’autres options de plugins, consultez notre revue des meilleurs plugins WordPress.
5. Utilisation d’un thème enfant
L’un des inconvénients de la modification des fichiers du thème est que vous perdrez les modifications lorsque le thème sera mis à jour.
Pour pallier ce problème, installez ou créez un nouveau thème enfant WordPress. Il s’agit d’un nouveau thème qui hérite de toutes les caractéristiques du thème parent.
Les thèmes enfants ont leurs fichiers style.css et functions.php stockés dans un répertoire distinct. Vous pouvez donc créer de nouveaux fichiers pour personnaliser le style, les paramètres de mise en page et les scripts dans le répertoire du thème enfant. Ces fichiers ne seront pas affectés lorsque le thème parent sera mis à jour.
Il existe plusieurs façons de créer un thème enfant dans WordPress. Cela va de la création d’un dossier de thème enfant via le gestionnaire de fichiers à l’installation d’un plugin comme WPS Child Theme Generator.
Conseils supplémentaires pour l’édition de thèmes WordPress
Bien que la modification du code d’origine du thème à l’aide de l’éditeur de thème vous donne un contrôle total sur le résultat, elle peut également entraîner la perte d’éléments de code nécessaires et le plantage de votre site.
Ainsi, la section ci-dessous présente quelques pratiques de sécurité à suivre avant de personnaliser votre thème WordPress.
Créez toujours des fichiers de sauvegarde
La création d’une sauvegarde de votre site WordPress est essentielle lorsque vous effectuez des modifications importantes. Cela peut vous éviter de retravailler les paramètres et les personnalisations à partir de zéro si quelque chose ne va pas.
Cependant, vous n’avez pas toujours besoin d’une sauvegarde complète. Par exemple, sauvegarder une copie du fichier stylesheet.css est suffisant si vous ne modifiez que ce fichier. Si quelque chose ne va pas, téléchargez le fichier de sauvegarde pour écraser les modifications.
Configuration d’un serveur de test local ou d’un environnement de transit
Utilisez un environnement de test pour vérifier et prévisualiser les modifications que vous avez apportées à votre thème WordPress. L’utilisation d’un serveur local ou d’un site d’essai permet d’éviter que des erreurs indésirables n’atteignent le site réel.
Pour ce faire, vous devrez installer WordPress localement en utilisant MAMP ou WampServer. Cela vous donnera un environnement pour installer et tester WordPress sur votre ordinateur local.

Une autre solution consiste à utiliser un environnement de mise en scène pour dupliquer votre site. Contrairement à la solution du serveur local, cela se fait sur votre compte d’hébergement web ou via le tableau de bord de WordPress.
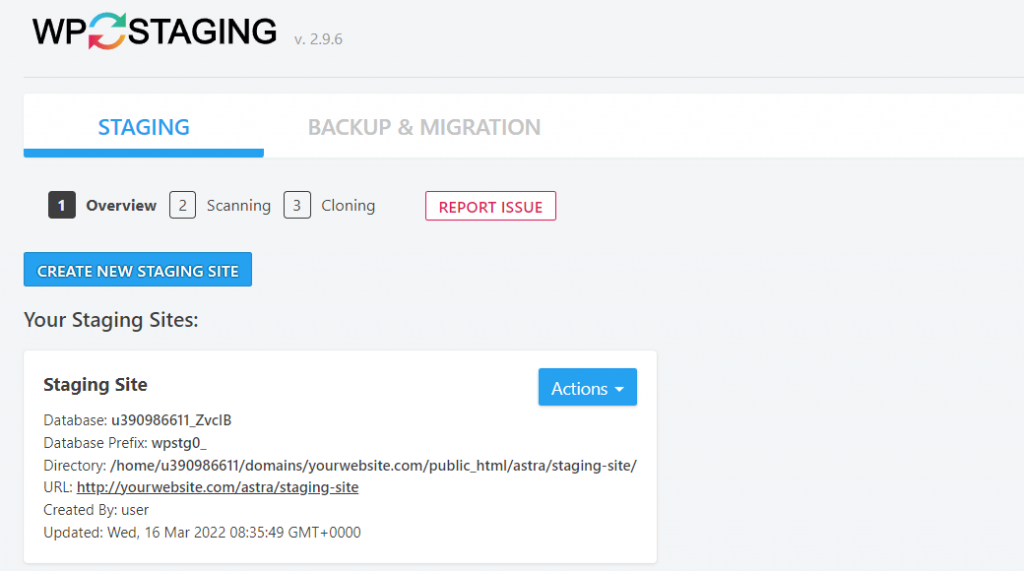
Utilisez un plugin comme WP Staging pour configurer le clone d’un site Web à partir de votre tableau de bord WordPress. Le plugin fournira l’URL du site clone – il suffit de se connecter et de commencer à modifier le thème.

Il est également intéressant de noter que WP Staging stocke les fichiers du site de mise à l’essai dans le sous-répertoire de votre site.
Par exemple, si votre site WordPress est installé dans le répertoire public_html, le site de mise à l’essai se trouvera dans le dossier public_html/staging_site_name.
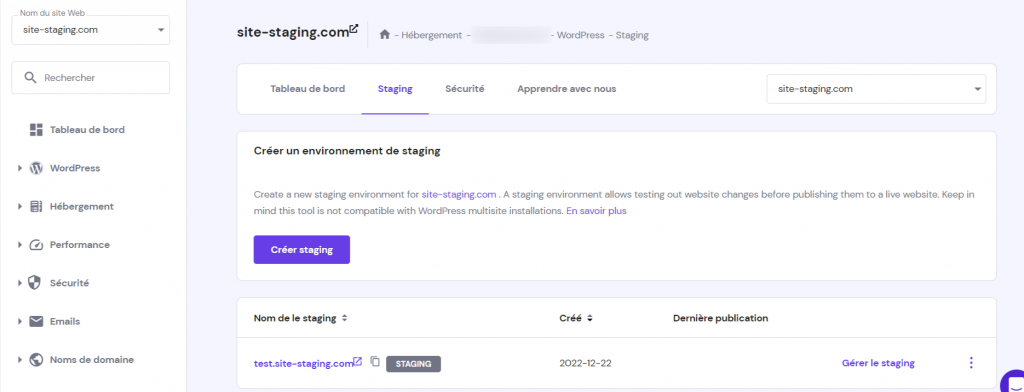
Hostinger propose également un environnement de test auquel vous pouvez accéder depuis le hPanel. Cette fonctionnalité est disponible pour les utilisateurs d’hébergement mutualisé d’entreprise et d’hébergement sur le cloud.

Une fois que vous êtes satisfait des changements et que vous vous êtes assuré qu’il n’y a pas d’erreurs, collez les fichiers de mise en place dans la base de données du site réel.
Utilisez le contrôle de version
Le contrôle de version permet aux utilisateurs de suivre et d’annuler les modifications apportées à un site WordPress, ce qui leur permet de restaurer les versions précédentes du site en cas de problème.
Cette méthode préventive est idéale pour ceux qui travaillent en équipe, car c’est aussi un excellent outil de travail collaboratif. Elle permet de fusionner plus facilement les modifications et de tester de nouvelles idées sans compromettre la version en ligne du site Web.
Il existe de nombreuses solutions pour le contrôle de version de WordPress. L’une d’elles consiste à utiliser des dépôts Git tels que GitHub et GitLab pour stocker et suivre les modifications du code.
Une autre option consiste à installer un plugin comme WP Rollback, qui vous permet de revenir à n’importe quel état de fonctionnement antérieur de votre site Web.
Conclusion
WordPress offre à ses utilisateurs de nombreuses options de personnalisation et des outils pour modifier le code du site Web, notamment l’éditeur de code du thème. Il offre un moyen facile d’accéder au code source du thème à partir du tableau de bord, ce qui vous permet d’affiner sa conception Web et de créer de nouvelles fonctionnalités.
Toutefois, nous vous recommandons de n’utiliser l’éditeur de thème que si vous avez des connaissances en codage, car les modifications peuvent remplacer les ajustements précédents et potentiellement casser votre site Web.
Veillez donc à prendre certaines précautions pour éviter des problèmes irréversibles :
- Créez des fichiers de sauvegarde
- Utilisez un serveur de test local ou un environnement de test.
- Utilisez le contrôle de version pour annuler les modifications.
Sinon, utilisez des méthodes qui comportent moins de risques pour modifier le thème du site, comme l’installation d’un plugin, l’utilisation de l’éditeur de blocs ou la création d’un thème enfant.