9 outils pour tester la vitesse de votre site web

La vitesse de chargement d’un site web a un impact majeur sur son trafic, sa réputation et son positionnement dans les moteurs de recherche. Un site lent peut décourager les visiteurs et nuire à l’expérience utilisateur, ce qui rend essentiel le suivi régulier de ce critère grâce à test de vitesse pour vos pages web.
Effectuer un test de vitesse de site internet permet d’analyser les performances du site et de repérer les éléments à optimiser. Cependant, un test de performance de site Web efficace requiert de comprendre les indicateurs clés et de bien choisir la méthode de mesure.
Dans cet article, nous vous expliquons comment réaliser un test de vitesse de site web et vous présentons 9 outils indispensables pour évaluer la rapidité de votre site.

Sommaire
Qu’est-ce que le temps de chargement ?
Le temps de chargement est la durée que prend une page web pour s’afficher complètement depuis le moment où l’utilisateur demande l’accès en cliquant sur un lien ou en entrant l’URL. Ce délai est influencé par des éléments tels que la taille des images, les scripts, la qualité de l’hébergement et l’optimisation du code.
Un temps de chargement rapide est crucial pour offrir une bonne expérience utilisateur, car un site lent peut entraîner une baisse de la satisfaction, une augmentation du taux de rebond et une diminution du référencement sur les moteurs de recherche.
Pourquoi la vitesse du site web est-elle importante ?
Une vitesse de site plus rapide améliorera l’expérience de l’utilisateur, en permettant aux visiteurs de naviguer sur votre site Web sans avoir à attendre péniblement que la page Web se charge.
Une vitesse de page lente peut conduire les utilisateurs à abandonner la page, ce qui a un impact négatif sur le trafic, la réputation et la fidélisation des utilisateurs de votre site.
En substance, la vitesse des pages Web est importante pour les raisons suivantes :
- Traffic – si le temps de chargement de la page passe de une à trois secondes, la probabilité de rebond augmente de 32 %.
- SEO – La vitesse des pages est importante pour le référencement. Si votre page ne se charge pas rapidement, elle sera moins bien classée dans les pages de résultats des moteurs de recherche (SERP)..
- Taux de conversion – Un mauvais référencement et un faible trafic auront un effet négatif sur votre taux de conversion. Si vous gérez un site Web de commerce électronique ou d’abonnement, vous aurez probablement moins de clients en conséquence.
Effectuer un test de vitesse périodique vous évite d’avoir un site Web lent et de subir ses conséquences négatives. Il vous aidera à découvrir les problèmes que vous pourriez rencontrer avec votre site Web et vous donnera une chance de l’optimiser et de le rendre plus rapide.

Comment effectuer un test de vitesse d’un site Web
Il y a quelques étapes à suivre avant d’effectuer un test de rapidité de site internet.
Tout d’abord, activez la mise en cache et assurez-vous d’utiliser un réseau de diffusion de contenu (CDN) sur votre site Web. Ce sont deux outils qui peuvent considérablement accélérer votre temps de chargement.
Une mémoire cache stocke des copies des fichiers du site Web, tant du côté client que du côté serveur. Cela accélère le temps de chargement ultérieur du site Web en utilisant les fichiers copiés au lieu de les demander à nouveau au serveur du site Web.
Vérifiez auprès de votre hébergeur si des outils de mise en cache sont installés. Chez Hostinger, LiteSpeed Cache est préinstallé sur tous les plans d’hébergement, vous n’avez donc pas à le configurer vous-même.
Sinon, procurez-vous LiteSpeed ou un plugin WordPress d’optimisation de la vitesse comme WP Rocket ou W3 Total Cache et installez-le sur votre site WordPress. Une fois que vous avez un outil de mise en cache, passez à la configuration d’un CDN.
Un CDN est un réseau géographiquement distribué de serveurs proxy et de centres de données. Il vise à réduire la distance physique entre les serveurs et les utilisateurs afin de minimiser le temps de chargement. L’utilisation d’un CDN peut réduire le temps de chargement de 30%.
Une fois que la mise en cache et le CDN sont prêts, choisissez un outil de test de vitesse de site Web. Nous vous recommandons d’utiliser GTMetrix ou Pingdom pour les tests de vitesse des sites de bureau et Google PageSpeed Insights pour les tests de vitesse des sites mobiles.
1. Tester en utilisant plusieurs outils
Nous vous recommandons d’effectuer plusieurs tests de vitesse avec plusieurs outils de test. Les résultats des tests effectués avec un seul outil peuvent différer, c’est pourquoi l’utilisation de plusieurs outils permettra d’obtenir une fourchette de temps de chargement. Comparez les résultats des tests pour obtenir un chiffre moyen.
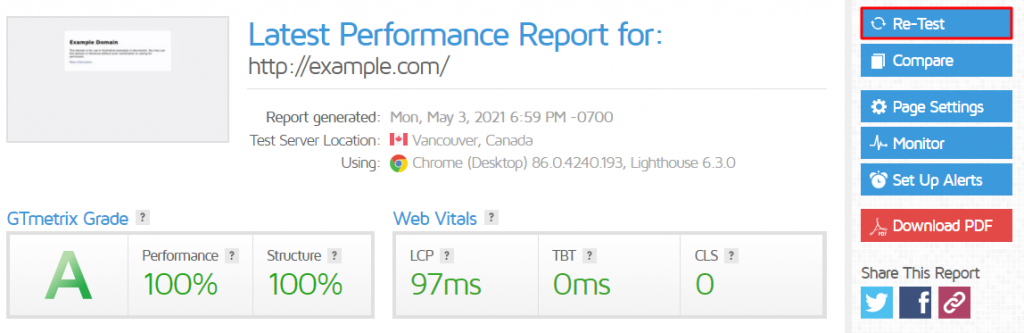
Nous recommandons également d’exécuter plusieurs tests avec chaque outil. Dans GTMetrix, il est facile de le faire en cliquant sur le bouton Re-Test.

Il est important d’exécuter plusieurs tests pour que la mise en cache fonctionne. Lorsque vous exécutez un test pour la première fois, le cache n’a stocké aucune donnée, ce qui rend le site Web plus lent qu’il ne devrait l’être. Les résultats des tests de vitesse des sites Web devraient vous fournir les en-têtes de réponse pour voir si les ressources sont mises en cache.
Après avoir exécuté le test plusieurs fois, il devrait y avoir suffisamment de données stockées dans le cache pour révéler les performances optimales du site Web. Ce test permet également de mesurer la différence que fait la mise en cache sur votre site Web.
2. Tester sur différents emplacements de serveur
La plupart des outils de test de performance des sites Web permettent d’effectuer des tests à partir de différents endroits dans le monde. Cela vous permet de découvrir comment la vitesse d’un site Web peut varier d’un endroit à l’autre. Naturellement, plus le site est éloigné du centre de données, plus il est lent.
Rendez le test plus pertinent en utilisant Google Analytics pour découvrir d’où vient la majorité du trafic. Ensuite, exécutez le test en choisissant un emplacement de serveur en fonction de la source de trafic.
Par exemple, si vos visiteurs viennent principalement d’Asie, l’exécution d’un test utilisant un serveur singapourien reflétera la vitesse réelle du site Web pour les visiteurs. Effectuez plusieurs tests si vous avez plusieurs sources de trafic pour voir les différences de performance entre les régions.
C’est également une bonne occasion de tester la vitesse de votre site web avec et sans activation d’un CDN. Cela permet de montrer l’efficacité avec laquelle le CDN accélère votre site web dans différentes régions.
9 meilleurs outils gratuits de test de vitesse des sites Web
Certains outils de test de vitesse peuvent proposer des centaines d’emplacements de test et des tests simultanés, tandis que d’autres sont beaucoup plus simples. Nous avons créé une liste des 19 meilleurs outils de test de vitesse de sites Web pour vous aider à choisir le bon.
1. GTmetrix

GTmetrix utilise Google Lighthouse pour mesurer les performances des sites Web. Il comprend des mesures cruciales telles que le temps de chargement complet, la première peinture de contenu et la plus grande peinture de contenu.
Il fournit également des détails sur la taille du contenu et des informations sur les principaux problèmes qui affectent les performances du site Web. Il est également possible d’effectuer des tests à partir de plusieurs emplacements de serveurs.
Pour voir comment votre site Web se comporte avec différents types de connexions réseau, utilisez la fonction de limitation de la connexion, qui vous permet de choisir les vitesses de connexion.
Tester un site web en utilisant GTmetrix est gratuit. Cependant, il existe des plans premium qui offrent des emplacements de serveurs de test supplémentaires, des tests sur les appareils mobiles et des rapports en marque blanche.
2. Pingdom

Pingdom est une plateforme de surveillance des performances des sites Web qui propose un test de vitesse gratuit. Les utilisateurs ont accès à des mesures importantes telles que le temps de chargement des pages, leur taille et leur niveau de performance.
En outre, le résultat du test fournit des suggestions pour l’amélioration des pages et une ventilation de la taille du contenu.
Pingdom offre des services premium pour surveiller le temps de fonctionnement, la vitesse des pages, les transactions et les informations sur les visiteurs. Il avertit également les clients en cas de temps d’arrêt. Les prix commencent à 9.22 €/mois.
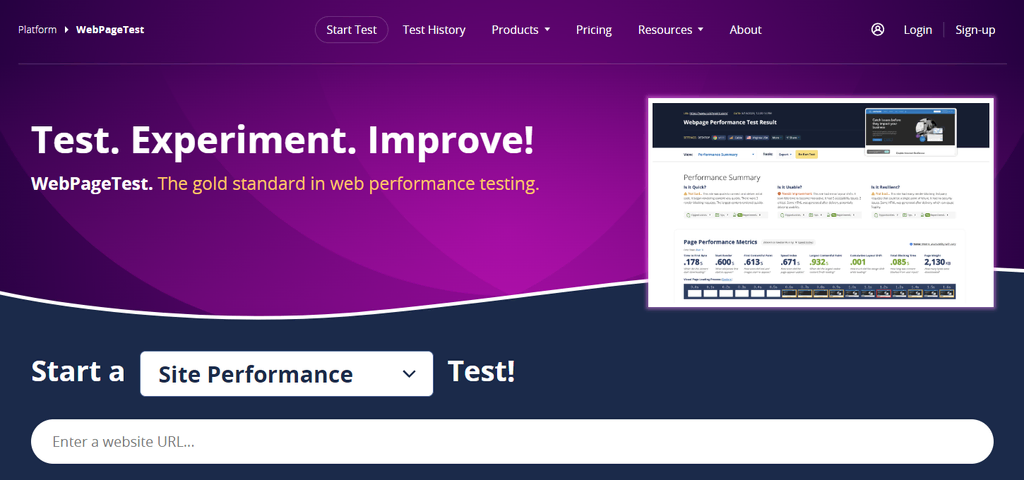
3. WebPageTest

WebPageTest fournit des tests de vitesse gratuits à partir de plusieurs endroits et en utilisant plusieurs navigateurs, y compris des options pour le bureau, le mobile et la tablette.
L’une de ses principales caractéristiques est le test à exécutions multiples. Il est capable d’effectuer jusqu’à neuf séries de tests et, à la fin de toutes les sessions, il fournit des vérifications de l’optimisation de la vitesse des pages, des graphiques en cascade pour chaque série et des suggestions d’amélioration.
Une autre fonctionnalité intéressante est le test de comparaison visuelle. Il vous permet de saisir plusieurs URL pour les tester simultanément et fournit une comparaison visuelle à l’aide d’une bande de film de la façon dont les pages se comparent les unes aux autres.
4. Google PageSpeed Insights

PageSpeed Insights, propriété de Google, mesure l’expérience des utilisateurs sur les appareils mobiles et de bureau en se basant sur le rapport Chrome UX.
En haut de la page des résultats du test, vous obtenez un score de performance déterminé par Lighthouse, suivi des données de terrain et de laboratoire. Les données de terrain contiennent des informations sur l’expérience réelle des visiteurs sur le site, tandis que les données de laboratoire sont collectées dans un environnement contrôlé pour identifier et résoudre les problèmes de performance.
Le rapport fournit également des suggestions d’optimisation de la vitesse qui incluent des estimations de gains de temps de chargement. Le rapport de diagnostic indique quelles tâches et applications affectent les performances du site Web.
5. KeyCDN Website Speed Test

KeyCDN effectue des tests de vitesse à partir de 10 sites différents. Les résultats affichent trois paramètres principaux : le temps de chargement, la taille totale de la page et le nombre de demandes.
Le rapport complet décompose les mesures à l’aide de graphiques et fournit une ventilation détaillée sous forme de diagramme en cascade.
Outre un test de vitesse pleine page et une vérification de la géolocalisation, KeyCDN propose également divers contrôles de réseau et de sécurité tels que les requêtes DNS et le test SSL FREAK.
6. Dotcom-Monitor

L’outil de test de vitesse des sites Web de Dotcom-Monitor offre des tests de temps de chargement basés sur un navigateur à partir de 21 serveurs de test. Il vous permet de sélectionner l’un des cinq navigateurs disponibles et de configurer la vitesse de connexion pour l’étranglement du réseau.
La version gratuite permet de tester jusqu’à cinq sites différents simultanément. Toutefois, si vous utilisez le Dotcom-Monitor sans vous inscrire, il est limité à trois emplacements seulement.
Vous obtiendrez le temps de chargement moyen de la première visite, le temps de chargement des visites répétées et un rapport détaillé de chaque emplacement de test.
La version premium est proposée à partir de 9.21 €/mois et offre un nombre illimité de sites simultanés et l’automatisation des tests.
7. Domsignal

Domsignal réalise un audit complet de votre site en utilisant divers outils, tels que l’évaluation des performances du site, le test TTFB (time to first byte) et l’analyse des liens brisés. Il permet également de tester la vitesse de chargement sur des appareils mobiles ou de bureau.
À la fin du test, vous recevrez un rapport complet sur la vitesse de chargement de votre site.
Domsignal fournit quatre scores : performance, bonnes pratiques, accessibilité et SEO. De plus, d’autres indicateurs mesurent le temps de chargement du site, tels que le temps jusqu’au premier octet, le temps total de blocage et le premier rendu de contenu.
Ce rapport détaillé inclut également des problèmes de performance et des conseils SEO pour optimiser les aspects du site nécessitant des améliorations. En complément, un diagramme en cascade détaillé et une ventilation de toutes les requêtes sont également fournis.
8. IsItWP Website Speed Test Tool

IsItWP est un outil de test de vitesse pour les sites Web WordPress. Il mesure le temps de chargement total, la taille des pages et rassemble des données de laboratoire similaires à celles de PageSpeed Insights.
Ensuite, il évalue les performances de votre site et fournit une liste convaincante de suggestions d’amélioration.
9. Image Analysis Tool (Cloudinary)

Lors de la mesure de la vitesse de site web, l’outil de Cloudinary se concentre sur l’analyse des images de votre site, car celles-ci augmentent souvent la taille totale de la page, ralentissant ainsi la vitesse de chargement.
Les rapports d’analyse contiennent le nombre d’images analysées, leur taille totale et les moyens potentiels de la réduire. Après compression des images, vous obtiendrez un score d’optimisation des images de la page et un poids estimé de la page.
Vous pouvez accéder aux rapports détaillés concernant les problèmes d’images de votre site en dessous de la ligne de flottaison. Ensuite, suivez les actions d’optimisation d’images suggérées pour maximiser les économies sur la taille de votre page.

Conclusion
La vitesse de chargement est un élément crucial dans l’optimisation de votre site web. En plus d’influencer fortement la qualité de l’expérience utilisateur, elle joue un rôle important dans le classement de votre site dans les résultats des moteurs de recherche.
Voici quelques conseils clés pour effectuer un test de vitesse de site web :
- Utilisez plusieurs outils de test de vitesse pour obtenir des résultats plus précis, car les chiffres peuvent varier d’un outil à l’autre.
- Testez depuis plusieurs emplacements de serveur afin de découvrir comment votre site se comporte dans différentes régions.
De plus, tester régulièrement la performance de votre site garantit une vitesse de chargement optimale. Parmi les meilleurs outils pour tester la vitesse de site, on trouve GTmetrix, Pingdom, WebPage Test et Google PageSpeed Insights.
N’oubliez pas que la surveillance de la vitesse de chargement est un processus continu pour maintenir la rapidité et la réactivité de votre site dans le temps. Si vous avez des questions, faites-le nous savoir dans les commentaires. Bonne chance avec la surveillance et la maintenance de la vitesse de votre site !