Comment supprimer un titre d’une page ou article dans WordPress
Le titre d’une page est l’un des facteurs les plus importants de votre référencement. Cela peut vous aider à gagner des places dans les moteurs de recherche. Alors, pourquoi vouloir supprimer le titre d’une page dans WordPress? Eh bien, parce que WordPress n’est plus une simple plateforme de blogging. C’est devenu un CMS de renom. Malgré cela, certaines de ses caractéristiques ne sont pas compatibles avec des sites d’entreprise.
Imaginez avoir le titre du site en grand en haut de chaque page sur un site d’entreprise, ou pire encore, avoir un titre de site sur une page d’accueil ou une landing page ?
Dans ces cas-là, il vaut mieux enlever le titre d’une page ou article WordPress et il existe plusieurs façons de le faire. Dans ce tutoriel, nous allons jeter un coup d’œil à chacune de ces méthodes.

Sommaire
Ce dont vous aurez besoin
Avant de commencer ce guide, assurez-vous d’avoir les éléments suivants :
- Accès à l’espace d’administration WordPress
Option 1 – Supprimer un titre d’une page / article
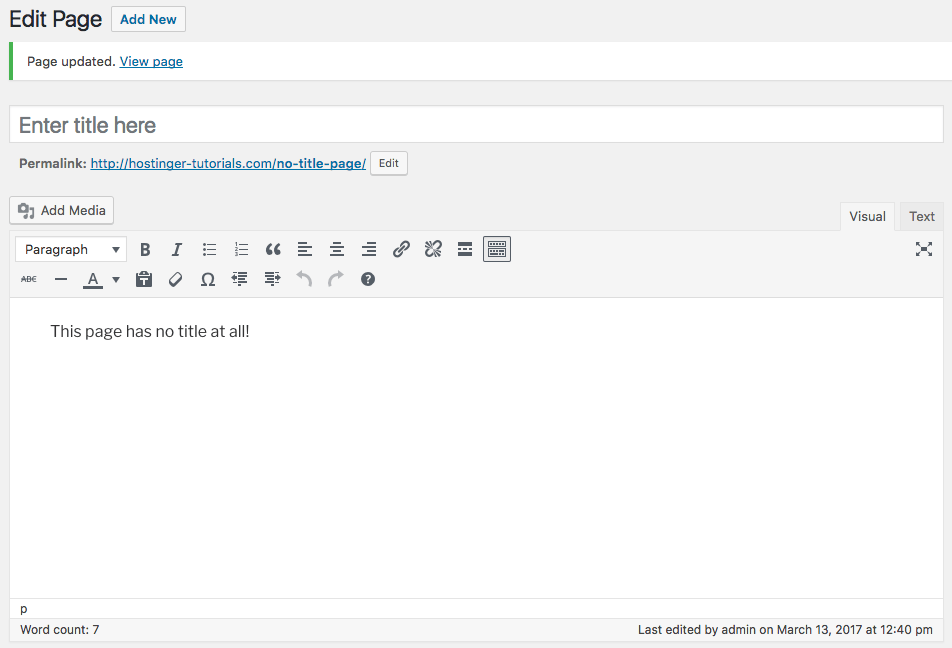
C’est la façon la plus simple de masquer un titre de page. WordPress a permis de publier des articles et des pages sans titre depuis un certain temps maintenant. Il fallait utiliser un plugin ou des règles CSS personnalisées dans le passé. Maintenant, c’est implémenté dans le core de WordPress.
Si vous devez supprimer le titre d’une page ou d’un article déjà publié, il vous suffit de le modifier et de supprimer le titre. Ne vous inquiétez pas pour le permalien, il restera inchangé.

Option 2 – Supprimer un titre d’une page / article dans WordPress avec des plugins
WordPress est célèbre pour avoir des milliers de plugins différents que vous pouvez utiliser pour ajouter de nouvelles fonctionnalités. Et bien sûr, il existe un plugin qui masque le titre d’une page ou d’un post : Hide Title. Voici les étapes d’installation et d’utilisation.

Hide Title peut vous aider à cacher la page et le titre des articles. Il est gratuit en plus d’être léger. Pour utiliser ce plugin dans WordPress, suivez ces quatre étapes simples:
- Pour commencer, ajoutez le plugin dans votre WordPress et cliquez sur Activer .
- Ensuite, dirigez-vous directement sur l’article ou la page où le titre doit être enlevé. Pour ce faire, cliquez sur le menu Pages ou Articles .
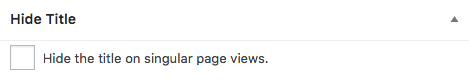
- Editez la page ou l’article et cochez la case Masquer le titre .
- Ensuite, publiez l’article ou cliquez sur le bouton Mettre à jour .
Option 3 – Utilisation de CSS pour masquer le titre de toutes les pages / articles
Si les méthodes mentionnées ci-dessus ne vous conviennent pas, il y a une autre méthode avec laquelle vous pouvez masquer un titre de page / d’article. En utilisant CSS, vous pouvez masquer les titres de toutes les pages ou articles. Techniquement parlant, ce n’est pas SEO friendly. Google et les autres moteurs de recherche n’aiment pas lorsque le texte important est masqué ou caché pour une raison quelconque.
Pour supprimer le titre, suivez ces cinq étapes:
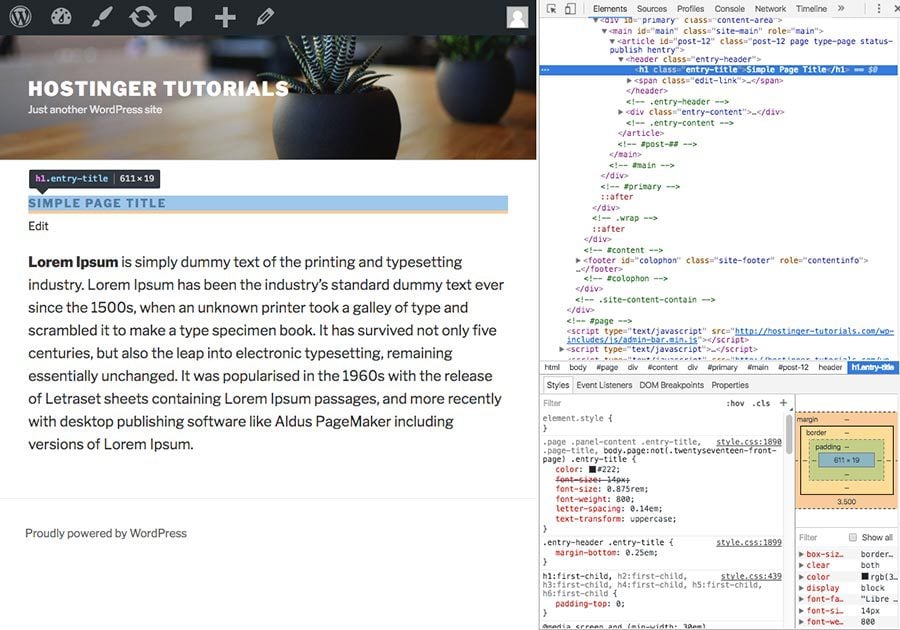
- Ouvrez la page dans votre navigateur, faites un clic droit sur le titre de la page/article et choisissez Inspect.
- L’outil d’inspection mettra en surbrillance le code HTML et indiquera la classe CSS attribuée au titre de la page. Dans notre exemple, la classe CSS est .entry-title . Cependant, cela peut être différent selon le thème utilisé.
- Ensuite, dirigez-vous vers votre tableau de bord WordPress, puis cliquez sur Apparence -> Editeur .
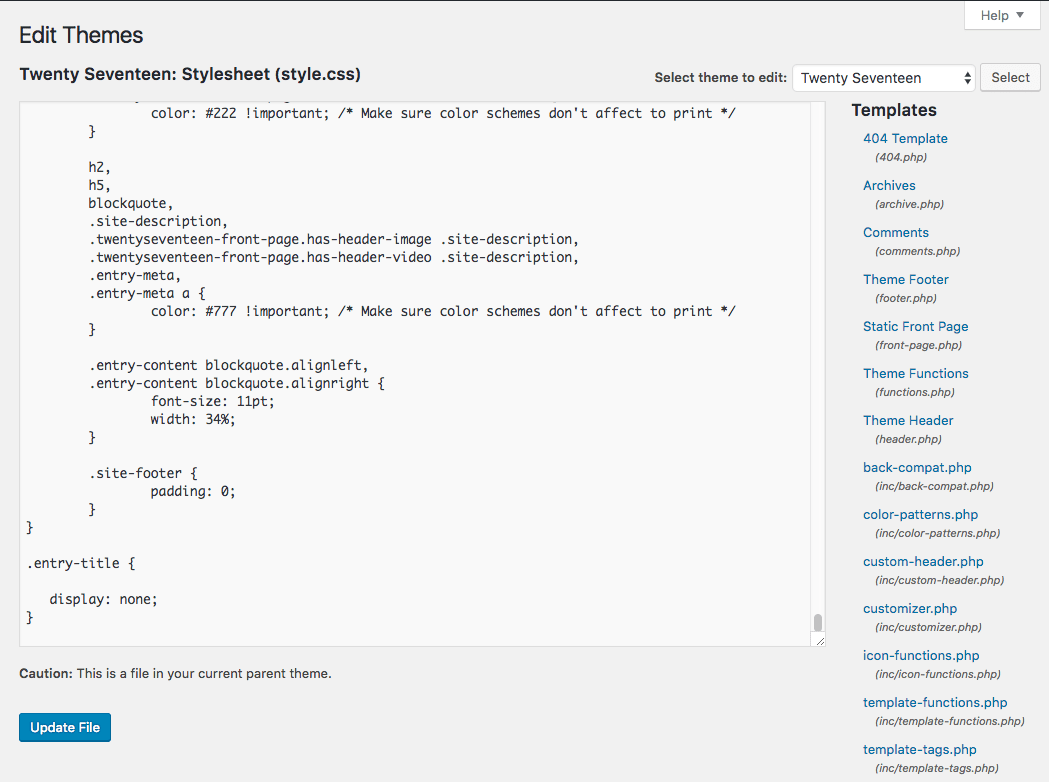
- Cliquez sur style.css sur le côté droit. Faites défiler jusqu’au bas du fichier et entrez le code suivant:.entry-title { display: none; }
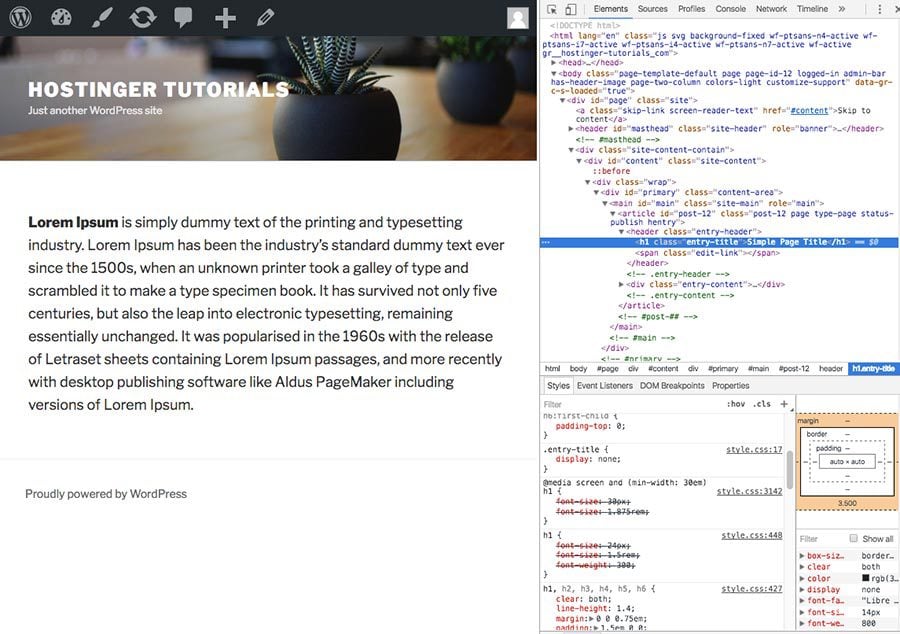
- Cliquez maintenant sur le bouton Mettre à jour le fichier et vérifiez à nouveau votre site. Vous ne devriez plus voir aucun titre de page/d’article.
Conclusion
Supprimer le titre d’une page WordPress est quelque chose de facile et ce tutoriel vous a présenté plusieurs manières de faire. Dans certains cas il vous sera nécessaire de supprimer le titre d’une page de votre site WordPress.
Nous espérons que le tutoriel ci-dessus vous a aidé à atteindre votre objectif. Si vous avez des questions, faites-le nous savoir dans les commentaires !
J’espère vous avoir été utile ! Nous nous reverrons dans un futur tutoriel !






Commentaires
June 15 2017
article tres sympa et informatif!!
October 09 2017
Comment fait-on pour garder le titre dans la barre de Menu, mais qu'il se s'affiche pas sur la page... ? Il est par défaut en centrer en italique et cela me gène. Je ne maîtrise pas des masses le code mais je peux toujours toucher au html css , je préfèrerai qu'il ne s'affiche pas, tout en le gardant sur ma barre de menu , merci de votre aide ;)
October 11 2017
Veuillez contactez notre support s'il vous plait et fournir plus d'informations. Cela dit, vous pouvez tout simplement aller dans Apparence -> Menus -> Ajoutez l'article ou la page à votre Menu principal. Si vous n'avez pas ces options, utilisez Lien personnalisé.
February 16 2020
Merci. J'ai réussi à faire selon la 3e option. Récemment, j'ai changé d'idée et j'ai voulu remettre les titres. J'ai donc enlevé le code .entry-title { display: none; }, mais les titres ne réapparaissent pas... je dois faire autre chose? Merci! :)