Shortcodes WooCommerce : guide complet et liste
Si vous possédez un site WooCommerce, le fait de savoir comment utiliser les shortcodes, ou codes courts, peut vous aider à tirer le meilleur parti du plugin. Il s’agit de petits morceaux de code que vous pouvez placer dans vos pages ou articles WordPress pour ajouter des fonctionnalités spécifiques de WooCommerce sans avoir à coder.
Cet article explorera tous les shortcodes WooCommerce et leurs fonctions. Nous discuterons également de leurs limites et vous proposerons des alternatives pour personnaliser votre boutique WooCommerce.
Commençons par revoir les bases des shortcodes et comment les utiliser.
Sommaire
Comment fonctionne un shortcode WooCommerce
Les shortcodes de WooCommerce vous permettent de personnaliser les fonctionnalités et le contenu de votre boutique en ligne sans avoir besoin de coder. Chaque shortcode se compose de deux parties principales : le corps et les paramètres.
Le corps est la partie principale du shortcode, entre crochets. Il indique à WooCommerce le type de fonctionnalité ou de contenu à afficher.
Les paramètres sont des paramètres optionnels que vous pouvez ajouter pour personnaliser la restitution. Ils sont placés après le corps, entre les mêmes crochets. Chaque paramètre a un attribut et une valeur, séparés par un signe égal.
Par exemple, si vous souhaitez afficher les trois produits les plus vendus sur trois colonnes, le shortcode se présentera comme suit :
[products limit="3" columns="3" orderby="popularity"]
Le corps, products, fait référence à la fonctionnalité principale à exécuter. Les trois paramètres du shortcode qui suivent contrôlent le nombre de produits affichés, leur disposition et la méthode de tri.
Pour utiliser un shortcode, il suffit de l’ajouter à l’article ou à la page de votre choix dans l’éditeur de blocs de WordPress à l’aide du bloc code court. Cliquez sur l’icône +, puis faites glisser le bloc de code court dans l’éditeur.

Liste des shortcodes WooCommerce les plus courants
Explorons les shortcodes WooCommerce disponibles et comment les utiliser efficacement. Gardez à l’esprit que ces shortcodes ne fonctionnent que sur les sites WordPress où WooCommerce est installé.
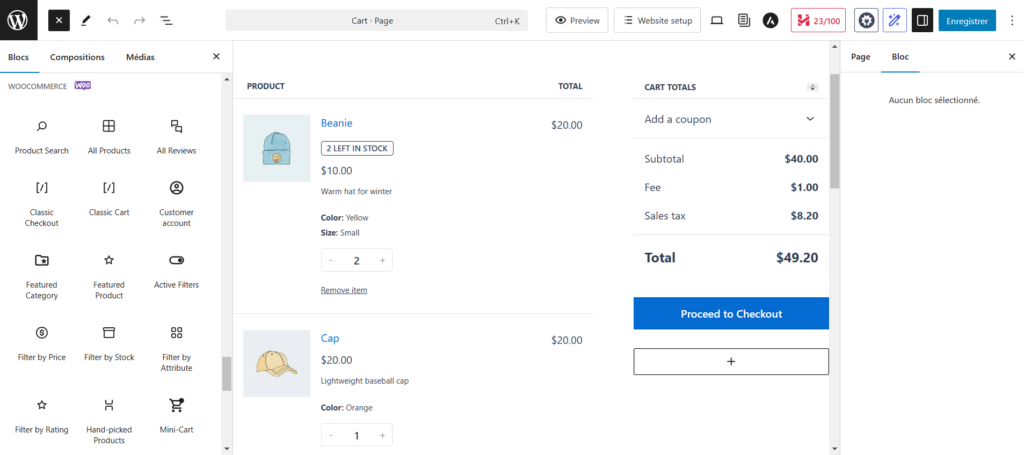
1. Page du panier
[woocommerce_cart]
Ce shortcode affiche la page panier sur l’espace choisi dans votre boutique WooCommerce. Il montre le contenu du panier du client et fournit des options pour mettre à jour les articles, appliquer des codes de réduction et passer à la caisse.
![Page du panier WooCommerce affichée en utilisant le shortcode [woocommerce_cart]](https://www.hostinger.com/fr/tutoriels/wp-content/uploads/sites/46/2024/12/code-court-panier-woocommerce.webp)
La plupart des thèmes WooCommerce incluent automatiquement ce shortcode dans la page du panier, mais vous pouvez l’utiliser pour en créer un autre qui soit personnalisé. Comme il n’a pas d’attributs personnalisables, il vous suffit de coller le code tel quel pour l’utiliser.
2. Page de paiement
[woocommerce_checkout]
Ce shortcode intègre un formulaire de paiement dans votre page de paiement WooCommerce. Les clients peuvent utiliser le formulaire pour soumettre leurs informations de facturation et de livraison, choisir une méthode de paiement et vérifier leur commande avant de la passer.
![Formulaire de paiement WooCommerce affiché en utilisant le shortcode [woocommerce_checkout]](https://www.hostinger.com/fr/tutoriels/wp-content/uploads/sites/46/2024/12/code-court-woocommerce-checkout-1024x703-1.webp)
3. Page du compte utilisateur
[woocommerce_my_account]
Ce shortcode WooCommerce affiche la zone du compte utilisateur. Vous pouvez l’utiliser pour créer une page de compte utilisateur où les clients connectés peuvent gérer leurs informations personnelles et leurs adresses, suivre leurs commandes et changer leur mot de passe.
Ce code court affiche un formulaire d’inscription pour les clients qui ne sont pas connectés.
![Section du compte utilisateur de WooCommerce affichée à l'aide du shortcode [woocommerce_my_account]](https://www.hostinger.com/fr/tutoriels/wp-content/uploads/sites/46/2024/12/shortcode-woocommerce-compte-utilisateur-1.webp)
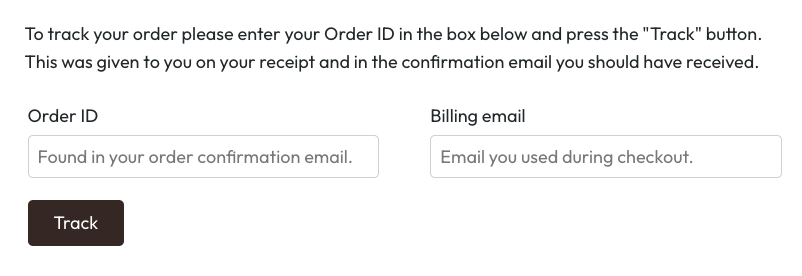
4. Formulaire de suivi de commande
[woocommerce_order_tracking]
Si votre boutique eCommerce vend des produits physiques, ce shortcode permet aux clients de suivre leurs commandes. Il affiche un formulaire dans lequel ils peuvent entrer l’identifiant de leur commande et leur adresse e-mail pour en vérifier l’état, ce qui vous permet de créer rapidement une page de suivi de commande personnalisée.

Contrairement à la section Commande de [woocommerce_my_account], les utilisateurs n’ont pas besoin d’un compte ou de se connecter pour utiliser cette fonctionnalité. Activez la vérification rapide de l’état de la commande avec ce shortcode pour améliorer l’expérience de vos utilisateurs.
5. Afficher une page de produit spécifique
[product_page]
Utilisez ce shortcode pour présenter un produit par son ID ou son code SKU (Stock Keeping Unit) n’importe où sur votre page ou dans votre article. Il affiche les informations relatives au produit, notamment le titre, le prix, la description, les commentaires et un bouton « Ajouter au panier ».
![Page produit WooCommerce affichée à l'aide du shortcode [product_page]](https://www.hostinger.com/fr/tutoriels/wp-content/uploads/sites/46/2024/12/shortcode-woocommerce-page-produit.webp)
Voici un exemple de shortcode de page produit avec les deux attributs :
[product_page id="123"]
[product_page sku="SKU123"]
Vous pouvez utiliser le shortcode [product_page] plusieurs fois sur la même page pour présenter différents produits. N’oubliez pas d’ajouter un bloc de shortcodes distinct pour chacun d’entre eux.
6. Listes de produits
[products]
Il s’agit de l’un des shortcodes WooCommerce les plus polyvalents en raison de sa vaste sélection d’attributs.
Alors que [product_page] présente une page de produit complète, le shortcode [products] vous permet d’afficher les détails d’un produit spécifique sans la mise en page complète. Il est idéal pour présenter des produits dans un format plus compact, par exemple dans une liste ou un article de blog.
![Listes de produits WooCommerce affichées à l'aide du shortcode [product]](https://www.hostinger.com/fr/tutoriels/wp-content/uploads/sites/46/2024/12/shortcode-woocommerce-produits.webp)
Attributs des produits
Voici les principaux attributs permettant de personnaliser le rendu du shortcode [products] de WooCommerce :
id
Cet attribut permet d’afficher un article spécifique par son identifiant de produit.
Exemple : [product id=”123″]
skus
Cet attribut permet d’afficher un produit spécifique sur la base de son SKU. Évitez de l’utiliser en même temps que l’attribut ID afin d’éviter des résultats contradictoires.
Exemple : [product sku=”SKU123″]
limit
Utilisez cet attribut pour contrôler le nombre de produits qui apparaissent lorsque vous présentez plusieurs produits à l’aide d’un seul shortcode.
Exemple : [products limit=”4″]
columns
Cet attribut définit le nombre de colonnes pour l’affichage des produits, ce qui permet d’économiser de l’espace. La valeur par défaut est de quatre colonnes, sauf indication contraire.
Exemple : [products columns=”5″]
orderby
Cet attribut vous permet de spécifier l’ordre de tri des produits affichés.
Voici les options disponibles :
- title (par défaut) – tri en fonction du titre du produit.
- date ‒ tri en fonction de la date de publication du produit.
- popularity ‒ permet de trier les produits en fonction du nombre d’achats.
- rating ‒ permet de trier les produits en fonction de leur note moyenne.
- rand ‒ affiche les produits dans un ordre aléatoire.
- id ‒ permet de trier les produits en fonction de leur numéro d’identification.
Exemple : [products orderby=”date”]
order
Cet attribut définit si l’ordre des produits est croissant (ASC) ou décroissant (DESC). Par défaut, l’ordre est croissant, sauf indication contraire.
Exemple : [products order=”DESC”]
category
Utilisez cet attribut pour afficher les produits de catégories spécifiques en fonction de leur intitulé. Séparez les éléments de catégorie multiples par des virgules.
Exemple : [products category=”vêtements, été”]
tag
Cet attribut permet d’afficher les produits ayant des étiquettes spécifiques. Comme pour l’attribut category, utilisez des virgules pour séparer plusieurs étiquettes de produits.
Exemple : [products tag=”nouveau”]
class
Cet attribut ajoute une classe CSS personnalisée pour modifier le style de la sortie. Avant de l’utiliser, vous devez créer une classe CSS personnalisée dans la feuille de style de votre thème (style.css).
Exemple : [products class=”main-paragraph”]
on_sale
Cet attribut vous permet d’afficher les produits qui sont en vente. Lorsqu’il est utilisé, WooCommerce filtre vos produits et n’affiche que ceux dont le prix est soldé. Définissez-le à true pour activer ce filtre ou à false pour afficher tous les produits.
Évitez d’utiliser on_sale avec les attributs best_selling et top_rated pour éviter des résultats contradictoires, car la combinaison de ces attributs peut créer une confusion sur les critères à privilégier.
Exemple : [products on_sale=”true”]
best_selling
Utilisez cet attribut avec une valeur true pour présenter uniquement les produits les plus vendus. Ne l’utilisez pas en même temps que les attributs on_sale et top_rated pour éviter les conflits de priorité.
Exemple : [products best_selling=”true”]
top_rated
Cet attribut présente les produits les mieux notés sur la base des évaluations des utilisateurs, avec comme options true et false. Évitez de l’utiliser en même temps que les attributs on_sale et best_selling pour éviter les conflits de filtres.
Exemple : [products top_rated=”true”]
paginate
Attribuez la valeur true à cet attribut pour activer la pagination des produits récupérés. Combinez-le avec l’attribut limit pour contrôler le nombre de produits affichés par page.
Exemple : [products paginate=”true”]
visibility
Cet attribut permet de filtrer les produits en fonction de leur statut de visibilité :
- visible (par défaut) – produits visibles dans la boutique et dans les résultats de recherche.
- catalog ‒ produits visibles dans la boutique uniquement, pas dans les résultats de recherche.
- search ‒ produits visibles uniquement dans les résultats de recherche, pas dans la boutique.
- hidden ‒ produits cachés à la fois dans la boutique et dans les résultats de recherche.
- featured ‒ produits marqués comme étant en vedette.
Exemple : [products visibility=”catalog”]
7. Afficher toutes les catégories de produits disponibles
[product_categories]
Ce shortcode permet aux utilisateurs de parcourir plus facilement les catégories de produits sur votre site WordPress. Il affiche toutes les catégories de produits par défaut, mais vous pouvez personnaliser la sortie en utilisant les attributs suivants :
- number ‒ définit le nombre de catégories affichées. Il fonctionne de la même manière que l’attribut limit dans le shortcode [products].
- columns ‒ définit le nombre de colonnes pour afficher les catégories récupérées.
- include ‒ détermine les catégories à afficher en fonction de leur identifiant.
- orderby ‒ spécifie l’ordre de tri des catégories de produits affichées. Voici les options disponibles :
- name ‒ permet de trier les catégories de produits en fonction de leur nom.
- id ‒ permet de trier les catégories en fonction de leur identifiant.
- slug ‒ tri en fonction du slug de la catégorie.
- menu_order ‒ tri en fonction de l’ordre du menu assigné dans les paramètres de WooCommerce.
- count ‒ tri en fonction du nombre de produits dans chaque catégorie.
- order ‒ définit si l’ordre des catégories de produits est croissant (ASC) ou décroissant (DESC).
- hide_empty ‒ cache les catégories qui n’ont pas de produits.
- parent ‒ affiche les catégories de produits qui sont les enfants d’une catégorie parent spécifique.
Exemple : [product_categories include=”12,15,18″ orderby=”slug” order=”ASC”]
8. Afficher une catégorie de produits spécifique
[product_category]
Bien que son nom soit similaire à celui du shortcode [product_categories], [product_category] se concentre sur l’affichage des produits de la catégorie spécifiée. Il est idéal pour présenter des produits pertinents sur les pages d’atterrissage de leurs catégories respectives ou pour mettre en évidence les articles à la mode d’une catégorie particulière.
Pour que ce code court fonctionne, il faut que l’attribut category contienne le nom de la catégorie de produits que vous avez choisie. Vous pouvez ensuite l’associer aux attributs suivants pour personnaliser le résultat :
- columns ‒ définit le nombre de colonnes pour afficher les produits. La valeur par défaut est 4.
- orderby ‒ détermine la méthode de tri. Les options sont les mêmes que celles de l’attribut orderby du shortcode [product_categories].
- order ‒ spécifie l’ordre de tri.
- per_page ‒ limite le nombre de produits affichés par page.
- paginate ‒ active la pagination lorsqu’elle est définie sur true.
Exemple : [product_category category=”shirts” orderby=”price”]
9. Produits similaires
[related_products]
En ajoutant ce shortcode à une page produit, WooCommerce affiche automatiquement des produits similaires basés sur les catégories et les tags partagés par le produit en cours de visualisation.
Comme vous ne pouvez pas choisir manuellement les produits associés, il est préférable d’utiliser ce shortcode sur les pages de produits individuels pour la vente croisée.
Associez ce shortcode à l’attribut posts_per_page pour limiter le nombre de produits apparentés qui seront affichés. Vous pouvez également utiliser l’attribut columns pour contrôler la mise en page de la sortie.
Exemple : [related_products posts_per_page=”3″ columns=”3″]
10. Produits récemment ajoutés
[recent_products]
Utilisez ce shortcode pour afficher les produits les plus récemment ajoutés à des endroits stratégiques, tels que votre page d’accueil ou les pages de renvoi des catégories. Associez-le aux attributs limit, columns, et orderby pour personnaliser l’affichage.
11. Produits en vedette
[featured_products]
Ce shortcode est idéal pour mettre en avant des produits ou des promotions sur votre site. Comme le shortcode [recent_products], il accepte les attributs limit, columns et orderby pour personnaliser l’affichage.
12. Produits les plus vendus
[best_selling_products]
Mettez en avant vos produits les plus vendus avec ce shortcode en vue d’établir une preuve sociale, en montrant aux clients que ces articles sont populaires auprès d’autres acheteurs. Cette approche permet d’influencer les décisions d’achat des visiteurs, d’éviter une rotation lente des stocks et d’instaurer un climat de confiance avec votre marché cible.
Utilisez les attributs limit, columns, et orderby pour personnaliser l’affichage de vos produits.
13. Produits les mieux notés
[top_rated_products]
Ce shortcode affiche une liste des produits les mieux notés en fonction des avis des clients. Comme le shortcode [best_selling_products], il est idéal pour influencer les décisions d’achat et renforcer la confiance des clients.
Combinez ce shortcode avec les attributs limit, columns, et orderby pour personnaliser le résultat.
14. Produits en promotion
[sale_products]
Si vous souhaitez créer une page de vente ou une section dédiée à la promotion de produits à prix réduits, ce shortcode vous facilite la tâche. Ajoutez simplement les attributs limit, columns, et orderby pour personnaliser l’affichage de la section.
15. Bouton et URL d’ajout au panier
[add_to_cart]
Le shortcode [add_to_cart] ajoute un bouton d’ajout au panier pour un produit spécifique sur la page ou l’article de votre choix. De cette façon, les clients peuvent facilement ajouter des articles à leur panier sans visiter les pages individuelles des produits, ce qui est utile pour promouvoir des produits sur des pages externes à WooCommerce.
Utilisez l’attribut id ou sku pour lier un produit au bouton d’ajout au panier. Vous pouvez ensuite personnaliser l’apparence du bouton à l’aide d’attributs supplémentaires, tels que :
- style ‒ pour personnaliser le style du bouton à l’aide d’une feuille de style CSS en ligne, qui ne s’applique qu’à cet élément particulier.
- show-price ‒ affiche le prix du produit à côté du bouton d’ajout au panier lorsqu’il est défini sur true.
- class ‒ ajoute une classe CSS personnalisée réutilisable pour modifier l’apparence du bouton.
- quantity ‒ spécifie la quantité ajoutée au panier.
Le shortcode suivant est un exemple d’utilisation de ces attributs pour afficher le prix du produit à côté du bouton et centrer son emplacement :
[add_to_cart id=”49″ show_price=”true” style=”display: block; text-align: center;”]
Si vous préférez ne pas utiliser de bouton pour la fonction d’ajout au panier, envisagez d’utiliser [add_to_cart_url] pour créer un lien à la place. Ce code court génère une URL directe qui ajoute automatiquement un produit spécifique au panier lorsqu’elle est visitée.
Il est pratique pour encourager les ventes dans les e-mails ou les zones de votre site internet WooCommerce où l’emplacement des boutons peut être limité.
Puisque ce shortcode crée un lien, vous n’avez qu’à ajouter l’attribut id ou sku pour le produit choisi.
Exemple : [add_to_cart_url id=”123″]
16. Notifications de la boutique sur des pages ne relevant pas de WooCommerce
[shop_messages]
Ce shortcode vous permet d’afficher des messages ou des notifications WooCommerce n’importe où sur votre site lorsque les clients interagissent avec lui. Ces messages peuvent inclure des alertes telles que « Produit ajouté au panier », « Réduction appliquée avec succès », ou des messages d’erreur si un problème survient lors de la validation de la commande.
Placé stratégiquement, le shortcode [shop_messages] peut contribuer à réduire la confusion à des moments critiques du parcours client et à améliorer l’expérience d’achat dans son ensemble. Il est également utile sur les pages personnalisées où les avis importants doivent être visibles pour les clients.
Ce shortcode n’a pas d’attributs, il vous suffit donc de le placer à l’endroit souhaité. Les messages sont personnalisables, mais il faut pour cela utiliser un filtre WordPress ou modifier les fichiers du thème dans le répertoire notices.
![Notification de magasin WooCommerce affichée en utilisant le shortcode [shop_messages]](https://www.hostinger.com/fr/tutoriels/wp-content/uploads/sites/46/2024/12/message-shop-code-court-woocommerce.webp)
17. Champ de recherche de produits en direct avec filtres
[woocommerce_product_search]
WooCommerce Product Search, une extension premium de WooCommerce, propose ce shortcode pour afficher la fonctionnalité de recherche en direct de produits sur les pages et les articles. Lorsque les clients saisissent des mots-clés dans le champ de recherche, les résultats correspondants apparaissent en temps réel, améliorant ainsi l’expérience de l’utilisateur.
Par défaut, le shortcode [woocommerce_product_search] affiche les titres des produits avec leur courte description, leur prix et le bouton d’ajout au panier. Pour personnaliser l’affichage, reportez-vous à la documentation de l’extension pour connaître les attributs disponibles.
![Champ de recherche de produits WooCommerce affiché en utilisant le shortcode [woocommerce_product_search]](https://www.hostinger.com/fr/tutoriels/wp-content/uploads/sites/46/2024/12/code-court-woocommerce-recherche-produit.webp)
Vous pouvez étendre la fonctionnalité de recherche avec différents filtres. Utilisez ces filtres avec le shortcode [woocommerce_product_filter_products] pour afficher les résultats de la recherche de manière dynamique :
- [woocommerce_product_filter] — affiche un filtre de recherche de produits en direct dans lequel les visiteurs peuvent saisir des mots-clés pour affiner leurs résultats.
- [woocommerce_product_filter_attribute] — affiche un filtre d’attributs de produits, idéal pour les magasins vendant des produits de nature variable.
- [woocommerce_product_filter_category] — affiche un filtre de catégorie de produit en temps réel pour ne sortir que les résultats spécifiés par catégorie.
- [woocommerce_product_filter_price] — affiche un filtre de prix en temps réel avec un champ de saisie et un curseur pour définir la fourchette de prix souhaitée.
- [woocommerce_product_filter_tag] — ajoute un filtre en temps réel sur les balises des produits qui permet aux visiteurs d’affiner les résultats en fonction des balises choisies.
- [woocommerce_product_filter_rating] – ajoute un filtre d’évaluation des produits pour afficher les produits en fonction de leur évaluation moyenne par les clients.
- [woocommerce_product_filter_sale] – affiche un filtre en temps réel pour les produits en promotion.
- [woocommerce_product_filter_stock] – affiche les produits en stock ou en rupture de stock.
- [woocommerce_product_filter_reset] – ajoute un bouton pour effacer tous les filtres en cours.
Problèmes courants avec les shortcodes dans WooCommerce
Bien qu’ils simplifient la personnalisation des sites web, les shortcodes de WooCommerce ne sont pas à l’abri des erreurs. Nous allons explorer quelques-unes des façons les plus courantes de résoudre les problèmes liés aux shortcodes de WooCommerce.
Les shortcodes ne s’affichent pas correctement
Voici ce que vous pouvez faire pour corriger un shortcode qui s’affiche en texte brut sur la page au lieu de rendre le contenu WooCommerce prévu :
- Vérifiez le formatage du code court. Insérez-le dans une page ou un article de blog en utilisant un bloc de shortcode dans l’éditeur visuel de WordPress. Si vous utilisez un éditeur de texte, vérifiez qu’il n’y a pas de fautes de frappe ou de balises HTML supplémentaires qui pourraient interférer avec le shortcode.
- Utilisez des guillemets doubles droits (“). Les guillemets inclinés (” “) ne sont pas standard dans le code et peuvent entraîner une rupture du shortcode et un rendu incorrect.
- Mettez à jour WooCommerce et WordPress. Les versions obsolètes peuvent ne pas prendre en charge certains codes courts, ce qui les empêche de fonctionner correctement.
- Vérifiez la compatibilité du thème. Si le passage à un thème WordPress par défaut résout le problème, il se peut que votre thème actuel soit à l’origine du problème. Contactez l’équipe d’assistance du thème pour obtenir des solutions ou changez de thème pour éviter de nouvelles erreurs.
- Vérifiez la compatibilité des plugins. Désactivez tous les plugins à l’exception de WooCommerce et vérifiez si le shortcode fonctionne. Si c’est le cas, réactivez les plugins un par un pour identifier le problème. Envisagez de contacter l’équipe d’assistance du plugin concerné pour signaler le problème et trouver une solution.
Les shortcodes n’ont pas un rendu correct
Ce problème survient souvent sur les pages ou les articles personnalisés de WooCommerce. Essayez les méthodes suivantes pour le résoudre :
- Vérifiez l’emplacement du shortcode. Assurez-vous que la page où vous placez le shortcode n’entre pas en conflit avec des pages WooCommerce existantes, telles que les pages Boutique ou Paiement. De plus, vérifiez la documentation des shortcodes WooCommerce pour confirmer que le shortcode fonctionne dans la zone que vous avez choisie.
- Actualisez les paramètres du permalien. Allez dans Réglages → Permaliens dans le tableau de bord de l’administrateur et cliquez sur Enregistrer les modifications pour réinitialiser la structure des permaliens. Cela effacera toutes les URL mises en cache et résoudra potentiellement le problème.
Les produits n’apparaissent pas dans les shortcodes
Si les produits WooCommerce ne s’affichent pas correctement lors de l’utilisation de shortcodes liés aux produits, essayez ces solutions :
- Vérifiez la visibilité des produits. Assurez-vous que les produits que vous souhaitez afficher ont le statut Publié et sont définis comme Publiques. Vous pouvez le vérifier dans la section Publier de l’éditeur WooCommerce.
- Vérifiez les catégories et les balises des produits. Attribuez les catégories et les balises appropriées aux produits, en particulier si vous utilisez ces attributs comme filtres dans le shortcode.
- Utilisez les bons attributs. Vérifiez à nouveau les attributs utilisés dans le code court pour vous assurer qu’ils correspondent aux produits que vous souhaitez afficher.
Alternatives aux shortcodes pour WooCommerce
Bien que les shortcodes soient un outil pratique pour personnaliser votre site WooCommerce, il existe des alternatives plus simples et plus visuelles que vous pouvez essayer. Voici quelques-unes des alternatives les plus couramment utilisées.
Blocs WordPress
Depuis que l’éditeur de blocs Gutenberg a été intégré à WordPress, de nombreux plugins, dont WooCommerce, proposent désormais leurs fonctionnalités sous forme de blocs. Les blocs sont faciles à ajouter et permettent des prévisualisations en temps réel, ce qui en fait une solution adaptée aux débutants avec un risque d’erreur plus faible que les shortcodes.
Pour utiliser les blocs, cliquez sur l’outil d’insertion de blocs (+) et parcourez les options disponibles. Glissez-déposez les blocs dont vous avez besoin dans l’éditeur et personnalisez chacun d’entre eux à l’aide des paramètres de la barre latérale droite.

Plugins de construction de pages WordPress
De nombreux plugins de construction de pages populaires s’intègrent à WooCommerce, permettant une personnalisation avancée des pages personnalisées à l’aide d’une interface simple de type « glisser-déposer ».
Ils fournissent également différents éléments pour ajouter du contenu dynamique sans codage, élargissant ainsi vos options de personnalisation:
- Beaver Builder (version premium à partir de 85 €/an)
- Divi (à partir de 66 €/an ou 190 €/paiement unique)
- Visual Composer (version premium à partir de 46 €/an)
- SeedProd (version premium à partir de 37,73 €/an)
L’éditeur de site WordPress
L’éditeur de site intégré est une excellente alternative aux plugins de construction de pages, accessible via Apparence → Éditeur dans le tableau de bord de WordPress. Il utilise une approche d’édition basée sur des blocs, vous permettant de créer des pages avec des modèles existants ou une collection de blocs et de modèles, éliminant ainsi le besoin de codage.
Cette solution est idéale pour maintenir les performances d’une boutique WooCommerce, car elle ne nécessite pas de plugins supplémentaires.

Conclusion
Les shortcodes WooCommerce sont un outil puissant pour personnaliser votre boutique en ligne. Ils sont particulièrement utiles pour les propriétaires d’entreprises qui souhaitent bénéficier de fonctionnalités avancées sans avoir besoin de coder.
Lorsqu’ils sont utilisés correctement avec les bons attributs, ils peuvent étendre de manière significative les fonctionnalités de votre site e-commerce.
Nous espérons que cet article vous a aidé à comprendre comment utiliser efficacement les shortcodes de WooCommerce et à résoudre les problèmes liés à leur utilisation. Si vous avez des questions, consultez notre section FAQ ou laissez un commentaire ci-dessous.
Shortcode WooCommerce – FAQ
Comment créer un shortcode dans WooCommerce ?
Vous pouvez créer un shortcode dans WordPress en déclarant la fonctionnalité désirée dans le fichier functions.php du thème et en l’enregistrant en tant que shortcode. Cependant, si cela concerne le contenu et les fonctionnalités existantes de WooCommerce, vous pouvez simplement ajouter les shortcodes intégrés à la page ou à l’article de votre choix en utilisant le bloc de code court de WordPress.
Comment modifier des shortcodes dans WooCommerce ?
Vous ne pouvez pas éditer directement les shortcodes de WooCommerce, mais vous pouvez personnaliser leur sortie en ajoutant des paramètres. Par exemple, [products orderby=”popularity”] affiche les produits en fonction de leur nombre d’achats. Envisagez d’utiliser un code personnalisé ou un plugin de shortcodes pour personnaliser les fonctionnalités des shortcodes existants.
Les shortcodes affectent-ils le référencement ?
Les codes courts n’ont pas d’incidence directe sur le référencement, mais le contenu qu’ils génèrent en a une. Par exemple, si un code court affiche les produits les plus vendus, les moteurs de recherche indexeront ce contenu comme ils le feraient s’il était ajouté manuellement.


