Développer un Site WordPress Avec React.js : Guide du Débutant
WordPress est un puissant système de gestion de contenu (CMS) qui vous permet de créer des sites simples ou des boutiques de commerce électronique sophistiquées et complexes. Pour intégrer le code PHP de la plateforme avec JavaScript, vous pouvez utiliser l’API REST WP et WordPress React.
Développée par Facebook, React est une bibliothèque d’interface utilisateur (UI) qui utilise une approche simple, basée sur des composants, pour construire des applications évolutives, multiplateformes et faciles à comprendre. Cependant, il est important d’apprendre à l’utiliser correctement pour tirer le meilleur parti de ses caractéristiques et de ses fonctions.
Dans ce guide, nous allons vous expliquer comment utiliser React avec WordPress. Nous discuterons de ce qu’est le framework, soulignerons ses avantages et vous montrerons comment l’utiliser. Plongeons dans le vif du sujet !

Sommaire
Introduction à React
Avant de commencer, nous souhaiterions d’abord poser la question, « qu’est-ce que React ? ». Également connu sous le nom de ReactJS, il s’agit de l’une des bibliothèques JavaScript les plus populaires que vous pouvez utiliser pour le développement web.

Créée et maintenue par Facebook, elle comprend un large éventail d’extraits de code JavaScript qui peuvent être utilisés pour construire des composants d’interface utilisateur.
Contrairement à la croyance populaire, ReactJS n’est pas un framework JavaScript puisqu’il ne rend que les composants de la couche de visualisation d’une application. Vous pouvez donc l’associer à un véritable framework comme Vue.js si vous recherchez des fonctions plus sophistiquées.
Il est également important de noter qu’il existe ReactJS et React Native. Ce dernier est un framework JavaScript open-source construit sur la bibliothèque React. Vous pouvez l’utiliser pour créer des applications multiplateformes et des composants spécifiques à une plateforme pour iOS et Android.
Les caractéristiques et les fonctions de React
Pour comprendre les avantages de React, il est utile de savoir comment elle fonctionne. Voici quelques-unes de ses caractéristiques et fonctions les plus importantes :
JSX
La principale extension de la syntaxe JavaScript utilisée dans React est JSX. Vous pouvez l’utiliser pour intégrer du code HTML dans des objets JavaScript et simplifier des structures de code complexes.
JSX aide également à prévenir les attaques de type « cross-site scripting » (XSS) en rendant difficile pour des tiers l’injection de code supplémentaire par le biais d’une entrée utilisateur qui n’est pas explicitement écrite dans l’application.
Les balises JSX comprennent un nom, des enfants et des attributs. Une balise d’image HTML typique ressemblerait à ceci :
<img class="" src="" alt="" >
Cependant, une balise JSX ressemblerait à ce qui suit :
<img className="" src="" alt="" />
De même, les valeurs numériques sont écrites entre crochets. Comme en JavaScript, les guillemets représentent des chaînes de caractères
const name = 'John Doe’;
const element = <h1>Hello, {name}</h1>;
ReactDOM.render(
element,
document.getElementById('root')
);
Vous pouvez placer n’importe quelle expression JavaScript valide à l’intérieur des crochets. Par exemple « user.firstName » ou « formatName(user) ».
DOM virtuel
Le Document Object Model (DOM) présente une page web sous la forme d’une structure arborescente de données, que React stocke dans sa mémoire. React peut ensuite mettre en œuvre des mises à jour de certaines parties de l’arbre plutôt que de le rendre entièrement.
Le DOM virtuel offre une liaison de données à sens unique. Cela permet de le manipuler et de le mettre à jour plus rapidement que le DOM original.
Il utilise un processus connu sous le nom de « diffing ». React génère un nouvel arbre du DOM virtuel, le compare à l’ancien, puis trouve le moyen le plus efficace d’appliquer les changements au DOM réel. Cela prend moins de temps et nécessite moins de ressources, ce qui est bénéfique pour les grands projets qui impliquent beaucoup d’interactions avec les utilisateurs.
Le DOM prend également en charge l’API déclarative. Cela signifie que vous pouvez indiquer à React l’état dans lequel vous souhaitez que l’interface utilisateur se trouve pour vous assurer que le DOM correspondra à cet état.
Composants
Comme nous l’avons mentionné, les composants React sont des éléments de code autonomes et réutilisables qui composent l’interface utilisateur. Ces composants fonctionnent de la même manière que les fonctions JavaScript. Ils acceptent des props, qui sont des entrées arbitraires. Lorsqu’un composant fonctionnel renvoie un élément, il influence l’apparence de l’interface utilisateur.
Les props sont en lecture seule. Voici un exemple :
import React, { useState } from 'react'
import ReactDOM from 'react-dom'
const ParentComponent = () => {
const [stateVariable, setStateVariable] = useState('this is the starting value for the variable');
return (
<div>
<h1>This is a function component view</h1>
<ChildComponent exampleProp={stateVariable} />
</div>
)
}
const ChildComponent = (props) => {
return (
<div>
<h2>{props.exampleProp}</h2>
</div>
)
}
ReactDOM.render( <ParentComponent />, document.getElementById('app') );
Il existe deux types principaux de composants : les composants de classe et les composants fonctionnels. Les composants de classe utilisent les hooks WordPress du cycle de vie et les appels d’API :
class ExampleComponent extends React.Component {
constructor(props) {
super(props);
this.state = { };
}
render() {
return (
<div>
<h1>This is a view created by a class component</h1>
</div>
);
}
}
Alors qu’un composant fonctionnel ressemble à l’exemple ci-dessous :
const ExampleComponent = (props) => {
const [stateVariable, setStateVariable] = useState('');
return (
<div>
<h1>This is a function component view</h1>
</div>
)
}
Les composants fonctionnels servent à restituer des vues sans requêtes de données ni gestion d’état.
État
L’état fait référence à l’objet intégré des composants React. C’est là que vous stockez les valeurs des propriétés des éléments. Si l’état change, le composant effectue un nouveau rendu.
La gestion d’état est le processus de gestion de ces états d’application et de stockage des données dans des bibliothèques de gestion d’état. Vous pouvez utiliser une poignée de bibliothèques de gestion d’état, notamment Redux et Recoil, la dernière étant plus conviviale pour les débutants.
Pourquoi utiliser React ?
Il y a de nombreux avantages à utiliser React pour le développement de WordPress. Tout d’abord, il est facile à utiliser pour les débutants et tous les meilleurs fournisseurs d’hébergement Web supportent son utilisation.
Comme il repose sur du JavaScript et des composants simples, vous pouvez l’utiliser pour créer des applications web après seulement quelques jours d’apprentissage. Il existe également de nombreux sites web pour apprendre à coder gratuitement en ligne. Une solide compréhension des bases de JavaScript peut simplifier le processus.
Un autre avantage de React est qu’il vous permet de réutiliser des composants dans d’autres applications. Comme il s’agit d’un logiciel libre, vous pouvez préconstruire vos composants et les imbriquer les uns dans les autres sans alourdir votre code.
Les composants React sont également relativement simples à écrire, grâce à l’intégration JSX, dont nous parlerons dans un instant. Vous pouvez incorporer la typographie HTML, les balises et exploiter le rendu de fonctions multiples pour le développement d’applications dynamiques.
Avec React, vous pouvez également utiliser l’interface de ligne de commande (CLI) officielle – Create React App – pour accélérer le développement d’applications à page unique. Il est livré avec des outils préconfigurés qui peuvent vous aider à rationaliser le processus d’installation et d’apprentissage.
Enfin, React est également adapté au référencement. L’implémentation du DOM virtuel permet d’augmenter la vitesse des pages, en améliorant les performances et le rendu côté serveur, ce qui facilite l’exploration de votre site par les robots.
Aperçu de l’API REST de WP
L’interface de programme d’application (API) WordPress REST permet aux développeurs d’intégrer des frameworks JavaScript tels que React à WordPress. Vous pouvez accéder à l’API WP REST depuis le front-end de votre site, ajouter des types de posts personnalisés, et construire une application React soutenue par cette API.
L’API REST WP est un ensemble de protocoles utilisés pour construire des applications logicielles. Ils définissent comment les informations et les données sont partagées entre les programmes et comment leurs composants interagissent. REST, abréviation de « Representational State Transfer », fait référence aux contraintes architecturales des programmes qui définissent le style.
Le format de structuration des données à lire par les applications s’appelle JavaScript Object Notation (JSON). Il permet de rationaliser la communication entre WordPress et d’autres applications et programmes.
L’API REST de WordPress crée un environnement de découplage qui permet aux utilisateurs de traiter WordPress comme un CMS sans tête. Cela signifie qu’une variété de frameworks frontaux peut être utilisée pour accrocher le back-end de WordPress. C’est un avantage pour les développeurs qui ne sont pas trop enthousiastes à propos de PHP.
React – Avant de commencer
Des connaissances de base en JavaScript, CSS, et HTML vous aideront à apprendre comment utiliser React. En outre, le processus d’apprentissage peut être plus efficace si vous êtes familier avec ECMAScript 6 (également connu sous le nom d’ES6), la programmation fonctionnelle et la programmation orientée objet.
En termes de programme, vous aurez également besoin de quelques dépendances installées sur votre ordinateur.Tel que NodeJS et npm ainsi qu’un éditeur de texte. Si vous le souhaitez, vous pouvez également utiliser Git pour le contrôle des versions.
La manière la plus populaire de développer des projets React pour WordPress est d’utiliser Create React App:

CRA fournit un environnement simple pour apprendre React et l’utiliser pour construire des applications à page unique. Notez que pour l’utiliser, vous aurez d’abord besoin de Node et de npm sur votre appareil.
Pour créer un nouveau projet, vous pouvez exécuter la commande suivante dans votre terminal :
npx create-react-app wp-react-demo
Si vous ne l’avez pas encore fait, la commande vous confirmera que vous souhaitez installer Create React App avant de créer la démo. Cela crée un modèle standard. Vous pouvez également remplacer « wp-react-demo » par votre propre nom.
Ensuite, exécutez ce qui suit :
cd wp-react-demo npm start
La structure du répertoire ressemblera à ceci :
├── README.md ├── package.json ├── public │ ├── favicon.ico │ ├── index.html │ └── manifest.json ├── src │ ├── App.css │ ├── App.js │ ├── App.test.js │ ├── index.css │ ├── index.js │ ├── logo.svg │ └── registerServiceWorker.js
Vous trouverez tous les fichiers JavaScript sur lesquels vous allez travailler dans le répertoire src. Maintenant, vous pouvez visiter localhost:3000 pour charger le fichier index.html.
Le fichier public/index.html ne contient pas grand-chose. Cependant, vous pouvez trouver la ligne suivante, qui sera le point de départ de votre projet :
<div id="root"></div>
Sous le fichier index.js du répertoire src, vous trouverez ce qui suit :
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App';
ReactDOM.render(<App />, document.getElementById('root'));
Cela signifie qu’il rend le composant App, que vous pouvez trouver sous src./App.js. Vous pouvez le remplacer par votre propre contenu HTML. Nous pouvons utiliser l’insider HTML render()grâce à l’extension de la syntaxe JSX.
Comment interroger l’API REST de WP depuis React
Par défaut, vous pouvez faire une une requête GET pour utiliser l’API REST de WP sur le front-end de votre site. Par exemple, vous pouvez utiliser /wp-json/wp/v2/posts pour obtenir tous vos posts. Pour rester dans l’exemple précédent, les données de ces posts se trouvent à l’adresse http://localhost/wp-json/wp/v2/posts/.
Pour commencer avec React, vous pouvez lancer cette commande dans votre terminal :
npx create-react-app react-app
Ensuite, exécutez ce qui suit :
cd react-app npm install @material-ui/core
Vous pouvez ensuite entrer l’exemple ci-dessous :
import React, { useEffect, useState } from 'react';
import Card from '@material-ui/core/Card';
import CardContent from '@material-ui/core/CardContent';
import Typography from '@material-ui/core/Typography';
import Grid from '@material-ui/core/Grid';
export default function Posts() {
const [posts, setPosts] = useState([]);
useEffect(() => {
async function loadPosts() {
const response = await fetch('/wp-json/wp/v2/posts');
if(!response.ok) {
// oups! something went wrong
return;
}
const posts = await response.json();
setPosts(posts);
}
loadPosts();
}, [])
return (
<Grid container spacing={2}>
{posts.map((post, index) => (
<Grid item xs={4} key={index}>
<Card>
<CardContent>
<Typography
color="textSecondary"
gutterBottom
dangerouslySetInnerHTML={{__html: post.title.rendered}} />
<Typography
variant="body2"
component="p"
dangerouslySetInnerHTML={{__html: post.content.rendered}} />
</CardContent>
</Card>
</Grid>
))}
</Grid>
);
}
L’exemple ci-dessus utilise les Hooks React useEffect et useState. Le premier déclare le tableau de posts et appelle à le mettre à jour, tandis que le second récupère le code.
Attention ! Lorsque vous utilisez dangerouslySetInnerHTML dans votre code, soyez conscient des risques suivants :
1. Vulnérabilité : Une mauvaise utilisation peut exposer votre application à des attaques de type cross-site scripting (XSS).
2. Maintenabilité du code : Il devient plus difficile de maintenir et de déboguer le code lorsque le HTML est directement injecté.
Comment créer un type d’article personnalisé avec React
Vous pouvez également utiliser React pour créer un type d’article personnalisé sur WordPress. Cependant, il y a quelques outils que vous devrez installer à l’avance. Cela vous aidera à rendre le processus aussi simple et fluide que possible.Tout d’abord, vous devrez ajouter le plugin WordPress Custom Post Type UI.

Ce plugin simplifie le processus de création de types d’articles personnalisés dans WordPress.
Nous vous recommandons également d’installer Advanced Custom Fields (ACF).

Il s’agit également d’un outil gratuit. Ce plugin peut être utilisé pour créer et ajouter des champs personnalisés à vos types d’articles personnalisés. Nous vous conseillons également d’installer L’API ACF to REST pour rendre vos champs personnalisés accessibles dans vos types d’articles.
Pour commencer, naviguez vers CPT UI > Add/Edit Post Types depuis votre zone d’administration. Dans notre exemple, nous utiliserons le nom « Books». Nous sélectionnerons également l’option de remplissage automatique des autres champs.

Dans la section Show in REST API, réglez-la sur True et entrez « Books »comme nom de base de l’API REST. Sous Supports, cochez les cases Author et Custom fields. Cliquez sur Save Post Type lorsque vous avez fini.
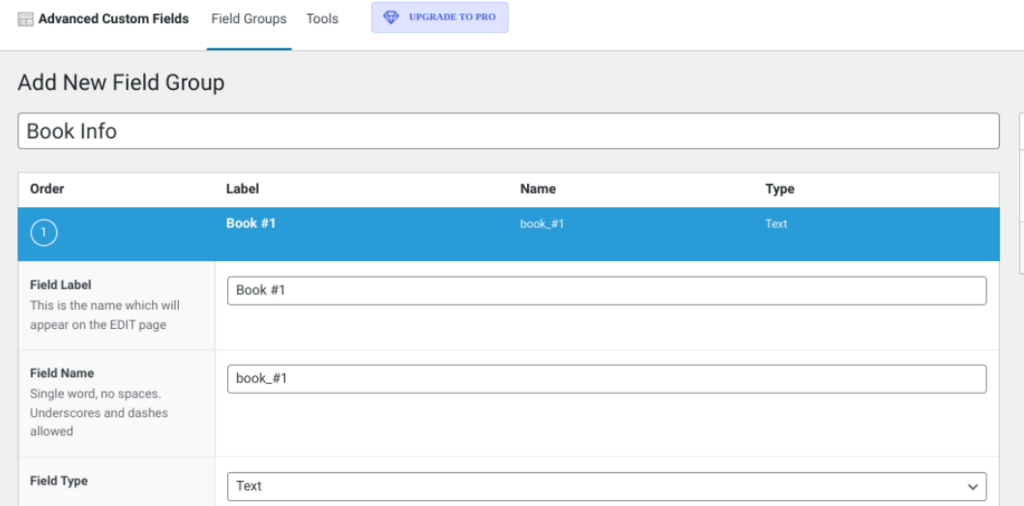
Ensuite, nous pouvons créer des champs personnalisés pour le type d’article personnalisé. Naviguez vers Custom Fields > Add New, et entrez un titre approprié, tel que « Book Info ». Vous pouvez cliquer sur Add Field, puis compléter l’étiquette, le nom et le type du champ.

Sous Location, vous pouvez définir le type d’article pour qu’il corresponde au type d’article personnalisé Book. Lorsque vous avez terminé, sélectionnez Publish pour activer le champ personnalisé.
Ensuite, allez dans My Books > Add New et entrez son titre, son résumé et son image vedette. Vous pouvez répéter ce processus pour en créer autant que vous le souhaitez.
Maintenant, depuis votre terminal, entrez les commandes suivantes, en exécutant chacune d’entre elles avant de passer à la suivante :
npx create-react-app frontend cd frontend npm i axios npm start
Ensuite, dans le répertoire Src, vous pouvez créer un dossier appelé components, suivi d’un fichier appelé books.js. Lorsque vous avez terminé, entrez ce qui suit :
import React, { Component } from 'react';
import axios from 'axios';
export class Books extends Component {
state = {
books: [],
isLoaded: false
}
componentDidMount () {
axios.get('http://localhost:3000/wp-json/wp/v2/books')
.then(res => this.setState({
books: res.data,
isLoaded: true
}))
.catch(err => console.log(err))
}
render() {
console.log(this.state);
return (
<div>
</div>
)
}
}
export default Books;
Dans le fichier App.js, entrez ce qui suit :
import React from 'react';
import './App.css';
import Books from './components/Books';
function App() {
return (
<div className="App">
<Books>
</div>
);
}
export default App;
l’application React. Vous pouvez voir la console de données « Book » lorsque vous l’ouvrez dans un navigateur. Vous pouvez afficher chaque titre en parcourant chaque livre.Entrez ce qui suit dans Book.js:
render() {
const {books, isLoaded} = this.state;
return (
<div>
{books.map(book => <h4>{book.title.rendered}</h4>)}
</div>
)
}
Notez que vous pouvez également séparer la collection de livres en un seul composant « livre ». Pour ce faire, créez un fichier dans src/components. Vous pouvez également ajouter un CSS personnalisé pour styliser le type d’article personnalisé (app.css).
Comment créer un thème WordPress React (2 méthodes)
Vous vous demandez peut-être comment créer un thème WordPress en utilisant React. Il existe une poignée d’options, alors regardons deux méthodes populaires :
1. Créer un thème WordPress React en utilisant les scripts WP
Dans les applications React typiques, vous devez importer React au début des fichiers. Cependant, depuis WordPress 5.0, le CMS est livré avec les bibliothèques React et ReactDOM et les exporte dans
wp.element, un objet fenêtre global.
Si vous avez déjà utilisé React, vous avez probablement utilisé Create React App pour exécuter votre serveur de développement. Cependant, ce n’est pas nécessaire avec WordPress.
L’équipe de WordPress a créé un package wp-scripts basé sur les react-scripts utilisés avec Create React App. WP Scripts inclut les commandes par défaut.Pour charger React dans votre thème, naviguez jusqu’au fichier functions.php de votre thème, et ajoutez l’extrait de code suivant :
// Enqueue Theme JS w React Dependency
add_action( 'wp_enqueue_scripts', 'my_enqueue_theme_js' );
function my_enqueue_theme_js() {
wp_enqueue_script(
'my-theme-frontend',
get_stylesheet_directory_uri() . '/build/index.js',
['wp-element'],
time(), // Change this to null for production
true
);
}
Cela ajoutera l’élément wp-element comme dépendance de votre fichier JavaScript. Ensuite, nous devons créer un fichier package.json. Exécutez la commande suivante depuis la racine de votre thème WordPress :
npm init
Une fois que c’est fait, exécutez la commande suivante :
npm install @wordpress/scripts --save-dev
Les scripts WP seront téléchargés dans votre node_modules, et seront donc disponibles pour être utilisés dans votre ligne de commande. Pour faire correspondre les scripts WP aux scripts NPM, vous pouvez naviguer dans votre fichier package.json, charger les paramètres « scripts », et les remplacer par cet exemple :
{
"name": "myreacttheme",
"version": "1.0.0",
"description": "My WordPress theme with React",
"main": "src/index.js",
"dependencies": {},
"devDependencies": {
"@wordpress/scripts": "^5.1.0"
},
"scripts": {
"build": "wp-scripts build",
"check-engines": "wp-scripts check-engines",
"check-licenses": "wp-scripts check-licenses",
"lint:css": "wp-scripts lint-style",
"lint:js": "wp-scripts lint-js",
"lint:pkg-json": "wp-scripts lint-pkg-json",
"start": "wp-scripts start",
"test:e2e": "wp-scripts test-e2e",
"test:unit": "wp-scripts test-unit-js"
},
"author": "",
"license": "1 GNU V2+, MIT"
}
Vous pouvez ensuite exécuter ce qui suit :
npm start
Cela recherchera les fichiers importés de src/index.js et les construira dans build/index.js chaque fois qu’un fichier est modifié.
2. Créer un thème WordPress React en utilisant un Create-React-WPTheme
Une autre option est d’utiliser create-react-wptheme de devloco. Ce package est similaire à create-react-app. Cependant, il utilise WordPress au lieu de webpack comme serveur de développement. Vous aurez également accès à toutes les fonctions de base, les hooks, les actions, les filtres, etc.
Pour le mettre en place, vous pouvez démarrer un terminal (ou git bash) dans votre installation locale de WordPress, puis taper la commande suivante :
npx create-react-wptheme barebones
« Barebones » est le nom du thème. Vous pouvez le changer pour mettre n’importe quel nom que vous souhaitez donner à votre thème.
Vous verrez un message vous informant que l’installation a créé un dossier racine et un répertoire « react-src » à l’intérieur de celui-ci. Ce répertoire est important car il contiendra votre code non compilé.
Ensuite, nous devons ajouter les fichiers styles.css, index.php, et d’autres fichiers nécessaires pour le valider. Dans le terminal, entrez la commande suivante :
cd barebones/react-src npm run wpstart
Vous devriez maintenant voir votre nouveau thème lorsque vous naviguez vers wp-admin > themes. Cliquez sur le bouton Activate, puis retournez dans le terminal et exécutez la commande suivante :
npm run wpstart
Cela devrait automatiquement ouvrir un nouvel onglet de navigateur. Notez que les fichiers situés dans le dossier racine (tout ce qui est en dehors de react-src) ne doivent pas être édités. Ils contiennent la version compilée du code nécessaire à WordPress et React.
Pour créer un nouveau thème, vous pouvez utiliser ce qui suit :
npx create-react-wptheme my_react_theme
Vous pouvez modifier « my_react_theme » comme vous le souhaitez. Ensuite, vous pouvez entrer la commande suivante :
cd my_react_theme/react-src npm run start
N’oubliez pas de le remplacer par le même nom que celui que vous avez utilisé à l’étape précédente. Cela permet de configurer le thème pour qu’il soit visible dans la zone d’administration.
Une fois le développement de votre thème terminé, vous devrez utiliser la commande build pour le mettre en production. Pour ce faire, ouvrez votre invite de commande, naviguez jusqu’au dossier react-src de votre thème, et exécutez ce qui suit :
npm run build
Cela optimisera vos fichiers situés dans un dossier. Vous pouvez ensuite le déployer sur votre serveur.
Comment ajouter React à un modèle de page personnalisé
Si vous vous demandez comment créer un thème enfant WordPress en utilisant React, le processus est relativement similaire. Vous pouvez ajouter React à un modèle de page personnalisé.
Commençons par une structure de thème standard :
/build /src /-- index.js functions.php package.json page-react.php style.css
Ensuite, vous devez ajouter le code suivant au fichier functions.php de votre thème :
<?php
add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' );
function my_theme_enqueue_styles() {
$parent_style = 'twentytwenty-style';
wp_enqueue_style( $parent_style, get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style',
get_stylesheet_directory_uri() . '/style.css',
[ $parent_style ],
time() //For production use wp_get_theme()->get('Version')
);
wp_enqueue_script(
'my-theme-frontend',
get_stylesheet_directory_uri() . '/build/index.js',
['wp-element'],
time() //For production use wp_get_theme()->get('Version')
);
}
Vous devrez également ajouter du code à votre fichier style.css. Copiez et collez-y ce qui suit :
/* Theme Name: Twenty Twenty Child Description: Twenty Twenty Child Theme Author: Your Name Author URI: https://yourwebsite.com Template: twentytwenty Version: 0.9.0 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Text Domain: twentytwentychild */
Vous pouvez ensuite créer un modèle de page personnalisé de base page-react.php avec cet exemple :
<? php /** * Template Name: React Template */ get_header(); ?> <main id="site-content" role="main"> <article class="post-2 page type-page status-publish hentry"> <?php get_template_part( 'template-parts/entry-header' ); ?> <div class="post-inner thin"> <div class="entry-content"> <div id="react-app"></div><!-- #react-app --> </div><!-- .entry-content --> </div><!-- .post-inner --> </article><!-- .post --> </main><!-- #site-content --> <?php get_template_part( 'template-parts/footer-menus-widgets' ); ?> <?php get_footer(); ?>
Vous pouvez maintenant créer une nouvelle page dans WordPress et sélectionner React Template comme modèle de page.
Comment utiliser React dans votre application
Si vous souhaitez utiliser React dans une application existante, vous pouvez ajouter son réseau de diffusion de contenu (CDN) directement à votre fichier HTML. Pour commencer, accédez à la page HTML où vous souhaitez ajouter React.
Insérez une balise <div> vide. Cela créera un conteneur dans lequel vous pourrez rendre un composant. Pour cet exemple, disons que nous essayons de créer un bouton.
Ensuite, insérez trois balises <script> sur la page avant la balise de fermeture </body>. Les deux premières seront utilisées pour charger React, et la troisième chargera le code de votre composant.
Maintenant, dans le même dossier que votre page HTML, créez un nouveau fichier et nommez-le button.js (ou tout autre nom correspondant à l’élément que vous ajoutez). Copiez et collez le code suivant dans ce fichier :
'use strict';
const e = React.createElement;
class Button extends React.Component {
constructor(props) {
super(props);
this.state = { clicked: false };
}
render() {
if (this.state.clicked) {
return 'You pressed this button.';
}
return e(
'button',
{ onClick: () => this.setState({ clicked: true }) },
'Press Me'
);
}
}
Vous obtiendrez ainsi un composant de type bouton qui affiche un message quand on clique dessus. Pour utiliser le bouton dans votre page HTML, vous pouvez ajouter l’extrait de code suivant au bas du fichier button.js :
const domContainer = document.querySelector('#button_container');
ReactDOM.render(e(Button), domContainer);
Il renvoie au conteneur <div> que vous avez ajouté à votre page HTML. Il rend ensuite le composant du bouton React.
Vous pouvez également utiliser React pour créer une application React vierge à partir de zéro. La meilleure façon de le faire est d’utiliser la solution Create React App dont nous avons parlé précédemment. Elle peut s’avérer utile pour les applications à page unique.
Pour commencer, vous pouvez exécuter cette commande dans votre terminal :
npx create-react-app my-app
Notez que vous pouvez remplacer « my-app » par le nom que vous souhaitez lui donner. Pour la lancer, vous pouvez naviguer jusqu’au dossier de l’application en lançant la commande cd my-app suivie de npm start.
L’application s’exécutera alors en mode développement. Vous pouvez la visualiser dans votre navigateur à l’adresse http://localhost:3000.
Conclusion
Le développement de projets WordPress React peut être un processus simple et direct, même si vous êtes un débutant. Cependant, il est important d’apprendre comment le cadre JavaScript fonctionne avec le CMS et son API REST pour le faire avec succès.
Heureusement, vous pouvez apprendre à utiliser React en un rien de temps avec des connaissances de base en JavaScript, HTML et CSS. Comme nous l’avons évoqué dans cet article, vous pouvez l’utiliser pour créer des applications à page unique ainsi que des thèmes et des modèles de page personnalisés.
Nous espérons que ce guide vous a aidé à mieux comprendre React et ses capacités pour le développement web.