Comment personnaliser la page de paiement WooCommerce : Un guide étape par étape

Personnaliser l’expérience de paiement sur votre boutique WooCommerce peut aider à réduire les taux d’abandon de panier, encourager les clients à terminer leurs achats, et même les inciter à dépenser plus.
Dans ce tutoriel, nous allons vous expliquer étape par étape comment personnaliser la page de paiement de votre boutique eCommerce, que vous soyez un utilisateur novice de WordPress ou un propriétaire chevronné d’une boutique WooCommerce.
Sommaire
Pourquoi vous devriez personnaliser votre page de paiement WooCommerce
WooCommerce est l’un des plugins WordPress e-commerce les plus populaires du marché. Il offre de nombreuses fonctionnalités intégrées permettant la création d’un site e-commerce sans avoir à coder.
Cependant, la page de paiement par défaut peut ne pas correspondre parfaitement aux besoins uniques et à l’identité de marque de votre entreprise de commerce électronique. En personnalisant la page de paiement standard de WooCommerce, vous pouvez :
Améliorer l’expérience de l’utilisateur
Un parcours d’achat long et compliqué peut perturber les visiteurs et les décourager d’acheter. En supprimant les champs inutiles de WooCommerce et en fournissant des conseils clairs, les clients peuvent naviguer dans le processus de paiement plus facilement et plus rapidement.
En adaptant le processus d’achat aux besoins et préférences spécifiques de votre public cible, vous pouvez le valoriser. Par exemple, laissez les acheteurs choisir leur langue, leur devise, leur plateforme de paiement et leur mode d’expédition préférés pour une expérience plus positive.
Augmenter les taux de conversion
Selon des statistiques récentes sur l’e-commerce, près de 70 % des acheteurs abandonnent leur panier avant d’avoir terminé le processus de paiement. Parmi les raisons de cet abandon, citons la complexité du processus de paiement, des frais d’expédition élevés et inattendus, la création obligatoire d’un compte, les performances médiocres du site web et l’absence de passerelles de paiement diversifiées.
En réglant les problèmes que les utilisateurs rencontrent avec votre page de paiement grâce à la personnalisation, vous serez en mesure d’améliorer vos taux de conversion.
Augmenter la valeur moyenne des commandes (AOV)
La personnalisation de la page de paiement vous permet de mettre en œuvre des stratégies de vente croisée et de vente incitative.
Des recommandations de produits personnalisées, des offres spéciales et des offres groupées présentées au moment du paiement peuvent inciter les clients à ajouter plus d’articles à leur panier et augmenter la valeur moyenne de la commande.
Comment personnaliser la page de paiement WooCommerce à l’aide de plugins
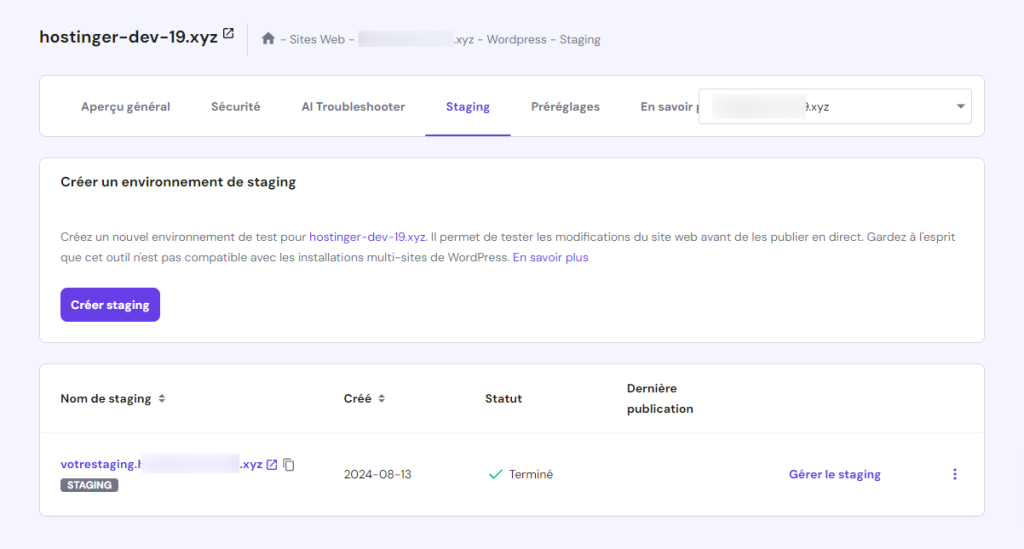
Avant de personnaliser la page de paiement, pensez d’abord à créer un site de staging. Vous pourrez ainsi tester les modifications dans un environnement sûr sans affecter votre site réel.
Heureusement, l’hébergement WooCommerce d’Hostinger est livré avec un outil de mise en scène WordPress intégré que vous pouvez configurer via hPanel :
- Allez sur Sites web dans la barre latérale et sélectionnez Tableau de bord à côté de votre nom de domaine.
- Dans le menu de gauche, naviguez vers WordPress → Staging.
- Cliquez sur Créer staging pour configurer votre site de test.

Si vous êtes novice en matière de WooCommerce ou de WordPress en général, l’utilisation d’un plugin facilite grandement le processus de personnalisation de la page de paiement.
Voici plusieurs plugins de funnels de vente et de construction de pages de paiement compatibles avec WooCommerce :
- FunnelKit Builder. Obtenez des modèles de caisse et des formulaires prêts à l’emploi que vous pouvez modifier à l’aide de l’éditeur de blocs Gutenberg ou de constructeurs de pages tiers. Vous pouvez ajouter des blocs, des images, des textes et des champs personnalisés spécifiques à vos besoins.
- CartFlows. L’un des meilleurs plugins WooCommerce pour optimiser le flux de paiement, CartFlows simplifie le processus d’ajout d’offres de vente incitative et de personnalisation de la page de Remerciement de WooCommerce.
- Flexible Checkout Fields for WooCommerce. Son interface conviviale vous permet d’éditer facilement les champs de caisse de WooCommerce. La version pro offre également des fonctionnalités supplémentaires telles que des cases à cocher, des boutons radio et des téléchargements de fichiers.
- Checkout Field Editor for WooCommerce. Créez facilement un champ personnalisé pour collecter les adresses de livraison et de facturation des clients et toute autre information dont vous pourriez avoir besoin.
Créer une page de paiement personnalisée avec FunnelKit Builder
Dans ce tutoriel, nous allons vous montrer comment personnaliser les pages de paiement en utilisant FunnelKit Builder. Suivez les étapes suivantes pour configurer le plugin :
- Ouvrez votre tableau de bord WordPress, allez dans Extensions → Ajouter, et recherchez FunnelKit Builder.
- Une fois que vous avez installé et activé le plugin, rendez-vous sur le tableau de bord de FunnelKit sur la barre latérale gauche.
- Allez dans la section To do list et choisissez Create Store Checkout.
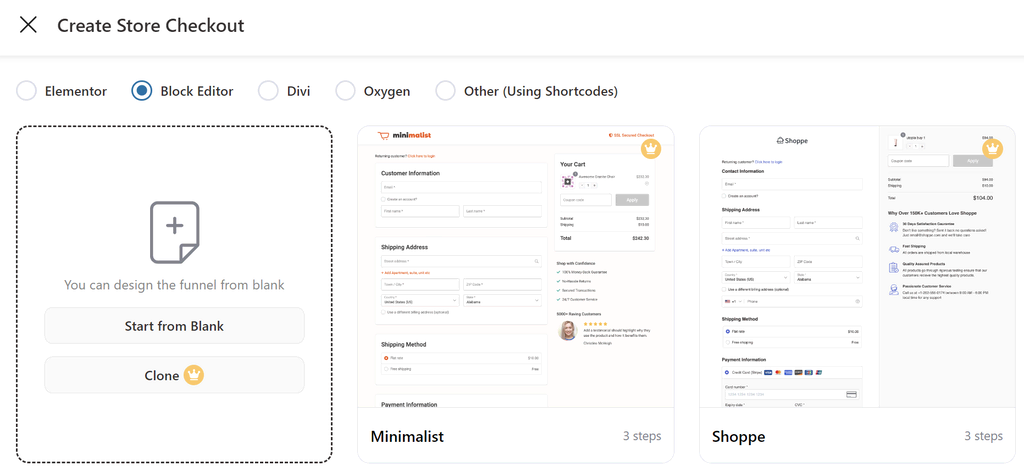
FunnelKit Builder vous permet de créer un funnel de vente à partir de zéro ou d’utiliser un modèle de page de paiement WooCommerce prédéfini. Si vous préférez la seconde option, cliquez sur Create Store Checkout et choisissez parmi une large gamme de templates de funnels.

Pour une recherche plus ciblée, modifiez les filtres en fonction des types de pages de paiement et de la compatibilité avec les constructeurs de pages – Elementor, Divi, Block Editor, Oxygen, ou Autre.
Notez que la version gratuite ne permet qu’un processus de paiement en une page. Pour créer une page de paiement en plusieurs étapes, vous devez vous enregistrer en tant qu’utilisateur pro.
Passez la souris sur chaque modèle et cliquez sur le bouton Preview pour regarder de plus près votre modèle préféré. Vous pourrez ainsi voir à quoi ressemblera votre page de paiement sur les ordinateurs de bureau, les smartphones et les tablettes.
Après avoir trouvé le bon template, sélectionnez Import this funnel en haut à droite de votre écran. Saisissez le nom de votre funnel et cliquez sur Done.

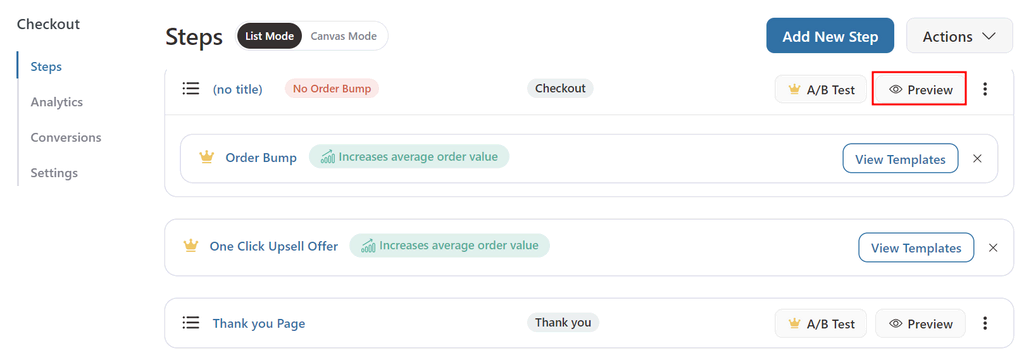
Pour ajuster la présentation et le contenu de votre page de paiement, cliquez sur le bouton Preview dans la boîte de Checkout.

De là, sélectionnez Edit Checkout dans la barre de menu supérieure, et l’interface Gutenberg s’ouvrira.
Effectuez des modifications comme vous le feriez sur n’importe quelle page WordPress. Il suffit de sélectionner un élément comme un texte, une icône, un bouton de commande ou un bloc pour en personnaliser le contenu, la typographie, la couleur, l’espacement et la taille.
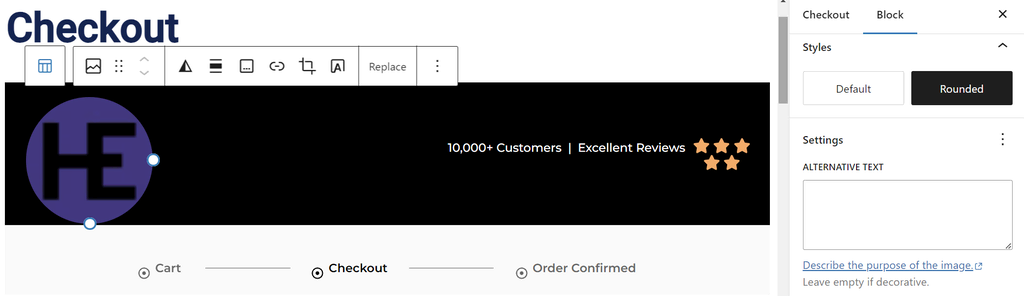
Par exemple, vous pouvez télécharger votre propre logo de boutique WooCommerce en cliquant sur le logo par défaut et en sélectionnant Remplacer. Choisissez ensuite une image dans la médiathèque de WordPress ou téléchargez-en une nouvelle depuis votre ordinateur.

Arrangez davantage votre logo via l’onglet Bloc dans la barre de menu de droite. Définissez votre logo comme étant Par défaut ou Arrondi, saisissez un texte alt d’image approprié, sélectionnez une proportion de taille et ajustez sa largeur et sa hauteur.
Pour personnaliser le design de votre page, sélectionnez le conteneur Checkout Form et allez dans Style dans le menu de droite. Ici, vous pouvez jouer avec différentes options d’édition :
- Famille de polices. Choisissez une police qui représente le mieux l’identité de votre marque, qu’elle soit professionnelle ou décontractée.
- Taille de la police. Réglez la taille du texte et l’épaisseur des caractères. L’augmentation de la taille de la police améliore la lisibilité, tandis que le réglage de l’épaisseur permet de mettre en valeur certains éléments du texte.
- Alignement. Déplacez la position de votre contenu dans le conteneur ou la page vers la gauche, le centre ou la droite.
- Couleur. Modifiez les couleurs de l’arrière-plan, du texte et des liens pour les adapter à l’identité visuelle de votre marque ou pour mettre en évidence des informations importantes sur la page de paiement.
- Style de la bordure. Modifiez le style, la couleur, la largeur et le rayon de la bordure pour améliorer l’aspect visuel du formulaire.
Une fois que tout est en ordre, n’oubliez pas de cliquer sur Publier ou Mettre à jour pour enregistrer vos modifications.
Personnalisation du formulaire d’expédition sur la page de paiement
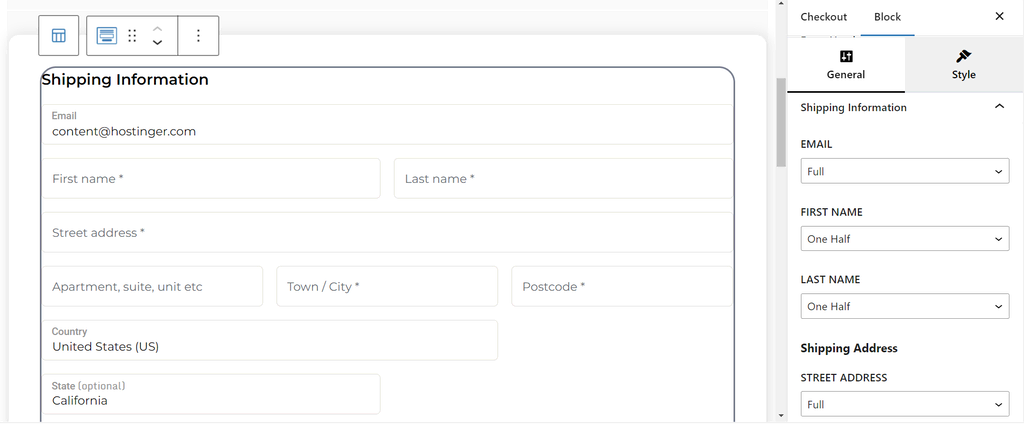
Vous pouvez également personnaliser la présentation du formulaire d’expédition en sélectionnant le bloc Checkout Form et en accédant à General → Shipping Information dans la barre latérale droite.

À partir de là, réglez la taille de chaque champ contenant les informations personnelles du client, l’adresse de livraison et l’adresse de facturation. Vous pouvez choisir quatre options dans le menu déroulant :
- Full. La boîte s’étend sur toute la largeur de son conteneur parent. Comme vous pouvez le voir dans la capture d’écran ci-dessus, les champs Email et Adresse par défaut sont des exemples d’une colonne Full.
- One Half. Cette option permet de diviser le contenu en deux colonnes égales, de la même manière que les champs Prénom et Nom sont positionnés.
- One Third. Cette fonction est utile pour diviser le contenu en trois parties égales. Notez que les champs Appartements, Ville et Code postal tiennent sur une seule ligne.
- Two Thirds. Sélectionnez cette mise en page si vous souhaitez qu’une colonne soit plus large qu’un demi-champ sans pour autant occuper toute la largeur du conteneur parent. Le champ Pays est un excellent exemple de colonne aux deux tiers.
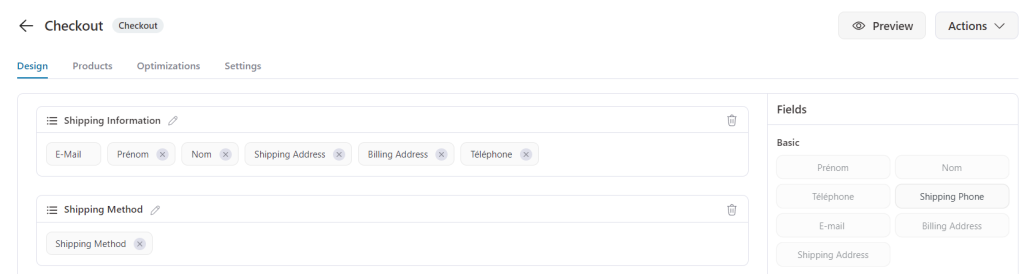
Pour modifier le contenu de votre formulaire d’expédition, enregistrez vos modifications et cliquez sur Back to Checkout Page en haut de l’éditeur WordPress. Sous l’onglet Design, personnalisez les champs de paiement pour l’adresse de livraison, le mode de livraison et le résumé de la commande.

Pour ajouter de nouveaux champs de formulaire à la page de paiement, il suffit de les faire glisser du menu Fields de la barre latérale droite vers la section de votre choix.
Malheureusement, vous devez acheter le plan pro de FunnelKit Builder pour ajouter des champs premium comme Produits et Total de la commande.
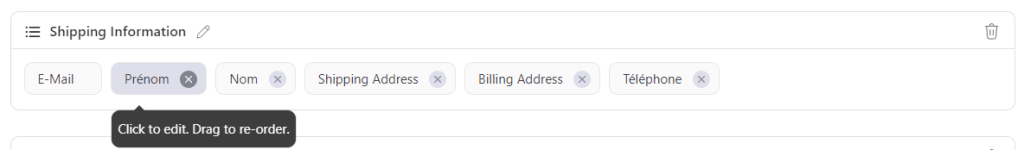
Si vous souhaitez modifier l’affichage des colonnes dans chaque section, cliquez sur un champ et maintenez-le enfoncé, puis déposez-le à l’endroit de votre choix. Vous pouvez également supprimer un champ en le survolant et en cliquant sur l’icône X.

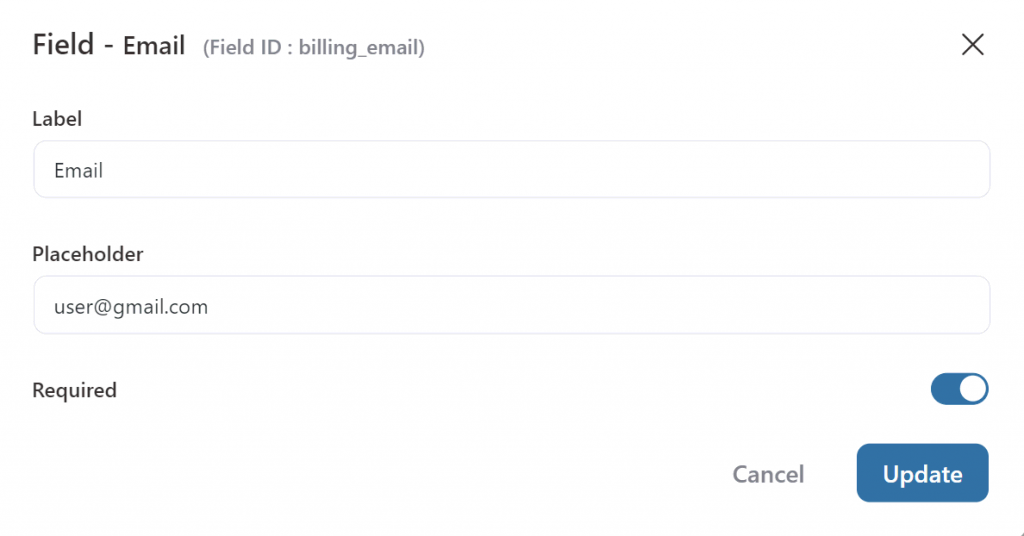
Il est également possible de personnaliser l’étiquette de chaque champ afin que les clients puissent remplir le formulaire correctement et terminer leur processus de paiement sans aucune confusion.
Pour ce faire, cliquez une seule fois sur un champ et la fenêtre contextuelle Modifier le champ s’affiche. Saisissez ensuite le nom de l’étiquette et la valeur du Placeholder. Cliquez sur Update pour enregistrer les modifications.

Une fois que tout est configuré, n’oubliez pas de cliquer sur Save pour ne pas perdre votre progression.
Personnaliser le champ Coupon de WooCommerce lors du paiement
L’intégration d’un champ de coupon sur votre page de paiement permet d’offrir des réductions aux clients et d’encourager la conversion.
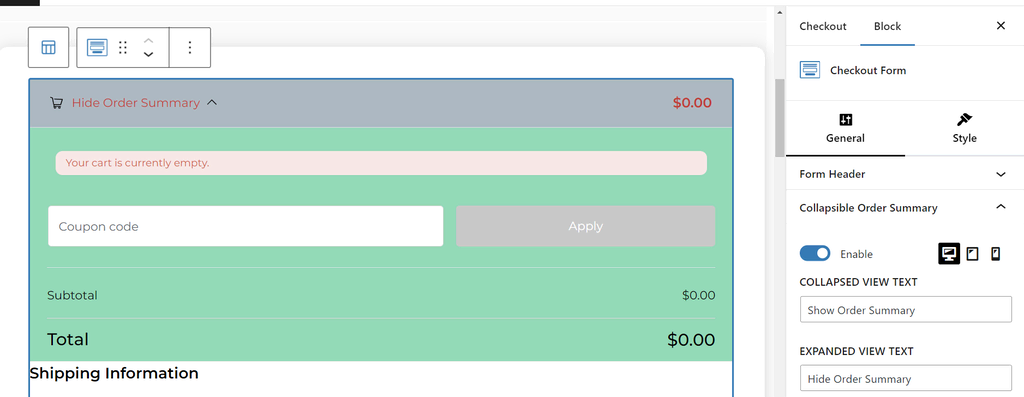
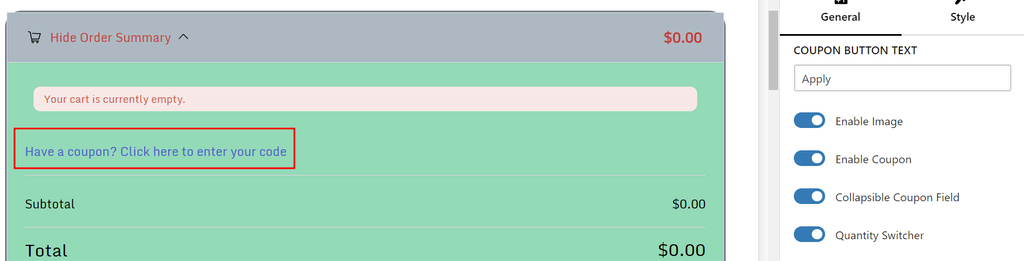
Pour ajouter un champ de coupon, rendez-vous dans l’éditeur Gutenberg et sélectionnez le conteneur Checkout Form. Dans la barre latérale droite, naviguez jusqu’à General → Collapsive Order Summary, puis cliquez sur le bouton Enable.

Faites défiler jusqu’au Coupon Button Text et saisissez un court appel à l’action – la valeur par défaut est Apply. Assurez-vous que le bouton Enable coupon est activé.
Vous pouvez également masquer le champ du code de coupon et ne le rendre visible que lorsque les utilisateurs cliquent dessus en activant l’option Collapsive Coupon Field.

Conseil de pro
Avant d’afficher les produits sur la page de paiement, assurez-vous que vous avez déjà ajouté des produits à votre boutique WooCommerce. Vous ne savez pas comment faire ? Suivez les étapes de notre tutoriel WooCommerce.
Ajouter des produits à votre page de paiement
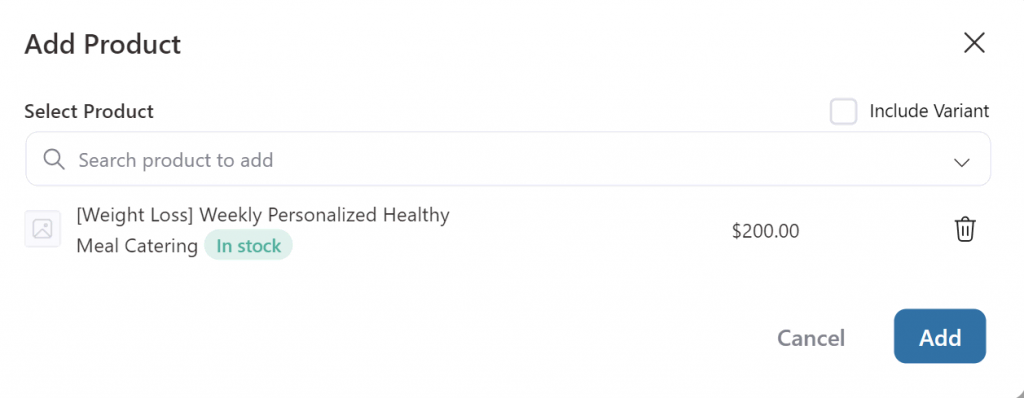
Cliquez sur Back to Checkout Page, ouvrez l’onglet Products et cliquez sur Add product. Recherchez les produits que vous avez déjà ajoutés et sélectionnez Add.

Ensuite, configurez les paramètres de remise si vous en avez, et définissez la quantité en stock pour chaque produit. N’oubliez pas d’enregistrer vos modifications une fois qu’elles sont terminées.
Si vous passez à la version pro, FunnelKit offre également la possibilité de créer des offres de vente incitative en un clic pour stimuler vos ventes. Pour ce faire, cliquez sur l’icône Retour (←). Sous Steps, sélectionnez One Click Upsell et choisissez un template approprié.
Pour améliorer l’expérience de l’utilisateur, affichez vos produits et le formulaire de paiement sur la même page à l’aide de plugins.
Personnalisation des options de paiement sur la page de paiement
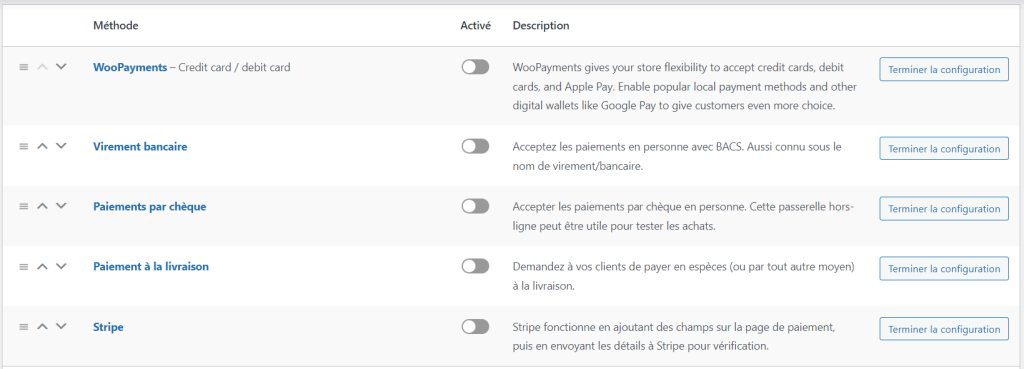
Par défaut, FunnelKit est compatible avec toutes les méthodes de paiement supportées par WooCommerce, y compris le paiement à la livraison, les virements bancaires et les chèques.
Mais si vous voulez offrir plus d’options de paiement, l’installation de plugins comme WooCommerce Stripe Payment Gateway peut faire l’affaire. En plus des principaux fournisseurs de cartes de crédit et de débit comme Visa, MasterCard, UnionPay et American Express, ce plugin prend également en charge Google Pay et Apple Pay.
Malheureusement, si vous recevez principalement des paiements via PayPal, vous devez installer un plugin WooCommerce PayPal Payments séparé.
Pour configurer Stripe pour WordPress, allez dans Extensions → Ajouter et entrez WooCommerce Stripe Payment Gateway dans le champ de recherche. Une fois trouvé, cliquez sur Installer maintenant, attendez quelques secondes et activez le plugin.
Ensuite, allez dans WooCommerce → Réglages dans le menu de gauche et ouvrez l’onglet Paiements. De là, activez toutes les méthodes de paiement que vous préférez.

Publier votre page de paiement personnalisée
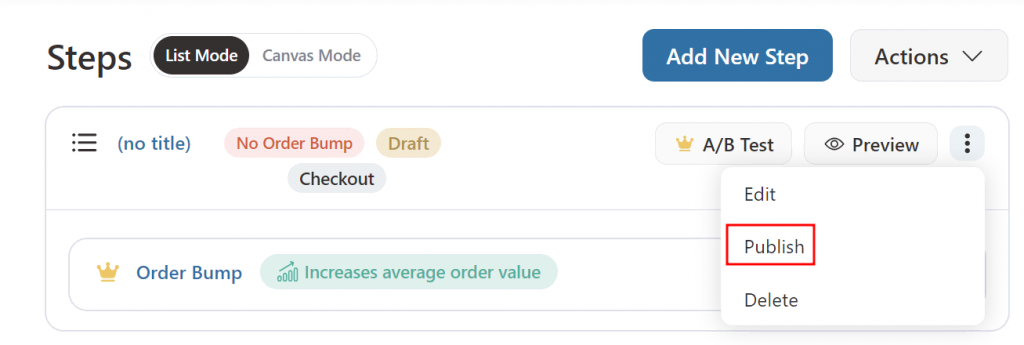
Pour lancer votre nouvelle page de paiement, retournez dans FunnelKit → Store Checkout, cliquez sur l’icône à trois points à l’intérieur de la boîte de paiement et sélectionnez Publish.

Vous avez créé et publié avec succès une page de paiement personnalisée. Elle devrait s’afficher automatiquement lorsque les utilisateurs cliquent sur leur panier.
Pour vérifier, ouvrez votre navigateur et visitez votre site WordPress pour voir si la page de paiement personnalisée de WooCommerce s’affiche correctement.
Si votre site e-commerce affiche toujours le design par défaut de WooCommerce, suivez les étapes suivantes :
- Ouvrez votre tableau de bord WordPress et allez dans WooCommerce → Réglages.
- Choisissez l’onglet Avancé et descendez jusqu’à Page de validation de commande.
- Ouvrez le menu déroulant, saisissez l’URL de votre page de paiement personnalisée et attribuez la bonne page.
- Cliquez sur Enregistrer les modifications.
Personnalisation de la page de paiement de WooCommerce pour les utilisateurs avancés
L’utilisation d’un code personnalisé vous permet de personnaliser davantage la page de paiement de WooCommerce. Cela dit, nous ne recommandons pas cette méthode à ceux qui ne sont pas familiers avec l’édition de code, car les plus petites erreurs peuvent entraîner des erreurs sur le site Web.
Personnalisation d’une page de paiement à l’aide d’un code personnalisé
Vous pouvez ajouter des champs personnalisés à votre page de paiement WooCommerce personnalisée en modifiant le fichier functions.php de votre thème.
Vous n'avez pas encore choisi de thème WordPress ?
Améliorez l’aspect et la convivialité de votre site e-commerce grâce à ces superbes thèmes WooCommerce.
Mais d’abord, assurez-vous de créer un thème enfant WordPress afin que votre thème parent ne soit pas affecté en cas d’erreur.
Accédez aux fichiers de votre site WordPress. Vous pouvez utiliser un client FTP comme FileZilla ou le gestionnaire de fichiers de votre compte d’hébergement. Si vous êtes un utilisateur Hostinger, suivez simplement ces étapes :
- Connectez-vous à votre compte hPanel, allez sur Sites Web et cliquez sur Tableau de bord à côté de votre nom de domaine.
- Dans le menu de gauche, descendez jusqu’à Fichiers → Gestionnaire de fichiers et choisissez Accéder aux fichiers de (votre domaine).
- Ouvrez public_html → wp-content → themes, et trouvez le thème que vous utilisez actuellement.
- Localisez le fichier functions.php et faites un clic droit dessus, puis sélectionnez Edit.
- Écrivez une fonction PHP qui contient le code que vous voulez exécuter au bas du fichier. Utilisez add_action() pour attacher votre fonction personnalisée.
Par exemple, pour ajouter un nouveau champ, utilisez :
add_action('woocommerce_after_order_notes', 'votre_fonction_personnalisée');
Spécifiez ensuite le type, tel que texte, case à cocher, classe, étiquette, espace réservé et statut obligatoire :
function votre_fonction_personnalisée($checkout) {
echo '<div id="your_custom_div">';
woocommerce_form_field('your_custom_field', array(
'type' => 'text',
'class' => array('your-custom-class form-row-wide'),
'label' => __('Your Custom Field'),
'placeholder' => __('Enter something'),
'required' => true,
), $checkout->get_value('your_custom_field'));
echo '</div>';
}
Pour supprimer un champ, utilisez le filtre woocommerce_checkout_fields. Par exemple, si vous souhaitez supprimer le champ téléphone de facturation, entrez cet extrait de code :
add_filter('woocommerce_checkout_fields', 'custom_remove_fields');
function custom_remove_fields($fields) {
unset($fields['billing']['billing_phone']);
return $fields;
}
La modification des champs existants est également possible avec le filtre woocommerce_checkout_fields. Vous pouvez modifier les propriétés comme l’étiquette, la classe ou le type des champs existants.
En voici un exemple :
add_filter('woocommerce_checkout_fields', 'custom_modify_fields');
function custom_modify_fields($fields) {
$fields['billing']['billing_first_name']['label'] = 'New Label';
$fields['billing']['billing_first_name']['required'] = false;
return $fields;
}
Pour enregistrer les données de vos champs personnalisés lorsqu’une commande est passée, utilisez le crochet d’action woocommerce_checkout_update_order_meta :
add_action('woocommerce_checkout_update_order_meta', 'save_custom_field_data');
function save_custom_field_data($order_id) {
if (!empty($_POST['your_custom_field'])) {
update_post_meta($order_id, 'Your Custom Field', sanitize_text_field($_POST['your_custom_field']));
}
}
Appliquer un style de page de paiement personnalisé avec CSS
Les feuilles de style en cascade (CSS) sont l’un des langages les plus populaires pour peaufiner l’apparence de votre site WooCommerce. Il vous permet d’ajuster les éléments visuels, notamment de modifier la couleur d’arrière-plan des champs et d’arrondir leurs angles.
Il suffit d’accéder au personnalisateur CSS de WordPress en allant dans Apparence → Personnaliser. Dans le Personnalisateur du thème, trouvez la section CSS additionnel dans le menu de gauche. C’est là que vous pouvez écrire ou coller votre code CSS personnalisé.
Pour personnaliser des éléments spécifiques de la page de paiement, vous devez connaître leurs sélecteurs CSS en inspectant les éléments de la page. Si vous utilisez Google Chrome, cliquez avec le bouton droit de la souris sur n’importe quel élément de la page de paiement et sélectionnez Inspecter. Cela ouvrira les outils de développement et mettra en évidence la structure HTML sélectionnée.
Survolez les différentes parties du code HTML pour trouver la partie correspondante de la page de paiement. Les outils de développement vous montreront les sélecteurs CSS pour ces éléments.

Dans la section CSS additionnel, commencez à écrire des règles CSS ciblant les sélecteurs que vous avez identifiés. Par exemple, pour modifier la couleur d’arrière-plan du bouton de paiement, vous pourriez écrire quelque chose comme ceci :
.woocommerce-checkout #place_order {
background-color: #000; /* Remplacer #000 par la couleur souhaitée */
color: #fff; /* Modifier la couleur du texte si nécessaire */
}
Vous pouvez effectuer des modifications similaires pour d’autres éléments tels que les champs de formulaire, les étiquettes, les en-têtes, etc.
Une fois que vous êtes satisfait des modifications, cliquez sur Publier. Visitez ensuite votre page de paiement pour vous assurer que les modifications apparaissent comme prévu.
Utiliser les crochets d’action de WooCommerce
Les crochets d’action dans WooCommerce et WordPress sont des points où vous pouvez insérer du code PHP personnalisé. Ces crochets s’exécutent à des moments précis de l’exécution d’une page, ce qui vous permet de modifier ou d’améliorer ses fonctionnalités.
Par exemple, vous pouvez utiliser des crochets d’action pour ajouter des logos de carte de crédit sur la page de paiement ou de panier, ce qui permet d’améliorer la confiance des utilisateurs et de réduire le nombre d’abandons de panier.
Les noms de ces crochets sont généralement explicites et indiquent où le crochet permet d’insérer du code. Des exemples communs de crochets d’action WooCommerce sont :
woocommerce_before_cart woocommerce_checkout_before_customer_details woocommerce_after_main_content
Chaque crochet correspond à une partie différente des pages de WooCommerce, telles que le panier, la caisse et la page de produit unique.
Pour ajouter un élément, vous pouvez utiliser la fonction add_action dans le fichier functions.php de votre thème. Par exemple, pour ajouter un message avant le formulaire d’expédition, insérez l’extrait suivant :
add_action( 'woocommerce_before_checkout_shipping_form', function() {
echo 'Your custom message or HTML here';
});
Ce code insérera le contenu que vous incluez dans l’instruction echo pendant que le crochet woocommerce_before_checkout_shipping_form est exécuté.
Bien que les crochets d’action servent principalement à ajouter du contenu, vous pouvez les utiliser pour supprimer des éléments en décrochant ou en remplaçant les fonctions qui ajoutent le contenu par défaut. Par exemple, si un crochet d’action spécifique appelle une fonction qui ajoute un certain champ ou une certaine section que vous souhaitez supprimer, entrez remove_action pour décrocher cette fonction.
Après avoir ajouté votre code personnalisé, testez votre boutique WooCommerce pour vous assurer que les modifications fonctionnent comme prévu. Veillez à effectuer des tests approfondis, car de petites erreurs peuvent avoir un impact significatif sur la fonctionnalité de votre boutique.
Vous pouvez également installer un plugin de gestion d’extraits de code comme Code Snippets. Cette méthode permet de gérer chaque extrait de code séparément.
Notez que certains thèmes WooCommerce ont également leurs propres crochets pour une personnalisation plus poussée. Par exemple, le thème Shoptimizer comprend des crochets pour modifier l’en-tête, le pied de page et la barre latérale.
Pour en savoir plus sur le sujet, notamment sur ce qu’est un crochet WordPress et comment il fonctionne, nous vous recommandons vivement de lire notre tutoriel sur les crochets WordPress.
Problèmes courants liés à la page de paiement de WooCommerce
Pour maintenir une expérience client harmonieuse, il est essentiel de comprendre les erreurs courantes de la page de paiement de WooCommerce et de savoir comment les résoudre.
Dans cette section, nous aborderons brièvement les principales erreurs de la page de paiement qui se produisent fréquemment :
Les modes de paiement ne s’affichent pas
Dans la plupart des cas, ce problème est dû à des paramètres incorrects ou à des problèmes de compatibilité avec la passerelle de paiement.
Pour résoudre ce problème, vérifiez la configuration de votre passerelle de paiement et assurez-vous qu’elle est correctement paramétrée. Vérifiez également si votre version actuelle de WooCommerce prend en charge les processeurs de paiement préférés.
Problèmes de conflits entre plugins
Bien qu’ils permettent d’améliorer facilement les fonctionnalités de votre site, les plugins ne sont pas toujours compatibles entre eux.
Les conflits entre les plugins peuvent entraîner des erreurs dans la page de paiement et perturber l’expérience de navigation de l’utilisateur. Pour les résoudre, désactivez les plugins un par un afin d’identifier le coupable. Ensuite, mettez à jour le plugin en conflit ou cherchez une solution de remplacement si le problème persiste.
Problèmes de fonctionnalité des thèmes
Il arrive que le thème actif ne soit pas entièrement compatible avec WooCommerce, ce qui entraîne des problèmes de paiement. Pour résoudre ce problème, contactez le développeur du thème pour obtenir de l’aide. Vous pouvez également passer temporairement à un autre thème pour voir si le problème disparaît.
Lenteur du chargement
Des pages de paiement qui ne répondent pas et qui se chargent lentement rendent l’expérience d’achat globale désagréable pour les clients.
Pour éviter cela, assurez-vous de choisir un fournisseur d’hébergement WooCommerce fiable. L’hébergement WooCommerce d’Hostinger utilise un serveur LiteSpeed très performant et des fonctions d’optimisation de la vitesse, notamment la mise en cache d’objets pour WordPress. Notre outil de mise en cache d’objets élimine les requêtes répétitives de la base de données, ce qui permet à votre boutique en ligne d’être jusqu’à trois fois plus rapide.
Conclusion
Les boutiques de commerce électronique sont de toutes formes et de toutes tailles, mais elles ont un objectif commun : vendre des produits ou des services en ligne. Avec des plugins de commerce électronique comme WooCommerce, vous pouvez créer une boutique en ligne facilement sans aucune connaissance en matière de codage ou de conception.
Cela dit, la page de paiement par défaut de WooCommerce peut ne pas offrir le meilleur design et la meilleure expérience utilisateur. En personnalisant la page de paiement par défaut de WooCommerce, vous pouvez créer une expérience d’achat transparente et agréable et augmenter votre taux de conversion.
Dans ce tutoriel, nous avons expliqué comment créer une page de paiement WooCommerce personnalisée en utilisant des plugins comme FunnelKit Builder ou en éditant du code.
Nous espérons que ce tutoriel vous a fourni les informations nécessaires pour personnaliser les pages de paiement de WooCommerce. Bonne chance avec votre commerce en ligne !
Comment personnaliser la page de paiement WooCommerce – FAQ
Trouvez les réponses aux questions les plus fréquemment posées sur la personnalisation de la page de paiement de WooCommerce.
Comment personnaliser la page de paiement dans WooCommerce sans plugin ?
Pour personnaliser la page de paiement de WooCommerce sans plugin, vous devez modifier les fichiers du modèle de paiement. Il s’agit d’accéder à votre thème WordPress, de copier le fichier modèle de WooCommerce (checkout/form-checkout.php) dans le dossier de votre thème et d’y apporter des modifications. Veillez à utiliser un thème enfant pour éviter les erreurs lors des modifications.
Comment activer les adresses de livraison dans WooCommerce ?
Dans WooCommerce, vous pouvez activer les adresses de livraison en accédant à votre tableau de bord WordPress et en allant dans WooCommerce → Réglages → Expédition.
Ensuite, assurez-vous que l’option Zones d’expédition est configurée afin de pouvoir expédier dans le monde entier ou dans des régions spécifiques. Cochez ensuite la case Activer l’expédition dans les régalges d’expédition pour permettre aux clients de saisir des adresses de livraison distinctes.
Où puis-je trouver le template de page de paiement WooCommerce ?
Le template de page de paiement WooCommerce se trouve dans le répertoire du plugin WooCommerce de votre installation WordPress. Pour le localiser et le modifier, accédez aux fichiers de votre site via un gestionnaire de fichiers ou un client FTP. Ensuite, rendez-vous sur \wp-content\plugins\woocommerce\templates\checkout .