Comment Optimiser les Images Pour WordPress

L’optimisation des images pour WordPress peut faire des merveilles pour votre site web. Un site WordPress avec des images bien optimisées peut récolter des avantages tels qu’un temps de chargement rapide, une expérience utilisateur améliorée et un meilleur référencement.
Cet article vous propose de découvrir quatre façons faciles d’optimiser les images pour WordPress. Nous allons également énumérer les meilleures extensions pour optimiser les images et répondre à quelques unes des questions les plus fréquemment posées sur les images WordPress.

Sommaire
Pourquoi est-il important d’optimiser les images pour WordPress ?
L’optimisation des images sur votre site web WordPress est très importante. Voici quatre raisons expliquant pourquoi :
- Augmente la vitesse des pages web. Les images non optimisées rendent vos pages web lourdes et plus lentes à charger. En optimisant vos grandes images sans sacrifier la qualité, vous pouvez accélérer WordPress.
- Améliorer l’expérience utilisateur. Attendre plus longtemps que d’habitude qu’une page se charge est frustrant pour les visiteurs d’un site web. Le taux de rejet — le pourcentage de visiteurs qui tombent sur une page Web et la quittent sans avoir exploré le reste du site — est très élevé pour les sites web qui prennent plus de trois secondes à charger.
- Meilleure optimisation des moteurs de recherche (SEO). Les moteurs de recherche comme Google favorisent les sites web à chargement rapide et pénalisent les sites web lents. Si vos images sont optimisées et que votre site Web est rapide, vous avez plus de chances d’être bien classé dans les pages de résultats des moteurs de recherche (SERP).
- Économisez de l’espace disque. L’optimisation de vos images WordPress vous permettra d’utiliser plus efficacement les ressources de votre hébergement web WordPress. Si vos fichiers d’images occupent moins d’espace, vous aurez plus de place pour ajouter d’autres types de contenu et de fonctionnalités à votre site web.
4 méthodes faciles pour optimiser les images pour WordPress
Découvrez ci-dessous quatre méthodes rapides pour optimiser les images de WordPress.
1. Servez les images via un CDN
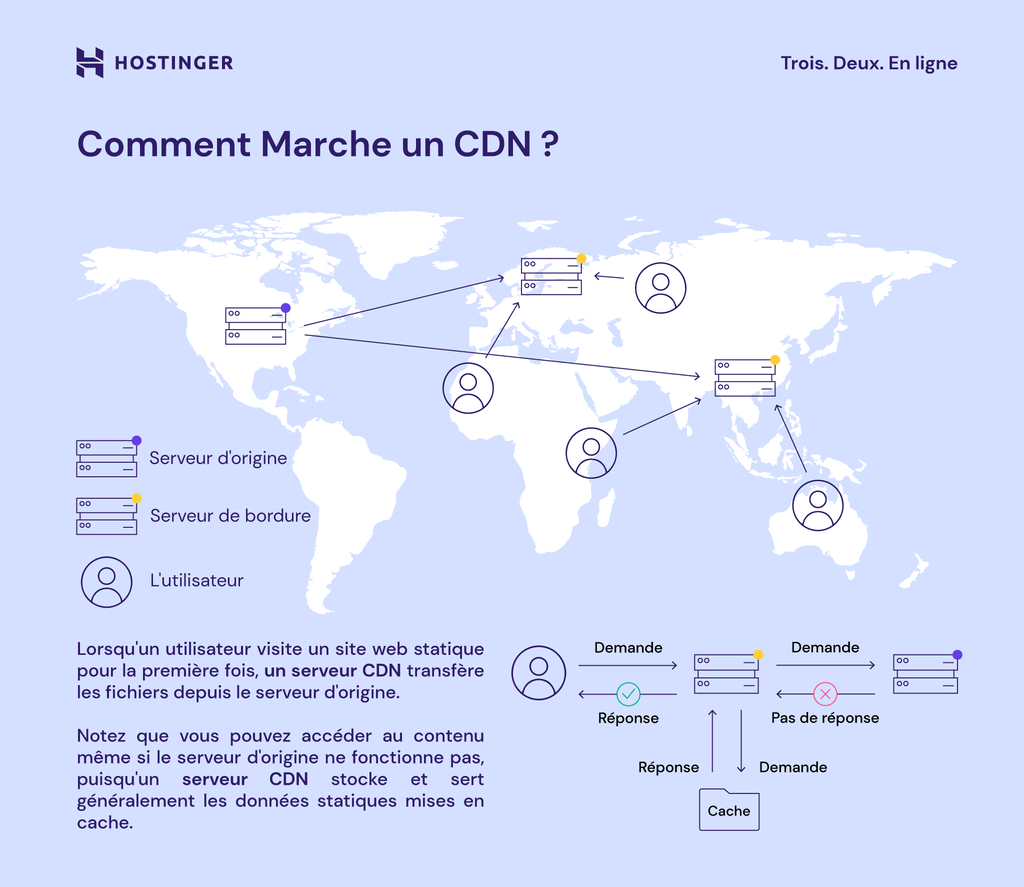
Un réseau de diffusion de contenu (CDN) est un système mondial de serveurs qui accélère la diffusion du contenu de votre site web, y compris les images, les vidéos et les feuilles de style. Utiliser un CDN sur votre site WordPress garantit que les visiteurs reçoivent les données d’un serveur proche d’eux.
Par exemple, si votre visiteur se trouve en Indonésie, il recevra le contenu d’un serveur proche, ce qui réduit les temps de chargement.

Vous pouvez mettre en place un CDN séparément, en intégrant Cloudflare à votre site WordPress par exemple. Heureusement, certains hébergeurs WordPress infogérés, comme Hostinger, proposent un CDN dans le cadre de leurs services. Si vous disposez d’un plan Business ou supérieur, activez le CDN d’Hostinger en suivant ces étapes :
- Connectez-vous à hPanel et accédez à votre tableau de bord d’hébergement.
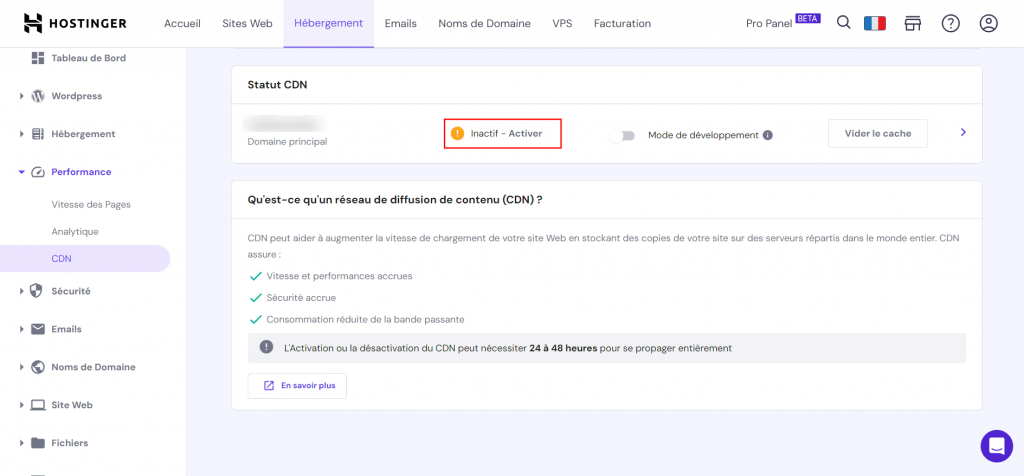
- Dans le menu latéral, accédez à Performance → CDN.
- Sélectionnez Activer pour activer le CDN.

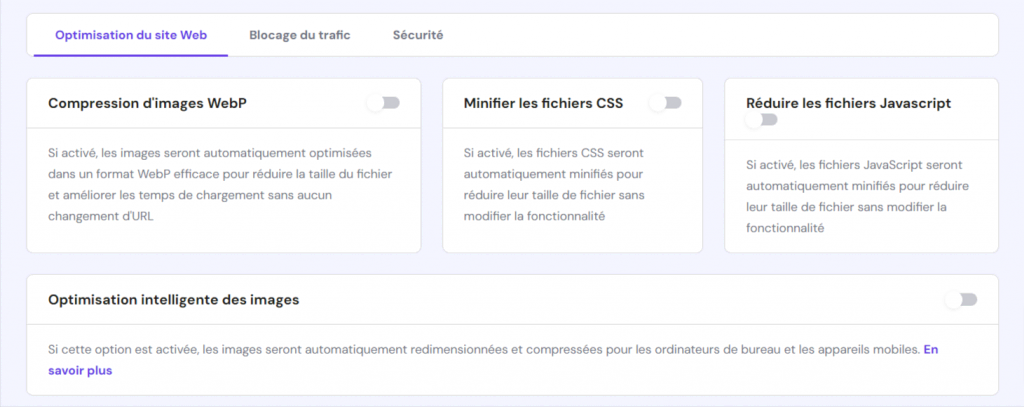
4. En cliquant sur la flèche située à côté de Vider le cache, vous pourrez activer la compression d’images WebP, la minification CSS et JavaScript et l’optimisation intelligente des images.

La propagation du CDN – ou le processus de mise à jour et de distribution de votre contenu sur tous les serveurs du réseau – peut prendre de 24 à 48 heures.
2. Compressez vos images WordPress
En compressant les images, vous réduirez la taille de leur fichier. Un fichier image compressé se chargera plus rapidement sur votre page web WordPress, améliorant ainsi sa vitesse.
Le moyen le plus rapide de compresser des images sur WordPress est d’utiliser une extension de compression d’image. Ces extensions font souvent plus que simplement utiliser la compression pour optimiser les images. Nous allons détailler deux extensions qui optimisent les images dans l’une des sections suivantes.
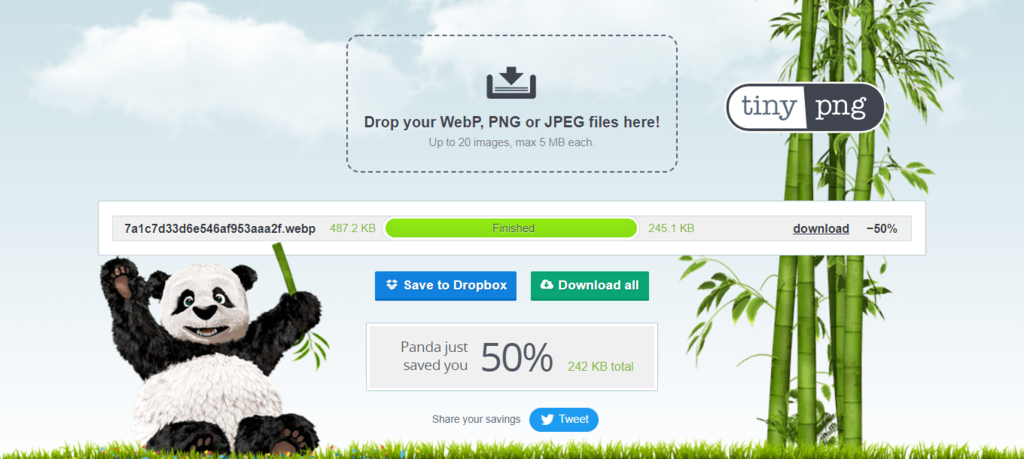
Vous pouvez également compresser manuellement vos grandes images avant de les télécharger sur WordPress en utilisant un logiciel de retouche d’image ou un outil gratuit comme TinyPNG.
TinyPNG n’accepte pas seulement les images PNG. Il fonctionne avec d’autres formats de fichiers d’image, notamment WebP et JPEG. Tout ce que vous avez à faire est de télécharger l’image que vous voulez compresser, et l’outil réduira sa taille pour vous. L’outil peut également compresser plusieurs fichiers à la fois.

3. Redimensionnez les images
Une autre façon d’optimiser les images pour WordPress est de redimensionner leurs dimensions en pixels. Heureusement, cette fonctionnalité est intégrée dans le noyau de WordPress.
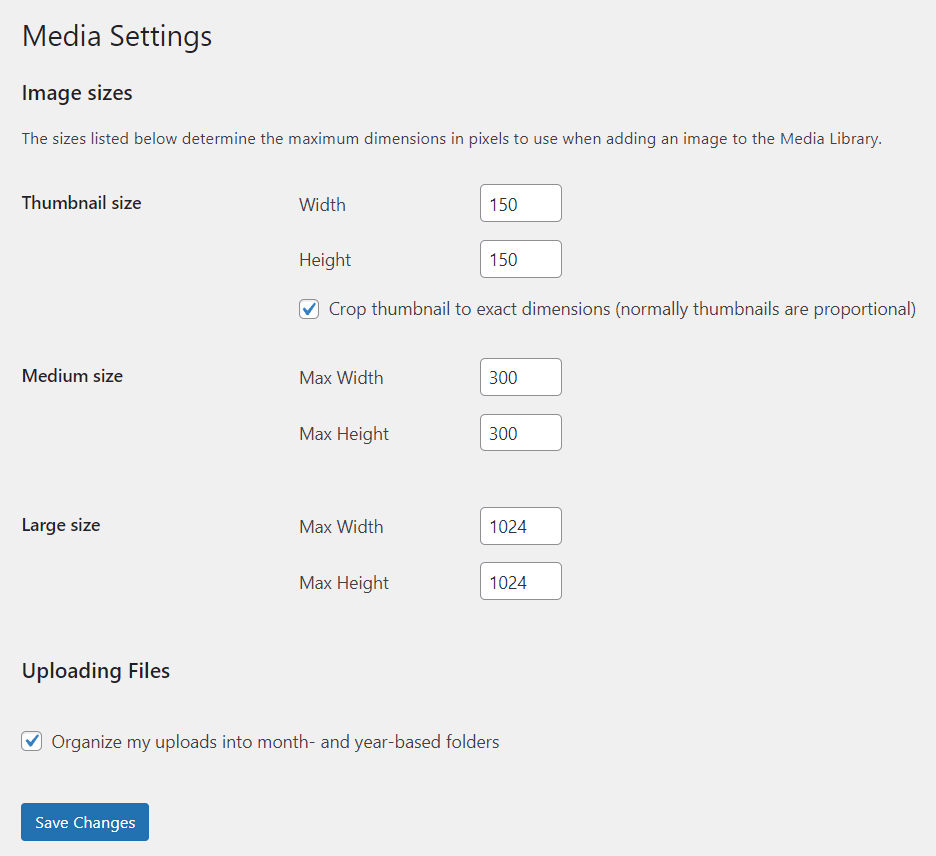
Par défaut, WordPress utilise quatre tailles différentes pour une même image :
- Thumbnail (150 x 150 pixels)
- Moyenne (jusqu’à 300 x 300 pixels)
- Large (jusqu’à 1024 x 1024 pixels)
- Pleine taille (la taille originale de l’image)
Cela dit, vous pouvez les modifier en fonction de vos préférences. Voici comment modifier la taille par défaut des images WordPress via la médiathèque :
- Ouvrez le tableau de bord de WordPress et allez dans Réglages → Média.
- Saisissez la largeur et la hauteur maximales souhaitées pour chaque taille.
- Cliquez sur Enregistrer les modifications.

4. Nettoyez votre médiathèque WordPress
Au fur et à mesure que votre site WordPress se développe, sa médiathèque va accumuler beaucoup d’images téléchargées. Alors que beaucoup de ces images téléchargées seront présentées sur votre site Web, beaucoup d’entre elles pourraient finir par être inutilisées. Par exemple, les images des articles de blog supprimés resteront dans votre bibliothèque multimédia.
La présence de nombreuses images inutilisées dans votre bibliothèque peut ralentir votre site Web, occuper beaucoup d’espace sur votre serveur d’hébergement et rendre la gestion des médias difficile. La création et la restauration des sauvegardes du site prendront plus de temps puisque davantage de fichiers y seront inclus.
Avant de nettoyer votre médiathèque WordPress, il est fortement recommandé de créer d’abord une sauvegarde complète de votre site Web WordPress. De cette façon, vous serez en mesure de restaurer votre site Web à son état normal si quelque chose ne va pas pendant le nettoyage.
Il existe deux méthodes principales pour nettoyer votre médiathèque WordPress – manuellement ou automatiquement avec une extension WordPress.
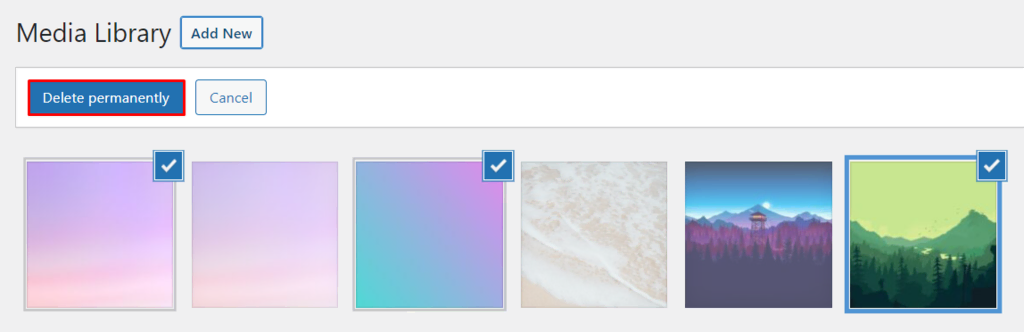
Voici comment le faire manuellement en supprimant définitivement les images inutilisées :
- Ouvrez le tableau de bord d’administration de WordPress.
- Allez dans Média → Bibliothèque.
- Vous pouvez supprimer les images inutilisées individuellement ou en groupe.
- Pour supprimer une image individuellement, cliquez dessus et sélectionnez Supprimer définitivement.
- Pour supprimer des images en groupe, cliquez sur Sélection groupée, sélectionnez les images inutilisées, puis cliquez sur Supprimer définitivement.

Et voici comment nettoyer votre médiathèque WordPress en utilisant l’extension Media Cleaner :
- Ouvrez le tableau de bord d’administration de WordPress.
- Installez et activez l’extension Media Cleaner.
- Naviguez vers Média → Cleaner.
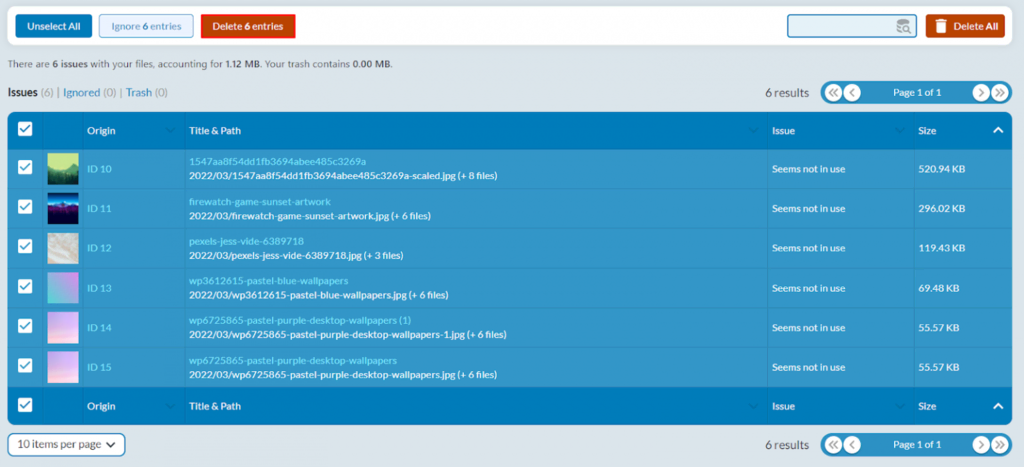
- Cliquez sur Scan. Les images inutilisées apparaîtront en tant que ” Sembles non utilisés ” sous la colonne Issue.
- Sélectionnez les images que vous souhaitez supprimer, puis cliquez sur Supprimer (nombre d’images sélectionnées) les entrées.

Les meilleures extensions WordPress pour l’optimisation des images
Une extension d’optimisation WordPress optimise les images existantes ainsi que les nouvelles images. Jetez un coup d’œil à deux des meilleures extensions d’optimisation d’images WordPress que vous pouvez installer sur votre site Web.
1. Optimisation des images et chargement paresseux par Optimole

Statistiques de l’extension :
- Téléchargements : 80,000+
- Évaluation : 4.8/5
- Caractéristiques notables : CDN d’images, bibliothèque multimédia en cloud, chargement paresseux des images.
- Prix : freemium (plans premium à partir de 21,18 $/mois)
Optimole est un plugin d’optimisation qui optimise les images de votre site via un CDN (content delivery network) mondial. Associé à une solution basée sur le cloud, Optimole réduit la charge de votre serveur et accélère vos temps de chargement.
L’extension est livrée avec une installation en un clic et des outils automatisés. Il suffit de créer un compte et d’insérer votre clé API pour l’activer. Les outils s’exécuteront ensuite automatiquement en arrière-plan pour optimiser vos images.
La version gratuite d’Optimole prend en charge 5 000 visites mensuelles. Vous pouvez acheter l’un des deux plans premium pour obtenir plus de visites. Le plan Optimole Starter coûte 21,18 $/mois pour 25 000 visites, tandis que le plan Optimole Business prend en charge 100 000 visites mensuelles pour 43,08 $/mois.
2. Imagify Image Optimizer

Statistiques de l’extension :
- Téléchargements : 600,000+
- Évaluation : 4.4/5
- Caractéristiques notables : auto-optimisation, sauvegarde des images, intégration d’applications en ligne
- Prix : freemium (le plan premium coûte 9,99 $/mois)
Imagify augmente la vitesse de votre site Web en redimensionnant et en compressant automatiquement différents formats d’images. Outre les images fixes, Imagify peut également optimiser les graphiques animés.
Imagify dispose de trois paramètres de compression : normal, agressif et ultra. Normal signifie une compression sans perte, tandis qu’agressif et ultra sont des types de compression avec perte. Par rapport à la compression sans perte, la compression avec perte réduit la taille du fichier de manière plus significative au détriment d’une certaine qualité d’image.
Le plan gratuit d’Imagify limite les utilisateurs à 20 Mo d’images par mois avec une taille maximale de téléchargement de 2 Mo par image. En revanche, la version premium offre un nombre illimité d’images pour 9,99 $/mois.
Conclusion
Effectuer l’optimisation des images sur votre site Web WordPress est très important pour augmenter sa vitesse de chargement, améliorer l’expérience utilisateur, mettre en œuvre un meilleur référencement et économiser de l’espace de stockage sur votre serveur d’hébergement.
Dans cet article, nous avons exploré quatre façons d’optimiser les images sur WordPress :
- Servez les images via un CDN. Choisissez un plan d’hébergement avec un CDN intégré comme celui d’Hostinger pour livrer rapidement les images à travers des serveurs périphériques distribués dans le monde entier.
- Compressez vos images WordPress. Utilisez un programme d’édition d’images ou un outil en ligne comme TinyPNG pour réduire rapidement la taille des fichiers d’images sans compromettre la qualité.
- Redimensionnez les fichiers d’image. Modifiez les paramètres de redimensionnement des images par défaut sur WordPress.
- Nettoyez votre médiathèque WordPress. Supprimez les images inutilisées ou dupliquées de votre bibliothèque multimédia WordPress manuellement ou à l’aide d’une extension.
Si vous recherchez un guide plus complet, consultez notre article sur l’optimisation des images pour les performances des sites Web.
Nous espérons que cet article vous a été utile pour accélérer votre site Web WordPress. Bonne chance.
FAQ sur l’optimisation des images pour WordPress
Cette section répondra à certaines questions fréquemment posées sur l’optimisation des images pour WordPress.
WordPress optimise-t-il automatiquement les images ?
Oui – depuis WordPress 4.5, WordPress compresse toutes les images téléchargées à 82% de leur qualité originale. Cependant, ce pourcentage de compression n’offre pas une amélioration significative de la vitesse du site. Nous recommandons toujours d’utiliser les méthodes énumérées dans cet article.
Quelle est la meilleure taille d’image pour WordPress ?
Les tailles recommandées pour les différents types d’images dans WordPress sont les suivantes :
Images des articles de blog : 1200 x 630 px
En-têtes : 1048 x 250 px
Vignettes : 150 x 150 px
Logos : 200 x 100 px
Images vedettes : 1200 x 900 px (paysage) ou 900 x 1200 px (portrait)
Images d’arrière-plan : 1920 x 1080 px