Optimisation des images : Guide complet pour un site web performant

L’optimisation des images, en général, vise à rendre les images plus efficaces pour une utilisation sur le web. Des images correctement optimisées permettent d’accélérer le temps de chargement des pages, garantissant ainsi le bon fonctionnement de votre site internet et améliorant l’accessibilité pour les utilisateurs sur tous les types d’appareils.
Cet article vous aidera à optimiser les performances des images de votre site internet. Nous verrons pourquoi c’est essentiel, nous vous présenterons différentes techniques d’optimisation et nous vous recommanderons des outils qui vous aideront à rationaliser le processus.

Sommaire
Qu’est-ce que l’optimisation des images ?
L’optimisation des images aide les propriétaires de sites web à modifier les images pour qu’elles se chargent rapidement et s’affichent correctement sur différents appareils. Elle permet également de maintenir l’engagement des utilisateurs en trouvant le bon équilibre entre la taille de fichier la plus petite et une qualité d’image acceptable.
Les techniques d’optimisation des images comprennent le redimensionnement, le changement de format, la compression et l’ajustement de la résolution.
Pourquoi l’optimisation des images est-elle importante ?
En plus d’aider les propriétaires de sites web à s’assurer que leur contenu visuel est attrayant pour les visiteurs du site, voici quelques autres avantages de l’optimisation des images.
Une expérience utilisateur améliorée
Les sites web dont les images sont optimisées se chargent beaucoup plus rapidement, ce qui permet d’augmenter les taux d’engagement, de retenir les visiteurs plus longtemps et de réduire les taux de rebond.
Au-delà des temps de chargement, les images optimisées garantissent des transitions plus fluides entre les pages web et moins de décalage lorsque les utilisateurs interagissent avec les fonctions ou les composants de votre site. L’expérience de navigation est donc plus agréable et moins perturbante.
En fin de compte, un site web qui se charge rapidement et fonctionne sans heurts donne une image positive de votre marque. Les utilisateurs sont susceptibles d’associer les performances de votre site à une stratégie de marque forte, ce qui améliore leur perception globale de votre entreprise.
Amélioration du référencement
Une excellente expérience utilisateur se traduit souvent par un site web SEO-friendly.
En outre, l’utilisation de textes alt descriptifs et de noms de fichiers pour les images augmente les chances d’indexation et d’affichage dans les résultats des moteurs de recherche, en particulier pour les recherches d’images. Ils permettent d’attirer du trafic supplémentaire, car les utilisateurs qui recherchent des images spécifiques trouvent plus facilement votre contenu optimisé.
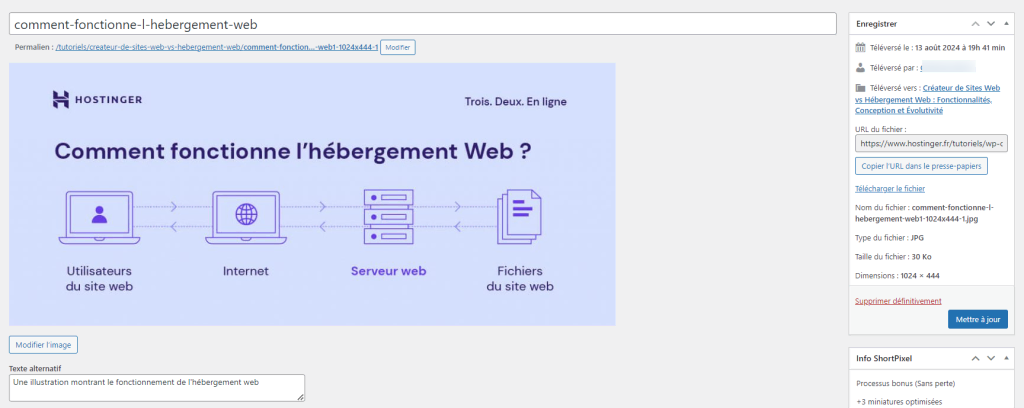
Jetons un coup d’œil à cette image :

La taille de l’image de 30 Ko, le nom de fichier approprié et le texte alt descriptif favorisent l’optimisation de l’image pour une meilleure expérience utilisateur et un meilleur référencement.
Meilleure utilisation des ressources
L’optimisation de vos images réduit les données transférées entre le serveur et le navigateur web de l’utilisateur, ce qui permet de réduire l’utilisation de la bande passante. Ce facteur est particulièrement bénéfique pour les sites web à fort trafic ou comportant un grand nombre d’images.
La réduction de la taille des fichiers d’image se traduit également par une diminution de la consommation d’énergie lors de la transmission des données, ce qui contribue à l’adoption de pratiques web plus respectueuses de l’environnement. Cet aspect devient essentiel car les empreintes carbone numériques font l’objet d’un examen plus approfondi.
9 techniques d’optimisation des images pour le Web
Avoir des images de haute qualité est contre-productif si elles ont un impact négatif sur les performances de votre site. Découvrons ces neuf conseils sur l’optimisation des images pour le web.
1. Choisir le format de fichier approprié

Le choix du bon format d’image est crucial pour l’optimisation des images, car chacun d’entre eux est conçu pour des utilisations spécifiques. Par conséquent, en utilisant le format approprié, vous maintenez un bon équilibre entre la conservation de la qualité de l’image et la minimisation de la taille du fichier.
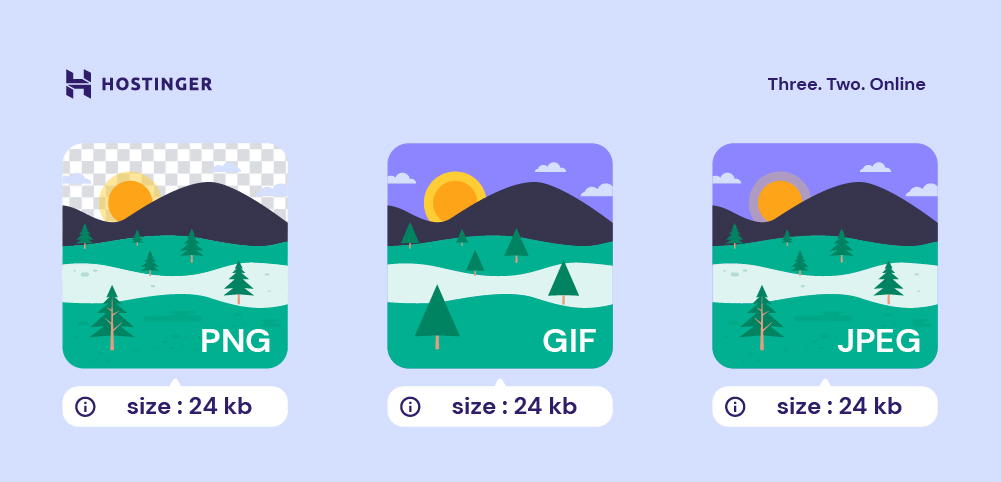
Voici un aperçu rapide des formats de fichiers d’images les plus courants pour les sites web :
- JPEG/JPG. Idéal pour les photographies et les images de la vie réelle en raison de sa capacité à compresser la taille des fichiers de manière significative tout en conservant une qualité raisonnable.
- PNG. Il convient mieux aux images nécessitant un arrière-plan transparent, telles que les images vectorielles avec du texte, des dessins au trait et des icônes. Les fichiers PNG conservent une meilleure qualité mais sont souvent plus volumineux que les images JPEG.
- GIF. Principalement utilisé pour les images animées. Bien qu’ils ne soient pas idéaux pour des images de haute qualité en raison de leur palette de couleurs limitée, les formats GIF sont parfaits pour stocker des animations simples.
- WebP. Il s’agit d’un format moderne conçu pour les plateformes en ligne, ce qui en fait de plus en plus le meilleur choix pour l’utilisation sur le web. Le format WebP permet de réduire la taille des fichiers par rapport aux images JPEG et PNG, avec une qualité comparable.
2. Compressez vos fichiers images
La méthode la plus simple et la plus populaire pour optimiser les images est la compression, qui peut être réalisée selon deux approches : avec ou sans perte.
Compression avec perte
La compression avec perte consiste à supprimer certaines données de l’image, en particulier les détails qui sont moins susceptibles d’être remarqués. Elle permet de réduire considérablement la taille des fichiers, ce qui rend les images plus légères et plus rapides à charger.
Cette méthode de compression d’image est idéale pour les grandes photos ou les images détaillées utilisées comme arrière-plan ou éléments décoratifs, lorsque la résolution la plus élevée n’est pas essentielle. Le format JPEG/JPG utilise généralement une compression avec perte.

Cependant, ne rééditez pas et n’enregistrez pas les images dans un format avec perte de manière répétée, car ce processus peut dégrader la qualité au fil du temps. C’est pourquoi nous recommandons d’avoir une copie de sauvegarde de l’image originale pour toute modification future.
Compression sans perte
La compression sans perte comprime les images en optimisant les données de l’image elle-même. Tous les détails originaux sont préservés et peuvent être entièrement restaurés lors de la décompression.
Outre une perte de qualité minimale, la réduction de la taille des fichiers est généralement moins importante. Cette méthode d’optimisation convient donc mieux aux images pour lesquelles la précision et la clarté sont primordiales, comme les icônes et les logos. Le format d’image PNG est connu pour utiliser ce type de compression.
Passons en revue quelques conseils pratiques pour la compression d’images :
- Outils et logiciels. Utilisez un logiciel de retouche d’images qui offre un contrôle fin des paramètres de compression, par exemple GIMP. Ces outils vous permettent de comparer visuellement l’image originale et l’image compressée pour vous assurer que la qualité est acceptable.
- Compression automatique. Demandez à votre hébergeur s’il propose un outil côté serveur qui compresse automatiquement les images lors du téléchargement. Vous pouvez également installer un plugin WordPress comme Smush pour optimiser automatiquement les nouveaux téléchargements.
- Test. Après la compression, essayez d’accéder à votre contenu sur différents appareils et tailles d’écran. Ce processus permet de s’assurer que vos images conservent une qualité acceptable et se chargent efficacement.
3. Placez votre image de manière stratégique
Une optimisation efficace des images passe également par un placement judicieux des images.
Les images doivent compléter et améliorer le contenu textuel, et non pas simplement servir de pause dans les longs passages de texte. Veillez à ce que chaque image ait un lien clair avec le matériel écrit environnant, renforçant ainsi le message ou l’information transmise.
Par exemple, sur la page produit d’une chaussure de course de haute technologie, envisagez d’inclure ce qui suit :
- Des images de haute qualité de la chaussure sous plusieurs angles pour attirer l’attention.
- Des photos de style de vie montrant les chaussures en action aident les clients à visualiser le produit dans son utilisation quotidienne.
- Des photos en gros plan de caractéristiques uniques, telles que la semelle ou le système de laçage, à côté de la description de la caractéristique. Ces éléments renforcent visuellement les avantages du produit.
4. Pensez à l’accessibilité de votre image
L’accessibilité est un autre facteur crucial pour servir des images optimisées. Les lecteurs d’écran, tels que Narrator et JAWS (Job Access With Speech), ne peuvent pas interpréter le texte des images. Il est donc essentiel de fournir des textes alt descriptifs pour toutes les images.
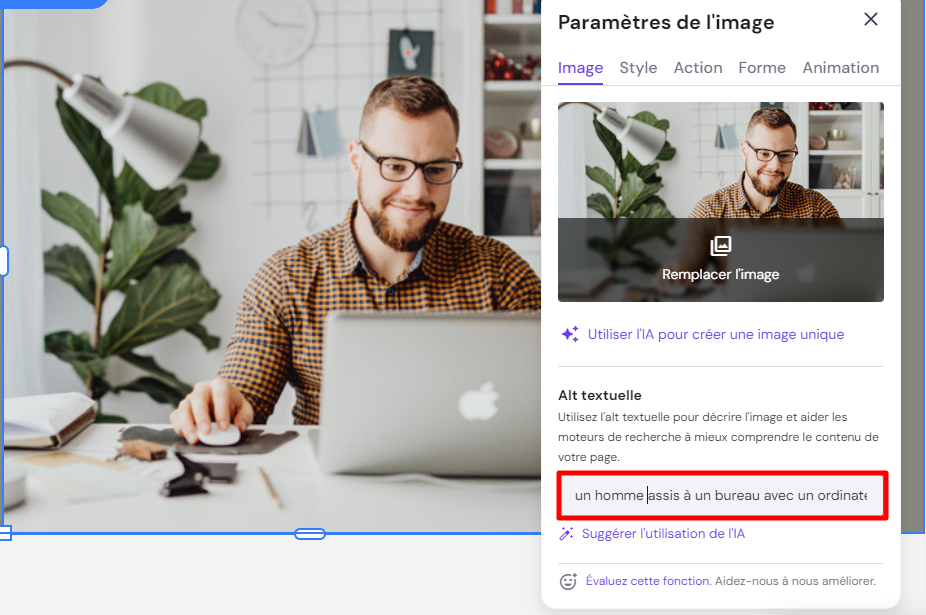
Le texte alternatif est une description concise d’une image. Sur le Créateur de site internet Hostinger, vous pouvez ajouter un texte alternatif en cliquant sur l’image souhaitée. Dans la fenêtre contextuelle des Paramètres de l’image, remplissez le champ Alt textuelle comme suit :

Sur WordPress, vous pouvez ajouter un texte alternatif à l’image en cliquant sur l’image et en remplissant le champ Texte alternatif dans le panneau de droite :

En plus d’aider les visiteurs de sites web qui utilisent des technologies d’assistance, les textes alt contribuent au référencement de l’image d’un site en rendant les éléments visuels plus faciles à trouver dans les résultats de recherche d’images de Google.
Google utilise les textes alt dans le cadre de son processus d’indexation. Lorsque vous incluez des textes alt descriptifs pour vos images, ces descriptions aident le moteur de recherche à comprendre de quoi il s’agit. Par conséquent, les images ont plus de chances d’apparaître dans les requêtes de recherche pertinentes.
5. Servir les images via CDN
Un réseau de diffusion de contenu (CDN) est un système de serveurs distribués qui fournissent du contenu, y compris des images, aux utilisateurs en fonction de l’endroit où ils se trouvent. En fournissant des images à partir d’un endroit plus proche de l’utilisateur, les CDN réduisent les temps de chargement.

L’intégration d’un CDN à votre site web implique généralement de modifier les URL de vos images pour qu’elles pointent vers le CDN :
- Vous commencez généralement par vous inscrire auprès d’un fournisseur de CDN tel que Cloudflare.
- Ensuite, téléchargez le contenu statique de votre site, y compris les images, vers le CDN.
- Une fois le téléchargement terminé, vous devrez mettre à jour le code de votre site web pour que les URL des images pointent vers le CDN plutôt que vers votre serveur.
Pour des instructions détaillées, vous pouvez vous référer à la documentation ou aux ressources d’assistance du CDN que vous avez choisi.
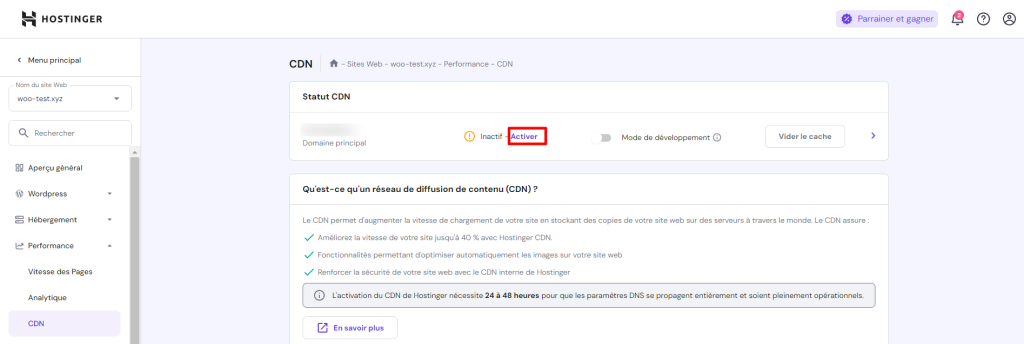
Souscrivez à notre plan Business ou à un plan supérieur pour activer notre CDN interne Hostinger. Voici comment procéder :
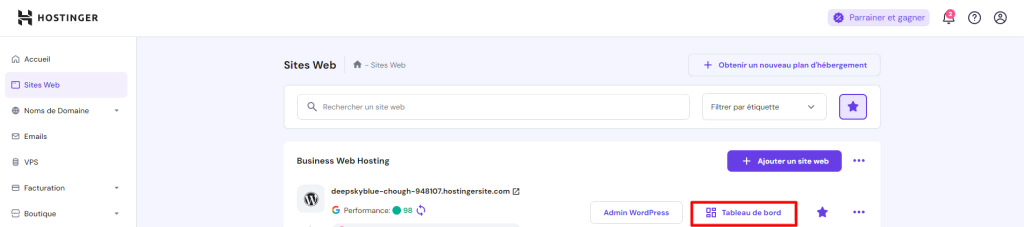
- Dans hPanel, naviguez jusqu’à la section Sites web et cliquez sur l’option Tableau de bord à côté du site web désiré.

- Dans la section Performance, recherchez l’option CDN pour l’activer.

6. Utiliser les bonnes dimensions d’image et le bon ratio d’aspect
Les dimensions d’une image sont la largeur et la hauteur d’une image mesurées en pixels. Une image peut avoir des dimensions de 1920×1080 pixels, 1920 étant la largeur et 1080 la hauteur.
Les dimensions d’une image ont un impact direct sur sa résolution et son niveau de détail, les plus grandes dimensions permettant généralement d’obtenir un niveau de détail et de clarté plus élevé. Elles influencent également de manière significative la taille du fichier de l’image et la manière dont elle s’affiche sur différents appareils.
Par conséquent, des dimensions optimales garantissent que l’image s’intègre bien dans la mise en page d’une page web sans redimensionnement inutile.
Adaptez les images aux résolutions courantes des ordinateurs de bureau, comme 1920×1080 pixels, afin qu’elles soient percutantes tout en étant optimisées pour les performances. Pour d’excellentes performances sur mobile, une largeur maximale de 800 pixels permet de garantir la clarté des images.
Le ratio d’aspect, quant à lui, indique comment la largeur et la hauteur d’une image se comparent l’une à l’autre, indépendamment de sa taille réelle en pixels.
Exprimés sous la forme de deux nombres séparés par deux points, les rapports d’aspect les plus courants sont 4:3, 16:9 et 1:1. Ils sont essentiels pour garantir que les images s’affichent correctement, sans distorsion, sur les différents appareils et plates-formes. Par exemple :
- 4:3 est un format traditionnel utilisé pour la télévision à définition standard et les premiers écrans d’ordinateur.
- 16:9 est largement utilisé pour la télévision haute définition, les écrans d’ordinateur larges et les smartphones.
- 1:1 est un ratio d’aspect carré populaire sur les plateformes de médias sociaux pour les photos de profil et certains types de messages.
7. Mettre en œuvre le référencement des images
Le référencement d’images implique une série de pratiques destinées à rendre vos images plus faciles à découvrir et à améliorer la visibilité globale de votre site dans les résultats de recherche.
Outre les textes alt, il est essentiel de rédiger des noms de fichiers descriptifs riches en mots-clés. Ces noms de fichiers fournissent aux moteurs de recherche un contexte supplémentaire sur votre contenu, ce qui contribue à une indexation plus précise. Par exemple, un fichier nommé voiture-rouge-vintage.jpg est plus informatif pour les moteurs de recherche que image1.jpg.
Les données structurées jouent également un rôle important dans l’optimisation des images. Ces données comprennent des détails tels que le créateur et la licence. L’utilisation du Schema Markup pour les données structurées aide les moteurs de recherche à indexer efficacement vos images, augmentant ainsi leurs chances d’apparaître dans les extraits enrichis.
8. Utiliser le Lazy loading
Dans le cas du Lazy loading ou le chargement différé, les images ne sont chargées que lorsqu’elles sont sur le point d’apparaître dans la zone visible de l’appareil. Cela signifie que les images situées plus bas dans la page ne seront pas chargées avant que l’utilisateur ne s’approche de leur section.
Pour mettre en œuvre manuellement le chargement différé sur votre site web, vous pouvez utiliser l’attribut HTML loading=”lazy”. Voici comment procéder :
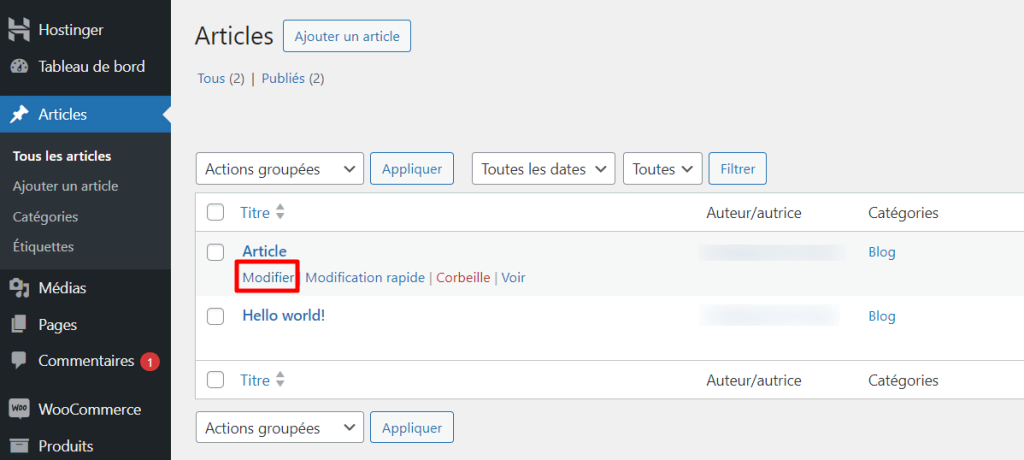
- Depuis votre tableau de bord WordPress, rendez-vous sur la page web où l’image doit être affichée. Par exemple, Articles → Modifier.

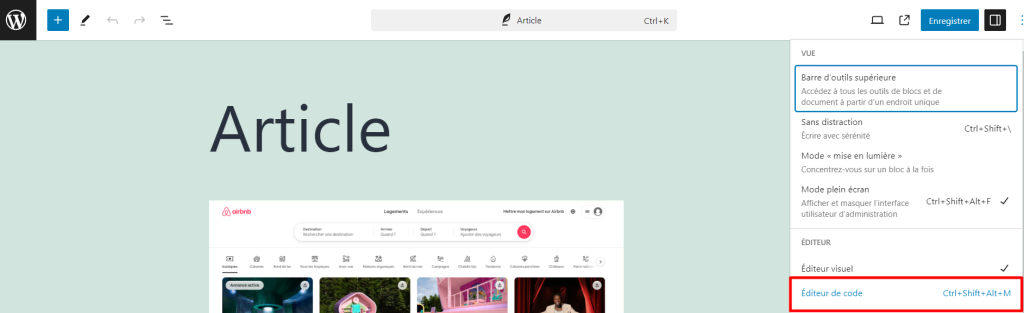
- Ouvrez l’éditeur de code en cliquant sur les trois points, également appelés ellipses.

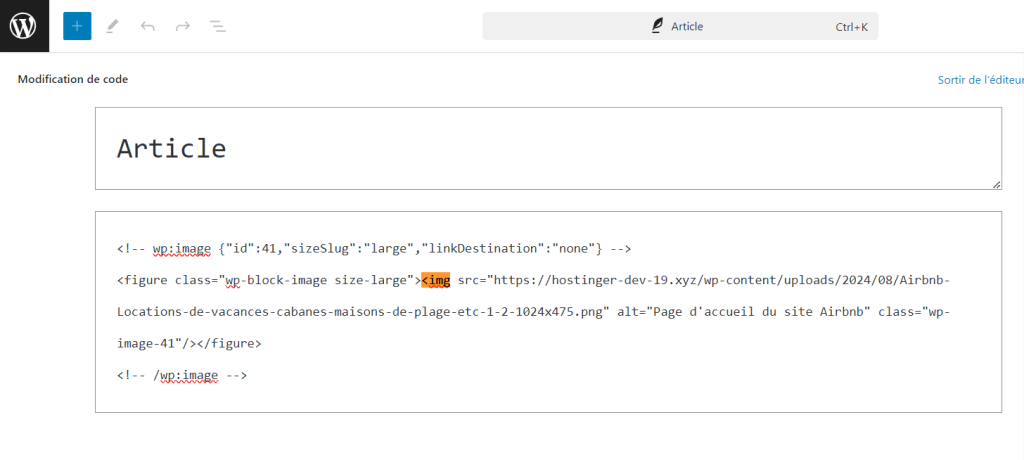
- Appuyez sur Ctrl + F et tapez <img pour localiser toutes les balises <img>.

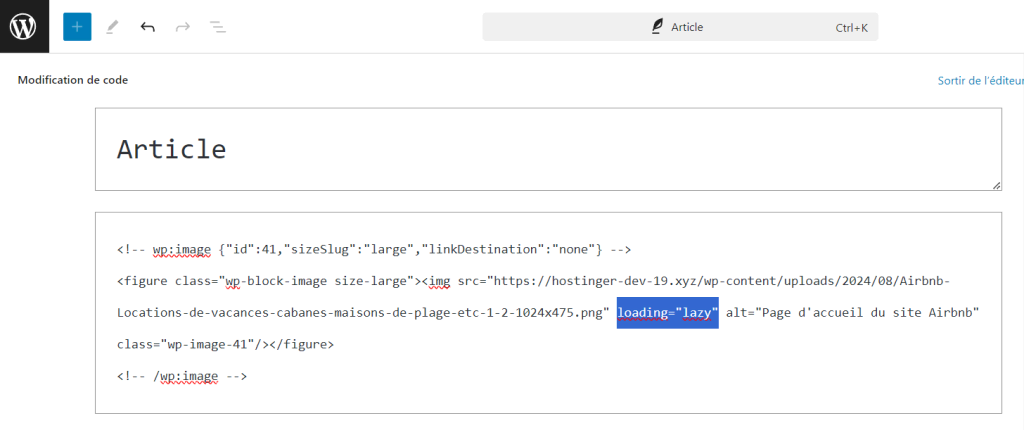
- Ajoutez loading=”lazy” aux balises <img>. Voici ce que cela donne dans l’éditeur de code du site WordPress :

Pour une solution plus directe, vous pouvez activer le chargement différé sans codage avec un optimiseur d’images comme Smush. Le processus est simple et ne nécessite généralement que le basculement d’un bouton.

9. Tester et contrôler les performances du site web
Il est essentiel de tester et de contrôler les performances du site après l’optimisation de l’image pour s’assurer que vos efforts ont un impact positif. Utilisez des outils de test des performances pour obtenir des informations sur la vitesse du site web, les temps de réponse du serveur et les performances globales du site.
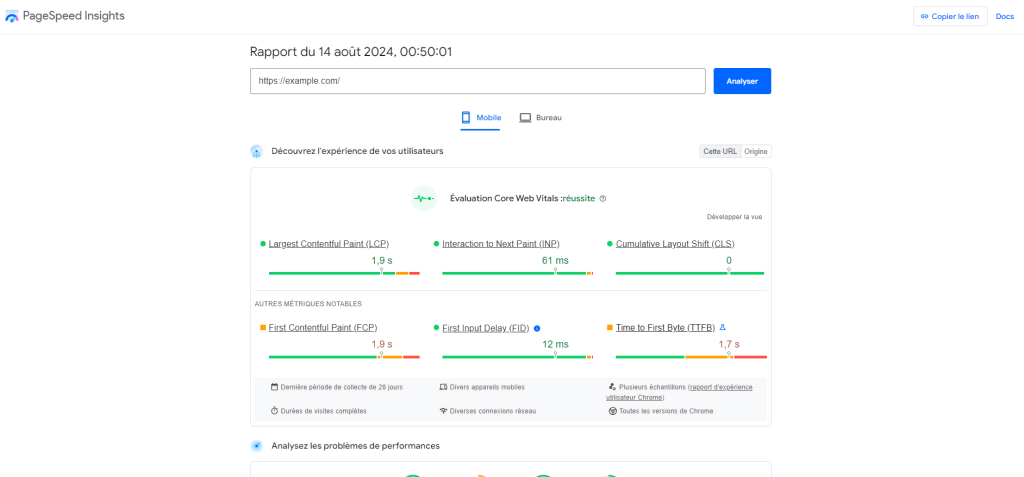
Google PageSpeed Insights, par exemple, fournit des informations sur les performances de votre site web sur les appareils mobiles et de bureau. Il propose également des recommandations spécifiques pour l’amélioration, y compris l’optimisation des images.

Une fois le test effectué, recherchez des améliorations dans les indicateurs clés. Par exemple, le score de largest contentful paint (LCP) indique la rapidité avec laquelle le contenu principal d’une page devient visible pour les utilisateurs.
Vous pouvez également vérifier si l’outil émet des recommandations concernant les images. Il peut s’agir d’une compression plus poussée, de changements de format ou de l’utilisation de formats modernes tels que WebP.
En outre, Google Analytics peut fournir des informations sur l’expérience des visiteurs d’un site web avant et après l’optimisation des images. Prêtez attention aux indicateurs tels que le temps de chargement des pages, le nombre de pages vues par session et le taux de rebond, car les améliorations apportées à l’optimisation des images peuvent avoir une incidence positive sur ces paramètres.

De plus, l’optimisation des images est un processus continu. À mesure que vous ajoutez du contenu ou que les technologies web évoluent, une surveillance continue est cruciale pour maintenir et améliorer les performances.
Vérifiez régulièrement les performances de votre site à l’aide des outils mentionnés ci-dessus et tenez-vous au courant des meilleures pratiques en matière d’optimisation des images afin de mettre en œuvre les nouvelles techniques dès qu’elles sont disponibles.
6 meilleurs outils d’optimisation d’images
Pour faciliter le processus d’optimisation des images, voici un récapitulatif rapide des six meilleurs outils d’optimisation des images à prendre en compte :
1. GIMP

GIMP, un logiciel d’édition d’images open-source, offre une alternative puissante et gratuite aux outils haut de gamme comme Adobe Photoshop. En ce qui concerne la compression, GIMP offre des techniques de manipulation avancées, y compris la possibilité d’ajuster les niveaux de compression.
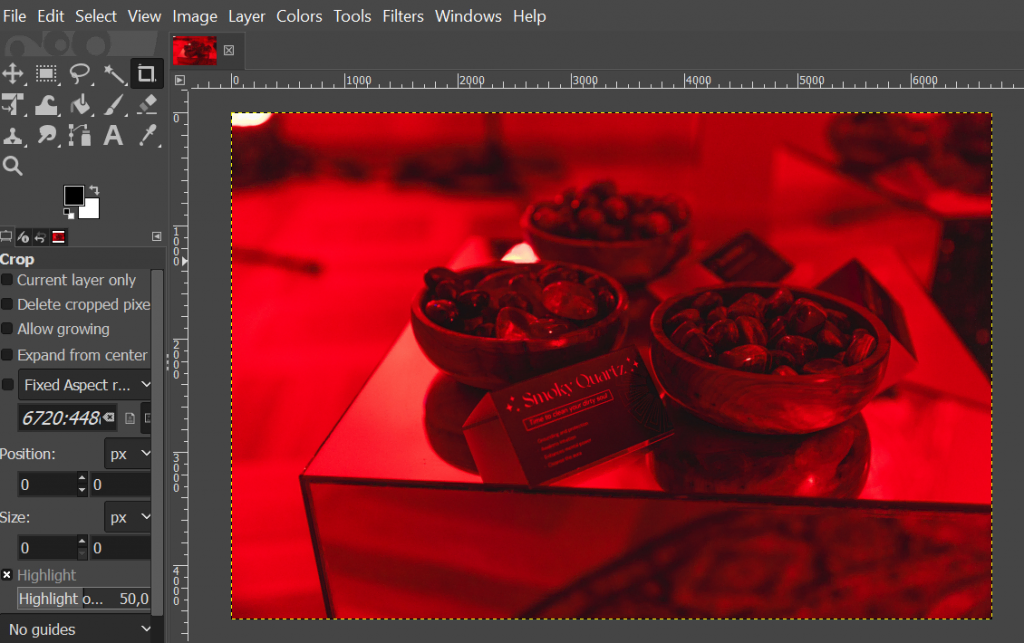
Pour optimiser les images avec GIMP, vous pouvez commencer par redimensionner le fichier image en utilisant la méthode de la largeur et de la hauteur fixes. Voici comment procéder :
- Importez votre image dans GIMP en cliquant sur File → Open et choisissez-en une sur votre ordinateur local.

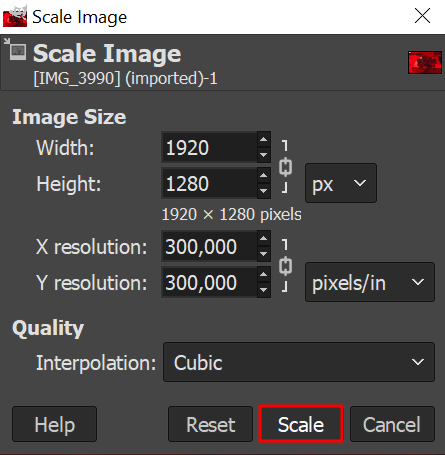
- Allez dans Image → Scale image, et ajustez la largeur et la hauteur sous Image size. Par exemple, nous modifions la largeur en 1920 et la hauteur s’ajuste automatiquement. Cliquez ensuite sur Scale.

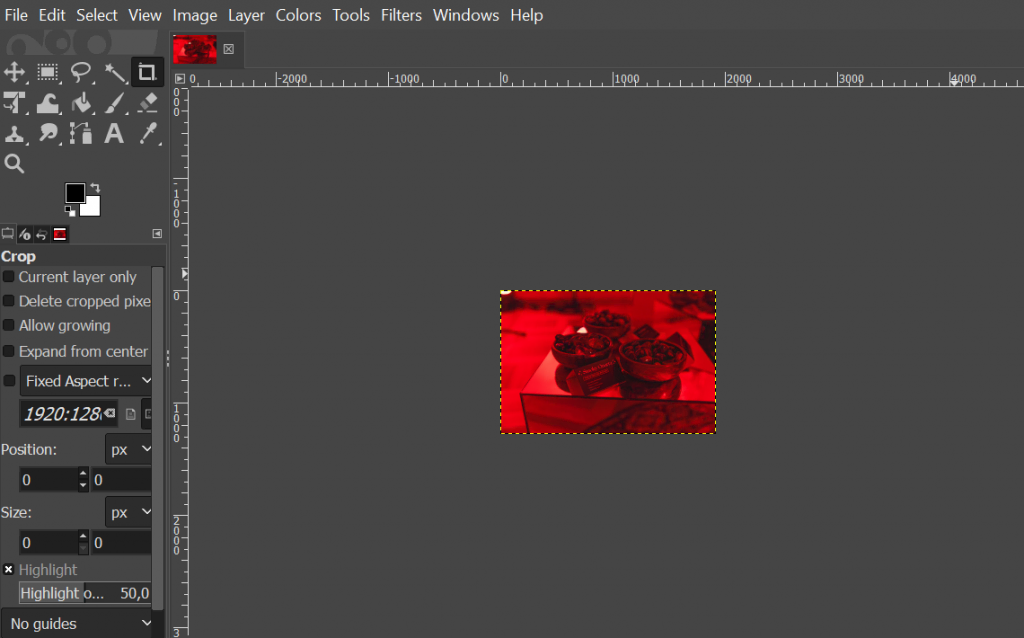
- Attendez la fin du processus et votre image sera redimensionnée dans l’éditeur comme suit :

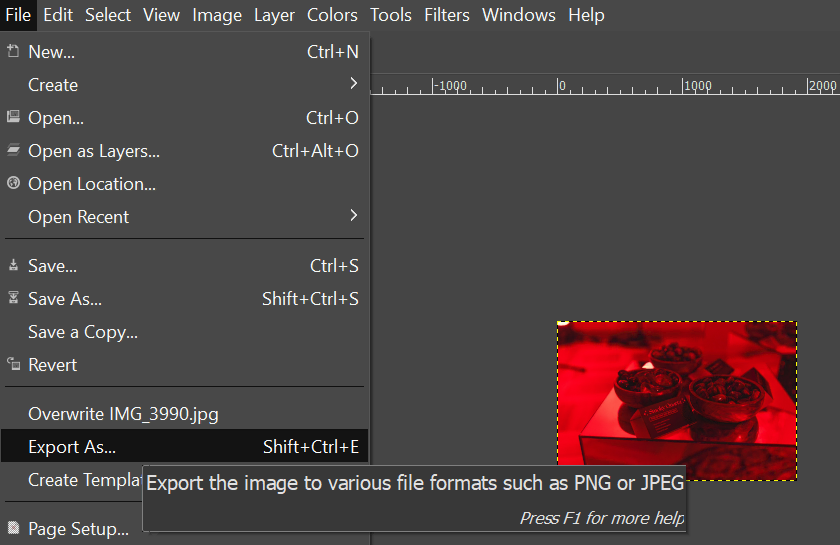
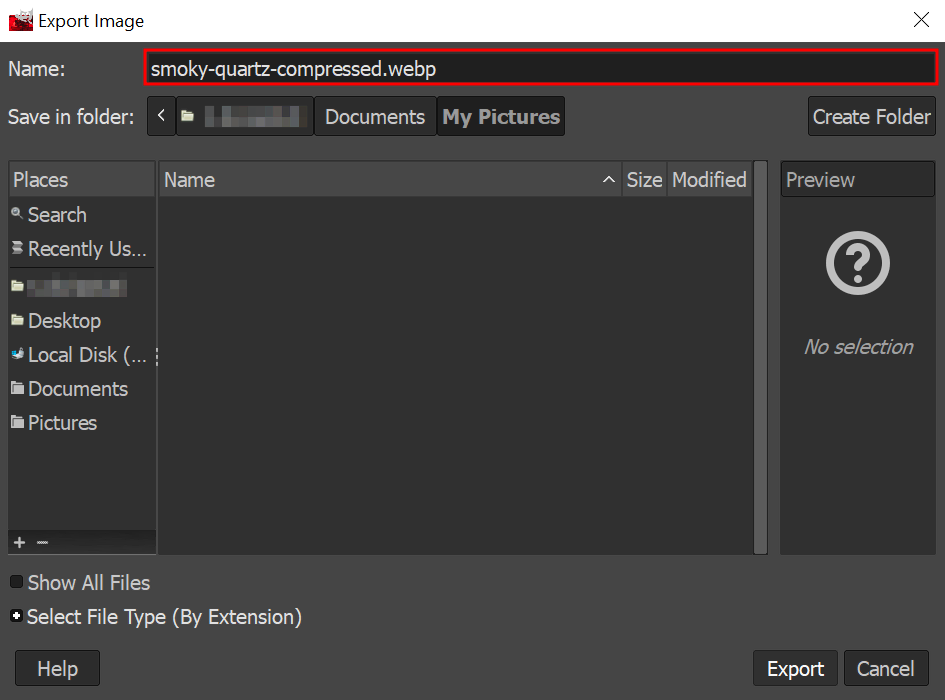
- Exportez l’image mise à l’échelle en allant dans File → Export As.

- Renommez l’image et indiquez le format de votre choix lors de l’exportation. Par exemple, ici, nous renommons l’image en smoky-quartz-compressed.webp.

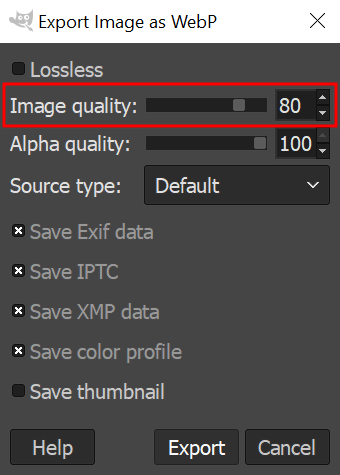
- Ajustez le niveau de compression dans la section Image quality, par exemple 80. Cliquez sur Export.

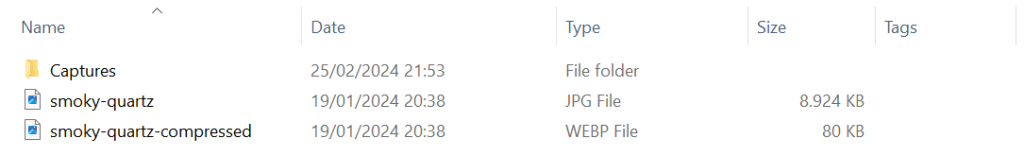
- Maintenant, vérifions le résultat. Allez dans le dossier de votre ordinateur local où vous avez enregistré les images avant et après. Comparez ensuite les tailles.

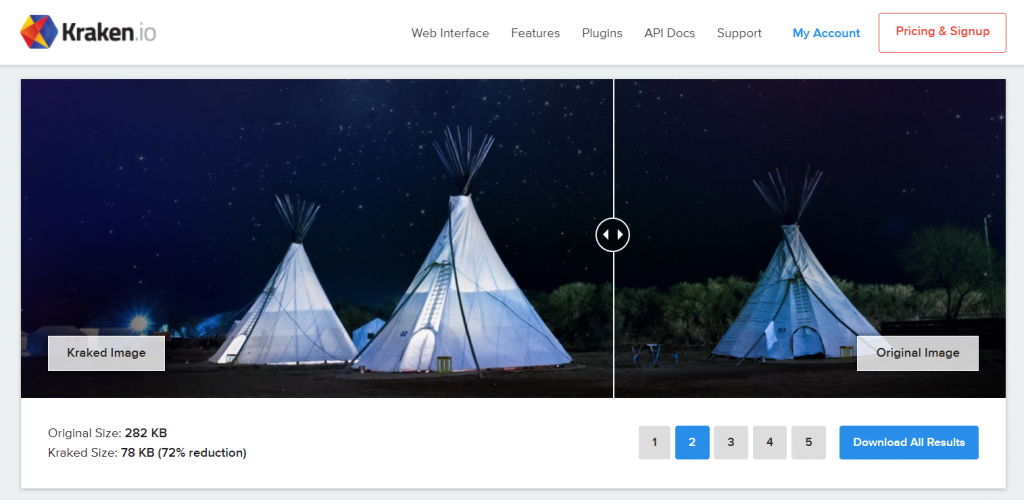
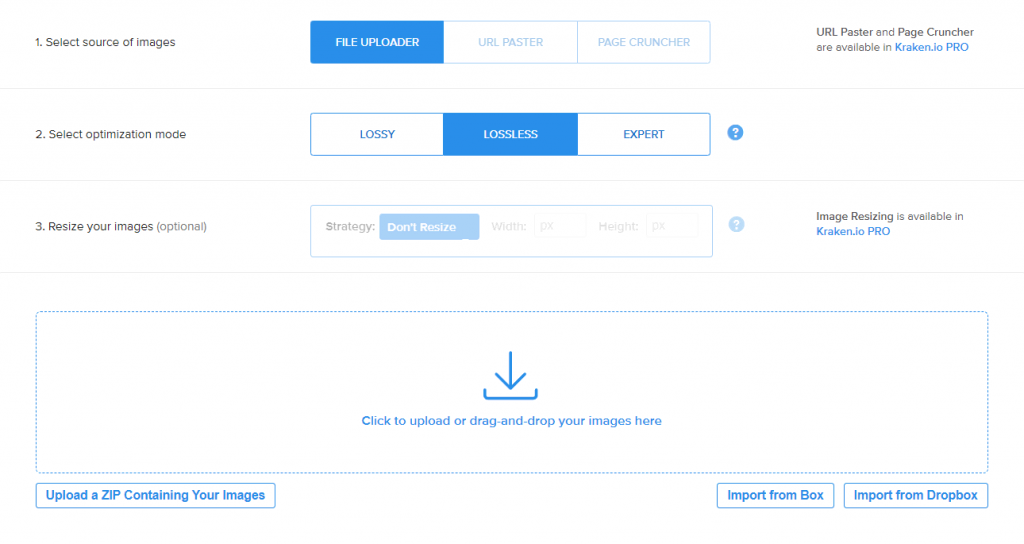
2. Kraken.io

Kraken.io est une plateforme complète d’optimisation d’images qui vous permet de compresser des images PNG, GIF, GIF animé, SVG et JPEG. Elle utilise des algorithmes avancés pour atteindre l’équilibre parfait entre la qualité de l’image et la compression.
La plateforme offre une comparaison côte à côte de l’image originale et de l’image optimisée, ce qui permet de s’assurer que la compression maintient une qualité d’image acceptable.
L’outil de compression gratuit de Kraken.io a une limite de taille de fichier de 1 Mo. Pour compresser des images, sélectionnez votre mode d’optimisation préféré – Lossy, Lossless ou Expert. Ensuite, téléchargez les images ou faites-les glisser dans l’interface de compression de la plateforme.

Passez à la version premium (à partir de 4.54 €/mois) pour bénéficier de fonctionnalités supplémentaires telles que la compression en masse et le redimensionnement des images.
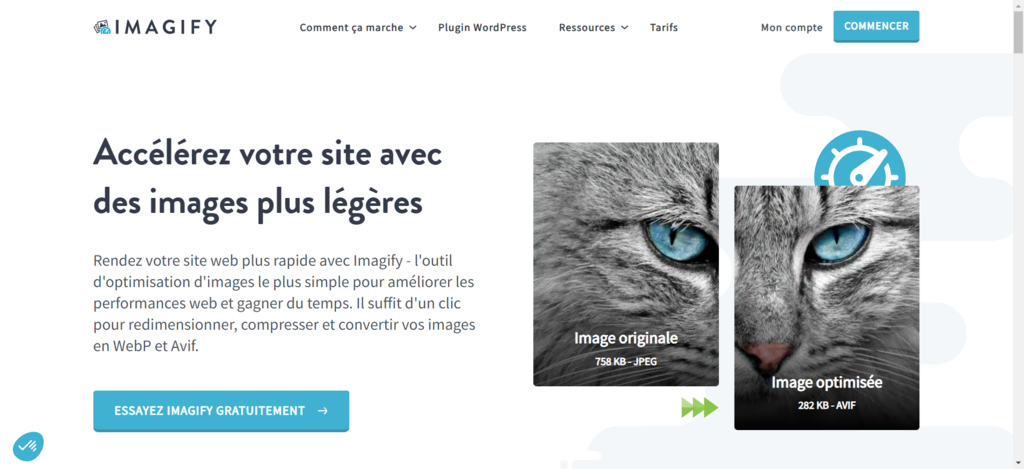
3. Imagify

Imagify, qui prend en charge le format WebP, offre une série d’options de compression, y compris des modes avec ou sans perte et des modes d’ultra-compression.
La conservation des données EXIF sur le site est une fonctionnalité unique. Elle conserve les métadonnées de l’image, telles que les paramètres de l’appareil photo, la date et l’heure de la prise de vue et le lieu où la photo a été prise, après la compression.
Les images matricielles, comme celles des formats JPEG, TIFF et certains formats de fichiers RAW, peuvent contenir des données EXIF. En préservant les données EXIF, Imagify vous permet d’accéder aux métadonnées des images à des fins de post-traitement, d’archivage ou d’analyse des techniques de photographie.
L’offre gratuite d’Imagify vous permet de compresser jusqu’à 200 images par mois, mais limite la taille des fichiers à 2 Mo. Souscrivez à l’offre premium (à partir de 5.44 €/mois) pour bénéficier d’options de sauvegarde de vos fichiers, d’une taille de téléchargement illimitée et d’une capacité de traitement d’environ 5 000 images, entre autres fonctionnalités.
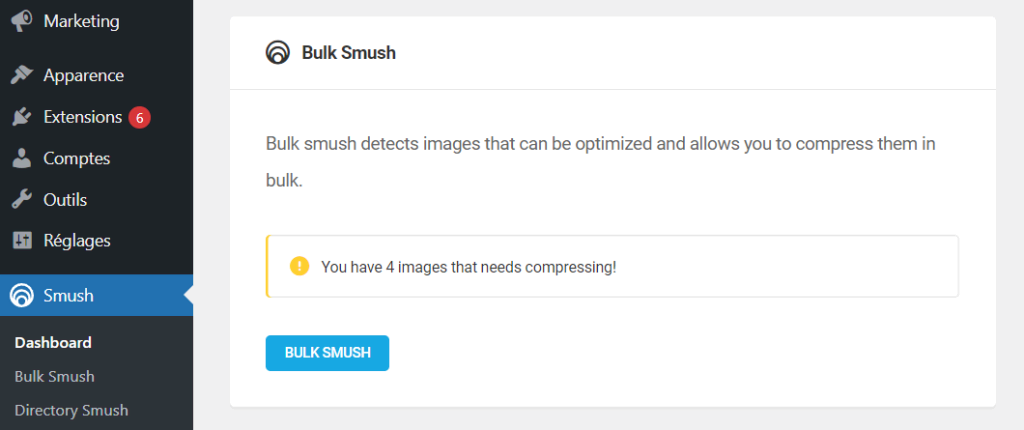
4. Smush

Smush est l’un des outils d’optimisation d’images les plus utilisés par les propriétaires de sites WordPress. Sa caractéristique principale est la compression en masse, qui vous permet d’optimiser vos images simultanément.
Après avoir activé le plugin, vous pouvez voir la détection en masse de vos images non optimisées. Voici comment procéder :
- Cliquez sur le bouton Bulk Smush.

- Parfois, le plugin peut demander une nouvelle vérification. Cliquez sur le bouton Re-check Images pour lancer le processus, puis cliquez sur Resume Bulk Smush.

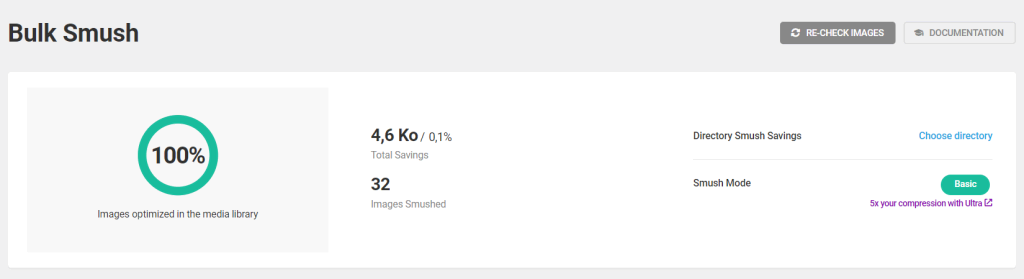
- Une fois l’optimisation en masse terminée, vous obtiendrez un rapport comme celui-ci :

Si la version gratuite de Smush offre une gamme solide de fonctionnalités, la version payante propose des options plus avancées. Les plans Smush Pro (à partir de 2.72 €/mois) comprennent la compression illimitée, la conversion d’images WebP et le téléchargement de fichiers d’images de taille illimitée.
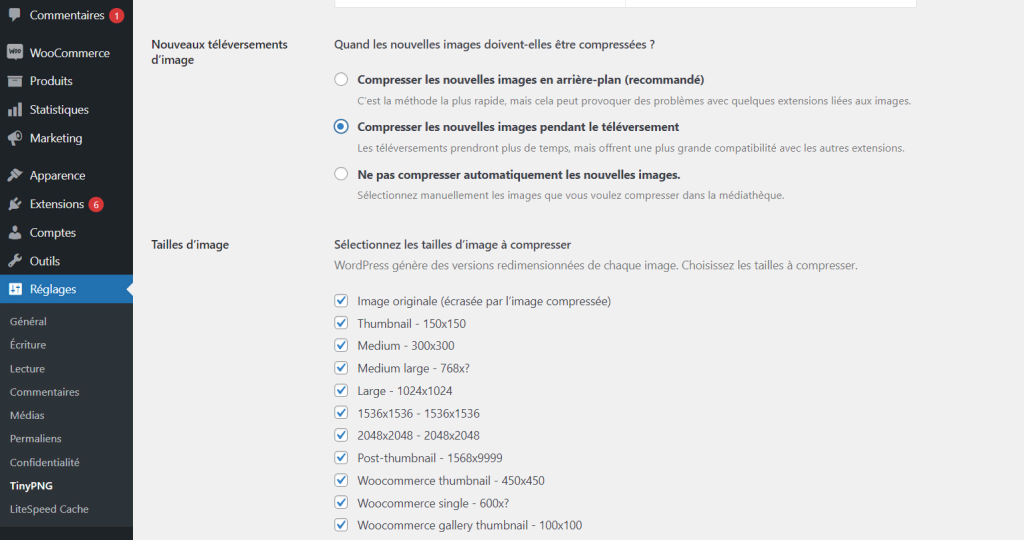
5. TinyPNG

TinyPNG offre des techniques intelligentes de compression avec perte pour réduire les fichiers JPEG et PNG de manière significative. L’aspect intelligent de cette compression réside dans sa capacité à diminuer sélectivement le nombre de couleurs de l’image.
Avec TinyPNG, vous pouvez télécharger, compresser ou redimensionner des images par l’intermédiaire de son site web ou de plugins pour divers systèmes de gestion de contenu. Le plugin WordPress, par exemple, peut automatiser l’optimisation de l’image lors du téléversement.

Malgré son nom, TinyPNG fonctionne dans différents formats, notamment les images WebP, JPEG/JPG et PNG. L’outil prend également en charge la transparence dans les PNG, ce qui est particulièrement utile pour les graphiques Web.
TinyPNG offre un service gratuit, mais il y a des limitations sur la taille des fichiers et le nombre d’images que vous pouvez compresser en une seule fois. La version premium (à partir de 35.46 €/an) offre des crédits plus élevés, la prise en charge d’images de plus grande taille et l’accès à l’API pour les flux de travail automatisés.
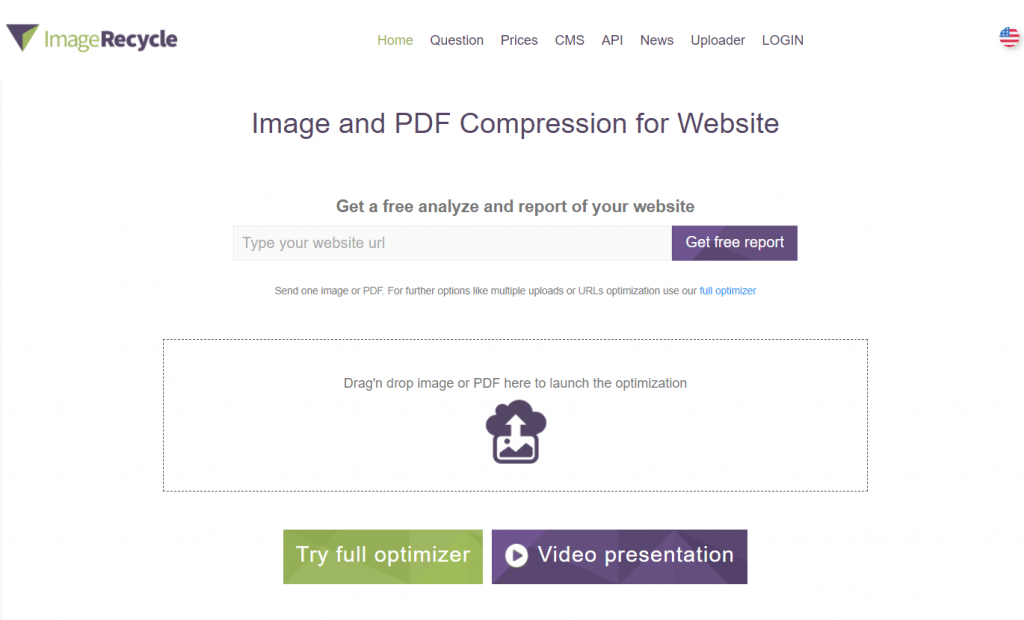
6. ImageRecycle

ImageRecycle prend en charge un grand nombre de formats d’images, notamment JPEG, PNG, GIF et SVG, ainsi que les documents PDF.
Utilisez cet outil pour effectuer une analyse de votre site web et obtenir des informations sur les images non optimisées. Il vous suffit d’entrer l’adresse de votre site web et votre adresse e-mail. L’optimiseur d’images vous enverra alors un rapport gratuit à votre adresse électronique.

Conclusion
L’optimisation des images joue un rôle essentiel dans l’amélioration des performances de votre site. Les visiteurs s’attendent à une expérience en ligne fluide et les moteurs de recherche privilégient les sites Web à chargement rapide ; l’optimisation des images est donc un élément essentiel de votre liste de contrôle pour la maintenance de votre site Web.
Voici un récapitulatif des stratégies d’optimisation des images abordées dans cet article :
- Choisissez le format approprié. Sélectionnez JPEG pour les photos, PNG pour les images nécessitant de la transparence, GIF pour les animations et WebP pour un équilibre entre la qualité et la taille de l’image.
- Compressez vos images. Optimisez les images en utilisant la compression avec perte lorsque la qualité parfaite n’est pas cruciale et la compression sans perte pour les images où les détails sont primordiaux.
- Placez votre image de manière stratégique. Les images doivent être placées à des endroits stratégiques pour compléter efficacement le texte sans créer de distractions.
- Pensez à l’accessibilité de vos images. Veillez à ce que toutes les images soient accompagnées d’un texte alt descriptif afin d’aider les visiteurs qui utilisent des technologies d’assistance et d’améliorer le référencement.
- Servez les images via un réseau de diffusion de contenu (CDN). Utilisez un réseau de diffusion de contenu pour fournir des fichiers multimédias, y compris des images, plus rapidement aux utilisateurs. Il s’agit de servir vos images à partir des serveurs les plus proches de l’endroit où se trouve l’utilisateur.
- Utilisez les bonnes dimensions d’image et le bon rapport hauteur/largeur. Adapter la largeur et la hauteur de l’image pour garantir un affichage correct sur différents appareils.
- Mettez en œuvre le référencement des images. Soignez la qualité de vos images, le texte alt, le nom de fichier et les données structurées afin d’optimiser les images pour les recherches standard et les recherches d’images.
- Utilisez le chargement différé. Réglez les images pour qu’elles ne se chargent que lorsqu’elles sont sur le point d’entrer dans la fenêtre de visualisation, ce qui réduit le temps de chargement initial de la page.
- Testez et contrôlez les performances du site. Prêtez attention aux mesures telles que le score LCP et les données Google Analytics pour améliorer l’expérience des utilisateurs.
Gardez à l’esprit que l’optimisation des images n’est pas une tâche ponctuelle. En contrôlant et en affinant en permanence les images de votre site, vous vous assurez qu’il reste compétitif, attrayant et conforme aux meilleures pratiques en matière de performances en ligne.
Optimisation des images – FAQ
Répondons à quatre questions fréquemment posées sur l’optimisation des images.
Pourquoi optimiser les images ?
L’optimisation des images est essentielle pour améliorer les temps de chargement des sites web et l’expérience des utilisateurs.
Quelle est l’importance de l’optimisation des images pour le référencement ?
Des images optimisées contribuent à accélérer le temps de chargement des pages, ce qui a un effet positif sur le classement de votre site. Les images dont le nom de fichier et le texte alt sont appropriés peuvent également être mieux classées dans les résultats de recherche d’images, ce qui permet d’augmenter le trafic vers votre site.
Comment optimiser une image sans en perdre la qualité ?
Pour optimiser une image sans en perdre la qualité, utilisez des techniques d’optimisation sans perte avec des outils tels que GIMP, Kraken.io ou Imagify. Vous pouvez également redimensionner les images aux dimensions exactes requises sur vos pages web, car les images plus petites ont naturellement une taille de fichier plus petite.
Quel est le meilleur format d’image pour l’optimisation ?
Les photographies et les images complexes peuvent utiliser le format JPEG. Pour les images nécessitant de la transparence ou des détails précis, le format PNG est préférable. Les images WebP sont populaires parmi les propriétaires de sites web, car elles ont une taille de fichier inférieure à celle des formats JPEG et PNG pour des niveaux de qualité de compression comparables.